Voulez-vous masquer un widget WordPress spécifique pour les utilisateurs mobiles ?
Les widgets sont du contenu dynamique qui est souvent affiché dans la barre latérale ou le pied de page du site Web. Parfois, un widget peut avoir un bon aspect sur un ordinateur de bureau ou un ordinateur portable, mais pas sur les petits appareils mobiles.
Dans cet article, nous vous montrerons comment masquer un widget WordPress sur les appareils mobiles sans écrire de code.

Pourquoi masquer un widget sur mobile dans WordPress ?
Votre site Web peut être superbe sur les écrans d'ordinateur pleine taille, mais cela ne signifie pas nécessairement qu'il sera également beau sur les petits écrans.
Même si la mise en page ne semble pas immédiatement encombrée lors de l'affichage de la version mobile de votre site WordPress, il est important de toujours faire défiler jusqu'en bas.
Dans la plupart des thèmes WordPress réactifs, les widgets apparaîtront à différents endroits en fonction de la taille de l'écran du visiteur. Souvent, les thèmes WordPress déplacent les widgets tout en bas de la page.
Regardons un exemple.
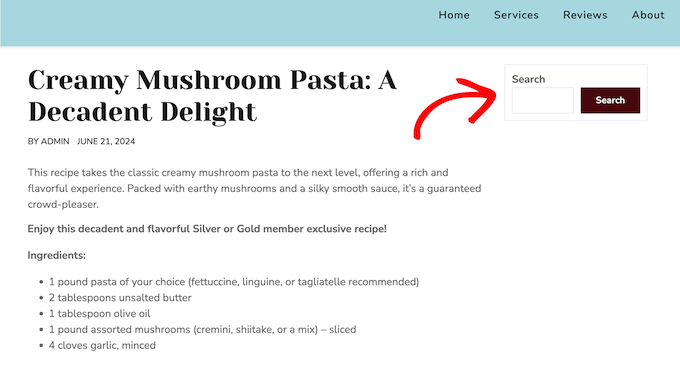
L'image suivante montre à quoi ressemble un site sur un ordinateur de bureau. Comme vous pouvez le voir, le widget de recherche apparaît en haut de la barre latérale.

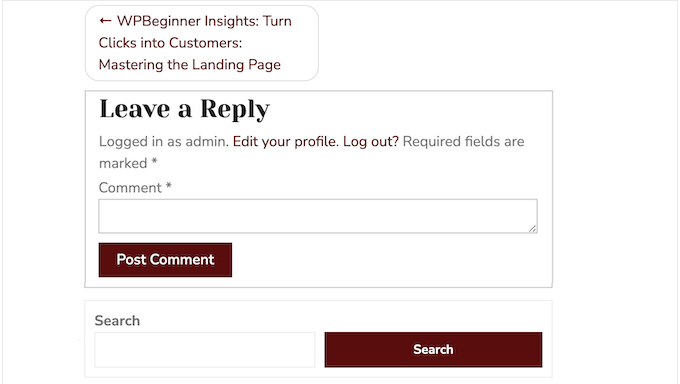
Cependant, le widget de la barre latérale apparaît sous le contenu lorsqu'il est vu sur un smartphone.
Cela signifie que les visiteurs devront faire défiler jusqu'en bas de la page pour rechercher vos articles de blog, vos produits ou d'autres contenus.

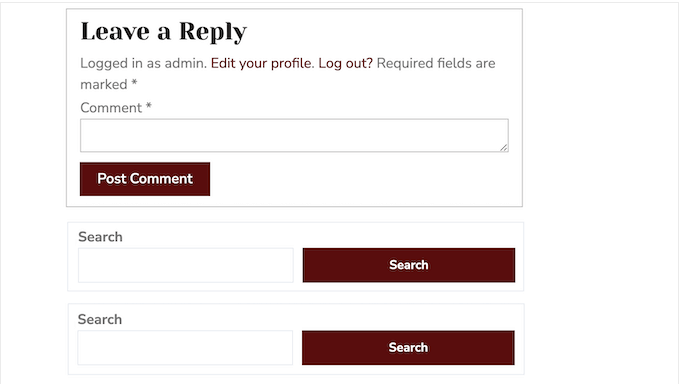
Pire encore, ce comportement entraîne parfois l'apparition de deux widgets identiques côte à côte.
Par exemple, de nombreux propriétaires de blog WordPress placent un widget d'informations de contact dans la barre latérale et le pied de page. Si ces widgets sont déplacés, les visiteurs mobiles peuvent voir les mêmes widgets côte à côte.
Cela étant dit, voyons comment vous pouvez facilement masquer un widget sur mobile dans WordPress.
Comment masquer un widget sur mobile dans WordPress
La manière la plus simple de masquer les widgets pour les utilisateurs mobiles est d'utiliser le plugin Widget Options. Ce plugin vous permet d'afficher différents widgets en fonction de la date, du rôle de l'utilisateur, de l'appareil, et plus encore.
Tout d'abord, vous devez installer et activer le plugin Widget Options. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
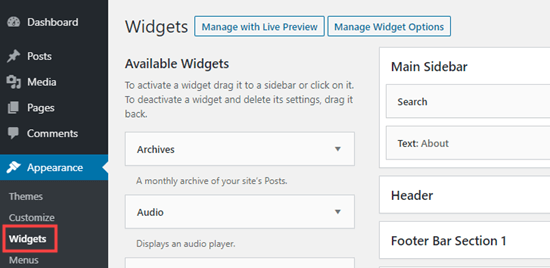
Après l'activation, vous devez vous rendre sur la page Apparence » Widgets dans votre tableau de bord WordPress.

Sur cet écran, vous verrez tous les widgets que vous avez ajoutés à votre site Web WordPress.
Pour modifier un widget, cliquez simplement sur son nom.

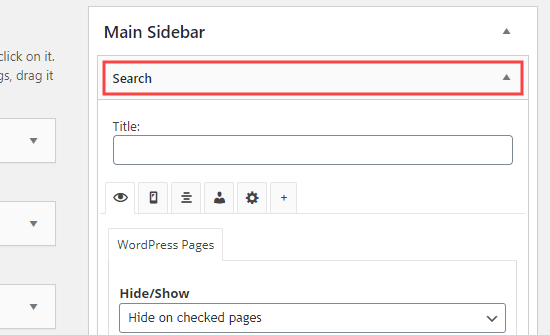
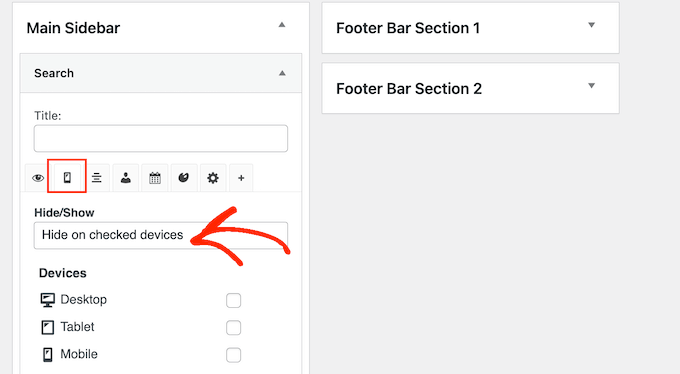
Dans les paramètres du widget, vous verrez de nouvelles sections ajoutées par le plugin Widget Options.
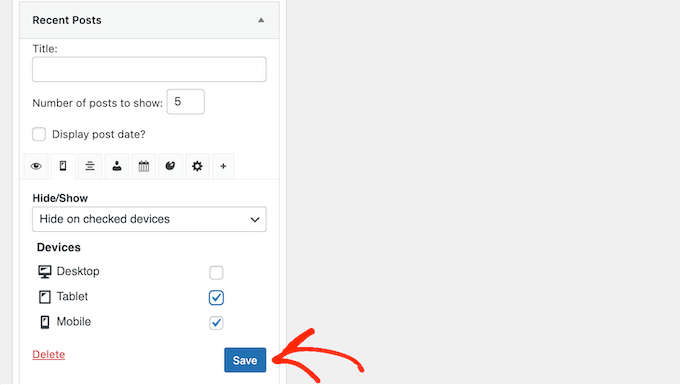
Pour commencer, cliquez sur la petite icône mobile et assurez-vous que le menu déroulant « Masquer/Afficher » indique « Masquer sur les appareils sélectionnés ».

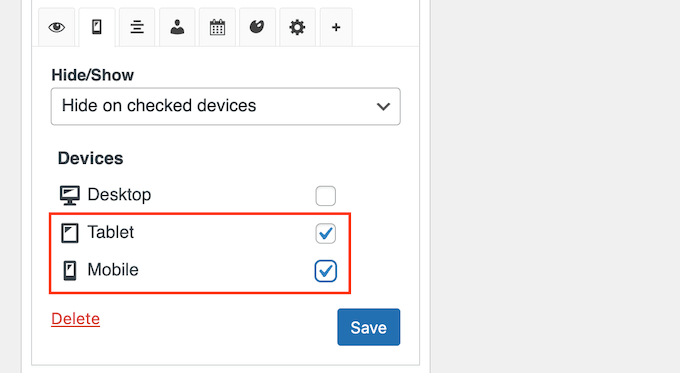
Après cela, cochez simplement chaque appareil sur lequel vous souhaitez masquer le widget.
Vous voudrez généralement cocher la case à côté de « Tablette » et « Mobile ».

Après cela, cliquez sur le bouton « Enregistrer » pour sauvegarder vos modifications.
Maintenant, visitez votre site WordPress à l'aide d'un appareil mobile. Le widget n'apparaîtra plus dans la zone de widgets.

Comment créer une version mobile d'un widget dans WordPress
Parfois, vous voudrez peut-être afficher une version d'un widget aux visiteurs mobiles et une version différente aux utilisateurs de bureau.
Par exemple, vous pourriez vouloir afficher vos cinq articles les plus récents sur ordinateur, mais seulement trois articles sur les appareils mobiles afin que l'écran ne paraisse pas encombré.
Pour ce faire, il vous suffit d'ajouter deux widgets d'articles récents distincts à votre site. Pour plus d'informations, veuillez consulter notre guide étape par étape sur comment ajouter des widgets dans WordPress.
Vous pouvez ensuite configurer un widget pour qu'il apparaisse sur les ordinateurs de bureau et l'autre pour qu'il apparaisse sur les appareils mobiles.
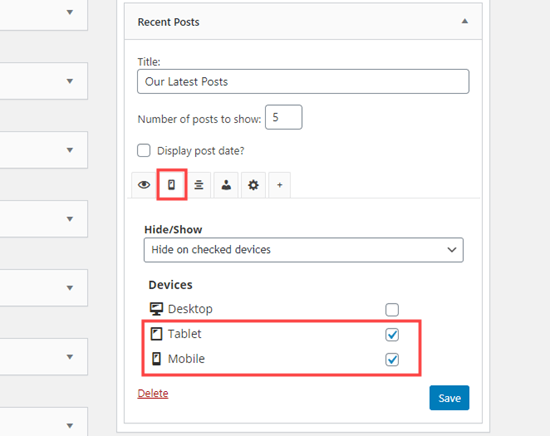
Tout d'abord, ouvrez le widget que vous souhaitez afficher aux utilisateurs de bureau. Ensuite, cliquez sur la petite icône mobile et assurez-vous que le menu déroulant « Masquer/Afficher » est réglé sur « Masquer sur les appareils sélectionnés ».
Après cela, cochez les cases à côté de « Tablette » et « Mobile ».

Désormais, ce widget n'apparaîtra qu'aux visiteurs utilisant un ordinateur de bureau.
Ensuite, vous pouvez apporter des modifications au widget. Par exemple, nous tapons « 5 » dans la case à côté de « Nombre d'articles à afficher ».
Lorsque vous avez terminé, n'oubliez pas d'appuyer sur le bouton « Enregistrer » pour sauvegarder vos paramètres.

Après cela, vous êtes prêt à rendre le deuxième widget exclusif aux mobiles.
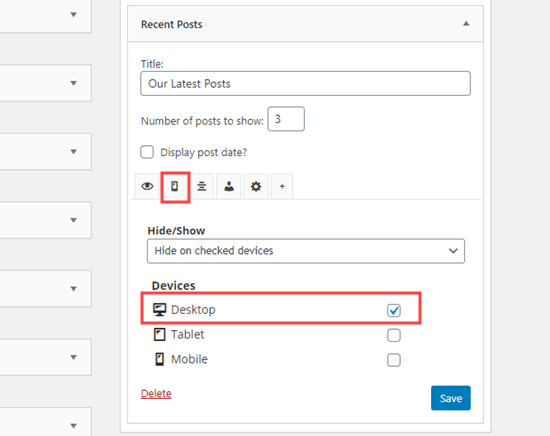
Répétez simplement le même processus décrit ci-dessus, mais cette fois, cochez la case à côté de « Bureau » pour masquer le widget sur les appareils de bureau.

Vous pouvez maintenant apporter des modifications à votre widget mobile. Par exemple, vous pourriez taper « 3 » dans la case « Nombre d'articles à afficher ».
Comme toujours, cliquez sur « Enregistrer » lorsque vous avez terminé. Vous avez maintenant une version de bureau et une version mobile du même widget.
Nous espérons que cet article vous a aidé à apprendre comment masquer un widget sur les appareils mobiles dans WordPress. Vous pourriez également aimer consulter notre liste des widgets WordPress les plus utiles pour votre site, ou consulter notre guide sur comment afficher ou masquer des widgets sur des pages WordPress spécifiques.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
C'est une excellente solution simple pour tous mes sites Web où je n'utilise pas Elementor. Dans Elementor, j'avais l'habitude d'avoir des options qui me permettaient de masquer facilement des éléments sur ordinateur, tablette ou mobile. Cependant, dans l'éditeur Gutenberg standard, je me sentais assez perdu en ce qui concerne cette fonctionnalité. J'avais envisagé d'utiliser une classe CSS personnalisée et d'ajouter manuellement le code dans le modèle, mais cette méthode est tellement plus simple et presque sans effort. Merci pour le tutoriel, c'est un vrai gain de temps !
kzain
Cet article m'a sauvé la vie ! J'avais du mal avec des pieds de page en double sur mobile, ce qui donnait un aspect désordonné à mon site Web. Grâce à cet article, j'ai compris comment en masquer un facilement. Maintenant, il a l'air beaucoup plus propre et professionnel sur les téléphones – quelle différence !
Hajime
Merci pour le guide facile à comprendre. Cependant, dans mon AvadaTheme, l'onglet de sélection de l'appareil et les cases à cocher ne semblent pas apparaître.
Mon AvadaTheme est la V7.6.1. Y a-t-il une différence de spécifications entre les versions ?
Support WPBeginner
Il peut y avoir un conflit entre le plugin et votre thème, nous vous recommandons de contacter le support du plugin et ils devraient être en mesure de vous aider !
Admin
Aymen Boukhatem
merci beaucoup pour votre aide <3
Support WPBeginner
You’re welcome
Admin
Soorya
Merci pour le guide. C'était très utile
Support WPBeginner
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
C'était un excellent article pour me permettre de masquer rapidement les pieds de page superflus qui ressemblent à des doublons sur un affichage mobile, car les barres latérales et les pieds de page étaient en bas. J'en ai masqué un sur un appareil mobile et voilà ! Ça a l'air beaucoup plus professionnel. Merci !
Support WPBeginner
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Merci. Très utile !
JC
Support WPBeginner
You’re welcome
Admin
Mamooty Reev
Le plugin utilise-t-il du php, du js ou du css pour masquer conditionnellement les widgets ?
Support WPBeginner
Pour une question comme celle-ci, vous devriez contacter le support du plugin et ils pourront vous indiquer la méthode actuellement utilisée.
Admin