L’une des choses que nous avons trouvées importantes lors de la création d’un site pour une entreprise disposant d’un emplacement physique est l’ajout d’une carte.
Bien que Google Maps soit souvent le choix de prédilection, nous avons découvert que Bing Maps peut être une excellente alternative, offrant des fonctionnalités uniques et parfois des temps de trajet plus précis.
Dans cet article, nous allons vous afficher comment intégrer facilement Bing Maps dans WordPress, étape par étape.

Pourquoi ajouter Bing Maps dans WordPress (et pas Google Maps) ?
Si vous gérez un magasin, un restaurant, un salon de coiffure, une attraction touristique ou toute autre activité physique, l’ajout de Bing Maps à votre site permettra aux clients/clientes de vous trouver plus facilement.

Les clients/clientes potentiels peuvent également obtenir des itinéraires pour se rendre à votre entreprise et partager facilement votre emplacement avec leurs amis et leur famille. Non seulement cela, mais le fait d’embarquer Bings Maps peut améliorer votre SEO WordPress et rendre votre site plus visible dans les recherches locales.
Lorsqu’il s’agit d’ajouter une carte à WordPress, Google Maps peut sembler être le choix le plus évident, d’autant plus qu’ils offrent un localisateur de magasins Google Maps.
Toutefois, ces dernières années, Bing Maps est devenu plus populaire, et les deux services offrent des fonctionnalités, une couverture géographique et des données légèrement différentes. En particulier, de nombreuses personnes pensent que Google Maps surestime le temps nécessaire pour atteindre votre destination.
Si vous n’êtes pas satisfait de Google Maps ou si vous préférez simplement Microsoft à Google, Bing Maps est une excellente alternative.
Ceci étant dit, voyons comment vous pouvez ajouter Bing Maps à votre site WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour naviguer à travers les étapes :
Étape par étape : Installation d’une extension Bing Map et obtention de votre clé API
Auparavant, vous pouviez embarquer une carte Bing en générant un code d’intégration à partir de la plateforme. Cependant, lorsque nous avons essayé cette méthode, elle ne fonctionne plus.
Pour cette raison, la façon la plus simple d’embarquer votre carte Bing sur WordPress est d’utiliser Ultimate Maps de Supsystic. Cette extension facilite l’intégration des cartes Bing, des cartes Leaflet et d’autres alternatives à Google Maps.
C’est également une option intéressante si vous gérez un répertoire d’entreprises, pour lequel il peut être nécessaire d’ajouter une carte à chaque page.
Note : Vous pouvez notifier que cette extension n’a pas été testée avec la dernière version de WordPress. Mais nous l’avons testé nous-mêmes et il a fonctionné correctement pour les besoins de ce tutoriel.
Vous pouvez consulter notre article sur l’opportunité d’utiliser des extensions non testées avec votre version de WordPress pour en savoir plus.
La première chose à faire est d’installer et d’activer l’extension Ultimate Maps by Supsystic. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Pour utiliser cette extension avec Bing Maps, vous aurez besoin d’une clé API de Bing Map.
Pour obtenir cette clé, il suffit de créer un compte dans le Bing Maps Dev Center. Si vous avez déjà un compte Microsoft, vous pouvez vous connecter à l’aide de vos informations de connexion Microsoft.

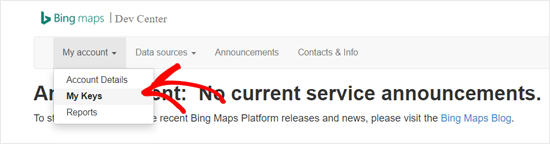
Après vous être connecté à votre compte, cliquez sur le menu “Mon compte”.
Sélectionnez ensuite “Mes Sélectionnés”.

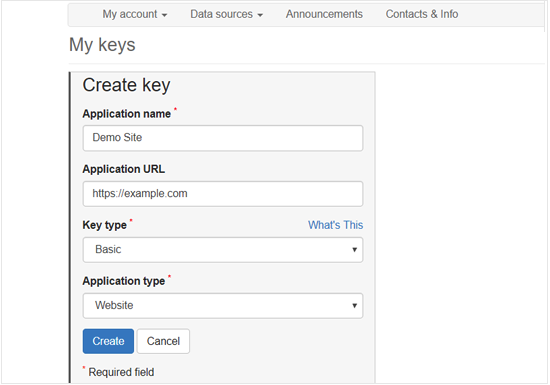
Sur l’écran suivant, vous devez renseigner les informations relatives à votre blog ou site WordPress.
Cliquez ensuite sur “Créer”.

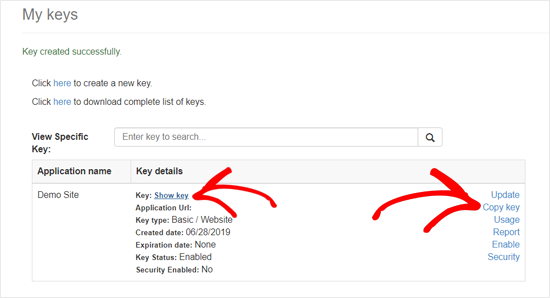
Après quelques instants, le message suivant s’affiche : “Clé créée avec succès”.
Vous pouvez maintenant cliquer sur “Afficher la clé” et copier la clé API de Bing Maps, ou simplement cliquer sur le lien “Copier la clé”.

Étape par étape : Coller la Clé de l’API et créer des catégories de marqueurs
L’étape suivante consiste à coller la clé dans les Réglages de l’extension.
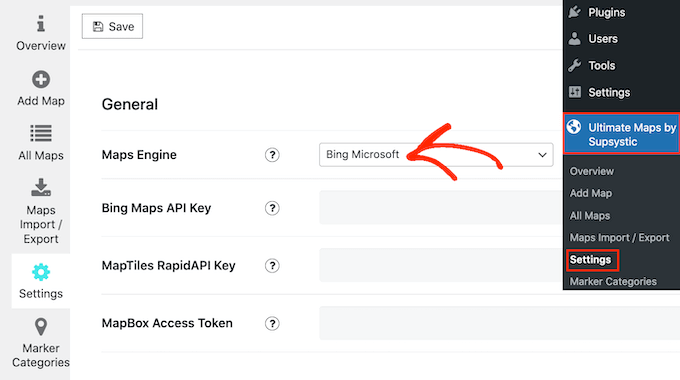
Dans votre Tableau de bord WordPress, vous devez aller sur Ultimate Maps by Supsystic ” Réglages. Ensuite, ouvrez le menu déroulant ” Moteur de cartes ” et choisissez ” Bing Microsoft “.

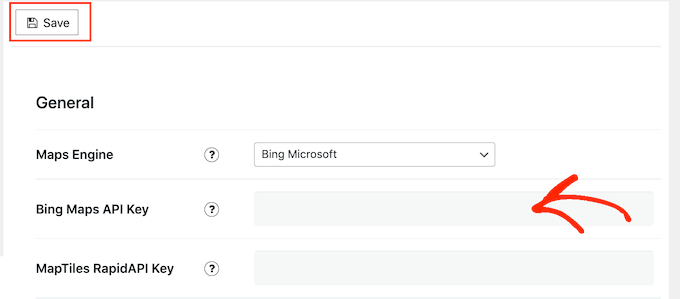
Vous pouvez maintenant coller la clé de l’API dans le champ “Clé de l’API de Bing Maps”.
N’oubliez pas de cliquer sur le bouton “Enregistrer”.

Ensuite, vous pouvez ajouter des catégories de marqueurs. Similaires aux catégories et aux identifiants dans WordPress, ces catégories peuvent aider à organiser les points d’intérêt sur votre carte.
Par exemple, si vous créez une carte pour les touristes, vous pouvez créer des catégories telles que “Hébergement”, “Restaurants” et “Attractions”.
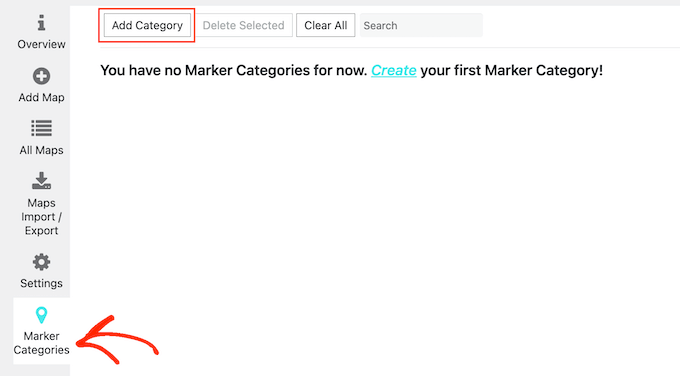
Pour créer une catégorie, il suffit de sélectionner l’onglet “Catégories de marqueurs” et de cliquer sur “Ajouter un module”.

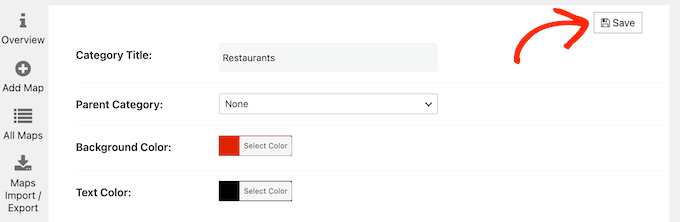
Vous pouvez désormais ajouter un titre, modifier l’arrière-plan et la couleur du texte, et assigner des catégories enfants à des catégories parents.
Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur “Enregistrer”.

Pour créer d’autres catégories, il suffit de cliquer sur le bouton “Ajouter une catégorie”.
Étape 3 : Personnalisation de votre carte Bing
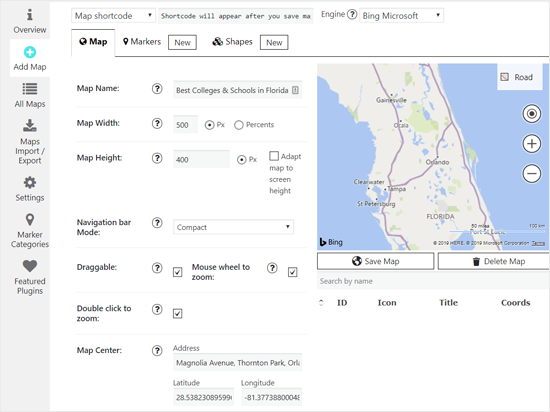
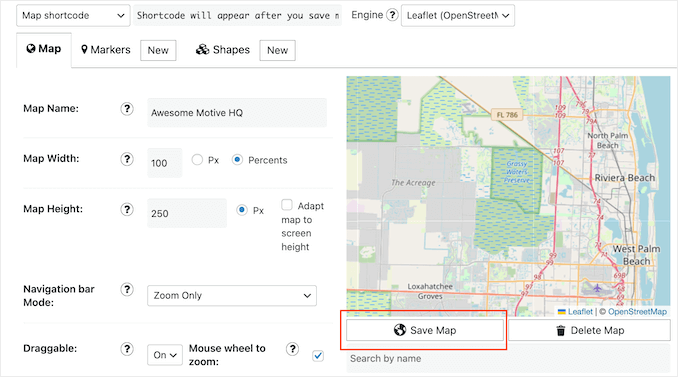
Cliquez ensuite sur l’onglet “Ajouter une carte”. Vous pouvez maintenant saisir un nom pour la carte, définir sa largeur et sa hauteur, choisir un mode de barre de navigation, etc.

Vous pouvez également configurer des options permettant de faire glisser la carte de Bing, d’utiliser le double clic pour zoomer, etc.
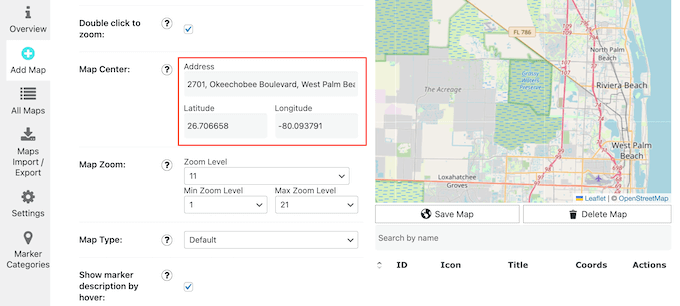
Plus important encore, dans “Map Center”, saisissez l’emplacement que vous souhaitez afficher. Vous pouvez saisir l’adresse ou les valeurs de longitude et de latitude.

Cette page comporte de nombreux réglages. Il est donc utile de passer en revue toutes les options et d’apporter les modifications nécessaires.
Lorsque vous êtes satisfait de la façon dont la carte est configurée, il vous suffit de cliquer sur “Enregistrer la carte”.

Vous pouvez ensuite mettre en évidence un ou plusieurs Emplacements sur la carte à l’aide de marqueurs.
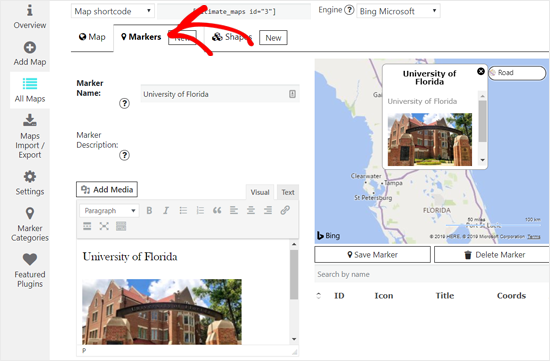
Pour commencer, cliquez sur l’onglet Marqueurs, puis saisissez un nom pour le marqueur. En règle générale, vous souhaiterez utiliser le nom du lieu ou de l’organisation, mais vous pouvez saisir le nom de votre choix.

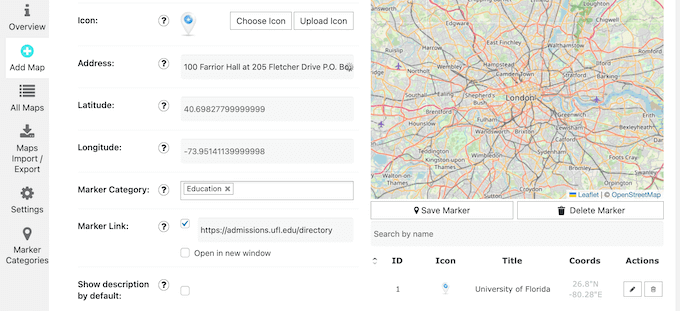
Vous pouvez ensuite ajouter du texte et des images à la description du marqueur. Vous pouvez également choisir une icône pour le marqueur.
Une fois cette étape franchie, vous devez saisir une adresse pour le marqueur et sélectionner une catégorie de marqueur.

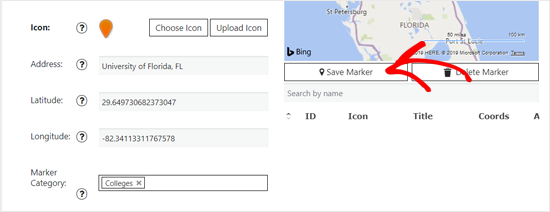
Lorsque vous êtes satisfait de la façon dont tout est configuré, cliquez sur “Enregistrer le marqueur”.
Pour ajouter d’autres marqueurs, il suffit de suivre la même procédure que celle décrite ci-dessus.

Au fur et à mesure que vous ajoutez des marqueurs, la Prévisualisation de la carte se met à jour automatiquement.
Étape par étape : Contenu embarqué du plan du site Bing sur votre site WordPress
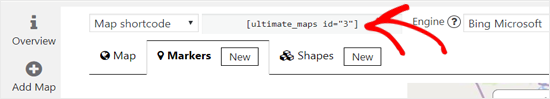
Lorsque vous avez fini de personnaliser la carte, copiez le code court situé à côté de ” Map shortcode “.

Si vous ne voyez pas de code court, assurez-vous d’avoir enregistré la carte.
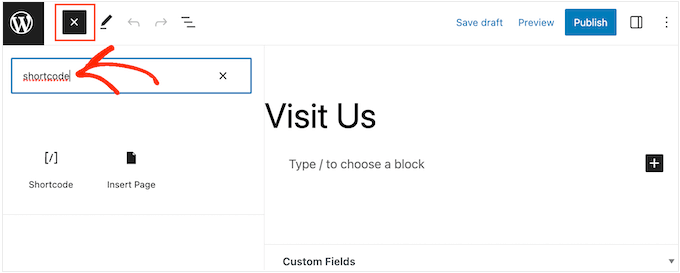
Vous pouvez maintenant ouvrir la publication ou la page WordPress dans laquelle vous souhaitez intégrer la carte Bing. Il vous suffit de cliquer sur l’icône “Ajouter un nouveau bloc +” et de taper “Shortcode”.

Lorsque le bon bloc s’affiche, cliquez pour l’ajouter à la page.
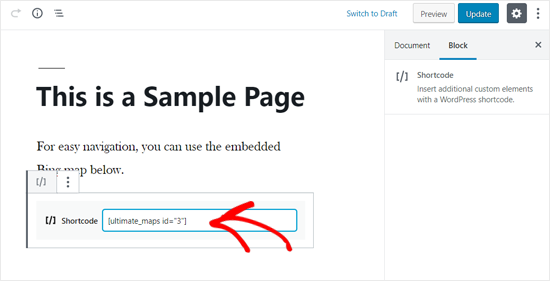
Il suffit maintenant de coller le code court Bing Map dans le bloc.

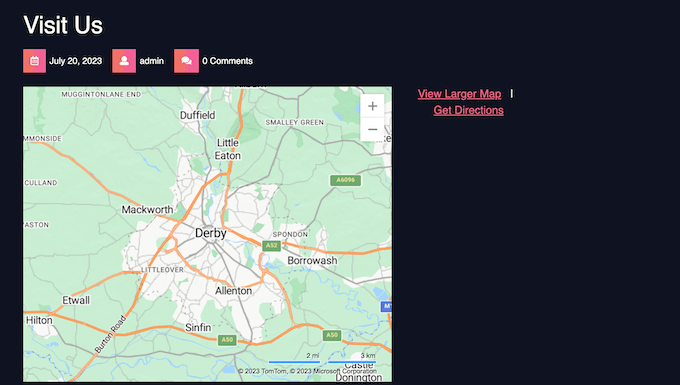
Pour mettre la carte en direct, cliquez sur le bouton “Mettre à jour” ou “Publier”. Maintenant, si vous visitez votre site, vous verrez la carte Bing en action.
Découvrez d’autres façons d’embarquer des éléments sur WordPress
Vous souhaitez intégrer d’autres éléments sur votre site WordPress qu’une carte Bing ? Consultez les articles ci-dessous :
- Comment facilement Contenu embarqué des vidéos dans les publications de blog WordPress
- Comment facilement Contenu embarqué du code iFrame dans WordPress
- Comment Contenu embarqué PDF, Spreadsheet, et autres dans les publications de blog WordPress
- Comment embarquer des tweets réels dans des publications de blog WordPress
- Comment embarquer une playlist YouTube dans WordPress (Meilleure méthode)
- Comment facilement embarquer Instagram dans WordPress (étape par étape)
- Comment embarquer un formulaire Google dans WordPress
- Comment embarquer une diffusion directe de YouTube en WordPress
- Comment Contenu Embqué des Albums Facebook dans WordPress (La Méthode Facile)
- Comment Contenu embarqué des publications de blogs Medium sur WordPress (méthode facile)
- Comment embarquer un flux de groupe Facebook dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement Bing Maps dans WordPress. Vous pouvez également consulter notre guide complet sur la façon de créer un popup WooCommerce pour augmenter les ventes ou notre choix d’expert du meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the practical guide. So far I only had experience with google maps. I will definitely try to integrate BING maps as well, in order to test their functions and possibly also the loading speed.
Jiří Vaněk
Thanks for the tip, I actually never thought of using maps other than Google. But I’m all about speed. Google Maps slows down page loading a lot. Are Bing and Microsoft better off?
WPBeginner Support
The maps would require a similar amount of load time at the moment.
Admin
GODZILLA491
I don’t know why but it doesn’t work.
I found your tutorial after several minutes spent doing the same things you do but all i had is a blank post.
With google it works, but i need to use bing maps.
WPBeginner Staff
We have a video tutorial for that on our YouTube Channel, don’t forget to subscribe:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita
how do I find a video on adding google maps