Vous avez dû voir des extraits de code dans différentes publications du blog WPBeginner que nous créons pour aider nos lecteurs à résoudre des problèmes. Cependant, l’affichage de ce code n’est pas simple.
En effet, si vous essayez d’ajouter du code comme du texte normal, WordPress ne l’affichera pas correctement. WordPress soumet votre contenu à plusieurs filtres de nettoyage chaque fois que vous enregistrez une publication. Ces filtres sont là pour s’assurer que quelqu’un n’injecte pas de code via un éditeur/éditrices de publication pour pirater votre site.
Dans cet article, nous vous montrerons les bonnes façons d’afficher facilement du code sur votre site WordPress. Nous vous afficherons différentes méthodes, et vous pourrez choisir celle qui correspond le mieux à vos besoins.

Pourquoi afficher du code sur un site WordPress ?
Si vous rédigez des publications de blog sur des sujets techniques ou créez de la documentation pour vos produits, il est très utile d’afficher des extraits de code. Vos utilisateurs/utilisatrices peuvent simplement copier le morceau de code et l’ajouter à leur site.
Cependant, l’affichage du code sur un site WordPress n’est pas si simple.
WordPress interprétera les extraits de code comme du code fonctionnel et tentera de l’implémenter sur votre site au lieu de l’afficher sous forme de texte. Il n’afficherait pas non plus le code avec précision, ce qui entraînerait des erreurs lorsque les utilisateurs/utilisatrices les saisissent sur leur site.
En outre, WordPress utilise plusieurs filtres comme mesures de sécurité. Il filtre le contenu pour empêcher les pirates d’injecter du code malveillant dans l’éditeur de contenu et de pirater votre site.
Cela dit, il y a différentes façons d’afficher du code dans WordPress. Vous pouvez cliquer sur les liens ci-dessous pour passer à la section de votre choix :
Méthode 1. Afficher le code en utilisant l’éditeur/éditrices par défaut de WordPress
Cette méthode est recommandée pour les débutants et les utilisateurs/utilisatrices qui n’ont pas besoin d’afficher le code très souvent.
Il suffit de modifier la publication ou la page du blog où vous souhaitez afficher le code. Dans l’écran de l’éditeur de contenu de WordPress, ajoutez un nouveau module Code à votre publication.

Vous pouvez maintenant saisir l’extrait de code dans la zone de texte du bloc.
Le bloc de code affiche une prévisualisation de votre code.

Après cela, vous pouvez enregistrer votre publication de blog et la prévisualiser pour voir le bloc de code en action.
Une fois que vous êtes satisfait de l’apparence de votre code, allez-y et publiez votre publication de blog.

En fonction de votre thème WordPress, le bloc de code peut avoir un aspect différent sur votre site.
Méthode 2. Afficher le code dans WordPress à l’aide d’une extension
Pour cette méthode, nous allons utiliser une extension WordPress pour afficher du code dans vos publications de blog. Cette méthode est recommandée pour les utilisateurs/utilisatrices qui affichent souvent du code dans leurs articles.
Il offre les avantages suivants par rapport au bloc de code par défaut :
- Il vous permet d’afficher facilement n’importe quel code dans n’importe quel langage de programmation.
- Il affiche le code avec la coloration syntaxique et les numéros de ligne.
- Vos utilisateurs/utilisatrices peuvent facilement étudier le code et le copier.
Tout d’abord, vous devez installer et activer l’extension SyntaxHighlighter Evolved. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
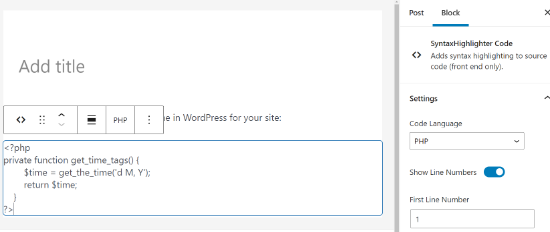
Une fois activé, vous pouvez aller de l’avant et modifier la publication du blog où vous souhaitez afficher le code. Dans l’écran de modification de l’article, ajoutez le bloc “SyntaxHighlighter Code” à votre publication.

Vous verrez maintenant un nouveau bloc de code dans l’éditeur/éditrices de la publication où vous pourrez saisir votre code.
Après avoir ajouté le code, vous devez sélectionner les Réglages du bloc dans la colonne de droite.

Tout d’abord, vous devez sélectionner le langage de votre code, comme PHP, CSS, Java, etc. Ensuite, vous pouvez désactiver les numéros de ligne, indiquer le numéro de la première ligne, mettre en évidence la ligne de votre choix et désactiver la fonctionnalité permettant de rendre les liens cliquables.
Une fois que vous avez terminé, enregistrez votre publication et cliquez sur le bouton de Prévisualisation pour la voir en action.

L’extension est livrée avec un certain nombre de jeux de couleurs et de thèmes.
Pour modifier le thème de couleur, vous devez vous rendre sur la page Réglages ” SyntaxHighlighter.

À partir de la page de réglages, vous pouvez sélectionner un thème de couleurs et modifier les réglages de SyntaxHighlighter.
Vous pouvez enregistrer vos Réglages pour voir une Prévisualisation du bloc de code au bas de la page.

Utilisation de SyntaxHighlighter avec l’éditeur classique
Si vous utilisez toujours l’ancien éditeur WordPress classique, voici comment utiliser l’extension SyntaxHighlighter pour ajouter du code à vos publications de blog WordPress.
Il vous suffit d’insérer votre code entre crochets avec le nom de la langue. Par exemple, si vous allez ajouter du code PHP, vous l’ajouterez comme ceci :
1 2 3 4 5 6 | <?phpprivate function get_time_tags() { $time = get_the_time('d M, Y'); return $time; }?> |
De même, si vous souhaitez ajouter un code HTML, vous l’enroulerez autour du code court HTML comme ceci :
1 | <a href="example.com">A sample link</a> |
Méthode 3. Afficher manuellement le code dans WordPress (Sans extension ni bloc)
Cette méthode est réservée aux utilisateurs/utilisatrices avancés car elle requiert plus de travail et ne fonctionne pas toujours comme prévu.
Il convient aux utilisateurs/utilisatrices qui utilisent encore l’ancien éditeur/éditrices classique et qui souhaitent afficher du code sans utiliser d’extension.
Tout d’abord, vous devez faire passer votre code par un outil d’encodage d’entités HTML en ligne. Il transformera votre balise de code en entités HTML, ce qui vous permettra d’ajouter le code et de contourner les filtres de nettoyage de WordPress.
Copiez et collez maintenant votre code dans l’éditeur de texte et entourez-le des balises <pre> et <code>.

Votre code ressemblerait à ceci :
<pre><code>
<p><a href="/home.html">Ceci est un exemple de lien</a></p> ;
</pre></code>
Vous pouvez maintenant enregistrer votre publication et prévisualiser le code en action.
Votre navigateur convertira les entités HTML et les utilisateurs/utilisatrices pourront voir et copier le code correct.

Nous espérons que cet article vous a aidé à apprendre comment afficher facilement du code sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon de permettre l’utilisation de PHP dans les publications et les pages WordPress, ainsi que notre sélection des meilleurs outils de développement WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dennis Muthomi
I think the plugin is great for its job, but…
one feature I’d love to see added is a copy button.
Currently, users have to manually highlight and copy the full code block, which can be tedious, especially for longer snippets.
A single-click copy option would tremendously improve the user experience.
That way, readers could easily grab the code without accidentally missing any part of it when they highlight the code.
WPBeginner Support
Thank you for sharing that recommendation
Admin
Jiří Vaněk
Is there a possibility to have a copy code button in the plugin so that the user does not have to copy the code to the clipboard manually?
WPBeginner Support
Not at the moment but we will keep an eye out for a method we would recommend
Admin
Jiří Vaněk
Thank you for answer. This is a great shame, because it makes a lot of work easier. Sometimes it happens that even line numbers are copied into the code using the manual method. Elementor has a widget for the code that the copy button has and it’s great. I will follow the update of the article if necessary.
Ms Gray
Hello,
Can code be put on pages added by third party plugin such as Woocommerce?
WPBeginner Support
Yes, you would be able to place code on those pages.
Admin
Ravish
Hi, first of all, Thanks for this blog.
I want to add codes for any problem in different languages (e.g. Python and C++). How can we do that?
WPBeginner Support
This plugin should still work for those languages as well
Admin
Nimesh
This is great.
If it wasn’t for this, I would’ve used a separate plugin for input code snippets.
I’m still using WordPress’s classic editor and will add the code snippets to my posts as mentioned in this.
Thank You for this amazing share!
WPBeginner Support
Glad our guide was able to help
Admin
Induwara
Thanks,
This article is very useful. I installed the plugin and it works well. There’s a problem with my theme that when I put a code from the block editor the theme displays it with the background color so it’s impossible to see the code. I’m a big fan of WpBegginer!
WPBeginner Support
Glad our guide was helpful, you should be able to reach out to your theme for assistance with that issue.
Admin
Manju
Can you suggest a way to display the code from a Github repo in WordPress posts?
WPBeginner Support
You could place the code as we have in this article and note beneath it where it came from Github. There may be plugin options as well for embedding the code directly
Admin
Kunal Mandalia
Thanks for tip about “code” tags – worked like a charm.
WPBeginner Support
You’re welcome
Admin
Mahesh
Good one.. Thanks for the tip.
WPBeginner Support
Thank you and you’re welcome
Admin
perveen
we need coding at wordpress i thought wedont need any coding at wordpress.
WPBeginner Support
It is not required but for sites that wish to show code to their users, these are some methods they can use.
Admin
Adamu Malte
Thank you @Syed for your great tutorial.
manasa
Nice blog with excellent information. Thank you, keep sharing.
Anh
Great, Just wonder how you can post the code inside
1-click Use in WordPress
and still make the code look like text.
Like how you can post this code
.entry-title {font-family:”Open Sans”,arial,sans-serif;font-size:16px;color:#272727;}1-click Use in WordPress
to your post without changing how it shows on the post.
Rushikesh Thawale
Thank You for this post.
Christian
There’s a typo on the word ‘Syntax’…no wonder I was getting no results when I copied paste the text on WordPress plugin search!
Synatx Highlighter Evolved plugin
Ahmed
Thanks Syed….Great tutorial. I want to ask you that how we can change the font size of code?
Dave Mackey
I think there is a problem with Syntax Highlighter Evolved in latest versions of WordPress. I, and others, are having it incorrectly display html entities. See support forums for more.
Md Abul Bashar
How to show code without plugin only coding?
John D
Personally, I use WP-GeSHi-Highlight, which uses the standard GeSHi codes. I think I used a predecessor of the plugin featured here, but I had difficulty finding the language codes.
Ajay
Of late, I’ve found it easier to use GISTs to display code and then just embed the Gist in the post
Mikhail S.
@AJAY, please tell me more about using GIST to display code samples.
Thank you!
Thomas A. Reinert
I do absolutely agree. They´re pretty well formatted and syntax-highlighted, they´re forkable and they´re versionable too. So WP GIST is the way to go for me at least..