Récemment, l’un de nos lecteurs nous a demandé s’il existait un moyen d’empêcher la perte de couleur et de saturation des images dans WordPress. Nous incluons toujours des médias visuels dans nos publications de blog, nous avons donc beaucoup d’expérience dans la gestion des images WordPress, et nous avons été confrontés à ce problème nous-mêmes.
Il peut être très frustrant de constater qu’une image qui paraissait parfaite auparavant est décolorée ou que sa qualité est compromise après que vous l’avez téléversée sur WordPress.
Malheureusement, c’est un problème courant que rencontrent de nombreux utilisateurs de WordPress lorsqu’ils téléversent des images dans la bibliothèque multimédia. En conséquence, les images paraissent parfois ternes et floues sur votre site.
La bonne nouvelle, c’est que nous avons appris comment éviter cela, et nous sommes heureux de vous expliquer comment. Il vous suffit d’effectuer une conversion rapide des couleurs à l’aide d’un outil de retouche photo.
Continuez à lire pour apprendre, étape par étape, comment réparer la perte de couleur et de saturation d’une image dans WordPress.

Voici un bref aperçu des sujets que nous aborderons dans ce billet :
Pourquoi certaines images perdent-elles leur couleur et leur saturation dans WordPress ?
L’une des principales raisons de la perte de couleur et de saturation des images est l’espace colorimétrique. L’espace colorimétrique est simplement une gamme de couleurs disponibles pour votre appareil photo ou tout autre dispositif de prise de vue.
Différentes formes d’espace colorimétrique RVB (rouge, vert, bleu) sont utilisées sur l’internet. Les deux formes les plus courantes sont Adobe RGB et sRGB.
De nombreux photographes professionnels prennent des photos en utilisant l’espace colorimétrique RVB d’Adobe, qui contient plus de couleurs et offre de bien meilleurs résultats.
Cependant, la plupart des systèmes de gestion de contenu (CMS), comme WordPress, utilisent l’espace colorimétrique sRGB. Lorsque vous téléchargez votre image, WordPress crée plusieurs tailles d’image et les convertit en sRGB. Ces images ont moins de couleurs que le RVB d’Adobe.
Les images capturées avec l’espace colorimétrique Adobe RGB sont plus éclatantes et affichent avec précision les couleurs dans les tons élevés. Lorsqu’elles sont converties par WordPress, ces couleurs vives sont remplacées par des tons légèrement atténués.
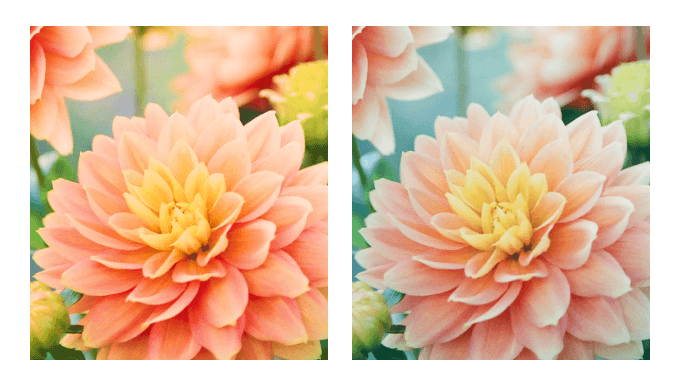
Par exemple, voici une comparaison d’une image avec différentes qualités d’image. L’image de gauche a été prise en utilisant l’espace colorimétrique Adobe RVB. Cependant, lorsqu’elle est téléchargée sur WordPress, l’image perd de son éclat et paraît terne.

WordPress compresse également les images redimensionnées, ce qui peut contribuer à une légère perte de qualité. Pour plus de détails, lisez notre guide sur la façon d’augmenter ou de diminuer la compression des images JPEG de WordPress.
Ceci étant dit, voyons comment nous pouvons empêcher la perte de couleur et de saturation des images dans WordPress.
Comment corriger la perte de couleur et de saturation des images dans WordPress à l’aide de Photoshop
Le moyen le plus simple de résoudre ce problème est de convertir vos images dans l’espace colorimétrique sRGB avant de les télécharger sur WordPress. Cette opération peut être facilement réalisée à l’aide d’un outil d’édition d’images tel qu’Adobe Photoshop.
Méthode 1 : Convertir les images en sRGB
Tout d’abord, vous devez ouvrir votre image dans Adobe Photoshop.
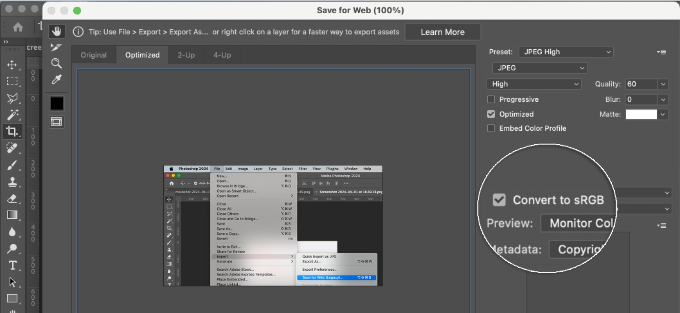
À partir de là, il suffit d’aller dans Fichier ” Exporter ” Enregistrer pour le Web (Legacy) dans le menu en haut de la page.

La boîte de dialogue Enregistrer pour le Web s’affiche, dans laquelle vous pouvez cocher la case “Convertir en sRVB” et l’enregistrer.
Vous pouvez également intégrer un profil de couleur à votre image. Cependant, cela n’aura pas beaucoup d’effet sur les navigateurs qui lisent une image.

Méthode 2 : Modifier les paramètres de couleur dans Photoshop
En revanche, vous pouvez utiliser cette méthode si vous n’êtes pas satisfait du résultat de la première méthode.
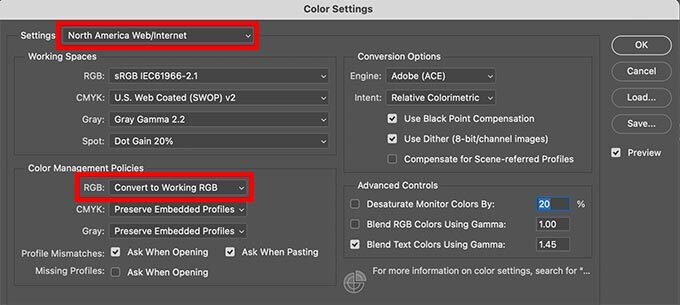
Dans Adobe Photoshop, cliquez sur Édition ” Paramètres de couleur. La boîte de dialogue des paramètres de couleur s’affiche.
Vous devez sélectionner “North America Web/Internet” dans le menu déroulant des paramètres.
Ensuite, dans la section Stratégies de gestion des couleurs, sélectionnez les paramètres RVB à Convertir en RVB de travail. Cliquez ensuite sur le bouton “OK” pour enregistrer vos paramètres.

Vous devez maintenant ouvrir la photo ou l’image originale que vous souhaitez télécharger.
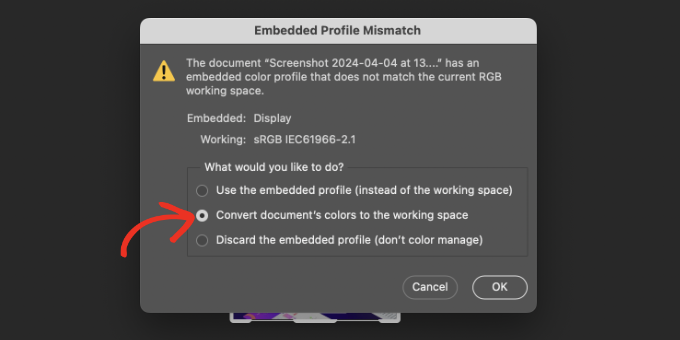
Si le profil de l’espace de travail ne correspond pas, Photoshop affiche un avertissement et vous demande ce qu’il faut faire.

Vous devez sélectionner “Convertir la couleur du document en espace de travail”, puis cliquer sur “OK”. Le profil de couleur de votre photo est maintenant converti avec plus de précision. Vous pouvez maintenant enregistrer l’image pour conserver vos modifications.
Répétez le processus pour toutes les images que vous souhaitez télécharger. Maintenant, vous pouvez télécharger en toute sécurité ces images converties sans perte de couleur ou de saturation dans WordPress.
Comment corriger la perte de couleur et de saturation dans WordPress avec GIMP
GIMP est une puissante alternative gratuite à Adobe Photoshop. Vous pouvez l’utiliser pour convertir l’espace colorimétrique de vos téléchargements WordPress.
GIMP détecte chaque image que vous essayez d’ouvrir pour voir si elle contient un profil de couleur. Si votre image est dans l’espace colorimétrique Adobe RVB, GIMP affichera automatiquement une boîte de dialogue pour la convertir.
Il arrive qu’une image n’ait pas de profil de couleur intégré, ou que GIMP ne parvienne pas à le lire correctement. Dans ce cas, vous devrez changer manuellement l’espace colorimétrique.
Tout d’abord, vous devez connaître l’espace colorimétrique utilisé par votre photographie. En général, il s’agit de l’espace Adobe RVB, mais il peut être différent. Si vous n’êtes pas sûr, vous pouvez vérifier votre appareil photo pour le déterminer.
Notez que GIMP ne dispose pas d’un profil Adobe RVB intégré. Vous devrez télécharger le profil ICC Adobe RVB sur votre ordinateur.
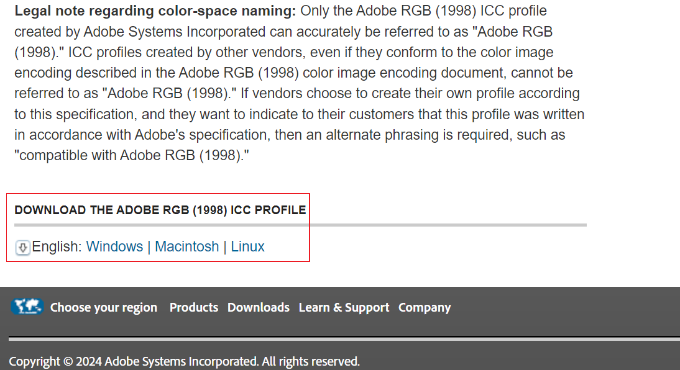
Il suffit d’ouvrir le site web d’Adobe Digital Imaging Solutions et de faire défiler la page jusqu’en bas. Sélectionnez votre système d’exploitation, puis suivez les instructions à l’écran.

Vous pourrez télécharger les profils ICC Adobe RGB dans un fichier zip. Il suffit d’extraire le fichier zip et, à l’intérieur, vous trouverez le fichier AdobeRGB1998.icc.
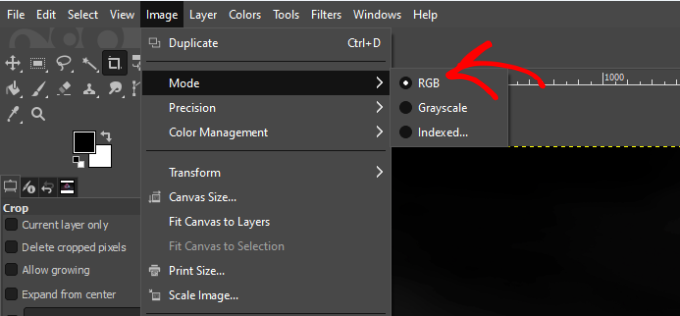
Une fois que vous avez téléchargé le profil ICC, ouvrez simplement votre image avec GIMP. Sélectionnez ensuite le mode “Image” et assurez-vous qu’il est réglé sur RVB.

Une fois que vous avez appliqué le profil de couleur, GIMP peut maintenant le convertir en sRVB sans perdre de couleurs.
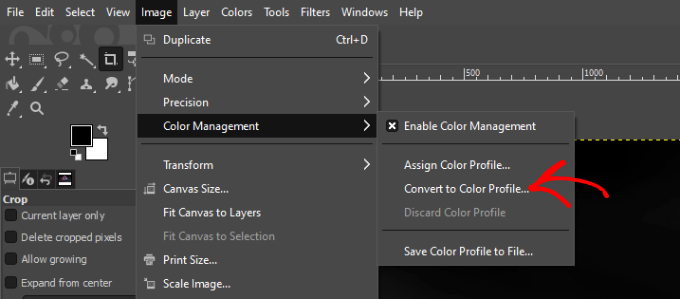
Il suffit d’aller dans Image ” Gestion des couleurs et de sélectionner l’option “Convertir en profil de couleur”.

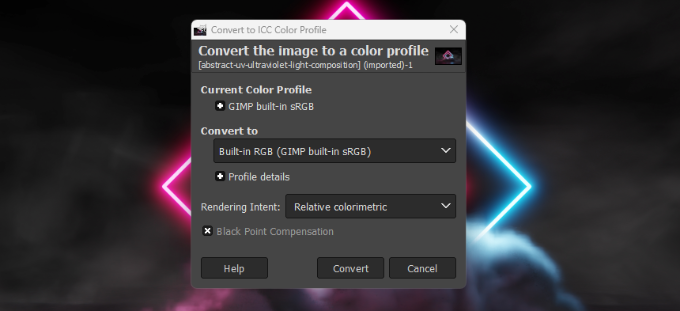
Une nouvelle boîte de dialogue s’ouvre alors.
Réglez l’option “Convertir en” sur “RVB intégré” et cliquez sur le bouton “Convertir”.

GIMP va maintenant convertir le profil de couleur en sRGB, et vous pouvez enregistrer votre image. Il vous suffit de répéter le processus pour les autres images que vous souhaitez télécharger sur WordPress.
Ressources supplémentaires pour l’optimisation des images
Voici quelques guides que vous pouvez consulter pour vous assurer que vos images sont correctement optimisées :
- Comment ajouter correctement des images dans WordPress (étape par étape)
- WebP vs. PNG vs. JPEG : Le meilleur format d’image pour WordPress
- Guide du débutant pour le référencement des images – Optimiser les images pour les moteurs de recherche
- Comment modifier en masse les images en vedette dans WordPress
- Comment choisir le meilleur logiciel de création de sites web (Comparaison)
- Guide du débutant sur la taille des images WordPress (+ Meilleures pratiques)
- Comparaison des meilleurs plugins de compression d’images pour WordPress
Nous espérons que cet article vous a aidé à réparer la perte de couleur et de saturation des images dans Corrigé. Vous pouvez également consulter notre guide sur les moyens de prévenir le vol d’images dans WordPress et comment nettoyer votre bibliothèque de médias WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Gen
I tried this, and while there is improvement in image quality, it is still not the same quality image that I see in the program. What else can I do?
WPBeginner Support
There will be a drop in quality mainly if you are not using web safe colors but by using this method the quality drop should be minimized compared to other methods.
Admin
Shanon Sinn
I just wanted to express my gratitude! Frustrated after making a graphic by hand illustrations/illustrator/photoshop that I could not get to right on WordPress. It has only a few colours (at first glance) but needs to be balanced, otherwise it just looks kindergarten. Thank you.
WPBeginner Support
Glad our guide could help
Admin
Joe Webmaster
This is fantastic! I just noticed how faded my images are and just fixed the problem. I’ve been doing this for years and thought it was the compression. Gimp worked perfectly. Thank you !!! Can’t believe I have not come across this solution before.
WPBeginner Support
Glad our recommendation was able to help
Admin
Hagen
Hi there,
just wanted to thank you for this great tutorial!
We just got our great, pricy pictures from our photographer and wanted to add them to our shop.
We werde so sad to see how they looked.
With converting to sRGB color, all pictures are displayed correctly.
Thanks!
WPBeginner Support
You’re welcome, glad our recommendations could help
Admin
Richard Silverbeet
Good tips dude but images don’t “loose” colors, they “lose” colors. Loose is the opposite of tight.
WPBeginner Support
Thank you for letting us know about that typo, we’ll be sure to fix it
Admin
Kris Byers
If it’s still not working after following the above, try removing custom css to see if its a stylesheet clash, this solved it for me!!
WPBeginner Support
Thanks for sharing what fixed it for you
Admin
Ash
tried all the adjustments (even to an extreme change of saturation and contrast) and every time it strips it back to a muddy dull pic.
this is very frustrating for an artists website!!!
some other solution options would be appreciated if anyone knows other alternatives to this problem plz
Paul
This is confusing, because you keep referring to RGB as a colorspace. RGB is a color model, not a color space. You can’t contrast RGB with sRGB, because sRGB is a color space that is in fact RGB.
Are you using RGB as shorthand for Adobe RGB? All of these color spaces … sRGB, Adobe RGB, ProPhoto RGB, etc., are RGB spaces. I literally don’t know how to interpret what you’re saying.
The real question that needs to be answered: is WordPress stripping the ICC profiles from the images? Modern browsers are starting to use the profiles for color management, but they can’t do it if WP is jacking everything up.
This is mostly a problem for people who have graphic arts monitors … ones that show a wider color gamut than the sRGB space. Untagged images look terrible on these.
Julie
What if your photos are already inside of wordpress and you don’t have them on your computer?
Rosa Bosma
This is an awesome trick, not just for WordPress, but many other platforms as well! E.g., it allows you to upload a profile picture with much more vivid colours.
francisco cuellar
NOPE didnt work, colors still dull
Daisy
I have been struggling with the color loss a lot now and it is driving my slightly insane. I have been exporting my images as RGB, both sRGB and the web one in all possible combinations and WordPress is still stripping the color from my images. I don’t know what to do at this point.
Sandra Collins
Thank you for this! It solved a problem I was having with a logo image where WP changed the color from purple to blue.
jmdaix
May be an easy way to do this is to enable “Convert to sRGB” from the Photoshop “Save For Web” menu. You will keep your psd or original file with your working space and just export a good version for WordPress.
Paddy
Is there a similar process when using GIMP? Thanks.
WPBeginner Support
We have updated the article with section on how to do this in GIMP. Hope this helps.
Admin
Jaime
Will this work for Gimp, or only PS?
WPBeginner Support
We have updated the article with instructions on how to do this with GIMP.
Admin
Jon Brown
You interchanged terms several times. The color space names are sRGB and Adobe RGB. For example there is no such thing as “Adobe sRGB”.