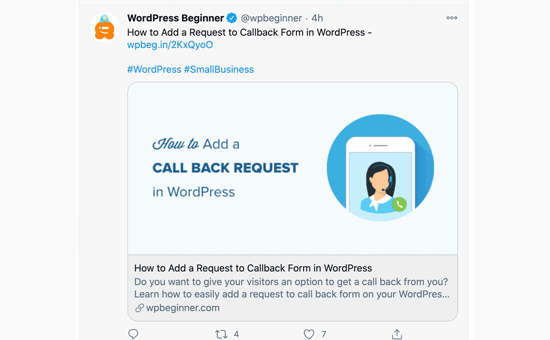
X (anciennement Twitter) tente automatiquement d’afficher une miniature lorsque quelqu’un partage un lien depuis votre site WordPress. Cependant, il peut parfois afficher une miniature incorrecte, ce qui donne à votre site un aspect non professionnel.
Heureusement, nous avons découvert plusieurs moyens faciles de résoudre ce problème courant. La correction des images de la carte Twitter améliorera l’attrait visuel de votre contenu partagé et la réputation en ligne de votre marque.
Dans cet article, nous vous montrerons comment réparer facilement les images de cartes Twitter cassées dans WordPress, en veillant à ce que votre contenu soit présenté de manière précise et attrayante lorsqu’il est partagé sur le social.

Pourquoi les images de la carte Twitter ne fonctionnent-elles pas sur certains sites ?
X (anciennement Twitter) utilise les métadonnées Open Graph pour rechercher des images lorsqu’un lien est partagé. Cela est similaire à la façon dont Facebook affiche des miniatures lorsque vous partagez un lien sur une page ou un groupe.
Cependant, WordPress ne prend pas en charge les méta identifiants Open Graph par défaut. C’est pourquoi, lorsque vous partagez un lien sur X, il n’affiche pas toujours une image de la carte Twitter.

Les images de la carte Twitter vous aident à attirer l’attention de vos utilisateurs/utilisatrices et à les inciter à cliquer sur un lien.
Cela signifie plus de trafic pour votre site WordPress à partir de X.

Ceci étant dit, voyons comment corriger facilement les images cassées de Twitter Card dans WordPress.
Voici un aperçu rapide des sujets que nous allons aborder dans cet article. Vous pouvez passer à la section qui vous intéresse ou suivre les instructions étape par étape :
- Fixing Broken Twitter Card Images Using All in One SEO
- Setting a Default Twitter Card Image
- Setting a Default Twitter Card Image for the WordPress Homepage
- Using a Custom Twitter Card Image for Each WordPress Post or Page
- Setting Custom Twitter Card Images for Categories & Tags
- Testing That a Post Has a Valid Twitter Card Image
- Troubleshooting Broken Twitter Card Images in WordPress
Corrigez les images cassées de Twitter Card en utilisant All in One SEO
Tout d’abord, vous devez installer et activer l’extension All in One SEO pour WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
All in One SEO est la meilleure extension WordPress de référencement sur le marché. Il vous permet d’optimiser facilement votre site WordPress pour les moteurs de recherche et les plateformes de médias sociaux, y compris X.
Note : Il existe également une version gratuite de All in One SEO que vous pouvez utiliser pour corriger les images de la carte Twitter. Cependant, la version Pro est livrée avec des fonctionnalités de référencement plus puissantes.
Pour les besoins de ce tutoriel, nous présenterons la version Pro car c’est celle que nous utilisons, mais les instructions sont similaires pour la version gratuite.
Lors de l’activation, vous devez vous rendre sur la page All in One SEO ” Réglages généraux pour saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de l’AIOSEO.

All in One SEO vous permet de contrôler totalement les images qui seront utilisées avec les cartes Twitter sur votre site. Nous vous guidons à travers toutes les étapes.
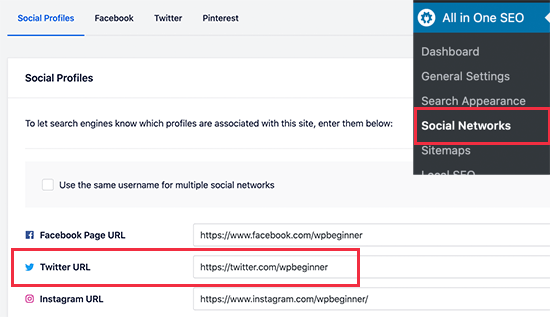
Tout d’abord, vous devez ajouter les URL de vos profils de médias sociaux. Celles-ci associeront votre site à votre profil X (Twitter) et à d’autres plateformes de médias sociaux.
Il suffit de se rendre sur la page All in One SEO ” Réseaux sociaux et de saisir les URL de vos profils de médias sociaux, y compris X.

Réglages de l’image par défaut de la carte Twitter
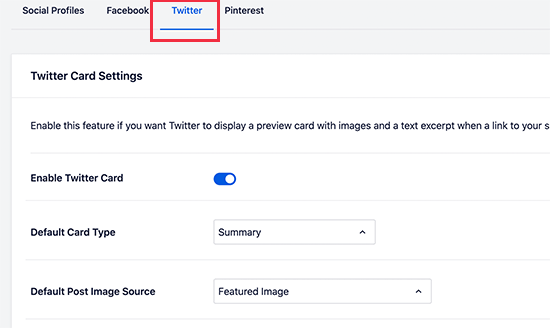
Ensuite, vous devez passer à l’onglet “Twitter” et cliquer sur le permuter à côté de l’option “Activer la carte Twitter”.

En dessous, vous verrez les réglages par défaut des cartes récapitulatives de Twitter, qui fonctionneront pour la plupart des sites, mais vous pouvez les définir selon vos besoins.
En particulier, vous voudrez modifier la “Source d’image par défaut de la publication”. All in One SEO vous offre un grand nombre d’options.
Par exemple, vous pouvez choisir l’image en vedette, l’image jointe, la première image dans le contenu, l’image provenant d’un champ personnalisé, l’image de l’auteur/autrice de la publication ou la première image disponible.
Nous vous recommandons d’utiliser l’image mise en avant, car la plupart des thèmes WordPress supportent des images mises en avant qui conviennent aux images de la carte Twitter.
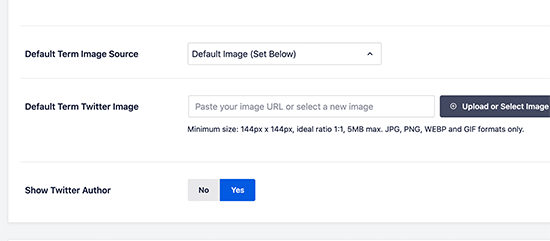
En dessous, vous trouverez l’option permettant de sélectionner une source d’image de terme par défaut. Cette image est utilisée lorsque quelqu’un partage l’URL d’une page d’archive de catégorie, d’identifiant ou d’un autre terme de taxonomie.

Vous pouvez téléverser une image par défaut ici, ou vous pouvez téléverser une image personnalisée pour chaque catégorie ou chaque identifié. Nous vous afficherons la marche à suivre ultérieurement.
Après avoir sélectionné la source d’image par défaut de la carte Twitter, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos Réglages.
Réglages de l’image par défaut de la carte Twitter sur la page d’accueil de WordPress
Voyons maintenant comment définir une image par défaut de la carte Twitter pour la page d’accueil de votre site.
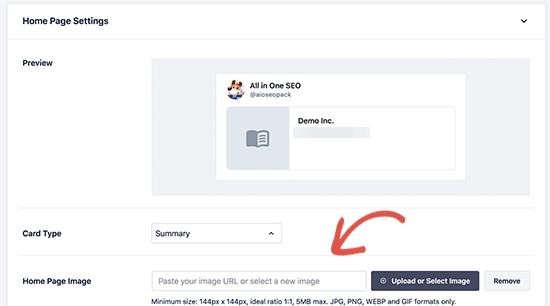
Si vous n’utilisez pas de page d’accueil statique, vous pouvez définir une image de carte Twitter par défaut directement à partir de la page All in One SEO ” Réseaux sociaux sous l’onglet Twitter.

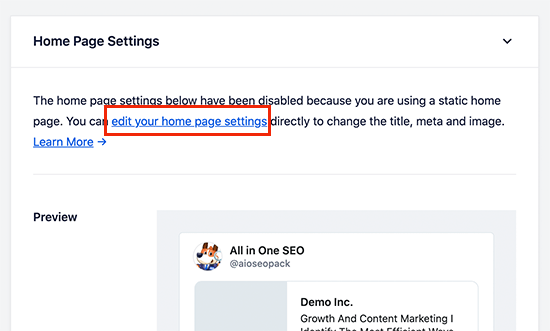
Toutefois, le résultat sera différent si vous utilisez une page d’accueil personnalisée.
Dans ce cas, vous verrez le lien pour modifier directement les Réglages de votre page d’accueil.

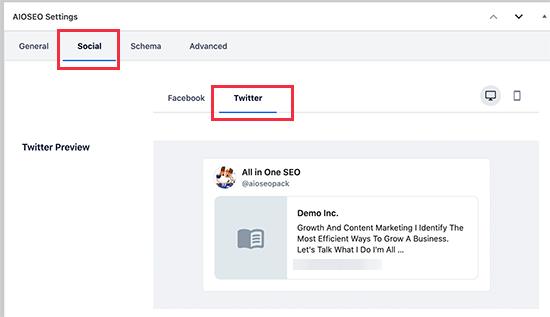
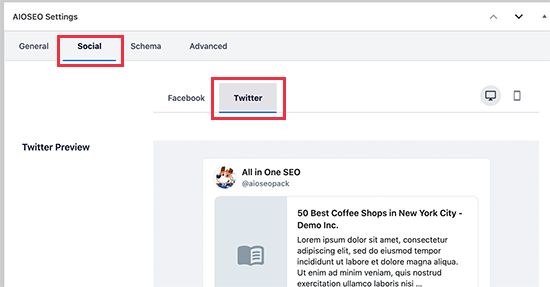
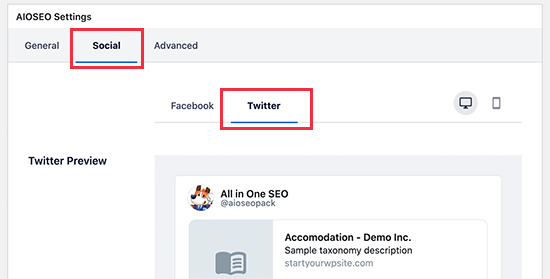
Sur l’écran de modification de la page, il suffit de défiler jusqu’à la case “Réglages AIOSEO” située sous l’éditeur/éditrices de contenu.
À partir de là, vous devez passer à l’onglet ” Social “, puis sélectionner Twitter.

Sous Réglages Twitter, vous pouvez surcharger les options par défaut.
Ici, vous pouvez fournir une image personnalisée de la carte Twitter à utiliser spécifiquement pour votre page d’accueil.

Cliquez simplement sur le menu déroulant à côté de “Source d’image”, et vous verrez une série d’options parmi lesquelles vous pourrez choisir. Vous pouvez choisir l’une de ces options ou téléverser une nouvelle image que vous souhaitez utiliser.
Une fois que vous avez terminé, n’oubliez pas de mettre à jour et d’enregistrer vos modifications.
Outil de personnalisation de l’image de la carte Twitter pour chaque publication ou page WordPress
Beaucoup de blogueurs aiment créer des images de médias sociaux personnalisées pour différentes plateformes comme Facebook, X, Pinterest, et plus encore.
All in One SEO permet de surcharger les Réglages de l’image de votre carte Twitter par défaut et de fournir une image personnalisée pour n’importe quelle publication ou page.
Il vous suffit de modifier la publication ou la page et de défiler jusqu’à la case ” Réglages AIOSEO ” située sous l’éditeur de contenu. À partir de là, vous devez passer à l’onglet ” Social “, puis sélectionner ” Twitter “.

Ensuite, vous pouvez définir des données Twitter Open Graph personnalisées, notamment une image personnalisée utilisée spécifiquement pour cet article.
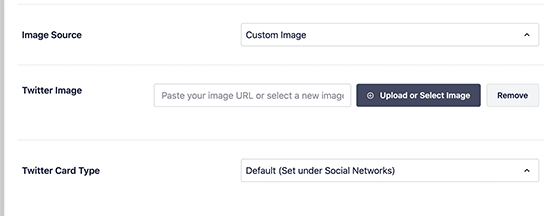
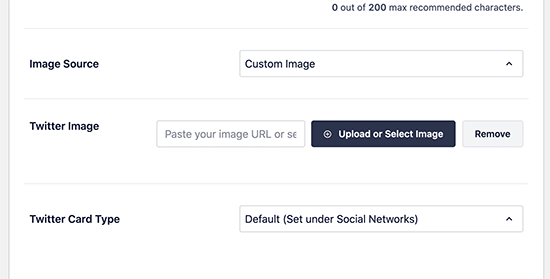
Il suffit de défiler jusqu’à la section “Source de l’image” et de cliquer sur le menu déroulant.

Vous pouvez choisir l’une des images proposées ou sélectionner “Sélectionné” pour téléverser une nouvelle image.
Ensuite, il vous suffit de cliquer sur le bouton ” Téléverser ou sélectionner une image ” pour téléverser une image depuis votre ordinateur ou en utiliser une depuis votre médiathèque WordPress.
Une fois que vous avez terminé, n’oubliez pas de mettre à jour ou de publier votre publication ou votre page pour enregistrer vos modifications.
Réglages des images personnalisées de Twitter Card pour les catégories et les identifiés
Tout comme les publications et les pages, All in One SEO facilite également le téléversement d’une image personnalisée pour les catégories individuelles, les identifiants, les catégories de produits WooCommerce et d’autres taxonomies.
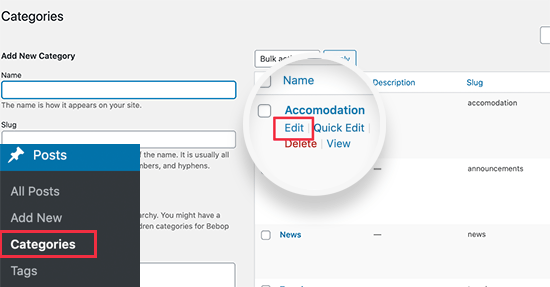
Il vous suffit de vous rendre sur la page ” Publications ” Catégories et de cliquer sur le lien ” Modifier ” en dessous de la catégorie dans laquelle vous souhaitez téléverser une image de carte Twitter personnalisée.

Vous accédez alors à l’écran “Modifier la catégorie”, où vous devez défiler jusqu’à la case “Réglages AIOSEO”.
À partir de là, passez à l’onglet “Social” et sélectionnez “Twitter”.

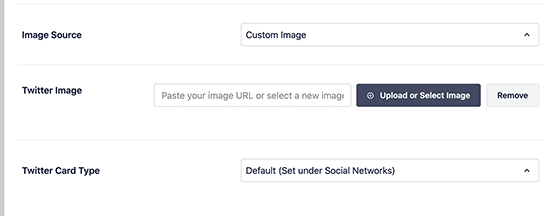
Vous devez maintenant défiler jusqu’à la section ” Source de l’image ” et cliquer sur le menu déroulant.
Vous pouvez choisir l’une des options d’image sélectionnées ou sélectionner “Image personnalisée” pour téléverser une nouvelle image Twitter.

Ensuite, il vous suffit de cliquer sur le bouton ” Téléverser ou sélectionner une image ” pour téléverser une image depuis votre ordinateur ou en utiliser une depuis votre médiathèque WordPress.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour” pour enregistrer vos modifications.
Test de validité de l’image de la carte Twitter d’une publication
Une fois que vous avez configuré les images de la carte Twitter, vous voudrez les tester pour vous assurer qu’elles apparaissent correctement lorsque quelqu’un partage un lien depuis votre blog WordPress.
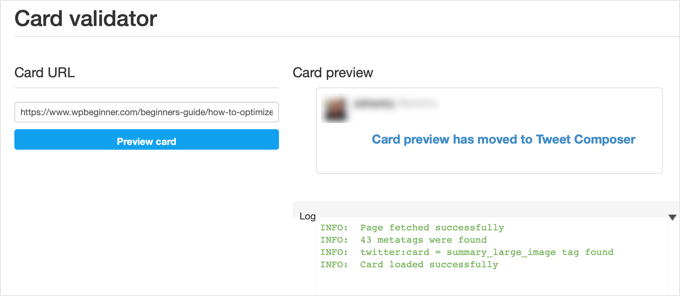
Il vous suffit de copier l’URL de la page ou de la publication que vous souhaitez tester, puis de vous rendre sur le site Twitter Card Validator. Collez l’URL dans le champ “URL de la carte” et cliquez sur le bouton “Prévisualisation de la carte”.

L’outil de validation de la carte récupère alors le lien et affiche un journal indiquant que la carte a bien été récupérée.
Dans le passé, l’outil de validation des cartes affichait également une Prévisualisation des cartes, mais cette fonctionnalité a été avant transférée dans Tweet Composer.
Dépannage des images cassées de la carte Twitter sur WordPress
Si vous avez suivi les étapes précédentes et que vous ne voyez toujours pas l’image correcte de la carte Twitter, vous pouvez essayer ces astuces simples pour dépanner l’erreur de la carte.
Vider le cache de WordPress
La cause la plus probable des images X cassées est le plugin de mise en cache de WordPress. Même si vous avez défini l’image de la carte Twitter dans All in One SEO, votre plugin de mise en cache peut encore afficher une version obsolète.
Pour corriger ce problème, vous devez effacer la mise en cache de WordPress, puis tester à nouveau à l’aide de l’outil Twitter Card Validator.
Choisissez la bonne taille d’image
Assurez-vous que l’image que vous souhaitez utiliser comme carte Twitter n’est ni trop petite ni trop grande. X recommande des images d’une résolution minimale de 144×144 pixels et d’une taille inférieure à 5 Mo.
Astuce : Vous pouvez tout apprendre sur les tailles d’image des réseaux sociaux dans notre ultime cheat sheet sur les réseaux sociaux pour les débutants WordPress.
Nous espérons que cet article vous a aidé à réparer les images cassées de la carte Twitter dans WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher le Twitter et le Facebook d’un auteur sur sa page de profil et notre choix d’experts des meilleures extensions et outils de référencement WordPress que vous devriez utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I had the same problem with Yoast seo. Each article was set up the same. For some, the image was loaded and for some not at all. Settings the same. I never got to the source of the problem. The social card was filled out in the advice. the problem was completely eliminated only by replacing Yoast seo with AIO SEO.
Abdullah
I did all these, it doesn’t solve the problem.
WPBeginner Support
Please ensure you’ve cleared all caching for your site before using the card validator as that is the most common reasons that it does not update.
Admin