Et si vous pouviez transformer les visiteurs de votre site WordPress en prospects sans fenêtres surgissantes, sans contenu à accès limité ou sans formulaires d’inscription agressifs ? C’est ainsi que les calculatrices en ligne gratuites peuvent travailler pour vous !
Ces outils interactifs peuvent fournir des résultats personnalisés en échange de coordonnées. Qu’il s’agisse d’une calculatrice hypothécaire ou d’un estimateur d’économies, ils attirent l’attention, apportent de la valeur et encouragent l’engagement.
Mais il ne suffit pas d’ajouter une calculatrice. Pour maximiser les conversions, vous devez la concevoir de manière stratégique – en la rendant attrayante, conviviale et optimisée pour la capture de prospects. 🤔
D’après notre expérience, WPForms et Formidable Forms rendent ce processus incroyablement facile avec des modèles personnalisables et des fonctionnalités puissantes. Dans ce guide, nous partagerons comment créer un calculateur en ligne qui vous aide à générer plus de prospects pour votre site WordPress.

Pourquoi les calculatrices en ligne sont-elles de si bons outils de génération de prospects ?
Les calculatrices en ligne sont des outils utiles qui peuvent aider les internautes à résoudre des problèmes ou à répondre à des questions. Mieux encore, vous pouvez demander l’adresse e-mail de l’internaute avant d’afficher leurs résultats, ce qui en fait un excellent moyen de générer des prospects.
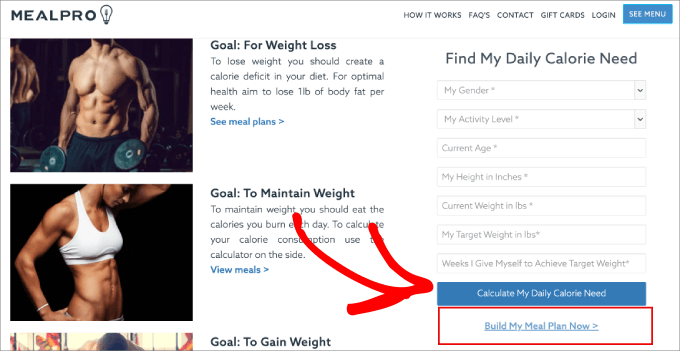
Vous pouvez utiliser des calculateurs en ligne dans de nombreux secteurs et niches différents. Par exemple, dans le domaine de la santé et du bien-être, vous pouvez ajouter un calculateur d’IMC, puis encourager les internautes à acheter une offre de repas.

Si vous vendez à un public international, une calculatrice qui convertit les unités métriques en unités impériales peut augmenter les ventes en aidant les clients à vérifier si un produit est de la bonne taille ou du bon poids.
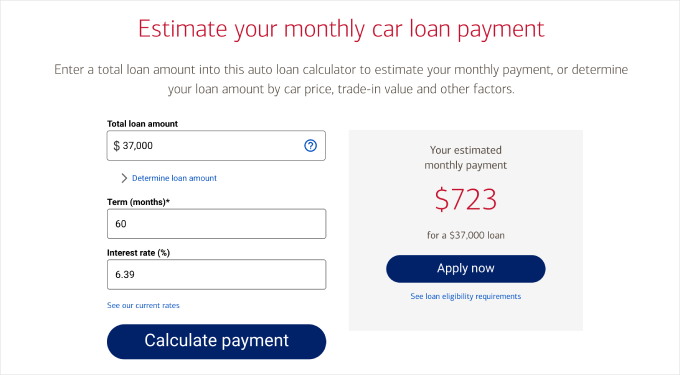
Vous pouvez également ajouter une calculatrice de prêt hypothécaire à votre site immobilier ou une calculatrice de paiement de voiture à votre site de concessionnaire automobile.

Les possibilités sont infinies, il est donc facile de comprendre pourquoi les calculateurs en ligne deviennent rapidement l’un des moyens les plus populaires pour développer votre liste d’e-mails.
Dans cette optique, nous allons vous afficher comment créer une calculatrice en ligne et générer des prospects. Nous allons couvrir 2 méthodes, et n’hésitez pas à utiliser nos liens pour passer à la méthode de votre choix :
Vous êtes prêts ? C’est parti !
Méthode 1 : Créer des calculatrices en ligne en utilisant WPForms (Recommandé)
La meilleure et la plus simple façon de créer une calculatrice en ligne pour votre site WordPress sans écrire une seule ligne de code est d’utiliser l’extension WPForms.
WPForms est le meilleur Constructeur de formulaires de contact et le meilleur plugin de calcul disponible, avec plus de 6 millions d’utilisateurs/utilisatrices, dont nous ! Il a été notre outil de confiance pour afficher nos formulaires de contact et mener nos enquêtes annuelles auprès des utilisateurs/utilisatrices.
Découvrez pourquoi nous l’aimons dans notre avis complet sur WPForms.

Désormais, WPForms vous permet de créer tous types de formulaires, y compris des formulaires conversationnels, des formulaires d’inscription des utilisateurs, et bien plus encore.
En outre, vous avez accès à une large plage de modèles de formulaires de calculatrice prêts à l’emploi afin que vous puissiez commencer à instaurer un climat de confiance et à générer des prospects pour votre entreprise.
📝 Note : Comme nous allons utiliser le module de calcul et le module de formulaires de prospect pour ce tutoriel, vous aurez besoin de la version WPForms Pro. Cette extension premium vous donne accès à des fonctionnalités avancées comme les rapports de formulaires et la logique conditionnelle.
Cela dit, si vous souhaitez créer des formulaires de base, il existe une version gratuite que vous pouvez essayer.
Étape par étape : Installer et activer l’extension WPForms
Une fois que vous avez acheté WPForms Pro, allez-y et installez et activez le plugin dans votre Tableau de bord WordPress. Pour plus de détails, consultez notre tutoriel étape par étape sur l ‘installation d’une extension WordPress.
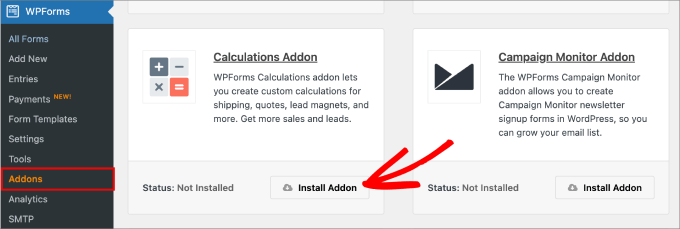
Une fois activé, vous devrez vous rendre sur WPForms ” Addons. Cliquez ensuite sur le bouton “Installer le module”.

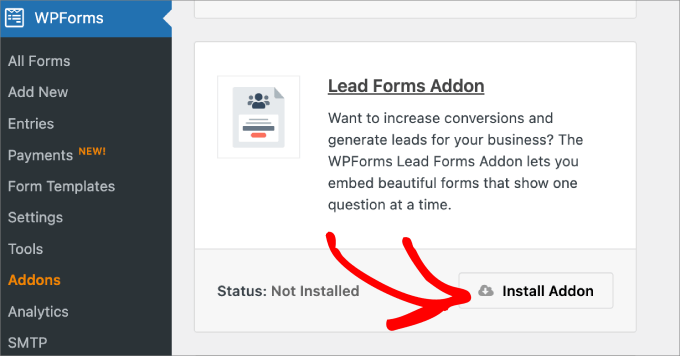
Puisque nous allons collecter des prospects, vous devrez également trouver le module Lead Forms Addon.
Cliquez donc sur “Install Addon” dans la boîte de dialogue Lead Forms Addon.

Ensuite, nous verrons comment créer une calculatrice en ligne que les utilisateurs/utilisatrices peuvent utiliser pour effectuer des calculs et obtenir des estimations précises.
Étape par étape : Création du formulaire de calcul en ligne
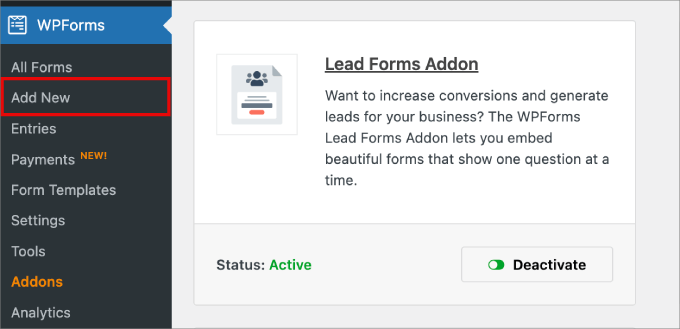
Commençons par naviguer vers WPForms “ Ajouter une nouvelle. Cela ouvrira le Constructeur de formulaires en ligne par glisser-déposer, où vous pourrez créer et personnaliser votre formulaire de calculatrice.

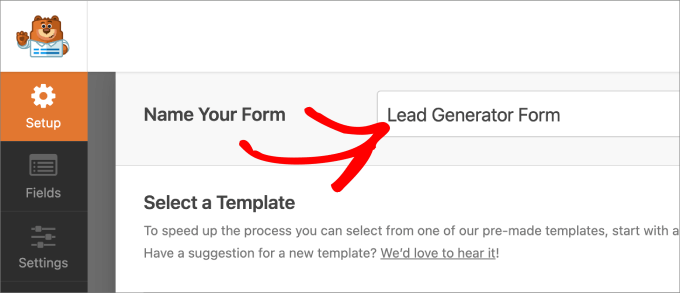
Ensuite, il suffit de donner un nom à votre nouveau formulaire en le tapant dans la case prévue à cet effet.
Vous pourrez ainsi vous référer ultérieurement à votre formulaire de calculatrice lorsque vous souhaiterez y apporter des modifications ou l’intégrer à une page ou à une publication.

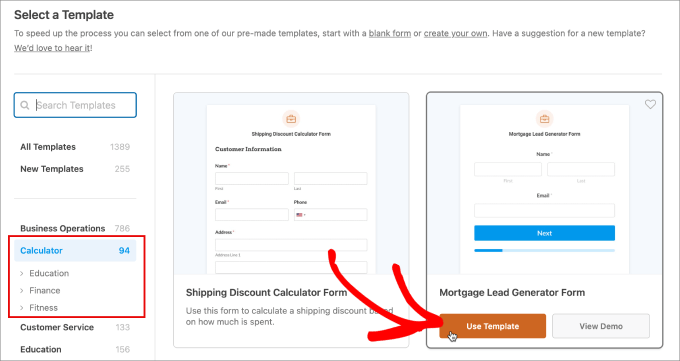
En dessous, vous pouvez sélectionner un modèle qui vous convient. Dans le panneau de gauche, vous pouvez naviguer dans les différentes catégories sous l’option “Calculatrice”.
Par exemple, si vous gérez un site de salle de sport, vous pouvez choisir la catégorie “Fitness”.
En revanche, si vous êtes concessionnaire ou agent immobilier, vous pouvez sélectionner la catégorie “finance” pour vous assurer que vos clients/clientes potentiels remplissent les conditions requises pour bénéficier de vos produits ou services.
Avec une énorme liste de modèles, vous trouverez à peu près tous les types de calculateurs en ligne que vous recherchez.
Mais pour ce tutoriel, nous utiliserons le “formulaire de génération de prospects hypothécaires”. Il vous suffit de survoler le modèle que vous souhaitez utiliser et de sélectionner “Utiliser le modèle”.

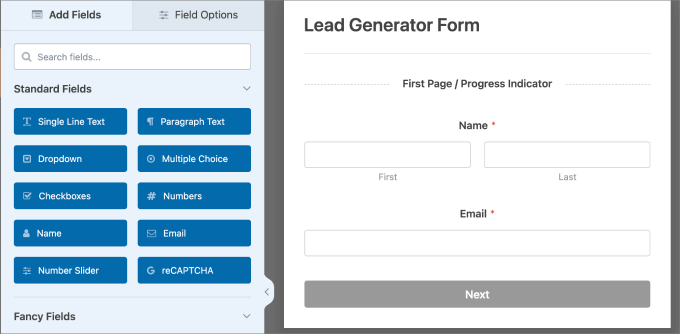
Consultez cette page pour accéder à l’onglet “Champs”, où vous trouverez le Constructeur de formulaires par glisser-déposer. Tous les champs disponibles se trouvent dans le panneau de gauche.
Si vous souhaitez ajouter un champ, faites-le glisser de la gauche vers la droite. À droite se trouve l’éditeur qui vous permet de voir visuellement à quoi ressemble le formulaire.
Avec le module complémentaire Lead Forms, vous verrez automatiquement des sauts de page. Avant chaque saut de page, un bouton “Suivant” permet aux utilisateurs/utilisatrices de passer à la page suivante une fois les champs obligatoires terminés.
Ils verront également une barre de progression en dessous qui divise le formulaire en sections digestes et améliore l’expérience des utilisateurs/utilisatrices.
💡Astuce : Vous pouvez regrouper les champs similaires sur chaque page et même inclure un titre en gros caractères indiquant le sujet de chaque page.

Le formulaire de calcul de l’hypothèque comporte les champs suivants :
- Valeur du logement
- Acompte
- Taux d’intérêt
- Période d’hypothèque
- Paiement mensuel du prêt hypothécaire
- Montant du paiement annuel
- Total des intérêts payés
- Paiement total du prêt hypothécaire
Si vous êtes un prêteur hypothécaire, ce modèle contiendra la plupart des champs que vous recherchez probablement. Cela dit, vous pouvez toujours ajouter ou supprimer des champs si nécessaire.
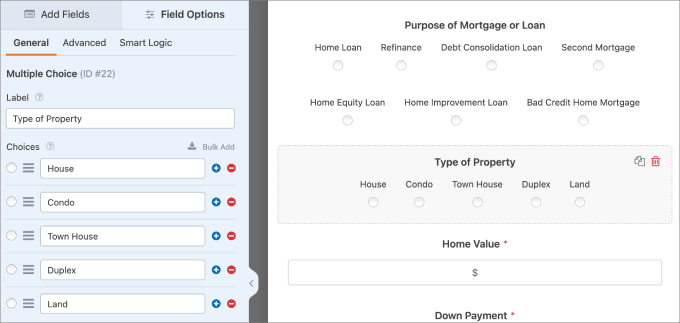
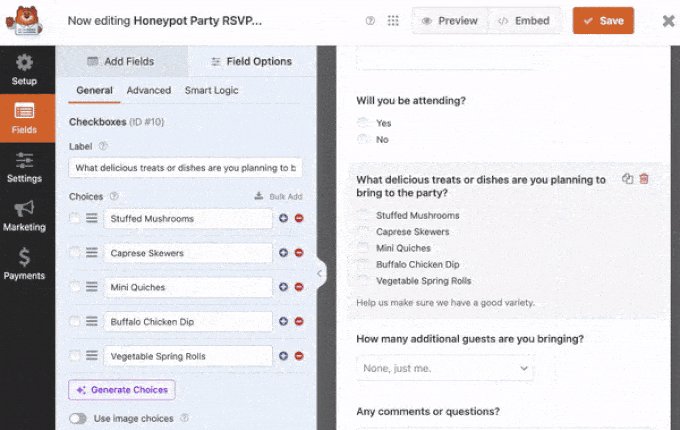
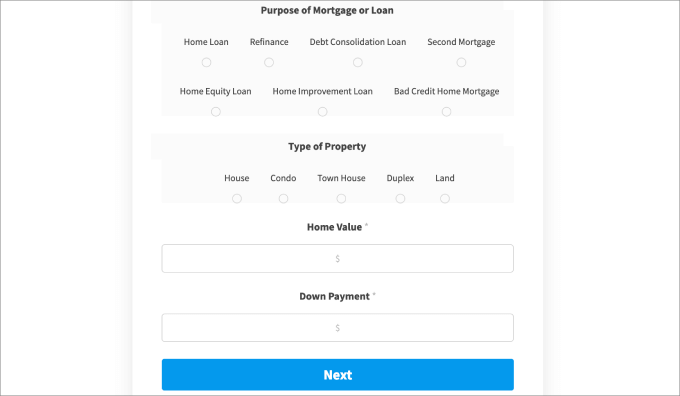
Par exemple, il peut être judicieux d’ajouter des champs à choix multiples pour demander l'”objet de l’hypothèque ou du prêt” et le “type de bien immobilier” recherché par le compte. Vous pourrez ainsi mieux répondre à ses besoins.
Lorsque vous ajoutez le champ, vous pouvez naviguer jusqu’à l’onglet “Général” sous “Options du champ” et modifier les détails si nécessaire.

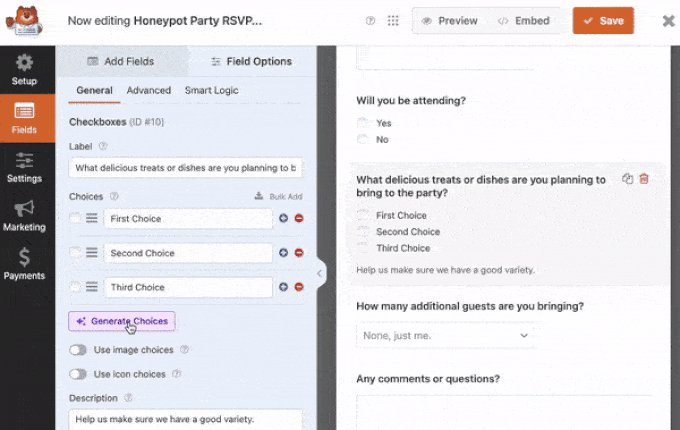
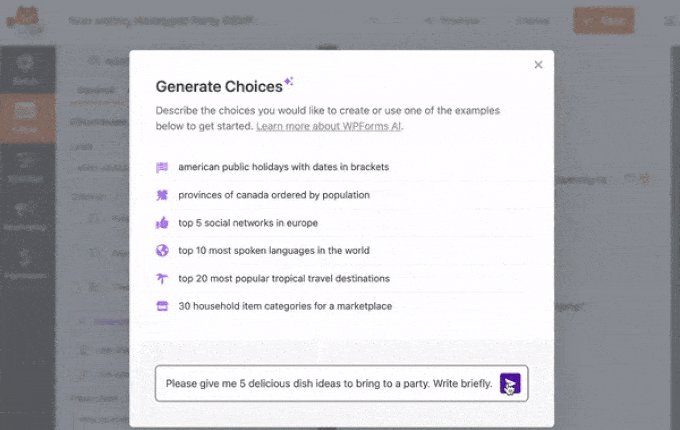
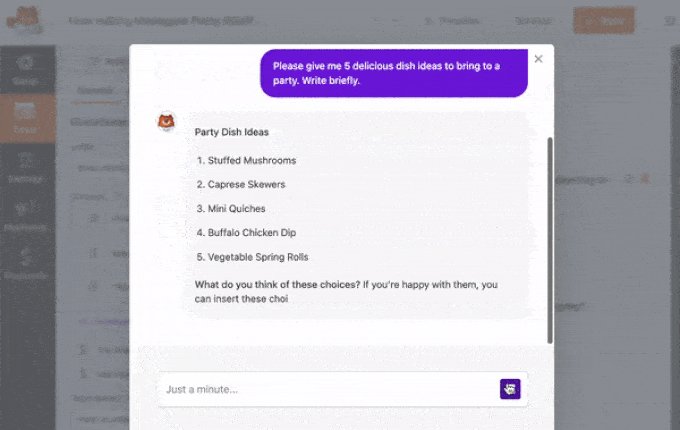
Vous vous sentez épinglé ? Allez-y, essayez la fonctionnalité Choix IA.
Il vous suffit de décrire la liste dont vous avez besoin, et l’IA la génère pour vous. Vous pouvez ensuite la modifier, la réorganiser ou l’ajuster selon vos besoins.

💡 A stuce de pro : Il y a aussi un constructeur WPForms IA, ce qui rend la création de formulaires encore plus facile. Il suffit de fournir une brève description, et il construira instantanément le formulaire pour vous !
Étape par 3 : Modification des calculs (facultatif)
Une fois tous les champs définis, vous pouvez ajouter ou modifier les calculs de ce Modèle. Dans ce formulaire, le calcul est contrôlé par le champ “Paiement total de l’hypothèque”.
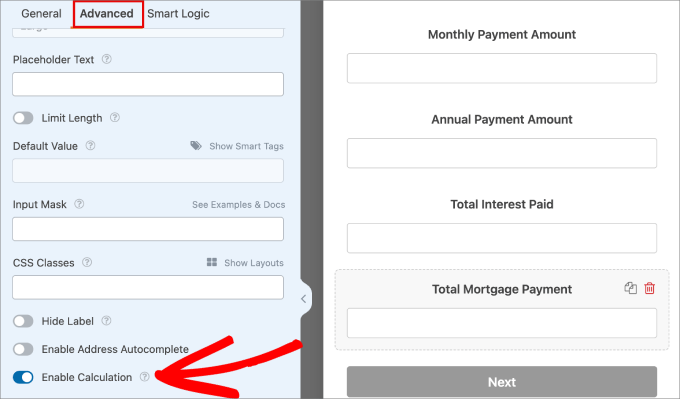
Si vous cliquez sur le champ et accédez à l’onglet “Avancé”, vous constaterez que l’option “Activer le calcul” doit déjà être commutée. Mais si vous souhaitez conserver la formule de calcul originale définie dans le Modèle, vous pouvez ne pas activer ce paramètre.

Toutefois, si vous souhaitez modifier la formule, vous pouvez changer les valeurs dans la zone de texte “Formule”.
Lorsque les utilisateurs/utilisatrices saisissent les données, le formulaire calcule automatiquement les résultats en fonction des informations qu’ils ont fournies.
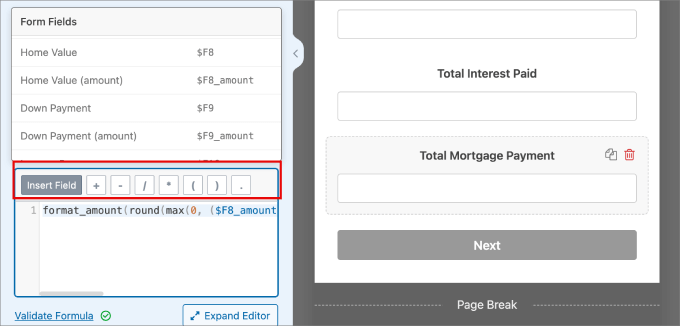
En haut de la boîte “Formule”, vous pouvez ajouter des fonctions arithmétiques telles que :
- Ajout (+)
- Soustraction (-)
- Multiplication (*)
- Division (/)
Chaque fois que vous insérez une formule, celle-ci doit être placée entre les parenthèses, qui peuvent être ajoutées en haut de la boîte de formule.
Il suffit de cliquer sur “Insérer un champ” pour voir apparaître la liste des codes associés à chaque champ.

Il existe d’autres règles que vous pouvez mettre en place, telles que la règle “et si, sinon”.
Par exemple, si vous utilisez une formule telle que “Frais de logement/Revenu mensuel brut”, vous pouvez dépasser le risque du demandeur.
L’utilisation de la règle “if/else” vous aide à refuser ou à accepter automatiquement les candidats en fonction du risque.
🧑💻 Astuce d’expert : En savoir plus sur l’utilisation des fonctionnalités de calcul pour votre cas d’utilisation spécifique, vous pouvez consulter la documentation du module Calculs de WPForms.
Vous pouvez également cliquer sur “Cheatsheet” à côté de la case “Formule” pour voir toutes les règles et fonctions disponibles que vous pouvez ajouter.
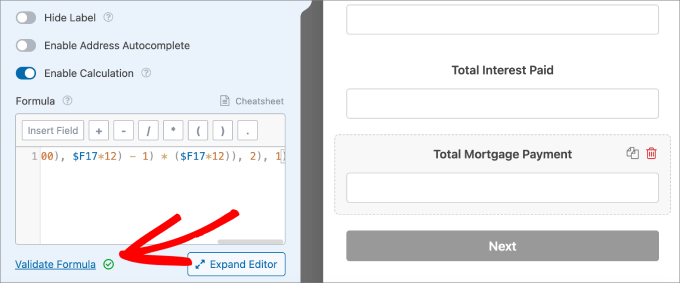
Lorsque vous avez fini d’ajouter la formule, n’oubliez pas de cliquer sur “Valider la formule” pour vous assurer que les calculs et la syntaxe sont corrects.

Nouvelle : Vous n’êtes pas à l’aise avec la création de formules ? Ne vous inquiétez pas ! WPForms propose désormais une fonctionnalité de calcul IA qui rend les mathématiques complexes aussi simples qu’une conversation.
Il suffit de cliquer sur le bouton ” Générer une formule ” à côté de la boîte de formule et de commencer à discuter avec l’assistant IA de WPForms.

Vous pouvez décrire ce que vous voulez calculer en termes simples.
Par exemple, vous pouvez écrire “Calculer les paiements hypothécaires mensuels en fonction de la valeur de la maison, de l’acompte, du taux d’intérêt et du terme du prêt.”

Ensuite, l’IA générera automatiquement la formule parfaite.
Étape par 4 : Réglages des options de contact
Dans votre formulaire de prospection pour les calculatrices en ligne, il est également judicieux de demander aux clients/clientes comment ils souhaitent être contactés. Vous pourrez ainsi assurer le suivi des prospects qui ont affiché de l’intérêt pour votre offre.
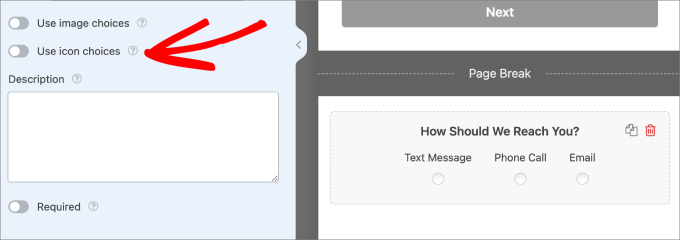
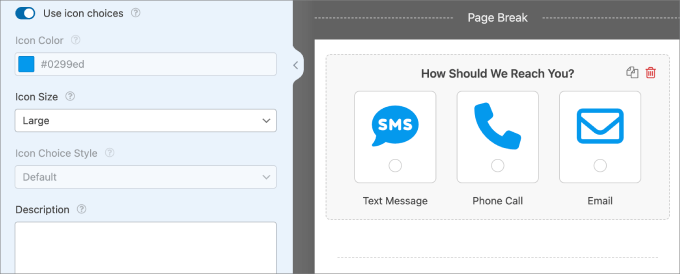
C’est également un endroit idéal pour ajouter des icônes. Il suffit de cliquer sur le champ à choix multiple, et vous devriez voir apparaître des options permettant de configurer les options à choix multiple.
Si vous cochez le bouton “Utiliser les choix d’icônes”, les icônes seront ajoutées à votre formulaire.

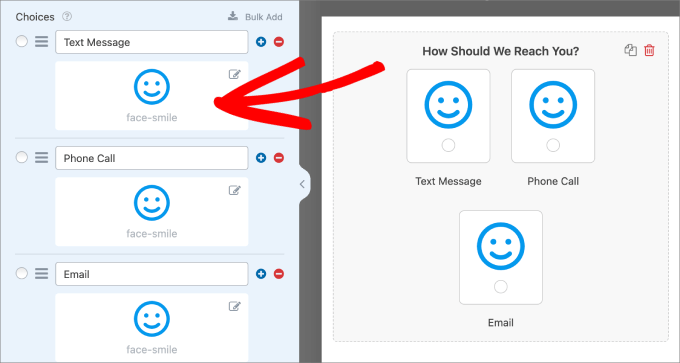
Vous verrez maintenant apparaître des cases “visage-sourire”.
Il suffit de cliquer sur la case du sourire dans le panneau de gauche pour en ajouter un à votre formulaire.

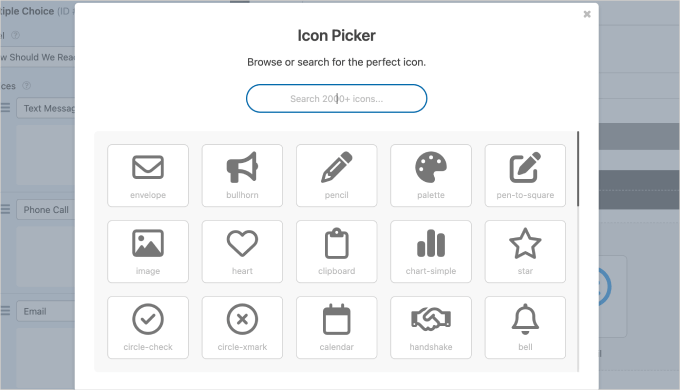
Une fenêtre contextuelle “Sélecteur d’icônes” apparaît alors. Vous pouvez alors choisir parmi plus de 2 000 icônes.
Il suffit d’utiliser la barre de recherche et de taper l’icône que vous recherchez.

Vous pouvez également modifier le réglage de la “couleur de l’icône” dans le panneau de gauche.
Une fois que cette étape est terminée et que vous avez choisi toutes vos icônes dans le champ à choix multiples, voici à quoi cela devrait ressembler :

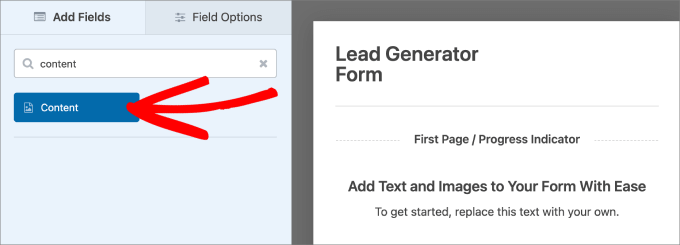
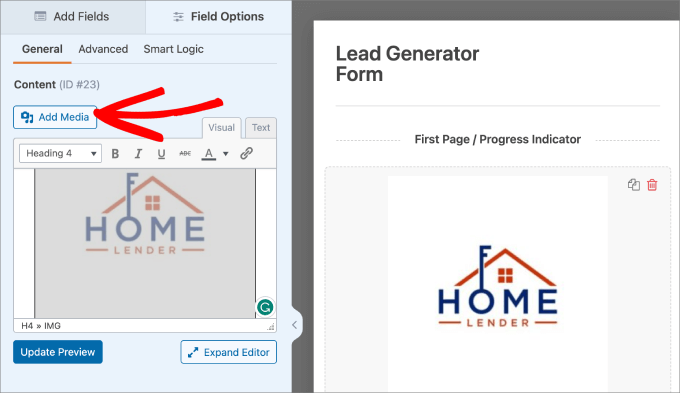
Une autre touche personnelle que vous pouvez ajouter à votre formulaire est un logo personnalisé ou une image d’en-tête en haut de votre formulaire de calculatrice.
Il suffit de cliquer sur le champ “Contenu” et de le faire glisser sur le côté droit de l’éditeur/éditrices du formulaire.

Ensuite, vous pouvez sélectionner le champ “Contenu” pour ouvrir les options de personnalisation.
Dans l’onglet “Général”, vous pouvez cliquer sur le bouton “Téléversement des médias” pour téléverser le logo de votre entreprise.

Étape par étape : styliser le formulaire de la calculatrice
Il est maintenant temps de personnaliser le style de votre formulaire de prospect pour mieux l’adapter à votre marque et le rendre plus attrayant.
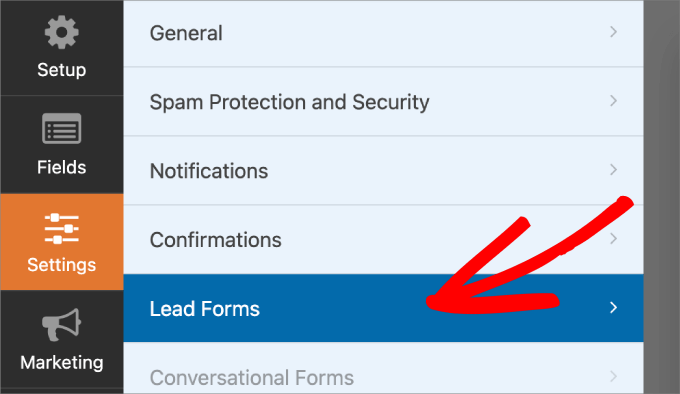
Pour ce faire, vous devez vous rendre dans Réglages ” Formulaires de prospects.

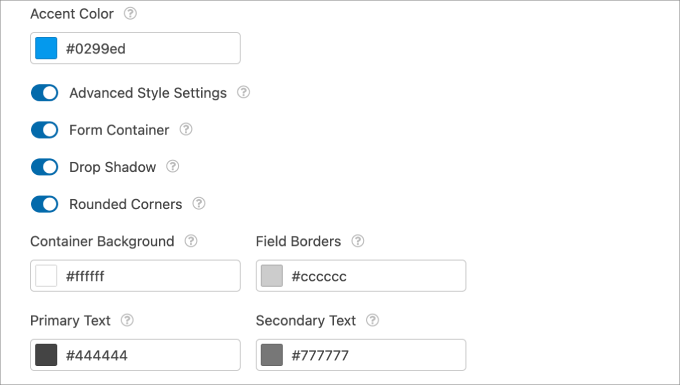
Lorsque vous activez les “Réglages de style avancés”, vous pouvez ajouter un conteneur autour des champs et du formulaire, en leur donnant des effets de style pour qu’ils ressortent davantage.
Vous pouvez également personnaliser la couleur des bordures des champs, de l’arrière-plan du conteneur et du texte.

Ajouter des icônes et personnaliser l’apparence de votre formulaire est un excellent moyen de lui donner un aspect net et professionnel.
Étape par 6 : Modification du message de confirmation
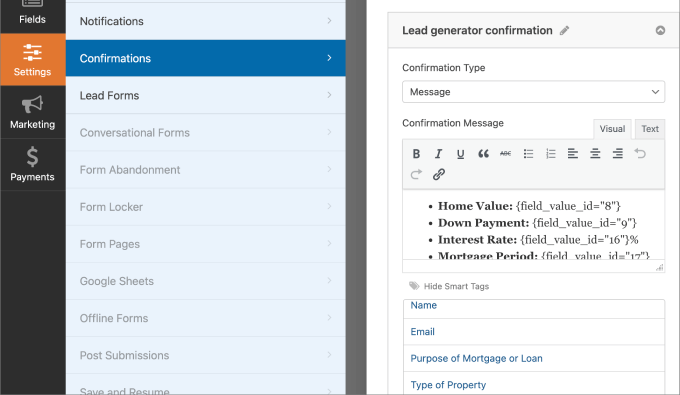
La dernière chose à faire est de revoir et modifier le message de confirmation. WPForms enverra automatiquement un message de confirmation qui résume les champs terminés par le compte et les résultats des calculs.
Pour ce faire, allons dans Réglages ” Confirmations.
À partir de là, vous pouvez choisir d’envoyer le message directement sur la page ou de rediriger l’utilisateur vers une autre page. Modifiez ensuite le message dans la zone de texte.
L’utilisation des balises intelligentes est un excellent moyen de personnaliser votre message en fonction des informations fournies par l’utilisateur.

Une fois que vous êtes satisfait de l’aspect de votre formulaire, cliquez sur le bouton “Enregistrer”.
De cette façon, vous ne perdez pas les modifications que vous avez apportées.

Étape par étape : Embarquer votre nouveau formulaire de calcul en ligne dans une page ou une publication WordPress
L’étape suivante consiste à intégrer votre calculatrice en ligne dans l’une de vos pages ou publications WordPress.
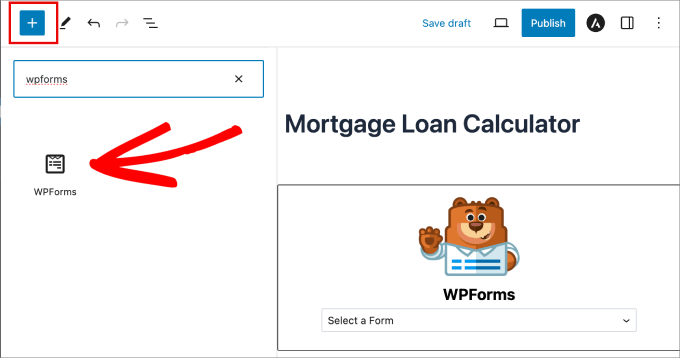
Pour ce faire, ouvrez n’importe quelle page ou publication WordPress, cliquez sur le bouton “+” pour ajouter un nouveau bloc et choisissez le bloc WPForms.

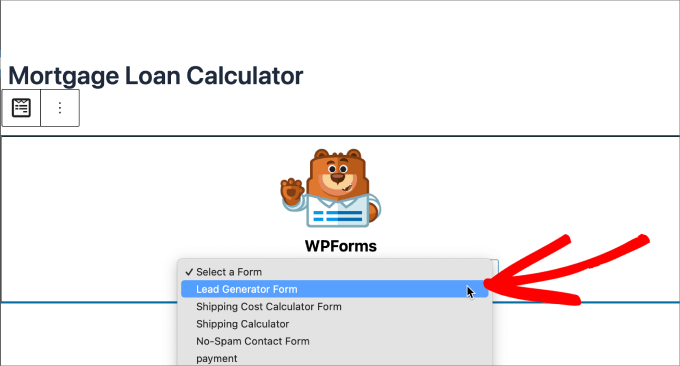
Dans le menu déroulant, vous pouvez sélectionner le formulaire de calcul en ligne que vous venez de créer.
Le formulaire doit apparaître automatiquement sur la page.

Si tout semble correct, cliquez sur “Publier” en haut de la page.
Vous avez bien ajouté votre calculatrice en ligne à votre site WordPress.

Confirmez simplement la Prévisualisation avant de terminer.
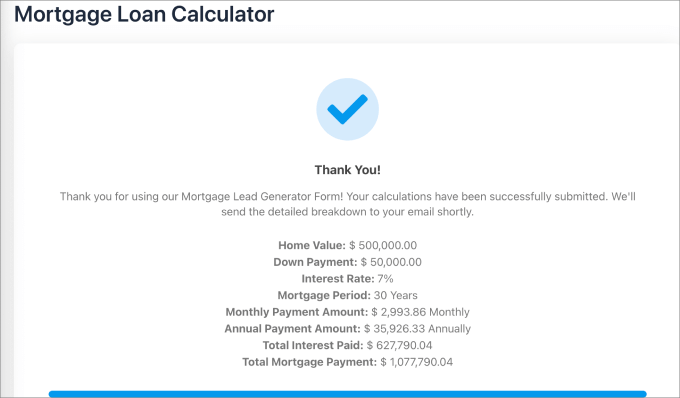
Il devrait ressembler à ceci :

Une fois cette étape franchie, vous devrez examiner le formulaire pour vous assurer que tous les champs du formulaire et les calculs fonctionnent correctement.
Par exemple, voici à quoi ressemble le message de confirmation lorsque nous avons terminé le formulaire :

Étape par étape : Vue des entrées de formulaires
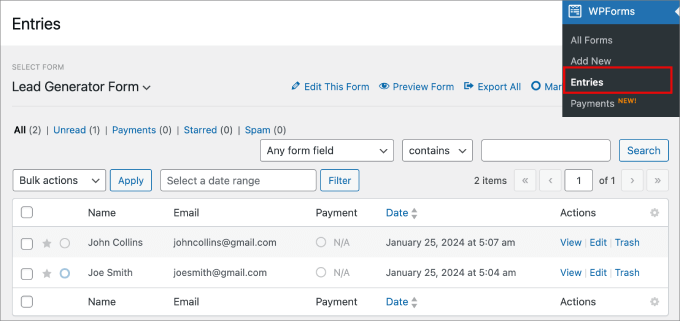
Si vous vous rendez dans WPForms ” Entries et sélectionnez le nom de votre formulaire, vous verrez alors toutes les entrées de votre formulaire de calcul en ligne.
Vous pouvez facilement voir, modifier ou mettre à la corbeille chaque entrée. Si vous voyez l’entrée, vous ou votre équipe de vente pouvez trouver toutes les informations sur le prospect que vous recherchez.

Vous pouvez également exporter cette liste et la téléverser sur une plateforme d’automatisation du marketing ou la connecter à un plugin d’automatisation WordPress comme Uncanny Automator.
Cela vous permet de contacter les prospects après qu’ils ont envoyé le formulaire de calcul en ligne.
Pour en savoir plus, vous pouvez consulter notre guide sur comment faire de la génération de prospects sur WordPress comme un pro.
Méthode 2 : Ajouter une calculatrice avec Formidable Forms (Avancé)
Une autre façon d’ajouter des calculatrices en ligne sur WordPress est d’utiliser l’extension Formidable Forms. Il dispose d’un constructeur de formulaires avancé par glisser-déposer et fait partie des meilleures extensions WordPress de calculatrices sur le marché.
Nous l’avons testé de manière approfondie, et vous pouvez consulter notre avis complet sur les Compléments Formidables pour en savoir plus !
L’extension est spécialisée dans l’aide à la construction de formulaires complexes avec des calculs avancés.
Par exemple, Formidable Forms est livré avec de nombreux modèles de calculatrices, y compris une calculatrice d’hypothèque que vous pouvez ajouter à votre site immobilier IDX et une calculatrice d’IMC idéale pour les blogs de santé et les sites de gymnastique.

Formidable Forms vous permet également d’ajouter des calculs conditionnels. Par exemple, en fonction des responsive de l’utilisateur sur un formulaire, vous pouvez indiquer à l’extension quelle formule elle doit automatiquement utiliser.
La première chose à faire est d’installer et d’activer les extensions Formidable Forms Lite (gratuite) et Formidable Forms (premium). Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
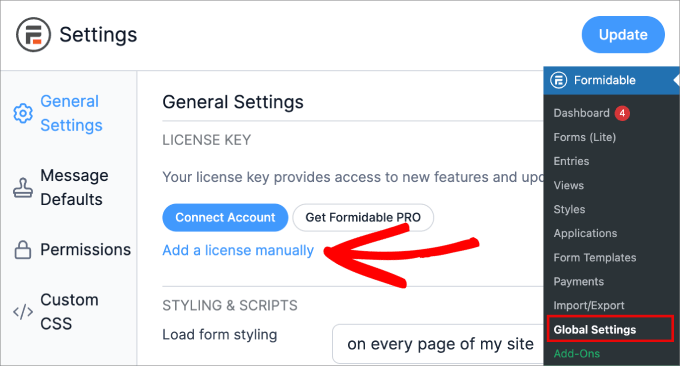
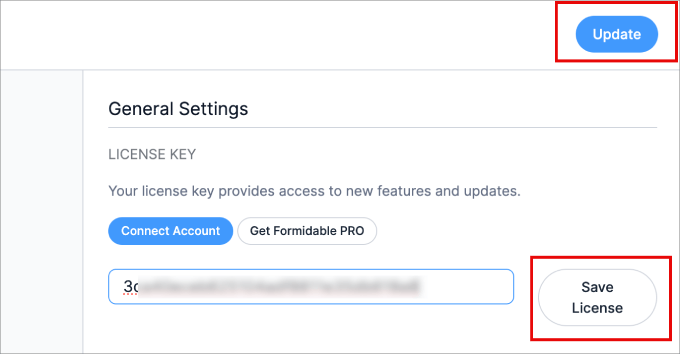
Une fois que vous avez fait cela, vous pouvez aller dans Formidable ” Réglages globaux et sélectionner ” Ajouter une licence manuellement “.

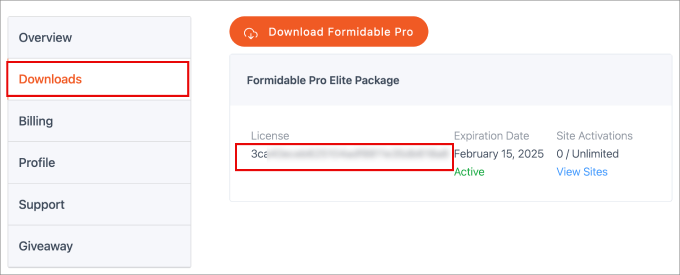
Pour trouver votre clé de licence, il vous suffit de vous rendre sur le site de Formidable Forms.
Ensuite, connectez-vous à votre compte et accédez à la page “Téléchargements”.

À partir de là, il vous suffit de coller votre clé de licence dans le champ de votre site WordPress.
Confirmez-vous que vous avez bien cliqué sur le bouton “Enregistrer la licence”, puis sur le bouton “Mettre à jour” en haut de la page.

Un message de réussite de l’activation de la licence s’affiche ensuite.
Étape par étape : Choisir un modèle de formulaire de calculatrice
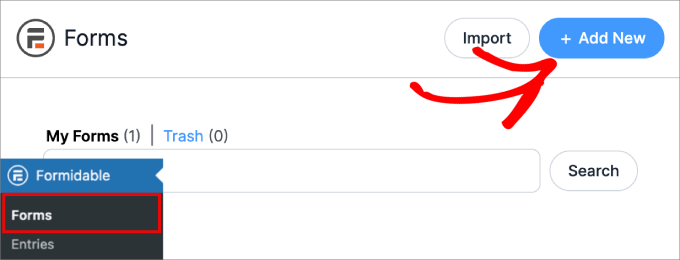
Vous êtes maintenant prêt à créer votre première calculatrice. La première étape consiste à naviguer dans Formidable ” Formulaires “ et à cliquer sur ” + Ajouter une nouvelle “.

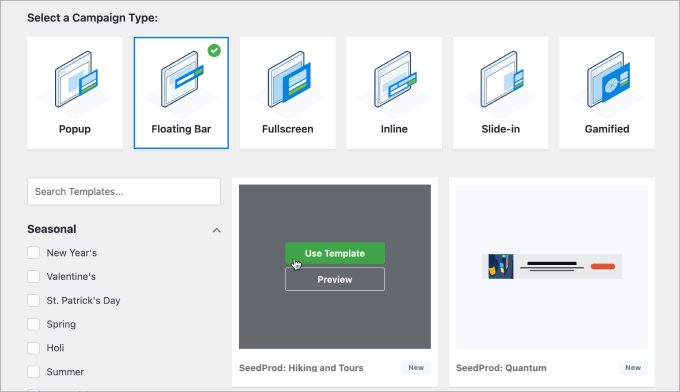
Sur l’écran suivant, vous verrez tous les différents modèles de formulaires parmi lesquels vous pouvez choisir.
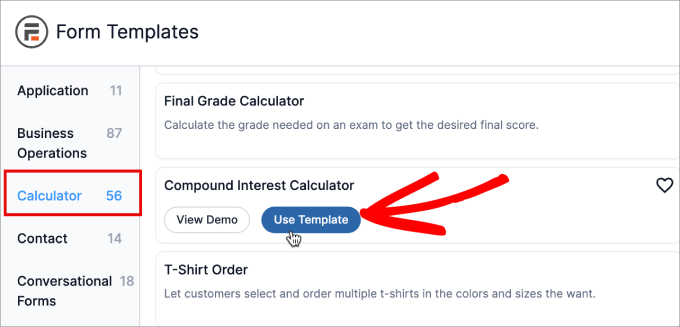
Depuis cette page, défilons vers le bas et sélectionnons la catégorie ‘Calculator’, où vous verrez tous les modèles de calculateurs disponibles que Formidable Forms offre.
Pour prévisualiser un modèle, il suffit de survoler celui-ci et de cliquer sur “Voir la démo”. Lorsque vous êtes prêt à Premiers pas, survolez le modèle et cliquez sur “Utiliser le Modèle”.
Pour ce guide, nous utiliserons le modèle “Calculateur d’intérêts composés”, mais vous pouvez utiliser n’importe quel modèle de calculatrice.

Vous verrez maintenant le modèle que vous avez choisi dans l’éditeur/éditrices de Formidable Forms.
Étape par étape : Conception de votre calculatrice en ligne gratuite
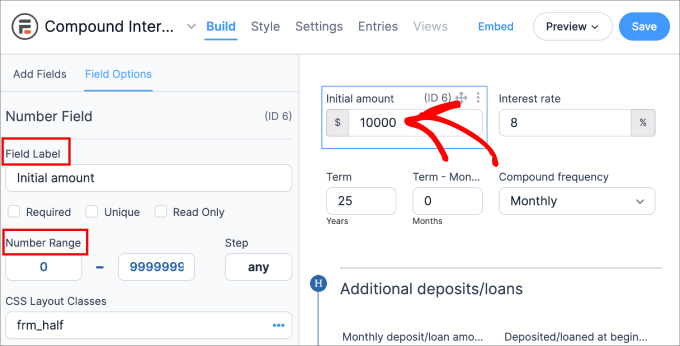
À partir de là, vous pouvez pointer et cliquer pour personnaliser n’importe quel champ du formulaire. Par exemple, si vous souhaitez modifier le libellé du champ ou la plage numérique du “Montant initial”, cliquez sur ce champ pour le sélectionner.
Vous pouvez ensuite effectuer vos modifications en utilisant les Réglages du menu de gauche.

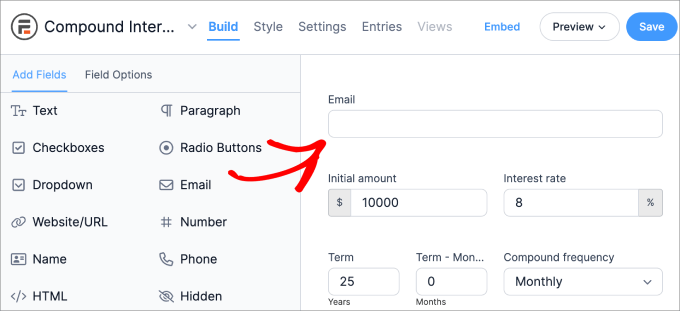
Pour ajouter des champs à la calculatrice, il suffit de sélectionner l’onglet “Ajouter des champs” dans le menu de gauche. Faites ensuite glisser le champ sur le modèle de calculatrice.
Par exemple, si vous souhaitez recueillir l’adresse e-mail de l’internaute, vous devez ajouter un champ dans lequel les internautes peuvent saisir cette information. Pour ce faire, vous pouvez faire glisser et déposer un champ “E-mail” sur le modèle de calculatrice.

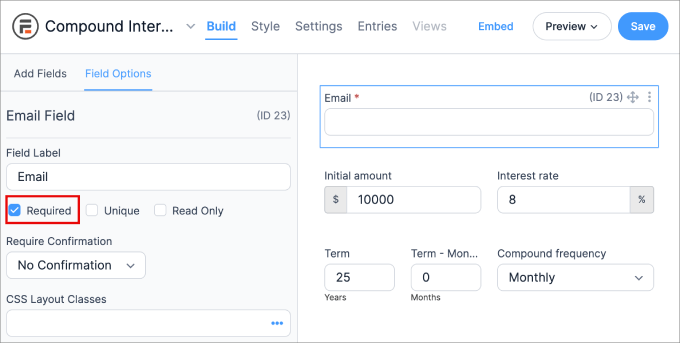
Ensuite, cliquez sur le champ “E-mail” et définissez les options du champ.
Vous pouvez généralement utiliser les réglages par défaut, mais pour générer autant de prospects que possible, il est conseillé de cocher la case “Prérequis”. Cela signifie que les internautes devront saisir une adresse e-mail afin de commander leurs résultats.

Si nécessaire, vous pouvez continuer à personnaliser votre calculatrice en modifiant les valeurs des champs et même en ajoutant de nouveaux champs.
Étape par étape : Ajustement des calculs
Formidable Forms est livré avec des modèles prédéfinis qui ont déjà des calculs prédéfinis. Cela dit, si vous souhaitez ajuster les formules ou les valeurs, vous pouvez le faire.
📝 Note : Si vous souhaitez conserver les calculs par défaut dans le Modèle, vous ne devez pas toucher aux champs avancés.
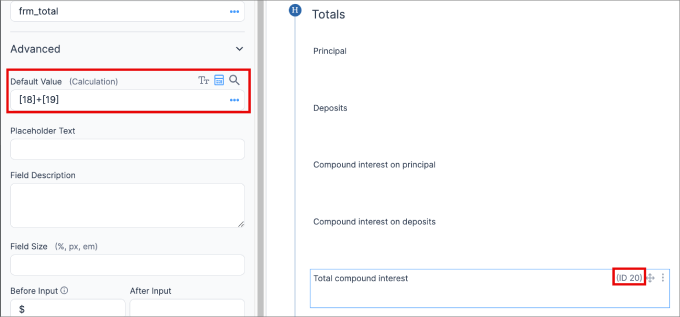
Pour vérifier les calculs, vous devez cliquer sur l’un des éléments de champ concernés par la formule. Lorsque vous cliquez sur un élément de champ, un numéro d’ID doit également apparaître.
Dans le panneau de gauche, vous devez aller dans l’onglet Options de champ ” Avancées ” . Sous ” Valeur par défaut “, vous verrez la formule utilisée.
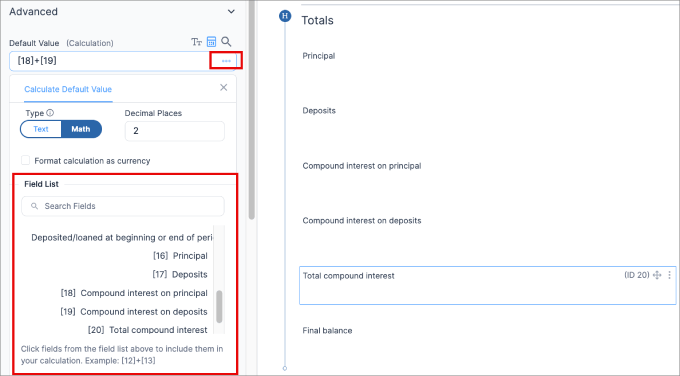
Dans ce cas, nous constatons que l’ID de “Total des intérêts composés” est 20.
La formule “[18]+[19]” indique que les “intérêts composés sur le principal” + les “intérêts composés sur les dépôts” sont égaux au “total des intérêts composés”.

Si vous n’êtes pas sûr du numéro ID d’un champ particulier ou si vous souhaitez savoir quels champs vous pouvez ajouter à votre formule, il vous suffit de cliquer sur l’icône à trois points située à côté de “Valeur par défaut”.
Vous pouvez ensuite sélectionner le champ que vous recherchez dans le menu déroulant Liste des champs. Vous pouvez choisir n’importe quel champ et il sera ajouté à la “Valeur par défaut” pour être utilisé dans votre formule.

Il convient de garder à l’esprit que vous utiliserez tous les symboles mathématiques standard, tels que
- + pour l’addition
- – pour la soustraction
- * pour la multiplication
- / pour la division
- () pour regrouper certains calculs
- Math.pow() pour ajouter des exposants à une équation
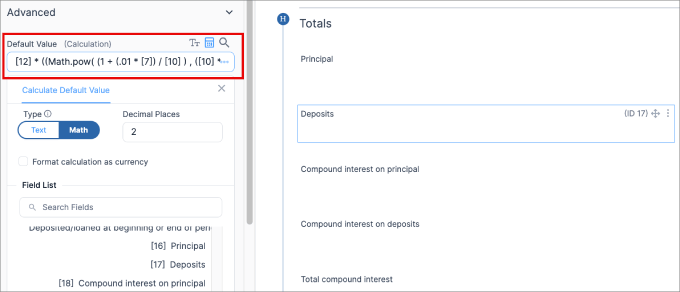
Voici un exemple de ce que cela donne.

Comme affiché précédemment, le [] est la notation des numéros d’ID.
Une fois cela fait, vous voudrez bien prévisualiser le formulaire pour vous assurer que les calculs fonctionnent correctement.
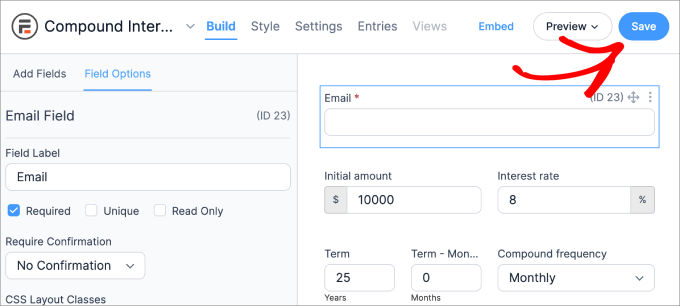
Lorsque vous êtes satisfait du formulaire de la calculatrice, cliquez sur le bouton “Enregistrer”.

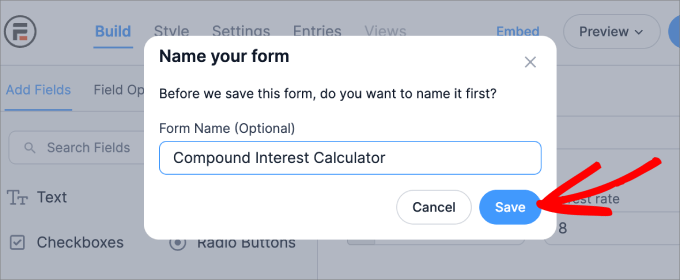
Vous devriez voir apparaître un message vous demandant de donner un nom à votre formulaire.
Allez-y et donnez-lui un nom afin de pouvoir vous y référer ultérieurement. Ensuite, cliquez simplement sur le bouton “Enregistrer”.

Au bout de quelques instants, vous verrez apparaître un message indiquant que la mise à jour a été bien effectuée.
Étape par étape : Ajouter une calculatrice en ligne gratuite à WordPress
Vous êtes maintenant prêt à ajouter la calculatrice à n’importe quelle page ou publication de votre site WordPress. Vous devez vous rendre sur la page ou la publication où vous souhaitez ajouter votre formulaire de calculatrice.
Pour commencer, saisissons un titre pour la page de la calculatrice.
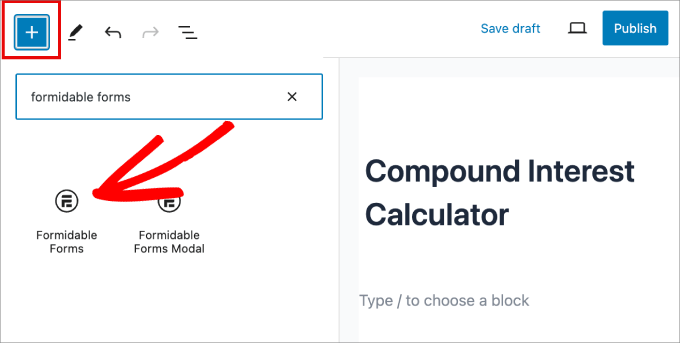
Une fois que vous avez fait cela, cliquez sur l’icône “+”. Sélectionnez ensuite le bloc “Formidable Forms”. Lorsque le bon bloc apparaît, il suffit de cliquer dessus pour l’ajouter à la page.

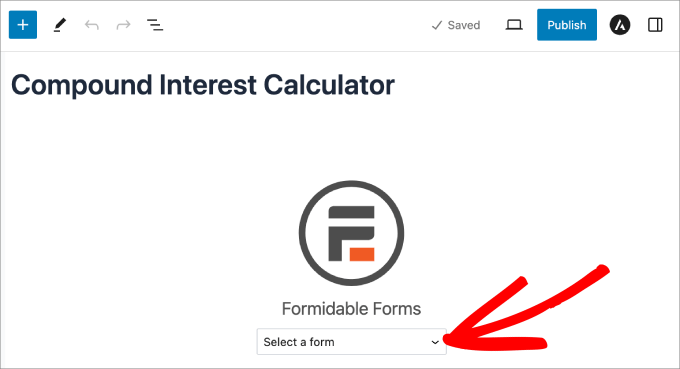
Ensuite, vous devez ouvrir le menu déroulant “Sélectionné un formulaire” et sélectionner la calculatrice que vous avez créée précédemment.
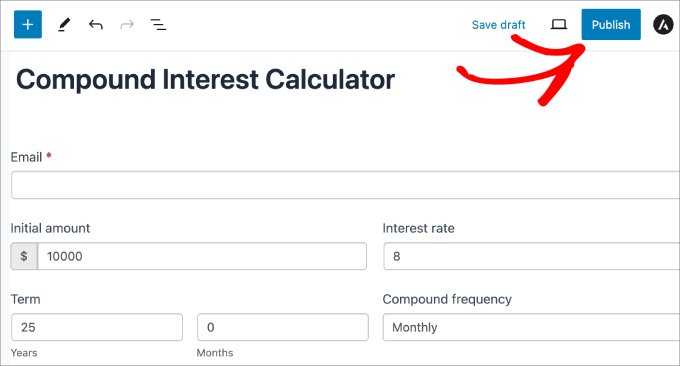
WordPress chargera désormais automatiquement la calculatrice personnalisée.

À ce stade, vous pouvez continuer à modifier la page en ajoutant du texte, des images, une description de la calculatrice, des catégories et des identifiants, etc.
Lorsque vous êtes prêt à mettre la calculatrice en direct, cliquez sur le bouton “Publier” ou “Mettre à jour” dans le coin droit.

Votre nouvelle page de calculatrice est maintenant en direct sur votre site.
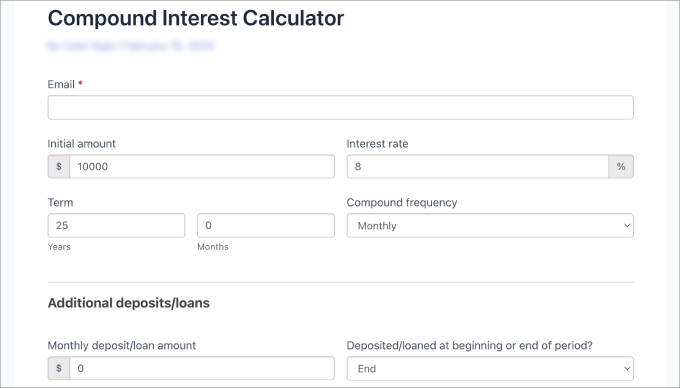
Voici à quoi cela ressemble sur notre site de démonstration :

Astuce bonus : Obtenir plus de prospects avec OptinMonster
Votre prochaine tâche consiste à diriger les internautes vers la calculatrice en ligne gratuite afin d’augmenter le nombre d’abonnés/abonnés et de prospects pour le site de votre petite entreprise.
C’est là qu’intervient OptinMonster.
OptinMonster est la meilleure extension WordPress de génération de prospects. Il est livré avec des modèles professionnellement conçus et un éditeur drag-and-drop que vous pouvez utiliser dans vos campagnes.
Chez WPBeginner, nous utilisons en fait OptinMonster pour afficher des fenêtres surgissantes et des bannières d’en-tête chaque fois que nous offrons des offres spéciales. Cela fonctionne très bien pour nous, et vous pouvez vous référer à notre Avis OptinMonster terminé pour plus d’informations à ce sujet !

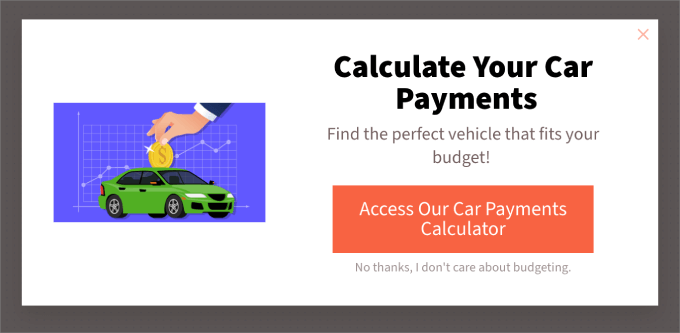
OptinMonster dispose d’outils tels que les fenêtres surgissantes, les fenêtres diapositives, les bannières d’en-tête et de pied de page, les comptes à rebours, et bien plus encore.
Tous ces outils sont parfaits pour promouvoir votre calculatrice en ligne gratuite afin d’obtenir plus d’utilisateurs/utilisatrices et de conversions.

Si vous gérez une boutique en ligne, OptinMonster dispose également d’une fonctionnalité avancée ” Exit-Intent ” qui peut convertir les internautes qui abandonnent en clients/clientes et abonnés/abonnées.
Pour en savoir plus, vous pouvez consulter notre article sur la façon dont nous avons augmenté nos abonnés/abonnées e-mail de 600% avec OptinMonster.
Nous espérons que cet article vous a aidé à apprendre comment générer plus de prospects avec des calculatrices en ligne. Vous pouvez également consulter nos choix d’experts des meilleurs Constructeurs de formulaires en ligne et notre guide sur la façon d’ajouter la fonctionnalité enregistrer & continuer dans les formulaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.