Rencontrer des problèmes avec le JavaScript et le CSS bloquant le rendu sur votre site WordPress peut être frustrant. Ces problèmes peuvent ralentir votre site Web et affecter ses performances. Un site lent peut éloigner les visiteurs et impacter votre classement dans les moteurs de recherche.
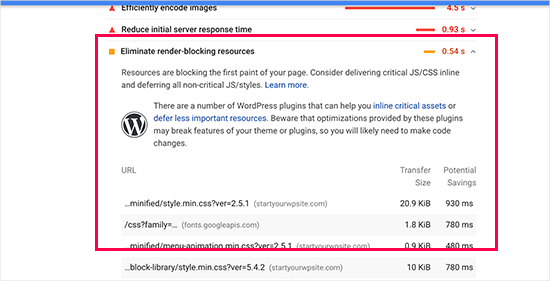
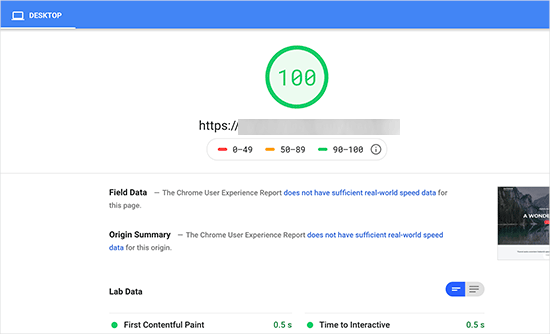
Lorsque vous vérifiez votre site Web sur Google PageSpeed Insights, vous pourriez voir une suggestion d'éliminer ces ressources bloquant le rendu. Malheureusement, l'outil ne fournit pas d'instructions claires sur la façon de résoudre ce problème dans WordPress.
La bonne nouvelle est qu'il existe des outils qui peuvent rendre la correction du JavaScript et du CSS bloquant le rendu moins compliquée qu'il n'y paraît. Vous pouvez utiliser un plugin de mise en cache comme WP Rocket ou Autoptimize pour optimiser votre site en minifiant et en différant les scripts, ce qui réduit les temps de chargement et améliore les scores PageSpeed.
Dans cet article, nous vous guiderons à travers les étapes pour résoudre ces problèmes sur votre site WordPress.

Qu'est-ce que le JavaScript et le CSS bloquant le rendu ?
Le JavaScript et le CSS bloquant le rendu sont des fichiers qui empêchent un site Web d'afficher une page Web avant de charger ces fichiers.
Chaque site Web WordPress a un thème et des plugins qui ajoutent des fichiers JavaScript et CSS à l'interface de votre site Web.
Ces scripts peuvent augmenter le temps de chargement des pages de votre site, et ils peuvent également bloquer le rendu de la page.

Le navigateur d'un utilisateur devra charger ces scripts et CSS avant de charger le reste du HTML de la page. Cela signifie que les utilisateurs ayant une connexion plus lente doivent attendre quelques millisecondes de plus pour voir la page.
Ces scripts et feuilles de style sont appelés JavaScript et CSS bloquant le rendu.
Les propriétaires de site Web WordPress qui essaient d'obtenir un score Google PageSpeed de 100 devront résoudre ce problème pour atteindre ce score parfait.
Qu'est-ce qu'un score Google PageSpeed ?
Google PageSpeed Insights est un outil de test de vitesse de site Web créé par Google pour aider les propriétaires de sites Web à optimiser et à tester leurs sites. Cet outil teste votre site Web par rapport aux directives de vitesse de Google et propose des suggestions pour améliorer le temps de chargement de votre page.
Il vous donne un score basé sur le nombre d'audits que votre site réussit.
La plupart des sites Web obtiennent un score compris entre 50 et 70. Cependant, certains propriétaires de sites Web se sentent obligés d'atteindre 100 (le score le plus élevé qu'une page puisse obtenir).
Avez-vous vraiment besoin du score Google PageSpeed "100" parfait ?
L'objectif de Google PageSpeed Insights est de vous fournir des directives pour améliorer la vitesse et les performances de votre site. Cela dit, vous n'êtes pas obligé de suivre ces règles à la lettre.
N'oubliez pas que la vitesse n'est qu'une des nombreuses métriques d'optimisation pour les moteurs de recherche (SEO) de site Web qui aident Google à déterminer comment classer votre site. La vitesse est si importante car elle améliore l'expérience utilisateur sur votre site.
Une meilleure expérience utilisateur nécessite bien plus que de la rapidité. Vous devez également proposer des informations utiles, une meilleure interface utilisateur et du contenu attrayant avec du texte, des images et des vidéos.
Ensuite, votre objectif devrait être de créer un site web rapide qui offre une excellente expérience utilisateur.
Nous vous recommandons d'utiliser les règles de Google PageSpeed comme suggestions. Si vous pouvez les mettre en œuvre facilement sans gâcher l'expérience utilisateur, c'est excellent. Sinon, vous devriez essayer de faire autant que possible, puis ne vous inquiétez pas du reste.
Dans cette optique, nous allons examiner ce que vous pouvez faire pour corriger le JavaScript et le CSS bloquant le rendu dans WordPress. Nous aborderons 2 méthodes qui élimineront les ressources bloquant le rendu dans WordPress. Vous pouvez choisir celle qui convient le mieux à votre site web :
- Méthode 1 : Corriger les scripts et le CSS bloquant le rendu avec WP Rocket
- Méthode 2 : Corriger les scripts et le CSS bloquant le rendu avec Autoptimize
- Que faire si le JavaScript et le CSS bloquant le rendu existent toujours
Plongeons et faisons fonctionner votre site sans problème !
Méthode 1 : Corriger les scripts et le CSS bloquant le rendu avec WP Rocket
Pour cette méthode, nous utiliserons le plugin WP Rocket.
C'est le meilleur plugin de mise en cache et d'optimisation WordPress du marché, et il vous permet d'améliorer rapidement les performances de votre site Web sans aucune compétence technique ni configuration compliquée.
Tout d'abord, vous devez installer et activer le plugin WP Rocket. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur comment installer un plugin WordPress.

WP Rocket fonctionne dès sa sortie de la boîte : il activera la mise en cache avec des paramètres optimaux pour votre site Web. Vous pouvez en apprendre davantage à ce sujet dans notre guide complet sur la façon d'installer et de configurer correctement WP Rocket dans WordPress : comment installer et configurer correctement WP Rocket dans WordPress.
Par défaut, il n'active pas JavaScript et les options d'optimisation CSS. Ces optimisations peuvent potentiellement affecter l'apparence de votre site web ou certaines fonctionnalités, c'est pourquoi le plugin vous permet d'activer ces paramètres de manière optionnelle.
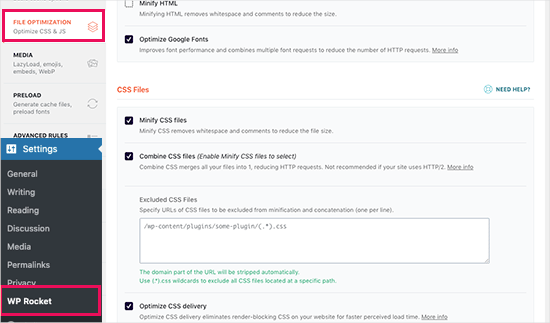
Pour ce faire, vous devez visiter la page Paramètres » WP Rocket et passer à l'onglet « Optimisation des fichiers ».
À partir de là, faites simplement défiler jusqu'à la section « Fichiers CSS » et cochez les cases à côté de « Minifier le CSS », « Combiner les fichiers CSS » et « Optimiser la livraison du CSS ».

Pour le paramètre « Optimiser la livraison du CSS », WP Rocket recommande de choisir la méthode « Supprimer le CSS inutilisé ».
En plus d'offrir les meilleures performances, cela peut aider à réduire la taille des pages et les requêtes HTTP.

Remarque : Le plugin de cache WP Rocket tentera de minifier tous vos fichiers CSS, de les combiner et de ne charger que le CSS nécessaire à la partie visible de votre site web.
Cela pourrait affecter l'apparence de votre site web, vous devrez donc tester votre site sur plusieurs appareils et tailles d'écran de manière approfondie.
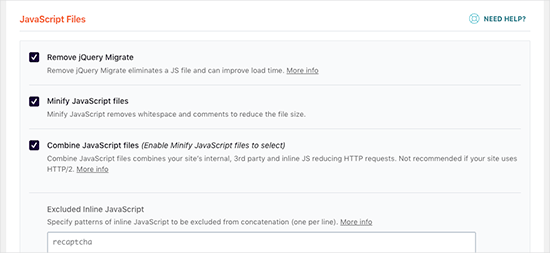
Ensuite, vous devez faire défiler jusqu'à la section « Fichiers JavaScript ».
À partir de là, vous pouvez cocher toutes les options pour une amélioration maximale des performances.

Vous pouvez minifier et combiner les fichiers JavaScript comme vous l'avez fait pour le CSS.
Vous pouvez également empêcher WordPress de charger le fichier jQuery Migrate. Ce script est chargé pour assurer la compatibilité des plugins et thèmes utilisant d'anciennes versions de jQuery.
La plupart des sites web n'ont pas besoin de ce fichier, mais vous voudrez quand même vérifier votre site pour vous assurer que sa suppression n'affecte pas votre thème ou vos plugins.
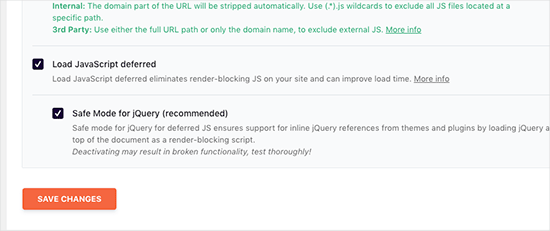
Ensuite, faisons défiler un peu plus bas et cochons les cases à côté des options « Charger le JavaScript en différé » et « Mode sécurisé pour jQuery ».

Ces options retardent le chargement des JavaScripts non essentiels, et le mode sécurisé jQuery vous permet de charger jQuery pour les thèmes qui l'utilisent peut-être en ligne. Vous pouvez laisser cette option décochée si vous êtes certain que votre thème n'utilise pas jQuery en ligne quelque part.
N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos réglages.
Après cela, vous voudrez peut-être aussi vider le cache dans WP Rocket avant de tester à nouveau votre site web avec Google PageSpeed Insights.
Sur notre site de test, nous avons pu obtenir un score de 100 % sur les appareils de bureau, et le problème de blocage du rendu a été résolu dans les scores mobiles et de bureau.

Méthode 2 : Corriger les scripts et le CSS bloquant le rendu avec Autoptimize
Pour cette méthode, nous utiliserons un plugin séparé, spécialement conçu pour améliorer la livraison des fichiers CSS et JS de votre site web. Bien que ce plugin fasse le travail, il ne possède pas les autres fonctionnalités puissantes que WP Rocket a.
La première chose à faire est d'installer et d'activer Autoptimize, un plugin gratuit pour accélérer les performances du site web. Si vous avez besoin d'aide, n'hésitez pas à consulter notre guide étape par étape sur comment installer un plugin WordPress.
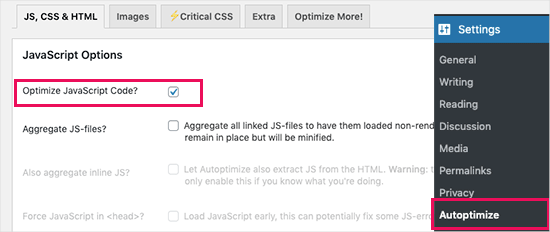
Après l'activation, vous devez vous rendre dans Réglages » Autoptimize pour configurer les paramètres du plugin.
Tout d'abord, cochons la case à côté de 'Optimiser le code JavaScript' dans le bloc 'Options JavaScript'. Ici, vous devrez vous assurer que l'option 'Agrégation des fichiers JS' est décochée.

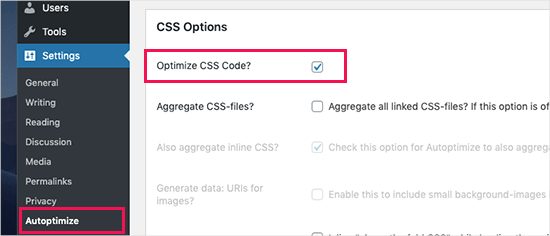
Ensuite, faites défiler jusqu'à la boîte 'Options CSS' et cochez l'option 'Optimiser le code CSS'.
Assurez-vous simplement que l'option 'Agrégation des fichiers CSS' est décochée.

Vous pouvez maintenant cliquer sur le bouton 'Enregistrer les modifications et vider le cache' pour sauvegarder vos paramètres.
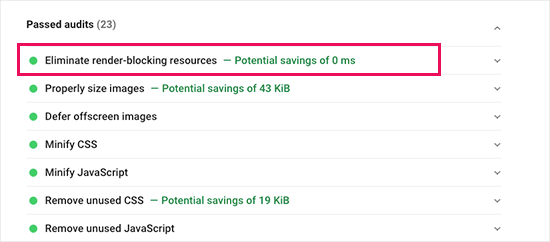
Testez votre site web avec l'outil PageSpeed Insights. Avec ces réglages de base, nous avons résolu avec succès le problème de blocage du rendu sur notre site de démonstration.

S'il y a encore des scripts bloquant le rendu, vous pouvez revenir à la page des paramètres du plugin et examiner les options sous JavaScript et CSS.
Par exemple, vous pouvez autoriser le plugin à inclure du JS en ligne et supprimer les scripts exclus par défaut, tels que seal.js ou jquery.js. Ensuite, cliquez simplement sur le bouton 'Enregistrer les modifications et vider le cache' pour sauvegarder vos modifications et vider le cache du plugin.
Une fois que vous avez terminé, vérifiez à nouveau votre site web avec l'outil PageSpeed Insights.
Comment fonctionne Autoptimize ?
Autoptimize agrège tous les scripts et styles enqueued. Ensuite, il crée des fichiers CSS et JavaScript minifiés et sert des copies mises en cache à votre site web en mode asynchrone ou différé.
Cela vous permet de résoudre le problème des scripts et styles bloquant le rendu. Cependant, gardez à l'esprit que cela peut également affecter les performances ou l'apparence de votre site web.
Que faire si le JavaScript et le CSS bloquant le rendu existent toujours
Selon la manière dont les plugins et votre thème WordPress utilisent JavaScript et CSS, il peut être difficile de résoudre complètement tous les problèmes de scripts et de styles bloquant le rendu.
Bien que les outils ci-dessus puissent aider, vos plugins peuvent nécessiter certains scripts pour fonctionner correctement à un niveau de priorité différent. Dans ce cas, les solutions ci-dessus peuvent casser la fonctionnalité de tels plugins ou les faire se comporter de manière inattendue.
Au lieu d'éliminer complètement les problèmes de blocage du rendu, nous recommandons d'adopter des approches alternatives pour accélérer votre site web. Par exemple, vous pouvez utiliser un service CDN pour servir vos fichiers JavaScript et CSS statiques et réduire le temps de chargement.
Vous pouvez lire notre guide ultime pour améliorer la vitesse et les performances de WordPress pour plus d'informations.
Nous espérons que cet article vous a aidé à apprendre comment corriger le JavaScript et le CSS bloquant le rendu dans WordPress. Vous voudrez peut-être aussi consulter notre article sur comment corriger facilement l'erreur « Ce site est inaccessible » et notre liste d'experts des erreurs WordPress les plus courantes et comment les corriger.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Lu
Excellentes informations comme toujours !
Je suis chez Siteground, donc j'ai SG Optimizer sur mon site. J'ai parcouru les paramètres autant que je le comprends, mais j'obtiens toujours l'élimination des ressources bloquant le rendu.
Puis-je utiliser Autoptimize aussi, ou cela entrera-t-il en conflit avec SG ? Merci
Support WPBeginner
You should be able to use Autoptimize with SG Optimizer but if you have any concerns if you reach out to the plugin’s support they should be able to let you know if there are currently any conflicts between the two
Admin
subin
comment puis-je corriger le JavaScript et le CSS bloquant le rendu dans WordPress sans plugin.
Support WPBeginner
Vous devrez parcourir manuellement le code et définir les fichiers CSS et JS pour qu'ils se chargent après l'ajout du contenu à la page.
Admin
Ben
Merci pour ça ! Autoptimize m'a juste aidé à obtenir un meilleur score de page !
Ben
Support WPBeginner
You’re welcome, glad our recommendation could help
Admin
MoneyManch
Bonjour l'équipe WP Beginner,
Merci beaucoup d'avoir partagé un article aussi utile. Autoptimize est un plugin génial.
Je cherchais un plugin pour améliorer la vitesse de mon blog wp. Après avoir lu cet article, j'ai installé et activé "Autoptimize" sur mon blog. Et à ma grande surprise, il a augmenté la vitesse de mon blog de 39 à 61 pour mobile et de 76 à 95 pour ordinateur, vérifié sur PageSpeed Insights.
Merci encore de guider les nouveaux blogueurs comme moi.
Support WPBeginner
Glad our recommendation could be helpful
Admin
sachin
Comment identifier l'URL du script et l'URL CSS ?
Support WPBeginner
Si vous utilisez Google Page Insights, il y a une flèche déroulante qui vous montrera les URL qui posent problème avec un lien "en savoir plus" pour savoir comment trouver l'URL sans leur outil.
Admin
Raksh
Le nouveau Google Page Speed Insights n'affiche pas le lien, que dois-je faire ?
Support WPBeginner
There should be a dropdown arrow and when you click that it should show the links to the files
Admin
Monika
Je ne suis pas sûr combien de fois ce site m'a aidé !!! Merci BEAUCOUP !
Mr Jatt Poonam
comment puis-je optimiser les images que j'ai ajoutées à mon site web par le passé ?
Love Goel
Merci mec, j'apprécie vraiment ton tutoriel. J'ai utilisé le plugin Autoptimize et cela a très bien fonctionné pour moi.
Deeksha
Lorsque j'utilise tous ces plugins, mon site web ralentit soudainement et affiche du contenu inapproprié...
Que puis-je faire ?? Aidez-moi s'il vous plaît
Support WPBeginner
Salut Deeksha,
Les deux plugins sont tout à fait sûrs. Si vous voyez du contenu inapproprié sur votre site web, assurez-vous que votre site n'a pas été piraté. Vous pouvez désactiver les deux plugins à tout moment.
Admin
sumit kumar gupta
Monsieur, lorsque nous installons le plugin Autoptimize sur notre blog WordPress, notre blog ne s'ouvre pas et indique que cette page ne fonctionne pas. Que dois-je faire, Monsieur ?
Monsieur, j'aimerais savoir quand nous ajoutons un lien javascript pour éliminer le code bloquant le rendu en suivant vos étapes, cela a-t-il un impact sur le classement de mon blog. S'il vous plaît, aidez-moi.
Tim Helmer
Sumit :
Le plugin ne fonctionne pas, vous devez donc renommer le dossier du plugin pour le désactiver. Vous avez besoin de FTP ou d'un plugin de gestion de fichiers. Pouvez-vous accéder au tableau de bord via votre emplacement wp-login.php ? Comme domaine/wp-login.php
Henry Ramirez
J'utilise wordpress.com, existe-t-il un plugin pour faire la même chose ici sur wordpress.com car ces plugins ne sont pas pris en charge ici ? Merci
ben
Autoptimize fonctionne pour moi. il condense bien mes scripts, mais je vois toujours l'avertissement de script bloquant le rendu
Ismail
Bonjour,
Actuellement, j'utilise WP Rocket, est-il possible d'utiliser Autoptimize plugin en même temps ? Merci de partager ces informations précieuses.
Gaurav Areng Chakraverti
Bonjour. J'ai essayé la méthode W3 et dès que j'active Minify (en utilisant Disk), j'obtiens ceci :
Erreur fatale : Inconnu : Impossible d'utiliser la mise en mémoire tampon de sortie dans les gestionnaires d'affichage de mise en mémoire tampon de sortie dans Inconnu à la ligne 0
Comment peut-on résoudre ce problème ?
Excellent tutoriel dans l'ensemble ! Merci pour cela.
Gaurav Areng Chakraverti
EDIT: This problem goes away when I deactivate Autoptimize, however, so does the rest of the site. Only the bare bones remain with no actual content.
David
Les paramètres d'Autoptimize ont changé. Les seules options JavaScript disponibles sont Optimiser le code JavaScript ? Les autres options de votre capture d'écran ne sont pas disponibles, du moins pas sur celle que j'ai. La dernière fois que j'ai essayé W3 Total Cache, personne ne pouvait accéder au site. Je cherche toujours un moyen de résoudre le temps de chargement de la page, qui pour une raison quelconque est de 10 à 17 secondes.
Chris
David, essaie l'outil de vitesse web Gmetrix. Dans la liste des résultats, il y a un graphique en cascade montrant comment le site se charge et quels sont les fichiers et scripts les plus volumineux qui ralentissent le chargement de la page.
Je trouve que les scripts les plus lents sont les scripts CDN de Google comme les polices Google ! La même entreprise qui insiste, qui force les utilisateurs à répondre à ses exigences, a des scripts qui mettent une éternité à se charger. On n'inventerait pas ça.
Divij
Pouvez-vous utiliser la minification sur w3 total cache simultanément avec cloudflare ? Nous utilisons la minification dans cloudflare et l'avons laissée désactivée dans w3cache. Mais nous recevons toujours le message - Éliminer le JavaScript et le CSS bloquant le rendu dans le contenu au-dessus de la ligne de flottaison.
Merci !
Rana Jayant
L'interface utilisateur du plugin 23 cache a été modifiée et il n'y a aucune option où nous pouvons mettre notre URL .js pour l'optimisation.
Je parle de "Maintenant, rendez-vous dans votre espace d'administration WordPress et allez à la page Performance » Minifier."
MATTY
Excellent tutoriel. Cependant, W3 Total cache est-il sûr à utiliser maintenant en raison d'un problème plus tôt dans l'année ? Je l'ai arrêté d'utiliser depuis, mais c'était le meilleur plugin disponible.
Mohamed
Merci d'avoir partagé cet article, mais vous avez dit (veuillez garder à l'esprit que cela peut également affecter les performances ou l'apparence de votre site web)
Veuillez clarifier si cet effet sera bon ou mauvais pour le classement Google du site web ?
Support WPBeginner
Salut Mohamed,
Un site Web plus rapide est certainement bon pour les classements SEO. Cependant, lorsque vous corrigez les problèmes de blocage du rendu, vous pouvez finir par modifier l'apparence de votre thème ou obtenir un score de vitesse de page encore plus bas qu'auparavant.
Admin
Angie
Ha, drôle.
Je cherchais de l'aide ici.
puis j'ai utilisé l'outil de vitesse Google pour VOTRE publication ici.
Résultat Google
Mobile
Faible
54 / 100
Bureau
À améliorer
66 / 100
Avez-vous la moindre idée ?
Support WPBeginner
Salut Angie,
Souvent, les gens s'obstinent à obtenir un score parfait de 100 avec Google PageSpeed, ce qui est presque impossible pour la plupart des sites web fonctionnels. Si vous avez des boutons de réseaux sociaux, des scripts de retargeting ou des publicités, votre site n'obtiendra jamais un score parfait.
Il y a de fortes chances que vous en soyez loin. Mais c'est pourquoi vous avez d'autres outils comme Pingdom pour vérifier vos résultats de vitesse.
Par exemple : la page d'accueil de WPBeginner.com se charge en 508 ms (ce qui est incroyablement rapide) –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot1.png
Mais a un score Google Pagespeed de 74 sur ordinateur (ce que ceux qui n'y connaissent rien considéreront comme mauvais). –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot2.png
Si vous regardez tous les sites web populaires comme ESPN, NYTimes, TechCrunch, etc., vous remarquerez qu'aucun d'entre eux n'a un score parfait... en fait, loin de là.
Voici un exemple du score ESPN – 62 sur ordinateur –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot3.png
Voici un exemple du NYTimes – 68 sur ordinateur –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot4.png
Voici un exemple de TechCrunch – 49 sur ordinateur –
https://www.wpbeginner.com/wp-content/uploads/2017/11/screenshot5.png
Notre conseil est de vous concentrer sur la rapidité de votre site web en suivant notre guide sur comment accélérer WordPress et d'utiliser des outils comme Pingdom comme point de référence pour ce que vos utilisateurs verront lors du chargement de votre site web.
Admin
Kat
Cela a en fait empiré mon blocage de rendu. Comment le supprimer ?
Chris Daly
Chaque fois que j'utilise Autoptimize ou W3 Total Cache, mon site explose. La vue mobile du web est transformée en une liste de menu html et des parties du site cessent de fonctionner. J'ai essayé chacun d'eux sur 4 sites différents et j'ai abandonné les deux.
Chris
Chris, je vous suggère de lire et de respecter l'avertissement de W3 Cache dans la section minify. Minifiez uniquement le HTML et le CSS, et encore une fois, méfiez-vous, tout le CSS ne devrait pas être minifié pour les raisons énoncées dans le message ci-dessus.
J'utilise W3 Cache de manière sélective, tinyjpg pour l'optimisation des images et j'ai configuré OpCache dans le fichier .htaccess. Les créateurs de modèles adorent utiliser des sliders... mais ils gonflent la page avec des images d'une largeur d'écran de 1920px. Abandonnez les sliders, utilisez des images plus petites (avec une boîte modale si plus de détails sont requis) et des icônes à la place.
Mary Cahalane
Je viens de l'installer et cela a cassé ma page d'accueil. Toutes les images ont disparu.
Une idée de comment réparer ça ?
Bruno Ayres Martinez
Salut les gars ! J'ai adoré le tutoriel W3. Il manque juste une information : l'emplacement d'intégration pour la gestion des fichiers JS.
Est-ce « Intégrer avant le corps » ? Ou « intégrer dans l'en-tête » ? Ou « intégrer après le corps » ?
Dev thapa
Je suis nouveau dans le blogging, cependant, je suis Wpbeginner.com depuis un certain temps et tout ce qu'ils écrivent m'a été très utile et je n'hésite pas à dire qu'aujourd'hui, si ma page de blog est en ligne... 30% du crédit revient à l'équipe de Wpbeginner.com et à Sayed Balkhi pour avoir créé une page Web aussi merveilleuse et utile.
Je suis reconnaissant envers Wpbeginner.
Continuez comme ça, tous mes vœux de succès.
Support WPBeginner
Salut Dev,
Thanks you for the kind words. We are glad you find WPBeginner helpful
Admin
steve
Je viens de mettre ce site dans le test de vitesse de page Google et j'ai obtenu seulement 66 pour mobile et 77 pour ordinateur !?
Digember
Les plugins augmentent la charge de notre site web, ce qui le ralentit. Sur wpbeginner, je n'ai vu aucune méthode d'optimisation de la vitesse sans l'utilisation de plugins. Apprenez-nous quelque chose d'utile, ces méthodes ne fonctionnent pas pour tout le monde.
Patricia Lynn
Excellentes informations détaillées sur l'utilisation du plugin Autoptimize pour gérer Java-scrip, CSS et le plugin w3 Total Cache pour résoudre le blocage de rendu tout en améliorant les performances de vitesse du site web
Sumit yadav
Merci beaucoup pour cette information. Auparavant, le temps de chargement de ma page était de 63 et après avoir installé le plugin Autoptimize, il est passé à 81.
Yoseph
Je ne suis pas très sûr de ce qui s'est passé, j'ai installé autoptimize sur l'un de mes sites, puis la taille de la page a augmenté de 2,8 Mo à 4 Mo
Shaye
AÏE ! Cela a fait chuter drastiquement les performances de mon site ! Au secours !
Erez Elias
Merci pour le partage.
Dans l'ensemble, la vitesse du site n'a que très peu augmenté. Mais le problème du blocage du rendu n'est pas résolu.
Commentez si vous avez d'autres suggestions.
merci.
almbrouk idris
J'essaie d'atteindre 100% mais c'est impossible
John Bolhano
J'essaie d'atteindre 70+ mais je n'y suis toujours pas près.
Mayank
Haha, super, Google est nul mais après tout j'ai dépassé 80+
David
J'ai réduit la vitesse de 3 nouveaux sites Web à près de 500 ms, plus rapide que 96 % des sites sur Pingdom. Similaire pour d'autres testeurs de vitesse.
Je pensais que c'était super, jusqu'à ce que Google me ramène sur terre avec ses insights de page. Principalement un faible score pour mobile, mais je pensais que ces thèmes modernes étaient censés être réactifs ? Visiblement pas !
J'ai également réduit chaque image au minimum avant de la télécharger, c'est donc frustrant.
De plus, aucune des applications ne fonctionne pour moi avec le cache du navigateur, etc.
Je dirais les mêmes trois problèmes que j'ai – une fois les bases terminées – sont :
1. Javascript bloquant le rendu.
2. Mise en cache du navigateur.
3. Images de mauvaise taille pour mobile.
Muthukrishnan
J'ai utilisé tous les plugins... Mais la vitesse de la page est toujours mauvaise.
Michael
Je suis un peu confus. Je viens de faire un test de vitesse Google sur wpbeginner et il n'a pas obtenu un bon score du tout. Qu'est-ce qui me manque ?
Yasser
Mon site Web est un site RTL après avoir enregistré les paramètres du plugin « Autoptimize », mon site Web est devenu LTR !
Manohar Rao
Les plugins Autoptimize et W3 Total cache ont endommagé mon site Web. Ces plugins fonctionnent uniquement avec certains thèmes. Il faut être très prudent pour utiliser ces deux plugins.
Toby Forage
Lorsque j'ai installé Autoptimize, comme suggéré dans cet article, cela a complètement gâché mon site Web. Peut-être que je l'ai mal configuré, mais après l'avoir complètement supprimé, j'ai atteint un score Google PageSpeed de 92 pour le bureau. Le mobile est à 67, donc je travaille à l'améliorer, mais je n'utiliserai plus jamais Autoptimize, c'est sûr !
Nik
Thanks. It works for my blog.
Fued
Salut WP beginner,
Article très utile !
Merci !
Juste une question aléatoire ?
Puis-je le remettre en mode minifié de manuel à automatique et supprimer les fichiers minifiés sans danger ? Et que recommandez-vous : manuel ou automatique ?
Santé
Mayank
Faites-le simplement en automatique
Nirmal Kumar
Ces deux méthodes n'ont pas fonctionné. Y a-t-il un autre meilleur moyen de faire cela ?
ibraheem Warriach
Salut, j'ai aimé l'article mais je n'ai pas l'option pour ajouter des scripts dans le plugin W3 Total cache, pouvez-vous me dire comment l'obtenir ?
MASI
Merci beaucoup pour votre excellent article, il m'a vraiment aidé.
J'ai juste un petit problème, je suis confus maintenant !
J'ai ajouté manuellement tous les fichiers .js et .css sur W3TC, mais un .css pose toujours problème sur le vérificateur de page Google :
À considérer pour correction :
Le contenu de votre page situé au-dessus de la ligne de flottaison n'a pas pu être rendu sans attendre le chargement des ressources suivantes. Essayez de différer ou de charger de manière asynchrone les ressources bloquantes, ou intégrez les parties critiques de ces ressources directement dans le HTML.
Optimiser la livraison CSS des éléments suivants :
26952.default.include.c9d602.css est actuellement disponible dans la liste .css, mais je vois cette erreur. Comment puis-je résoudre ce problème ?
Christian
Je ne vois pas l'option "Ajouter une feuille de style", des idées pourquoi ?
Cindy P
Ok, j'ai suivi les étapes et installé W3 & parcouru le guide pour débutants complet. J'ai également ajouté l'edge sur W3 bien qu'il soit en version bêta et je suis revenu en arrière pour changer de l'intégration du JS avant le /body à l'intégration du JS dans la tête. J'ai maintenant ma vitesse sur ordinateur à 75 (elle était à 69). Et le mobile est à 50 (il était à 38). Google speed me dit toujours que j'ai besoin de minifier, etc. etc. D'autres indices ou astuces ou plugins ?? Merci pour l'aide jusqu'à présent
Support WPBeginner
Salut Cindy,
Veuillez consulter notre guide sur comment minifier les fichiers CSS / JavaScript dans WordPress.
Admin
djbaxter
L'utilisation du plugin Autoptimize (j'utilise WP Super Cache plutôt que W3 Total Cache) n'a vraiment pas fonctionné sur mon site. Au contraire, cela a légèrement dégradé mon score de vitesse de chargement Google.
JASSIM
Merci pour ce sujet. J'en ai trop besoin.
mais vous n'avez pas précisé l'emplacement de la section d'intégration pour les scripts à ajouter pour JS et CSS dans le plugin W3 total cache..
dans l'image de ce sujet, il est indiqué de sélectionner "avant"..
merci
Rajan
Salut WP débutant
J'ai un problème de dépannage en résolvant ce problème. Dans mon W 3 Total cache, je ne parviens pas à voir l'option section js.
Ma capture d'écran est jointe dans le lien ci-dessus
Suggérez-moi une méthode pour le résoudre.
Support WPBeginner
Salut Rajan,
Vous devez d'abord activer la minification et cliquer sur le bouton Enregistrer tous les paramètres. Après cela, vous devez aller à la page Performance > Minifier. C'est là que vous trouverez les paramètres de minification JS manuelle.
Admin
pavan
où puis-je trouver le réglage de minification.
Lenny
Merci pour les conseils.
Des plugins comme Jetpack pour WordPress ou WP Rocket font-ils la même chose ? Et entrent-ils en conflit avec les plugins que vous recommandez ici ?