Le bouton “Ajouter un média” de votre site WordPress ne fonctionne pas ? Ce petit problème peut rendre difficile l’ajout de photos ou de vidéos à vos publications. De nombreux utilisateurs/utilisatrices de WordPress sont confrontés à ce problème, et c’est difficile parce qu’il n’y a pas de message d’erreur pour les aider.
Heureusement, nous avons trouvé comment corriger ce problème. Nous savons ce qui est généralement à l’origine de ce problème et comment le corriger.
Dans ce guide, nous allons vous afficher deux façons de corriger votre bouton “Ajouter un média”. Nous avons un correctif rapide si vous êtes d’accord pour ajouter un peu de code. Nous avons également une étape par étape pour trouver ce qui cause le problème si vous voulez le résoudre complètement.

Pourquoi le bouton “Ajouter un média” de WordPress ne fonctionne-t-il plus ?
Le bouton “Ajouter un média” dans l’éditeur WordPress classique peut cesser de fonctionner en raison de conflits de scripts ou de styles dans vos extensions/éditrices ou thèmes sur votre site.

Le comportement par défaut de WordPress est de combiner tous les scripts et feuilles de style nécessaires et de les charger en même temps. Cette opération est généralement effectuée dans la zone d’administration de WordPress afin d’améliorer les performances et la vitesse.
Cela dit, s’il y a un conflit dans ces scripts ou styles, en particulier dans les extensions ou les thèmes, cela peut perturber la fonctionnalité JavaScript de l’éditeur de publications de WordPress. Cela peut désactiver le bouton “Ajouter un média”.
Ceci étant dit, voyons comment dépanner et corriger le bouton ” Ajouter un média ” qui ne fonctionne pas dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à une méthode spécifique :
Méthode 1 : Corrigez le bouton “Ajouter un média” qui ne fonctionne pas en ajoutant du code à wp.config.php
La solution rapide consiste à ajouter le code suivant à votre fichier wp-config.php. Pour ce faire, modifiez le fichier wp-config.php et ajoutez ce code juste avant la ligne qui dit : “C’est tout, arrêtez de modifier ! Bon blog” :
1 | define('CONCATENATE_SCRIPTS', false ); |
Ce code indique simplement à WordPress de charger chaque script séparément, ce qui aide à éviter un conflit JavaScript avec des scripts bogués et les fonctionnalités du cœur de WordPress.
Après avoir ajouté le module, rendez-vous sur l’écran de modification de la publication pour vérifier si le bouton “Ajouter un média” fonctionne désormais sur votre blog WordPress.
Note : D’après notre expérience, l’ajout de ce code n’est pas une bonne solution à long terme car vous avez toujours un script qui est à l’origine du problème. C’est pourquoi nous vous recommandons d’essayer également la méthode suivante.
Méthode 2 : Corrigez le bouton “Ajouter un média” qui ne fonctionne pas en dépannant votre thème ou votre extension.
Si vous souhaitez corriger ce problème à long terme, vous devez appliquer quelques astuces de dépannage WordPress de base pour déterminer quelle extension ou quel thème peut être à l’origine du problème.
Nous vous recommandons vivement de le faire sur votre site de staging plutôt que sur un site en direct. Voici un guide étape par étape sur la façon de créer un site de staging WordPress.
De plus, toutes les meilleures entreprises d’hébergement WordPress, comme Bluehost, SiteGround et WP Engine, proposent une fonctionnalité de staging en un clic.
Une façon de trouver la source du problème est d’utiliser l’outil Inspecter sur la page de l’éditeur classique. Il affichera les erreurs de la console, ce qui peut vous prospecter à la source du conflit.
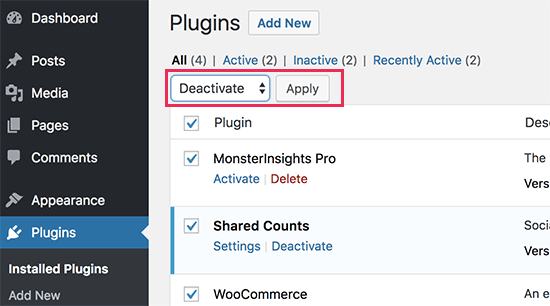
Une autre solution consiste à désactiver toutes les extensions WordPress et à vérifier si cela corrige le bouton “Ajouter un média”. Si c’est le cas, cela signifie que l’une des extensions est à l’origine du problème.
Pour plus de détails, vous pouvez consulter notre guide sur la manière de désactiver les extensions WordPress.

Vous pouvez maintenant activer les extensions une par une, et après avoir activé une extension, il vous suffit de cocher le bouton “Ajouter un média”. Cela vous aidera à trouver l’extension qui est à l’origine du problème.
Après avoir trouvé l’extension qui pose problème, vous pouvez la remplacer par une autre extension ou demander de l’aide à l’auteur de l’extension.
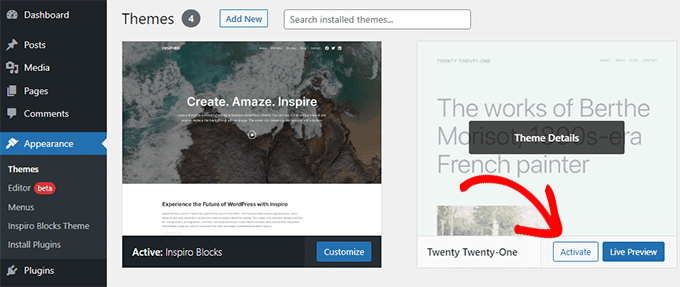
Si désactiver les extensions ne résout pas le problème, l’étape suivante consiste à passer temporairement à un thème WordPress par défaut comme Twenty Twenty-One ou Twenty Twenty-Three.

Si le fait de passer au thème par défaut corrige le problème, cela signifie que c’est votre thème qui est à l’origine du conflit. Vous pouvez alors demander du support à l’auteur/autrice du thème ou passer à un autre thème WordPress.
En direct, une fois que vous avez trouvé la source du problème sur votre site staging, vous pouvez appliquer le correctif à votre site WordPress en direct.
Facultatif : Envisagez de passer à l’éditeur de blocs Gutenberg
Bien que nous ayons fourni des solutions pour l’éditeur classique, il vaut la peine d’envisager un passage à l’éditeur de blocs Gutenberg. Cet éditeur plus récent pourrait uniquement résoudre votre problème de bouton ” Ajouter un média “, mais aussi offrir plusieurs autres avantages.
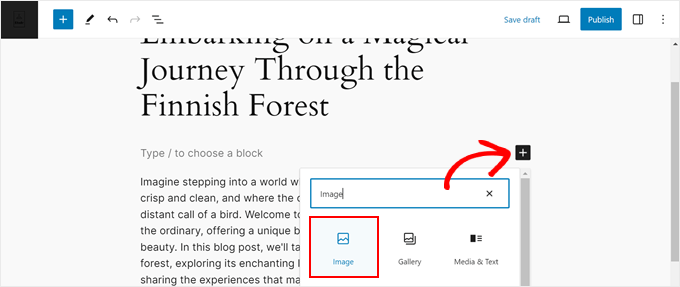
L’éditeur de blocs est désormais la norme dans WordPress, et il gère les médias différemment. Au lieu de s’appuyer sur un seul bouton “Ajouter un média”, chaque bloc peut avoir ses propres options d’insertion de médias.
Cela signifie que vous avez moins de chances de rencontrer le type de problème que nous abordons dans cet article.

En outre, comme WordPress continue d’évoluer, de nombreux plugins et thèmes sont optimisés principalement pour l’éditeur de blocs. Certaines mis en avant et fonctionnalités plus récentes peuvent ne pas être entièrement compatibles avec l’éditeur classique.
En passant à l’éditeur de blocs, vous vous assurez d’utiliser la version la plus récente et la plus largement supportée de WordPress.
Si vous êtes hésitant face à cette modification, ne vous inquiétez pas. Bien qu’il y ait une courbe d’apprentissage, vous pouvez lire notre guide sur l’utilisation de l’éditeur de blocs WordPress pour obtenir des instructions étape par étape.
Nous avons également un guide pour vous aider à résoudre les problèmes courants des éditeurs/éditrices de blocs.
Guides d’experts pour résoudre les erreurs courantes de WordPress
Vous rencontrez d’autres erreurs courantes avec WordPress? Consultez ces articles pour les corriger :
- Comment corriger les images mises en avant apparaissant deux fois dans les publications WordPress – Résolvez le problème frustrant des images mises en avant en double dans vos publications.
- Comment Corrigé l’Erreur HTTP de Téléversé d’Image dans WordPress – Dépannage et résolution des problèmes liés au téléversement d’images sur votre site WordPress.
- Comment corriger l’erreur “Post-Processing of Image Failed” dans WordPress – Apprenez à surmonter les échecs de téléversement des médias lors du téléversement dans votre médiathèque.
- Comment corriger le problème de l’éditeur de site vide dans WordPress (étape par étape) – Résoudre le problème d’un écran vide dans l’éditeur de site WordPress.
- Comment corriger les champs personnalisés qui ne s’affichent pas dans WordPress – Découvrez des solutions lorsque vos champs personnalisés disparaissent mystérieusement de l’éditeur.
- Comment corriger l’écran blanc de WordPress (étape par étape) – Naviguez à travers l’une des erreurs WordPress les plus redoutées avec notre guide complet.
- Comment corriger l’erreur 504 Gateway Timeout dans WordPress – Comprendre et résoudre cette erreur similaire liée au serveur qui affecte votre site WordPress.
- Comment Corrigé WordPress Nav Menu Apparence sous la barre d’administration – Apprenez ce qu’il faut faire si le menu de navigation de votre site est masqué ou se superpose à la barre d’administration.
- L’édition rapide de WordPress ne fonctionne pas ? Voici comment le Corrigé en Aucun Aucun – Trouvez pourquoi Quick Edit cesse de fonctionner ou disparaît et comment vous pouvez le corriger facilement.
Nous espérons que cet article vous a aidé à apprendre comment corriger le problème du bouton ” Ajouter un média ” qui ne fonctionne pas sur WordPress. Vous pouvez également consulter notre guide sur la façon de corriger l’erreur de publication Planifié manqué dans WordPress et nos choix d’experts pour les meilleures extensions WordPress pour la gestion des images.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Megan Alves
Hello! I don’t even have an “add media” button on my new post screen. I’ve used word press before (different account) and I’ve never seen this.
Can you advise?
Megan
WPBeginner Support
WordPress has moved to the block editor which is why you don’t see the add media button. You would want to take a look at our guide on how to use the block editor here: https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Tabish Hyyat
Thanks! I was the one who asked it, But the thing is that I have been testing it in a micro blogging theme (P2) and wanted to remove footer credits, so after I tried plugins, I removed code after which the upload problem occurred on the FRONT END. Now this link is not for advertising purposes, but I want you to have a look here: I put back the code but even now it doesn’t do as it should.
WPBeginner Support
Hi Tabish,
Please try deactivating all WordPress theme and switching to a default theme. We suspect that using autoptimize plugin may be causing the issue.
Admin