Vous souhaitez intégrer des flux Instagram dans WordPress ?
Afficher des photos et des vidéos Instagram sur votre site aide à garder votre contenu frais, augmente l’engagement des utilisateurs et renforce la confiance. C’est également un excellent moyen de promouvoir votre compte Instagram et d’obtenir plus d’abonnés.
Dans cet article, nous allons vous afficher comment intégrer Instagram dans WordPress, étape par étape.

Pourquoi embarquer Instagram sur votre site WordPress ?
Selon notre étude de marché, Instagram compte plus de 2 milliards d’utilisateurs/utilisatrices actifs mensuels. Cela signifie que c’est un endroit idéal pour promouvoir vos produits et services, développer la notoriété de votre marque et accroître votre audience.
Cependant, les gens ne verront pas votre contenu Instagram s’ils se contentent de visiter votre site. Dans cette optique, il est intelligent d’intégrer votre flux Instagram dans WordPress, afin que tout le monde puisse le voir.
C’est un moyen facile de promouvoir votre page de réseau social et d’encourager davantage de personnes à vous suivre sur Instagram.
Tout ce contenu supplémentaire peut améliorer l’optimisation pour les moteurs de recherche (SEO) de votre site et encourager les internautes à revenir consulter les dernières publications. Les commentaires positifs et les mentions “J’aime” constituent également une preuve sociale puissante qui peut renforcer la confiance et vous permettre d’augmenter vos ventes.
Ceci étant dit, voyons comment vous pouvez intégrer un flux Instagram dans WordPress.
Comment installer une extension pour les photos Instagram ?
La meilleure façon d’embarquer Instagram dans WordPress est d’utiliser l’extension Smash Balloon Social Photo Feed.
Cette extension gratuite vous permet d’afficher les photos d’un ou plusieurs comptes Instagram, dans un flux entièrement personnalisable.

C’est aussi le moyen le plus simple de corriger le point de terminaison Corrigé oEmbed de Facebook et Instagram sur WordPress.
Après avoir placé le flux sur votre site, il se mettra à jour automatiquement chaque fois que vous ferez une nouvelle publication Instagram. De cette façon, vous pouvez garder votre site frais et intéressant sans avoir à le mettre à jour manuellement.
Dans ce guide, nous utiliserons la version gratuite de Smash Balloon car elle dispose de tout ce dont vous avez besoin pour ajouter un flux Instagram à votre site WordPress. Cependant, il existe également une version pro qui vous permet d’afficher des flux de hashtag, d’ajouter des images Instagram shoppables, et plus encore.
Avant de Premiers pas, vous devrez connecter votre compte Instagram à une page Facebook. Si vous avez un compte Instagram personnel, vous pouvez également le transformer en compte professionnel, car cela permet à Smash Balloon d’afficher automatiquement votre bio et votre en-tête Instagram.
Pour obtenir des instructions étape par étape sur la manière de procéder, voir la section FAQ à la fin de ce guide.
Lorsque vous êtes prêt, allez-y et installez et activez l’extension Smash Balloon Social Photo Feed. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
Comment connecter un compte Instagram à WordPress ?
Après avoir activé l’extension, votre première tâche consiste à connecter votre compte Instagram à WordPress. Il vous suffit de vous rendre sur Instagram Feed ” Réglages, puis de cliquer sur ” Ajouter une nouvelle “.

Avec Smash Balloon pro, vous pouvez créer des flux à partir de publications identifiées et de hashtags, ou même créer un mur social avec du contenu provenant de nombreux sites de médias sociaux différents.
Puisque nous utilisons l’extension gratuite, il suffit de sélectionner ” Chronologie de l’utilisateur “, puis de cliquer sur ” Suivant “.

Il ne vous reste plus qu’à choisir le compte que vous utiliserez dans votre flux de photos Instagram personnalisé.
Pour Premiers pas, cliquez sur le bouton “Ajouter une source”.

Sur l’écran suivant, choisissez d’afficher les photos d’un compte Instagram personnel ou professionnel.
Si vous cochez la case à côté de ” Personnel “, Smash Balloon n’inclura pas l’avatar et la bio d’Instagram dans votre en-tête par défaut. Cependant, vous pouvez toujours ajouter l’avatar Instagram et la bio ultérieurement dans les Réglages du plugin.

Après avoir choisi “Personnel” ou “Entreprise”, cliquez sur “Connexion avec Facebook”.
Vous pouvez maintenant sélectionner le compte Instagram que vous souhaitez mettre en fonctionnalité sur votre site WordPress, et cliquer sur ” Suivant “.

Ensuite, cochez la case à côté de la page Facebook liée à votre compte Instagram.
Cliquez ensuite sur le bouton “Suivant”.

Vous verrez maintenant une fenêtre surgissante contenant toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il peut effectuer.
Pour restreindre l’accès de Smash Balloon à votre compte Instagram, il vous suffit de cliquer sur l’un des interrupteurs pour le faire passer de ” Oui ” à ” Aucun “. Sachez simplement que cela peut affecter les photos et les vidéos que vous pouvez afficher sur votre blog ou site WordPress.
C’est pourquoi nous recommandons de laisser tous les commutateurs activés.
Lorsque vous êtes satisfait des réglages, cliquez sur “Terminé”.

Vous verrez maintenant une fenêtre surgissante avec le compte Instagram que vous venez d’ajouter à votre site.
Il suffit de cocher la case à côté de ce compte et de cliquer sur “Ajouter”.

Smash Balloon vous ramène alors à l’écran Instagram Feed ” Tous les flux “.
Pour ajouter un flux de réseau social à WordPress, il suffit de cocher la case à côté du compte Instagram que vous souhaitez utiliser. Cliquez ensuite sur “Suivant”.

L’extension va maintenant créer un flux de photos Instagram que vous pouvez ajouter à n’importe quelle page, publication ou zone prête à recevoir un widget. Par exemple, vous pouvez afficher des photos Instagram dans une colonne latérale de WordPress.
Cependant, avant d’embarquer le flux Instagram, vous pouvez personnaliser son apparence et ajouter les informations manquantes.
Comment personnaliser votre flux de photos Instagram ?
Par défaut, Smash Balloon ouvre votre flux dans son éditeur, prêt à être personnalisé.
Sur la droite, vous verrez un aperçu de votre flux de photos Instagram. Sur le côté gauche se trouvent tous les réglages que vous pouvez utiliser pour personnaliser le flux de photos.

La plupart de ces réglages s’expliquent d’eux-mêmes, mais nous allons rapidement aborder quelques domaines clés.
Pour commencer, vous pouvez modifier la mise en page des photos Instagram et ajouter de la marge interne en sélectionnant ” Mise en page du flux ” dans le menu de gauche.
Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différents Réglages pour voir ce qui vous convient le mieux.

Par défaut, Appareils mobiles affiche le même nombre de photos, que l’utilisateur soit sur un ordinateur de bureau ou sur un appareil mobile.
Vous pouvez prévisualiser l’aspect du flux Instagram sur les ordinateurs de bureau, les tablettes et les smartphones à l’aide de la ligne de boutons située dans le coin supérieur droit.

Les smartphones et les tablettes ont généralement des écrans plus petits et une puissance de traitement moindre, vous pouvez donc afficher moins de photos et de vidéos Instagram sur les appareils mobiles.
Pour ce faire, il vous suffit de saisir un autre nombre dans le champ “Mobile” sous “Nombre de publications”.

En créant différentes mises en page pour les smartphones, les tablettes et les ordinateurs de bureau, vous pouvez vous assurer que le flux a fière allure, quel que soit l’appareil utilisé par l’internaute.
Par défaut, le flux du plugin affiche moins de colonnes sur les smartphones et les tablettes, par rapport aux ordinateurs de bureau. Cela aide vos photos et vidéos à s’adapter confortablement aux écrans plus petits.
Pour modifier ces réglages par défaut, il suffit de saisir de nouveaux chiffres dans les paramètres “Colonnes”.

Après avoir effectué vos modifications, cliquez sur le lien “Personnaliser”.
Vous revenez ainsi à l’éditeur Smash Balloon principal, prêt à explorer l’écran de Réglages suivant, à savoir “Jeu de couleurs”.

Par défaut, Smash Balloon utilise un jeu de couleurs hérité de votre thème WordPress, mais il existe également des thèmes “Clair” et “Foncé” que vous pouvez utiliser à la place.
Vous pouvez même créer votre propre jeu de couleurs en sélectionnant “Modifié”, puis en utilisant les Réglages pour modifier la couleur des liens, la couleur de l’arrière-plan, la couleur du texte dans WordPress, etc.

Par défaut, Smash Balloon ajoute un en-tête au flux Instagram, qui correspond à votre photo de profil et au nom de votre page. Pour modifier l’apparence de cette section, cliquez sur ” En-tête ” dans le menu de gauche.
Sur cet écran, vous pouvez modifier la couleur d’arrière-plan, afficher votre bio Instagram, modifier la taille de l’en-tête, etc.

Parfois, vous pouvez vouloir afficher une photo de profil différente. Par exemple, si votre avatar Instagram ne se démarque pas de votre thème, alors vous pouvez utiliser un logo personnalisé à la place.
Pour modifier la photo de profil, cliquez sur ” Ajouter une image ” sous ” Afficher l’avatar personnalisé “. Vous pouvez alors choisir une image dans la médiathèque de WordPress ou téléverser une nouvelle photo.

Vous pouvez également ajouter une bio différente. Par exemple, vous pouvez encourager les gens à vous rendre visite sur Instagram, ou à commencer à suivre votre compte.
Pour créer une bio Instagram unique, il suffit de taper dans la case ” Ajouter une bio personnalisée “.

Smash Balloon analyse automatiquement vos photos Instagram et les affiche à la meilleure résolution. Nous vous recommandons d’utiliser ces réglages par défaut, mais vous pouvez agrandir ou réduire les images Instagram si nécessaire.
Pour modifier la taille de l’image, cliquez sur “Publications” dans le menu de gauche. Sélectionnez ensuite l’option “Images et vidéos”.

Vous pouvez désormais choisir entre les miniatures, les images de taille moyenne et les images de taille réelle à l’aide du menu déroulant qui apparaît.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide du débutant sur les tailles d’images WordPress.
Si vous n’êtes pas satisfait de l’aspect du flux, vous pouvez revenir à cet écran à tout moment et sélectionner “Autodétection (recommandée)” dans le menu déroulant.

Par défaut, Smash Balloon ajoute un bouton ” Charger plus ” au bas de votre flux Instagram pour que les internautes puissent défiler vos photos et vidéos.
Vous pouvez modifier l’aspect de ce bouton en sélectionnant “Charger un autre bouton”.

Ici, vous pouvez aider le bouton “Charger plus” à se démarquer en modifiant sa couleur d’arrière-plan, sa couleur de texte et son état de survol.
Vous pouvez également essayer d’ajouter votre propre message au bouton, en tapant dans le champ “Texte”.

Bien que nous recommandions de laisser ce bouton activé, vous pouvez le retirer. Par exemple, vous pouvez encourager les gens à visiter votre Instagram en limitant le nombre de photos qu’ils peuvent voir sur votre site.
Pour retirer le bouton, il suffit de permuter le Diaporama “Activer” pour qu’il devienne gris.

Si les visiteurs aiment ce qu’ils voient, ils peuvent décider de s’abonner en utilisant le bouton ” Suivre sur Instagram ” qui apparaît sous le flux embarqué.
Comme il s’agit d’un bouton très important, vous pouvez ajouter un style personnalisé pour l’aider à se démarquer. Pour ce faire, sélectionnez “Bouton abonné” dans le menu de gauche.
Ici, vous pouvez modifier la couleur d’arrière-plan du bouton, son état de survol et la couleur du texte.

Par défaut, le bouton affiche un libellé ” Suivre sur Instagram “.
Vous pouvez le remplacer par votre propre appel à l’action en tapant dans le champ “Texte”.

Lorsque vous êtes satisfait de l’aspect du flux Instagram, n’oubliez pas de cliquer sur ” Enregistrer ” pour stocker vos modifications.
Vous êtes maintenant prêt à ajouter le flux Instagram à votre site WordPress.
Comment faire pour embarquer le flux Instagram dans WordPress ?
Vous pouvez ajouter le flux Instagram à votre site à l’aide d’un bloc, d’un widget ou d’un code court.
Si vous avez créé plusieurs flux à l’aide du flux Smash Balloon Social Photo Feed, vous devrez connaître le code du flux si vous souhaitez utiliser un widget ou un bloc.
Pour obtenir ce code, rendez-vous dans le flux Instagram Feed ” Tous les flux “, puis copiez le texte sous ” Shortcode “.
Dans l’image suivante, nous devrons utiliser instagram-feed feed=1.

Si vous souhaitez embarquer le flux Instagram dans une page ou une publication, nous vous recommandons alors d’utiliser le bloc Instagram Feed.
Note : Si vous utilisez un thème compatible avec les blocs, vous pouvez suivre les instructions ci-dessous pour ajouter le bloc n’importe où sur votre site à l’aide de l’éditeur de site complet.
Il suffit d’ouvrir la page ou la publication où vous souhaitez embarquer votre flux de photos et de vidéos Instagram. Ensuite, cliquez sur l’icône ” + ” pour ajouter un nouveau module et commencez à taper ” Flux Instagram “.
Lorsque le bon bloc apparaît, cliquez pour l’ajouter à la page ou à la publication.

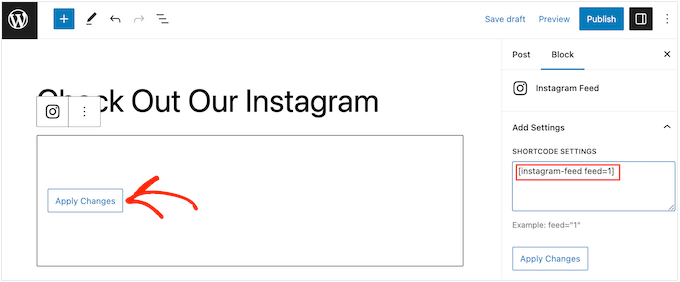
Le bloc affichera par défaut l’un de vos flux Smash Balloon. Si vous souhaitez afficher un flux Instagram différent à la place, alors trouvez ” Réglages du code court ” dans le menu de droite.
Ici, il suffit d’ajouter lecodeinstagram-feed feed=1, puis de cliquer sur le bouton ” Appliquer les modifications “.

Le bloc affichera désormais les photos et vidéos de votre compte Instagram. Il suffit de publier ou de mettre à jour la page pour que le flux soit en direct sur votre site.
Vous pouvez également ajouter le flux Instagram à n’importe quelle zone prête à recevoir un widget. Par exemple, vous pouvez l’ajouter au pied de page de votre site WordPress, ou à la section de la colonne latérale. De cette façon, les internautes peuvent voir le flux sur chaque page de votre site.
Il suffit de se rendre dans Apparence ” Widgets dans le Tableau de bord WordPress, puis de cliquer sur le bouton bleu ” + “.

Dans la barre de recherche, tapez ” Flux Instagram ” et sélectionnez le widget adéquat lorsqu’il apparaît.
WordPress dispose d’un bloc intégré ” Flux Instagram “, veillez donc à choisir celui qui affiche le logo officiel d’Instagram.

Après cela, il suffit de faire glisser le widget sur la zone où vous souhaitez afficher le flux Instagram.
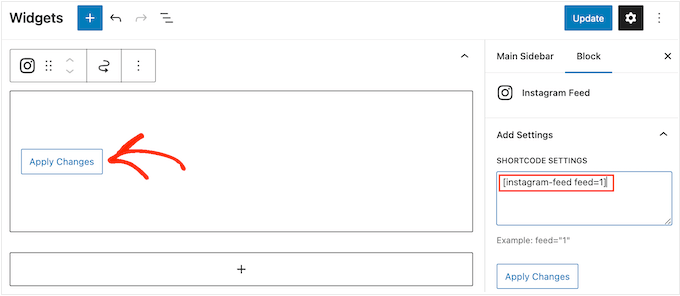
Le widget affichera automatiquement l’un des flux que vous avez créés à l’aide de Smash Balloon. Si vous souhaitez afficher un flux Instagram différent, il vous suffit de saisir le code court du flux dans le champ ” Réglages du code court “.
Cliquez ensuite sur “Appliquer les modifications”.

Vous pouvez maintenant rendre le widget direct en cliquant sur le bouton ” Mettre à jour “. En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets dans WordPress.
Une autre option consiste à embarquer le flux Instagram sur n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court.
Il vous suffit d’aller dans Instagram Feed ” Tous les flux ” et de copier le code dans la colonne ” Shortcode “. Vous pouvez maintenant ajouter ce code à n’importe quel bloc de Shortcode.
Pour obtenir de l’aide pour placer le code court, veuillez consulter notre guide sur l’ajout d’un module court.
Enfin, si vous avez un thème compatible avec les blocs, alors vous pouvez utiliser l’éditeur du site complet pour ajouter le bloc Instagram Feed n’importe où sur votre site.
Dans le Tableau de bord WordPress, il suffit d’aller dans Apparence ” Éditeurs/éditrices.

Par défaut, l’éditeur du site complet affiche le modèle d’accueil du thème.
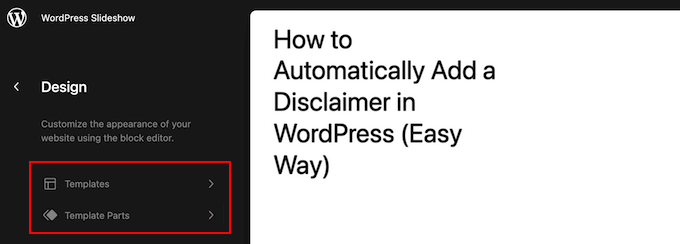
Si vous souhaitez ajouter le flux Instagram à une autre zone, cliquez alors sur ” Modèle ” ou ” Éléments du modèle “.

L’éditeur affiche maintenant une liste de tous les éléments du modèle qui composent votre thème WordPress.
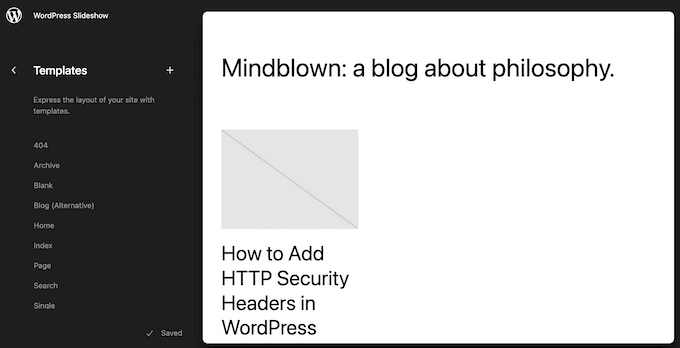
Il suffit de cliquer sur le modèle où vous souhaitez afficher le flux Instagram.

WordPress affiche maintenant une Prévisualisation de la conception.
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

Après avoir choisi un modèle, il vous suffit de survoler avec votre souris la zone où vous souhaitez ajouter le flux de photos Instagram.
Cliquez ensuite sur le bouton bleu “+”.

Ensuite, commencez à taper ” flux Instagram “.
Lorsque le bon bloc apparaît, cliquez pour l’ajouter au modèle.

Comme toujours, Smash Balloon affichera un flux par défaut si vous n’ajoutez pas de code court spécifique. Vous pouvez modifier ce flux en ajoutant un code court en suivant le même processus décrit ci-dessus.
FAQ sur le Contenu embarqué d’Instagram dans WordPress
Smash Balloon permet d’afficher facilement des photos et des vidéos Instagram sur votre site. Cela étant dit, voici quelques-unes des questions les plus fréquemment posées sur l’ajout d’un flux Instagram dans WordPress.
Comment créer un compte professionnel Instagram ?
Le flux de photos Smash Balloon Social Photo Feed peut afficher des photos provenant d’un compte Instagram personnel ou professionnel.
Cependant, Smash Balloon ne peut pas récupérer automatiquement l’avatar et la bio d’un compte Instagram personnel. Dans cette optique, vous pouvez vérifier si vous disposez d’un compte personnel ou professionnel, puis basculer vers un compte professionnel afin que Smash Balloon puisse récupérer automatiquement votre avatar et votre bio.
Pour vérifier, il suffit de se rendre sur son compte Instagram et de cliquer sur l’icône à trois lignes dans le menu latéral.

Sélectionnez ensuite “Réglages”.
Si vous n’avez pas de compte professionnel, cet écran affiche “Passer au compte professionnel” dans le menu de gauche.

Si vous disposez actuellement d’un compte personnel et que vous souhaitez passer à un compte professionnel, il vous suffit de cliquer sur ce lien.
Comment connecter une page Facebook à un compte Instagram ?
Avant de pouvoir ajouter un flux Instagram à WordPress, vous devrez connecter votre compte Instagram à une page Facebook.
Pour ce faire, rendez-vous sur la page Facebook que vous souhaitez utiliser et cliquez sur “Réglages” dans le menu de gauche.
Ensuite, cliquez sur ” Compte lié “. Vous pouvez maintenant sélectionner ‘Instagram’ et cliquer sur le bouton ‘Connecter’.

Facebook affiche désormais toutes les informations auxquelles il pourra accéder, ainsi que les actions qu’il pourra effectuer sur Instagram.
Si vous êtes d’accord, cliquez sur le bouton “Connecter”.

Sachez simplement que toute autre personne qui gère votre page Facebook pourra voir vos messages Instagram, et y répondre. Si vous souhaitez que vos messages Instagram restent privés, cliquez alors sur pour désactiver l’option.
Lorsque vous êtes satisfait et prêt à passer à l’étape suivante, cliquez sur “Confirmer”.

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez saisir votre identifiant et votre mot de passe Instagram.
Ensuite, cliquez sur “Se connecter”.

Après quelques instants, vous verrez un message indiquant que vos comptes Instagram et Facebook sont désormais connectés.
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement Instagram dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer un flux Facebook personnalisé dans WordPress, ou voir notre choix d’experts des meilleures extensions de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ayanda Temitayo
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene
How do I embed YouTube video plugin to my blog
WPBeginner Support
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia
Thank you WPB..your articles have been so helpful!
Editorial Staff
Thanks for the kind words Mia
Admin
Richard Wells
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin