Nous sommes toujours à la recherche de nouvelles façons de stimuler les performances de notre site. L’une des stratégies les plus efficaces que nous ayons découvertes consiste à optimiser la distribution de nos fichiers CSS WordPress.
Les fichiers CSS contrôlent le style visuel et la mise en forme de votre site. Cependant, s’ils ne sont pas livrés efficacement, ils peuvent ralentir le temps de chargement de votre page. Cela a un impact négatif sur l’expérience des utilisateurs/utilisatrices et sur le classement dans les moteurs de recherche.
Dans cet article, nous allons vous afficher deux méthodes simples mais puissantes pour optimiser la distribution de votre CSS WordPress. En mettant en œuvre ces stratégies, vous pouvez garantir une expérience plus rapide et plus fluide à vos internautes.

Comment la distribution des CSS de WordPress affecte les performances de WordPress
Lesfichiers CSS sont utilisés pour définir l’apparence visuelle de votre site WordPress. Votre thème WordPress contient un fichier de feuille de style CSS, et certaines de vos extensions peuvent également utiliser des feuilles de style CSS.
Les CSS sont nécessaires pour les sites web modernes, mais il est possible que les fichiers CSS ralentissent la vitesse et les performances de votre site en fonction de la manière dont ils sont configurés.
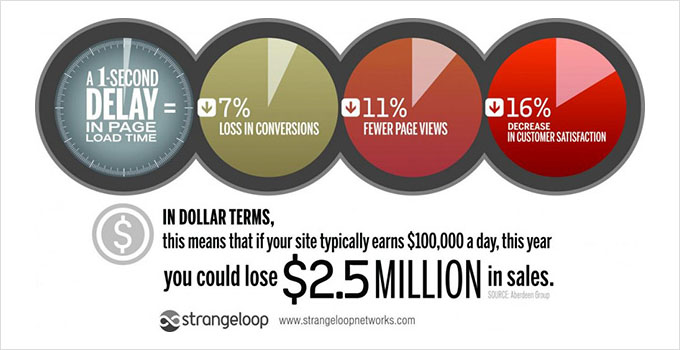
Même un petit retard dans la vitesse du site crée une mauvaise expérience pour l’utilisateur et peut affecter votre classement dans les recherches et vos conversions, ce qui se traduit par une baisse du trafic et des ventes.

Les fichiers CSS peuvent ralentir votre site s’ils doivent être chargés avant l’affichage de la page. Cela signifie que vos internautes verront une page blanche jusqu’à ce que le fichier CSS soit chargé. C’est ce que l’on appelle un CSS bloquant le rendu.
Une autre raison fréquente pour laquelle les fichiers CSS peuvent ralentir votre site est qu’ils contiennent plus de code que nécessaire pour afficher la partie visible de la page en cours. Ce code CSS supplémentaire non utilisé signifie que leur temps de chargement sera plus long.
La bonne nouvelle, c’est que vous pouvez améliorer les performances de votre site WordPress en optimisant la manière dont le code CSS est délivré.
Pour ce faire, il faut identifier le code CSS minimum nécessaire pour afficher la première partie de la page web en cours. C’est ce qu’on appelle le “CSS critique”.
Ce code critique est ensuite ajouté en ligne au code HTML de la page plutôt que dans des feuilles de style séparées, de sorte que le code peut être rendu sans qu’il soit nécessaire de charger d’abord le fichier CSS.
Le reste du CSS peut alors être chargé après que vos internautes aient vu le contenu de la page. C’est ce qu’on appelle le “chargement différé”.
Ceci étant dit, examinons deux méthodes pour optimiser la distribution des CSS de WordPress, et vous pourrez choisir celle qui vous convient le mieux :
Méthode 1 : Optimiser la distribution des CSS de WordPress avec WP Rocket
WP Rocket est la meilleure extension de mise en cache WordPress sur le marché. Il offre le moyen le plus simple d’optimiser la distribution de votre CSS WordPress. En fait, c’est aussi simple que de cocher une case.
WP Rocket est une extension de performance premium, mais la meilleure partie est que toutes les fonctionnalités sont incluses dans leur offre la plus basse.
La première chose à faire est d’installer et d’activer l’extension WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
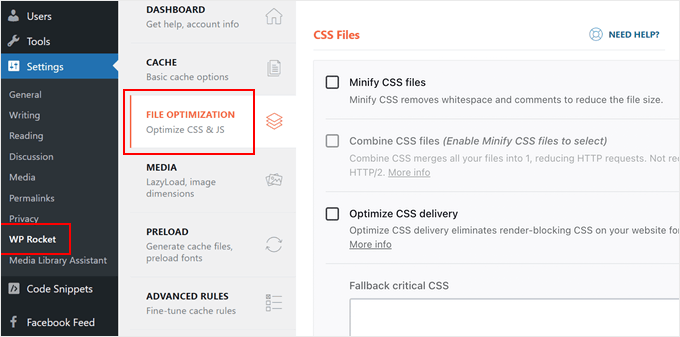
Une fois activé, vous devez vous rendre sur la page Réglages ” WP Rocket et basculer sur l’onglet ‘Optimisation des fichiers’.

Ensuite, vous devez défiler jusqu’à la section des fichiers CSS.
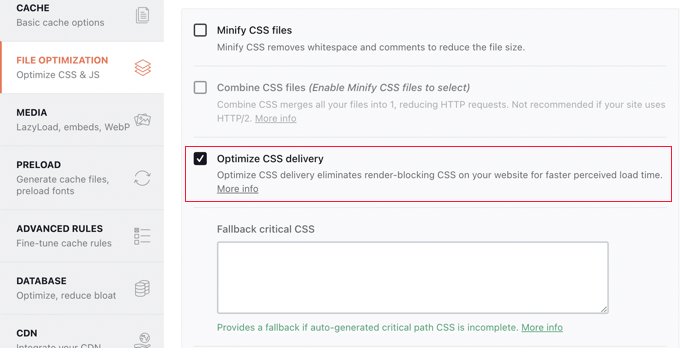
Une fois arrivé, vous devez cocher la case située à côté de l’option “Optimiser la distribution des CSS”.

Cette fonctionnalité identifie intelligemment les feuilles de style CSS essentielles à la mise en forme de la partie de la page web que vos internautes voient en premier. Vos pages se chargeront plus rapidement, et le reste du CSS sera chargé après que vos internautes aient pu en voir le contenu.
Il ne vous reste plus qu’à cliquer sur le bouton ” Enregistrer les modifications ” et à attendre que WP Rocket génère le fichier CSS nécessaire pour toutes vos publications et pages.
Il effacera également automatiquement la mise en cache de votre site, de sorte que vos internautes verront la nouvelle version optimisée de votre site au lieu d’une version non optimisée stockée dans le cache.
Il y a beaucoup d’autres façons dont WP Rocket peut vous aider à améliorer les performances de votre site. Pour en savoir plus, consultez notre guide sur la façon d’installer et de configurer correctement WP Rocket dans WordPress.
Méthode 2 : Optimiser la distribution des CSS de WordPress avec Autoptimize
Autoptimize est une extension gratuite conçue pour améliorer la distribution des fichiers CSS et JavaScript de votre site.
Bien qu’Autoptimize soit une extension gratuite, elle n’a pas autant de fonctionnalités que WP Rocket et prend plus de temps à configurer.
Par exemple, il n’est pas en mesure d’identifier automatiquement les CSS critiques comme le fait WP Rocket. Au lieu de cela, Autoptimize nécessite l’aide d’un service tiers premium, ce qui représente un coût supplémentaire et nécessite du temps supplémentaire pour la configuration.
Cependant, il pourrait être une bonne option si vous avez un budget serré et que vous n’avez pas besoin de toutes les autres fonctionnalités de WP Rocket pour accélérer votre site.
La première chose à faire est d’installer et d’activer l’extension Autoptimize. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
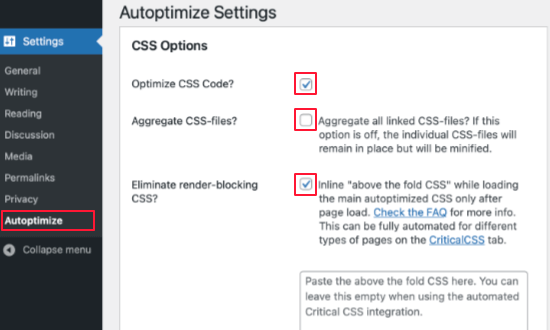
Une fois activé, vous devez visiter la page Réglages ” Autoptimize pour configurer les paramètres de l’extension. Une fois là, vous devez défiler vers le bas jusqu’à la section Options CSS et cocher la case ” Optimiser le code CSS ” en haut.

Une fois que vous avez fait cela, vous devez vous assurer que l’option “Agréger les fichiers CSS” n’est pas cochée et ensuite cocher “Éliminer les CSS qui bloquent le rendu”.
Vous pouvez maintenant cliquer sur le bouton “Enregistrer les modifications et vider le cache” pour stocker vos réglages.
Mais l’extension ne fonctionnera pas correctement tant que vous ne vous serez pas inscrit à un compte Critical CSS. Il s’agit d’un service d’abonnement premium qui fournira à Autoptimize le code CSS critique dont il a besoin pour optimiser la distribution de votre CSS WordPress.
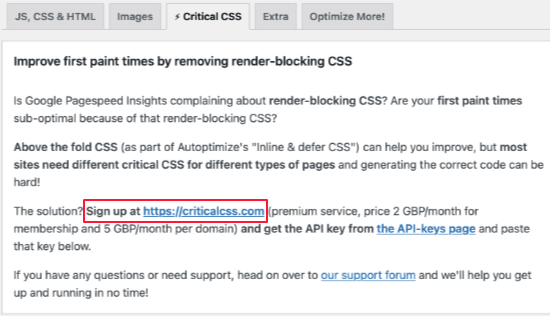
Pour ce faire, accédez à l’onglet Critical CSS dans les Réglages d’Autoptimize. Vous y trouverez les informations nécessaires pour vous inscrire à Critical CSS. Vous pouvez Premiers pas en cliquant sur le lien d’inscription dans le troisième paragraphe.

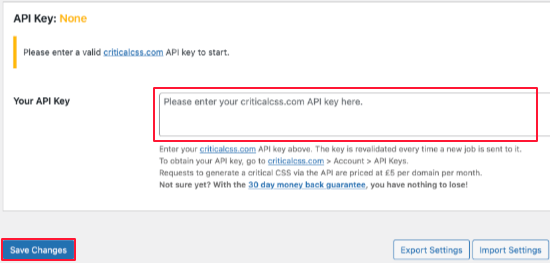
Une fois que vous avez reçu votre clé API Critical CSS, défilez vers le bas jusqu’à la section Clé API afin de pouvoir la coller dans la zone de texte ” Votre clé API “.
Confirmez ensuite en cliquant sur le bouton “Enregistrer les modifications”.

Autoptimize dispose désormais de toutes les informations nécessaires pour ajouter les feuilles de style CSS critiques en ligne et reporter le chargement des feuilles de style après le rendu de la page. Votre site se chargera donc plus rapidement.
Nous espérons que ce tutoriel vous a aidé à apprendre comment optimiser la distribution de CSS sur WordPress. Vous pouvez également consulter notre guide sur la façon d’appliquer les CSS pour des rôles d’utilisateurs/utilisatrices spécifiques dans WordPress et notre choix d’experts des meilleures extensions de Diaporama WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.