Shopify est une plateforme d’e-commerce populaire pour configurer une boutique en ligne. Elle dispose d’une interface simple/simple d’utilisation et d’une large plage d’outils pour gérer votre entreprise, mais ce n’est peut-être pas la meilleure option autonome pour votre commerce en ligne.
C’est pourquoi nous recommandons d’utiliser Shopify avec WordPress. Cela vous permet de combiner les fonctionnalités e-commerce de Shopify avec le constructeur de sites web le plus puissant de la planète, vous offrant ainsi plus de flexibilité pour développer votre activité.
Nous avons utilisé WordPress pour nos boutiques en ligne et avons pu constater de visu à quel point il est évolutif. Nous avons également testé Shopify à de nombreuses reprises. Cela nous a permis de comparer leurs forces et leurs faiblesses, et nous avons trouvé que dans de nombreux cas, les utiliser ensemble peut être votre meilleure option.
Dans cet article, nous allons vous afficher comment connecter facilement Shopify avec WordPress pour développer votre activité.

Pourquoi utiliser Shopify avec WordPress ?
WordPress est le meilleur constructeur de sites web au monde. Il est à l’origine de plus de 43 % de tous les sites web sur l’internet.
Il est incroyablement facile à utiliser et vous donne accès à des milliers de thèmes et d’extensions WordPress (applications pour votre site) gratuits et payants.
D’autre part, Shopify est une plateforme d’e-commerce populaire qui vous aide à vendre des produits en ligne.
Vous pouvez utiliser WordPress avec WooCommerce pour créer votre boutique en ligne, mais certains utilisateurs/utilisatrices souhaitent utiliser Shopify pour leur stocker et WordPress pour leur site.
Pour plus de détails, consultez notre comparatif Shopify vs WooCommerce avec les avantages et inconvénients des deux outils.
En combinant Shopify et WordPress, vous bénéficiez des avantages des deux plateformes. Vous pouvez vendre des produits avec Shopify tout en bénéficiant de la flexibilité et de la liberté de WordPress pour gérer votre site.
Cela vous donne un contrôle total sur la conception de votre site, améliore votre portée sur le marché et vous permet de gérer les deux plateformes à partir d’un seul tableau de bord.
Ceci étant dit, voyons comment utiliser facilement Shopify avec WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce tutoriel :
- Step 1: Set Up Your Shopify Store and WordPress Website
- Step 2: Connect WordPress to Your Shopify Store
- Step 3: Display Shopify Products in WordPress
- Step 4: Customize Your WordPress Website
- Step 5: Add a Contact Form to Your WordPress Site
- Step 6: Add Customer Reviews to Your Online Store
- Step 7: Grow Your WordPress Website and Shopify Store
Étape 1 : Configurer votre boutique Shopify et votre site WordPress
Si vous ne l’avez pas encore fait, alors vous devez d’abord aller créer votre magasin Shopify.
Ensuite, ajoutez quelques produits et revenez ici.

Ensuite, vous devez configurer votre site WordPress. Gardez à l’esprit qu’il existe deux types de WordPress.
Tout d’abord, il y a WordPress.com, qui est un service d’hébergeur de sites. Ensuite, il y a WordPress.org, également appelé WordPress auto-hébergé.
Vous aurez besoin de WordPress.org parce qu’il vous donne un accès instantané à toutes les fonctionnalités de WordPress avant sa mise en place. Pour plus de détails, consultez notre comparaison entre WordPress.com et WordPress.org.
Pour créer un site WordPress.org, vous aurez besoin d’un nom de domaine, qui sera le nom de votre site sur l’internet, et d’un compte d’hébergeur où votre site stockera toutes ses données.
Un nom de domaine coûte environ 14,99 $ par an, et les offres d’hébergeur WordPress commencent généralement à 7,99 $ par mois (généralement payés à l’année).
Nos amis de Bluehost ont accepté d’offrir aux utilisateurs/utilisatrices de WPBeginner un nom de domaine gratuit avec une remise généreuse sur l’hébergeur. En gros, vous pouvez Premiers pas pour aussi peu que 1,99 $ par mois.
Il vous suffit de cliquer sur le lien Bluehost ci-dessus et de cliquer sur le bouton “Premiers pas” sur l’écran suivant.

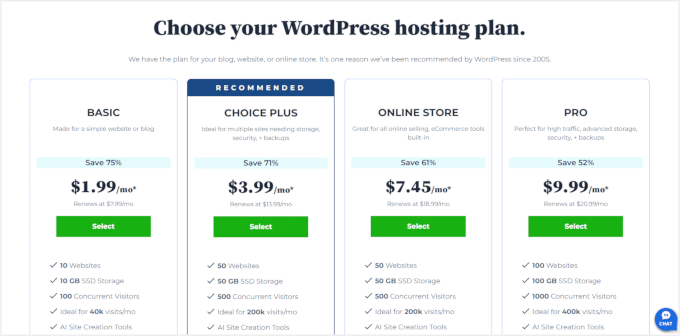
Vous arrivez ensuite sur la page de tarification de Bluehost.
Pour les entreprises en ligne, il est recommandé d’opter pour l’offre “Online Store”, mais vous pouvez choisir l’offre qui vous convient. Vous pouvez toujours mettre à niveau vers une offre plus élevée si nécessaire.
Cliquez sur “Sélectionné” dans l’offre de votre choix.

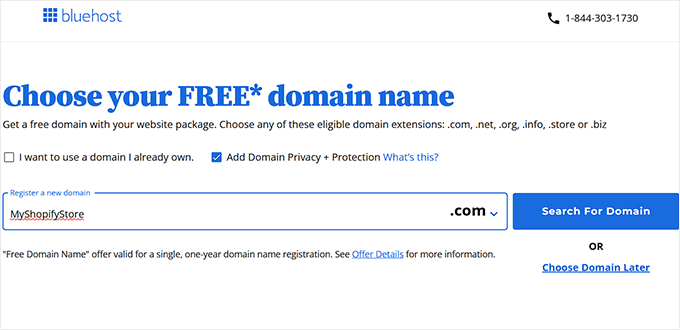
Ensuite, vous devrez choisir un nom de domaine ou connecter un nom de domaine existant à votre site WordPress.
Vous pouvez également passer cette étape en cliquant sur le lien “Choisir le domaine ultérieurement”.
💡 A stuce : Nous vous recommandons de choisir un nom similaire à votre activité, facile à prononcer, à épeler et à mémoriser.
Cependant, si vous n’avez pas d’idées, alors vous pouvez utiliser le générateur de nom d’entreprise gratuit de WPBeginner pour trouver un nom intéressant pour votre boutique.

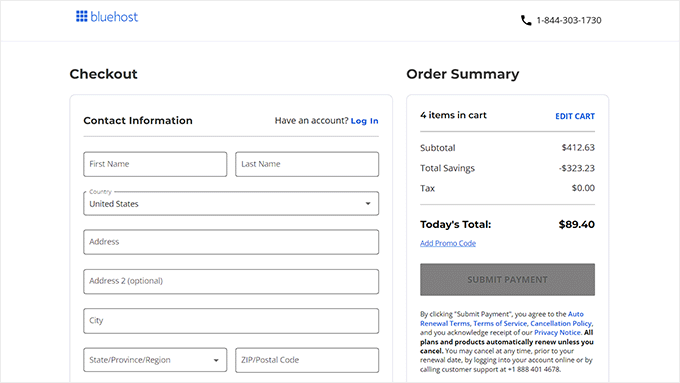
Ensuite, saisissez vos informations de paiement pour terminer l’achat.
Il vous sera demandé de fournir les informations relatives à votre compte, notamment votre adresse e-mail professionnelle, votre nom, votre pays, votre numéro de téléphone, etc.

Bluehost vous enverra ensuite par e-mail des instructions pour vous connecter au tableau de bord de l’hébergeur.
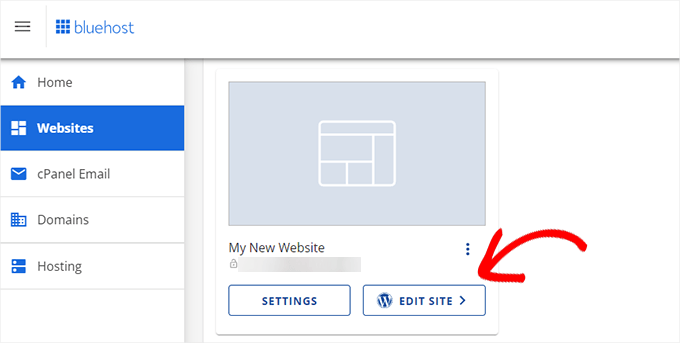
Une fois connecté, allez dans l’onglet ‘Sites’. Vous verrez que Bluehost a installé un nouveau site WordPress pour vous.

Cliquez simplement sur le bouton “Modifier le site” pour accéder à votre tableau de bord WordPress.
Voici à quoi cela ressemblera :

Cependant, si tout cela vous semble trop de travail, vous pouvez opter pour le service de configuration et de conception de site de WPBeginner.
Nos experts ont plus de 16 ans d’expérience et ont aidé 100 000 personnes à Premiers pas avec WordPress. Nous pouvons nous occuper de tout, de la configuration et de la conception du site à l’optimisation du référencement, en passant par les formulaires de contact et l’intégration des statistiques. De plus, nous pouvons même fournir une formation WordPress complète pour assurer votre succès.

Nous proposons également des prix abordables, ce qui en fait une option idéale si vous démarrez votre activité sur WordPress. Pour plus de détails, voir notre page WPBeginner Pro Services.
Étape par étape : Connecter WordPress à votre magasin Shopify
L’étape suivante consiste à connecter votre site WordPress à votre magasin Shopify.
Pour cela, vous aurez besoin de ShopWP. Il s’agit d’une extension Shopify pour WordPress qui vous permet de connecter facilement WordPress à votre compte Shopify.
Tout d’abord, vous devez installer et activer l’extension ShopWP. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
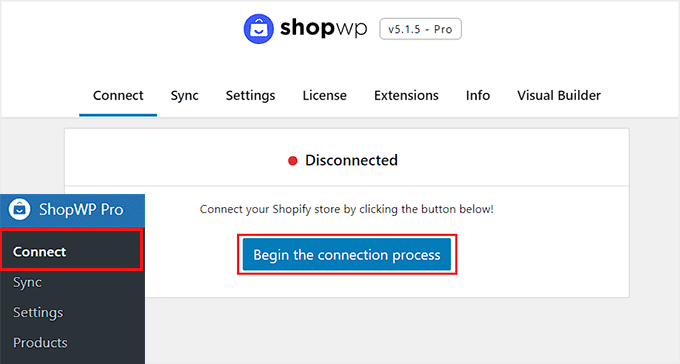
Une fois activé, rendez-vous sur la page ShopWP Pro ” Connecter “ et cliquez sur le bouton ” Commencer le processus de connexion “.

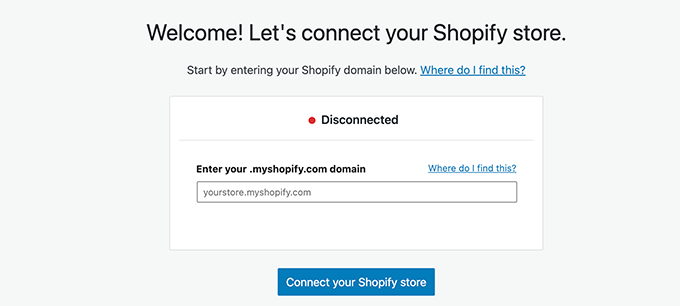
L’assistant de connexion est alors lancé.
Il vous sera demandé de saisir ici votre nom de domaine myshopify.com. Après cela, il vous suffit de cliquer sur le bouton ” Connecter votre magasin Shopify ” pour continuer.

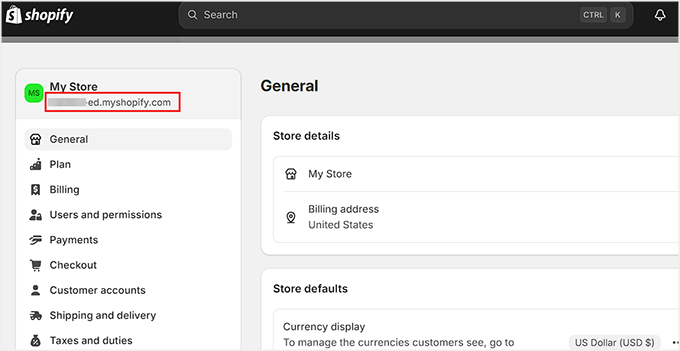
Pour trouver votre domaine Shopify, vous devez vous rendre sur le tableau de bord de votre boutique en ligne et passer à l’onglet ” Réglages ” dans la colonne de gauche.
Cela ouvrira une nouvelle page à l’écran, où vous pourrez voir votre nom de domaine sous le nom de votre stock dans le coin supérieur gauche.

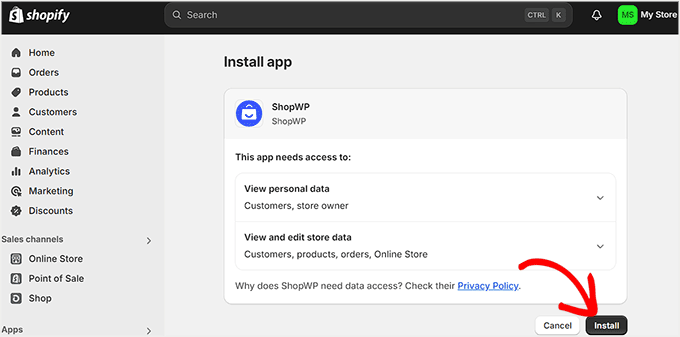
Après avoir saisi votre domaine dans l’assistant de configuration, vous accéderez à la page “Mon Stock”, où ShopWP vous demandera l’autorisation de voir vos données personnelles.
Cliquez sur le bouton “Installer”.

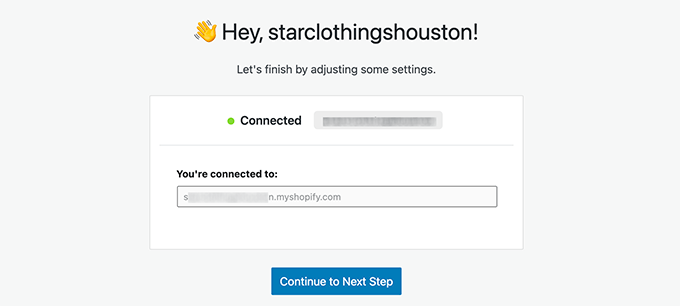
Vous serez alors redirigé vers votre Tableau de bord WordPress. Ici, le message “Connecté” s’affichera à l’écran si le processus est bien réussi.
Cliquez sur le bouton “Passer à l’étape suivante”.

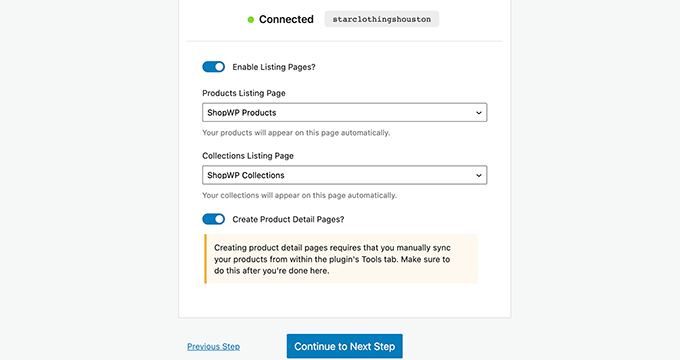
À présent, vous serez invité à définir différents réglages pour votre stock, à commencer par les pages que vous souhaitez utiliser pour vos produits Shopify.
Vous pouvez activer les pages de listing et choisir une page WordPress ou utiliser la page de produits par défaut de ShopWP.
De même, vous pouvez activer les pages de collection et les pages détaillées des produits individuels.

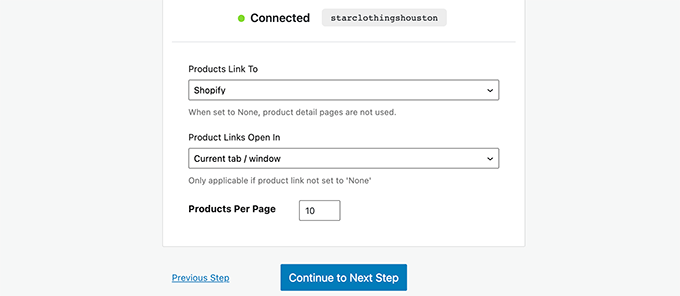
Dans l’étape parquée suivante, vous pouvez sélectionner ce qui se passe lorsque les utilisateurs/utilisatrices cliquent sur les produits.
Par exemple, vous pouvez afficher le produit dans une modale ou rediriger les utilisateurs/utilisatrices vers Shopify ou la page détaillée du produit WordPress.

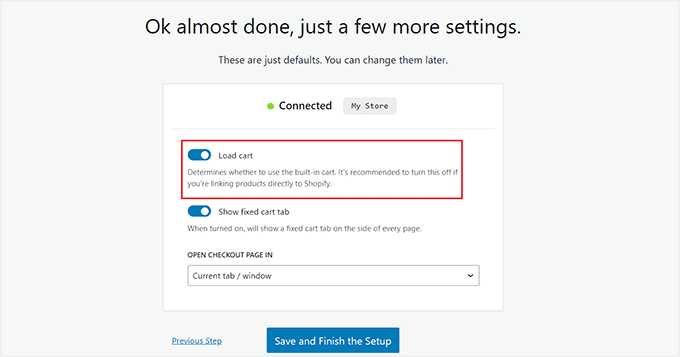
Ensuite, activez le commutateur “Load cart” (Charger le panier) si vous souhaitez utiliser la fonctionnalité de panier d’achat intégrée. Cette option ne sera pas facultative si vous avez lié des produits directement à Shopify et fonctionnera uniquement avec WordPress.
Enfin, cliquez sur le bouton “Enregistrer et terminer la configuration”.

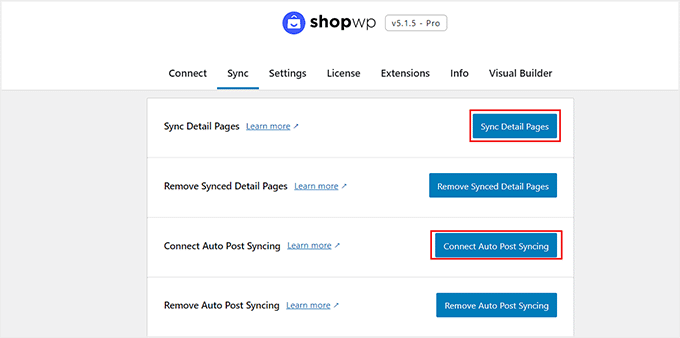
Vous allez maintenant être dirigé vers votre Tableau de bord WordPress. De là, rendez-vous sur la page ShopWP Pro ” Sync.
Une fois là, cliquez sur les boutons ” Sync Detail Pages ” et ” Connect Auto Post Syncing “. Cela permettra à l’extension de récupérer tous les détails des produits au fur et à mesure que vous ajoutez de nouveaux produits à votre stock Shopify.

Vous avez bien connecté votre magasin Shopify à WordPress.
Étape par étape : Afficher les produits Shopify dans WordPress
ShopWP vous permet d’afficher facilement vos produits Shopify n’importe où sur votre site WordPress.
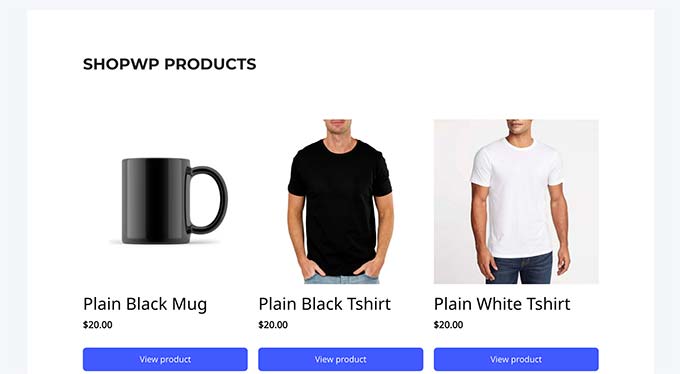
Si vous utilisez les réglages par défaut, l’extension créera une page ShopWP Products pour vous, qui affichera vos produits Shopify.

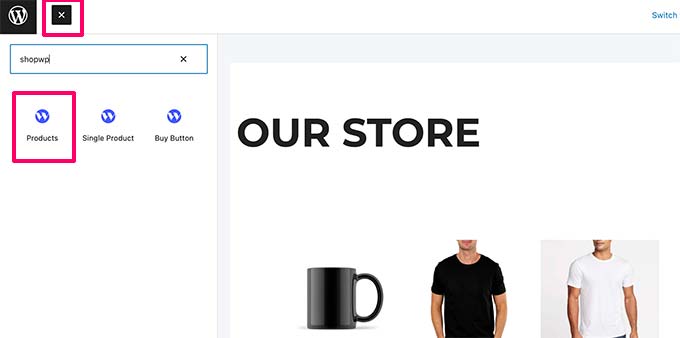
Vous pouvez également afficher des produits sur n’importe quelle publication ou page WordPress en la modifiant simplement et en y ajoutant le bloc Produits.
Pour plus de détails, vous pouvez consulter notre guide sur l’utilisation de l’éditeur de blocs WordPress.

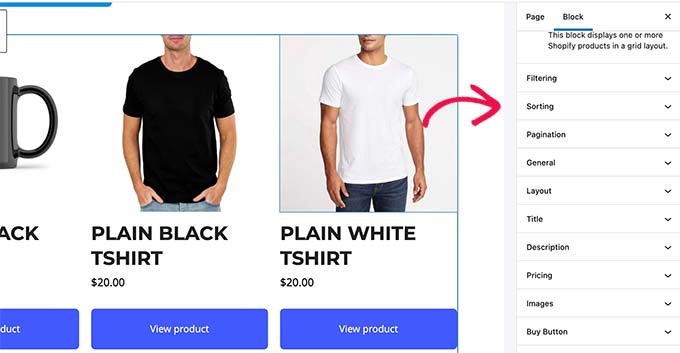
Le bloc est livré avec un tas de réglages que vous pouvez configurer pour modifier l’apparence des produits.
Les réglages comprennent la mise en page, les couleurs, les détails du produit à afficher, etc. Vous pouvez également modifier le prix, la description, le titre et l’image du produit à partir d’ici.

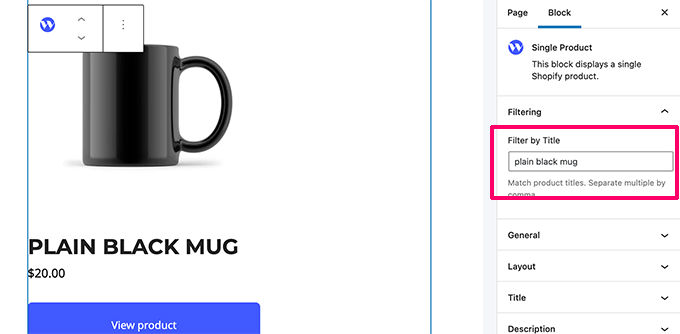
De même, vous pouvez ajouter un bloc “Produit unique” pour afficher un seul produit.
Vous pourrez trouver le produit que vous souhaitez afficher en tapant le titre du produit dans les Réglages du bloc.

Le plugin dispose de puissantes options d’affichage que vous pouvez contrôler dans le panneau des blocs ou sur la page des réglages du plugin.
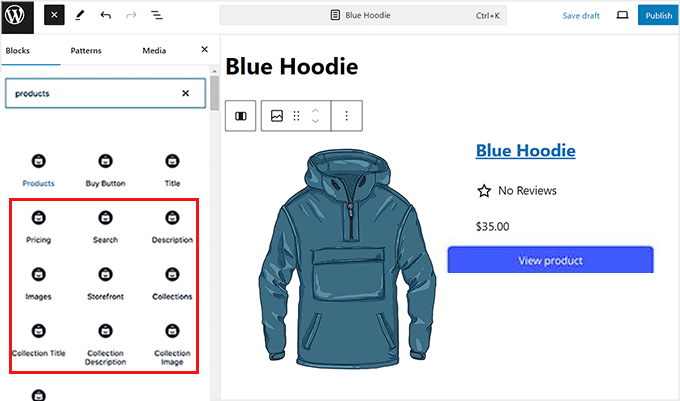
Si vous utilisez la version gratuite de l’outil, ce sont là tous les blocs disponibles. Cependant, en passant à la version pro, vous pouvez ajouter les blocs panier, description, collection, titre et recherche à votre page.
Ces blocs sont plus adaptés à la création de pages séparées pour chaque produit où vous souhaitez ajouter un bouton de panier, un titre, une description et une image en utilisant différents blocs.
Vous pouvez également utiliser le bloc “Collection” pour afficher vos produits Shopify qui font partie d’un groupe spécifique.

En revanche, si vous avez l’offre de créer un magasin comme WooCommerce où tous les produits sont affichés sur la même page, alors le bloc ‘Produits’ vous conviendra parfaitement.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Mettre à jour” ou “Publier” pour stocker vos Réglages.
Étape par 4 : Personnaliser votre site WordPress
Maintenant que vous avez connecté votre boutique Shopify à votre site web, l’étape suivante consiste à personnaliser correctement votre site WordPress.
Tout d’abord, vous voudrez choisir un thème visuellement attrayant pour votre stock. Ce thème contrôlera la conception et la mise en page générales de votre site.
Il existe des milliers de thèmes WordPress premium et gratuits parmi lesquels choisir. Pour Premiers pas, vous pouvez jeter un coup d’œil à notre tour d’horizon des thèmes WordPress les plus populaires. Nous avons également trié sur le volet une liste des meilleurs thèmes de magasins de vêtements.
Cependant, vous pouvez également concevoir votre propre thème personnalisé avec SeedProd. C’est un constructeur de thème par glisser-déposer qui vous permet de créer votre propre thème personnalisé sans écrire de code.

Ensuite, vous voudrez créer du contenu pour votre site WordPress.
Vous pouvez utiliser des pages pour créer la structure de votre site en ajoutant des pages d’accueil, de blog, de boutique, de contact et à propos. Consultez notre liste des pages importantes à créer dans WordPress.
Ensuite, allez-y et ajoutez des pages au menu de navigation de WordPress.

Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon de personnaliser votre thème WordPress.
Étape par étape : Ajouter un formulaire de contact à votre site WordPress
Une fois la personnalisation du site terminée, il est judicieux d’ajouter un formulaire de contact à votre site. Les clients/clientes pourront ainsi vous contacter s’ils ont des questions ou s’ils souhaitent signaler une erreur.
Pour cela, nous vous recommandons WPForms. C’est le meilleur plugin de formulaire de contact WordPress sur le marché qui est livré avec un Constructeur drag-and-drop, plus de 2000+ modèles pré-fabriqués, et une protection anti-spam terminée.

Nous l’avons utilisé chez WPBeginner pour créer un formulaire de contact et des enquêtes annuelles. Pour plus de détails, consultez notre Avis détaillé sur WPForms.
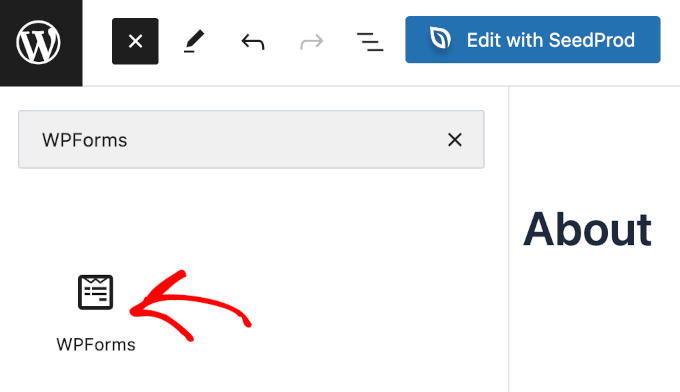
Une fois activé, il suffit d’utiliser le modèle WPForms ‘Simple Contact Form’ et de l’ajouter à n’importe quelle page ou publication avec le bloc WPForms.
Pour plus de détails, consultez notre tutoriel sur la création d’un formulaire de contact sur WordPress.

Ensuite, vous pouvez également ajouter un service de téléphonie VoIP pour que les utilisateurs/utilisatrices puissent vous contacter directement par téléphone.
Pour cela, vous pouvez utiliser Nextiva, qui est le meilleur service de téléphonie VoIP pour les petites entreprises. De plus, il dispose d’autres fonctionnalités comme le fax en ligne, la discussion en direct, les enquêtes en ligne, le CRM, l’analyse des appels, et plus encore.

Pour plus de détails, consultez notre tutoriel sur la manière de configurer un système téléphonique à réception automatique pour votre site.
Étape 6 : Ajouter des avis clients/clientes à votre stock en ligne
Ensuite, vous devez mettre en avant les avis clients/clientes sur votre boutique en ligne afin de susciter la confiance des utilisateurs/utilisatrices et de les inciter à effectuer un achat.
Par exemple, si vous disposez déjà d’avis sur Yelp, Facebook ou Google, vous pouvez les ajouter à votre site à l’aide de l’extension Smash Balloon Reviews Feed Pro.
C’est le meilleur plugin WordPress d’avis clients sur le marché qui vous permet d’ajouter des avis dans une mise en page visuellement agréable.

Pour des instructions plus approfondies, consultez notre tutoriel sur la façon d’afficher les avis de Google, Facebook et Yelp dans WordPress.
Étape par étape : Développer votre site WordPress et votre magasin Shopify
L’avantage de WordPress, c’est qu’il est livré avec des milliers d’extensions et qu’il fonctionne avec tous les outils de marketing dont vous aurez besoin pour développer votre entreprise.
Voici quelques outils et extensions essentiels que vous pouvez installer dès maintenant :
- OptinMonster – Le meilleur logiciel d’optimisation de la conversion, OptinMonster vous permet de convertir les internautes en clients/clientes. Il est livré avec des outils tels que des bannières épinglées, des comptes à rebours, des fenêtres surgissantes, et plus encore.
- All in One SEO – La meilleure extension WordPress pour le référencement sur le marché. Il vous permet d’optimiser facilement votre site web pour les moteurs de recherche et d’apporter plus de trafic à votre site.
- MonsterInsights – Vous voulez savoir d’où vient votre trafic ? MonsterInsights vous aide à installer Google Analytics et à configurer facilement un suivi amélioré de l’e-commerce.
- TrustPulse – Ajoute une preuve sociale à votre magasin e-commerce en affichant des messages ciblés aux utilisateurs/utilisatrices avec des actions en temps réel des utilisateurs/utilisatrices sur votre site. TrustPulse fonctionne avec WordPress et Shopify.
- PushEngage – Le meilleur logiciel de notification push web qui vous aide à vous connecter avec les internautes après qu’ils aient quitté votre site grâce aux notifications push.
- FunnelKit – L’un des meilleurs plugins d’entonnoir de vente WooCommerce pour créer facilement des checkouts à fort taux de conversion, des paniers diapositifs, des upsells en un clic, des pages d’extension de commande, et plus encore.
Pour plus de recommandations, consultez notre liste des extensions WordPress essentielles pour les sites professionnels.
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement Shopify à WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de passer correctement de Shopify à WooCommerce et notre top des meilleures alternatives à Shopify.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Richard
Hi, I have a small question about this blog (integrating Shopify products into your WordPress website).
What happens when you click the “add to cart” button when the hHopify products are integrated into a WP page? Do you go to the Shopify platform and finish your purchase on the Shopify platform? Or do you stay on your WordPress website and handle purchae on that website?
Reason to ask this is also your shopping cart. icon in the header. Can you see this on your WordPress website when adding a product? Or is everything handled by Shopify?
WPBeginner Support
You would add the products on your WordPress site and checkout on Shopify.
Admin
Linda Klink Crawford
We are having a website built with wordpress. We will be selling products. Can we use Shopify as our credit card and check out processor
WPBeginner Support
This guide would allow you to have Shopify handle your checkout for you to achieve that.
Admin