La navigation mobile peut faire ou défaire l’expérience utilisateur de votre site WordPress. Et chez WPBeginner, nous avons découvert que les Réglages du menu mobile par défaut ne s’alignent pas toujours sur ce que nos utilisateurs/utilisatrices veulent réaliser sur leurs sites.
Bien que les thèmes WordPress fassent un bon travail pour convertir les menus d’ordinateur en versions adaptées aux mobiles, cette conversion automatique n’est pas toujours la meilleure solution.
Nos utilisateurs/utilisatrices ont souvent besoin d’afficher des options de navigation différentes pour leurs visiteurs mobiles, que ce soit pour des raisons de simplicité, de promotions spéciales ou d’amélioration des taux de conversion.
Dans cet article, nous vous montrerons comment masquer facilement le menu mobile par défaut de WordPress afin que vous puissiez afficher un menu personnalisé à la place.

Nous aborderons deux méthodes différentes dans ce tutoriel, et vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Masquer un menu mobile dans WordPress à l’aide d’une extension
La manière la plus simple de masquer le menu mobile fourni par votre thème WordPress est d’utiliser l’extension WP Mobile Menu.
Cette extension vous permet de créer un menu unique et de l’afficher ensuite aux utilisateurs/utilisatrices mobiles. Vous pouvez également masquer le menu mobile que de nombreux thèmes proposent par défaut.
Créez votre menu mobile
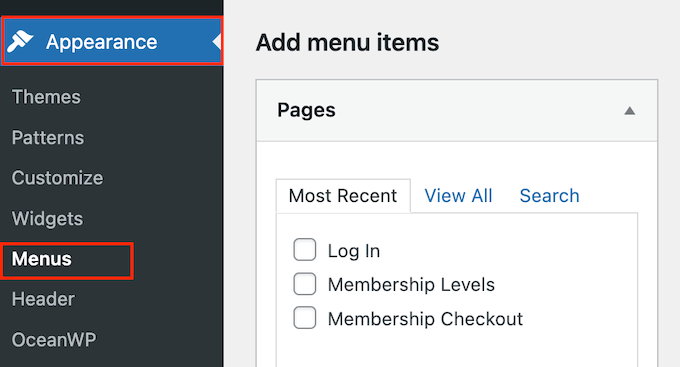
Tout d’abord, vous devez créer le menu de navigation que vous souhaitez afficher sur les appareils mobiles. Pour Premiers pas, rendez-vous sur la page Apparence ” Menus dans votre Tableau de bord WordPress.

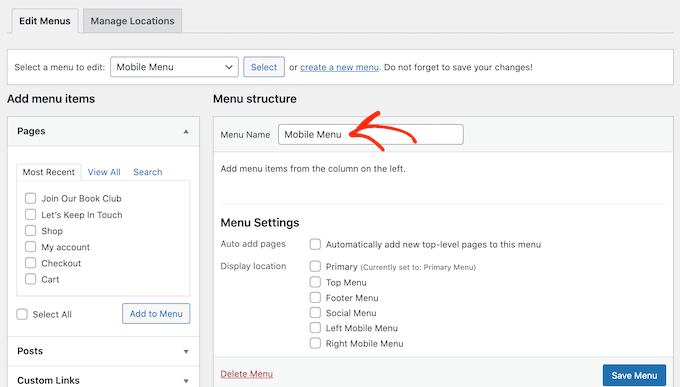
Dans l’écran suivant, vous devez saisir un nom pour le menu. Il est conseillé d’utiliser un nom qui vous aidera à identifier le menu ultérieurement, tel que “Menu mobile”.
Ensuite, vous pouvez sélectionner toutes les publications et pages que vous souhaitez ajouter au menu mobile.

Pour des instructions plus détaillées, consultez notre guide sur la création d’un menu de navigation dans WordPress.
Lorsque vous êtes satisfait de la mise en page du menu, n’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour enregistrer vos modifications.
Définir les Réglages de l’extension
Ceci étant activé, il est temps d’installer et d’activer l’extension WP Mobile Menu. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous dans les Réglages du menu mobile pour définir les paramètres de l’extension.

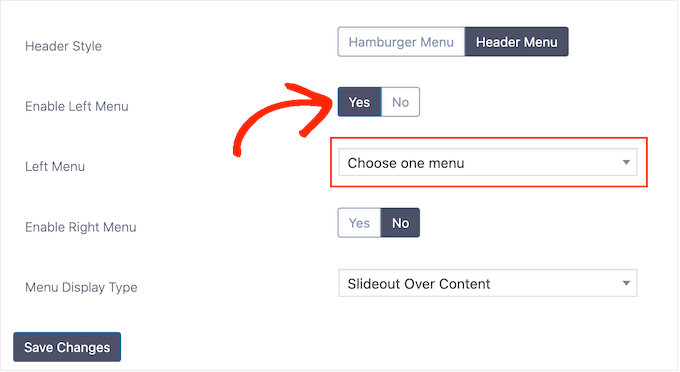
Ici, vous devez défiler jusqu’au bas de la page et choisir d’afficher le menu mobile à gauche ou à droite de l’écran à l’aide des permutations “Activer le menu gauche/droite”.
Ensuite, ouvrez le menu déroulant “Choisissez un menu” et sélectionnez le menu mobile que vous avez créé plus tôt.

Ensuite, il suffit de cliquer sur “Enregistrer les modifications”.
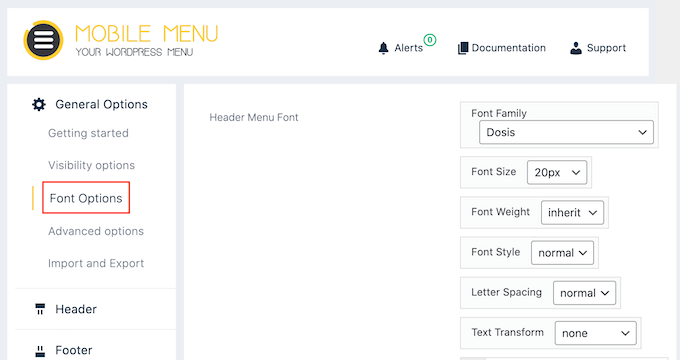
Il existe de nombreuses façons de styliser le menu de navigation de WordPress. Par exemple, vous pouvez sélectionner ” Options de police “, puis modifier la taille de la police, le poids, l’espacement, etc.

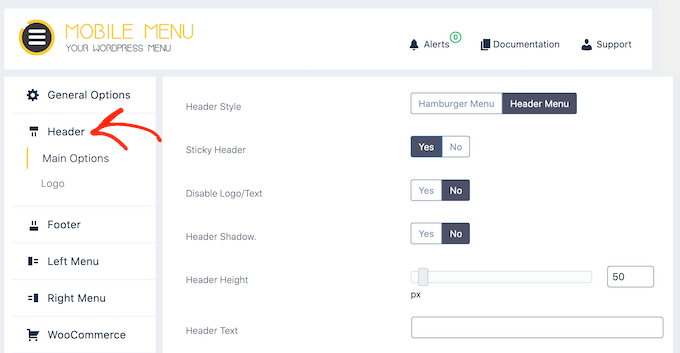
Vous pouvez également sélectionner “Style d’en-tête” et modifier l’aspect et le comportement de l’en-tête mobile.
Par exemple, vous pouvez ajouter une ombre, modifier la hauteur de l’en-tête, créer un menu de navigation épinglé, etc.

La plupart de ces réglages sont simples, vous pouvez donc les parcourir et voir les différents types d’effets que vous pouvez créer. Par exemple, vous pouvez ajouter une icône d’image ou ajouter du CSS à vos menus WordPress.
Lorsque vous êtes satisfait de la façon dont le menu mobile est configuré, il vous suffit de cliquer sur “Enregistrer les modifications”.
Ajoutez votre menu mobile à WordPress
Maintenant que vous avez configuré l’extension, l’étape suivante consiste à indiquer à WordPress où afficher le menu mobile en allant dans Apparence ” Menus.
S’il n’est pas déjà sélectionné, ouvrez le menu déroulant “Sélectionner un menu à modifier” et choisissez le menu mobile que vous avez créé précédemment.

Ensuite, sous “Réglages du menu”, vous devez sélectionner “Menu mobile gauche” ou “Menu mobile droit”, en fonction de l’endroit où vous souhaitez afficher le menu.
Ensuite, il suffit de cliquer sur “Enregistrer le menu”.
Maintenant, soit vous visitez votre site sur un appareil mobile, soit vous voyez la version mobile de votre site WordPress depuis l’ordinateur. Vous devriez voir le menu mobile personnalisé.

Dépannage : Comment masquer le menu mobile par défaut
Par défaut, l’extension masque automatiquement les éléments de menu utilisés par la plupart des thèmes WordPress populaires. Cela signifie que le menu mobile par défaut de votre thème devrait être masqué sans que vous ayez besoin de faire quoi que ce soit.
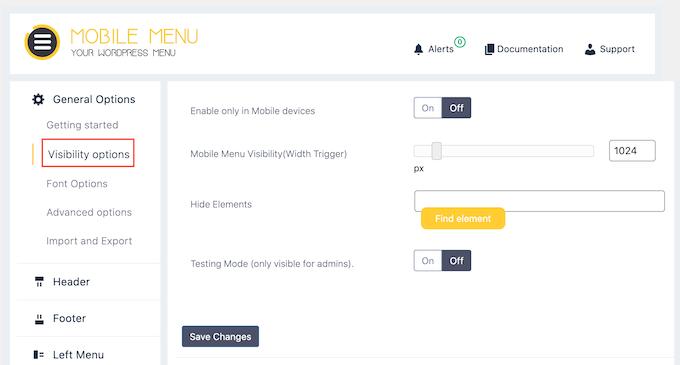
Cependant, si le menu mobile par défaut apparaît toujours, alors vous devrez vous rendre dans Options du menu mobile ” Options générales ” Options de visibilité dans le tableau de bord WordPress.

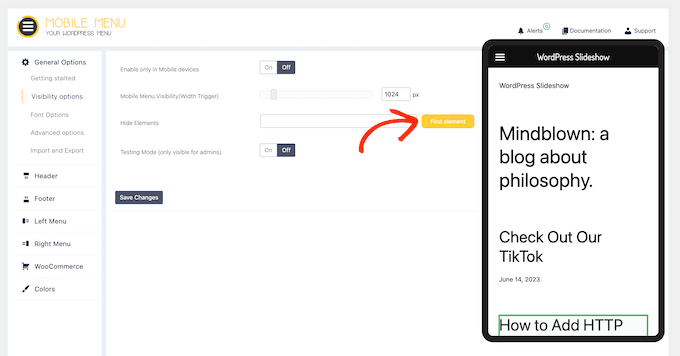
Cliquez sur le bouton “Trouver un élément”.
Cela permet d’ouvrir une version mobile de votre site.

Dans cette fenêtre surgissante, cliquez pour sélectionner le contenu que vous souhaitez masquer sur les appareils mobiles, comme le menu fourni par votre thème WordPress.
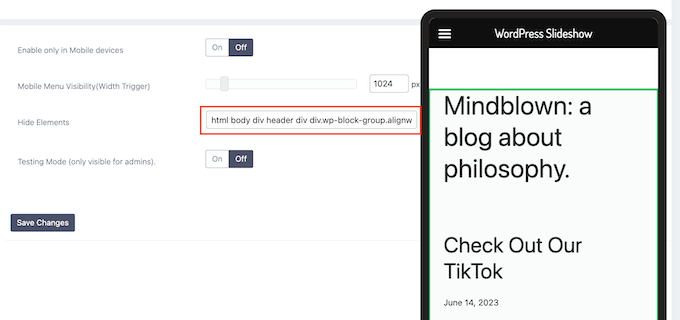
Cela ajoute la classe CSS du contenu au champ “Masquer les éléments”.

Cliquez ensuite sur “Enregistrer les modifications”. Aucun menu du thème ne devrait plus apparaître sur les appareils mobiles.
Méthode 2 : Masquer le menu mobile à l’aide d’un code CSS
Cette méthode est un peu avancée et nécessite d’ajouter un code personnalisé à votre site.
Pour cette méthode, vous avez le choix entre deux approches différentes. Vous pouvez masquer l’ensemble du menu mobile par défaut à l’aide de CSS, ou vous pouvez masquer des éléments de menu individuels sur les appareils mobiles.
1. Masquer un menu complet sur les appareils mobiles à l’aide de CSS
Une option consiste à retirer complètement le menu mobile par défaut de votre thème WordPress. C’est un bon choix si vous souhaitez utiliser une méthode de navigation différente sur mobile, comme les liens de navigation fil d’ariane ou les images interactives.
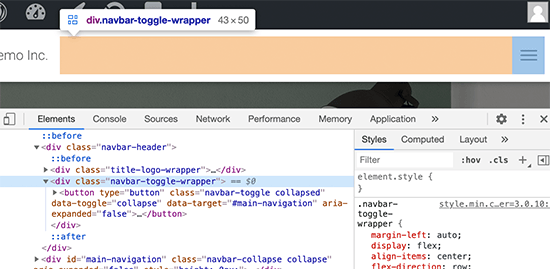
Tout d’abord, vous devez trouver l’élément que vous devez modifier. Pour ce faire, il vous suffit de vous rendre sur votre site WordPress et de survoler le menu de navigation avec la souris.
Ensuite, cliquez avec le bouton droit de la souris et sélectionnez l’outil Inspecter de votre navigateur.

L’écran de votre navigateur se divise alors en deux et vous voyez le code de la page, y compris le code du menu de navigation.
Cependant, nous ne voulons pas modifier ce menu de navigation puisque nous pouvons le voir sur l’écran de l’ordinateur.

Heureusement, il existe un moyen simple d’accéder au menu mobile.
Il suffit de faire glisser le coin du navigateur pour le rendre plus petit jusqu’à ce que WordPress remplace le menu de navigation de l’ordinateur par le menu mobile.

Vous devez maintenant déterminer l’identifiant et la classe CSS utilisés par le menu de navigation mobile. Il vous suffit de déplacer votre souris sur le code source jusqu’à ce que votre navigateur mette en évidence la zone de menu. Cette section contient la classe et l’identifiant que vous devez utiliser.
Une fois que vous disposez de ces informations, vous pouvez masquer le menu sur les appareils mobiles à l’aide d’un code.
Souvent, les guides WordPress vous demanderont d’ajouter du code personnalisé à votre fichier functions.php. Cependant, ce n’est pas très compte, et même une petite erreur dans le code peut provoquer toutes sortes d’erreurs WordPress courantes. Le code personnalisé peut même complètement casser votre site.
Il est plus sûr d’ajouter du code personnalisé à l’aide de WPCode.
Cette extension gratuite facilite l’ajout de CSS personnalisés, de PHP, de HTML et d’autres éléments à WordPress sans mettre votre site en danger. Vous pouvez simplement coller le code de l’extension dans l’éditeur de WPCode, puis activer et désactiver le code en cliquant sur un bouton.
Pour commencer, vous devrez installer et activer WPCode. En savoir plus, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
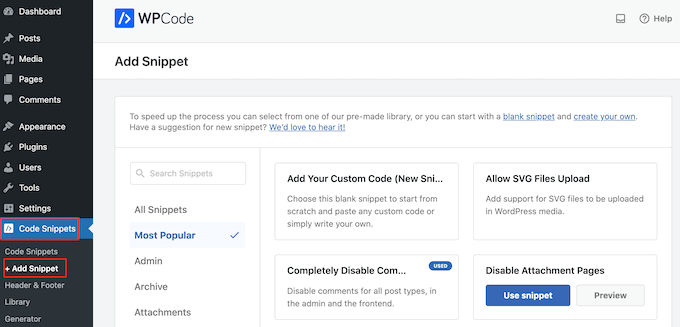
Après cela, rendez-vous dans la rubrique ” Code Snippets ” Add Snippet dans le tableau de bord WordPress.

Vous consulterez cette page pour connaître tous les extraits prédéfinis que vous pouvez ajouter à votre site. Cela inclut un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
Pour ajouter un CSS personnalisé à votre site, il suffit de survoler ” Ajouter votre code personnalisé “, puis de cliquer sur le bouton ” + Ajouter un extrait personnalisé “.

Sélectionnez ensuite “Extrait CSS” comme type de code dans la liste des facultatifs qui s’affichent à l’écran.

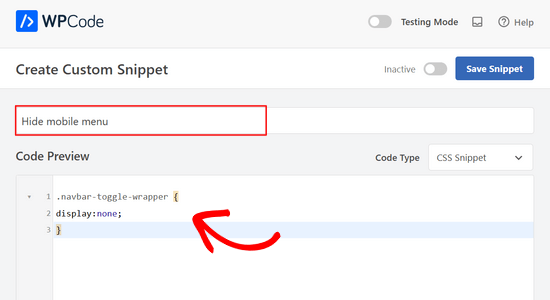
Vous accédez à la page Créer un extrait personnalisé.
Pour commencer, saisissez un titre pour l’extrait de code. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans votre Tableau de bord WordPress.

Ensuite, vous pouvez coller ou taper le code suivant dans l’éditeur/éditrices de code :
1 2 3 | .navbar-toggle-wrapper {display:none;} |
N’oubliez pas de remplacer .navbar-toggle-wrapper par l’identifiant que vous avez trouvé à l’aide de l’outil Inspect de votre navigateur.
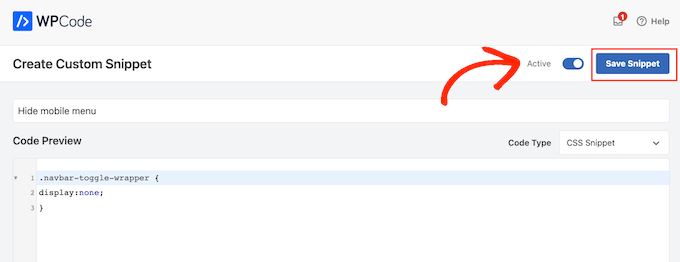
Lorsque vous êtes prêt à publier l’extrait de code, défilez vers le haut de l’écran et cliquez sur le commutateur “Inactif” pour qu’il se modifie en “Actif”.
Enfin, cliquez sur “Enregistrer l’extrait” pour rendre l’extrait direct.

Désormais, le menu mobile de votre thème sera masqué sur les smartphones et les tablettes.
2. Masquer des éléments de menu spécifiques dans un menu mobile à l’aide de CSS
Cette méthode vous permet de créer un menu de navigation, puis d’afficher ou de masquer de manière sélective les articles que vous ne souhaitez pas voir apparaître sur les appareils mobiles ou de bureau.
De cette manière, vous pouvez utiliser le même menu de navigation pour les internautes sur mobile et sur ordinateur. Tout d’abord, allez dans Apparence ” Menus.

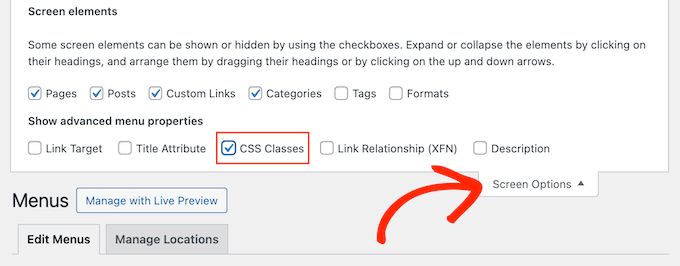
Cliquez ensuite sur le bouton “Options de l’écran” dans le coin supérieur droit de l’écran.
À partir de là, vous devez cocher la case située à côté de l’option “Classes CSS”.

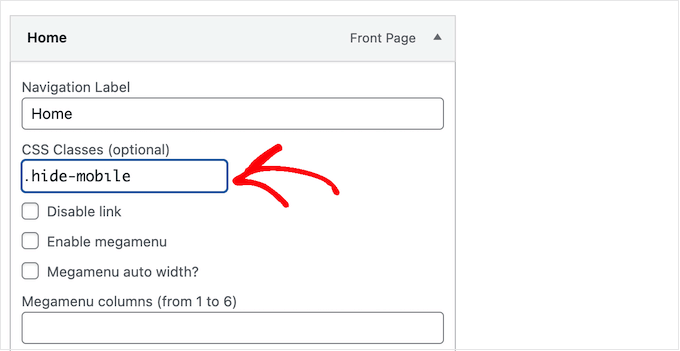
Ensuite, défilez jusqu’à un élément de menu que vous souhaitez masquer sur mobile et cliquez pour le déplier.
Dans les Réglages de l’élément de menu, vous verrez l’option d’ajouter une classe CSS. Ici, il suffit d’ajouter une classe CSS .hide-mobile.

Répétez le processus pour tous les éléments de menu que vous souhaitez masquer sur mobile.
De même, vous pouvez cliquer sur les éléments de menu que vous souhaitez masquer sur les ordinateurs de bureau. Cependant, cette fois-ci, ajoutez la classe CSS .hide-desktop à la place.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer le menu” pour stocker vos modifications.
Ceci fait, vous êtes prêt à masquer ces articles de menu à l’aide d’un CSS personnalisé. Il vous suffit de créer un nouvel extrait de code personnalisé en suivant le même processus que celui décrit ci-dessus.
Vous pouvez maintenant ajouter le CSS suivant à l’éditeur/éditrices de code WPCode :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |
Ensuite, il suffit de publier l’extrait de code.
Aucun des éléments du menu que vous vouliez masquer sur l’ordinateur n’est plus visible sur votre blog WordPress. Pour tester l’aspect du menu sur mobile, il suffit de réduire l’écran du navigateur jusqu’à ce que WordPress passe au menu mobile.
Nous espérons que cet article vous a aidé à apprendre comment masquer facilement un menu mobile sur WordPress. Vous pouvez également consulter nos choix d’experts pour les meilleurs constructeurs de pages WordPress à glisser-déposer et notre guide sur la façon d’ajouter une logique conditionnelle aux menus.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.