Une image mise en avant qui ne s’affiche pas dans WordPress peut être un véritable casse-tête.
Ces images sont importantes pour aider à attirer l’attention de vos internautes et à évaluer votre taux de clics. Lorsqu’elles n’apparaissent pas, cela peut être frustrant et avoir un impact sur les performances de votre site.
Nous avons été confrontés à ce problème sur notre blog de temps en temps, nous savons donc à quel point cela peut être ennuyeux. La bonne nouvelle, c’est que nous savons comment y remédier.
Dans ce guide, nous vous guiderons à travers quelques étapes faciles pour corriger les images mises en avant qui ne s’affichent pas sur WordPress.

Que sont les images mises en avant et pourquoi ne s’affichent-elles pas dans WordPress ?
Les images en-tête apparaissent sur la page de liste des articles de votre blog et parfois dans l’en-tête de l’article. À l’instar des miniatures YouTube, l’objectif de l’image mise en avant est d’augmenter le nombre de pages vues et l’engagement des utilisateurs/utilisatrices.

De plus, les images vedettes sont également utilisées pour représenter des articles individuels dans les articles récents et les pages d’archives et de recherche.
En outre, le style de vos images vedettes donne le ton au reste de votre article de blog.

Presque tous les thèmes WordPress vous permettent de télécharger des images vedettes et vous donnent la possibilité de les afficher dans différentes zones de votre site, comme le menu de la barre latérale ou la zone de contenu principale.
Si vous cherchez à résoudre ce problème, vous pouvez consulter notre tutoriel sur l ‘ajout d’images vedettes ou de vignettes d’articles dans WordPress. Il est important que vous sachiez d’abord comment télécharger des images vedettes.
Il peut être facile de téléverser par erreur une image de couverture au lieu d’une image en avant, ou vous pouvez même avoir un thème qui fait automatiquement apparaître la première image d’une publication en tant que miniature de publication.
Dans cette optique, nous allons vous afficher comment corriger les problèmes potentiels qui peuvent survenir. N’hésitez pas à utiliser nos liens pour accéder au problème auquel vous êtes confronté :
Vous avez des problèmes avec les images WordPress ? Laissez les experts de WPBeginner Pro Services vous aider ! Nous offrons un support WordPress d’urgence abordable pour corriger rapidement les problèmes d’image, ou tout autre problème de site que vous pourriez avoir. Arrêtez de stresser à propos de votre site et planifiez un support WordPress dès aujourd’hui!
Dites adieu aux maux de tête liés à l’absence d’images mises en avant – plongeons dans le vif du sujet et résolvons ce problème ensemble !
1. Corriger l’erreur HTTP lors du téléchargement d’une image en vedette

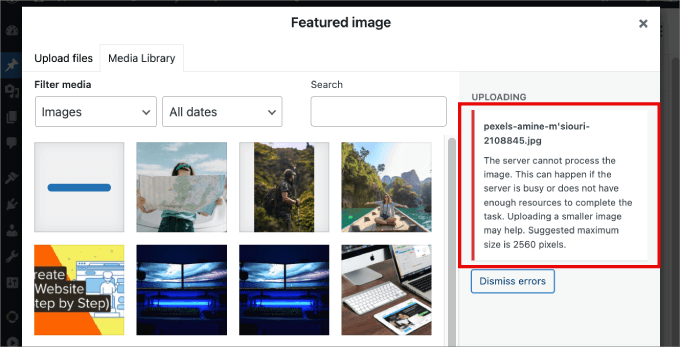
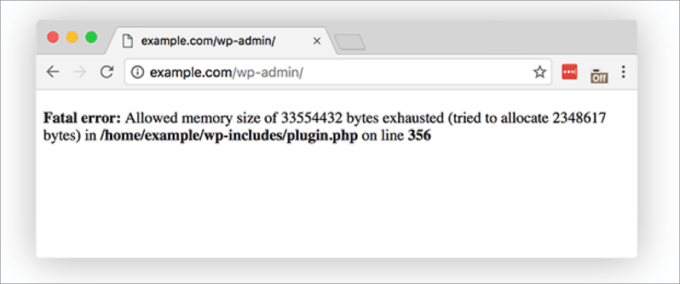
Si vous essayez de télécharger une image de grande taille, vous risquez d’obtenir un vague message d’erreur HTTP. Souvent, cela signifie que le fichier image est trop volumineux ou que vous devez augmenter la limite de mémoire de votre site pour permettre des téléchargements plus importants sur votre site WordPress.
Il y a deux façons principales de résoudre ce problème. Tout d’abord, veillez à vous déconnecter de WordPress, puis à vous reconnecter. Souvent, cela vous permettra de télécharger à nouveau les images normalement.
Si ce n’est pas le cas, essayez l’une des deux méthodes suivantes :
- Diminuer la taille du fichier image.
- Augmenter la limite de mémoire de WordPress.
Commençons par la méthode la plus simple, qui consiste à réduire la taille de vos fichiers d’image. Si la taille est un problème, vous pouvez passer au format d’image WebP, JPEG ou PNG. Le format JPEG est un format de fichier compressé qui réduit légèrement la qualité de l’image pour la réduire de manière significative à une taille de fichier plus petite, et les fichiers WebP sont déjà très petits.
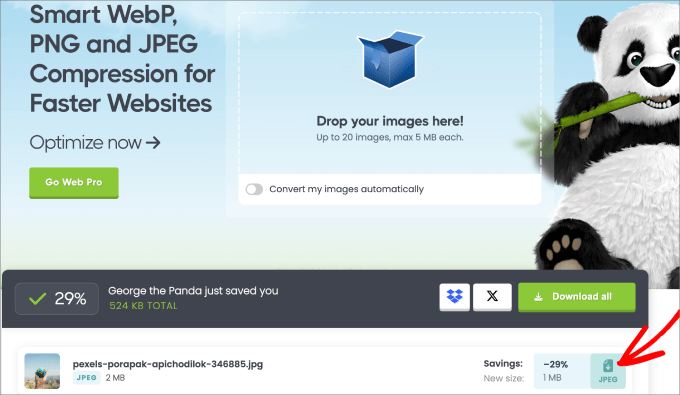
Ensuite, vous devez compresser le fichier à l’aide d’un outil de compression d’images tel que TinyPNG ou JPGmini.
Il vous suffit de charger l’image dans l’outil, puis de télécharger la version compressée du fichier.

Pour plus d’informations, consultez notre guide sur l ‘optimisation des images pour les performances web sans perte de qualité.
Si vous avez déjà compressé la taille de l’image et que vous êtes toujours confronté à l’erreur HTTP, vous devriez peut-être augmenter la limite de mémoire de WordPress. Il vous suffit de contacter votre hébergeur actuel et de lui demander d’augmenter votre limite PHP ou de mettre à jour votre plan d’hébergement.

Cependant, vous pouvez également modifier la limite de mémoire de PHP, ce qui nécessite de modifier les fichiers wp-config.php ou .htaccess. Dans les deux cas, vous aurez besoin d’un client FTP ou d’un gestionnaire de fichiers.
Pour cette méthode, c’est une bonne idée d’utiliser une extension comme WPCode, qui vous permet d’ajouter des personnalisations sans casser votre site. WPCode est la meilleure extension d’extraits de code sur le marché, avec plus de 2 000 000 millions de sites web qui l’utilisent pour pérenniser les personnalisations de leur site avec des extraits de code.
Si vous souhaitez modifier le fichier.htacess, vous devez vous rendre dans le dossier racine du site WordPress. Ensuite, avant la ligne qui dit"#END WORDPRESS“, vous pouvez coller le code suivant :
1 | define( 'WP_MEMORY_LIMIT', '256M' ); |
Pour plus de détails sur la façon d’augmenter votre limite de mémoire, consultez notre tutoriel sur la façon de corriger les erreurs d’épuisement de la mémoire de WordPress pour augmenter la mémoire de PHP.
2. Corriger les plugins ou les thèmes
Certains thèmes et plugins WordPress peuvent empêcher l’image d’apparaître.
Si la plupart des thèmes WordPress affichent automatiquement les images en vedette, certains nécessitent une configuration manuelle par l’administrateur. Dans ce cas, vous devrez peut-être vérifier les paramètres de votre thème WordPress ou contacter le support de votre thème pour obtenir de l’aide.
Pour plus d’informations, consultez notre guide ultime sur l’utilisation du Customiseur de Thème de WordPress.
Si le thème n’est pas à l’origine du problème, vous pouvez également vérifier si vos extensions sont les premières responsables.
Vous pouvez commencer par mettre à jour toutes vos extensions. Si cela ne corrige pas le problème, allez de l’avant et désactivez toutes vos extensions, puis réactivez-les une par une.
Après chaque installation, vous pouvez vérifier si les images en vedette s’affichent correctement. Si l’image en vedette ne s’affiche pas, vous saurez quel plugin est à l’origine du problème.
Vous pouvez également utiliser le plugin Health Check & Troubleshooting. Ce plugin gratuit effectue une série de contrôles pour détecter les erreurs de configuration et les erreurs connues dans vos plugins et thèmes.

Si vous avez besoin d’aide pour l’installation, lisez notre guide sur l’installation d’un plugin WordPress.
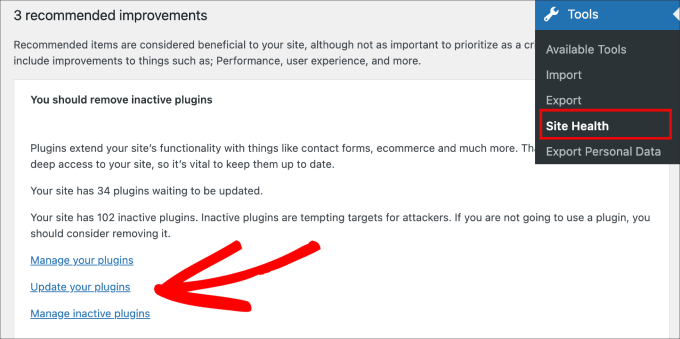
Après l’activation, allez dans Outils ” Santé du site. Vous y trouverez une liste de recommandations pour vous aider à améliorer la sécurité et les performances de WordPress.
Vous pouvez voir ici qu’il y a un certain nombre de plugins et de thèmes obsolètes et inactifs qui sont installés et qui doivent être corrigés. Il vous suffit de cliquer sur les liens indiqués pour gérer ou mettre à jour vos plugins.

3. Désactiver le chargement paresseux
Le chargement paresseux est une fonctionnalité qui permet d’améliorer la vitesse de votre page et les performances de WordPress en ajoutant rapidement le contenu et la zone visible en premier.
Un site web plus rapide améliore son classement, car les moteurs de recherche comme Google considèrent la vitesse comme un facteur de classement important.
Fondamentalement, le chargement paresseux arrête le chargement des images d’une page jusqu’à ce qu’elles soient visibles à l’écran. Par exemple, la dernière image d’un long article de blog ne sera pas chargée tant que l’utilisateur n’aura pas fait défiler la page vers le bas et atteint cette image.
Cela dit, le chargement paresseux peut poser des problèmes avec les images en vedette, car certains plugins de chargement paresseux peuvent traiter les images en vedette comme des photos normales. Cela peut ralentir le chargement de l’image vedette ou l’empêcher complètement d’apparaître dans la liste des messages récents.
Par ailleurs, certains plugins d’optimisation d’images disposent d’une fonctionnalité de chargement paresseux sous forme de module complémentaire. Il convient donc de vérifier pour chaque plugin installé si cette fonctionnalité est activée.
Vous pouvez désactiver la fonction de chargement paresseux dans vos plugins et vider le cache pour voir si cela résout le problème de l’image.
Certains plugins vous permettent d’exclure certaines photos du chargement paresseux. Si c’est le cas, vous pouvez désactiver cette fonctionnalité uniquement pour la première image de vos articles de blog afin de continuer à bénéficier du chargement paresseux sans affecter vos images vedettes.
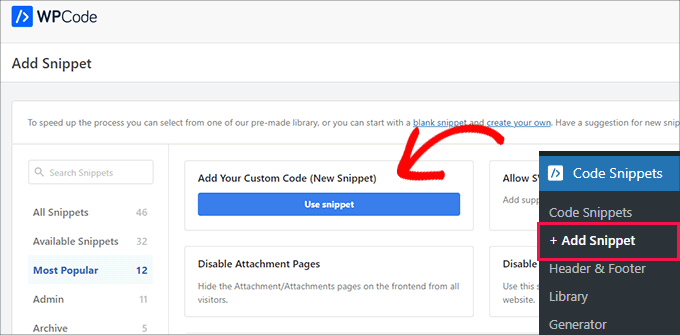
Vous pouvez facilement désactiver le code en personnalisant l’extrait de code avec WPCode. Tout d’abord, vous devez vous rendre sur la page Code Snippets ” + Add Snippet “ du tableau de bord de WordPress.

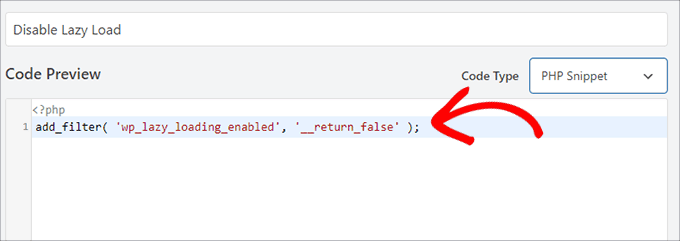
Il vous suffit ensuite de copier et de coller ce code PHP dans le champ “Aperçu du code” :
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Voici à quoi il doit ressembler une fois collé.
Confirmez-vous que vous avez sélectionné “PHP Sélectionné” comme “Type de code”.

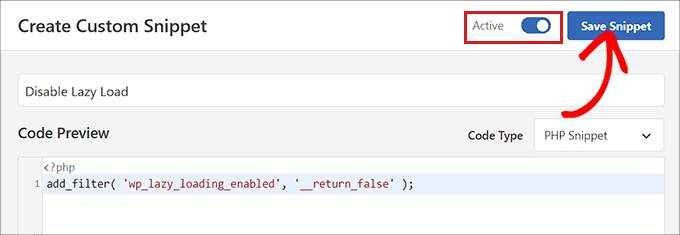
Dernier point, vous devez activer l’extension et cliquer sur le bouton “Enregistrer l’extrait”.
Pour plus de détails, veuillez consulter notre tutoriel étape par étape sur la façon de désactiver correctement le lazy load dans WordPress.

4. Modifier les autorisations du rôle de l’utilisateur pour permettre le téléchargement de l’image en vedette
WordPress propose six rôles d’utilisateur par défaut pour gérer tous les accès et actions des utilisateurs sur un site.
Si vous n’êtes pas le propriétaire du site web, il est probable que vous n’ayez pas le rôle d’utilisateur requis pour télécharger ou afficher les images vedettes.
Tout ce que vous avez à faire est de vous assurer que les rôles et les autorisations de vos utilisateurs sont correctement configurés.
Un moyen simple de résoudre ce problème est d’utiliser un plugin tel que User Role Editor afin de pouvoir modifier les rôles et les capacités en un seul endroit.
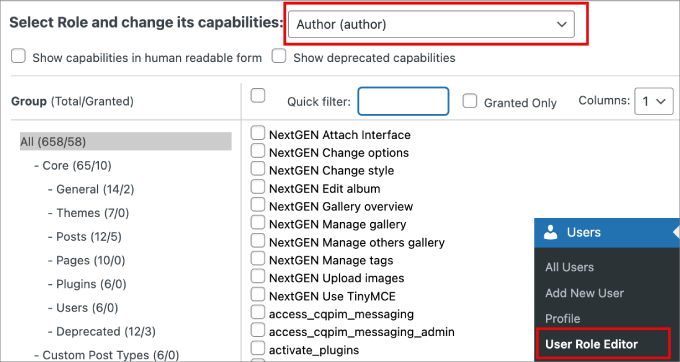
Il vous suffit de vous rendre dans la section Utilisateurs ” Éditeur de rôle d’utilisateur de votre tableau de bord WordPress.
À partir de là, vous pouvez sélectionner le rôle que vous souhaitez modifier dans la section “Sélectionné” et modifier ses permissions. Dans le cas présent, nous choisirons le rôle d'”auteur/autrice”.

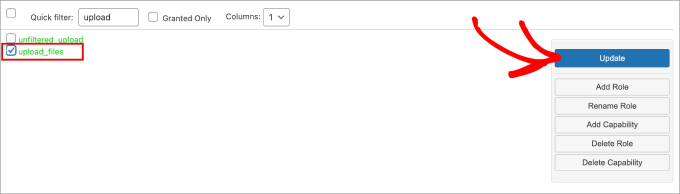
Ensuite, à l’aide de l’option “Filtre rapide”, vous devez rechercher “upload_files”.
Enfin, il suffit de cliquer sur le bouton “Mettre à jour” pour effectuer les modifications.

Cette extension vous permet également de créer de nouveaux rôles personnalisés et de leur donner accès aux droits de votre choix.
5. Corriger l’image vedette qui ne s’affiche pas sur la page de la galerie d’un article de blog
L’une des meilleures façons d’utiliser les images en vedette est de présenter vos articles de blog sur la page d’accueil de votre site web.
Mais que se passe-t-il si les images présentées n’apparaissent pas sur la page du blog ?

Pour corriger ce problème, vous pouvez modifier votre page d’accueil ou toute autre page sur laquelle vous souhaitez que les images mises en avant apparaissent.
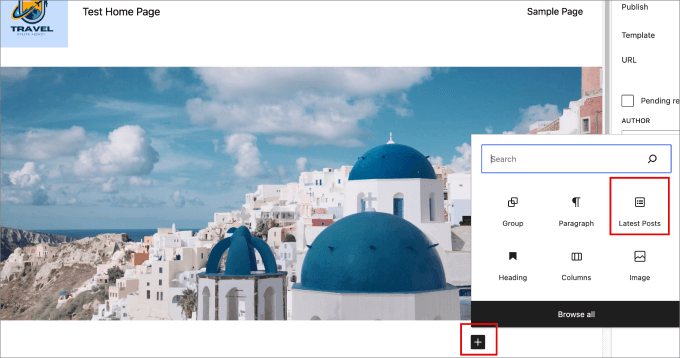
Ensuite, cliquons sur l’icône ” + ” et ajoutons le bloc ” Dernières publications ” à la publication sur la page. À partir de cette page, vous verrez apparaître des liens vers vos publications récentes.

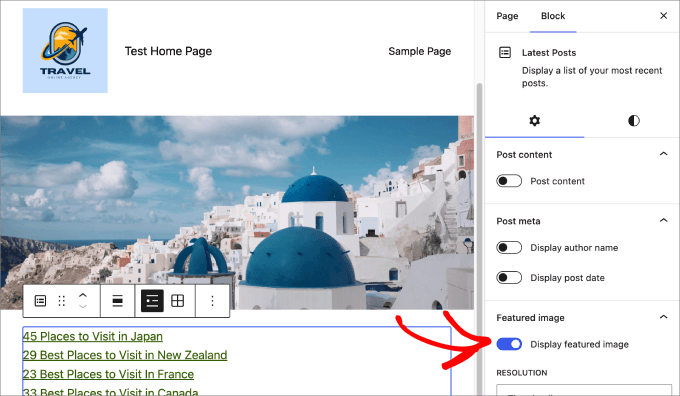
Il suffit de cliquer sur le bloc et d’activer l’option “Afficher l’image mise en avant”.
Vous pourrez ensuite ajuster les autres réglages, tels que l’alignement et la taille de l’image avant, pour les adapter à votre page.

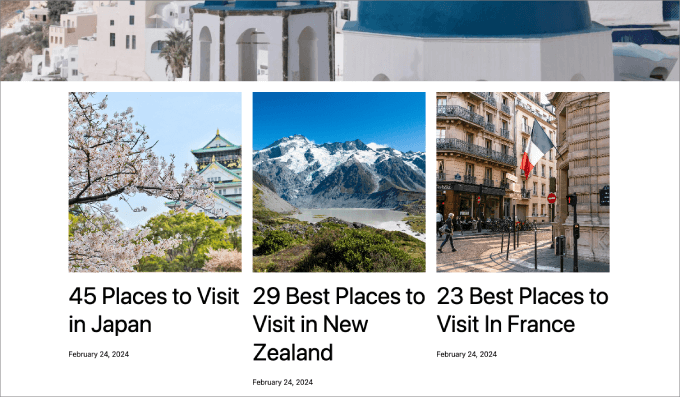
À partir de là, vos images en vedette devraient apparaître dans la galerie de votre article de blog.
Voici à quoi cela ressemblera une fois que les images vedettes seront affichées.

6. Ajouter un code personnalisé pour résoudre les problèmes liés à l’image en vedette
Parfois, les vignettes des articles ne sont pas cliquables en raison de votre thème WordPress actuel, qui ne prend peut-être pas en charge cette fonctionnalité spécifique.
Vous souhaitez peut-être ajouter vos images vedettes à des flux RSS ou afficher l’image vedette dans la liste des articles de la zone d’administration.
Toutes ces choses peuvent être réalisées avec WPCode.
Après l’activation, rendez-vous sur Code Snippets ” + Add Snippet. Vous accéderez à une bibliothèque d’options de code personnalisées.
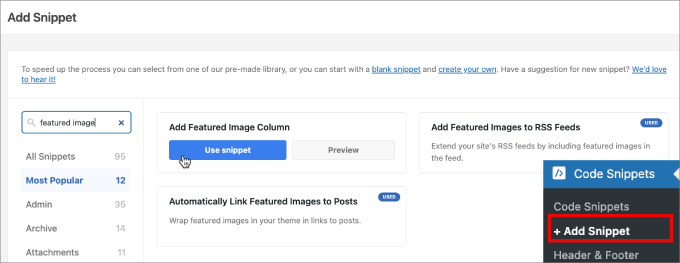
Tapez “featured image” dans la barre de recherche et vous verrez toutes les options de code personnalisé disponibles pour ajouter des images en vedette à votre site web.
Il vous suffit alors de sélectionner l’option de votre choix.
Par exemple, disons que nous voulons ajouter des colonnes d’images vedettes à notre tableau de bord d’administration WordPress. Il suffit de survoler l’option et de sélectionner “Utiliser l’extrait”.

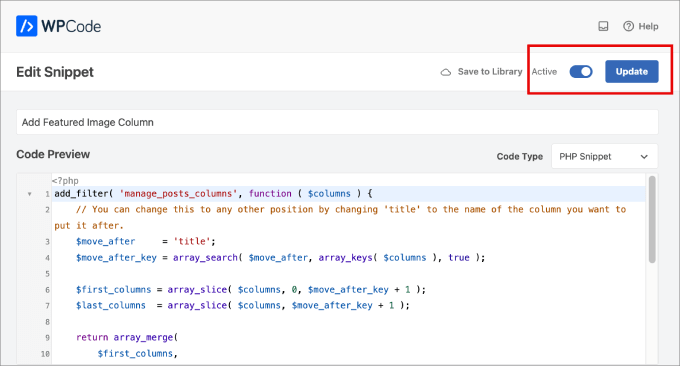
Vous accéderez alors à une page où vous pourrez modifier l’extrait. Heureusement, le code est déjà défini, vous n’avez donc pas besoin de bricoler avec le code ou les Réglages.
Mais si vous avez besoin d’entrer le code manuellement, vous pouvez le copier et le coller ci-dessous :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | add_filter( 'manage_posts_columns', function ( $columns ) { // You can change this to any other position by changing 'title' to the name of the column you want to put it after. $move_after = 'title'; $move_after_key = array_search( $move_after, array_keys( $columns ), true ); $first_columns = array_slice( $columns, 0, $move_after_key + 1 ); $last_columns = array_slice( $columns, $move_after_key + 1 ); return array_merge( $first_columns, array( 'featured_image' => __( 'Featured Image' ), ), $last_columns );} );add_action( 'manage_posts_custom_column', function ( $column ) { if ( 'featured_image' === $column ) { the_post_thumbnail( array( 300, 80 ) ); }} ); |
Il suffit ensuite de faire basculer le bouton pour activer l’extrait de code personnalisé et de cliquer sur “Mettre à jour”.
Cela devrait permettre d’enregistrer toutes les modifications que vous venez d’apporter.

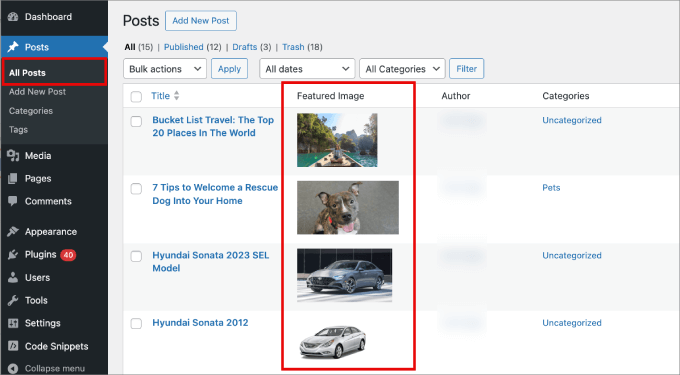
Ensuite, vous pouvez vous rendre sur la page Posts ” All Posts dans votre administration.
Sur cette page, vous pouvez voir que les miniatures des publications apparaissent dans une colonne dédiée.

Ensuite, vous pouvez également lire notre article sur la façon de lier automatiquement les images avant les articles dans WordPress ou notre module sur la façon d’ajouter des miniatures d’articles à vos flux RSS WordPress.
Correction de l’image vedette de WordPress qui ne s’affiche pas à la bonne taille
Il peut arriver que votre image vedette WordPress ne s’affiche pas dans la bonne taille. Il est préférable de comprendre les meilleures pratiques en matière d’images de présentation afin d’éviter tout problème.
Choisir les bons graphiques pour les images en vedette
La taille optimale des images rectangulaires est de 1200 x 687 pixels. Toutefois, pour les thèmes qui utilisent des images de présentation carrées, la taille optimale est de 600 x 600 pixels.
Pour plus de détails, lisez notre guide sur l’édition d’images de base dans WordPress.

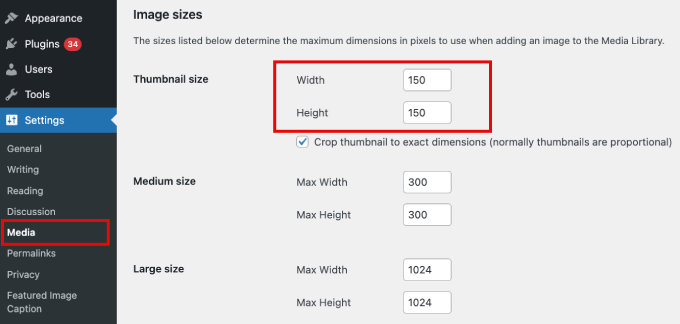
Modifier la taille des images par défaut dans WordPress
Si les vignettes de votre blog sont trop petites ou trop grandes, vous pouvez modifier manuellement la taille des images par défaut.
WordPress créera automatiquement des copies de vos images mises en avant pour les ajouter à différentes zones de votre site, telles que la page du blog, les pages d’archives et la page d’accueil.
Lesthèmes WordPress ont leurs propres dimensions d’image, mais il peut arriver que vous souhaitiez modifier la taille de votre image vedette.
Pour ce faire, vous pouvez vous rendre dans Réglages ” Médias à partir de votre zone d’administration WordPress. Ensuite, dans les champs de taille de la ” miniature “, allez-y et saisissez les nouvelles dimensions de votre mise image avant.

Pour des instructions plus détaillées, vous pouvez consulter notre guide du débutant sur les tailles d’images WordPress.
Les images en vedette n’apparaissent pas sur Facebook
Les images en vedette sont tirées de WordPress et populaires sur les plateformes de médias sociaux grâce à Open Graph, une technologie qui permet aux sites de médias sociaux comme Facebook de comprendre et d’afficher le contenu d’un site.
Des métabalises Open Graph peuvent être ajoutées à des publications et des pages individuelles pour contrôler la façon dont elles apparaissent lorsqu’elles sont partagées. Ces balises identifient des informations telles que le titre, la description et la mise en avant de l’image.
La façon la plus simple de s’assurer que toutes les images mises en avant apparaissent sur Facebook est d’utiliser All in One SEO. C’est la meilleure extension WordPress SEO pour améliorer et optimiser votre site pour un meilleur classement dans les moteurs de recherche.
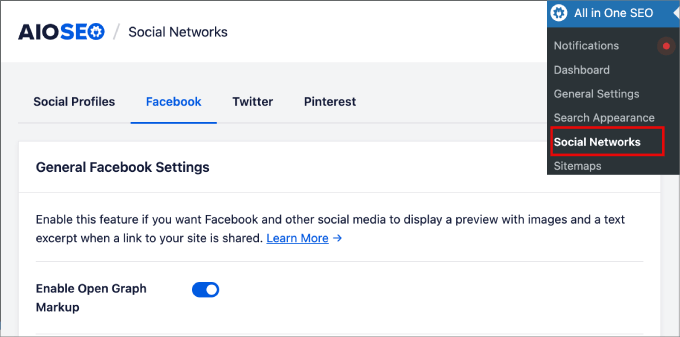
Une fois activé, vous pouvez vous rendre sur All in One SEO ” Réseaux sociaux. Ensuite, sous l’onglet ” Facebook “, assurez-vous d’activer la faculté ” Activer le balisage Open Graph “.

Il affiche automatiquement un aperçu de vos articles de blog avec une image vedette et un court extrait de texte.
Pour plus de détails, consultez notre guide sur l’ajout des métadonnées open graph de Facebook dans les thèmes WordPress.
Rappel – WPBeginner Pro Services peut vous aider à résoudre les problèmes d’image de votre site ! Nous offrons un support WordPress d’urgence abordable pour corriger rapidement les problèmes d’image et d’autres problèmes de site. Arrêtez de stresser et planifiez un appel aujourd’hui!
Nous espérons que cet article vous a aidé à corriger l’image mise en avant qui ne s’affiche pas sur WordPress. Vous pouvez également consulter notre liste des erreurs WordPress les plus courantes et comment les corriger, ainsi que notre guide sur la récupération et la restauration des pages supprimées.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.