Votre page d’accueil est la première chose que la plupart des internautes voient lorsqu’ils arrivent sur votre site, vous devez donc faire une bonne première impression.
Cependant, la configuration par défaut de la page d’accueil de WordPress peut ne pas refléter votre marque ou le message que vous souhaitez partager.
Chez WPBeginner, nous comprenons que vous puissiez vouloir mettre en évidence des éléments importants sur votre page d’accueil qui s’alignent sur vos objectifs. Par exemple, nous mettons en avant un formulaire d’inscription à nos formations WordPress gratuites et les derniers articles.
Heureusement, WordPress offre des moyens simples de modifier votre page d’accueil, même si vous n’êtes pas un expert en technologie.
Dans cet article, nous allons vous guider dans le processus de personnalisation de votre page d’accueil pour la rendre à la fois efficace et visuellement attrayante.

Qu’est-ce que la page d’accueil de WordPress ?
Votre page d’accueil est la “page de garde” de votre site WordPress. C’est la première page qui s’affiche lorsqu’un utilisateur/utilisatrice visite votre nom de domaine.
Par exemple, si vous tapez www.wpbeginner.com dans votre navigateur, la page sur laquelle vous atterrissez est la page d’accueil de notre site, où vous pouvez consulter nos dernières publications de blog :

Pourquoi modifier la page d’accueil de WordPress ?
Si vous avez décidé de créer un blog, il est tout à fait logique d’afficher vos publications sur la page d’accueil.
Mais qu’en est-il si vous utilisez WordPress pour créer un site de petite entreprise ou même pour gérer une boutique en ligne? Dans ces cas-là, vous préférerez peut-être mettre en avant vos produits ou vos promotions sur votre page d’accueil.
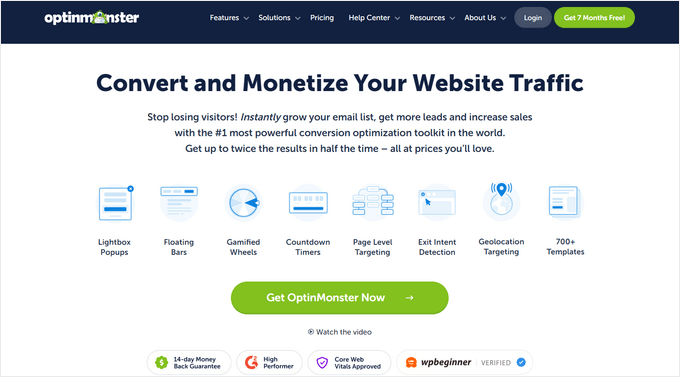
Voici un exemple de page d’accueil de site d’entreprise d’OptinMonster, qui est la meilleure extension de fenêtres surgissantes WordPress. Leur site a un excellent blog, mais ce n’est pas le point central de leur page d’accueil. Au lieu de cela, ils ont un appel à l’action vraiment clair.

Vous avez peut-être déjà essayé de définir une page personnalisée comme page d’accueil dans WordPress, mais vous avez du mal à lui donner un aspect correct.
Si c’est le cas, vous êtes au bon endroit.
Nous vous aiderons à définir une page d’accueil et à la personnaliser en fonction de vos besoins. Cela vous permettra de faire une excellente première impression et d’encourager vos internautes à entreprendre les actions les plus importantes pour la mission de votre site.
Il peut s’agir d’acheter un produit numérique, de s’inscrire à votre site d’adhésion ou de faire un don à votre campagne de collecte de fonds.
Nous allons aborder quelques méthodes différentes que vous pouvez utiliser pour créer votre page d’accueil WordPress personnalisée.
Vous pouvez utiliser ces liens rapides pour accéder directement aux différentes parties du didacticiel :
Premiers pas.
Modifier votre page d’accueil avec l’Outil de personnalisation du thème (thèmes classiques uniquement)
Certains des meilleurs thèmes WordPress créeront un design de page d’accueil pour vous et fourniront des modifications pour que vous puissiez facilement le modifier. Mais avant tout, veuillez noter que l’Outil de personnalisation des thèmes est principalement conçu pour les thèmes classiques.
Lesthèmes classiques sont les plus anciens types de thèmes WordPress. Ils s’appuient souvent sur des sections et des Réglages prédéfinis, vous permettant d’ajuster certaines parties de votre site comme l’en-tête, le pied de page et la colonne latérale. Cependant, ils n’offrent pas autant de flexibilité pour modifier la mise en page globale.
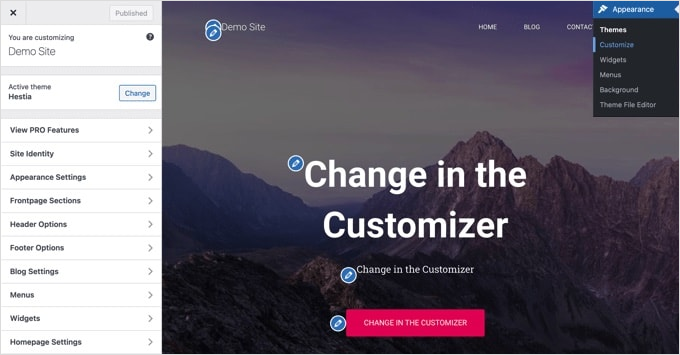
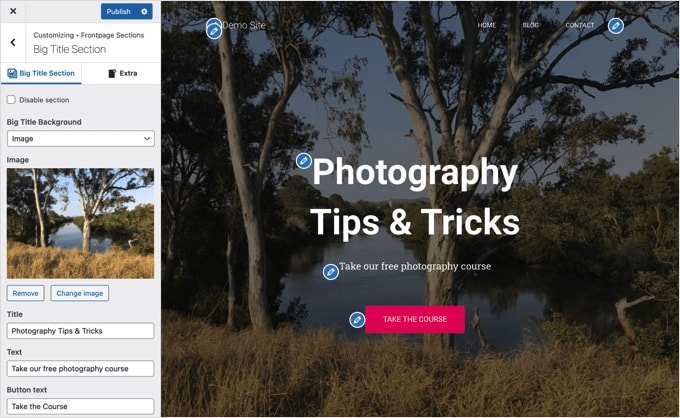
Pour accéder à ces options, il suffit d’aller dans Apparence ” Personnaliser dans la colonne latérale de l’administrateur. Cela ouvrira le personnalisateur de thème WordPress, où vous pouvez voir une Prévisualisation en direct de votre thème pendant que vous effectuez des modifications.

L’Outil de personnalisation du thème propose des options différentes selon le thème utilisé. Votre prévisualisation et les options disponibles peuvent sembler différentes en fonction du thème que vous utilisez. Nous utilisons le thème gratuit Hestia dans cet exemple.
Pour modifier n’importe quelle partie de la page d’accueil, il suffit de cliquer sur l’icône du crayon bleu qui se trouve à côté. Ici, nous modifions l’image, le texte et le bouton en haut de la page d’accueil.

Note : Dès que vous effectuez des modifications, elles s’affichent dans la Prévisualisation de votre site. Toutefois, ces modifications ne seront pas directes sur votre site tant que vous ne les aurez pas publiées.
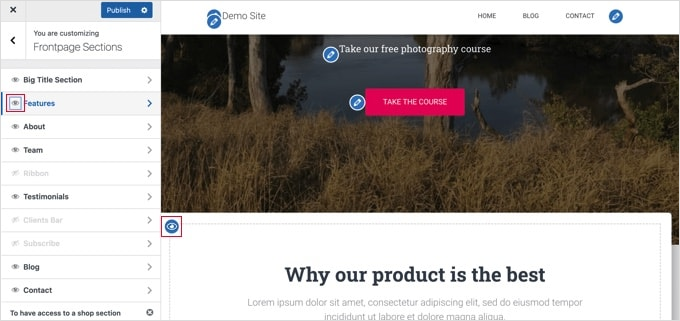
Si vous souhaitez retirer une section de la page d’accueil, il vous suffit de cliquer sur l’icône de l’œil bleu dans le coin supérieur gauche de cette section.

Vous pouvez également retirer des sections et les ajouter à l’aide de l’onglet “Sections de la page d’accueil”.
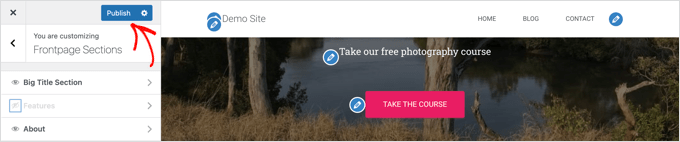
Une fois que vous êtes satisfait de votre page d’accueil, vous devez cliquer sur le bouton “Publier” pour la rendre directe.

WordPress appliquera alors les modifications.
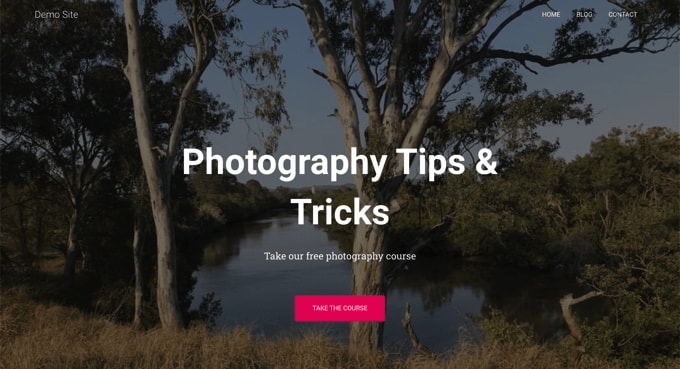
Si vous êtes curieux, voici à quoi ressemble notre nouvelle page d’accueil en direct sur le site :

L’utilisation des options intégrées de votre thème est le moyen le plus rapide de configurer votre page d’accueil. Cependant, certains thèmes n’ont pas beaucoup d’options, ou vous n’êtes pas satisfait de l’aspect de votre page d’accueil.
Ne vous inquiétez pas. Il existe de nombreuses autres façons de modifier votre page d’accueil et de lui donner l’aspect que vous souhaitez.
Modification de votre page d’accueil avec l’éditeur/éditrices de blocs
L’éditeur de blocs de WordPress est un moyen simple de créer une page d’accueil personnalisée, bien qu’il soit limité par la conception de votre thème.
Pour utiliser l’éditeur de blocs, il suffit d’aller dans l’écran Pages ” Toutes les pages ” et de modifier la page ” Accueil ” que vous avez créée précédemment.

Une fois l’éditeur de blocs ouvert, vous pouvez commencer à créer le contenu de votre page.
Dans cette partie du tutoriel, nous utiliserons quelques blocs simples pour créer une page d’accueil de base.
Tout d’abord, nous allons ajouter un message de bienvenue à la page. Vous pouvez le faire en cliquant simplement sur la page pour commencer à taper. WordPress créera automatiquement un bloc de paragraphe pour vous.
Si vous souhaitez agrandir le texte, il est facile de le faire dans les Réglages du bloc sur le côté droit. Il vous suffit de cliquer sur l’une des tailles préréglées ou sur l’icône “Définir une taille personnalisée” et de saisir la taille de votre choix.
Vous pouvez également modifier la couleur de votre texte en utilisant les options “Couleur” pour le texte ou l’arrière-plan.

Nous allons ensuite ajouter une image à la page. Pour ce faire, cliquez sur le symbole (+) et sélectionnez le bloc “Image”.
Vous le trouverez dans la section “Médias” ou vous pouvez le rechercher à l’aide de la barre de recherche.

Vous pouvez choisir une image dans votre médiathèque ou en téléverser une nouvelle.
Astuce : Vous pouvez également créer une couverture pour votre page d’accueil.
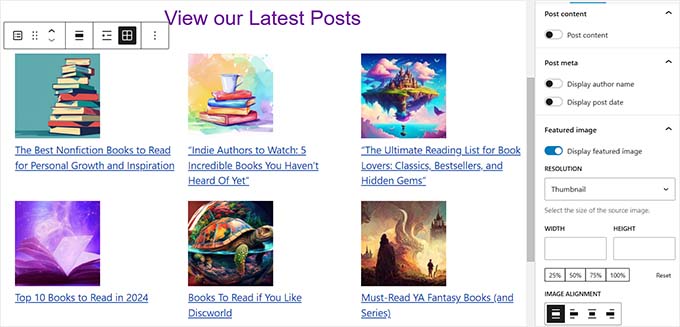
Ensuite, nous avons ajouté un autre bloc de paragraphe avec le texte “Voir nos dernières publicités”.
Nous avons ensuite ajouté un bloc “Dernières publicités”, que nous avons défini pour afficher l’extrait de l’article et les images mises en avant, ainsi que les titres des articles. Vous trouverez plus d’informations sur le bloc “Derniers articles” dans notre tutoriel sur l’affichage des publications récentes dans WordPress.

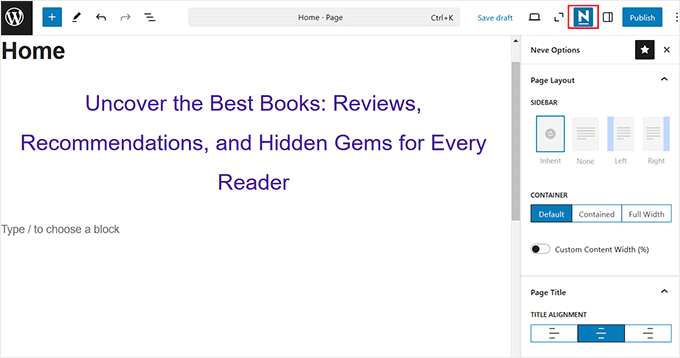
Vous pouvez ajouter autant de blocs que vous le souhaitez à votre page d’accueil. Vous pouvez également utiliser un modèle “pleine largeur” ou “sans colonne latérale” pour votre page si votre thème en possède un.
Par exemple, lorsque vous utilisez le thème Neve, vous pouvez personnaliser la mise en page de la page à partir du volet “Options Neve”. D’autres thèmes peuvent proposer une section dans le volet Réglages du document.

Lorsque vous êtes satisfait de votre page d’accueil, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut à droite de l’écran pour mettre en direct vos modifications.
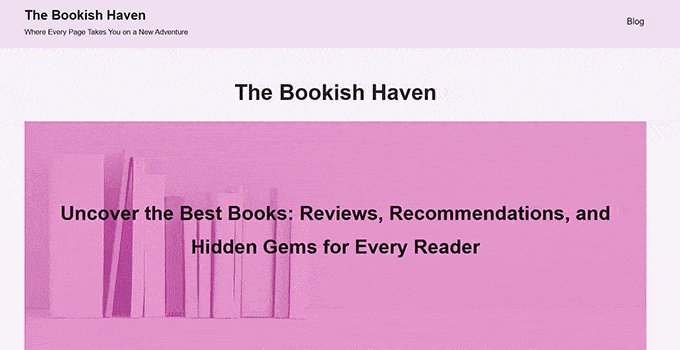
Voici à quoi ressemble notre page d’accueil terminée :

Et si vous voulez aller plus loin avec votre page d’accueil ? Une option est d’essayer certaines de ces meilleures extensions de bloc pour WordPress pour ajouter de nouvelles fonctionnalités, telles qu’un formulaire de contact, des témoignages, des avis, et plus encore.
Une autre option intéressante consiste à utiliser un constructeur de thèmes ou de pages plus puissant pour WordPress afin de créer quelque chose de magnifique et de professionnel.
Modifier votre page d’accueil à l’aide d’une extension Constructeur de thème
La façon la plus simple de modifier votre page d’accueil est d’utiliser SeedProd. C’est la meilleure extension de constructeur de thème WordPress et peut créer de belles mises en page et modèles de sites sans écrire de code.
Nous l’avons utilisé pour créer des pages d’atterrissage et des thèmes personnalisés entiers pour nos sites d’e-commerce, et ils se sont tous révélés excellents. Pour en savoir plus, consultez notre Avis complet sur SeedProd.
Vous pouvez utiliser l’extension pour créer un thème WordPress entièrement personnalisé, y compris un modèle de page d’accueil personnalisé.
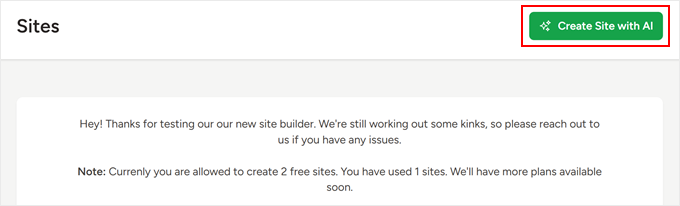
Mais si vous recherchez encore plus de facilité, SeedProd propose un constructeur de site web alimenté par l’IA qui peut générer un site entier pour vous. Vous pouvez laisser l’IA faire sa magie, depuis la génération de la mise en page du site, des images et du contenu jusqu’à leur modification.

Pour plus de détails, vous pouvez consulter notre guide sur la création d’un site web à l’aide de l’IA.
Tout d’abord, vous devez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd, mais vous aurez besoin de la version Pro pour accéder au constructeur de thème et modifier le modèle de page d’accueil.
Lors de l’activation, vous devez saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de SeedProd.

Ensuite, vous pouvez utiliser SeedProd pour créer facilement un thème WordPress, y compris une page d’accueil entièrement personnalisée à partir de zéro.
Créer un thème WordPress personnalisé
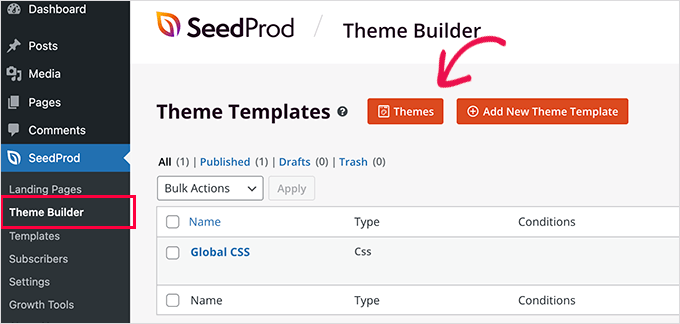
Vous pouvez créer un nouveau thème dans SeedProd en naviguant vers la page SeedProd ” Constructeur de Thème. Ici, vous utiliserez l’un des thèmes prêts à l’emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton “Thèmes”.

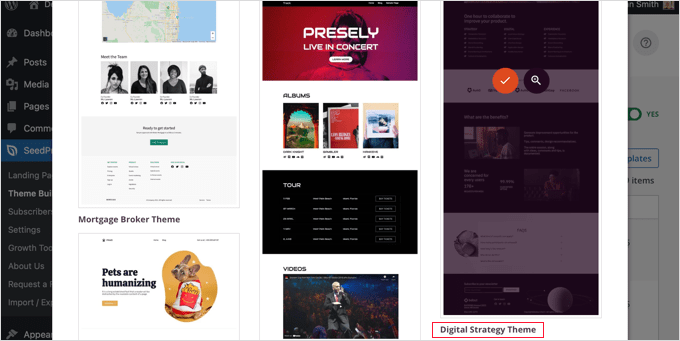
Vous afficherez une liste de thèmes conçus par des professionnels et destinés à différents types de sites. Par exemple, il existe des modèles appelés ” Modern Business “, ” Marketing Agency ” et ” Mortgage Broker Theme “.
Jetez un coup d’œil aux options et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l’icône de la coche. Pour ce tutoriel, nous choisirons le thème “Stratégie numérique”.

Une fois que vous avez choisi un thème, SeedProd génère tous les modèles de thème dont vous avez besoin. Il comprendra un modèle pour votre page d’accueil statique, ainsi qu’un modèle pour la page d’index de votre blog.
Modifier le Modèle de page d’accueil
SeedProd permet de modifier facilement n’importe lequel de ces modèles à l’aide d’un constructeur de page par glisser-déposer.
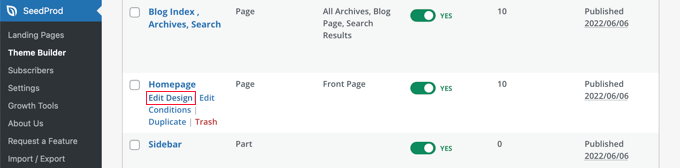
Cliquez simplement sur le lien ” Modifier la conception ” qui se trouve sous la page d’accueil. Cela ouvrira le modèle dans les éditeurs/éditrices visuels de SeedProd.

Ce constructeur simple par glisser-déposer affiche une Prévisualisation directe de votre page à droite et une barre d’outils à gauche. Vous pouvez ajouter de nouveaux modules en les faisant glisser sur la page, les réorganiser en les faisant glisser vers le haut ou vers le bas à l’aide de votre souris et personnaliser n’importe quel module en cliquant dessus.
Notez que le Modèle a déjà fourni une mise en page attrayante et ajouté beaucoup de contenu pertinent sur la page. Il ne vous reste plus qu’à le modifier pour l’adapter à l’objectif de votre site.
Lorsque vous survolez un bloc avec votre souris, une barre d’outils apparaît.

Si vous cliquez sur le bloc, vous pouvez alors définir ses Réglages dans le volet de gauche.
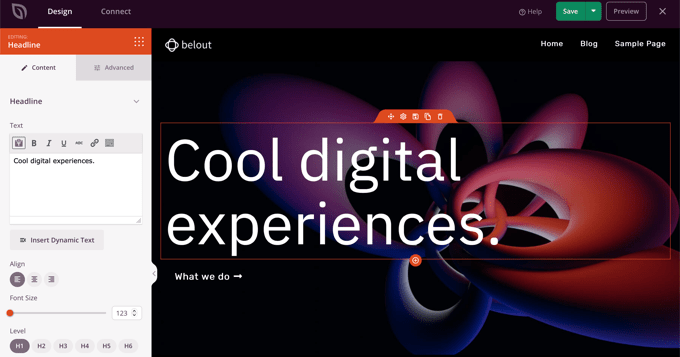
Par exemple, lorsque vous cliquez sur le titre, vous pouvez modifier le texte, changer l’alignement, modifier la taille de la police, etc.

Lorsque vous modifiez un réglage, vous pouvez le voir immédiatement dans la Prévisualisation à droite.
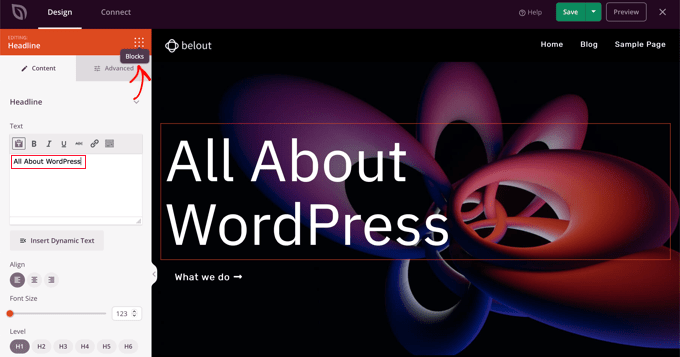
Par exemple, nous modifierons le texte en “Tout sur WordPress”.

Une fois que vous avez fait cela, vous pouvez cliquer sur l’icône “Blocs” en haut de la page des Réglages. Vous reviendrez ainsi à la vue “Blocs”.
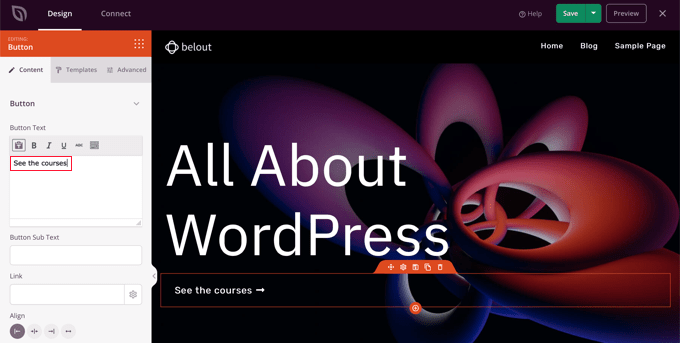
Nous allons ensuite modifier le texte du bouton. Vous pouvez cliquer sur le bouton libellé “Ce que nous faisons” et modifier le texte pour qu’il dise “Voir les cours”.

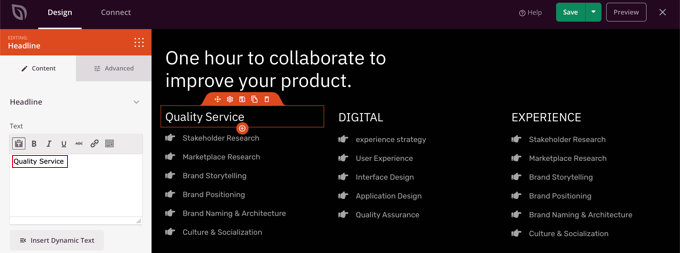
Nous allons maintenant défiler vers le bas de notre page d’accueil jusqu’à ce que nous arrivions à la liste des puces concernant les produits et services que vous proposez.
Vous pouvez les modifier de la même manière en cliquant sur un bloc et en modifiant le texte.

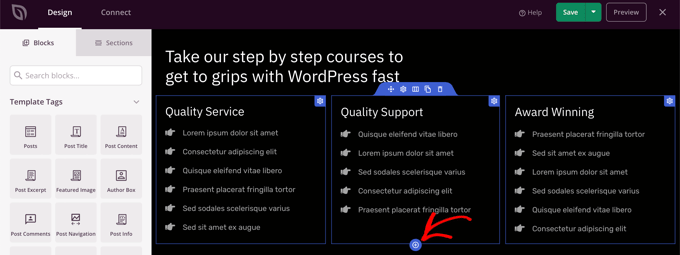
Votre page d’accueil devrait maintenant ressembler à la capture d’écran ci-dessous.
Si vous avez besoin de plus de détails, vous pouvez ajouter une autre ligne de puces en cliquant sur l’icône bleue “+” en bas.

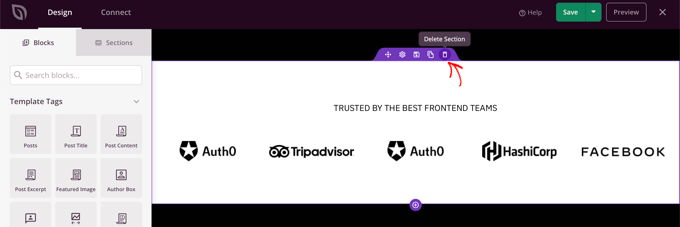
Le Modèle SeedProd peut avoir inclus plus de sections que vous ne pouvez en utiliser. Vous pouvez facilement supprimer les blocs ou les sections dont vous n’avez pas besoin en cliquant simplement sur l’icône de la corbeille.
Par exemple, vous pouvez survoler la section “Trusted By” de la page d’accueil. Une fois que la barre d’outils apparaît, vous pouvez cliquer sur l’icône ” Corbeille ” pour supprimer cette section.

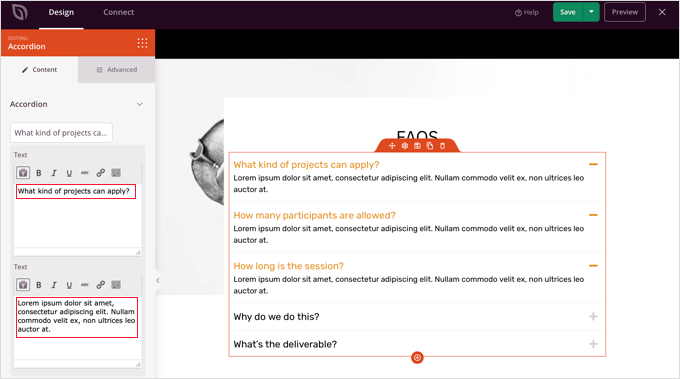
Près du bas de la page d’accueil se trouve une section FAQ. Celle-ci a été créée à l’aide d’un bloc “accordéon”, qui permet de personnaliser facilement les questions et les réponses que vous souhaitez inclure sur votre page d’accueil.
Lorsque vous cliquez sur le bloc, vous pouvez modifier le texte de chaque question et de chaque réponse.

Une fois que vous avez fini de personnaliser votre page d’accueil, n’oubliez pas de cliquer sur le bouton “Enregistrer” en haut de l’écran. Vous pouvez ensuite revenir à la liste des modèles en cliquant sur l’icône “X”.
Comme vous pouvez le constater, les modèles de SeedProd, son interface par glisser-déposer et ses blocs utiles en font un outil idéal pour modifier la page d’accueil de votre site. Pour encore plus d’idées, jetez un coup d’œil à notre guide sur la création d’une page d’atterrissage avec WordPress.
Modification du Modèle d’index de blog
Vous pouvez modifier votre modèle d’index de blog de la même manière. Vous pouvez apprendre à le faire en consultant notre guide sur la création d’une page séparée pour les publications de blog dans WordPress.
En utilisant la méthode 2, vous devriez défiler vers le bas jusqu’à la section sur la personnalisation de la page de votre blog. Vous y apprendrez comment ajouter de nouveaux modules par glisser-déposer et comment modifier les Réglages de chaque module de la page.

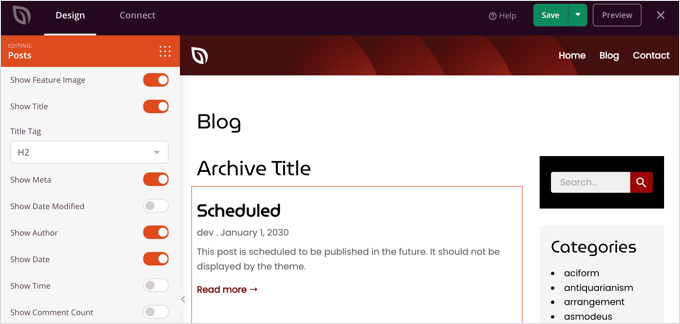
Nous allons vous montrer comment modifier le bloc Posts pour lister vos modifications dans plusieurs colonnes et afficher ou masquer l’image mise en avant pour vos publications.
Des réglages permettent de définir le nombre de publications à afficher et d’afficher ou non un extrait. Vous pouvez également filtrer l’index par type de publication, catégorie, identifiant ou auteur/autrice, et modifier l’ordre de tri.
Activation du thème SeedProd
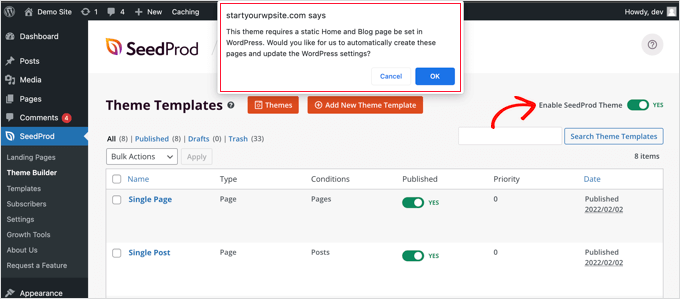
Une fois que vous avez fini de personnaliser les modèles de thèmes, vous devez publier le nouveau thème personnalisé. Il vous suffit de permuter le réglage “Enable SeedProd Theme” (Activer le thème SeedProd) sur la position “YES” (Oui).

Si vous n’avez pas encore modifié les Réglages de votre page d’accueil et de votre blog WordPress, vous verrez un message de notification. Lorsque vous cliquerez sur le bouton “OK”, ces réglages seront définis pour vous.
Vous pouvez maintenant visiter votre site pour voir votre nouvelle page d’accueil.

Alternative : Le Thrive Theme Builder est une excellente alternative à SeedProd. Vous pouvez facilement créer des pages personnalisées avec le glisser-déposer, des thèmes prédéfinis pour différentes industries, et et des modèles de page prêts à l’emploi. De plus, il s’assure que votre site a une belle apparence sur n’importe quel appareil. Pour plus de détails, vous pouvez vous rendre sur notre avis complet sur la suite Thrive Themes.
Modifier votre page d’accueil avec un constructeur de page (plugin)
Divi est une extension populaire de constructeur de page WordPress. Il est livré avec un thème WordPress et une extension de constructeur de page avec des dizaines de modèles magnifiques.
En savoir plus, vous pouvez consulter notre avis complet sur Divi.
Vous pouvez utiliser le constructeur de page Divi avec n’importe quel thème. Pour ce tutoriel, nous allons l’utiliser avec le thème Divi.
Tout d’abord, vous devrez télécharger, installer et activer le thème Divi d’Elegant Themes. Cela inclut le Constructeur Divi, vous n’avez donc pas besoin de l’installer séparément. Vous devrez saisir votre nom d’utilisateur et votre clé API sous Divi ” Theme Options ” Updates afin de commander l’accès aux packs de mise en page.
Si vous avez besoin d’aide pour installer le thème, consultez notre guide étape par étape sur l’installation d’un thème WordPress.
Une fois que le thème Divi et le constructeur de page sont opérationnels, vous pouvez configurer votre page d’accueil. Tout d’abord, allez dans le menu Pages de votre tableau de bord WordPress, puis modifiez la page d’accueil que nous avons créée plus tôt.
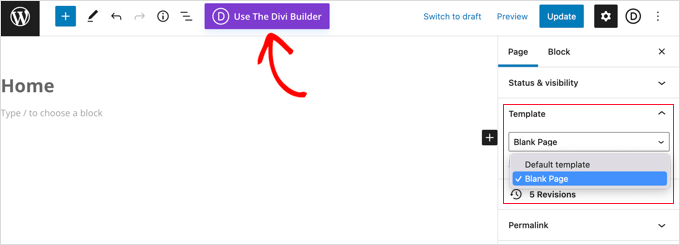
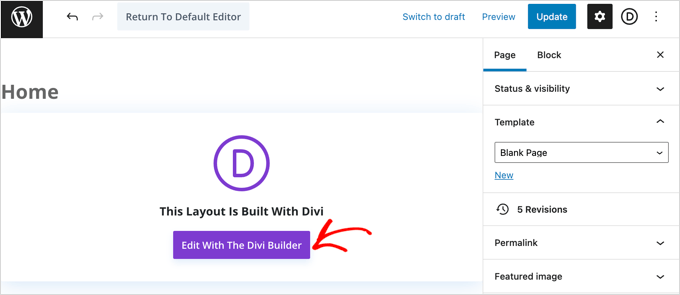
Avant de commencer à modifier votre page d’accueil, il est conseillé de passer au modèle “Page vierge” dans le panneau “Modèle” à droite. Ainsi, votre page d’accueil n’aura pas de colonne latérale, de titre, de menu ou d’autres éléments par défaut.

Ensuite, vous pouvez cliquer sur le bouton ” Utiliser le Constructeur Divi ” en haut de l’écran.
Vous devez maintenant cliquer sur le bouton “Modifier avec le Constructeur Divi” au centre de l’écran.

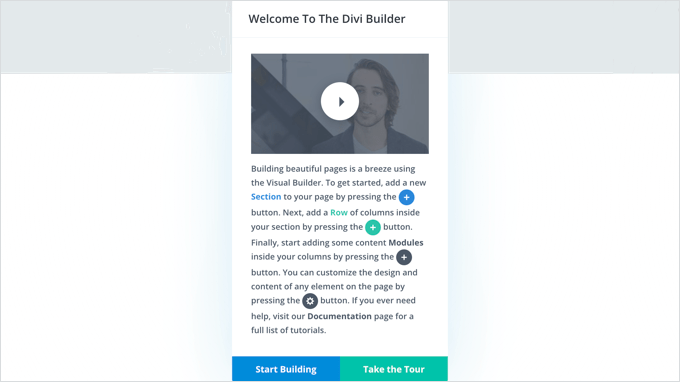
Vous devriez maintenant voir l’écran de bienvenue de Divi. Il comprend un tutoriel vidéo sur l’utilisation de Divi, une brève description de la marche à suivre pour Premiers pas, et des boutons pour commencer à construire votre page ou faire une visite guidée des fonctionnalités de Divi.
Nous cliquerons sur le bouton “Commencer la Version” au bas de la page.

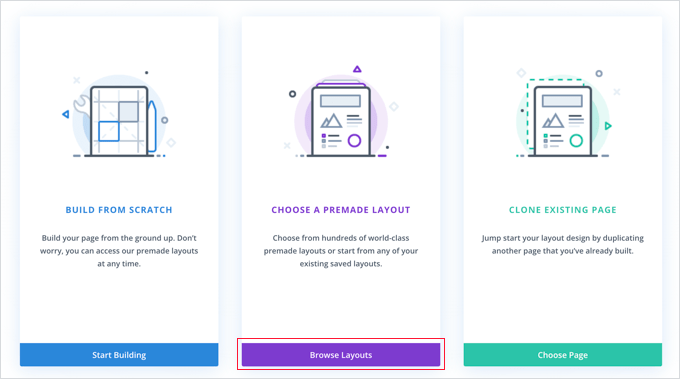
Ensuite, vous verrez une plage d’options que vous pouvez utiliser pour créer votre page.
Nous vous conseillons d’utiliser une mise en page préétablie comme base de votre page d’accueil. Cela permet de définir rapidement et facilement votre page d’accueil.

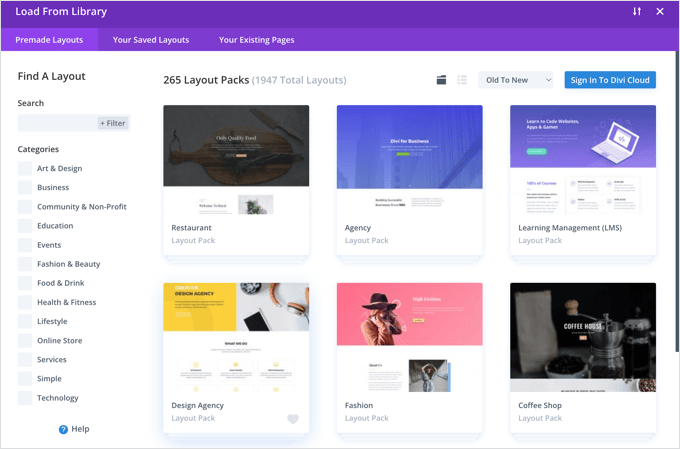
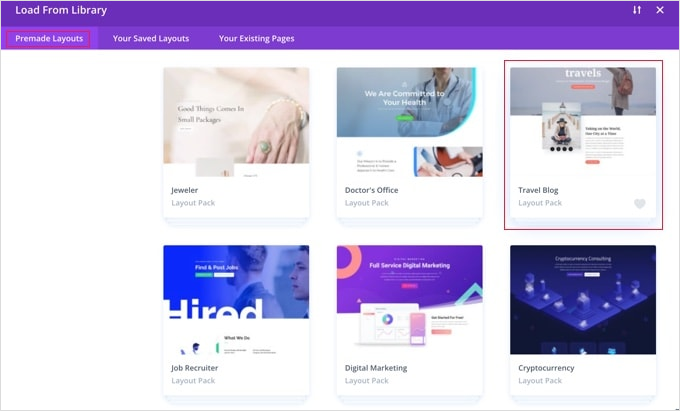
Divi dispose d’une plage impressionnante de Mises en page parmi lesquelles choisir. Il existe des centaines de packs de mises en page différents, et chacun d’entre eux comporte plusieurs mises en page différentes, y compris des pages d’accueil.
Vous pouvez les rechercher en tapant un terme ou cocher les cases pour voir uniquement les Mises en page correspondant à certaines catégories.

Nous allons utiliser le pack de mise en page “Blog de voyage” pour créer notre page d’accueil.
Tout d’abord, vous pouvez cliquer sur le pack que vous souhaitez utiliser :

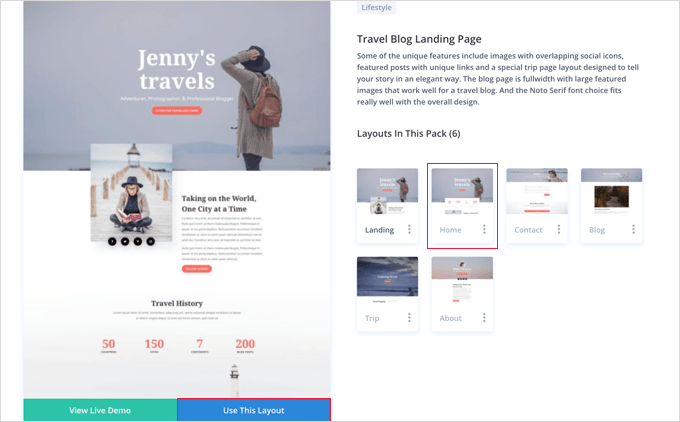
Vous trouverez ensuite une description du pack de mise en page et des différentes mises en page disponibles. Vous souhaiterez probablement utiliser la page d’accueil ou la page d’atterrissage pour votre page d’accueil. Nous allons choisir l’option “Accueil”.
Une fois que vous avez choisi votre mise en page, il vous suffit de cliquer sur le bouton “Utiliser cette mise en page” en bas de la page.

Divi importera automatiquement la mise en page pour vous. Vous la verrez ensuite en direct sur votre page, exactement comme elle apparaîtra sur votre site. Pour en modifier une partie, il vous suffit de cliquer dessus.
Divi utilise un système de lignes (divisées en colonnes) et de modules pour créer votre page. Avec les modules de texte, vous pouvez cliquer sur le texte et taper ce que vous voulez directement à l’écran.
Ici, nous avons modifié l’en-tête et le texte en dessous :

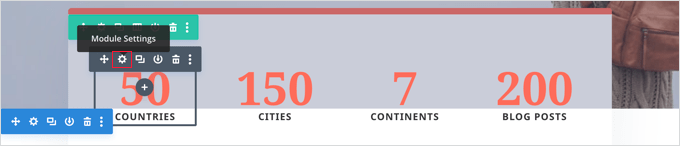
Pour les autres modules, vous pouvez placer le curseur de votre souris dessus et cliquer sur l’icône “Réglages du module” pour les modifier.
Ici, nous modifions l’un des compteurs de nombres :

Vous pouvez supprimer des modules et des lignes de la même manière, en utilisant l’icône de la corbeille.
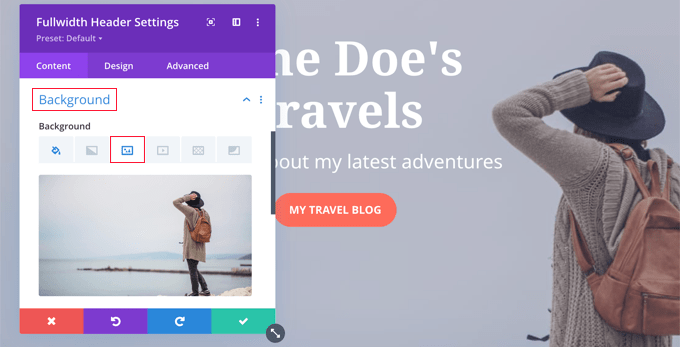
Vous souhaiterez probablement utiliser vos propres images sur votre page d’accueil. Vous pouvez les modifier en modifiant les Réglages du module.
Note : l’image du haut est définie comme arrière-plan pour un module d’en-tête pleine largeur, vous devrez donc la modifier sous Contenu ” Arrière-plan pour ce module :

Lorsque vous êtes satisfait des modifications apportées à votre page, il est temps de stocker vos Réglages.
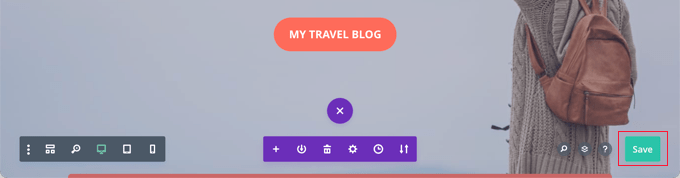
Cliquez sur “Enregistrer” en bas de l’écran.

Parfois, la ligne inférieure des boutons est masquée.
Si vous ne les voyez pas, vous devrez cliquer sur le bouton violet “…” pour les ouvrir.

Il dépliera ensuite la section pour afficher le compteur.
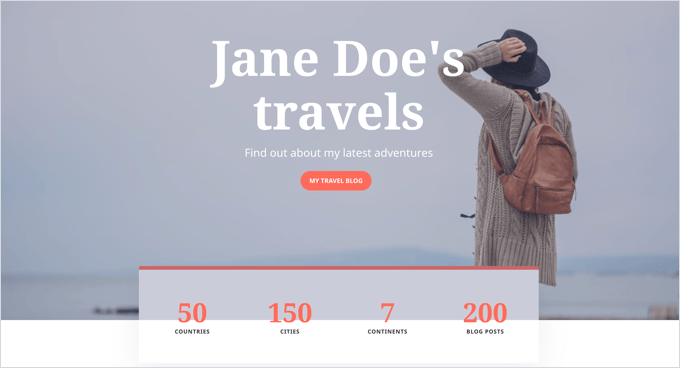
Voici à quoi ressemble notre page en direct sur le site :

Réglages de votre page d’accueil dans WordPress
Par défaut, WordPress affiche les publications de votre blog sur la page d’accueil.
Cela signifie qu’après avoir créé et personnalisé votre page d’accueil, vous devrez indiquer à votre site WordPress d’afficher cette page lorsque quelqu’un visite votre domaine.
Voyons comment définir une page d’accueil et une page de blog distinctes dans WordPress.
Astuce : Votre site accueille-t-il déjà des internautes ? Dans ce cas, vous pouvez mettre votre site en mode maintenance pendant que vous définissez votre page d’accueil. Vous pouvez également configurer un site de staging où vous pourrez créer votre page d’accueil avant de la publier en direct.
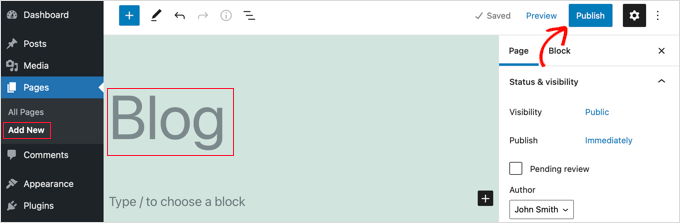
Tout d’abord, il suffit d’aller dans Pages ” Ajouter nouveau et de nommer votre nouvelle page Blog.
Vous pouvez ensuite publier la page vierge.

Une fois que votre page d’accueil et votre page de blog sont prêtes, vous devez indiquer à WordPress de commencer à utiliser ces pages.
Vous pouvez le faire en allant dans Réglages “ Page de lecture dans votre zone d’administration WordPress. Vous devez sélectionner l’option ” Une page statique ” dans la section ” Votre page d’accueil s’affiche “. Ensuite, allez-y et sélectionnez vos pages d’accueil et de blog.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
WordPress affichera automatiquement vos dernières publications sur la page du blog. Pour plus de détails, vous pouvez consulter notre guide sur la création d’une page de blog distincte dans WordPress.
Tutoriel vidéo
Si vous préférez des instructions vidéo, vous pouvez regarder ci-dessous :
Voilà, c’est fait ! Vous avez créé une belle page d’accueil dans WordPress et l’avez bien configurée. Consultez notre guide ultime sur la façon de modifier un site WordPress pour obtenir des modifications étape par étape sur les autres zones de votre site.
Nous espérons que ce tutoriel vous a aidé à apprendre comment modifier une page d’accueil WordPress. Vous pouvez également consulter notre guide sur les extensions WordPress indispensables et nos astuces pour améliorer le référencement de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





INDRAMANI SHUKLA
you are always helpful for beginners. newbies like me learns from you everything about wordpress. Most important thing is this that you are accurate and easy to understand.
WPBeginner Support
Glad our articles are helpful
Admin
stephanie
how do you create 2 homepages? One for desktop/tablet and the other for mobile only
WPBeginner Support
For what you’re looking for, most themes are responsive to handle that. You may want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Admin
Ahmed
this is a way of customizing our front page if we are running a business site. how can we customize our blog page or publish banners on the sides of blogs?
WPBeginner Support
You would either use your theme options or Beaver Builder to modify a home page listing your posts
Admin
James Emmanuel
Very insightful. Thanks for taking your time explaining the process. I just followed your steps and now have beautiful homepage. But what about if I want to add a sliding picture homepage. Any plugins for that?
WPBeginner Support
That would be a slider, we have a few plugins we would recommend for that below:
https://www.wpbeginner.com/best-wordpress-slider/
Admin