Personnaliser votre magasin WooCommerce est essentiel pour créer une expérience d’achat qui reflète vraiment votre marque et répond aux besoins de vos clients/clientes. Mais, si vous n’êtes pas familier avec le codage, modifier les pages de WooCommerce peut sembler décourageant.
Chez WPBeginner, nous avons écrit de nombreux tutoriels liés à WooCommerce et avons aidé les gens à construire des entreprises de commerce électronique réussies. Nous comprenons que tout le monde n’a pas un arrière-plan dans le développement web, c’est pourquoi nous nous engageons à fournir des méthodes adaptées aux débutants.
L’amélioration de vos pages WooCommerce peut améliorer l’expérience des utilisateurs, stimuler les conversions et mieux refléter l’identité de votre marque.
Dans cet article, nous allons vous afficher comment modifier facilement les pages de WooCommerce pour faire plus de ventes sans aucune compétence en codage.

Pourquoi modifier les pages de WooCommerce pour votre stocker en ligne ?
WooCommerce crée de nombreuses pages pour afficher les produits, la boutique, le compte, la caisse et les fonctionnalités du panier pour votre stock en ligne.
Par défaut, votre thème WordPress contrôle l’apparence de ces pages. Il existe une tonne de thèmes WooCommerce géniaux parmi lesquels vous pouvez choisir.
Cependant, modifier ces pages n’est pas aussi simple qu’il n’y paraît.
Par exemple, vous ne pourrez peut-être pas afficher des produits supplémentaires, ajouter des fonctionnalités de vente incitative, modifier la mise en page, etc.
C’est là que SeedProd entre en jeu. C’est l’extension ultime de constructeur de page WooCommerce. Il vous permet d’utiliser un outil intuitif de glisser-déposer pour concevoir vos pages WooCommerce.
Au fil des ans, beaucoup de nos marques partenaires se sont appuyées sur lui pour créer leurs pages d’atterrissage et même des thèmes personnalisés entiers. Pour en savoir plus, consultez notre Avis SeedProd.

La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Pour les différentes méthodes de cet article, nous utiliserons la version SeedProd Pro, car elle dispose des fonctionnalités nécessaires pour modifier les pages WooCommerce.
Lors de l’activation, vous devez vous rendre sur la page ” Réglages ” de SeedProd pour saisir la clé de licence de votre extension. Vous pouvez trouver cette information dans votre compte sur le site de SeedProd.

Après avoir saisi/saisie votre clé de licence, vous êtes prêt à partir. Vous pouvez maintenant modifier et créer des pages WooCommerce hautement optimisées pour votre stock en ligne.
Cela étant dit, voyons comment modifier les pages de WooCommerce étape par étape.
Vous pouvez cliquer sur l’un des liens ci-dessous pour accéder à la méthode de votre choix :
- Create a Completely Custom WooCommerce Theme
- Customize the WooCommerce Checkout Page
- Customize the WooCommerce Checkout Form
- Add One-Page Checkout in WooCommerce
- Add a Slide-In Cart to WooCommerce
- Customize the WooCommerce Cart Page
- Edit WooCommerce Product Pages
- Customize the Shop Page for Your WooCommerce Store
- Customize WooCommerce Thank You Page
Créer un thème WooCommerce entièrement personnalisé
SeedProd est livré avec un constructeur de thème WooCommerce complet et terminé. Cela vous permet de remplacer votre thème WooCommerce par un thème personnalisé de votre cru.
L’avantage de cette approche est que vous bénéficiez d’une plus grande flexibilité lors de la modification de votre thème WooCommerce. Vous pouvez modifier n’importe quelle page à l’aide d’un simple outil de glisser-déposer.
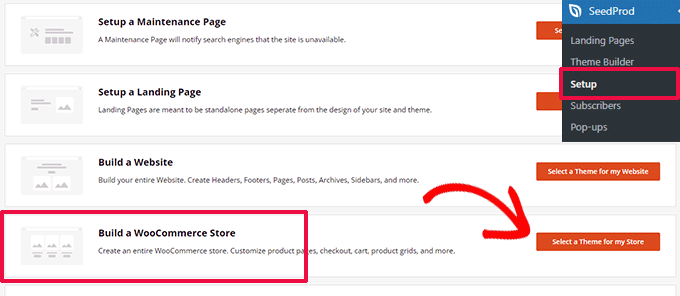
Pour Premiers pas, il suffit d’aller sur la page de configuration de SeedProd “ et de cliquer sur le bouton ” Sélectionné un thème pour mon magasin ” à côté de l’option ” Construire un magasin WooCommerce “.

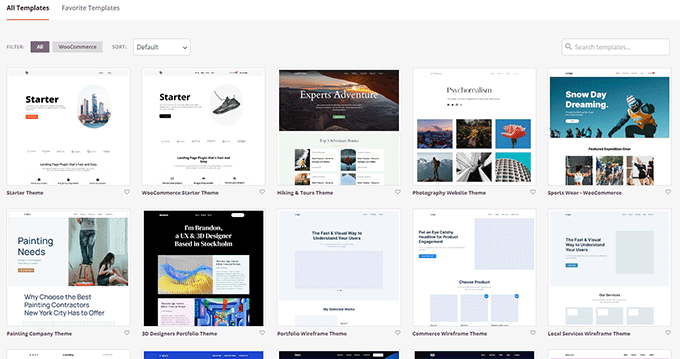
Ensuite, l’extension vous affichera de nombreux thèmes WooCommerce prêts à l’emploi que vous pouvez utiliser comme point de départ.
Il suffit de cliquer sur un modèle pour le sélectionner.

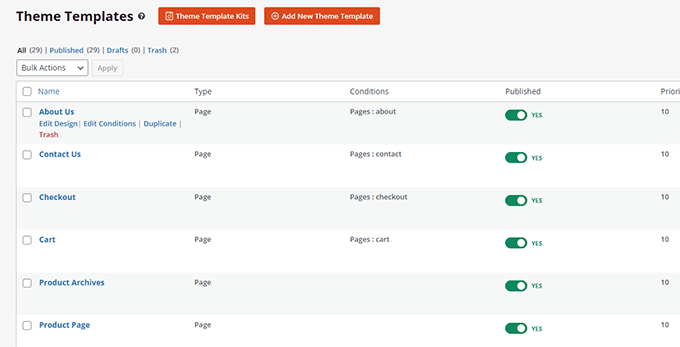
Chaque thème WooCommerce ou WordPress est une collection de modèles affichant différentes zones de votre site ou de votre stock en ligne.
SeedProd va maintenant générer ces modèles pour votre thème et vous en afficher la liste.

Vous pouvez maintenant passer votre souris sur un modèle et cliquer sur le lien “Modifier le modèle” pour commencer à le modifier.
Ceci lancera l’interface du constructeur de page de SeedProd.

Vous pouvez ajouter tous les éléments de base d’un site dans la colonne de gauche. À droite, vous verrez un aperçu en direct de la page que vous êtes en train de modifier.
Vous pouvez aussi simplement pointer et cliquer sur un article pour le modifier.

SeedProd est livré avec tous les blocs WooCommerce dont vous aurez besoin pour construire un thème WooCommerce orienté vers la vente.
Lorsque vous avez terminé de modifier un modèle, il vous suffit de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.

Il suffit de répéter le processus pour modifier d’autres modèles dans votre thème WooCommerce personnalisé.
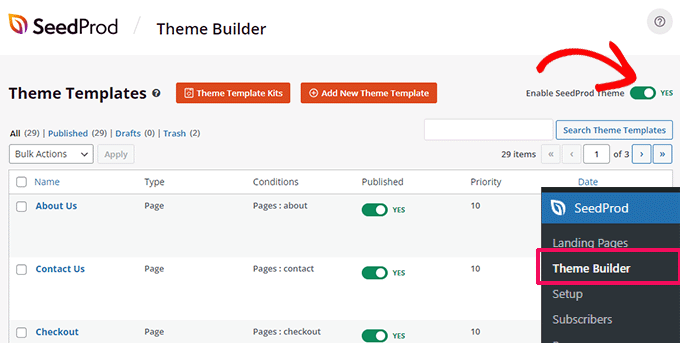
Une fois que vous avez fini de modifier toutes les pages, allez à la page SeedProd ” Constructeur de thème et permutez le commutateur ‘Activer le thème SeedProd’.

Votre thème WooCommerce personnalisé remplacera désormais votre thème WooCommerce existant.
Maintenant, vous pouvez visiter votre site WordPress pour le voir en action.

Pour en savoir plus, consultez notre tutoriel terminé sur la création d’un thème WordPress personnalisé sans codage.
En revanche, si vous souhaitez continuer à utiliser votre thème WooCommerce existant et modifier uniquement certaines parties de votre site, poursuivez votre lecture.
Personnaliser la page de commande de WooCommerce
La page de commande de tout magasin d’e-commerce est l’une des étapes les plus importantes du parcours client/cliente.
Par défaut, WooCommerce est livré avec une expérience de paiement ordinaire, qui n’est pas optimisée pour les ventes et les conversions.

De petites modifications de la page de Commande peuvent vous aider à augmenter les ventes et à réduire les abandons de panier sur votre stock.
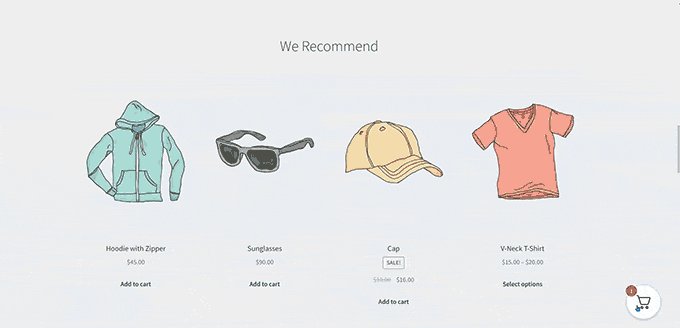
Par exemple, vous pouvez afficher des produits similaires avec un module “Ajouter au panier” sur la page de Commande afin que les utilisateurs/utilisatrices puissent voir quelque chose d’autre qu’ils veulent acheter également.
Pour créer votre page de commande personnalisée, il vous suffit de vous rendre dans SeedProd ” Pages d’atterrissage et de cliquer sur ‘Ajouter une nouvelle page d’atterrissage’.

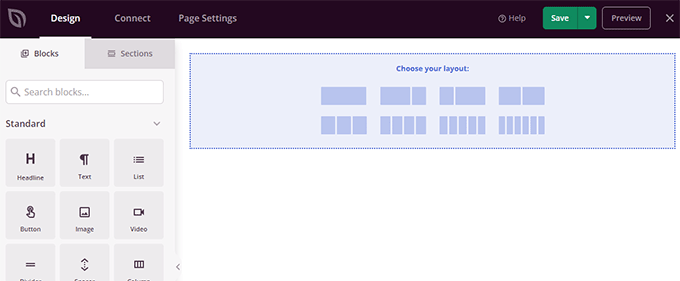
Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l’un des modèles proposés à l’écran et le modifier pour créer une page de commande, ou partir d’un modèle vierge.

Nous utiliserons le modèle vierge pour ce tutoriel, mais vous pouvez choisir n’importe lequel d’entre eux.
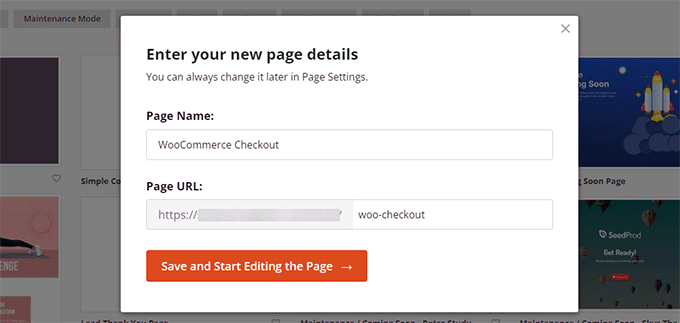
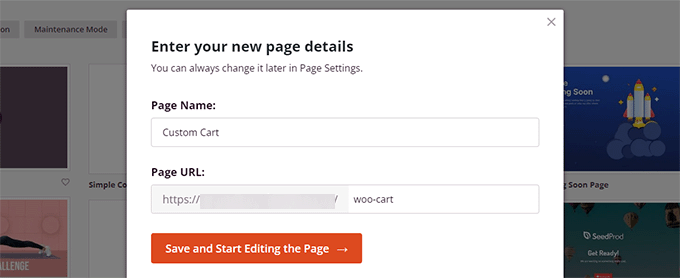
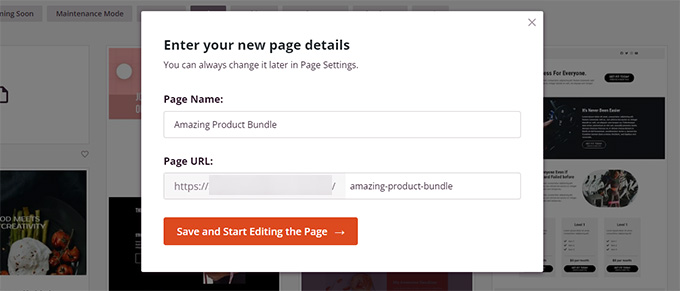
Ensuite, vous devrez fournir un titre et une URL pour la page. Vous pouvez utiliser tout ce qui vous aide à identifier facilement cette page.

Cliquez sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.
Ceci lancera l’interface du Constructeur de page de SeedProd, où vous pouvez simplement faire glisser et déposer des blocs pour construire votre page.

En-tête et personnalisation de l’en-tête avec votre marque.
SeedProd est livré avec des sections, qui sont des collections de blocs qui sont souvent utilisés ensemble. Pour ajouter un module d’en-tête, cliquez sur l’onglet ” Sélectionné ” et sélectionnez la catégorie ” En-tête “.

Placez ensuite votre souris sur un en-tête et cliquez sur le bouton “Ajouter (+)” pour l’insérer dans votre page.
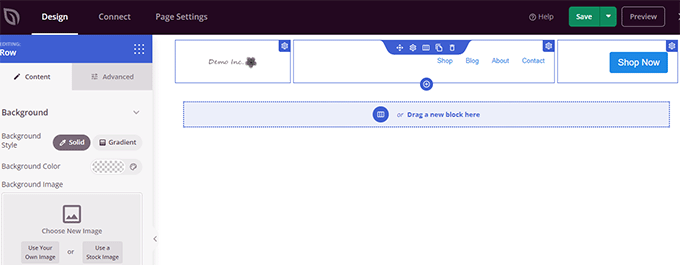
Vous pouvez désormais modifier la section de l’en-tête en cliquant simplement sur chaque bloc et en le remplaçant par votre propre logo, votre menu et votre appel à l’action.

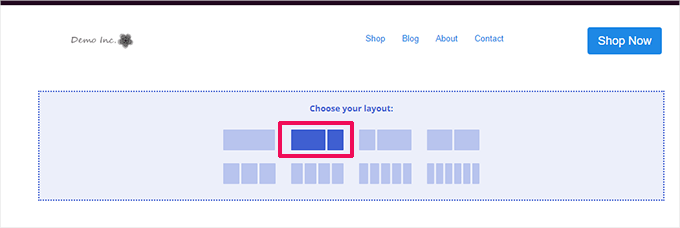
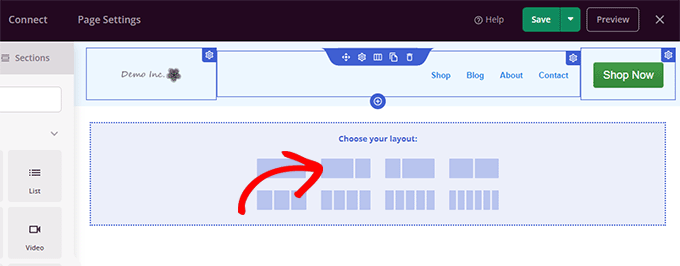
Une fois que vous êtes satisfait de l’en-tête, ajoutez une mise en page en deux colonnes.
Vous pouvez utiliser cette mise en page en deux colonnes pour afficher le formulaire de commande et les produits de vente incitative, les témoignages et d’autres éléments.

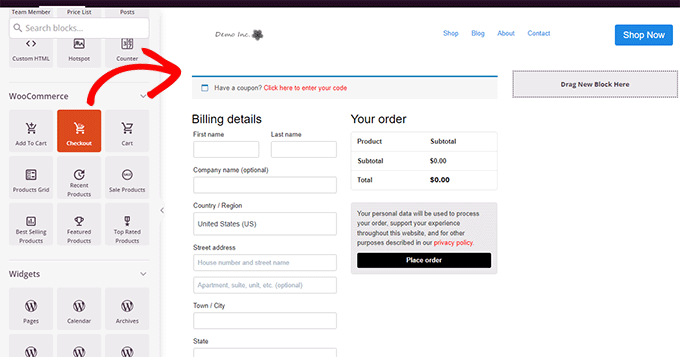
Ensuite, vous devez ajouter le bloc Commande dans le menu de gauche.
Ajoutez-le à la colonne de gauche, qui est plus large et apparaîtra en premier sur les appareils mobiles.

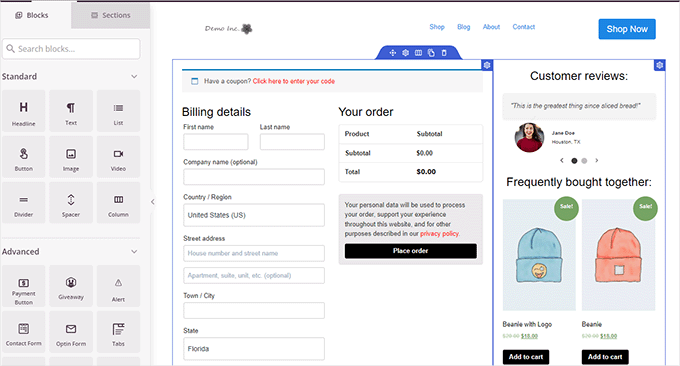
Ensuite, vous devez ajouter des blocs dans la colonne de droite. C’est la zone que vous pouvez utiliser pour convaincre les utilisateurs/utilisatrices de terminer l’achat.
Vous pouvez y ajouter un bloc de témoignages ou afficher vos produits les plus populaires.

Voici quelques éléments supplémentaires que vous pouvez ajouter à votre page de Commande afin de l’améliorer pour augmenter les conversions :
- Des badges de confiance comme les badges de paiement sécurisé fournis par PayPal et Stripe ou votre score d’avis Trustpilot.
- Plus de preuves sociales, comme l’activité des clients/clientes en temps réel.
- Le bloc Avis d’entreprises dans SeedProd pour afficher les avis de Google
Une fois que vous avez fini de modifier votre page de commande, n’oubliez pas de cliquer sur la flèche située à côté de “Enregistrer”, puis de cliquer sur “Publier” dans le coin supérieur droit de l’écran.

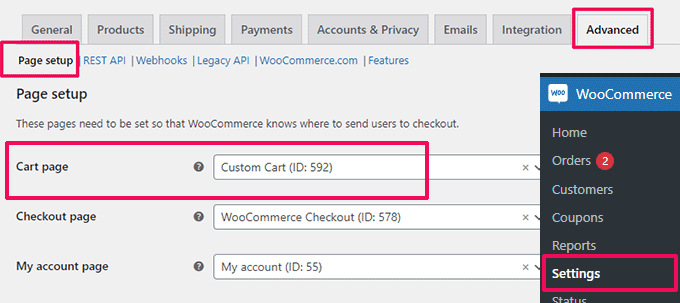
Ensuite, vous devez indiquer à WooCommerce de commencer à utiliser votre page de paiement personnalisée pour tous les clients/clientes.
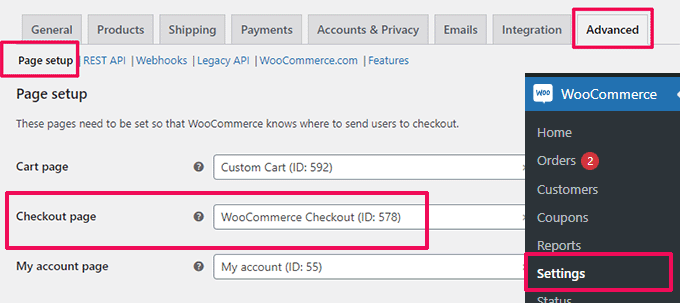
Rendez-vous sur la page ” Réglages ” de WooCommerce et passez à l’onglet ” Avancé “.

Sous l’onglet “Sélectionné”, sélectionnez votre page de commande personnalisée dans l’option “Page de commande”. N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos Réglages.
Vous pouvez désormais vous rendre dans votre stock dans un nouvel onglet du navigateur et essayer la nouvelle expérience de Commande en ajoutant un produit à votre panier.

Pour plus de détails, vous pouvez consulter notre tutoriel sur la personnalisation de la page de commande de WooCommerce.
Astuce supplémentaire : Vous voulez voir les performances de votre nouvelle page de panier ? Consultez notre tutoriel sur le suivi des conversions WordPress pour les débutants afin de suivre toutes vos conversions.
Personnaliser le formulaire de commande de WooCommerce
La page de commande est l’un des endroits où de nombreux utilisateurs/utilisatrices abandonnent leur panier.
Le moyen le plus simple de s’assurer que les utilisateurs/utilisatrices terminent leurs achats est d’offrir une meilleure expérience de commande.
C’est là que FunnelKit peut vous aider. C’est l’un des meilleurs constructeurs d’entonnoirs de vente pour WooCommerce qui vous permet d’optimiser les entonnoirs, les pages de paiement, l’expérience du panier, et plus encore.

Nous avons nous-mêmes testé cet outil à de nombreuses reprises pour différents usages, et nous le recommandons vivement.
Il dispose de dizaines de modèles, d’un assistant de construction d’entonnoir et d’une modification par glisser-déposer pour vos pages de panier et de validation. Pour en savoir plus, consultez notre Avis sur FunnelKit.
Tout d’abord, vous devez vous inscrire à une offre FunnelKit en visitant leur site.
Note : Vous aurez besoin au moins de l’offre Plus pour déverrouiller les entonnoirs de vente, les upsells, les triers de commande, ainsi que d’autres fonctionnalités.
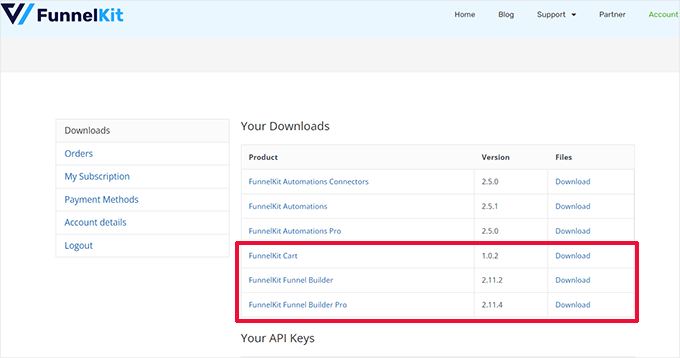
Ensuite, vous devez installer et activer les extensions FunnelKit Constructeur et FunnelKit Constructeur Pro. Vous les trouverez sous votre compte sur le site de FunnelKit.

Besoin d’aide ? Consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Lors de l’activation, il vous sera demandé de fournir les clés de licence de votre extension. Vous pouvez les trouver sur la même page Téléchargements sous votre compte sur le site de FunnelKit.
Une fois que vous avez terminé, vous êtes prêt à personnaliser le formulaire de commande de WooCommerce.
Il suffit d’aller sur la page FunnelKit ” Store Commande dans le tableau de bord WordPress et de cliquer sur le bouton ‘Create Store Commande’.

Dans l’écran suivant, vous devez d’abord choisir l’interface de votre éditeur.
Les modèles FunnelKit peuvent être modifiés avec l’éditeur Gutenberg par défaut, Elementor, Divi, Oxygen, ou tout autre constructeur de page en utilisant des codes courts.
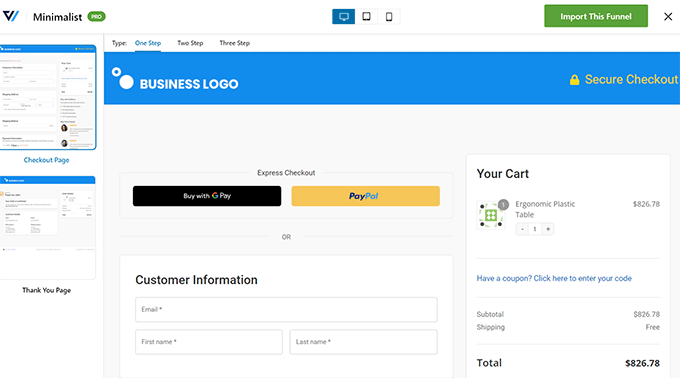
Ensuite, vous devez choisir un modèle. Il existe des dizaines de modèles magnifiques parmi lesquels vous pouvez choisir. Il vous suffit de cliquer sur le bouton “Prévisualisation” pour voir un aperçu en direct du modèle.
Vous pouvez choisir entre une page de paiement en une étape ou en plusieurs étapes dans la Prévisualisation. Ensuite, il vous suffit de cliquer sur le bouton ” Importer cet entonnoir ” en haut de la page.

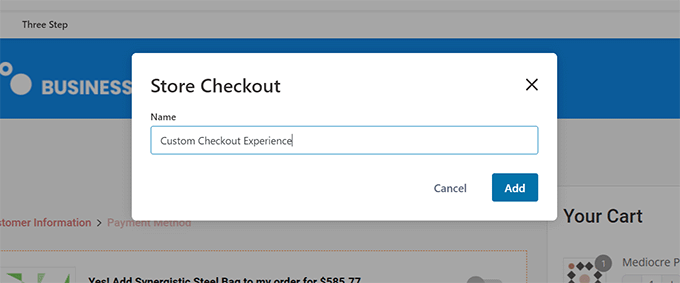
Ensuite, il vous sera demandé de saisir un nom pour votre entonnoir.
Vous pouvez lui donner n’importe quel nom qui vous aidera à l’identifier ultérieurement. Cliquez ensuite sur le bouton “OK” pour continuer.

FunnelKit va maintenant créer votre page de personnalisation de la caisse.
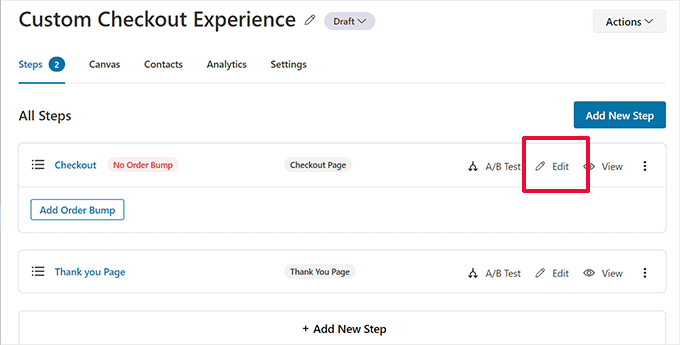
Ensuite, vous verrez le Tableau de bord de la page. De là, vous pouvez modifier votre page de commande, ajouter des étapes par étapes, ou ajouter un bump de commande.

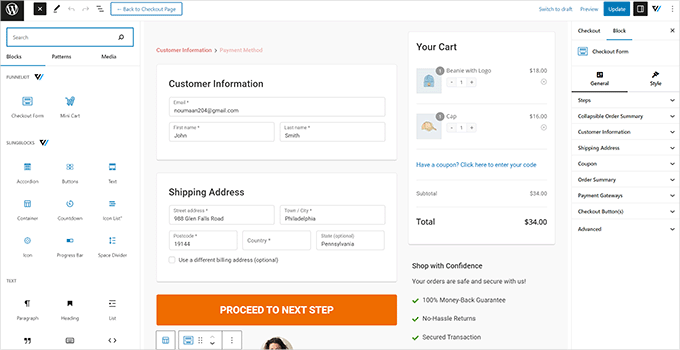
La modification d’une page l’ouvre dans l’éditeur/éditrices que vous avez choisi précédemment.
Pour ce tutoriel, nous avons choisi Gutenberg. Chaque article de la page de Commande est un bloc que vous pouvez modifier en cliquant simplement pour le sélectionner.

Vous pouvez également ajouter de nouveaux modules en cliquant sur le bouton “Ajouter un module”.
Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton “Mise à jour”.
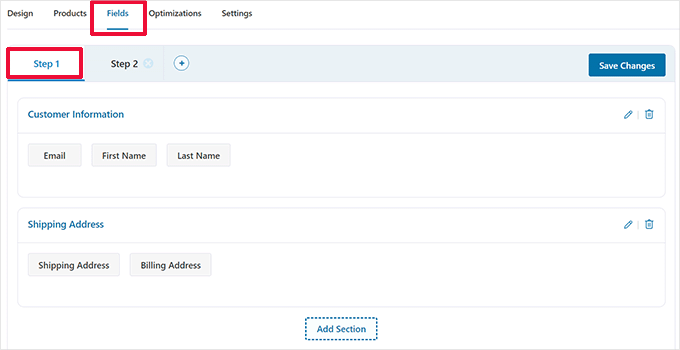
Cela vous ramènera au tableau de bord de la page Commande. A partir de là, vous devez passer à l’onglet “Champs”.

C’est ici que vous pouvez modifier les champs du formulaire de commande. Dans cet exemple, nous utilisons un formulaire de paiement en deux étapes. Cela vous permet de saisir les informations de contact avant le paiement.
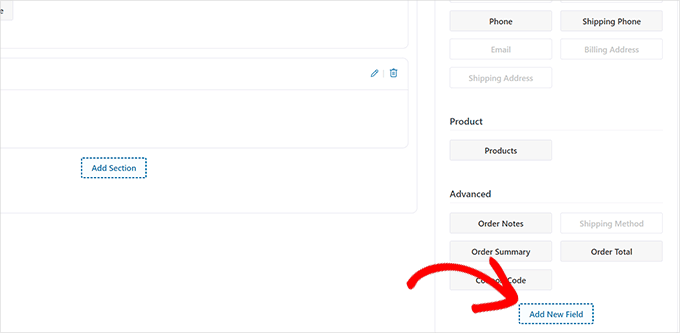
Vous pouvez également ajouter de nouveaux champs de formulaire depuis la colonne de droite. Par défaut, l’extension affiche les champs de commande couramment utilisés.
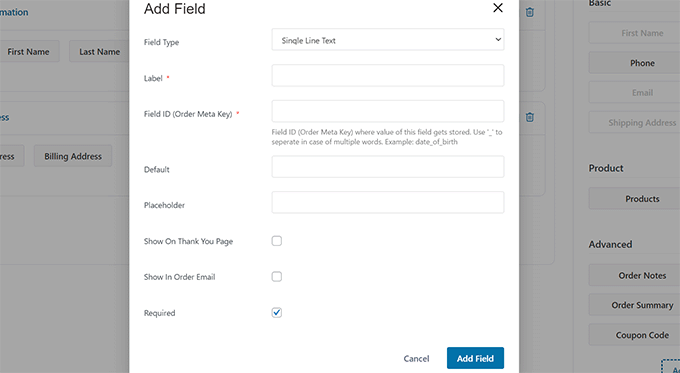
Toutefois, vous pouvez cliquer sur le bouton “Ajouter un nouveau champ” pour ajouter un champ de formulaire personnalisé.

Une fenêtre surgissante s’affiche, dans laquelle vous pouvez choisir le type de champ, fournir une clé Meta et saisir un libellé.
Vous pouvez également rendre le champ “obligatoire” et l’assigner à la page de commande ou de remerciement.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker les réglages de votre formulaire.
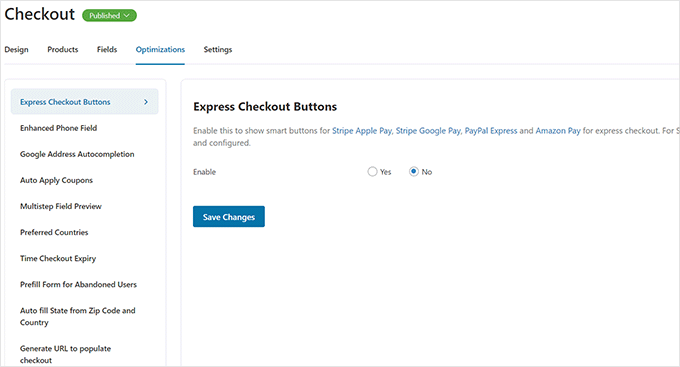
FunnelKit est livré avec un tas d’optimisations que vous pouvez ajouter à votre page de paiement pour une expérience sans friction.
Il vous suffit de passer à la page “Optimisations”, et vous verrez une liste d’optimisations que vous pouvez appliquer à la page de commande.

Il suffit de cliquer sur une optimisation pour la configurer, puis de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos modifications.
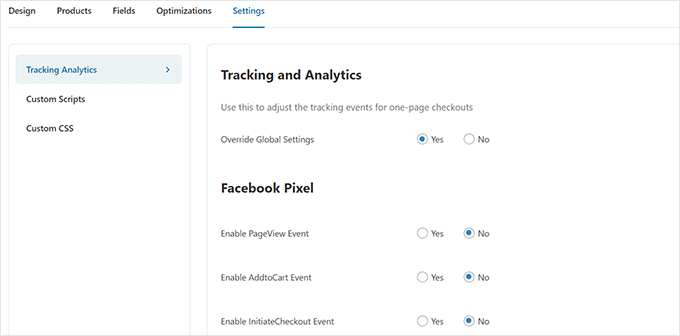
Ensuite, passez à l’onglet ” Réglages ” pour activer les Statistiques, le pixel Facebook, les scripts personnalisés ou le CSS dans votre entonnoir de paiement.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour appliquer vos modifications.
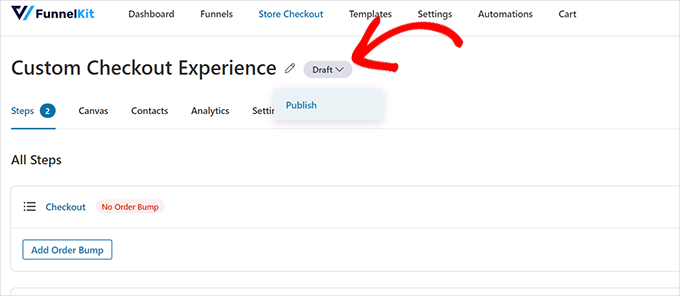
Enfin, vous devez cliquer sur le bouton ” Brouillon ” à côté du titre de la page de Commande et le modifier en ” Publier “. Cela remplacera votre page de commande existante par l’entonnoir personnalisé que vous venez de créer.

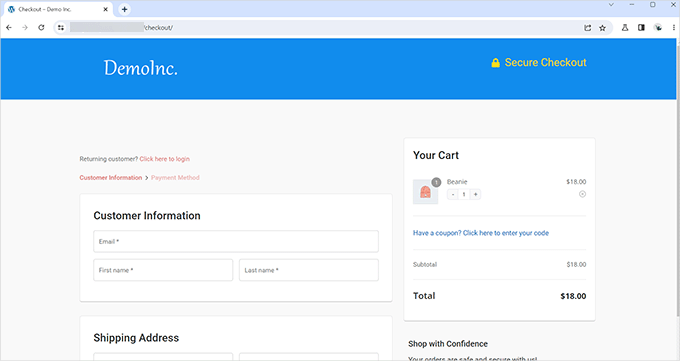
Vous pouvez maintenant visiter votre magasin dans un nouvel onglet du navigateur pour tester l’expérience de commande personnalisée que vous avez créée.
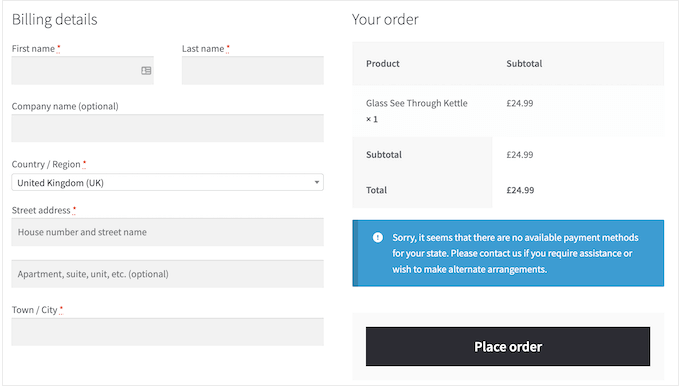
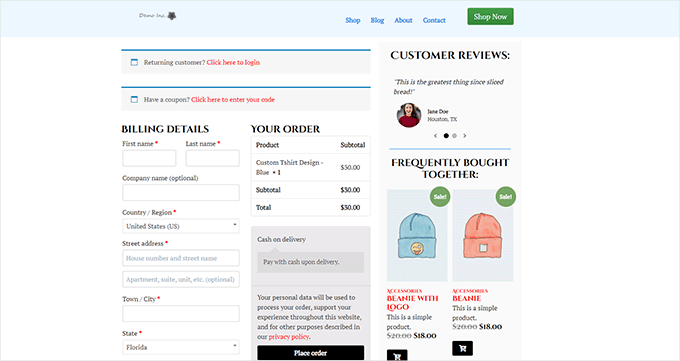
Voici à quoi cela ressemble sur notre site de démonstration.

Ajouter une page de commande dans WooCommerce
FunnelKit vous permet également de créer une expérience de paiement en une page.
Vous devez vous rendre sur la page FunnelKit ” Store Commande et cliquer sur ‘Create Store Commande’.

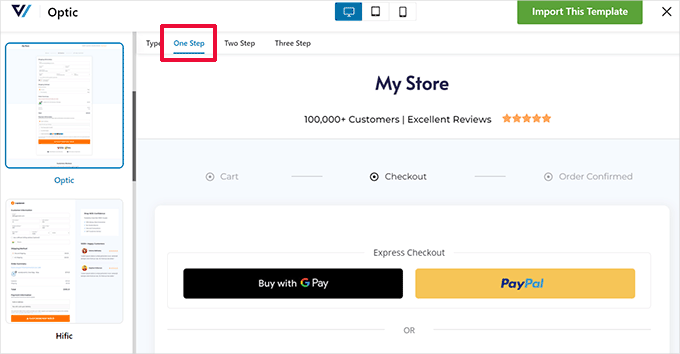
Dans la sélection du modèle, il suffit de cliquer sur l’option “Une étape par étape” en haut de la page.
Cliquez ensuite sur le bouton “Importer cet entonnoir” pour continuer.

Vous pouvez ensuite continuer à modifier votre Modèle dans votre éditeur/éditrices préféré. Voir la section précédente de ce tutoriel pour des instructions plus détaillées.
Ajouter un panier diapositif à WooCommerce
La plupart des thèmes WooCommerce sont livrés avec une page de panier séparée. Cette expérience de panier ajoute de la friction aux expériences d’achat et de commande.
Si les utilisateurs/utilisatrices ont besoin d’ajuster la qualité des produits ou de retirer des articles du panier, ils doivent quitter la page qu’ils sont en train de voir pour mettre à jour le panier.
Ce problème peut être corrigé en ajoutant un panier diapositif dans WooCommerce.
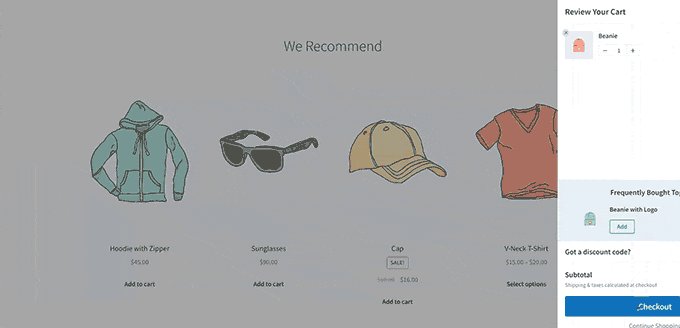
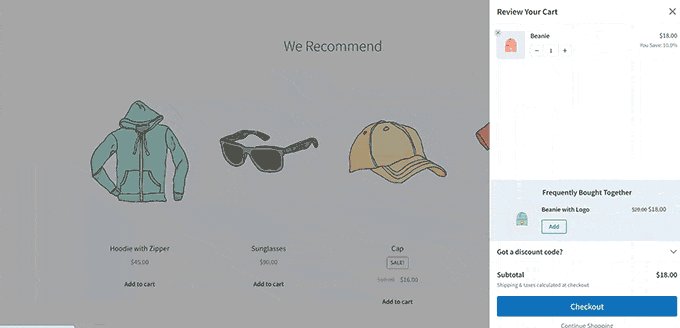
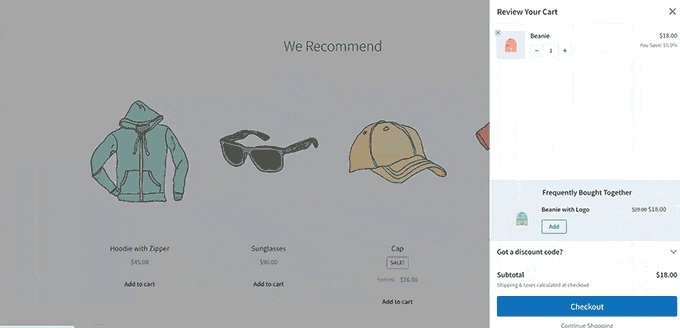
Un panier diapositif affiche un bouton de panier à l’écran. En cliquant sur le bouton, un menu diapositif s’affiche avec les produits que l’utilisateur a ajoutés au panier.

Les utilisateurs/utilisatrices peuvent désormais modifier et mettre à jour le panier sans quitter la page.
FunnelKit dispose d’une magnifique fonctionnalité de panier diapositive qui s’intègre parfaitement à votre stock en ligne. Vous pouvez même l’utiliser pour faire de la vente incitative de produits, inciter à passer à la caisse, offrir des remises, et plus encore.
Tout d’abord, vous devez vous rendre sur le site de FunnelKit et ouvrir un compte.
Note : Vous aurez besoin au minimum de l’offre Plus pour accéder aux fonctionnalités du chariot diapositif.
Après l’inscription, allez dans votre compte sur le site de FunnelKit pour télécharger l’extension FunnelKit Cart.

Ensuite, vous devez installer et activer l’extension. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
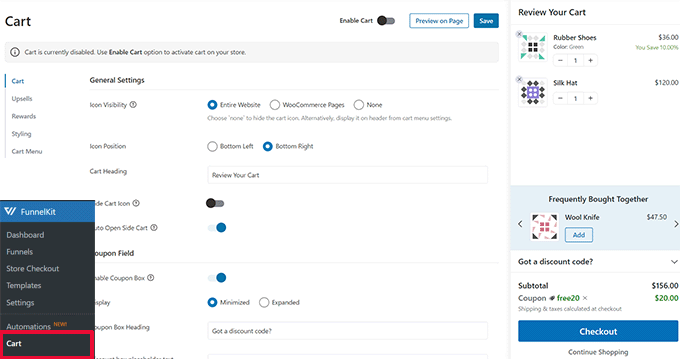
Une fois l’extension activée, vous devez vous rendre sur la page FunnelKit ” Panier pour définir les Réglages du panier diapositif.

À partir de cette page, vous verrez de nombreuses options sur votre gauche ainsi qu’une Prévisualisation en direct de l’aspect de votre panier diapositif.
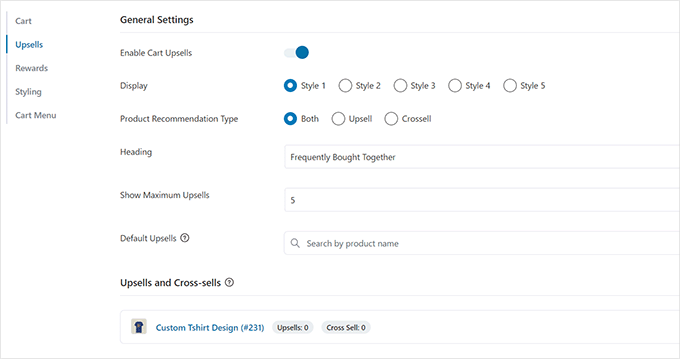
FunnelKit offre une multitude d’options de personnalisation. Par exemple, vous pouvez choisir parmi différents styles, sélectionner des icônes de panier, modifier le texte des boutons, et plus encore.
Vous pouvez également ajouter des produits de vente incitative ou croisée, proposer des remises et rendre l’expérience du panier beaucoup plus attrayante.

Pour publier vos modifications, n’oubliez pas de cliquer sur le bouton “Enregistrer”.
Vous pouvez maintenant vous rendre sur votre site pour tester le panier diapositif dans votre stock direct.
Personnaliser la page du panier de WooCommerce
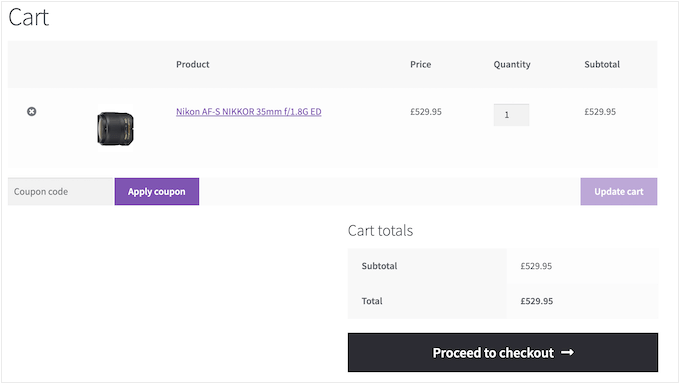
WooCommerce dispose d’une page de panier par défaut, permettant aux utilisateurs/utilisatrices de poursuivre jusqu’à la page de paiement.
Par défaut, il affiche les produits que les clients ont ajoutés à leur panier. Cependant, des études affichent que plus de 70 % des clients/clientes quittent une boutique en ligne sans terminer leur achat.
Les thèmes WooCommerce sont souvent livrés avec une page de panier ennuyeuse sans optimisation pour les conversions.

En personnalisant votre page de panier WooCommerce, vous pouvez facilement réduire les abandons de panier et améliorer les ventes.
Pour créer votre page de commande personnalisée, il vous suffit de vous rendre dans SeedProd ” Pages d’atterrissage et de cliquer sur ‘Ajouter une nouvelle page d’atterrissage’.

Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l’un des modèles proposés à l’écran et le modifier pour créer une page de panier, ou commencer avec un modèle vierge.

Nous utiliserons le modèle vierge pour ce tutoriel.
Ensuite, vous devrez fournir un titre et une URL pour la page. Vous pouvez utiliser tout ce qui vous aide à identifier facilement cette page.

Ceci lancera l’interface du Constructeur de SeedProd.
Vous pouvez commencer par passer à l’onglet “Sections” et ajouter un en-tête à votre modèle vierge.

Ensuite, n’hésitez pas à pointer et cliquer pour modifier la zone de l’en-tête à votre guise.
En dessous, vous devez ajouter une page à deux colonnes, que vous utiliserez pour ajouter d’autres blocs de page de panier.

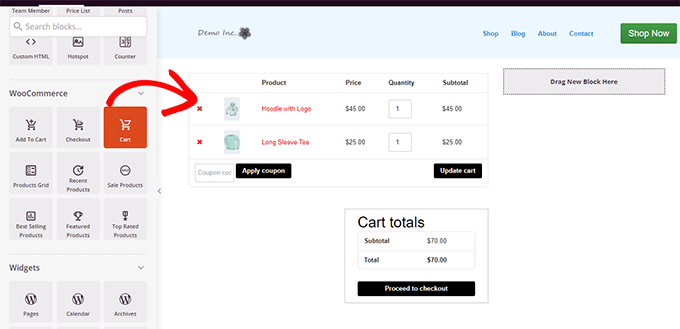
Ensuite, ajoutez le bloc “Panier” dans la colonne de droite.
Maintenant, puisque votre panier est actuellement vide, il n’affichera aucun produit. Allez dans votre stock, ajoutez quelques produits à votre panier, puis rechargez le constructeur de page SeedProd.

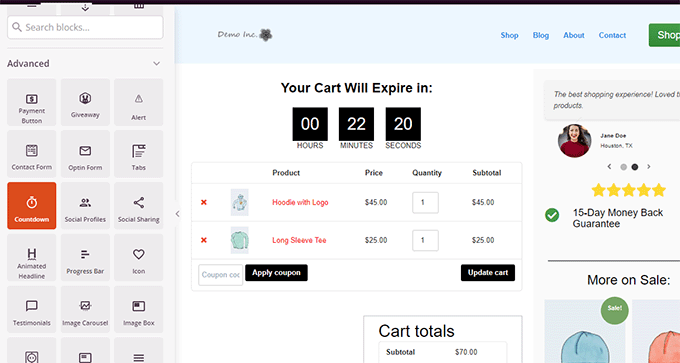
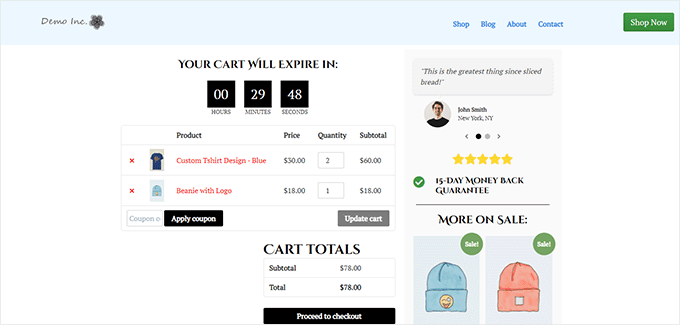
Ensuite, vous pouvez ajouter d’autres éléments pour améliorer votre page de panier.
Par exemple, vous pouvez commencer par ajouter des témoignages ou ajouter un compte à rebours pour déclencher l’effet FOMO.

N’hésitez pas à vous amuser en ajoutant différents blocs et en ajustant les couleurs et la largeur.
Une fois les modifications terminées, n’oubliez pas de cliquer sur “Enregistrer et publier” en haut à droite de l’écran.

Ensuite, vous devez indiquer à WooCommerce de commencer à utiliser votre page de panier personnalisée pour tous les clients/clientes.
Rendez-vous sur la page ” Réglages ” de WooCommerce et passez à l’onglet ” Avancé “.

Vous pouvez désormais visiter votre stock en ligne dans un nouvel onglet du navigateur.
Commencez à ajouter quelques produits, puis dirigez-vous vers la page du panier pour voir votre nouvelle page en action.

Modifier les pages de produits de WooCommerce
Les thèmes WooCommerce utilisent le même thème pour afficher tous les produits sur votre site.
Cependant, il se peut que vous souhaitiez promouvoir certains produits plus que d’autres. Le mieux que vous puissiez faire pour distinguer les produits importants est d’en faire des produits mis en avant.
SeedProd vous permet de créer des pages produits personnalisées. Vous pouvez utiliser un modèle bien conçu sur mesure pour des conversions plus élevées, puis simplement le remplir avec les informations de votre produit.
Pour Premiers, il suffit de se rendre sur SeedProd ” Pages d’atterrissage puis de cliquer sur ‘Ajouter une nouvelle page d’atterrissage’.

Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l’un des modèles à l’écran et le modifier pour créer une page produit. Vous trouverez plusieurs modèles optimisés pour les conversions sous l’onglet ” Ventes “.

Il suffit de cliquer pour sélectionner un modèle et continuer.
Ensuite, il vous sera demandé de fournir un titre de page et une URL. Vous pouvez utiliser le nom du produit comme titre et URL.

Cliquez sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.
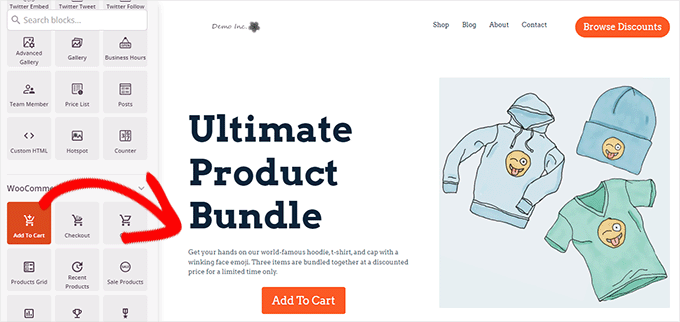
Ceci lancera l’interface du constructeur de page SeedProd avec le Modèle que vous avez sélectionné. Vous pouvez simplement pointer et cliquer sur n’importe quel article de la page pour le modifier.

Vous pouvez commencer par remplacer les articles de l’en-tête, tels que le logo, le menu de navigation et le bouton d’appel à l’action, par les vôtres.
Ensuite, vous pouvez remplacer les modifications par les images de vos produits et modifier le texte si nécessaire.

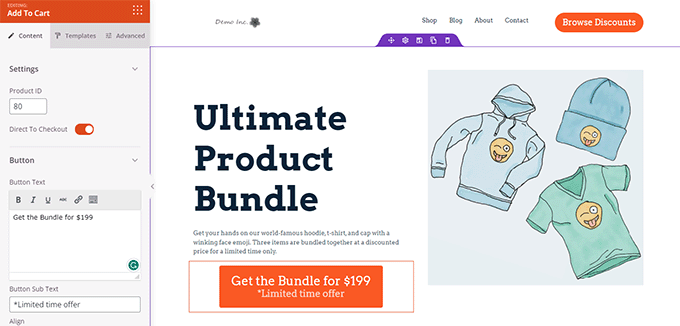
Enfin, vous pouvez remplacer l’appel à l’action par le bloc Ajouter au panier.
Ensuite, vous devez saisir l’ID du produit dans les Réglages du bloc Ajouter au panier. Vous pouvez également modifier le texte du bouton, ainsi qu’ajouter un sous-texte, une couleur et un alignement de décalage.

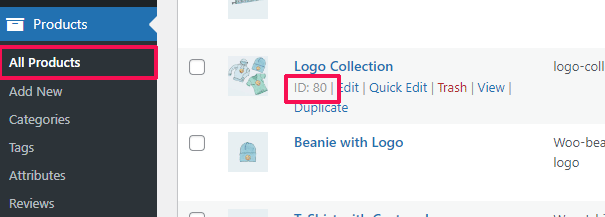
Pour trouver l’ID d’un produit, vous devez vous rendre sur la page Produits ” Tous les produits dans la zone d’administration de WordPress dans un autre onglet du navigateur.
Placez la souris sur le produit que vous souhaitez promouvoir et l’ID du produit apparaîtra avec d’autres liens.

Pour rendre votre page produit plus efficace, vous pouvez essayer les astuces suivantes :
- Ajoutez des images de produits de haute qualité avec l’effet de zoom pour que les utilisateurs/utilisatrices puissent examiner clairement le produit.
- Sous votre appel à l’action principal, vous pouvez créer différentes lignes mettant en avant les fonctionnalités du produit et fournissant plus d’informations aux clients/clientes.
- Utilisez la preuve sociale pour déclencher l’effet FOMO.
Une fois que vous avez fini de modifier votre page produit, n’oubliez pas de cliquer sur le bouton “Enregistrer et publier” en haut.

Une fois la page publiée, vous pouvez la voir en cliquant sur le bouton “Prévisualisation”.
Cela affichera la page du produit en direct sur votre site que vous pouvez maintenant commencer à promouvoir.

Pour plus de détails et des astuces bonus, consultez notre tutoriel sur la personnalisation des pages produits de WooCommerce.
Outil de personnalisation de la page de la boutique pour votre magasin WooCommerce.
WooCommerce vous permet d’afficher facilement vos produits sur la page de la boutique. Il s’agit essentiellement d’une page avec vos produits affichés dans une disposition en grille.
Le modèle de boutique de la plupart des thèmes WooCommerce est ennuyeux et n’est pas optimisé pour les ventes et les conversions. En plus de cela, il n’y a généralement pas ou très peu d’options pour le personnaliser.
SeedProd vous permet de créer et de personnaliser une page de boutique WooCommerce facilement. Vous pouvez choisir votre propre mise en page et design et optimiser cette page pour des conversions plus élevées.
Pour Premiers, il vous suffit de vous rendre sur SeedProd ” Pages d’atterrissage puis de cliquer sur le bouton ‘Ajouter une nouvelle page d’atterrissage’.

Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Vous pouvez choisir l’un des modèles proposés à l’écran et le modifier pour créer votre page de boutique.

Il suffit de cliquer pour sélectionner un modèle et continuer.
Ensuite, il vous sera demandé de fournir un titre de page et une URL. Vous pouvez utiliser quelque chose comme Shop, Store ou Storefront pour indiquer qu’il s’agit de la page principale de la boutique.

Cliquez sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.
Ceci lancera l’interface du constructeur de page SeedProd avec le Modèle que vous avez sélectionné. Vous pouvez simplement pointer et cliquer sur n’importe quel article de la page pour le modifier.

Vous pouvez commencer par remplacer les articles de l’en-tête, tels que le logo, le menu de navigation et le bouton d’appel à l’action, par les vôtres.
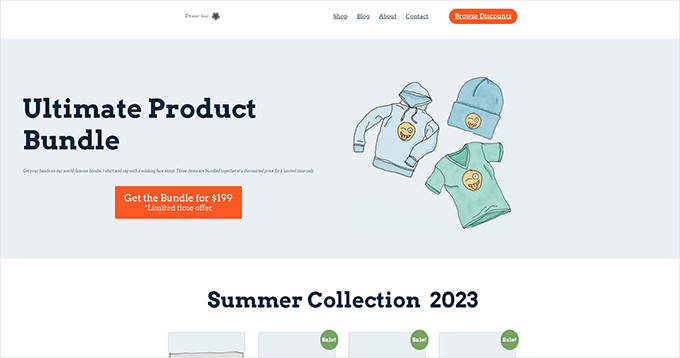
Après cela, vous pouvez ajouter une section de bannière d’accroche en haut avec une grande image et votre appel à l’action principal.

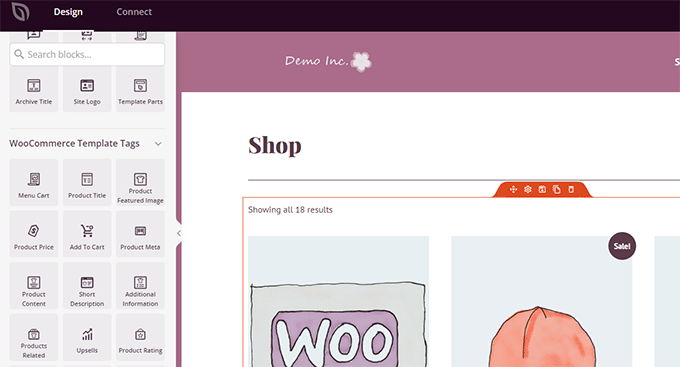
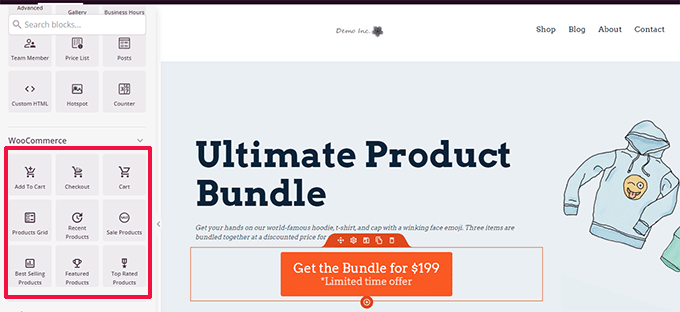
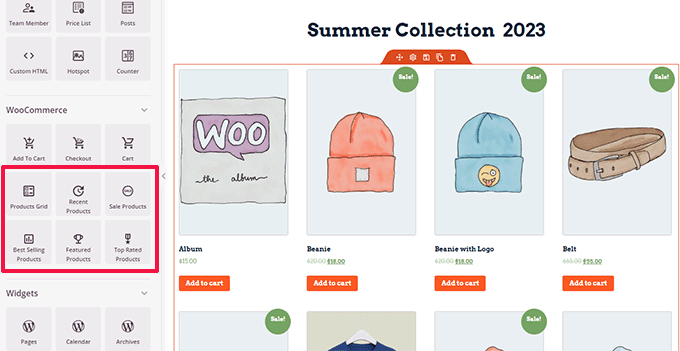
En dessous, vous pouvez utiliser des blocs WooCommerce pour afficher vos produits.
Vous pouvez choisir parmi les produits récents, les produits mis en avant, les meilleures ventes, les produits les mieux notés et les produits en vente.

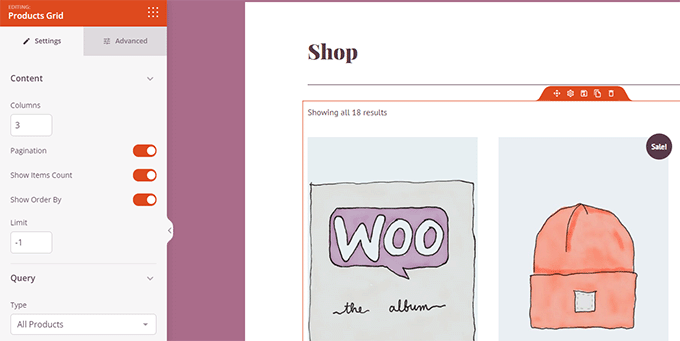
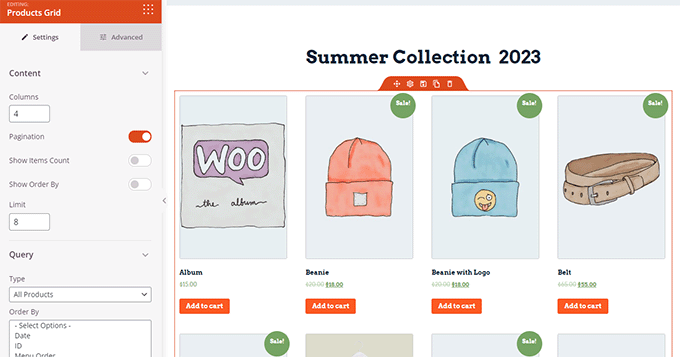
Après avoir ajouté un bloc de produits, vous pouvez également personnaliser son apparence.
SeedProd vous permet de choisir le nombre de produits, les options de tri, les colonnes, etc.

Vous pouvez optimiser cette page en y ajoutant du texte, des offres spéciales, des bannières, une section FAQ, etc.
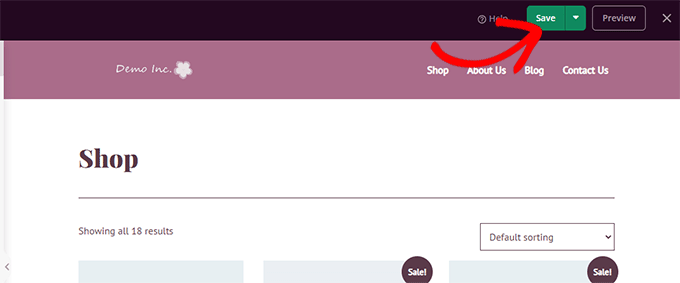
Une fois les modifications terminées, n’oubliez pas de cliquer sur “Enregistrer et publier” en haut de la page.

Après avoir enregistré votre page, cliquez sur le bouton “Prévisualisation” pour la voir en action.
SeedProd ouvrira la page dans un nouvel onglet du navigateur.

Vous pouvez désormais remplacer les liens vers la page Boutique de votre menu de navigation par votre page de boutique personnalisée.
Personnaliser la page de remerciement de WooCommerce
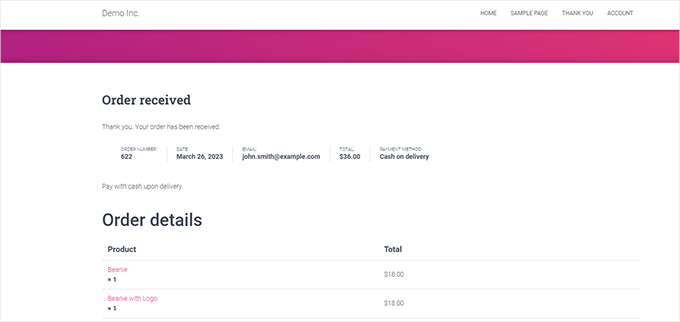
La page de remerciement de WooCommerce apparaît lorsqu’un client/cliente termine un achat. Par défaut, WooCommerce leur affiche uniquement les détails de leur commande sur cette page.

Cela n’offre pas aux clients/clientes plus d’options à explorer. C’est une sorte d’impasse et une occasion manquée pour les ventes et les conversions.
Outil de personnalisation, SeedProd vous permet de corriger ce problème en créant une page de remerciement personnalisée.
Pour Premiers, il vous suffit de vous rendre sur SeedProd ” Pages d’atterrissage puis de cliquer sur le bouton ‘Ajouter une nouvelle page d’atterrissage’.

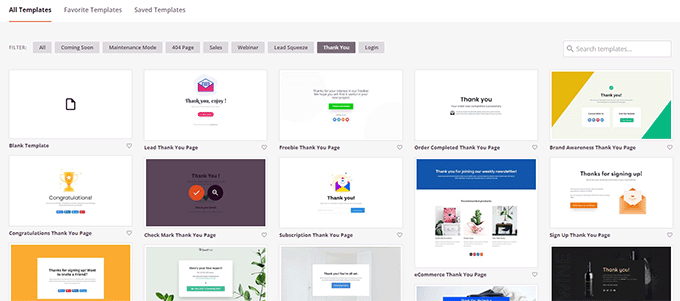
Ensuite, il vous sera demandé de choisir un modèle pour votre page.
Passez à l’onglet “Remerciements” et vous trouverez un grand nombre de modèles de pages de remerciement. Vous pouvez choisir l’un d’entre eux, ou vous pouvez même commencer avec un modèle vierge.

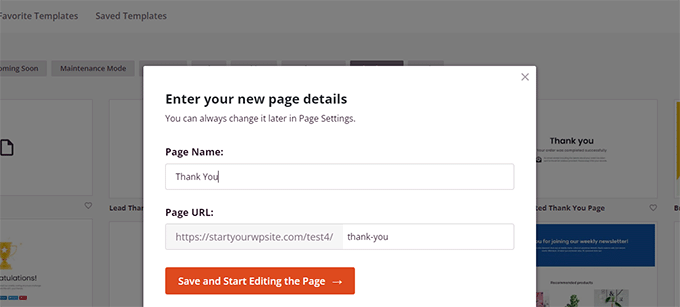
Ensuite, il vous sera demandé de choisir un titre et une URL pour votre page.
Vous pouvez utiliser “Merci” ou tout autre titre significatif pour votre page.

Cliquez sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.
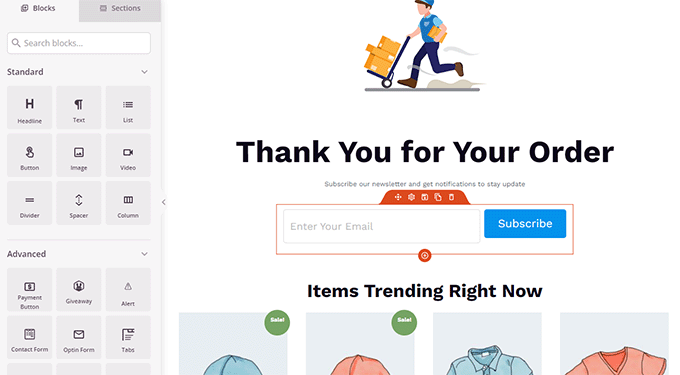
Cela lancera l’interface du constructeur de page SeedProd, où vous verrez une prévisualisation directe de votre Modèle. Vous pouvez simplement pointer et cliquer pour modifier n’importe quel article dans la prévisualisation ou ajouter de nouveaux blocs à partir de la colonne de gauche.

Vous pouvez maintenant utiliser cette opportunité pour promouvoir votre liste d’e-mails ou vos produits de vente incitative en ajoutant des blocs de grille de produits WooCommerce.
N’hésitez pas à expérimenter avec différents titres, textes et produits pour créer une page de remerciement efficace.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer et publier” dans le coin supérieur droit de l’écran.

Votre page de remerciement personnalisée est maintenant en direct. Cependant, vous devez encore indiquer à WooCommerce d’utiliser cette page comme votre page de remerciement par défaut.
Pour ce faire, vous devrez installer et activer le plugin Thanks Redirect for WooCommerce. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
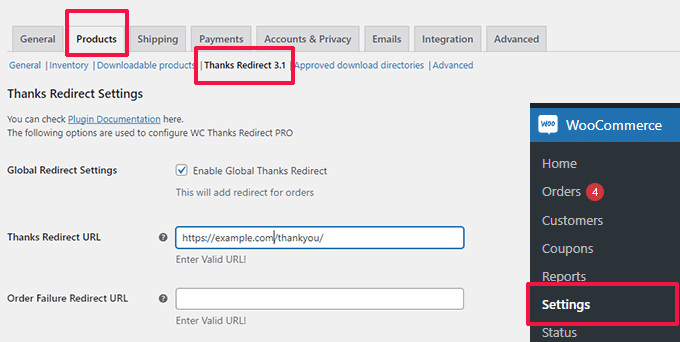
Une fois activé, rendez-vous sur la page ” Réglages ” de WooCommerce et cliquez sur l’onglet ” Produits “.

À partir de là, vous devez cocher l’option “Activer la redirection globale des remerciements”. Ensuite, vous verrez un champ libellé “URL de redirection des remerciements”.
Collez l’URL de votre nouvelle page de remerciement WooCommerce dans cette case, puis cliquez sur le bouton ” Enregistrer les modifications “.
Désormais, lorsque les clients/clientes terminent un achat, ils verront votre page de remerciement personnalisée hautement optimisée. Ils seront beaucoup plus enclins à cliquer et à rechercher le reste de votre stock que si vous étiez resté avec le défaut.

Nous espérons que cet article vous a aidé à apprendre comment modifier les pages WooCommerce facilement sans écrire de code. Vous voudrez peut-être aussi voir notre guide SEO WooCommerce terminé ou nos choix d’experts pour les meilleurs plugins d’entonnoir de vente WooCommerce pour booster vos conversions.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





THANKGOD JONATHAN
As an online store owner, I often need to make changes to my WooCommerce pages without any coding knowledge required. WPBeginner’s guide on editing WooCommerce pages has been incredibly helpful in meeting this need.
With the help of plugins like Elementor and Beaver Builder, I’m now able to easily create custom WooCommerce pages without any coding knowledge required.
This has saved me a lot of time and effort compared to manually editing the code for these pages.
Ralph
This article is a lifesaver for non-tech-savvy WooCommerce users like myself who want to make changes to their online store without learning how to code. This is great that a lot of things are now drag and drop.
However, I have a question. Is it better to have shop.domain or domain/shop?
Does it make any difference from seo point of view? Or any else?
WPBeginner Support
It should not make a major SEO difference either way, if you wanted everything on the same site it is easier to do domain/shop while if you wanted to create a store specific subsite the store.domain is normally the method to use.
Admin
Ruth
thanks for sharing. will installing this plugin displace my already installed Elementor builder?
WPBeginner Support
This plugin is normally an alternative to Elementor so there is a good chance that it will be a replacement plugin for you
Admin