L’avertissement “Éviter une taille excessive du DOM” peut apparaître dans Google Lighthouse ou dans d’autres outils de test de la vitesse des sites web. Il signifie essentiellement que votre site comporte trop d’éléments, ce qui peut ralentir les temps de chargement et frustrer les internautes.
Amélioration, il y a quelques choses que vous pouvez faire pour réduire la taille du DOM et améliorer les performances de votre WordPress.
Chez WPBeginner, nous avons uniquement optimisé nos propres sites Web, mais nous avons également aidé d’innombrables utilisateurs/utilisatrices à améliorer la vitesse de leur site. Grâce à cette expérience, nous avons identifié les méthodes les plus efficaces pour réduire la taille du DOM et booster les performances de WordPress.
Et dans cet article, nous allons vous afficher nos tailles éprouvées pour savoir comment corriger une taille excessive du DOM dans WordPress.

⚡Vous avez besoin d’aide pour accélérer votre site ? Laissez nos experts en optimisation de la vitesse de WordPress corriger vos problèmes de performance. Nos solutions comprennent un rapport de performance du site avant-après, l’optimisation du serveur, la configuration du CDN, et plus encore.
Prenez un rendez-vous GRATUIT avec notre équipe dès aujourd’hui !
Que signifie l’avertissement “Éviter une taille excessive du DOM” ?
Vous est-il déjà arrivé d’effectuer un test de vitesse sur votre site WordPress et de tomber sur un avertissement intitulé “Éviter une taille excessive du DOM” ?
Cet avertissement apparaît dans les outils de test de vitesse tels que Google Lighthouse, Google PageSpeed Insights ou GTMetrix. Il indique que votre site comporte trop d’éléments, ce qui peut ralentir sa vitesse de chargement.

Mais qu’est-ce que DOM exactement, et pourquoi sa taille est-elle importante ? Voyons cela en détail.
DOM est l’abréviation de Document Object Model (modèle d’objet de document). Imaginez votre site WordPress comme une grande structure arborescente. Chaque élément de votre page, comme les titres de texte, les images, les menus et les boutons, est comme une branche ou une feuille de cet arbre. Ces éléments individuels sont appelés nœuds DOM.
Le nombre total de nœuds dans l’arborescence de votre site correspond à sa taille DOM. Plus votre page comporte d’éléments, plus l’arbre DOM est grand.
Par exemple, une page simple ne comportant qu’un Titre et un paragraphe peut avoir une taille DOM plus petite qu’une page complexe comportant plusieurs sections, des images, des formulaires de contact et du contenu incorporé.
Comment la taille excessive du DOM affecte-t-elle les performances du site ?
Une taille DOM importante peut avoir un impact négatif sur les performances de votre site WordPress de plusieurs manières.
Pensez à la façon dont vous créez une nouvelle page dans WordPress. Vous pouvez ajouter des éléments tels que des titres, des paragraphes, des images, des galeries, des formulaires, des boutons et des icônes de réseaux sociaux. Chacun de ces éléments se traduit par un nœud DOM dans l’arborescence.
Si chaque élément pris individuellement peut sembler petit, le nombre total peut rapidement s’additionner, créant une taille excessive du DOM.
Si le nombre de nœuds de votre DOM ne cesse d’augmenter, le navigateur mettra plus de temps à lire, à comprendre et à charger la structure de votre site. En effet, une structure DOM complexe nécessite davantage de mémoire et de puissance de traitement de la part de l’appareil du compte de l’utilisateur pour afficher la page.
Tout cela proscrit des temps de chargement plus lents, ce qui peut frustrer les internautes et les faire rebondir sur votre site avant même qu’ils n’aient vu votre contenu.
De nos jours, les utilisateurs/utilisatrices s’attendent à ce que les sites se chargent rapidement. Un site qui se charge lentement est comme une longue file d’attente : il décourage les gens d’épingler le site.
De plus, les moteurs de recherche comme Google donnent la priorité aux sites qui offrent une bonne expérience utilisateur, y compris des vitesses de chargement rapides. Ainsi, une taille DOM excessive peut indirectement nuire à votre référencement WordPress et, en fin de compte, aux conversions du site.
Combien d’éléments DOM sont trop nombreux pour Google ?
Bien qu’aucune limite stricte ne soit définie, Google Lighthouse et d’autres outils de test signalent les sites dont la taille du DOM est excessive. Voici un aperçu de ce que ces signaux peuvent indiquer :
- Avertissement : Google Lighthouse émet un avertissement lorsque l’élément body de votre page comporte plus d’environ 800 nœuds.
- Erreur : Si l’élément body atteint plus de 1 400 nœuds, Lighthouse lance une erreur.
Remettons les choses dans leur contexte pour comprendre quels types de sites peuvent entrer dans ces catégories.
Sans optimisation appropriée, une simple page avec du contenu textuel, des images, un menu de navigation, des éléments de mise en page de base et plusieurs extensions pour les formulaires ou le partage social pourrait facilement atteindre environ 800 nœuds.
En revanche, les pages dépassant les 1 400 nœuds sont probablement plus complexes et peuvent inclure un plus grand nombre d’éléments. Il peut s’agir de plusieurs Diaporamas ou Carrousels avec de grandes images, de Mises en page élaborées avec de nombreux éléments et sections Embarqués, ou de multiples contenus embarqués.
Il ne s’agit que d’exemples généraux. Ne laissez pas ces illustrations vous effrayer et vous empêcher de personnaliser votre site comme vous le souhaitez. Cela dit, si vous voulez vous assurer que les gens restent sur votre site, vous devrez éviter une taille excessive de DOM.
Heureusement, nous avons élaboré un guide complet pour vous aider à résoudre ce problème. Voici 11 façons éprouvées de réduire la taille du DOM et d’améliorer les performances de WordPress :
- Use a WordPress Speed Optimization Plugin
- Check Your Theme and Plugins
- Use an Optimized Page Builder
- Optimize Your Images and Videos
- Implement Lazy Loading
- Paginate Comments or Posts With Lots of Content
- Minify CSS and JavaScript Files
- Reduce Render-Blocking JavaScript and CSS
- Enable WordPress Caching
- Use a WordPress CDN
- Optimize Your WordPress Database
N’hésitez pas à utiliser les liens rapides ci-dessus pour en savoir plus sur une méthode d’optimisation des performances du DOM. Premiers pas.
1. Utiliser une extension d’optimisation de la vitesse de WordPress
Notre première recommandation est d’installer un puissant plugin d’optimisation de la vitesse de WordPress. Ces extensions sont conçues pour analyser votre site et le rendre plus rapide de différentes manières.
Une extension d’optimisation de la vitesse peut prendre en charge les éléments techniques nécessaires pour accélérer votre site. Vous pouvez ainsi vous concentrer sur la gestion et la création de votre contenu.
Ici, chez WPBeginner, nous recommandons l’utilisation de WP Rocket. Nous l’utilisons en fait nous-mêmes sur le site de WPBeginner, ce que vous pouvez découvrir dans notre article sur la façon dont nous boostons la vitesse de chargement des pages sur WPBeginner.

Bien que WP Rocket soit principalement connu comme une extension de mise en cache, il a de nombreuses fonctionnalités qui peuvent également aider avec la taille du DOM. Ces fonctionnalités incluent l’optimisation des fichiers, le chargement paresseux et le report de JavaScript.
Nous expliquerons toutes ces fonctionnalités plus en détail ultérieurement dans l’article. Vous pouvez également lire notre avis WP Rocket pour en savoir plus.
Mais pour l’instant, l’utilisation d’un plugin d’extension de vitesse comme WP Rocket est une excellente première étape pour corriger la taille du DOM et rendre votre site plus rapide, même si vous êtes nouveau sur WordPress.
Vous pouvez lire notre guide d’installation et de configuration de WP Rocket pour mettre en place l’extension.
2. Vérifiez votre thème et vos extensions
Si les extensions et les thèmes WordPress sont parfaits pour ajouter des fonctionnalités et du style à votre site WordPress, ils peuvent parfois contribuer à une taille excessive du DOM.
Tout d’abord, tous les thèmes et toutes les extensions ne se valent pas. Des extensions et des thèmes mal codés peuvent donner lieu à un document HTML gonflé avec des éléments inutiles. Cela peut augmenter considérablement la taille de votre DOM.
Les thèmes et les extensions WordPress sont souvent livrés avec des fonctionnalités supplémentaires dont vous n’avez pas forcément besoin. Celles-ci peuvent ajouter des éléments indésirables à la structure de votre site, même si vous ne les utilisez pas activement.
En examinant de plus près ce qui est installé sur votre site, vous pouvez identifier les responsables potentiels de la taille du DOM.
Si vous pensez qu’un thème ou un plugin particulier peut être à l’origine du problème, essayez de passer temporairement à un thème WordPress par défaut ou de désactiver les extensions une par une.

Ensuite, vérifiez si l’avertissement relatif à la taille du DOM disparaît dans les outils de test de vitesse après avoir effectué ces modifications. Cela peut vous aider à identifier l’élément problématique.
Lorsque vous choisissez des thèmes et des extensions, vous devez vous en tenir à des sources réputées telles que le répertoire WordPress ou des développeurs/développeurs bien connus. Ces ressources ont des normes de codage strictes, ce qui réduit le risque de code gonflé qui pourrait nuire à la performance de votre site.
Si vous voulez obtenir des recommandations de plugins et de thèmes de confiance, alors consultez le Centre de solutions de WPBeginner. C’est ici que nous testons, examinons et recommandons les logiciels WordPress. Nous recommandons uniquement des solutions dont nous savons qu’elles seront utiles à nos lecteurs.

3. Utiliser un constructeur de page optimisé
Les extensions de constructeurs de pages sont des éditeurs/éditrices WYSIWYG utilisés pour créer des sites WordPress beaux et fonctionnels sans avoir besoin de coder. Cependant, certains de ces outils peuvent réellement contribuer à une taille excessive du DOM.
L’une des raisons est qu’ils utilisent souvent des éléments HTML supplémentaires, comme des balises div avec des classes ou des attributs personnalisés, pour personnaliser votre contenu et contrôler sa mise en page. Si ces éléments permettent une certaine souplesse, ils peuvent aussi être très encombrants.
De plus, les blocs ou widgets intégrés, comme les Diaporamas ou les éléments interactifs créés avec un constructeur de page, sont souvent construits à l’aide de structures HTML spécifiques.
De nombreux constructeurs de pages s’appuient également sur des codes courts pour insérer leurs fonctionnalités. Bien que ces codes courts puissent ne pas être affichés visuellement sur votre site, ils peuvent ajouter du code supplémentaire à votre DOM en coulisses.
Si vous pensez que votre constructeur de page peut contribuer aux problèmes de taille du DOM, vous pouvez tester cette théorie sur un site de staging. Essayez de désactiver votre constructeur de page et voyez si l’avertissement disparaît dans les outils de test de la vitesse du site. Cela peut vous aider à déterminer s’il s’agit de la cause première.
Si vous décidez de ne plus utiliser votre ancien constructeur de page, vous pouvez alors utiliser l’un des outils intégrés de WordPress pour concevoir votre site (comme l’éditeur de site complet ou le personnalisateur de thème).
Ils permettent de contrôler la conception de votre site sans avoir besoin d’une extension distincte. En outre, ils ont généralement un impact plus faible sur la taille du DOM.
Cependant, ces outils ne sont pas les plus flexibles. Dans ce cas, nous vous recommandons d’utiliser un constructeur de page optimisé comme SeedProd.
Ici à WPBeginner, nous avons testé divers constructeurs de pages, et SeedProd a affiché des performances plus rapides (93 sur PageSpeed Insights) par rapport à des concurrents comme Divi (91) et Elementor (90).

Vous pouvez en savoir plus dans notre Avis Elementor vs Divi vs SeedProd.
Au-delà de la performance, SeedProd dispose également de plus de 350 kits de modèles de thèmes professionnels, d’intégrations avec des outils de marketing par e-mail populaires et d’un assistant IA pour aider à accélérer le processus de construction de votre site.

4. Optimisez vos images et vos vidéos
Les images et les vidéos non optimisées peuvent avoir des tailles de fichier importantes. Ces tailles de fichiers peuvent contribuer à la taille du DOM car elles deviennent des éléments supplémentaires que le navigateur doit traiter.
L’optimisation de vos tailles permet de réduire considérablement leur taille sans sacrifier la qualité. Cela aide votre site à se charger plus rapidement et améliore l’expérience globale de l’utilisateur.
Notre équipe utilise différents outils d’optimisation d’images pour WPBeginner. Certains utilisent des services en ligne comme TinyPNG, tandis que d’autres s’appuient sur des solutions fournies par leurs outils de modification d’image de référence, comme Affinity ou Photoshop.
Une extension comme Optimole peut également être une excellente solution pour optimiser vos images. Optimole est conçu pour fonctionner dès le départ, en optimisant automatiquement les images de votre site au fur et à mesure que vous les téléversez.

Vous pouvez également affiner ses réglages pour ajuster la qualité de la compression ou redimmensionner les images qui dépassent une certaine taille, ce qui permet de réduire davantage leur taille de fichier et leur empreinte DOM.
Si vous ne voulez pas utiliser trop d’extensions, vous pouvez utiliser des outils en ligne gratuits comme TinyPNG pour compresser vos images avant de les téléverser sur votre site WordPress.
Pour un guide approfondi sur l’optimisation des images, consultez notre article sur la façon d’optimiser les images pour les performances web sans perdre leur qualité.
En ce qui concerne les vidéos, nous ne recommandons pas de les téléverser directement sur WordPress. Les fichiers vidéo volumineux peuvent ralentir considérablement le temps de chargement de votre site.
Une meilleure approche consiste à utiliser un service d’hébergeur de vidéos comme YouTube ou Vimeo. Ces services se chargent de stocker et de diffuser en direct vos tailles, ce qui soulage le serveur de votre site et réduit la taille du DOM.
Vous pouvez ensuite intégrer les vidéos directement dans vos pages à l’aide des codes d’intégration fournis par le service d’hébergement.

Nous avons un autre article utile sur la façon d’optimiser les vidéos pour votre site WordPress qui plonge plus profondément dans les stratégies d’optimisation des vidéos.
5. Mise en œuvre du chargement paresseux
Lorsque vous ouvrez une longue page web avec beaucoup de contenu, tous ces éléments se chargent normalement en même temps. Ce processus peut prendre un certain temps, en particulier sur les connexions internet plus lentes.
Le chargement paresseux adopte une approche plus intelligente. Il retarde le chargement des éléments non critiques, comme les images et les vidéos. Ceux-ci seront chargés uniquement lorsque l’utilisateur en aura réellement besoin au fur et à mesure qu’il défile sur la page.
Cela signifie que le contenu essentiel qui apparaît en premier (comme le texte et la mise en page) se charge plus rapidement. Il en résulte un chargement initial de la page plus rapide et une expérience plus fluide pour l’utilisateur.
Il est facile de définir le lazy loading, surtout si vous utilisez déjà une extension d’optimisation de la vitesse de WordPress comme WP Rocket.
Il vous suffit de vous rendre dans Réglages ” WP Rocket dans votre tableau de bord WordPress. Ensuite, cliquez sur l’onglet ” Médias “.
Ici, il suffit de cocher toutes les options permettant d’activer le chargement paresseux pour les images, les vidéos et les iFrames.

Si vous souhaitez afficher une galerie d’images, nous vous recommandons d’utiliser une extension de galerie dotée d’une fonctionnalité de chargement paresseux.
Envira Gallery en est un excellent exemple. Outre le chargement paresseux, vous pouvez définir un délai spécifique pour le chargement des images.

En outre, vous pouvez charger paresseusement votre section de commentaires.
Pour cela, vous pouvez utiliser Thrive Comments, qui propose des fonctionnalités d’optimisation des commentaires WordPress.
Une fois l’extension activée, rendez-vous dans le Tableau de bord de Thrive “ Thrive Comments. Ensuite, ouvrez l’onglet ” Réglages avancés ” et accédez à la section ” Optimisation de la vitesse de la page “.

Ici, il vous suffit de cocher les cases qui s’appliquent à votre section de commentaires. Vous pouvez charger la section des commentaires jusqu’à ce que l’utilisateur défile en bas de la page, et/ou charger les commentaires au fur et à mesure que les utilisateurs/utilisatrices cliquent sur le bouton “Charger plus de commentaires”.
Vous pouvez également choisir de charger les images des avatars dans les commentaires jusqu’à ce qu’ils soient vus.
6. Paginer les commentaires ou les publications à fort contenu
Les publications ou les sections de commentaires excessivement longues ont généralement une taille DOM importante qui ralentit les temps de chargement de votre site. C’est ici que la pagination prend tout son sens.
La pagination divise essentiellement votre contenu en morceaux gérables, ce qui permet aux utilisateurs/utilisatrices de naviguer plus facilement et d’assimiler l’information.
Si vous vous trouvez dans l’obligation de rédiger des articles détaillés, pensez à les diviser en sections logiques à l’aide de la pagination. Vous permettez ainsi aux lecteurs de faire des pauses entre les sections et d’éviter de se sentir intimidés par un mur de texte gigantesque.
Heureusement, vous pouvez facilement diviser les longues publications à l’aide du bloc “Saut de page” dans l’éditeur de blocs.
Pour obtenir des instructions étape par étape, vous pouvez consulter notre article sur la façon de diviser les publications WordPress en plusieurs pages.

Nous avons également un guide utile sur la façon de paginer les commentaires dans WordPress. Mais essentiellement, tout ce que vous devez faire est de vous connecter à votre zone d’administration WordPress et d’aller à la page Réglages ” Discussions.
Cochez ensuite la case “Répartir les commentaires par page” et personnalisez le nombre de commentaires que vous souhaitez voir apparaître sur chaque page.

Nous vous conseillons également d’éviter les défilements infinis. Bien qu’ils puissent garder les gens sur votre site plus longtemps car ils n’auront pas à passer d’une page à l’autre manuellement, cela peut causer des problèmes de performance sur votre serveur.
7. Minifier les fichiers CSS et JavaScript
La fonctionnalité et le style visuel de votre site reposent sur des fichiers de code tels que CSS et JavaScript. Bien qu’essentiels, ces fichiers peuvent contribuer à augmenter la taille du DOM s’ils ne sont pas correctement optimisés.
La minification peut résoudre ce problème en retirant les éléments inutiles du code, tels que les commentaires, les espaces et les sauts de ligne. Cette taille réduite se traduit par des temps de chargement plus rapides et une taille plus petite du DOM.
Cela dit, il est important de noter que la minification peut parfois introduire des problèmes de compatibilité avec certains thèmes ou extensions.
Avant de minifier votre code, il est conseillé de créer une sauvegarde de votre site et de tester les modifications dans un environnement local ou de staging, si possible. Cela vous permet d’identifier tout problème potentiel avant qu’il n’affecte votre site direct.
Ensuite, vous pouvez lire notre guide sur la façon de minifier les fichiers CSS et JavaScript dans WordPress pour obtenir des instructions étape par étape.
Comme vous le verrez dans le guide, minifier votre code est facile si vous utilisez déjà une extension comme WP Rocket. Tout ce que vous avez à faire est d’aller dans Réglages ” WP Rocket et de passer à l’onglet ” Optimisation des fichiers “.
Il suffit ensuite d’activer les fonctionnalités permettant de minifier les fichiers CSS et JavaScript.

Certains fournisseurs d’hébergement WordPress proposent également des fonctionnalités en avant pour la minification des fichiers CSS et JavaScript.
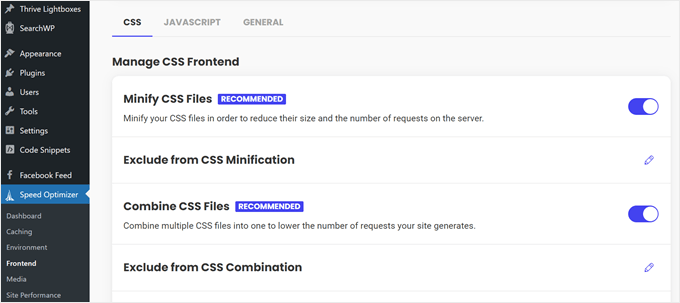
Par exemple, SiteGround (qui héberge WPBeginner) propose l’extension Speed Optimizer pour minifier le CSS.
Hostinger propose également une fonctionnalité similaire grâce à son CDN intégré, disponible à partir de l’offre Business.

8. Réduire les JavaScript et CSS bloquant le rendu de l’image
Une autre approche pour optimiser les fichiers CSS et JavaScript consiste à réduire les blocages de rendu.
Les ressources bloquant le rendu sont comme des matériaux de fondation qui empêchent la maison (le contenu de votre site) d’être Version jusqu’à ce que ces ressources soient livrées et en place. Plus ces ressources mettent de temps à se charger, plus les utilisateurs/utilisatrices mettent de temps à voir le contenu de votre site.
WP Rocket dispose de fonctionnalités avant de réduire les CSS et JavaScript qui bloquent le rendu.
Par exemple, vous pouvez combiner des fichiers CSS et JavaScript, ce qui réduira le nombre de demandes HTTP que votre site doit effectuer. Moins de demandes signifie moins de temps d’attente pour que le navigateur charge tout et rende votre contenu.

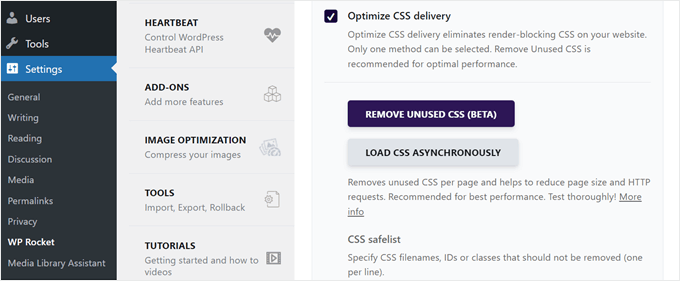
Vous pouvez également retirer tout code CSS qui n’est pas réellement utilisé sur vos pages.
Cela permet uniquement de réduire les blocages de rendu, mais aussi de minimiser la taille globale des pages et le nombre de demandes HTTP.

Il existe en outre une fonctionnalité appelée “Load JavaScript Deferred” (chargement différé de JavaScript). Elle indique au navigateur d’attendre, pour charger certains fichiers JavaScript, que le contenu principal de votre site (le HTML) ait été affiché.
Ainsi, les utilisateurs/utilisatrices voient le contenu de votre site plus rapidement, même si toutes les fonctionnalités d’arrière-plan n’ont pas encore été chargées.

Pour en savoir plus sur l’activation de ces fonctionnalités, consultez notre article sur la réduction des CSS et JavaScript bloquant le rendu dans WordPress.
9. Activer la mise en cache de WordPress
Lamise en cache ne réduit pas directement la taille du DOM, mais elle améliore considérablement les performances perçues de votre site.
Voici ce qui se passe lorsque la mise en cache est activée : lorsqu’un compte/utilisatrices revient sur votre site, son navigateur peut d’abord consulter son cache. Si les fichiers sont déjà stockés localement, ils peuvent être chargés beaucoup plus rapidement, ce qui réduit considérablement le temps de chargement des pages.
Cela permet au DOM de se charger et de s’afficher plus rapidement, ce qui se traduit par une expérience plus fluide pour les internautes.
La mise en cache aide également votre serveur à fonctionner plus efficacement en allégeant sa charge de travail. Il peut ainsi se concentrer sur des tâches importantes telles que le traitement du DOM, ce qui accélère le temps de chargement.
Heureusement, configurer la mise en cache du navigateur est simple avec une extension comme WP Rocket. En effet, l’extension active automatiquement la mise en cache avec des réglages optimaux pour votre site.

Mieux encore, WP Rocket met en cache votre site en permanence. Chaque fois que le cache est vidé (manuellement ou automatiquement), WP Rocket génère automatiquement de nouveaux fichiers de cache.
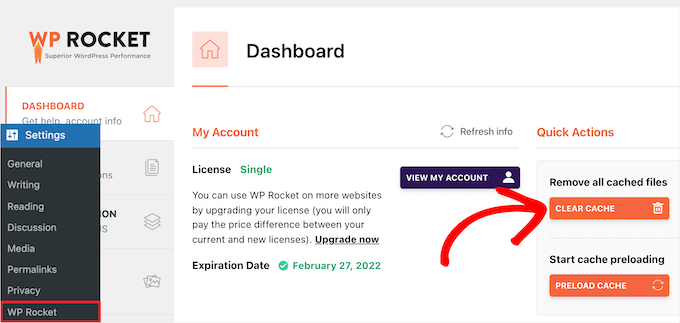
WP Rocket vous offre également la possibilité d’effacer la mise en cache de WordPress à tout moment. Cela peut être utile si vous apportez des modifications importantes à votre site et que vous voulez vous assurer que les utilisateurs/utilisatrices voient la dernière version.

Pour plus de détails sur les fonctionnalités de mise en cache de WP Rocket, vous pouvez vous référer à la section configurer les options de mise en cache de notre guide d’installation de WP Rocket.
10. Utiliser un CDN WordPress
Un CDN (Content Delivery Network) est un réseau de serveurs répartis dans le monde entier. Bien qu’un CDN ne modifie pas directement la taille du code de votre site, il donne l’impression que votre site se charge plus rapidement.
En effet, un CDN stocke des copies du contenu statique de votre site (images, scripts, feuilles de style) sur des serveurs situés à différents Emplacements. Lorsqu’un internaute visite votre site, son ordinateur télécharge le contenu à partir du serveur CDN le plus proche.
Cela permet de réduire considérablement les temps de téléchargement par rapport au fait de tout récupérer sur votre serveur d’origine, qui peut être très éloigné. Cette distribution plus rapide permet de traiter le DOM beaucoup plus rapidement.
De plus, un CDN aide votre serveur d’origine à travailler plus rapidement en partageant la charge de distribution du contenu. Cela permet au serveur de se concentrer sur l’essentiel, comme le traitement du DOM. Par conséquent, le rendu de votre site est globalement plus rapide.
Si vous avez besoin de recommandations en matière de CDN, nous avons un guide des meilleurs services de CDN WordPress pour vous aider à choisir le bon pour votre site.
Nous utilisons le CDN de Cloudflare sur notre site ici à WPBeginner. Cela fonctionne bien pour notre grand blog avec beaucoup d’internautes.

Si vous souhaitez en savoir plus, vous pouvez consulter notre publication d’initié sur les raisons pour lesquelles WPBeginner est passé de Sucuri à Cloudflare. Cet article explique ce que nous avons recherché lors du choix d’un fournisseur de CDN.
11. Optimiser votre base de données WordPress
Votre site WordPress s’appuie sur une base de données pour stocker toutes ses informations importantes, comme les publications, les commentaires, les comptes utilisateurs et même les configurations.
Au fil du temps, cette base de données peut contenir trop de données inutiles, telles que d’anciennes révisions de publications, des commentaires indésirables ou des informations restantes provenant d’extensions supprimées.
Bien que la base de données elle-même ne fasse pas partie du DOM, une base de données surchargée peut ralentir votre site. Un site plus lent peut donner l’impression que la taille du DOM est plus grande parce que tout prend plus de temps à charger et à rendre.
Améliorer votre base de données en retirant les données inutiles aide votre site à fonctionner plus facilement et peut indirectement améliorer la taille perçue du DOM.
Consultez notre guide utile sur la façon d’optimiser votre base de données WordPress en un clic. Ce guide vous guide à travers le processus d’utilisation d’une extension pour nettoyer votre base de données et s’assurer qu’elle fonctionne efficacement.
Se concentrer sur les performances globales de WordPress, et pas seulement sur la taille du DOM
Si la prise en compte de l’avertissement “Éviter une taille excessive du DOM” dans WordPress est importante pour la vitesse du site, ce n’est pas le seul facteur à prendre en compte.
Un site doté de nombreuses fonctionnalités ou d’une mise en forme unique peut naturellement avoir un DOM plus important, et c’est normal.
L’essentiel est de trouver le bon équilibre entre les performances du site et ses fonctionnalités. Ainsi, outre la taille du DOM, vous pouvez prêter attention à d’autres métriques telles que Core Web Vitals. Il s’agit de métriques spécifiques que Google utilise pour mesurer l’expérience utilisateur d’un site.

Si vous avez utilisé un grand nombre de techniques d’optimisation différentes et que votre site semble toujours lent, envisagez de demander l’aide de nos services d’optimisation de la vitesse du site.
Notre équipe d’experts peut analyser votre site et identifier les moyens les plus efficaces pour rationaliser ses performances.

Toutes les offres comprennent une configuration experte de la mise en cache en fonction des besoins de votre site, l’optimisation des images sans réduction de la qualité visuelle, l’optimisation du chargement automatique de la base de données, et bien plus encore. De plus, nous garantissons que votre site obtiendra un A ou un B+ sur notre outil PageSpeed.
Nous espérons que ce tutoriel vous a aidé à apprendre comment corriger la taille excessive du DOM sur WordPress. Vous pouvez également consulter notre guide sur la façon d’accélérer les performances de WooCommerce ou notre guide complet sur la vitesse et les performances de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.