Le retour d’information sur la conception d’un site web est important pour améliorer le compte des utilisateurs/utilisatrices. Mais pour obtenir les retours les plus précieux, vous devrez poser la question d’une manière qui encourage les gens à répondre de manière réfléchie.
Chez WPBeginner, nous avons remanié notre site à de multiples reprises et nous prenons souvent en compte les commentaires des utilisateurs au cours de ce processus. Mais notre processus de collecte des commentaires est assez stratégique, car nous savons que tous les utilisateurs ne sont pas intéressés par le partage de leurs idées.
Dans ce guide, nous allons vous afficher comment obtenir des retours sur la conception de votre site WordPress à l’aide d’un widget d’enquête.

Pourquoi devriez-vous demander un retour sur la conception de votre site ?
S’il est bon de demander des astuces et des conseils de conception à des experts, il est essentiel d’obtenir les retours de vos utilisateurs/utilisatrices sur la conception de votre site. En effet, ce sont eux qui utilisent votre site au quotidien. Et si vous êtes propriétaire d’une entreprise en ligne, il est fort probable qu’ils soient également vos clients.
Avec le retour d’information sur la conception du site, vous pouvez optimiser votre site WordPress en fonction des besoins exacts de vos internautes au lieu de deviner ce qui pourrait fonctionner le mieux. Leurs commentaires peuvent aider à identifier les points de douleur, à améliorer la navigation et à améliorer l’expérience globale de l’utilisateur.
En écoutant vos utilisateurs, vous pouvez remanier votre site WordPress d’une manière qui résonne avec votre public et encourage les visites répétées et les conversions.
Il existe de nombreuses façons de demander un retour sur la conception d’un site. Certaines personnes choisissent d’ajouter un formulaire de retour à la fin d’une publication de blog, tandis que d’autres peuvent le demander par e-mail.
Sur la base de nos recherches, nous pensons que la meilleure façon de demander un retour sur la conception du site dans WordPress est d’utiliser un widget d’enquête qui apparaît dans le coin de votre page web. De cette façon, les utilisateurs/utilisatrices peuvent faire part de leurs commentaires sans que leur expérience de navigation ne soit interrompue.
💡 Besoin d’aide pour transformer les retours des utilisateurs/utilisatrices en votre site de rêve ? WPBeginner Pro Services peut vous aider ! Nous transformerons votre site WordPress avec une refonte professionnelle et conviviale – le tout à un prix abordable. Obtenez notre service de conception de site WordPress dès aujourd’hui !
Cet article vous aidera à créer une enquête de retour sur la conception d’un site Web en utilisant la méthode du widget d’enquête. Nous avons divisé le processus en étapes faciles, et vous pouvez accéder rapidement à n’importe quelle section à l’aide des liens ci-dessous :
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Bonus: Combine Website Feedback with UserFeedback's Heatmaps
- How to Come Up With Questions for a Website Design Feedback Form
- I've Collected Website Design Feedback, What Now?
Étape par étape : Installer et activer l’extension UserFeedback
La première étape consiste à installer l’extension UserFeedback. UserFeedback est une plateforme de collecte de retours conçue pour les sites WordPress.
Grâce à son Constructeur de formulaires convivial, vous pouvez configurer un widget d’enquête facilement en Aucun Aucun. La fonctionnalité de ciblage intelligent facilite également le lancement d’un formulaire d’enquête qui ne semble pas intrusif pour les internautes.

Note : Dans ce guide, nous utiliserons UserFeedback Pro. Il est également possible de créer une enquête de retour sur la conception d’un site en utilisant la version Lite gratuite, mais nous avons choisi d’utiliser Pro car il offre des fonctionnalités plus puissantes pour notre création d’enquête.
Une fois que vous avez choisi la version de UserFeedback que vous souhaitez utiliser, allez-y et installez-la sur WordPress. En savoir plus, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Ensuite, si vous utilisez la version Pro, vous pouvez activer votre clé de licence Pro.
Pour ce faire, allez dans UserFeedback ” Réglages depuis votre Tableau de bord WordPress. Après cela, copiez-collez votre clé dans le champ ” License Key ” et cliquez sur ” Verify “.

Ensuite, il suffit de cliquer sur le bouton “Enregistrer les réglages” en bas de page.
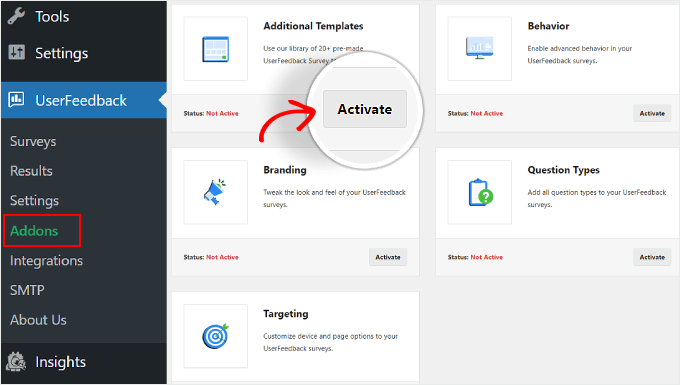
Une Note pour les utilisateurs/utilisatrices Pro : avant de passer à l’étape suivante, vous devriez activer quelques modules complémentaires pour faciliter la création du formulaire de retour d’information. Pour ce faire, allez simplement dans UserFeedback ” Modules.
Sur cette page, vous trouverez 5 modules : Modèles supplémentaires, Comportement, Marque, Types de questions et Ciblage. Nous vous recommandons de les installer et de les activer tous, car ils seront tous importants pour le processus ultérieurement. Il vous suffit de cliquer sur le bouton “Activer” pour chaque module.

Étape par étape : création d’une nouvelle enquête de retour sur le site web
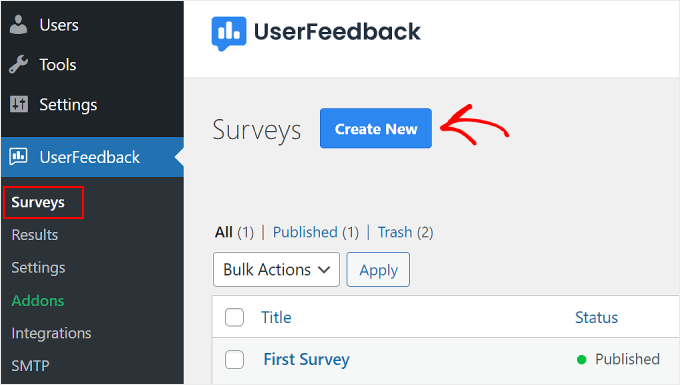
À ce stade, vous êtes prêt à créer votre formulaire de retour d’information sur la conception d’un site web. Allez donc dans UserFeedback ” Enquêtes.
Cliquez sur le bouton “Créer une nouvelle” en haut de la page.

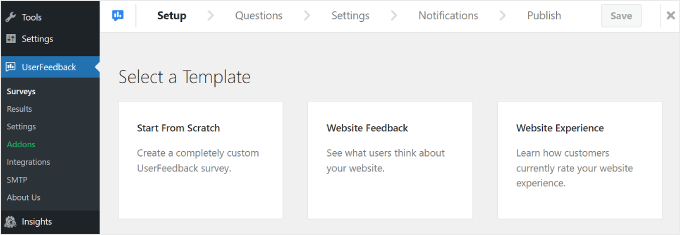
Vous serez dirigé vers la page de configuration “Sélectionné un Modèle”.
Si vous utilisez la version Lite, vous pouvez utiliser les modèles “Retour sur site” ou “Expérience sur site”. Tous deux comprennent des questions prêtes à l’emploi liées au retour d’information sur la conception et le développement de sites web.

Cela dit, vous pouvez toujours sélectionner “Démarrer à partir de zéro” pour créer un formulaire de retour personnalisé.
Pour les utilisateurs/utilisatrices Pro, nous recommandons d’utiliser le modèle “Retour sur la conception du site (PRO)”, que vous trouverez en défilant vers le bas de la page. Nous utiliserons ce Modèle dans notre tutoriel.

Étape par étape : Ajouter des questions au formulaire de retour d’information sur la conception de votre site web
La troisième étape consiste à insérer des questions dans le formulaire de retour d’information sur la conception de votre site.
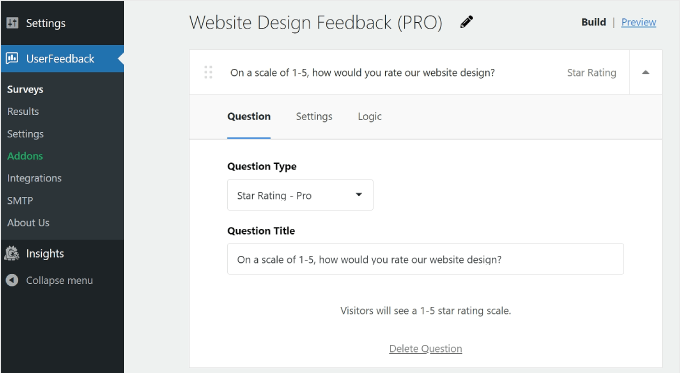
Si vous utilisez le modèle “Retour sur la conception du site (PRO)”, vous verrez que quelques questions ont déjà été ajoutées. Vous pouvez les utiliser ou les supprimer, en fonction de vos objectifs.

Explorons quelques Réglages de base pour le Constructeur de formulaires de l’extension Retour.
Questions relatives à l’Ajouté, au Retiré et au Réarrangé
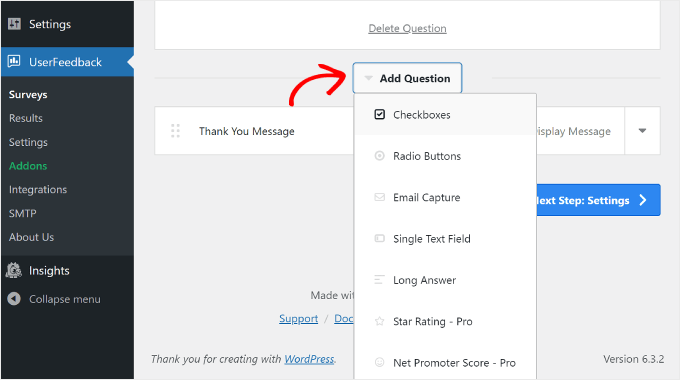
Pour ajouter d’autres questions, cliquez sur le bouton “Ajouter une question” en bas de page et sélectionnez un type de question.

Il existe 7 types de questions :
- Case à cocher
- Boutons radio
- E-mail expéditeur
- Champ de texte unique
- Réponse longue
- Évaluation par étoiles (disponible pour les utilisateurs/utilisatrices Pro)
- Net promoter score (disponible pour les utilisateurs/utilisatrices Pro)
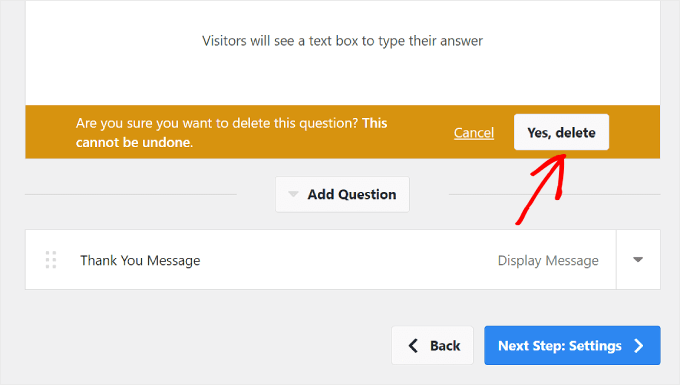
Pour retirer une question, vous pouvez cliquer sur le bouton “Supprimer la question” en bas de la boîte de questions, comme dans la capture d’écran ci-dessus.
Cliquez ensuite sur “Oui, supprimer”.

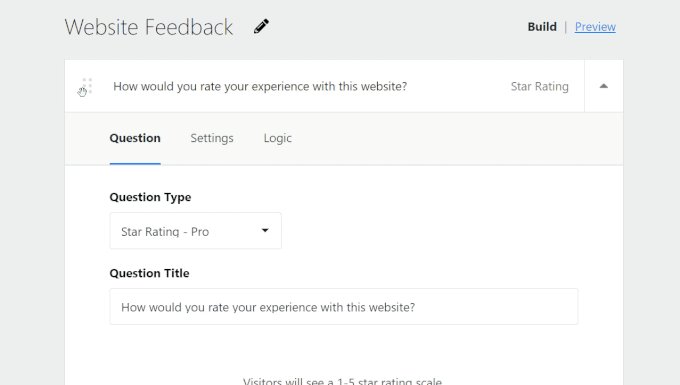
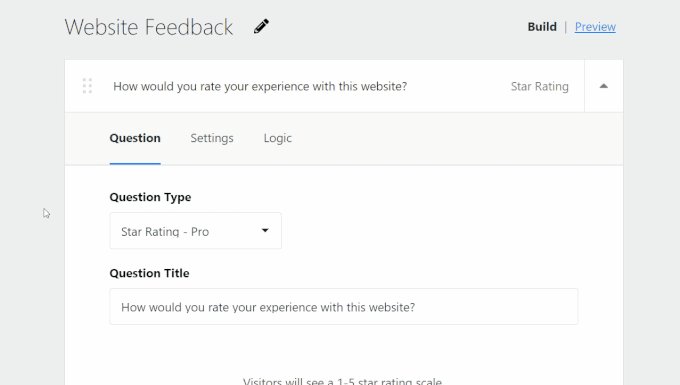
Pour réorganiser la liste des questions, vous pouvez cliquer sur le bouton à six points situé à gauche de la boîte à questions.
Ensuite, faites glisser et déposez la question, comme ci-dessous :

Nous vous recommandons de faire en sorte que l’enquête soit courte, avec environ 5 questions et pas plus de 7. Les utilisateurs/utilisatrices sont plus enclins à répondre à des enquêtes courtes parce qu’elles ne prennent pas trop de temps.
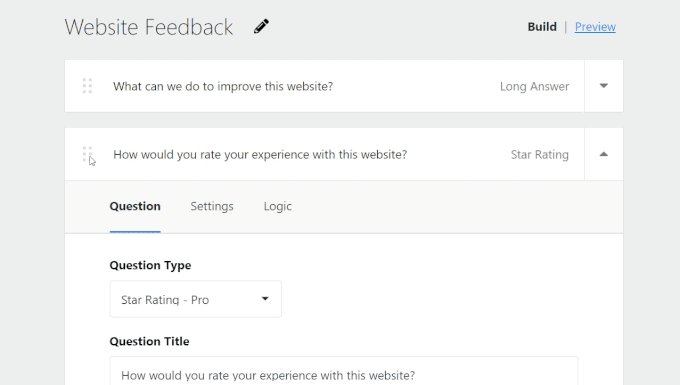
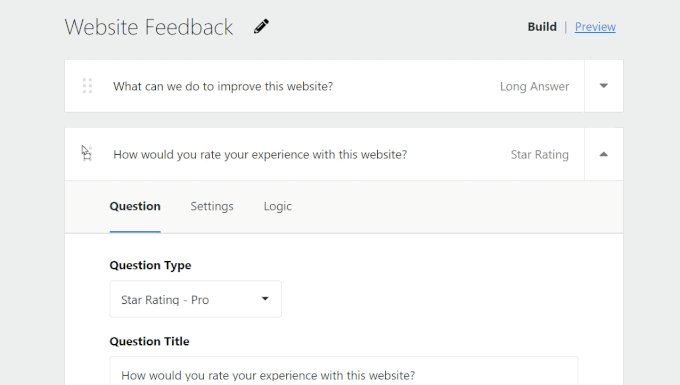
Définir les Réglages et la Logique des Questions
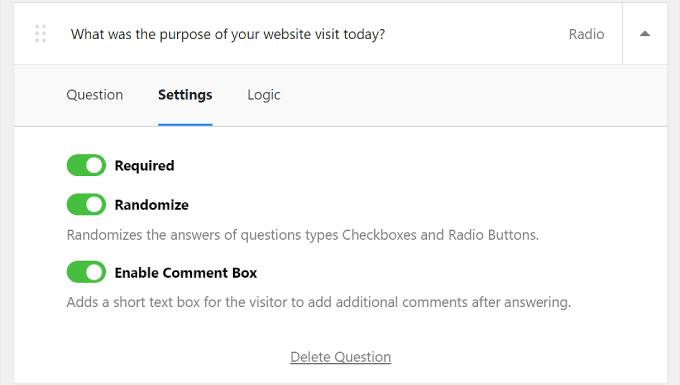
Si vous utilisez UserFeedback Pro, vous pouvez passer à l’onglet ‘Réglages’ dans la boîte de questions et voir quelques options supplémentaires pour configurer vos questions d’enquête.
Chaque type de question a ses propres réglages, alors n’oubliez pas d’explorer les options pour chacun d’entre eux. Par exemple, si vous utilisez des cases à cocher ou des boutons radio, vous pouvez consulter les Réglages permettant de rendre la question nécessaire, de rendre les réponses aléatoires et d’activer une zone de texte pour des commentaires supplémentaires.

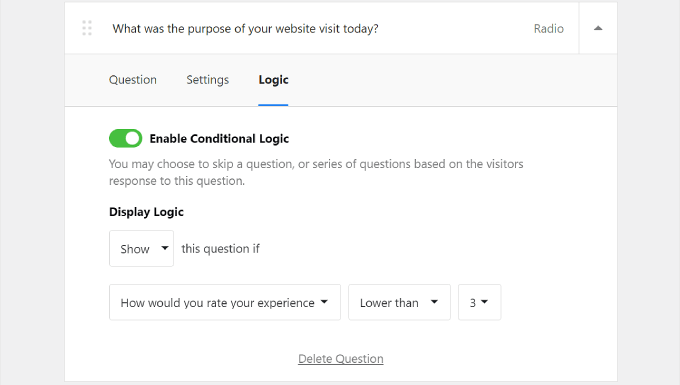
L’onglet “Logique” se trouve à côté de “Réglages”. C’est ici que vous pouvez activer la logique conditionnelle pour la question. Cela signifie que vous pouvez choisir d’afficher ou de masquer une question si le compte a répondu d’une certaine manière à une question précédente.
Dans l’exemple ci-dessous, les internautes ayant évalué l’expérience du site à un niveau inférieur à 3 afficheront la question suivante : “Quel était le but de votre visite sur le site aujourd’hui ?

Personnaliser le message de remerciement
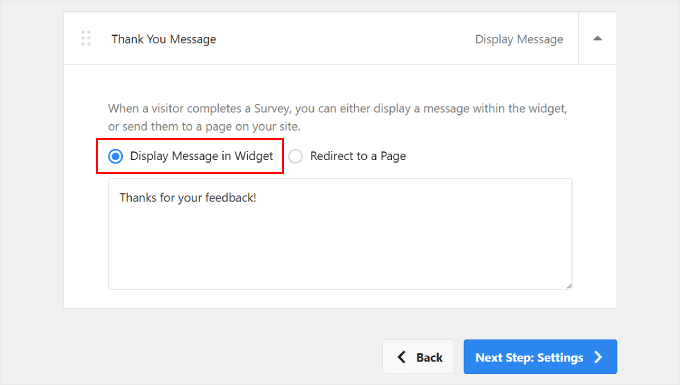
À la fin de l’enquête, les internautes verront apparaître un message de remerciement. Pour les utilisateurs/utilisatrices Pro, vous pouvez modifier le contenu de ce message selon vos préférences.
Vous pouvez personnaliser le contenu de ce message afin que la formulation corresponde à l’identité de votre marque. Pour ce faire, il vous suffit de sélectionner l’option “Afficher le message dans le widget” et de modifier le texte dans la boîte.

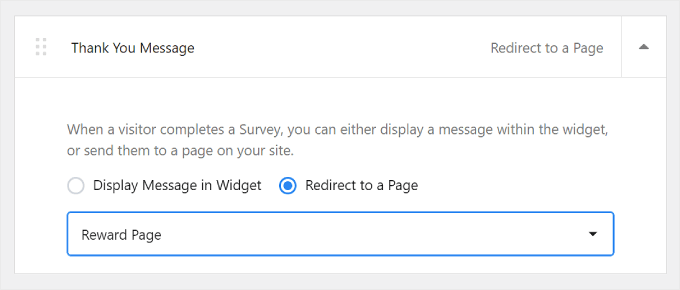
Vous pouvez également sélectionner l’option “Redirection vers une page”. Nous vous recommandons de procéder ainsi si vous souhaitez récompenser vos internautes pour avoir répondu à l’enquête.
Vous pouvez les envoyer vers une page de remerciement spéciale WordPress ou WooCommerce où ils pourront accéder à des réductions exclusives ou participer à un cadeau publicitaire.
En redirigeant les utilisateurs/utilisatrices vers une page dédiée, vous exprimez uniquement votre gratitude, mais vous améliorez également l’expérience globale des utilisateurs/utilisatrices. Les internautes peuvent ainsi se sentir appréciés et valorisés pour le temps qu’ils ont passé et les informations qu’ils ont fournies.

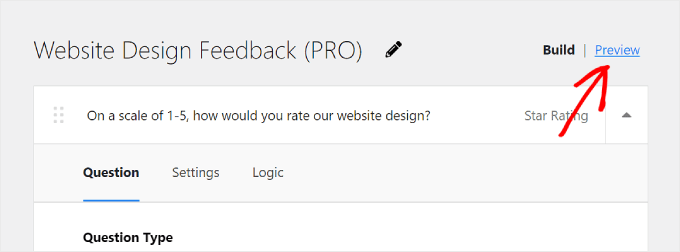
Prévisualisation du widget d’enquête
Si vous souhaitez avoir un aperçu du widget d’enquête, cliquez sur le bouton “Prévisualisation” situé en haut de la page, à côté de “Version”.

Les utilisateurs de la version Pro peuvent également personnaliser la conception de la fenêtre surgissante de l’enquête pour qu’elle corresponde à la conception du site Web. Ceci est important pour maintenir une expérience utilisateur cohérente sur l’ensemble de votre site.
Vous pouvez ajuster le :
- Jeu de couleurs de clair à foncé ou vice versa
- La couleur d’arrière-plan du widget
- La couleur du texte
- La couleur du bouton
Si vous souhaitez en savoir plus sur la modification des couleurs dans WordPress, lisez notre guide sur la façon de personnaliser les couleurs sur votre site WordPress.

Pour le bouton, nous vous recommandons d’opter pour une couleur qui contraste bien avec votre arrière-plan. De cette façon, le bouton peut se démarquer et est facilement perceptible par les internautes, ce qui les encourage à cliquer et à donner leur Retour.
Vous pouvez utiliser l’outil Contrast Checker de WebAIM pour évaluer le contraste d’une couleur par rapport à une autre.
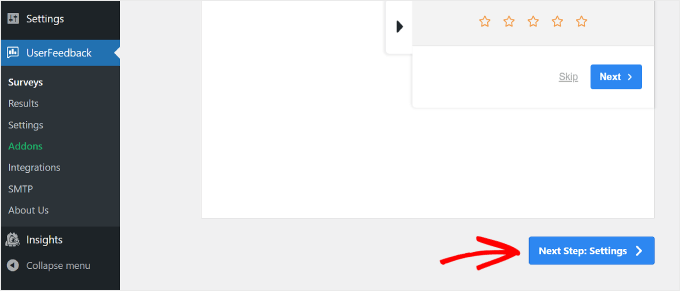
Une fois que tout est en ordre, il suffit de cliquer sur le bouton “Étape par étape : Réglages” en bas de page.

Étape par étape : Décider où et quand afficher l’enquête
Après avoir créé les questions de l’enquête, vous êtes redirigé vers l’étape Réglages. Si vous êtes un utilisateur/utilisatrice Pro, vous pouvez définir les paramètres de suivi, de ciblage et de comportement de votre enquête.
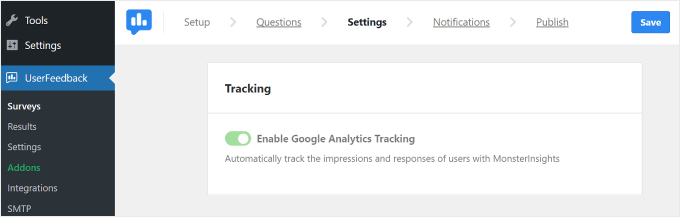
Suivi

Avec ce Réglage, vous pouvez choisir d’activer le suivi de Google Analytics avec l’extension MonsterInsights. Si vous êtes nouveau dans le suivi des performances de votre site WordPress avec Google Analytics, alors MonsterInsights est l’outil le plus facile à utiliser.
En savoir plus sur la configuration de Google Analytics, découvrez notre guide du débutant sur l’installation de Google Analytics dans WordPress.
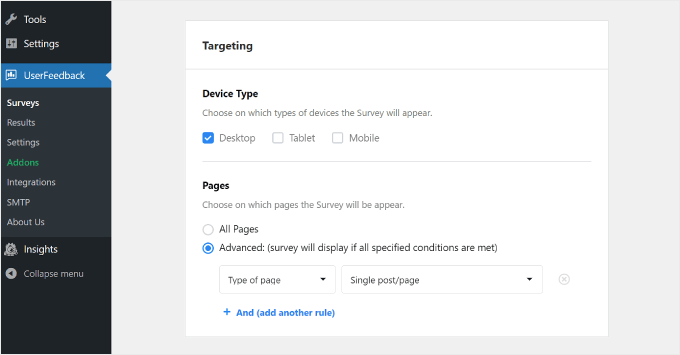
Ciblage

Ce Réglage vous permet de choisir l’endroit où le widget d’enquête apparaît en fonction des différents appareils et pages web.
Pour le “Type d’appareil”, il est préférable de sélectionner Ordinateur, Tablette et Mobile. Les internautes utilisent différents appareils pour naviguer sur le web, c’est pourquoi le fait de recueillir des retours sur tous les types d’appareils vous permet d’améliorer votre conception pour tous les utilisateurs/utilisatrices.
Consultez notre guide sur les moyens de créer un site WordPress adapté aux mobiles pour obtenir des astuces et des conseils pour que votre site soit bien visible sur les smartphones.
En ce qui concerne les “pages”, vous pouvez choisir d’afficher le widget d’enquête sur toutes les pages ou uniquement sur certaines pages.
Nous vous recommandons d’afficher le widget sur des pages clés telles que votre page d’accueil, vos pages de produits/services et votre page de contact. Ce sont les endroits où les internautes se forgent souvent une opinion sur votre site.
Le retour d’information sur ces pages peut fournir des indications précieuses sur l’expérience des utilisateurs et vous aider à apporter d’importantes améliorations.
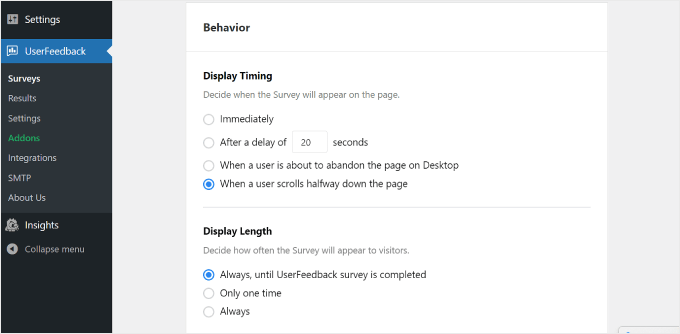
Comportement
Ce réglage vous permet de décider à quel moment l’enquête apparaît sur votre site et pendant combien de temps.

Dans la rubrique “Durée d’affichage”, vous pouvez choisir de faire apparaître l’enquête :
- Immédiatement
- Après quelques secondes de retard
- Lorsqu’un utilisateur/utilisatrice est sur le point de quitter la page sur l’ordinateur
- Lorsqu’un utilisateur/utilisatrice défile à mi-parcours de la page
Puisque nous demandons un retour sur la conception du site, nous recommandons d’afficher l’enquête après que l’internaute a exploré votre site pendant un certain temps et s’est forgé une première impression.
Pour cela, vous pouvez choisir “Après un délai de _ secondes” ou “Lorsqu’un compte défilement est effectué à la moitié de la page”.
Choisir “Lorsqu’un utilisateur est sur le point d’abandonner la page sur son ordinateur” est également une bonne idée. UserFeedback peut détecter le moment où un compte est sur le point de quitter la page ou de naviguer vers un autre onglet.
Étant donné que l’enquête apparaît lorsque les utilisateurs/utilisatrices quittent déjà le site, ils peuvent être plus honnêtes et disposés à partager leurs impressions sur votre site.
Dans “Durée d’affichage”, vous pouvez sélectionner la fréquence d’apparition de l’enquête. Vous pouvez choisir :
- ‘Toujours, jusqu’à ce que l’enquête UserFeedback soit terminée’.
- Uniquement une fois
- Toujours” (même si l’enquête a été terminée)
Vous ne voulez pas submerger et ennuyer vos internautes en affichant l’enquête trop fréquemment. C’est pourquoi nous vous recommandons de choisir la première ou la deuxième option pour éviter d’irriter vos utilisateurs/utilisatrices.
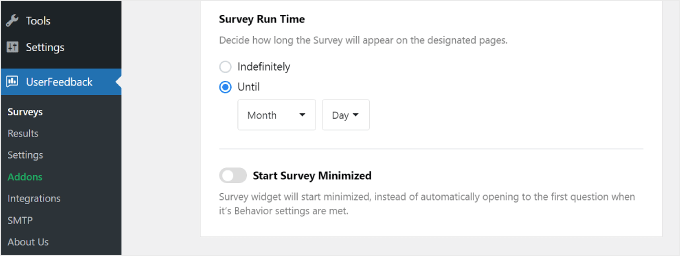
La section suivante est “Durée d’exécution de l’enquête”. Ici, vous pouvez spécifier la durée d’exécution du widget d’enquête. Il peut s’agir d’une durée indéterminée ou d’une durée déterminée.

Il est préférable d’organiser l’enquête pour une durée limitée, par exemple une semaine ou un mois. Ainsi, les internautes ne verront pas cette enquête trop souvent et vous ne recevrez pas de nouveaux retours alors que vous disposez déjà de suffisamment d’informations.
Cela dit, vous pouvez envisager d’organiser des enquêtes au cours de saisons ou d’évènements spécifiques, lorsque vous vous attendez à un volume de trafic plus important. Vous obtiendrez ainsi le Retour d’une plage d’internautes, ce qui vous permettra de connaître les différents points de vue et expériences.
En bas de la page des Réglages, vous trouverez un bouton permettant de permuter l’option “Démarrer l’enquête en mode réduit”. L’activation de cette option rend le widget de l’enquête moins intrusif, bien qu’il soit également moins perceptible.
Lorsqu’elle est activée, la fenêtre surgissante de l’enquête n’affiche pas automatiquement la première question. Au lieu de cela, elle apparaîtra sous la forme d’un bouton réduit sur lequel les utilisateurs/utilisatrices pourront cliquer pour l’ouvrir et y participer à leur convenance.
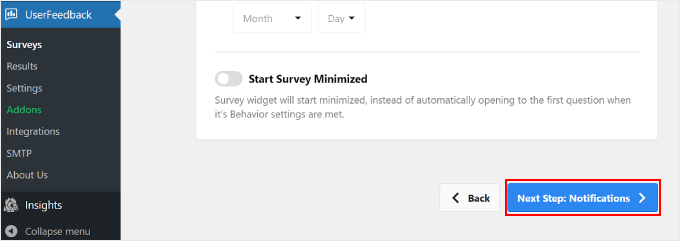
Une fois que vous avez défini tous les réglages, cliquez sur le bouton “Étape par étape” : Notifications” en bas de page.

Étape par 5 : Configurer les expéditeurs de notifications par e-mail
L’étape par étape consiste à configurer vos notifications par e-mail. C’est à vous de décider si vous souhaitez activer ce réglage. Si vous vous attendez à recevoir beaucoup de retours, votre boîte e-mail risque d’être saturée.
Il est également judicieux de recevoir des e-mails de notification pour les Prérequis urgents ou nécessitant une attention immédiate. Par exemple, si un compte évalue l’expérience de votre site à 1 étoile sur 5, vous pouvez vous pencher sur le problème et y remédier dès que possible.
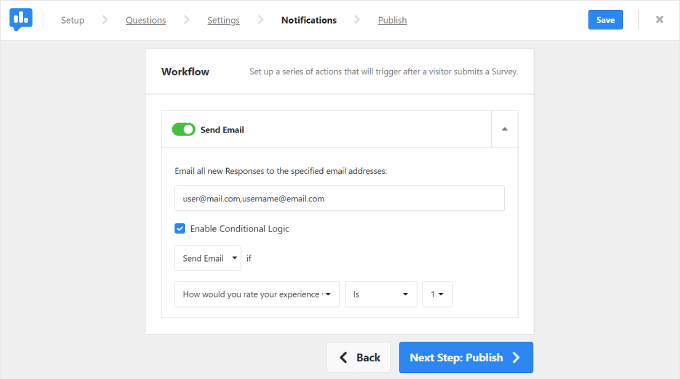
Dans ce cas, vous pouvez activer le bouton “Envoyer un e-mail” dans la section Flux de travail.

Ensuite, indiquez votre adresse e-mail dans le champ “Envoyer toutes les nouvelles réponses par e-mail aux adresses e-mail spécifiées”.
Vous pouvez également insérer plusieurs e-mails dans cette boîte, ce qui peut s’avérer pratique si vous travaillez avec de nombreux membres d’équipe différents. Veillez simplement à séparer les adresses par une virgule sans espace après.
Ensuite, vous devez cocher la case “Activer la logique conditionnelle”. Sous “Envoyer un e-mail si”, vous pouvez spécifier les critères d’envoi des notifications par e-mail.
Dans l’exemple ci-dessus, nous avons demandé à UserFeedback d’envoyer un e-mail de notification si le compte de l’utilisateur évaluait l’expérience du site à moins de 3 étoiles sur 5.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Étape par étape : Publier”.
🧑💻 Astuce d’expert : Pour vous assurer de recevoir ces e-mails de notification de WordPress, nous vous recommandons d’installer l’extension WP Mail SMTP. Vous pouvez consulter notre guide sur comment corriger l’erreur WordPress n’envoie pas d’e-mails pour plus d’informations.
Étape par étape : enregistrer l’enquête en tant que brouillon ou la publier
La dernière étape consiste à enregistrer l’enquête en tant que brouillon ou à la publier.
En haut de la page, vous trouverez un résumé de votre enquête de retour d’information sur le site et les réglages que vous avez définis.

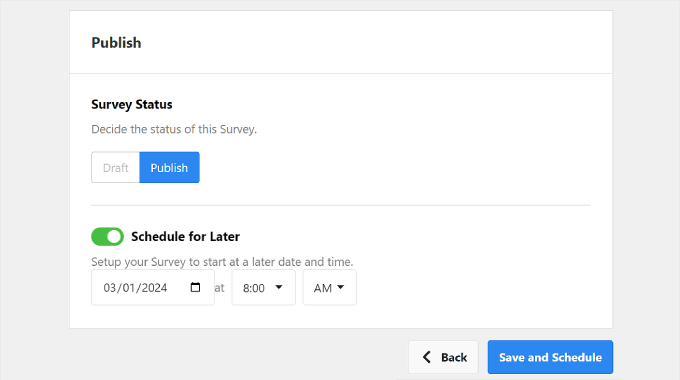
En défilant vers le bas, vous trouverez la section “Publier”. Vous pouvez y définir l’état de l’enquête (brouillon ou publier) en fonction de vos préférences. Si vous souhaitez continuer à travailler sur l’enquête ultérieurement, choisissez Brouillon.
Si vous souhaitez que l’enquête soit exécutée immédiatement sur votre site direct, sélectionnez “Publier”. Les utilisateurs/utilisatrices Pro peuvent également permuter le réglage “Planifier ultérieurement” et choisir la date de lancement de l’enquête.

Enfin, cliquez sur “Enregistrer et publier” ou “Enregistrer et planifier”. Félicitations ! Vous avez bien créé une enquête de retour d’information sur la conception du site.
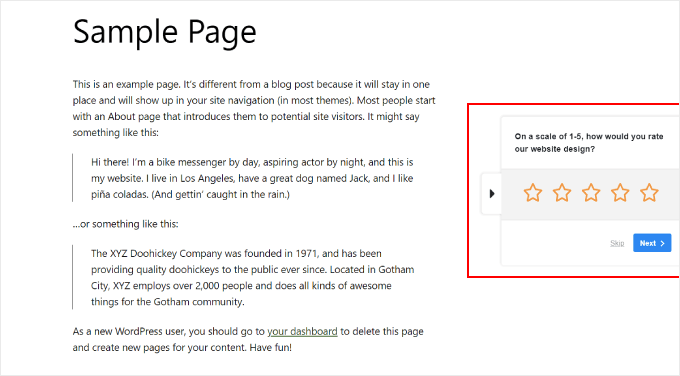
Rendez-vous sur votre site pour voir à quoi ressemble le widget.

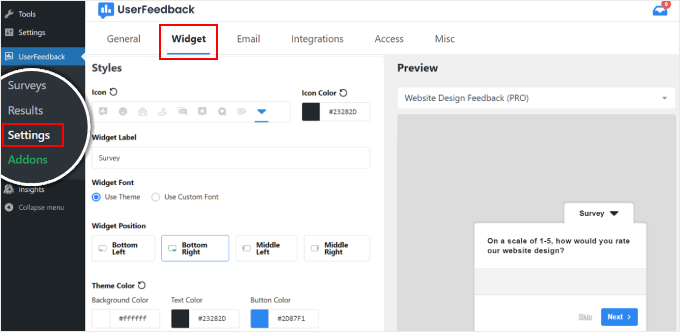
Si vous êtes un utilisateur/utilisatrice Pro et que vous souhaitez personnaliser l’Apparence du widget, alors vous pouvez naviguer vers UserFeedback ” Réglages depuis votre Tableau de bord WordPress. Ensuite, cliquez sur l’onglet ” Widget “.
Ici, vous pouvez modifier les éléments de conception du widget tels que l’icône, la police, l’emplacement et la couleur du thème.

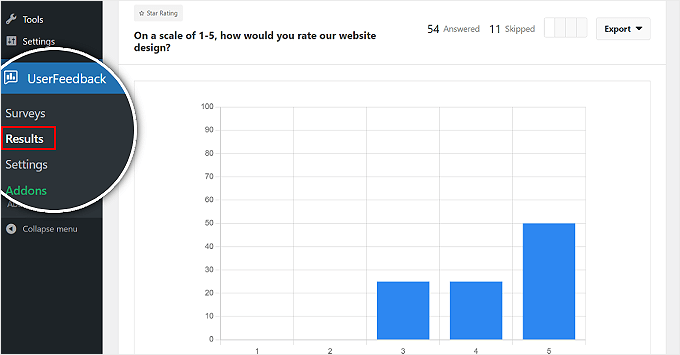
Pour voir vos responsive, allez à UserFeedback ” Résultats.
Le rapport affiche des informations telles que le nombre total de réponses et d’impressions pour vous aider à comprendre combien de personnes ont rempli le formulaire.

Bonus : Combinez les retours sur site avec les cartes de chaleur de UserFeedback
S’il est utile de recueillir des retours sur le site, comprendre comment les utilisateurs/utilisatrices interagissent réellement avec votre site peut permettre d’obtenir des informations encore plus approfondies.
C’est là que la puissante fonctionnalité de carte thermique de UserFeedback entre en jeu. Elle vous affiche exactement comment les internautes utilisent vos pages en suivant où ils cliquent, jusqu’où ils défilent et quelles sont les parties du contenu qui retiennent le plus leur attention.

Régler les heatmaps ne prend que quelques clics dans votre Tableau de bord WordPress, ce qui permet de commencer à suivre le comportement des internautes immédiatement.
Combinées aux retours d’information sur le site, les données de la carte thermique vous aident à prendre des décisions plus éclairées sur la conception de votre site.
Par exemple, si votre carte thermique affiche que les utilisateurs ne défilent pas au-delà d’un certain point sur votre page d’accueil, vous pouvez créer une enquête demandant aux internautes quel contenu ils recherchent ou ce qui les empêche d’aller plus loin.
Pour en savoir plus, consultez notre guide sur les meilleurs outils de heatmap et d’enregistrement de session pour WordPress.
Note : La fonctionnalité de carte thermique est disponible exclusivement dans l’offre UserFeedback Elite.
Comment trouver des questions pour un formulaire de retour d’information sur la conception d’un site web ?
A ce stade, vous savez comment utiliser UserFeedback comme outil de retour d’information sur la conception d’un site. Maintenant, discutons des facteurs à prendre en compte lors de l’élaboration de vos questions de Retour.
- Utilisez différents types de questions. Vous pouvez inclure des questions à choix multiples pour faciliter l’analyse, comme “Comment évalueriez-vous la conception de notre site sur une échelle de 1 à 5 ?”
- Ajoutez des questions ouvertes pour obtenir un retour d’information plus détaillé. Par exemple, “Y a-t-il quelque chose de spécifique que vous avez trouvé difficile lors de la navigation sur notre site ?” Pour les questions ouvertes, essayez de creuser les points de douleur des lecteurs afin de pouvoir identifier les domaines problématiques à améliorer.
- Pensez à demander si les utilisateurs/utilisatrices ont récemment visité les sites de vos concurrents. Cela peut fournir des informations précieuses pour votre propre conception. Un exemple pourrait être : “Avez-vous exploré des sites similaires au cours du mois dernier ? Si oui, quelles sont les fonctionnalités que vous avez appréciées chez eux ?”
- Demandez aux utilisateurs de vous faire part de leurs commentaires positifs et de leurs témoignages. Par exemple, “Quelle fonction ou quel aspect de notre site avez-vous trouvé le plus utile ?” Cette question peut mettre en évidence les aspects positifs de votre site web que vous devriez conserver.
Enfin, n’oubliez pas de demander l’adresse e-mail du compte. Vous pourrez ainsi les contacter au cas où vous auriez des questions de suivi.
J’ai recueilli des commentaires sur la conception de mon site, que faire maintenant ?
Vos commentaires étant modifiés, vous pouvez maintenant commencer à mettre en œuvre certains changements pour améliorer votre site. Si vous ne savez pas par où commencer, notre guide sur la refonte d’un site WordPress peut vous aider.
Voici également quelques idées sur ce que vous pouvez faire pour optimiser votre site :
- Modifiez votre thème WordPress (correctement) – Si les utilisateurs trouvent votre design actuel obsolète ou difficile à naviguer, envisagez de passer à un nouveau thème.
- Continuez à apprendre comment modifier WordPress – WordPress est en constante évolution, il est donc essentiel de se tenir au courant des dernières fonctionnalités et extensions de modification de site.
- Envisagez d’utiliser un constructeur de site à base d’IA – Si vous êtes débutant et que les commentaires suggèrent que votre conception a besoin d’une révision majeure, vous pouvez essayer un constructeur de site à base d’IA. Ces outils peuvent vous aider à créer rapidement un site d’aspect professionnel.
- Ajoutez une image de héros – Une chose que nous faisons souvent dans nos refontes est d’ajouter une image de héros frappante à la page d’accueil. Celle-ci permet d’attirer immédiatement l’attention des internautes et de véhiculer le message de votre marque.
- Améliorez la convivialité de votre site pour les mobiles – Si les utilisateurs signalent de nombreux problèmes sur les appareils mobiles, vous devez procéder à une refonte en profondeur de votre site mobile.
- Envisagez de modifier votre palette de couleurs – Si les commentaires indiquent que vos couleurs actuelles ne sont pas attrayantes ou ne correspondent pas à votre marque, envisagez de modifier votre palette de couleurs.
Nous espérons que cet article vous a aidé à apprendre comment obtenir des commentaires sur la conception d’un site dans WordPress. Vous pouvez également consulter notre guide sur le constructeur de site web vs le codage manuel et notre liste d’excellents exemples de sites WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin