Faire face à un CSS cassé dans la zone d’administration de WordPress peut être un véritable casse-tête. En effet, au lieu du tableau de bord d’administration, vous verrez une page désordonnée et sans style.
Un CSS cassé dans la zone d’administration vous empêche également de travailler sur votre site, ce qui en fait un problème sérieux. Et comme il y a de nombreuses causes possibles, beaucoup de débutants ne sont pas sûrs de savoir comment résoudre ce problème.
Nous avons déjà rencontré ce problème sur nos propres sites, nous avons donc parcouru toutes les étapes de dépannage pour trouver les correctifs les plus faciles. Et dans ce tutoriel, nous vous aiderons à réparer les CSS cassés dans le tableau de bord d’administration de WordPress.

Voici un aperçu rapide des sujets et des étapes de dépannage que nous aborderons dans cet article :
- What Causes Broken CSS in the WordPress Admin Area?
- Step 1: Check for Plugin Conflicts
- Step 2: Loading Insecure Files on HTTPS
- Step 3: Check for Theme Interference
- Step 4: Fix Caching Issues
- Step 5: Fix CDN Issues
- Step 6: Fix Incorrect File Permissions
- Step 7: Repair Corrupt Files
- Step 8: Check Browser Extensions
- Troubleshooting Tips
Quelles sont les causes d’un CSS cassé dans la zone d’administration de WordPress ?
Il y a plusieurs raisons pour lesquelles le CSS peut se briser dans la zone d’administration de WordPress. Cependant, comme beaucoup d’erreurs courantes de WordPress, il peut être frustrant pour les débutants de comprendre ce qu’ils doivent corriger.
D’après notre expérience, voici les principales causes de CSS cassé dans la zone d’administration de WordPress :
- Conflits entre extensions en conflit: Des extensions mal codées avec leur propre CSS peuvent entrer en conflit avec les styles par défaut de WordPress en remplaçant ou en interférant avec les styles de la zone d’administration.
- Mauvaise correspondance HTTP/HTTPS : Lesproblèmes de contenu mixte, où certains fichiers se chargent par HTTP au lieu de HTTPS, peuvent amener les navigateurs à bloquer les fichiers CSS.
- Interférence entre les thèmes : Certains thèmes chargent des CSS dans la zone d’administration, ce qui peut provoquer des conflits. Si vous utilisez un thème d’administration personnalisé, alors il peut également causer des problèmes de style.
- Problèmes de mise en cache : Le cache du navigateur peut contenir des versions obsolètes de fichiers CSS. Les extensions de mise en cache peuvent servir de vieux fichiers CSS, ce qui entraîne des problèmes de style.
- Problèmes liés aux CDN : Les réseaux de distribution de contenu (CDN) mal configurés peuvent servir des versions obsolètes des fichiers CSS, ce qui a pour effet de rendre les styles manquants ou cassés.
- Permissions de fichiers incorrectes : Les fichiers CSS dont les permissions sont incorrectes peuvent ne pas être lus par le serveur.
- Fichiers corrompus : Les fichiers CSS peuvent être corrompus ou manquants lors des mises à jour ou des téléversements.
- Compléments du navigateur : Les compléments, en particulier les bloqueurs de contenu, peuvent interférer avec l’affichage du CSS.
Comprendre ces causes vous aidera à identifier la raison pour laquelle votre zone d’administration WordPress présente un CSS cassé, afin que vous puissiez réellement y remédier.
Étape par étape : Vérifier s’il y a des conflits entre les extensions en conflit
D’après notre expérience, les extensions WordPress mal codées sont souvent à l’origine de CSS cassés dans la zone d’administration. Cependant, il arrive que des extensions bien codées rencontrent des problèmes liés à la configuration de votre site ou de votre serveur WordPress.
Voici comment vous pouvez identifier et résoudre les conflits d’extensions en conflit.
Désactiver toutes les extensions
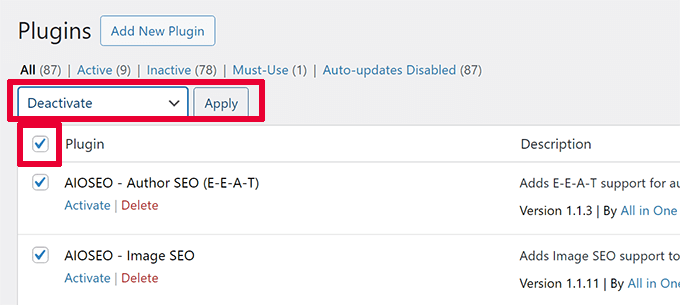
Tout d’abord, vous devez vous rendre dans votre tableau de bord d’administration WordPress et naviguer jusqu’à la page ” Plugins ” Installed Plugins.
Maintenant, sélectionnez toutes les extensions et choisissez “Désactiver” dans le menu déroulant “Actions en bloc”, puis cliquez sur “Appliquer”.

Après cela, il suffit d’actualiser votre zone d’administration ou de recharger la page pour voir si le problème de CSS est résolu. Si le CSS est corrigé, alors le problème se situe au niveau de l’une des extensions.
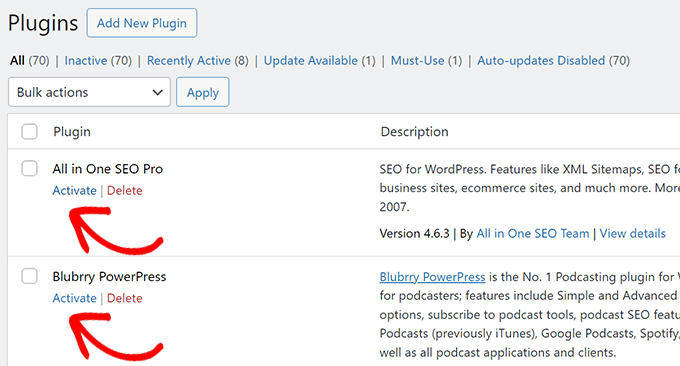
Réactiver les extensions une à une
Pour déterminer quelle extension est à l’origine du problème, vous devez réactiver chacune d’entre elles individuellement. Pour ce faire, il vous suffit de cliquer sur le lien “Activer” situé sous le plugin.

Après avoir activé chaque extension, vous devez actualiser la zone d’administration pour vérifier si le CSS se casse à nouveau.
Cela vous aidera à identifier l’extension spécifique à l’origine du problème.
Trouver une alternative ou mettre à jour l’extension
Une fois que vous avez identifié l’extension en conflit, vous pouvez vérifier si une mise à jour est disponible. Si la mise à jour ne résout pas le problème, envisagez de trouver une autre extension ou de contacter le développeur de l’extension pour obtenir de l’aide.
Pour des instructions détaillées, consultez notre tutoriel sur la désactivation des extensions. Ce tutoriel montre également comment désactiver les extensions en utilisant le FTP au cas où votre zone d’administration WordPress ne serait pas accessible.
Étape par étape : Chargement de fichiers non sécurisés sur HTTPS
Une autre cause fréquente de rupture de CSS que nos utilisateurs ont rencontrée est la mauvaise configuration des URL sécurisées, ce qui a pour effet de créer des problèmes de contenu mixte.
Cela se produit lorsque votre site est configuré pour utiliser le protocole sécurisé HTTPS, mais que le CSS est servi à partir de HTTP ou du protocole non sécurisé.
Lorsque cela se produit, les navigateurs populaires comme Google Chrome bloquent automatiquement les ressources non sécurisées, ce qui entraîne un CSS cassé dans votre zone d’administration WordPress.
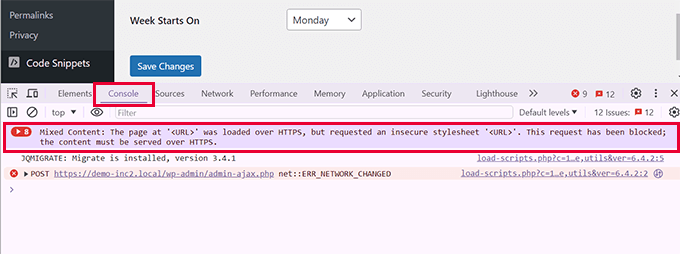
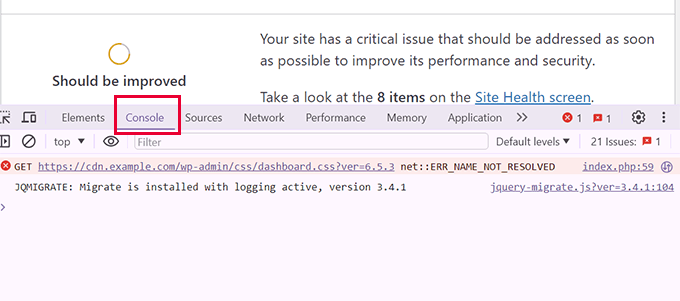
Ce problème peut être confirmé en utilisant l’outil Inspecter de votre navigateur. Passez simplement à l’onglet Console et vous verrez l’erreur “Mixed Content”.

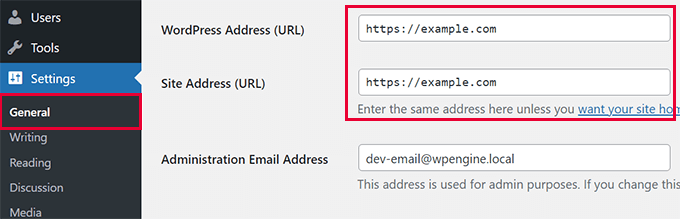
Pour résoudre ce problème, vous devez d’abord vous assurer que vos paramètres WordPress ont les bonnes URL.
Allez dans la page ” Réglages ” Général et assurez-vous que l’adresse de WordPress et l’adresse du site contiennent HTTPS dans les URL.

Si vous avez déjà HTTPS dans les deux URL, vous pouvez forcer manuellement WordPress à utiliser le protocole HTTPS.
Il suffit de modifier votre fichier wp-config.php et d’y ajouter le code suivant :
1 2 3 4 | define('FORCE_SSL_ADMIN', true);if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) { $_SERVER['HTTPS'] = 'on';} |
Vous pouvez également utiliser des extensions telles que Really Simple SSL pour imposer le protocole HTTPS à toutes les URL.
Pour plus de détails, consultez notre tutoriel sur la correction de l’erreur de contenu mixte sur WordPress.
Étape par étape : Vérifier l’absence d’interférences thématiques
Nous avons constaté que les interférences inutiles entre les thèmes sont également une cause fréquente de CSS cassé dans la zone d’administration de WordPress.
Voici comment identifier et résoudre les problèmes liés aux thèmes.
Passer à un thème par défaut
Pour savoir si votre thème WordPress est à l’origine du CSS cassé, vous devez d’abord passer à un thème WordPress par défaut.
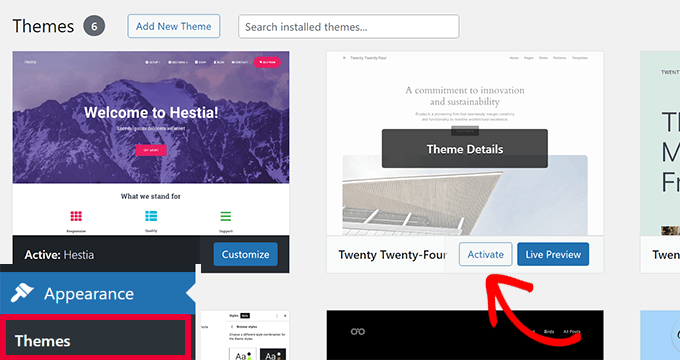
Allez dans votre tableau de bord WordPress et naviguez jusqu’à la page Apparence ” Thèmes.
Ici, vous devez activer un thème WordPress par défaut, tel que Twenty Twenty-Four.

Remarque : si aucun thème par défaut n’est installé, vous pouvez en installer un en cliquant sur le bouton “Ajouter un nouveau thème” en haut de la page. Les thèmes WordPress par défaut portent des noms d’années.
Actualisez votre zone d’administration après être passé à un thème par défaut pour voir si le problème de CSS est corrigé.
Si le CSS se charge maintenant correctement, le problème vient de votre thème précédent.
Corrigé des conflits de thèmes
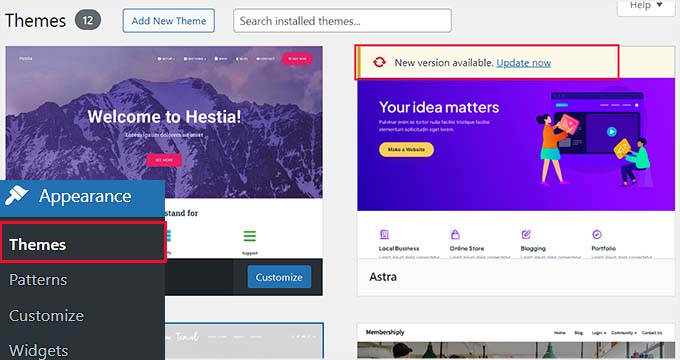
Pour y remédier, vous devez d’abord vérifier si une mise à jour est disponible pour votre thème.
Allez dans Apparence ” Thèmes, sélectionnez votre thème et cliquez sur “Mettre à jour maintenant”.

Si cela ne résout pas le problème, vous devrez alors revoir toutes les modifications que vous avez apportées à votre thème. Vérifiez toutes les personnalisations du thème qui pourraient être à l’origine du problème de CSS cassé.
En particulier, vous voudrez vérifier que tout CSS supplémentaire ou code personnalisé dans le fichier functions.php ne comporte pas d’erreurs.
En dernier recours, contactez le développeur du thème pour obtenir de l’aide ou envisagez de changer de thème.
Nous vous recommandons d’utiliser WPCode pour éviter ce genre d’erreurs à l’avenir. C’est la meilleure extension d’extraits de code WordPress qui vous permet de gérer tous vos CSS personnalisés en un seul endroit et qui ne nécessite pas d’éditer le fichier functions.php.

Voici quelques-uns des avantages de WPCode :
- Vous pouvez enregistrer et gérer plus facilement votre code CSS personnalisé.
- WPCode comprend des contrôles intégrés pour détecter les erreurs.
- Vous ne perdez pas votre CSS personnalisé lorsque vous changez de thème.
Une version gratuite de WPCode est également disponible avec des fonctionnalités limitées.
Nous utilisons WPCode sur nos sites pour gérer les extraits de code personnalisés, y compris les CSS personnalisés. Pour plus de détails, voir notre avis sur WPCode.
Étape par étape : Corrigé les problèmes de mise en cache
Normalement, les extensions de mise en cache de WordPress ne mettent pas en cache la zone d’administration de WordPress.
Cependant, nous avons vu des paramètres de mise en cache incorrects provoquer un conflit avec le cache du navigateur, ce qui peut entraîner des problèmes de CSS cassés.
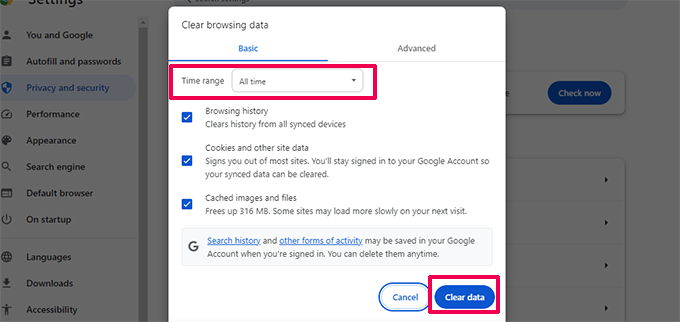
Pour y remédier, vous devez d’abord vider le cache de votre navigateur.

Ensuite, vous pouvez recharger la zone d’administration de WordPress pour voir si le problème est résolu. Si ce n’est pas le cas, vous devez vider le cache de WordPress.
Il s’agit du cache généré par votre extension de mise en cache WordPress. Nous avons un tutoriel détaillé sur la façon d’effacer le cache dans les différentes extensions de mise en cache de WordPress.
Étape par étape : Corrigé les problèmes de CDN
Si vous utilisez un service de réseau de distribution de contenu (CDN), une mauvaise configuration peut parfois entraîner des problèmes de CSS cassé dans la zone d’administration de WordPress.
Voici comment identifier et résoudre ces problèmes.
Tout d’abord, vous devez utiliser l’outil Inspecter dans votre navigateur et passer à l’onglet “Console”. Consultez cette page pour voir les erreurs si vos fichiers CSS sont bloqués ou introuvables.

Ensuite, vous devez vous rendre sur le site de votre service CDN et vous connecter au tableau de bord de votre compte.
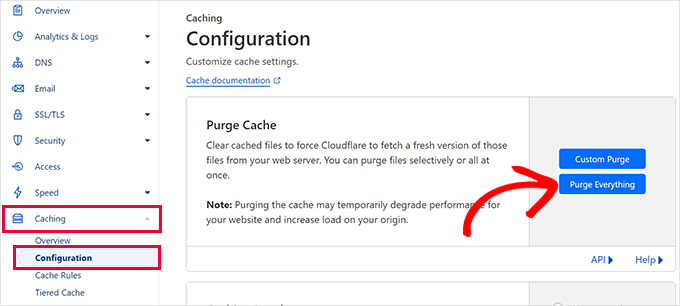
À partir de là, accédez à la section Mise en cache ” Configuration et cliquez sur le bouton “Purger tout” sous l’option Purger le cache.

Remarque : nous vous montrons une capture d’écran du CDN de Cloudflare. Cependant, vous pourrez facilement repérer l’option de purge du cache chez tous les fournisseurs de CDN.
Après cela, vous devez retourner sur votre site et recharger la zone d’administration pour voir si le problème est désormais corrigé.
S’il n’est pas corrigé, passez à l’étape suivante.
Étape par étape : Corriger les autorisations de fichiers incorrectes
Nous avons également notifié que des autorisations de fichiers incorrectes empêchaient un serveur de lire les fichiers CSS, ce qui a eu pour effet de briser les CSS dans la zone d’administration de WordPress.
Voici comment vérifier et corriger les autorisations de fichiers.
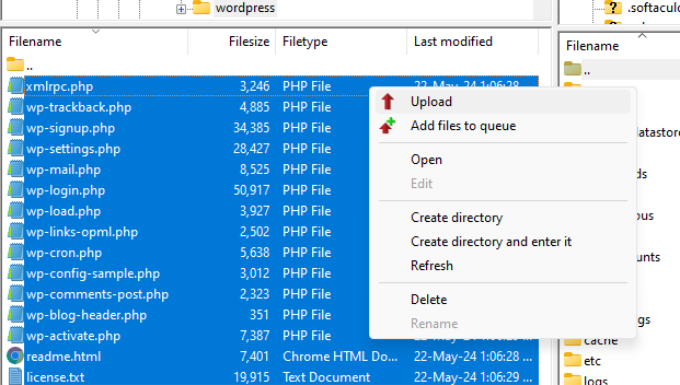
Tout d’abord, vous devez vous connecter à votre site WordPress en utilisant le protocole FTP.
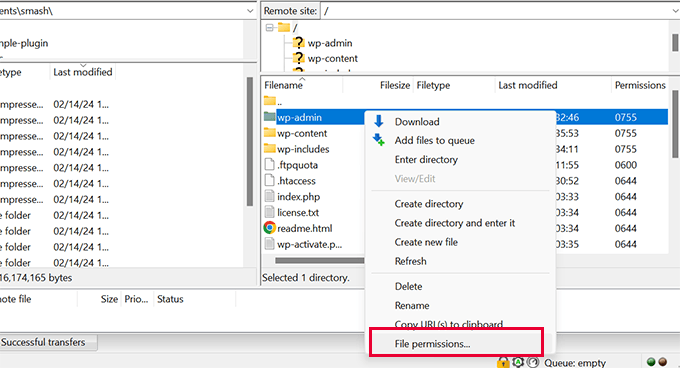
Une fois connecté, vous devez vous rendre dans le répertoire racine de WordPress. Il s’agit du répertoire qui contient les dossiers wp-admin, wp-includes et wp-content.
Cliquez ensuite avec le bouton droit de la souris sur le dossier wp-admin et sélectionnez “Autorisations de fichiers” ou “Propriétés”.

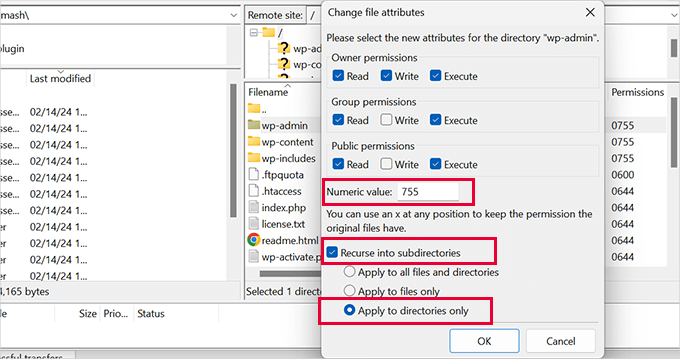
Tout d’abord, vous devez vous assurer que tous les répertoires sont réglés sur 755.
Si ce n’est pas le cas, modifiez les permissions et appliquez-les de manière récursive à tous les sous-répertoires.

Vous pouvez maintenant répéter le processus, définir les autorisations à 644 et les appliquer de manière récursive à tous les fichiers uniquement.
Pour plus de détails, consultez notre tutoriel sur la manière de définir les autorisations de fichiers dans WordPress.
Après cela, visitez la zone d’administration pour voir si le problème de CSS cassé a été résolu. S’il est toujours là, alors vous devez passer à l’étape suivante.
Étape par étape : Réparation des fichiers corrompus
Les fichiers corrompus peuvent entraîner des ruptures de CSS dans la zone d’administration de WordPress.
Vos fichiers WordPress peuvent être corrompus même sans aucune action de votre part. Cela peut être dû à une mise à jour incomplète de WordPress, à une suppression accidentelle de fichiers ou à une mauvaise configuration de votre hébergeur WordPress.
Voici comment réparer ou remplacer les fichiers corrompus.
Tout d’abord, vous devez télécharger une nouvelle copie de WordPress à partir de WordPress.org.
Ensuite, extrayez le fichier ZIP téléchargé sur votre ordinateur.
Ensuite, vous devez vous connecter à votre WordPress en utilisant le FTP et téléverser les fichiers WordPress frais depuis votre ordinateur.

Choisissez “Écraser” lorsque vous y êtes invité afin de vous assurer que des fichiers frais sont téléversés sur votre site.
Une fois que vous avez terminé, vous pouvez visiter votre zone d’administration WordPress pour voir si cela a résolu le problème de CSS cassé.
Si cela ne résout pas le problème, il est temps de passer à l’étape suivante.
Étape par étape : Vérifier les compléments du navigateur
Les compléments de navigateur, en particulier ceux liés au blocage de contenu et de publicités, peuvent interférer avec l’affichage du CSS dans la zone d’administration de WordPress.
Voici comment identifier et résoudre les problèmes causés par les compléments de navigateur.
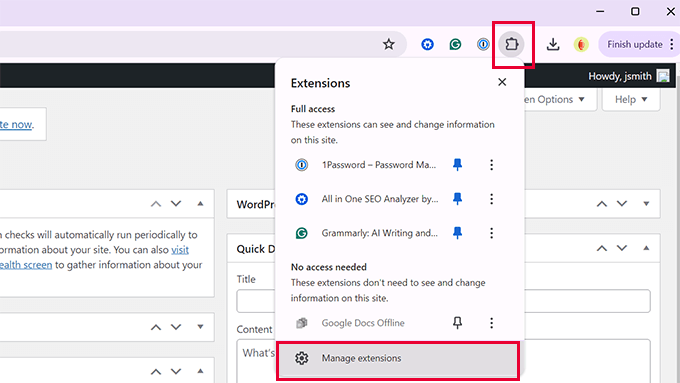
Tout d’abord, vous devez ouvrir votre navigateur et vous rendre dans le menu des extensions/compléments.

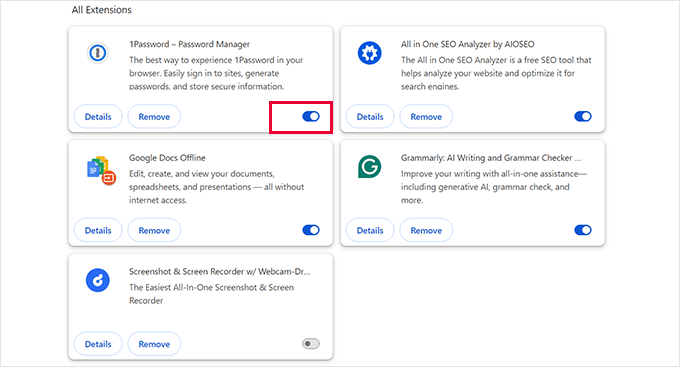
Désactivez temporairement tous les compléments, en particulier les bloqueurs de publicité et les modules complémentaires de sécurité.
Vous pouvez simplement désactiver les compléments ou les supprimer complètement.

Une fois cette opération terminée, vous pouvez vous rendre dans la zone d’administration de WordPress pour voir si le problème de CSS est résolu.
Si le problème est résolu, vous devez alors déterminer l’extension à l’origine du problème.
Réactivez chaque extension individuellement et actualisez la zone d’administration après avoir activé chaque extension afin d’identifier celle qui est à l’origine du problème.
Une fois que vous avez identifié les compléments problématiques, vous pouvez vérifier les paramètres de l’extension pour éviter de bloquer le CSS d’administration de WordPress.
Si cela ne fonctionne pas, essayez de trouver une extension alternative.
Conseils de dépannage
Nous espérons que les étapes ci-dessus permettront de résoudre les problèmes de CSS dans la zone d’administration de WordPress. Cependant, si aucune des étapes ci-dessus ne fonctionne, alors vous pouvez essayer ces astuces supplémentaires :
Mettre à jour les Permalinks :
Actualisez vos permaliens WordPress pour mettre à jour le fichier .htaccess sans risquer d’erreurs. Parfois, les règles de réécriture de WordPress peuvent empêcher le chargement correct des fichiers CSS. Cette action permet d’effacer et de réinitialiser les règles de réécriture d’URL.
Recherche de logiciels malveillants :
Parfois, une tentative de piratage ou un logiciel malveillant peut également faire en sorte que votre zone d’administration apparaisse comme défectueuse. Analysez votre site WordPress pour détecter d’éventuels logiciels malveillants et essayez de nettoyer votre site piraté.
Conseil : Vous êtes confronté à une erreur ou à un problème avec WordPress et vous avez besoin de l’aide rapide d’un expert ? Notre service de support WordPress à la demande vous donne un accès direct à notre équipe de pros WordPress, qui sont prêts à s’attaquer à n’importe quel problème et à remettre votre site en état de marche. Oubliez les tracas et laissez les experts s’en occuper pour vous !
Nous espérons que cet article vous a aidé à résoudre le problème de CSS cassé dans la zone d’administration de WordPress. Vous pouvez également consulter notre guide de dépannage WordPress pour d’autres façons de résoudre les problèmes WordPress ou consulter notre guide sur la façon de demander correctement une assistance WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.