Les thèmes WordPress qui supportent l’Éditeur de site complet (Éditeur de site) n’incluent pas d’option de personnalisation du thème dans le panneau d’administration. Au lieu de cela, vous verrez une nouvelle option “éditeurs/éditrices” dans le menu Apparence.
Cela peut être frustrant si vous avez l’habitude d’utiliser l’outil pour apporter des ajustements à l’apparence de votre site. Cela peut également perturber votre flux de travail.
Chez WPBeginner, nous testons toujours WordPress à chaque nouvelle version pour rester au courant de ses dernières fonctionnalités. Cette expérience nous a aidés à découvrir de multiples façons d’utiliser le client/cliente de personnalisation du thème, même lorsqu’il n’est pas disponible dans l’Éditeur de site.
Dans cet article, nous allons vous afficher comment corriger facilement l’absence du personnalisateur de thème dans l’administration de WordPress.

Qu’est-il advenu de l’Outil de personnalisation du thème dans l’interface d’administration de WordPress ?
Avec la sortie du nouvel éditeur de site complet de WordPress, de nombreux thèmes n’affichent plus l’option du personnalisateur de thème dans votre tableau de bord WordPress.
L’édition complète du site vous permet de personnaliser la conception de votre site WordPress à l’aide de blocs, tout comme la modification d’un article de blog ou d’une page dans l’éditeur de contenu WordPress. Vous pouvez ajouter et modifier différentes sections de votre modèle de thème en utilisant des blocs, des widgets et des menus.
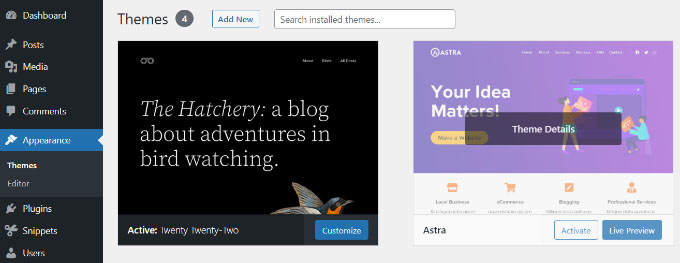
Toutefois, votre menu Apparence aura un aspect différent si vous utilisez un thème basé sur des blocs, comme le thème par défaut Twenty Twenty-Two.

Vous remarquerez que l’option ” Outil de personnalisation ” permettant d’ouvrir le personnalisateur de thème est absente du menu Apparence. À la place, il y a une option “Éditeur” pour lancer l’éditeur de site complet.
En utilisant l’éditeur de site complet, vous devriez être en mesure d’effectuer toutes les modifications que vous auriez faites avec l’outil de personnalisation.
Cependant, vous pourriez préférer utiliser le personnalisateur au lieu d’apprendre une toute nouvelle façon de personnaliser votre thème. Dans ce cas, nous avons élaboré un guide sur la façon dont vous pouvez toujours utiliser le personnalisateur sur votre blog WordPress.
Corrigé quelques façons de corriger l’absence du personnalisateur de thème.
Corrigé l’absence du personnalisateur de thème dans l’interface d’administration de WordPress
Il y a 4 façons simples que vous pouvez utiliser pour corriger l’absence du personnalisateur de thème depuis votre panneau d’administration WordPress.
Nous allons passer en revue chaque méthode afin que vous puissiez choisir celle qui vous convient le mieux :
- Method 1: Manually Enter the Theme Customizer URL in Your Browser
- Method 2: Switch Your WordPress Theme to Fix Missing Theme Customizer
- Method 3: Use Code to Fix the Missing Theme Customizer
- Method 4: Use a WordPress Theme Builder to Fix the Missing Theme Customizer
- Bonus: Fix the Missing Menu Tab in the WordPress Admin Sidebar
Méthode 1 : Saisir manuellement l’URL de l’Outil de personnalisation du thème dans votre navigateur
Si vous utilisez un thème WordPress qui utilise l’éditeur de site complet et que vous souhaitez accéder au personnalisateur de thème, vous pouvez ajouter “customize.php” à la fin de l’URL de votre admin WordPress.
L’URL de votre site ressemblera à ceci :
https://example.com/wp-admin/customize.php
Remplacez simplement “exemple.com” par le nom de domaine de votre propre site et saisissez le lien dans votre navigateur. Cela lancera le personnalisateur de thème pour votre site.

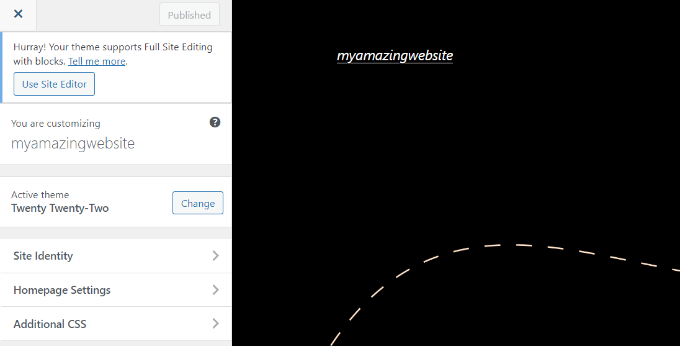
Cependant, il est important de noter que les options d’édition seront limitées dans le personnalisateur de thème pour les thèmes utilisant l’édition de site complet.
Par exemple, vous pouvez voir uniquement quelques réglages simples comme l’identité du site, les paramètres de la page d’accueil et des feuilles de style CSS supplémentaires.
Si vous souhaitez utiliser toutes les options offertes par le personnalisateur de thème pour modifier le thème de votre site, alors vous pouvez utiliser la méthode suivante.
Méthode 2 : Changez de thème WordPress pour corriger l’absence de personnalisation du thème.
Une autre façon de résoudre le problème de l’absence de personnalisation du thème consiste à modifier votre thème WordPress.
L’éditeur/éditrices de site complet est en train de se déployer progressivement, et il en est encore à ses débuts. Cela signifie que peu de thèmes supportent pleinement la modification de site pour le moment, et ceux qui le font peuvent être encombrants et difficiles à utiliser.
De plus, les thèmes basés sur des blocs ont des options de personnalisation limitées si vous accédez au personnalisateur de thème.
Le fait d’opter pour un thème WordPress qui ne permet pas de modifier entièrement le site est un moyen simple de restaurer le menu du personnalisateur de thème.

Une fois que vous avez fait cela, vous pouvez facilement ouvrir le personnalisateur de thème pour votre site Web en visitant la page Apparence ” Personnaliser à partir de la colonne latérale de l’administration de WordPress.
Vous pouvez consulter notre liste des thèmes WordPress les plus populaires pour avoir un grand nombre d’options.
Si vous avez un stock de WooCommerce, alors vous pouvez également consulter nos choix d’experts des meilleurs thèmes WordPress de WooCommerce.
Pour plus de modifications sur la façon de passer à un thème différent, veuillez consulter notre guide pour débutants sur la façon de modifier votre thème WordPress.
Méthode 3 : Utiliser un code pour corriger l’absence de personnalisation du thème
Cette méthode pour corriger l’absence du personnalisateur de thème est nécessaire pour utiliser du code. Cela peut sembler compliqué, surtout pour les utilisateurs/utilisatrices non technophiles, mais l’extension WPCode simplifie les choses.
WPCode vous permet d’ajouter facilement du code personnalisé dans WordPress sans modifier le fichier functions.php de votre thème. Vous n’avez donc pas à craindre de faire une erreur et de casser votre site.
De plus, nous adorons sa bibliothèque d’extraits de code prêts à l’emploi, dont un qui permet de retirer l’option Personnaliser du menu Apparence si votre thème la supprime.
Pour en savoir plus, consultez notre Avis sur WPCode.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’une extension WordPress.
📒 Note : WPCode propose une offre gratuite. Cependant, passer à la version pro permet de déverrouiller la bibliothèque cloud d’extraits de code et la logique conditionnelle intelligente.
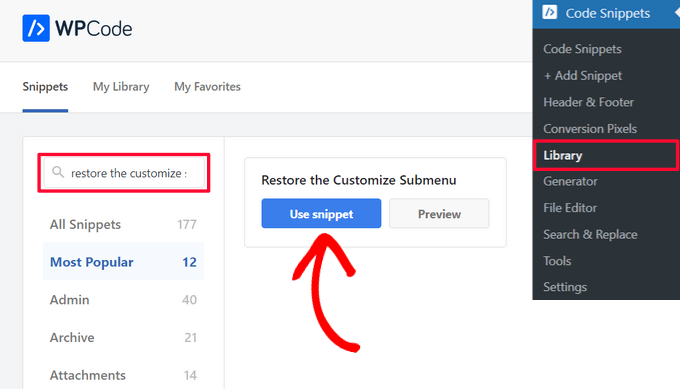
Une fois l’extension activée, allez dans Extraits de code ” Bibliothèque dans le menu d’administration de WordPress.
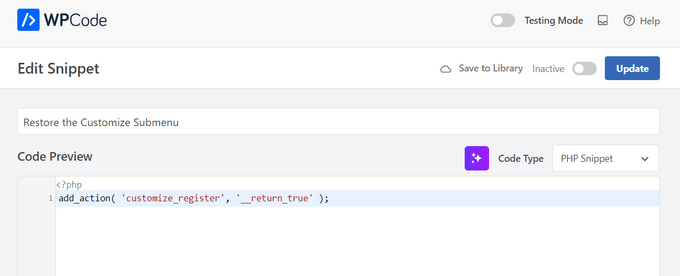
À partir de là, recherchez l’extrait “Restaurer le sous-menu personnalisation” et cliquez sur le bouton “Utiliser l’extrait”.

WPCode ajoutera alors automatiquement le code pour vous et sélectionnera la méthode d’insertion appropriée.

Ensuite, il vous suffit de faire passer le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Mettre à jour”.

Voilà, c’est fait. Vous pouvez maintenant aller dans Apparence ” Personnalisation à partir du panneau d’administration de WordPress et voir que le personnalisateur de thème manquant a été restauré.
Méthode 4 : Utiliser un constructeur de thème WordPress pour corriger l’absence de personnalisation du thème
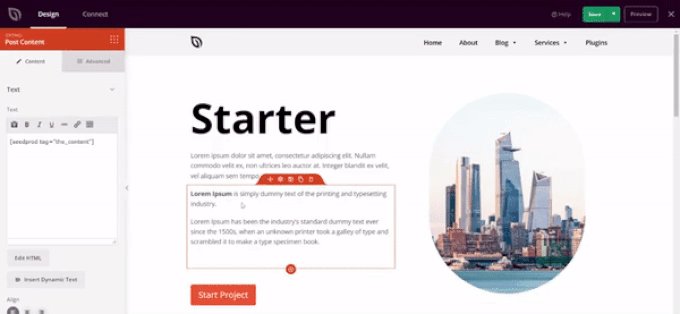
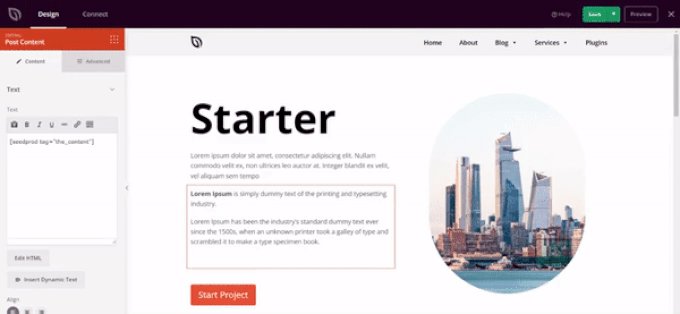
Vous pouvez également utiliser un constructeur de thème WordPress comme SeedProd pour personnaliser votre site WordPress et corriger le problème de l’absence de personnalisation du thème à partir de l’admin WordPress.
Les constructeurs de thèmes WordPress vous permettent de personnaliser le thème de votre site comme vous le souhaitez sans écrire de code. Leur interface par glisser-déposer vous permet également de construire différents modèles de thèmes et vous retire la nécessité d’utiliser le personnalisateur de thèmes WordPress.
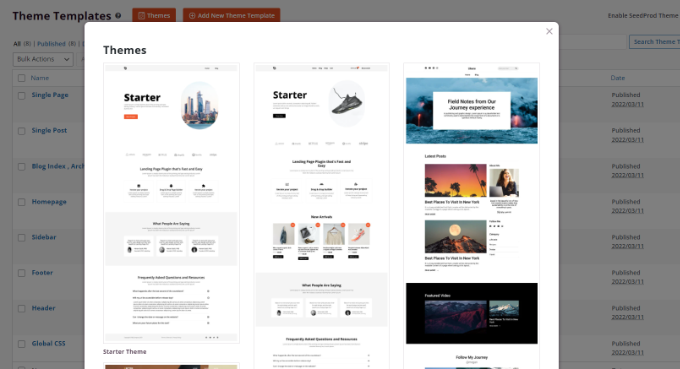
SeedProd est la meilleure extension de constructeur de thème et de page WordPress sur le marché qui est utilisé par plus d’un million de professionnels. Il propose des modèles de thèmes prédéfinis que vous pouvez utiliser pour créer des thèmes WordPress personnalisés en un rien de temps.
Nous avons utilisé SeedProd pour créer des pages d’atterrissage et aussi pour concevoir des sites entiers, et nous avons eu de très bonnes expériences avec lui. Pour plus de détails, consultez notre Avis SeedProd.

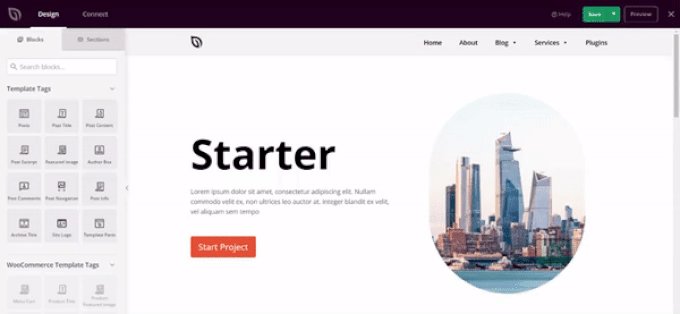
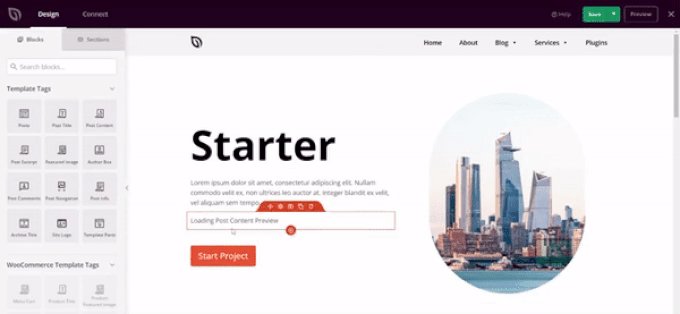
Après avoir sélectionné un modèle, vous pouvez utiliser le Constructeur par glisser-déposer pour personnaliser votre design.
Il vous suffit de faire glisser n’importe quel élément du menu de gauche et de le déposer sur le Modèle. Vous pouvez également personnaliser davantage chaque élément du modèle en modifiant sa couleur, sa taille, sa police et son alignement.
SeedProd inclut même des blocs WooCommerce, que vous pouvez utiliser pour créer un stock en ligne.

Pour obtenir des instructions étape par étape, vous pouvez consulter notre guide du débutant sur la façon de créer un thème WordPress personnalisé (sans code).
Corrigé : Corrigé l’onglet de menu manquant dans la colonne latérale de l’administrateur WordPress
Si vous utilisez un thème sur blocs, alors vous remarquerez que l’onglet Apparence ” Menu ne sera plus disponible. Cet onglet est généralement utilisé pour ouvrir la page ” Menus ” et ajouter un menu de navigation à votre blog WordPress.
Cependant, cette option ne sera pas visible dans les thèmes sur blocs. Dans ce cas, vous pouvez vous rendre sur la page Apparence ” Éditeur depuis le Tableau de bord WordPress et cliquer sur le bouton ” Ajouter un bloc ” (+) en haut à gauche.
Ensuite, vous pouvez ajouter le bloc “Navigation” à votre thème à partir du menu de blocs qui s’ouvre.

Ensuite, vous pouvez cliquer sur le bouton ” + ” dans le bloc pour ajouter des liens de page et créer un menu. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut.
Une autre option pour utiliser l’onglet Menus est de passer à un thème WordPress classique. Cependant, gardez à l’esprit que vous perdrez tous les réglages de personnalisation de votre thème si vous faites cela.
Pour des instructions plus détaillées, consultez notre guide pour débutants sur la façon de corriger l’absence du menu Apparence dans l’administration de WordPress.
Nous espérons que cet article vous a aidé à apprendre comment corriger l’absence du personnalisateur de thème dans l’administration de WordPress. Vous pouvez également consulter notre guide sur la création d’un thème enfant ou sur l’affichage des métadonnées des articles de blog dans votre thème WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jesse
Awesome tip! Appending the URL worked great so I could access customizer to add fav icon!
WPBeginner Support
Glad our recommendation was helpful
Admin
olachi
thanks for the article.it helped me
WPBeginner Support
Glad our article helped!
Admin