Vous trouvez-vous constamment en train de basculer entre WordPress et un éditeur/éditrices de photos juste pour mettre les images en niveaux de gris avant de les téléverser ? Il est fastidieux et inefficace de modifier chaque photo individuellement au préalable.
Heureusement, après des années d’expérimentation sur WordPress, nous avons découvert un moyen simple de griser automatiquement les images lors du téléversement, ce qui vous permet d’enregistrer un temps précieux.
Dans cet article, nous allons vous afficher comment griser des images dans WordPress tout en les téléversant sur votre site, étape par étape.

Quand utiliser des images en niveaux de gris dans WordPress ?
Les images en niveaux de gris contiennent uniquement des informations sur la quantité de lumière dans l’image. Les couleurs de l’image affichent différentes nuances de gris, variant entre le noir et le blanc.
Dans certaines situations, l’utilisation d’images en niveaux de gris peut être bénéfique pour votre site WordPress. Par exemple, vous pouvez l’utiliser pour améliorer la lisibilité des objets affichés sur l’image.
D’autre part, les images en niveaux de gris sont couramment utilisées pour le traitement d’images en raison de leur petite taille. Elles permettent aux développeurs/développeuses d’exécuter des opérations complexes en moins de temps.
Cela dit, voyons comment vous pouvez transformer vos images en niveaux de gris dans WordPress lorsque vous les téléversez.
Griser les images lors de leur téléversement dans WordPress
Pour ce qui est de l’ajout d’images dans WordPress, vous devrez les modifier avant de les téléverser à l’aide d’un logiciel de modification de photos tel que Photoshop et convertir les images colorées en niveaux de gris.
Si vous avez des centaines ou des milliers d’images à télécharger, la modification manuelle de chaque image peut prendre beaucoup de temps.
Cependant, vous pouvez les transformer automatiquement en images en niveaux de gris lors du téléversement. Pour commencer, il vous suffit d’ajouter le code suivant au fichier functions.php de votre thème :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | add_filter('wp_generate_attachment_metadata','rb_bw_filter'); function rb_bw_filter($meta) { $path = wp_upload_dir(); // get upload directory $file = $path['basedir'].'/'.$meta['file']; // Get full size image $files[] = $file; // Set up an array of image size urls foreach ($meta['sizes'] as $size) { $files[] = $path['path'].'/'.$size['file']; } foreach ($files as $file) { // iterate through each image size // Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/ list($orig_w, $orig_h, $orig_type) = @getimagesize($file); $image = wp_load_image($file); imagefilter($image, IMG_FILTER_GRAYSCALE); switch ($orig_type) { case IMAGETYPE_GIF: imagegif( $image, $file ); break; case IMAGETYPE_PNG: imagepng( $image, $file ); break; case IMAGETYPE_JPEG: imagejpeg( $image, $file ); break; } } return $meta;} |
Un moyen simple d’ajouter du code aux fichiers du thème est d’utiliser le plugin WPCode pour WordPress.
Il s’agit du meilleur plugin d’extraits de code qui vous permet d’exécuter des extraits de code sans avoir à modifier manuellement le fichier function.php de votre thème. Ainsi, vous n’avez pas à vous soucier de casser votre site.

Tout d’abord, vous devrez télécharger et installer l’extension gratuite WPCode sur votre site. Si vous avez besoin d’aide, veuillez suivre notre guide sur l’installation d’une extension WordPress.
Note : La version gratuite de WPCode offre tout ce dont vous avez besoin pour ajouter facilement du code personnalisé dans WordPress. Pour des fonctionnalités plus avancées comme une bibliothèque d’extraits dans le cloud privé, des extraits planifiés, des pixels de conversion, et plus encore, vous pouvez mettre à niveau vers WPCode Pro.
Une fois activé, vous pouvez vous rendre sur ” Code Snippets ” + Ajouter nouveau à partir de votre Tableau de bord WordPress.
Ensuite, accédez à l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Utiliser l’extrait”.

Ensuite, vous devez sélectionner “PHP extrait” comme type de code dans les options qui apparaissent.

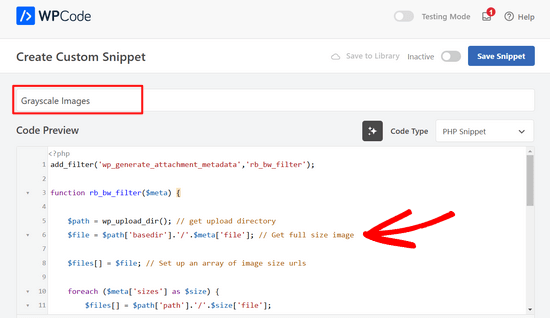
Sur la page Créer un extrait personnalisé, saisissez un nom pour votre extrait. Il peut s’agir de n’importe quel nom qui vous aidera à vous souvenir de l’objet du code.
Collez ensuite le code ci-dessus dans la zone de “Prévisualisation du code”.

Après avoir saisi/saisie le code, vous pouvez défiler jusqu’à la section “Insertion”.
Ici, vous pouvez laisser l’option “Insertion automatique” sélectionnée. Cela permettra d’insérer et d’exécuter automatiquement le code pour vous.

Enfin, revenez en haut de l’écran et faites basculer le commutateur de “Inactif” à “Actif”, puis cliquez sur le bouton “Enregistrer l’extrait”.

Ensuite, vous pouvez tester le code en modifiant ou en ajoutant une nouvelle page. Lorsque vous êtes dans l’éditeur WordPress, cliquez sur le bouton “+” et ajoutez un bloc Image.
Vous pouvez désormais téléverser n’importe quelle image sur votre blog WordPress et elle sera automatiquement convertie en une image en niveaux de gris.

Nous espérons que cet article vous a aidé à apprendre à créer des images en niveaux de gris sur WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter le mode sombre à votre site WordPress et nos choix d’experts sur les meilleurs logiciels de conception de sites Web.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tomas Kapler
Great tip, i would just like to mention, that for many usages it might be better to simply do this via CSS filter, e.g.
img.bw {
filter: grayscale(1);
}
you can even e.g. show b/w by default and color on hover, or you can do animation from greyscale to full color and back, e.g.
img.bw {
filter: grayscale(0);
}
img.bw.grey {
filter: grayscale(1);
transition-property: filter;
transition-duration: 1s;
}
i also do not think, that wp_generate_attachment_metadata filter is the proper one, that should be used because of its calling in meta creation not only image creation and making second image manipulation, but the proper solution would be much longer, so i understand why it is done this way
rok
It works nice but when uploading, WP 4.3 throws error in media library.
i think have applied all fixes written in comments, but still error.
my code looks like this:
add_filter(‘wp_generate_attachment_metadata’,’themename_bw_filter’);
function themename_bw_filter($meta) {
$time = substr( $meta[‘file’], 0, 7); // <- get the correct time of the upload
$file = wp_upload_dir( $time ); // <- locates the correct upload directory
$file = trailingslashit($file[‘path’]).$meta['sizes']['slide-pic']['file'];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
}
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
Kim
Will this change all pictures in word press to grayscale or only newly updates ones?
Tomaž Zaman
I know I’m a bit late to the discussion, but I just had the same problem with an error (that others report):
imagefilter() expects parameter 1 to be resource, string givenThis happens when you try to upload image through media modal while editing a post, older than the current month which apparently confuses WordPress which directory the original image is in and which directory it should save the grayscaled image in.
This is the solution:
<?php
add_filter('wp_generate_attachment_metadata','themename_bw_filter');
function themename_bw_filter($meta) {
$time = substr( $meta['file'], 0, 7); // <- get the correct time of the upload
$file = wp_upload_dir( $time ); // <- locates the correct upload directory
$file = trailingslashit($file['path']).$meta['sizes']['themename-bw-image']['file'];
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
$image = wp_load_image($file);
imagefilter($image, IMG_FILTER_GRAYSCALE);
switch ($orig_type) {
case IMAGETYPE_GIF:
imagegif( $image, $file );
break;
case IMAGETYPE_PNG:
imagepng( $image, $file );
break;
case IMAGETYPE_JPEG:
imagejpeg( $image, $file );
break;
}
return $meta;
}
endul
how to change, result filter image to specific folder/directory
geertvdheide
One addition: I’ve added a few lines to get around the issue of having two images with the same file name, caused by having two add_image_size calls with the same size. The additional code was found here:
http://bavotasan.com/2011/create-black-white-thumbnail-wordpress/
mklemme
@geertvdheide
If you wanted to add multiple size support, try what I use:
if ( function_exists( ‘add_theme_support’ ) ){
add_theme_support( ‘post-thumbnails’ );
set_post_thumbnail_size( 50, 50, true );
add_image_size( ‘medium-thumb’, 660, ”, true );
add_image_size( ‘large-thumb’, 960, ”, true );
add_image_size( ‘small-thumb’, 100, ”, true );
}
(The height is not defined, only the width.)
you would have to add the different names to make the function apply to them all:
[‘medium-thumb’ , ‘large-thumb’ , ‘small-thumb’] in the filter code.
Calling the thumbnail in your theme is the same listed in the article:
Mike Logan
Excellent idea, almost 10 years later this is still handy.
geertvdheide
Thanks for sharing this code! Except I’m running into a weird issue when trying to implement it. It’s related to the uploaded image’s size (pixel size, meaning its dimensions). Copied the code literally to my theme’s functions.php, and it works a charm with images larger than the size specified in the add_image_size call. But when using an image smaller than or equal to the size specified, the uploader in WordPress gives me errors and doesn’t process the image size (either from the media section of the admin environment, or from a specific post or page). The error:
Warning: imagefilter() expects parameter 1 to be resource, string given.
Ssome other stuff in the error as well, but this seems to be the main cause. The image data given to the imagefilter function must not be valid or doesn’t exist?
Any idea what’s causing this? The only real difference between my situation and a clean install is that I’ve also added a few other add_image_size calls for other purposes in my site. I’m also adding the same size twice (one black/white, one regular), but that doesn’t seem to be a problem with the larger images.
Ed Nailor
@GEERTVDHEIDE
and for others that need this:
When the script is converting the image to greyscale and the file uploaded does not fit the file size, this causes the script to break. To prevent this, simply add a quick if() conditional to make sure you have the $file.
$file = trailingslashit($file[‘path’]).$meta[‘sizes’][‘themename-bw-image’][‘file’];
if( $file ) {
list($orig_w, $orig_h, $orig_type) = @getimagesize($file);
——– remainder of code until ——–
return $meta;
}
This will check to make sure the file size you have requested exists before it tries to convert it.
Hope that helps!
frankiegershwin
@Otto42 Thanks for offering. I will.
Otto42
@frankiegershwin bummer! Feel free to email me directly for code help. otto@wordpress.org
frankiegershwin
@Otto42 thank you! I had a bit of a hard time, actually and had to undoe it will pick it up tomorrow. It’s a good way to mix it up onsite
will pick it up tomorrow. It’s a good way to mix it up onsite
Otto42
@frankiegershwin Lemme know if you need help. I added a way to do sepia tones too in my comments on the original post: http://t.co/avDNNEX
rodhk
@rodriguezhernan vaya idiotez de truco…. madremua tocar el codigo para eso
wpbeginner
@Otto Thanks for the comment Otto. Updated the post as well
Otto
Note that people should change “themename” to be the name of their theme instead.