Avez-vous déjà atteint le bas de votre site web et pensé : « Il doit y avoir plus que je puisse faire avec cet espace » ? Nous avons remarqué que le pied de page est souvent un espace négligé de nombreux sites WordPress, mais il recèle un potentiel énorme.
Il existe plusieurs façons différentes d'utiliser cet espace pour fournir des informations précieuses à vos visiteurs, améliorer l'expérience utilisateur et même stimuler le référencement.
Maintenant, vous regardez peut-être votre pied de page en vous demandant : « Comment puis-je modifier cela ? », mais ne vous inquiétez pas, c'est plus facile que vous ne le pensez.
Dans cet article, nous allons vous montrer comment modifier le pied de page dans WordPress, étape par étape.

Qu'est-ce que le pied de page dans WordPress ?
Le pied de page dans WordPress est la partie inférieure de votre site web qui apparaît après la zone de contenu principal. Il se trouve généralement sur chaque page de votre site WordPress.
De nombreux débutants négligent cet espace, mais il existe plusieurs façons de le rendre plus utile pour vos visiteurs. Vous pouvez même utiliser votre pied de page pour améliorer votre SEO WordPress et votre entreprise.
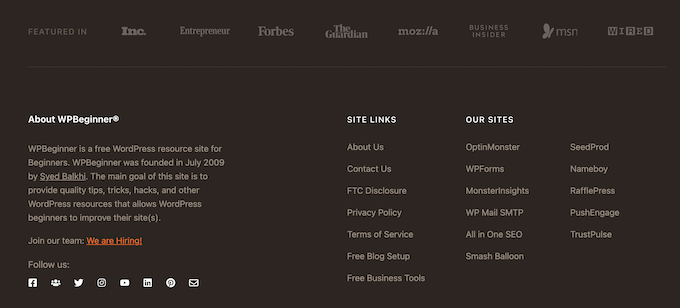
Voici un exemple de notre pied de page sur WPBeginner que des millions de lecteurs voient chaque mois.

Tous les thèmes WordPress haut de gamme sont livrés avec une zone de widgets de pied de page facile à modifier. Vous pouvez améliorer cet espace en ajoutant des widgets, en supprimant des liens, en ajoutant du code et même en créant des pieds de page entièrement personnalisés pour différentes pages.
Cela étant dit, regardons comment modifier facilement le pied de page dans WordPress. Vous pouvez utiliser les liens suivants pour accéder à la section que vous souhaitez lire.
- Ajout de widgets dans votre pied de page dans WordPress
- Supprimer le texte 'Propulsé par WordPress' de votre pied de page
- Créer un pied de page personnalisé pour différentes pages WordPress
- Ajouter du code à votre pied de page WordPress
1. Ajouter des widgets dans votre pied de page dans WordPress
De nombreux meilleurs thèmes WordPress disposent de zones de widgets dans le pied de page.
Vous pouvez utiliser ces zones de widgets pour ajouter du texte, des images ou des liens vers votre politique de confidentialité, des avertissements légaux et d'autres pages importantes.
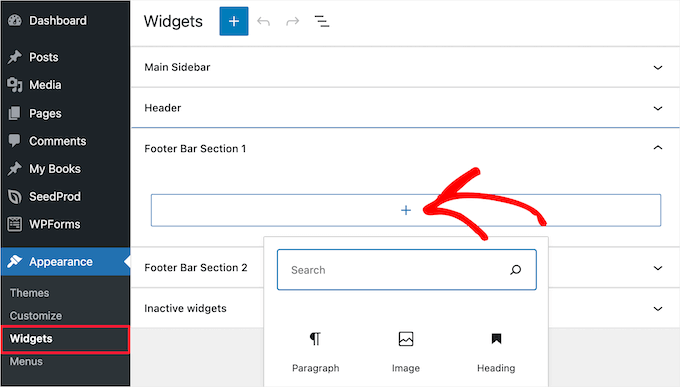
L'ajout de texte et d'images est assez simple. Pour ce faire, accédez à Apparence » Widgets, puis cliquez sur l'icône d'ajout de bloc « Plus » dans votre section « Barre latérale du pied de page ».

Pour ajouter un widget, cliquez simplement sur le bloc, et il s'affichera automatiquement. Si vous avez besoin d'aide supplémentaire, consultez notre guide sur comment ajouter et utiliser des widgets dans WordPress.
Notez que de nombreux thèmes auront plusieurs zones de widgets de pied de page, et ils peuvent les utiliser différemment. Après avoir ajouté des widgets, vous pouvez prévisualiser votre site Web pour vous assurer qu'ils apparaissent là où vous le souhaitez.
Ajouter des liens dans la zone de widget du pied de page WordPress
Vous voudrez peut-être également ajouter des liens vers différentes pages, articles et catégories dans la zone de pied de page de votre site Web.
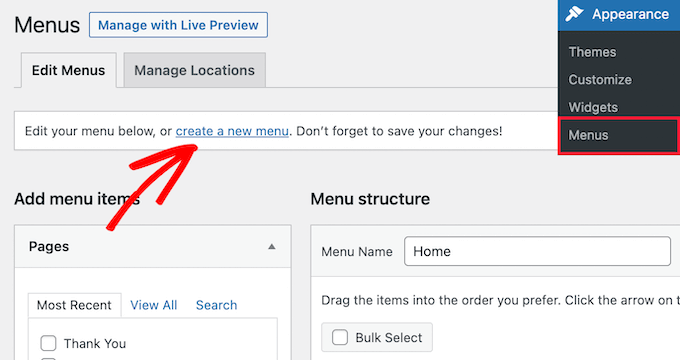
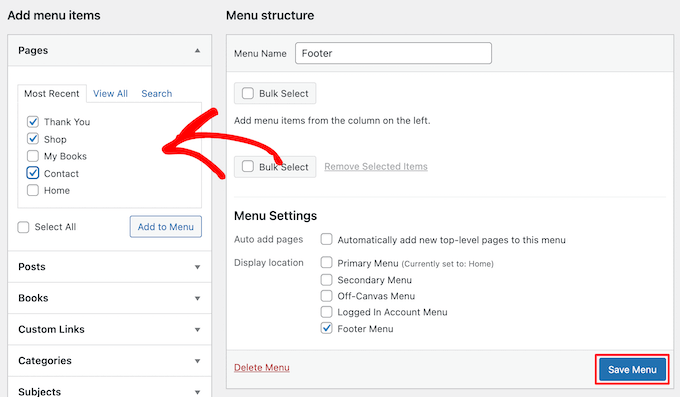
WordPress offre un moyen simple de gérer ces liens à l'aide de menus de navigation. Accédez simplement à la page Apparence » Menus et cliquez sur le lien « Créer un nouveau menu ».

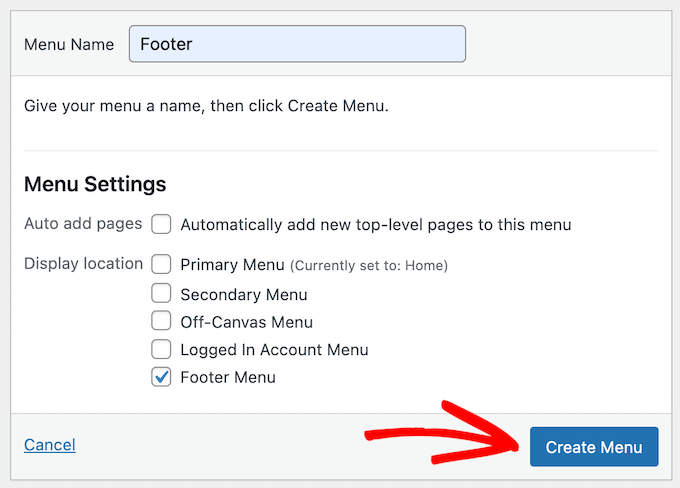
WordPress vous demandera de fournir un nom pour votre nouveau menu.
Entrez un nom qui vous aide à identifier facilement ce menu, puis sélectionnez l'emplacement de pied de page pertinent, et cliquez sur le bouton « Créer un menu ».

Votre menu est maintenant prêt et vous pouvez commencer à y ajouter des liens.
Sélectionnez simplement les pages, les articles ou les catégories de la colonne de gauche pour les ajouter à votre menu.

Une fois que vous avez terminé de personnaliser votre menu, cliquez sur le bouton « Enregistrer le menu » pour sauvegarder vos modifications. Pour plus de détails, consultez notre guide sur comment ajouter un menu de navigation dans WordPress.
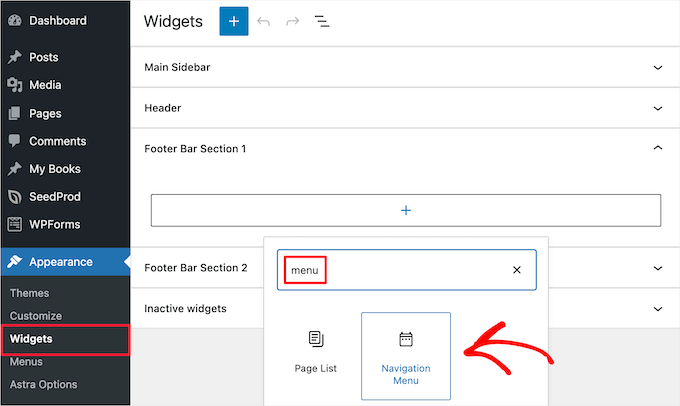
Votre menu est maintenant prêt à être ajouté à la zone de widget du pied de page de WordPress. Visitez simplement la page Apparence » Widgets dans votre panneau d'administration WordPress.
Ensuite, cliquez sur l'icône « Plus », recherchez « Menu », puis cliquez sur le bloc « Menu de navigation ».

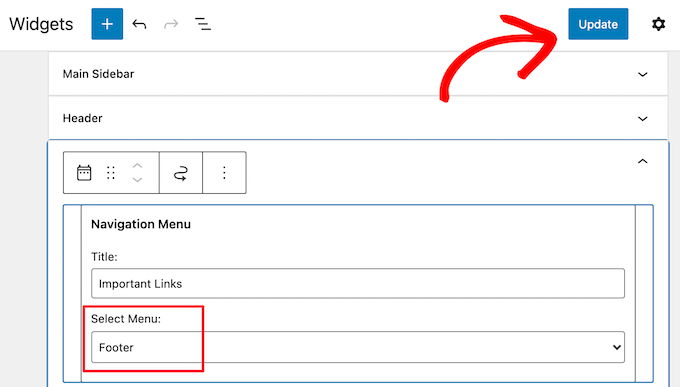
Après cela, sélectionnez votre menu de navigation de pied de page dans le menu déroulant « Sélectionner le menu », et donnez un titre à votre widget si vous le souhaitez. Le titre apparaîtra au-dessus du menu dans votre pied de page.
Ensuite, cliquez sur le bouton « Mettre à jour » pour enregistrer vos modifications.

Vous pouvez maintenant visiter votre site Web pour voir vos liens de pied de page en action. Si vous avez besoin d'un autre ensemble de liens, répétez simplement les mêmes étapes.
2. Suppression du texte « Propulsé par WordPress » de votre pied de page
Lorsque vous installez WordPress pour la première fois, votre site peut afficher un lien « Propulsé par WordPress » dans une barre de pied de page en bas de votre site. Ce n'est pas un widget, il n'est donc pas toujours clair comment le modifier.

Certains thèmes modifieront cela pour y mettre leur propre texte et leurs propres liens. Si c'est le cas, vous pouvez normalement modifier ce texte en utilisant le personnalisateur de thème WordPress. Allez simplement dans Apparence » Personnaliser dans votre panneau d'administration WordPress.
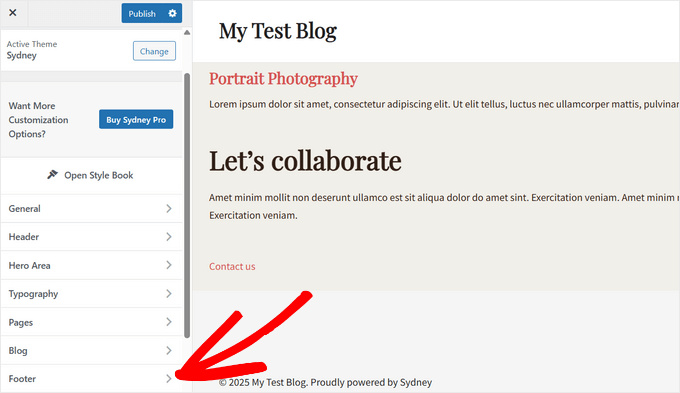
Ensuite, recherchez un titre appelé « Pied de page », « Constructeur de pied de page » ou quelque chose de similaire.

Nous utilisons le thème Sydney pour cet exemple. Avec Sydney, vous devez cliquer sur « Pied de page » dans le personnalisateur de thème.
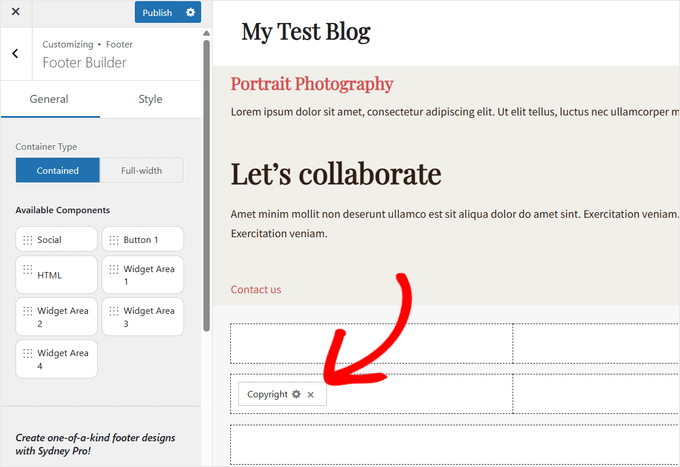
Cela vous amène à un écran avec des options de personnalisation pour modifier le texte du pied de page, ajouter des liens de médias sociaux, et plus encore.
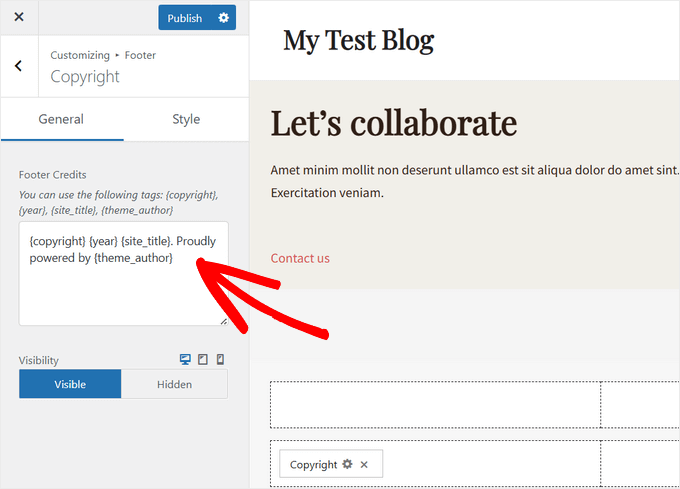
Cliquez simplement sur le bouton « Copyright » pour remplacer le texte du pied de page.

Ensuite, vous pouvez supprimer le texte existant et ajouter votre propre message.
Une fois que vous avez terminé la modification du pied de page, n'oubliez pas de cliquer sur le bouton « Mettre à jour » ou « Publier » en haut de l'écran pour que vos modifications soient en ligne.

Pour plus de détails, consultez notre guide complet sur comment utiliser le personnaliseur de thème WordPress.
Modification manuelle du texte du pied de page
Et si votre thème n'offre pas la possibilité de modifier le texte du pied de page via le personnaliseur ?
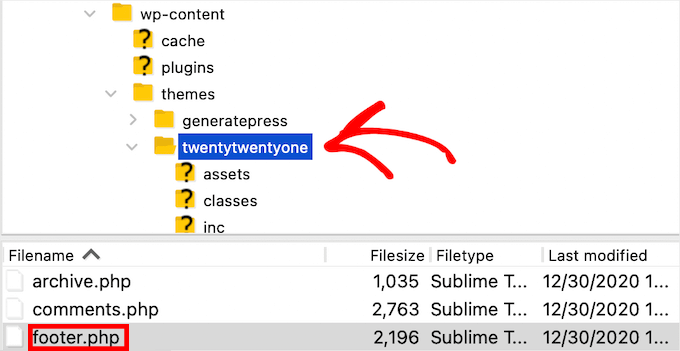
Dans ce cas, vous devez modifier directement le fichier footer.php. C'est un fichier modèle dans votre dossier de thème WordPress et il est responsable de l'affichage de la zone de pied de page pour ce thème particulier.
La modification manuelle du pied de page est une option avancée, et vous devrez connaître le code PHP pour apporter des modifications au fichier.
La manière la plus simple de modifier ce fichier est d'utiliser un client FTP pour vous connecter à votre compte d'hébergement WordPress. Pour plus de détails, consultez notre guide sur comment utiliser FTP pour télécharger des fichiers vers WordPress.
Tout d'abord, téléchargez votre fichierfooter.php, qui se trouve dans votre dossier de thème.

Ensuite, vous devez trouver la ligne de code dans le fichier avec le texte « Propulsé par WordPress ».
Ensuite, supprimez ou modifiez simplement ce texte, et téléchargez votre nouveau fichierfooter.php.
Il est conseillé de faire une copie du fichier avant d'apporter des modifications. De cette façon, si vous cassez accidentellement quelque chose, vous pourrez facilement télécharger le fichier d'origine.
Pour plus de détails, consultez notre guide sur comment supprimer les liens du pied de page « Propulsé par WordPress ».
3. Créer un pied de page personnalisé pour différentes pages WordPress
De nombreux sites web de petites entreprises utilisent des pages de destination pour générer des prospects, réaliser des ventes et développer leur liste d'e-mails.
Les pages de destination sont légèrement différentes des pages web classiques car elles ont un objectif unique. Consultez notre guide sur la différence entre les sites web et les pages de destination pour en savoir plus.
Vous pouvez créer différents pieds de page WordPress pour ces pages individuelles, comme votre page de paiement, votre page de remerciement, votre page 404, votre page d'accueil, et plus encore.
La meilleure façon de faire cela est avec le plugin SeedProd. C'est le meilleur constructeur de pages WordPress par glisser-déposer utilisé par plus d'un million de sites web.

SeedProd facilite la création de pages à forte conversion sans avoir à écrire de code.
La première chose que vous devez faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre guide sur comment installer un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd disponible que vous pouvez utiliser, mais pour ce tutoriel, nous vous montrerons la version Pro car elle peut être utilisée pour créer une variété de pages WordPress.
Après l'activation, vous devez aller dans SeedProd » Paramètres et entrer votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site web de SeedProd.
Ensuite, vous devez visiter SeedProd » Pages puis cliquer sur ‘Ajouter une nouvelle page de destination’ pour créer votre première page.

Sur l'écran suivant, vous devez choisir un modèle. SeedProd propose plus de 300 modèles conçus par des professionnels parmi lesquels choisir.
Pour sélectionner un modèle, survolez-le simplement et cliquez sur l'icône ‘Coche’.

Après cela, il vous sera demandé de donner un nom et une URL à votre page.
Ensuite, cliquez sur le bouton ‘Enregistrer et commencer à modifier la page’.

Cela lance l'interface de création par glisser-déposer. Vous verrez un aperçu en direct du modèle que vous avez sélectionné.
Pour modifier différents éléments, vous pouvez pointer et cliquer pour sélectionner n'importe quel élément sur la page. Ensuite, utilisez la colonne de gauche pour ajouter de nouveaux blocs, sections et apporter des modifications.

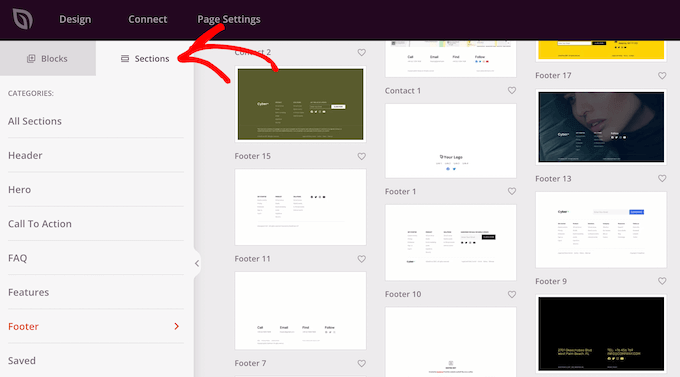
Ensuite, cliquez sur l'onglet ‘Sections’ dans le panneau de gauche.
Cela affiche un menu de sections préconçues que vous pouvez utiliser pour construire votre page.

Ensuite, cliquez sur l'option ‘Pied de page’.
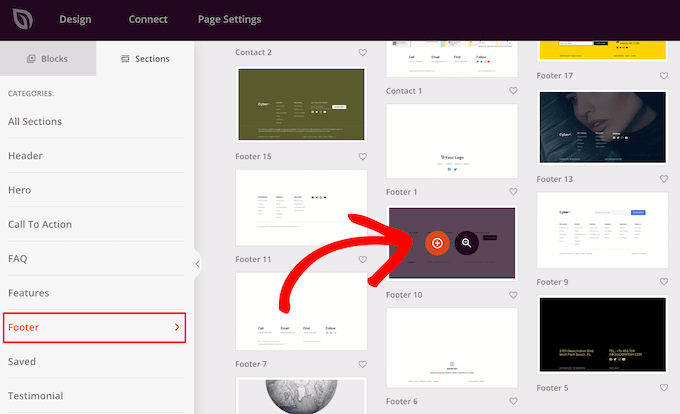
Cela vous amène à une section de différentes dispositions de pied de page préconçues. Vous pouvez prévisualiser la section du pied de page en cliquant sur l'icône de la loupe.
Pour l'ajouter à votre page, cliquez sur l'icône ‘Plus’.

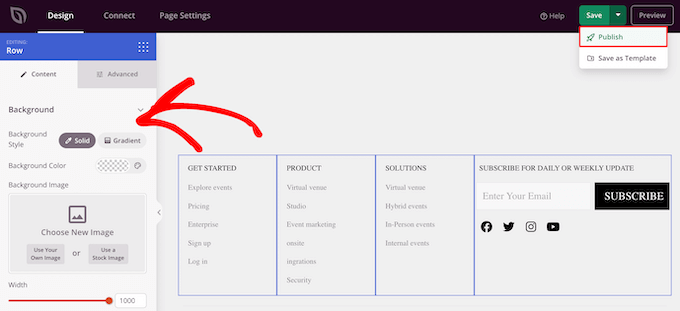
Après cela, vous pouvez entièrement personnaliser votre pied de page avec l'éditeur par glisser-déposer. Par exemple, vous pouvez changer la couleur de fond, ajouter des images, des liens, et plus encore.

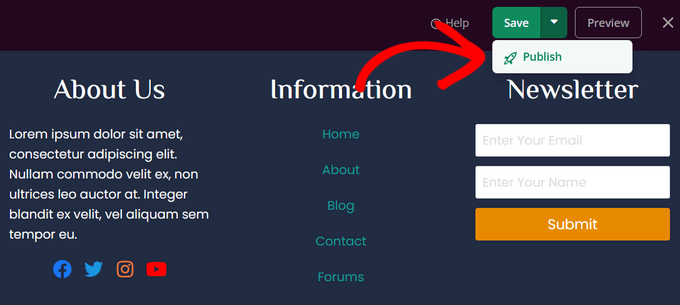
Une fois que vous avez terminé la personnalisation de votre page, assurez-vous de cliquer sur la flèche déroulante ‘Enregistrer’, puis sur le bouton ‘Publier’ pour rendre votre page en ligne.
Pour plus de détails sur la personnalisation de page, consultez notre guide sur comment créer une page personnalisée dans WordPress.
Mise à jour : SeedProd est maintenant un constructeur de thème complet, ce qui signifie que vous pouvez facilement concevoir un thème WordPress personnalisé sans modifier aucun code.
Cela vous donne également la possibilité de redessiner votre pied de page WordPress sur l'ensemble de votre site Web.
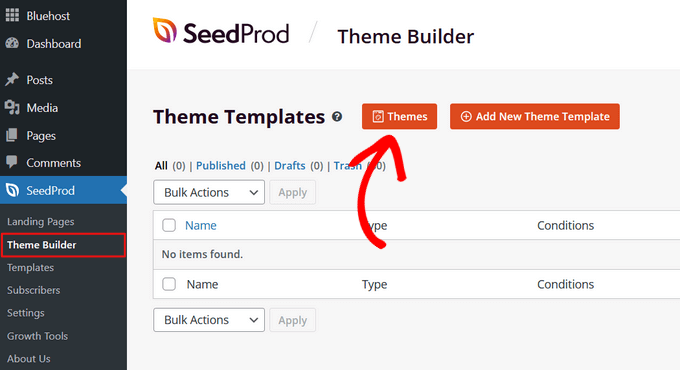
Tout d'abord, installez et activez le plugin SeedProd Pro sur votre site WordPress. Ensuite, allez dans SeedProd » Theme Builder depuis votre tableau de bord WordPress. Sur cette page, cliquez sur le bouton « Thèmes ».

Cela ouvrira une fenêtre où vous pourrez sélectionner l'un des plus de 100 thèmes pré-construits de SeedProd que vous pouvez personnaliser.
Pour sélectionner un thème, survolez-le simplement et cliquez sur le bouton de coche.

Une fois que vous avez choisi un thème, SeedProd créera automatiquement toutes les parties qui composent votre thème, y compris l'en-tête, le pied de page, la page d'accueil, la barre latérale, et plus encore.
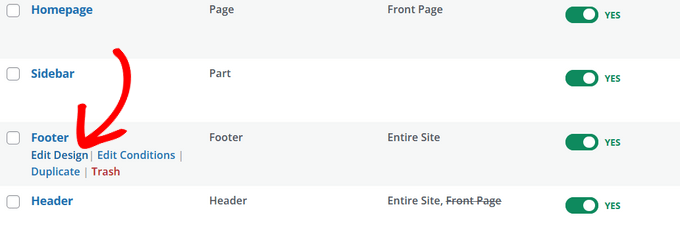
Pour modifier le pied de page, cliquez sur le lien « Modifier le design ».

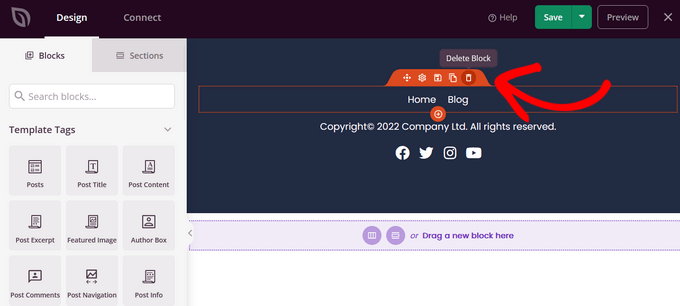
Vous serez maintenant dirigé vers le constructeur de thèmes par glisser-déposer de SeedProd, où vous pourrez personnaliser votre pied de page.
Vous pouvez supprimer n'importe quelle conception de pied de page existante en survolant un bloc et en cliquant sur l'icône de la corbeille. Nous allons supprimer tous les blocs existants pour ce tutoriel.

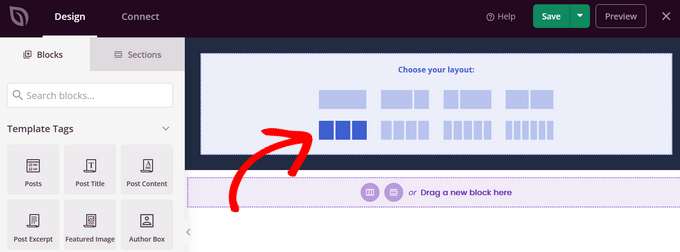
Après avoir supprimé tous les blocs, vous pouvez choisir une mise en page pour votre pied de page. Nous choisirons les 3 colonnes.

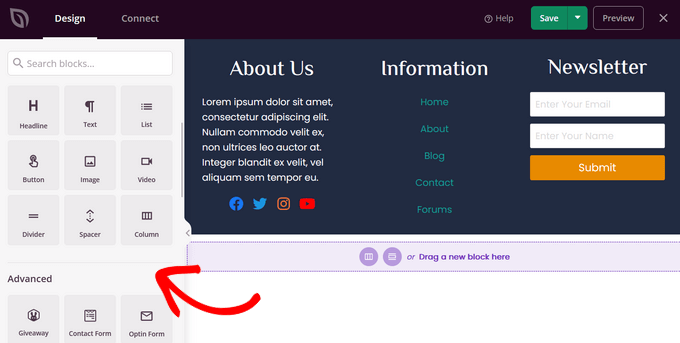
Vous pouvez maintenant commencer à ajouter du contenu à votre pied de page en faisant glisser des blocs depuis le côté gauche et en les déposant dans votre pied de page.

Dans cet exemple, nous avons ajouté des titres, du texte, des profils sociaux, un menu de navigation et un formulaire d'inscription à la newsletter.
Une fois que vous êtes satisfait de la conception du pied de page, cliquez sur le bouton « Enregistrer », puis cliquez sur la flèche déroulante et sur le bouton « Publier ».

Vous pouvez ensuite quitter l'éditeur visuel et revenir au tableau de bord du constructeur de thèmes.
Après cela, vous pouvez terminer la personnalisation du reste de votre thème WordPress personnalisé avec SeedProd. Pour des instructions étape par étape, vous pouvez suivre notre tutoriel sur comment créer facilement un thème WordPress personnalisé.
4. Ajout de code au pied de page de votre WordPress
Parfois, vous devrez peut-être ajouter des extraits de code à votre pied de page WordPress. Ceci est souvent fait pour connecter votre site à des applications ou plugins externes.
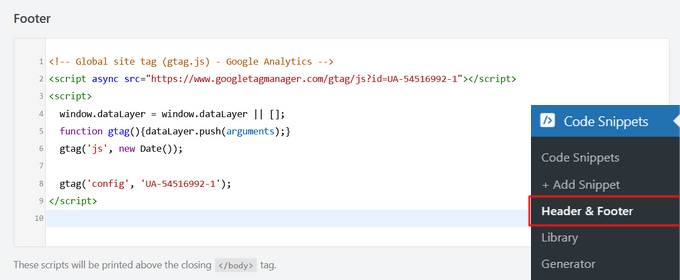
Par exemple, vous devrez ajouter un script à l'en-tête ou au pied de page de votre WordPress pour ajouter le suivi analytique à votre site Web. Pour plus de détails, consultez notre guide pour débutants sur comment installer Google Analytics dans WordPress.
Si vous avez besoin d'ajouter du code supplémentaire à votre pied de page WordPress, la méthode la plus simple consiste à utiliser le plugin WPCode.

La première chose à faire est d'activer et d'installer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : La version gratuite de WPCode contient tout ce dont vous avez besoin pour ajouter du code personnalisé dans WordPress. Si vous souhaitez des fonctionnalités avancées telles que les pixels de conversion, le suivi e-commerce, les révisions de code, etc., vous pouvez passer à WPCode Pro.
Après l'activation, accédez à Extraits de code » En-tête et pied de page dans votre panneau d'administration WordPress. Ensuite, vous pouvez ajouter votre code dans la boîte « Pied de page ».

Après cela, cliquez sur le bouton « Enregistrer les modifications » dans le coin supérieur droit de l'écran avant de continuer.

Pour plus d'aide, consultez notre guide sur comment ajouter du code d'en-tête et de pied de page dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment modifier le pied de page dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment créer une bannière de site Web et notre guide ultime des éléments de conception WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
Excellent article. J'ai toujours créé le pied de page avec Elementor. J'essaie maintenant d'apprendre la même chose avec l'éditeur Gutenberg et ces tutoriels m'aident beaucoup.
Ronald Braun
J'ai un widget dans un pied de page qui contient une adresse e-mail pour l'administrateur du site. Comment cette adresse e-mail est-elle liée au compte e-mail ?
Support WPBeginner
Pour lier une adresse e-mail, nous vous recommandons de consulter notre article ci-dessous :
https://www.wpbeginner.com/beginners-guide/how-to-link-to-an-email-address-in-wordpress
Admin
Jiří Vaněk
Cela se fait à l'aide d'une balise HTML spéciale mailto, grâce à laquelle le système comprend que le lien ne doit pas être ouvert dans un navigateur mais avec un client de messagerie. C'est pareil pour le téléphone, où la balise HTML est tel:.
Lawrence Calderon
Merci pour la référence sur la modification du pied de page. Trouver le contenu dans footer.php était une nouvelle option pour moi. J'ai cherché dans WordPress mais je n'ai pas trouvé les informations dont j'avais besoin pour modifier. Qu'en savez-vous ? C'était dans le footer.php.
Merci beaucoup pour les articles.
Support WPBeginner
Glad our guide was helpful!
Admin
Mark Gailmor
J'aimerais ajouter un widget HTML personnalisé au pied de page. Hélas, le thème que j'ai utilise le pied de page, donc je dois trouver une solution. Lorsque j'ajoute le code, il modifie le pied de page existant. Je pense donc que j'ai besoin de trouver un moyen de publier après les informations actuelles du pied de page. Existe-t-il un moyen simple de le faire ?
Support WPBeginner
Nous vous recommandons d'abord de contacter le support de votre thème, ils pourront normalement vous aider à ajouter ou modifier le design, sinon, vous devrez modifier les fichiers de votre thème qui sont différents selon le thème spécifique que vous utilisez.
Admin
Laura B.
Merci ! J'ai utilisé le plugin que vous avez recommandé et j'ai fait ce que je voulais.
Support WPBeginner
Glad our guide was helpful
Admin
lara
Comment puis-je changer la couleur de l'arrière-plan de mon pied de page ? J'ai cherché et essayé certains exemples, mais rien ne fonctionne.
Support WPBeginner
Si les exemples de nos guides ne fonctionnent pas pour vous, nous vous recommandons de contacter le support de votre thème spécifique pour voir s'ils ont une personnalisation recommandée
Admin
Kevin
Si j'utilisais un modèle gratuit, puis-je modifier le pied de page du modèle comme je le souhaite
Support WPBeginner
Cela dépendrait du thème spécifique que vous utilisez pour savoir s'il existe des options d'édition intégrées ou non.
Admin