La création d’une page de remerciement personnalisée pour WooCommerce peut avoir un impact important sur votre stock en ligne.
Avant de commencer, notez que la page par défaut peut fonctionner correctement, mais qu’elle manque souvent d’une touche personnelle. Cela peut être une occasion manquée d’établir un lien avec vos clients, d’encourager les achats répétés ou de présenter des produits liés à votre activité.
De plus, s’en tenir à la page de base peut signifier sacrifier des ventes potentielles et de l’engagement. Vos clients risquent de passer à autre chose sans remarquer vos autres offres intéressantes.
La bonne nouvelle, c’est que la création d’une page de remerciement personnalisée ne doit pas être difficile. Le plus grand défi consiste à choisir l’outil à utiliser.
Après avoir examiné diverses options, FunnelKit et SeedProd sont 2 des meilleures extensions qui vous permettent de créer facilement une page de remerciement WooCoomerce personnalisée. Dans ce guide, nous vous montrerons comment le faire en quelques étapes simples.

Pourquoi personnaliser une page de remerciement WooCommerce dans WordPress ?
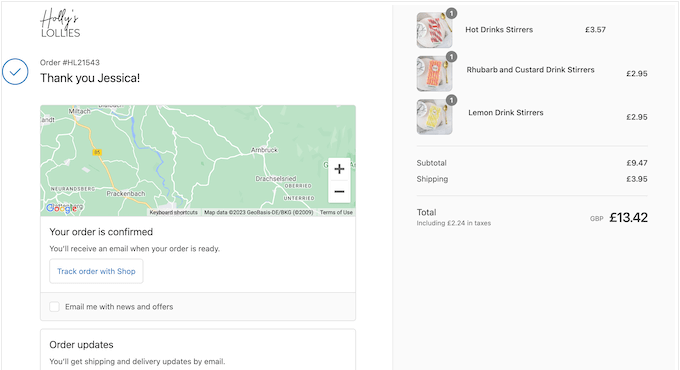
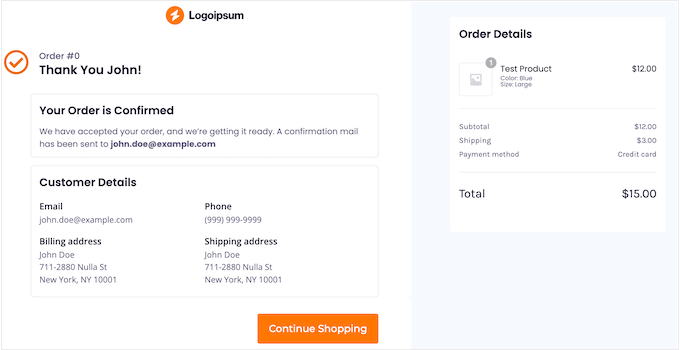
La page de confirmation de commande ou de remerciement peut sembler être une petite partie de votre stock en ligne, mais elle peut en fait être une partie très précieuse du processus de vente.
La page de remerciement par défaut de WooCommerce n’est pas vraiment optimisée pour les conversions, c’est pourquoi nous recommandons de la remplacer par une page personnalisée. Cette page pourrait encourager les acheteurs à acheter plus de produits en proposant des codes promo ou en affichant les produits les plus populaires.
Vous pouvez également afficher des informations importantes telles que les articles commandés, le coût total et les informations relatives à la livraison.

Avec cela à l’esprit, nous allons vous montrer étape par étape comment créer facilement une page de remerciement WooCommerce personnalisée. Il suffit d’utiliser les liens ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Entrons dans le vif du sujet !
Méthode 1 : Créer une page de remerciement personnalisée pour WooCommerce à l’aide de FunnelKit.
La façon la plus simple de créer une page de remerciement personnalisée pour WooCommerce est d’utiliser le constructeur d’entonnoir FunnelKit, anciennement connu sous le nom de WooFunnels. C’est le meilleur plugin d’entonnoir de vente et d’automatisation WordPress et il est livré avec des modèles de remerciement prêts à l’emploi que vous pouvez facilement ajouter à votre stock en ligne.
Cela vous permet de créer des pages de remerciement utiles et conçues de manière professionnelle sans avoir à écrire une seule ligne de code.

Note : il existe également une extension FunnelKit Pro qui est livrée avec plus de modèles de ” remerciement “. Cependant, nous utiliserons la version gratuite de FunnelKit car elle contient tout ce dont vous avez besoin pour remplacer la page de remerciement par défaut de WooCommerce par un design personnalisé.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
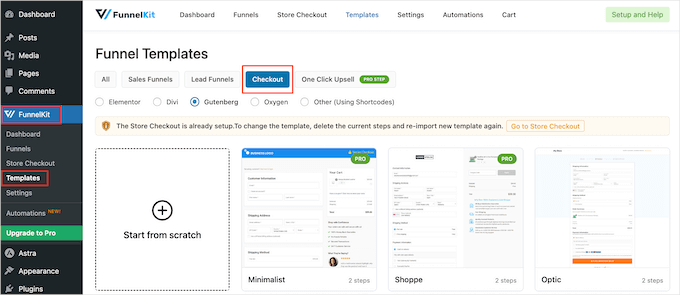
Après l’activation, vous pouvez aller sur FunnelKit ” Templates et cliquer sur le bouton ‘Checkout’.

Choisissez un Modèle de page de remerciement
Vous pouvez maintenant choisir l’un des modèles prêts à l’emploi de FunnelKit ou sélectionner “Commencer à partir de zéro”. Nous vous recommandons d’utiliser un modèle car il vous aide à créer rapidement une page de remerciement au design professionnel.
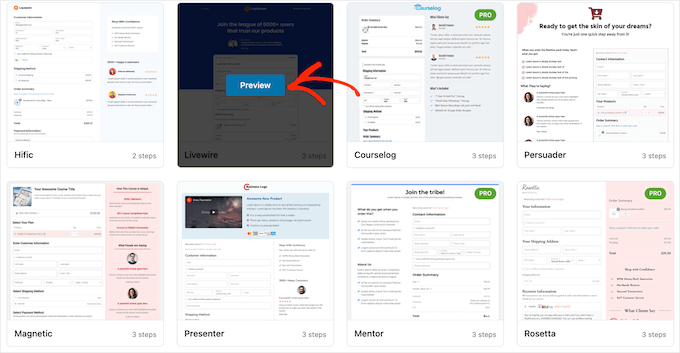
Pour examiner de plus près un modèle, il vous suffit de survoler celui-ci à l’aide de votre souris, puis de cliquer sur le bouton “Prévisualisation” lorsqu’il apparaît.

Par défaut, FunnelKit affiche une Prévisualisation de la page de paiement.
Pour afficher la page de remerciements, il suffit de sélectionner “Page de remerciements” dans le menu de gauche.

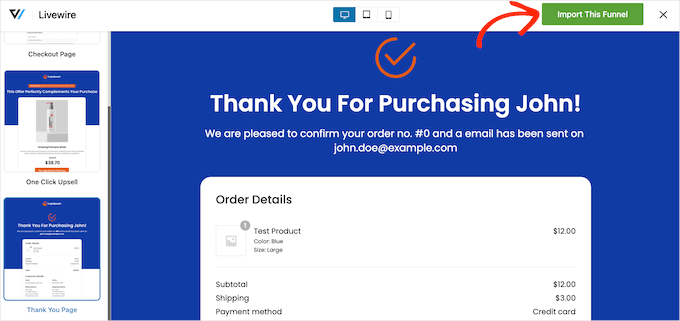
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez sur ” Importer cet entonnoir “.
Nous utilisons le modèle Livewire dans toutes nos images, mais vous pouvez utiliser le modèle de votre choix.

À ce stade, FunnelKit peut vous demander d’installer quelques plugins supplémentaires, tels que SlingBlocks, qui ajoute des fonctionnalités de construction de pages à l’éditeur de blocs de WordPress.
Si vous voyez ce message, cliquez sur “Activer” pour obtenir les extensions dont vous avez besoin.

Après cela, tapez un nom pour la page de remerciement personnalisée. Ceci est juste pour votre référence, donc vous pouvez utiliser n’importe quoi qui vous aidera à identifier la page dans votre tableau de bord WordPress.
Une fois cette étape franchie, cliquez sur le bouton “Ajouter”.

Personnaliser la page de remerciement de WooCommerce
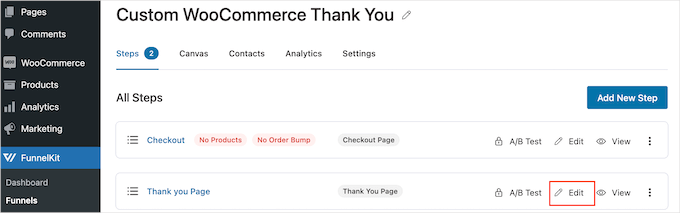
Vous verrez maintenant toutes les étapes par étapes incluses dans le modèle.
Étant donné que vous utilisez la version gratuite de FunnelKit, le modèle comprend une page de remerciement et une page de paiement WooCommerce personnalisée, que vous devrez configurer séparément. Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur la façon de personnaliser la page de paiement WooCommerce.
Pour personnaliser la page de remerciement, cliquez sur le lien “Modifier”.

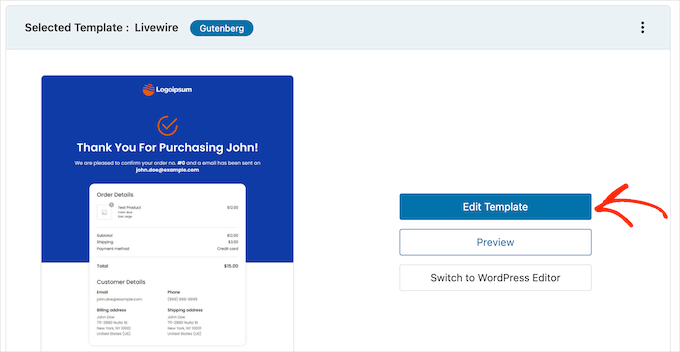
Vous pouvez maintenant cliquer sur ” Modifier le Modèle ” pour ouvrir le modèle dans l’éditeur de blocs de WordPress.
Note : Si vous utilisez une extension de constructeur de page, FunnelKit peut ouvrir le Modèle dans un éditeur/éditrices différent. Si cela se produit, vous devrez cliquer sur “Basculer vers l’éditeur WordPress” au lieu de “Modifier le Modèle”.

Vous pouvez désormais personnaliser le Modèle exactement de la même manière que vous construisez n’importe quelle page WordPress. Il vous suffit de cliquer sur n’importe quel bloc, puis de le peaufiner à l’aide des Réglages du menu de droite et de la mini barre d’outils.
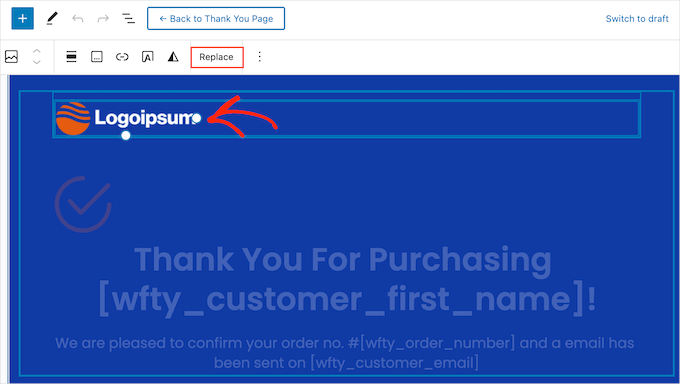
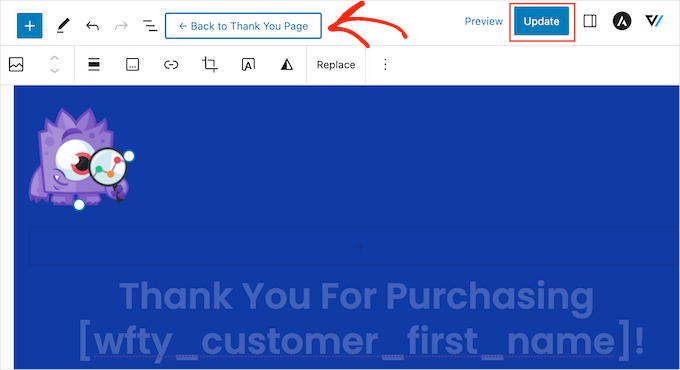
Par exemple, vous souhaiterez généralement remplacer le logo de remplacement par votre propre logo personnalisé. Pour ce faire, cliquez sur le bloc Image pour le sélectionner, puis sélectionnez “Remplacer” dans la barre d’outils.

Maintenant, soit vous sélectionnez Ouvrir la bibliothèque des médias et choisissez une image dans la médiathèque de WordPress, soit vous cliquez sur ” Téléverser ” et sélectionnez un fichier sur votre ordinateur.
Si vous n’avez pas encore de logo personnalisé, vous pouvez facilement en créer un à l’aide d’un logiciel de conception web tel que Canva.
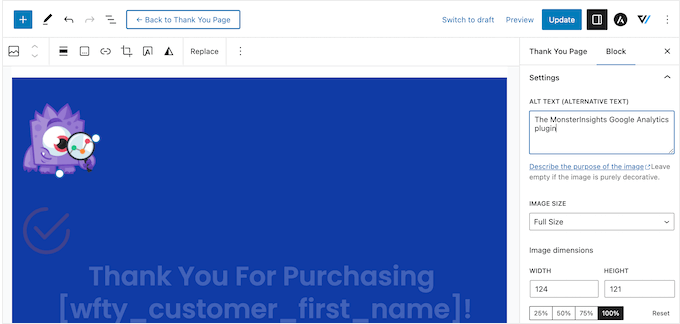
Après avoir choisi une image, vous pouvez ajouter un texte alt, modifier la largeur, ajouter des coins modifiés, etc. à l’aide des Réglages du menu de droite.

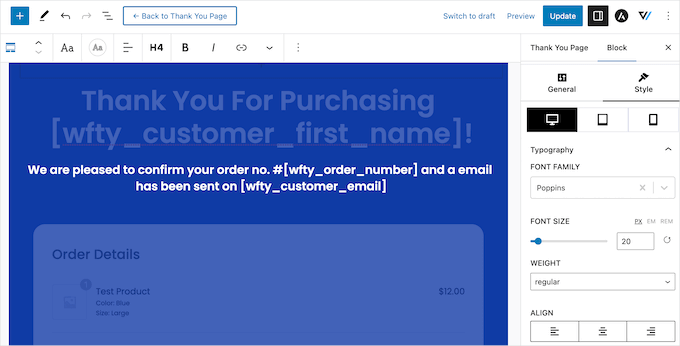
Vous pouvez également remplacer le texte en blanc par des informations sur votre propre place de marché en ligne. Il vous suffit de cliquer pour sélectionner n’importe quel bloc de texte, puis de saisir votre message personnalisé.
Vous pouvez également modifier le style du texte à l’aide des Réglages du menu de droite. Par exemple, vous pouvez utiliser des bordures et des ombres pour faire ressortir le texte, changer la famille de polices ou modifier la couleur du texte dans WordPress.

Ne modifiez pas le texte à l’intérieur des crochets [ ], car ces identifiants permettent à FunnelKit d’afficher un contenu personnalisé, comme le nom du client/cliente.
Outil de personnalisation du widget des détails de la commande
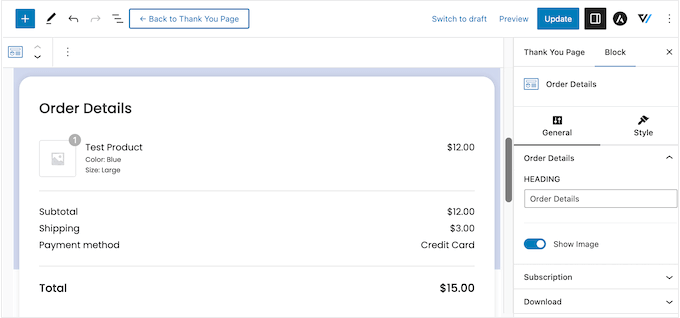
Ensuite, faisons défiler jusqu’à la section ‘Détails de la commande’ et cliquons dessus. FunnelKit fournit ce widget unique, et il affiche des informations sur la commande du client.

Ce widget est prêt à l’emploi, mais vous pouvez personnaliser son apparence et les informations qu’il affiche.
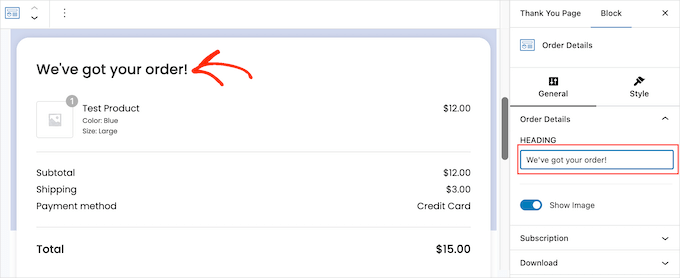
Pour commencer, vous pouvez modifier le titre de la section en tapant dans le champ “Titre”.

Vous pouvez également choisir d’afficher ou non l’image du produit pour chaque article de la commande du client/cliente à l’aide du Diaporama “Afficher l’image”.
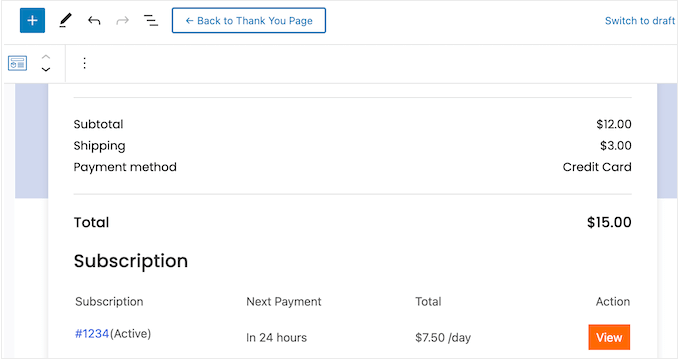
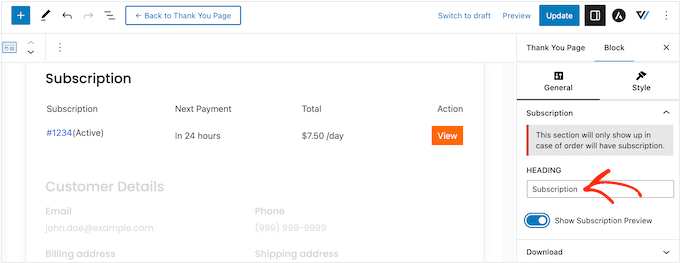
Vous vendez des abonnements pour un site d’adhésion, des cours en ligne ou autres ? Dans ce cas, vous voudrez peut-être afficher des informations sur l’abonnement du client/cliente, comme le prix et la date du prochain paiement.

Pour ajouter cette section, cliquez pour déplier “Abonnement” dans le menu de droite. Activez ensuite la permutation “Afficher la prévisualisation de l’abonnement”.
Dans cette section, vous pouvez également remplacer le texte par défaut “Abonnement” par votre propre message en le saisissant dans le champ “Titre”.

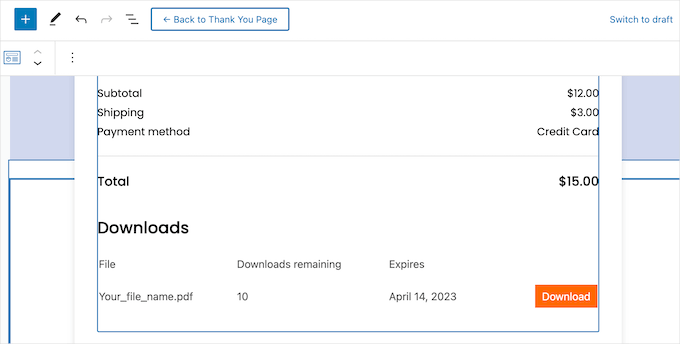
De même, si vous vendez des téléchargements numériques, vous pouvez ajouter une section “Téléchargements” à la page de remerciement. Celle-ci contient des informations utiles, telles que le nom du fichier, le nombre de téléchargements restants et la date d’expiration.
Vous pouvez même ajouter un bouton pour que les acheteurs puissent télécharger leur achat directement depuis la page de remerciement personnalisée, ce qui améliorera l’expérience client/cliente.

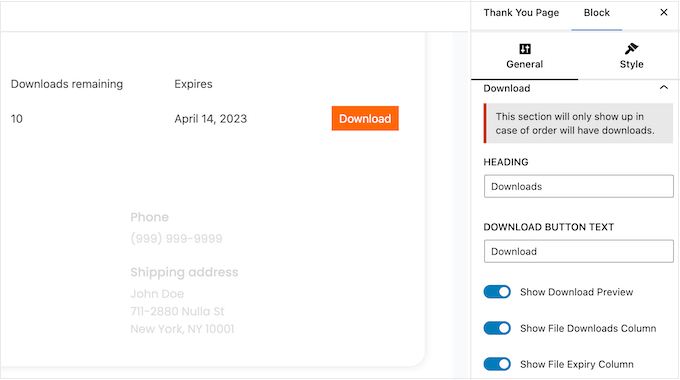
Pour ajouter cette section, il suffit de cliquer pour déplier la rubrique “Téléchargements” dans le menu de droite. Vous pouvez ensuite ajouter ou retirer des informations à l’aide des permutations.
Vous pouvez également remplacer le Titre et le texte du bouton par défaut par votre propre message.

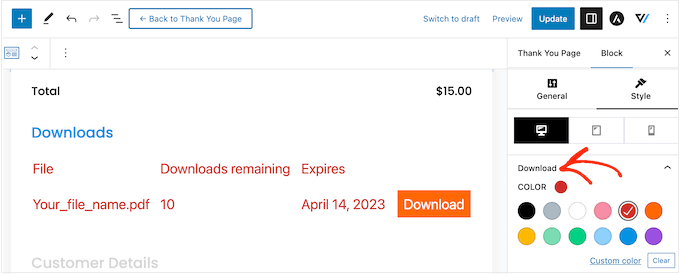
Lorsque vous êtes satisfait de la façon dont les détails de la commande sont configurés, vous pouvez en modifier l’aspect en cliquant sur l’onglet “Style”.
Ici, vous pouvez modifier les couleurs de l’en-tête et de l’arrière-plan pour l’ensemble de la section de commande ou faire ressortir des éléments individuels dans les sections “Téléchargement” ou “Abonnement”.

Modifier le widget des coordonnées du client/cliente
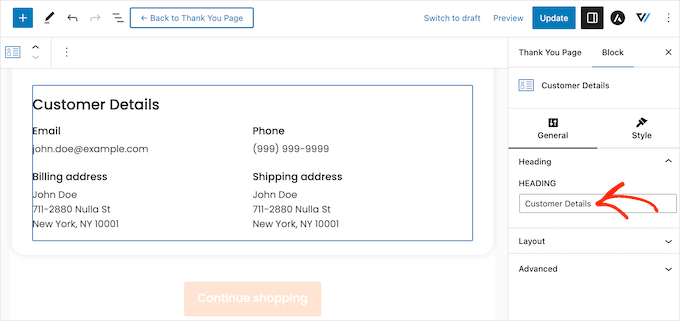
Après cela, il est temps de regarder les ” Détails du client “, qui est un autre widget unique fourni par FunnelKit.
Il vous suffit de cliquer pour sélectionner la section “Détails du client”, puis d’effectuer vos modifications dans le menu de droite. Par exemple, vous pouvez remplacer le titre par défaut par votre propre message en le saisissant dans le champ “Titre”.

Vous pouvez également passer d’une mise en page en plusieurs colonnes à une mise en page en une seule colonne à l’aide du menu déroulant “Mise en page”.
Ensuite, vous pouvez cliquer sur l’onglet “Style” et modifier les polices, la taille du texte, les couleurs, etc.
Ajouter d’autres blocs à la page de remerciement personnalisée
Lorsque vous êtes satisfait des modifications apportées au Modèle, vous pouvez ajouter votre propre contenu. Cela peut vous aider à améliorer l’expérience client/cliente, à obtenir plus de ventes, à promouvoir votre marque, et bien plus encore.
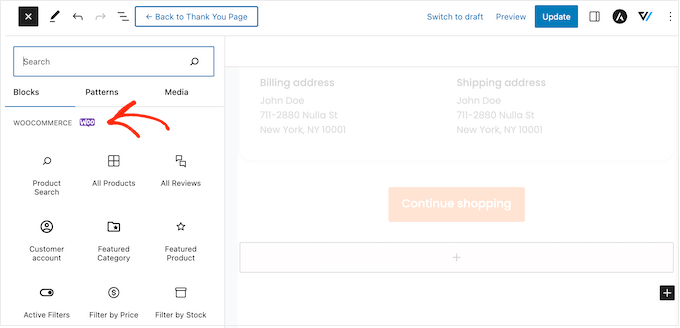
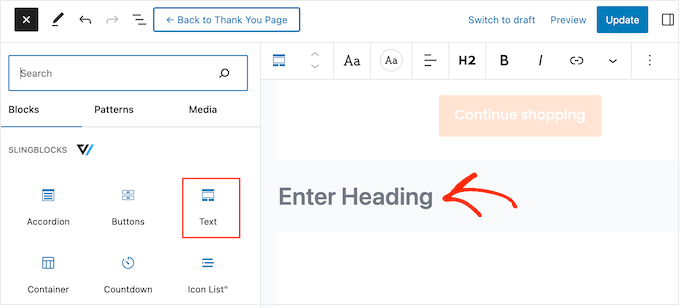
Pour ajouter des blocs, il suffit de cliquer sur l’icône “+” dans le coin droit et de faire glisser n’importe quel bloc sur votre design. FunnelKit, WooCommerce et WordPress proposent de nombreux blocs différents.
- Promouvoir vos autres produits WooCommerce
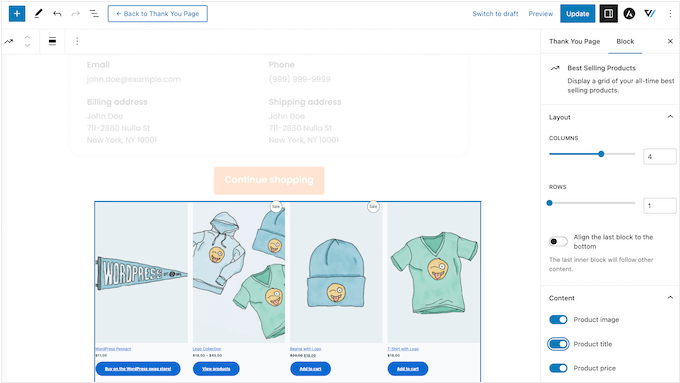
La page de remerciement peut sembler être la fin du parcours de l’acheteur, mais ce n’est pas forcément le cas. Vous pouvez utiliser cette page pour recommander d’autres produits que l’acheteur pourrait souhaiter acheter. Vous pouvez ainsi augmenter les ventes tout en faisant connaître les autres excellents produits que vous vendez.
Pour voir quels blocs sont disponibles, faites défiler jusqu’à la section ” WooCommerce ” dans le menu de gauche. Vous y trouverez des blocs tels que “Produits les plus vendus”, “Produits les plus récents”, “Produits en vente”, etc.

Il vous suffit de trouver le bloc que vous souhaitez utiliser et de le faire glisser dans votre dessin.
Une fois cette étape franchie, vous pouvez cliquer pour sélectionner le bloc, puis le personnaliser à l’aide des paramètres figurant dans le menu de droite.

- Obtenir plus d’abonnés sur les réseaux sociaux
Les sites demédias sociaux tels que X (Twitter) et Facebook sont l’endroit idéal pour promouvoir vos produits, vous voudrez donc obtenir le plus grand nombre d’adeptes possible. Dans cette optique, il est judicieux d’ajouter des liens vers les médias sociaux à votre page de remerciement personnalisée.
Comme ces acheteurs ont déjà acheté auprès de votre entreprise, ils sont plus susceptibles de vous suivre sur Instagram, Snapchat, YouTube et d’autres plateformes sociales.
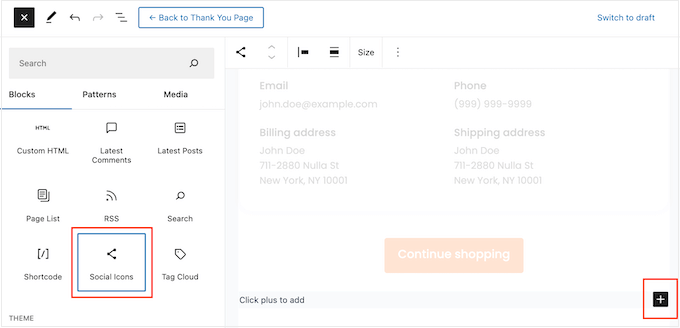
Pour commencer, il vous suffit de faire glisser un bloc “Icônes sociales” sur votre page. Vous pouvez ensuite cliquer sur l’icône “+” et choisir l’icône sociale que vous souhaitez ajouter.

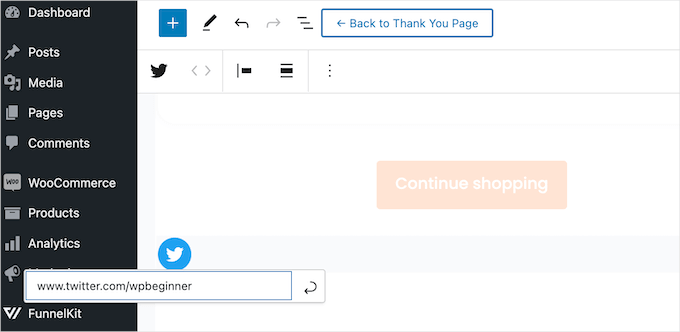
Une fois votre sélection effectuée, cliquez sur la nouvelle icône dans le bloc “Icônes sociales”.
Dans la mini barre d’outils qui apparaît, saisissez l’URL du profil vers lequel vous souhaitez établir un lien.

Il suffit de répéter ces étapes pour ajouter tous vos comptes de réseaux sociaux au bloc.
- Offrir aux clients/clientes des codes promo exclusifs
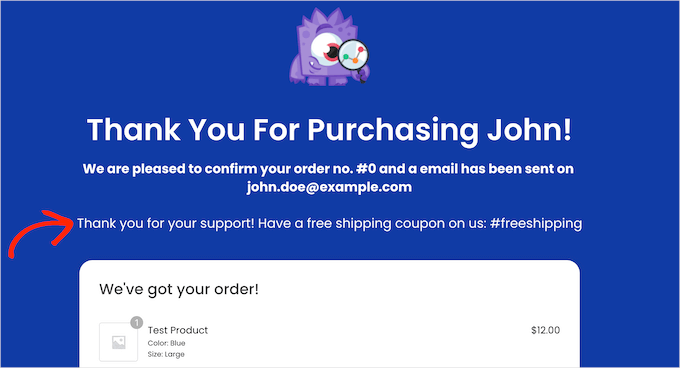
Un code promo encourage les acheteurs à revenir chez vous. C’est pourquoi vous pouvez ajouter un code promo à votre page de remerciement. Par exemple, vous pouvez offrir aux acheteurs une remise sur les frais de livraison lors de leur prochain achat.

Vous pouvez créer un code promo avec la fonctionnalité de coupon intégrée à WooCommerce ou en utilisant une extension de code promo.
Après avoir créé un coupon, il suffit d’ajouter un bloc Texte à la page de remerciement. Vous pouvez ensuite saisir le coupon dans ce bloc, ainsi que tout autre message que vous souhaitez utiliser.

C’est un bon début, mais vous pouvez afficher différents codes personnalisés pour différents clients. Par exemple, vous pourriez offrir aux clients/clientes qui viennent pour la première fois une remise importante sur leur prochain achat afin de les aider à se fidéliser.
La meilleure façon de le faire est de passer à niveau vers Constructeur FunnelKit Pro. Cette extension premium dispose d’un puissant moteur basé sur des règles qui vous permet d’afficher différents coupons aux acheteurs en fonction du total de la commande, du nombre d’articles, de la passerelle de paiement WooCommerce utilisée, et bien plus encore.
Publier la page de remerciement personnalisée de WooCommerce
Lorsque vous êtes satisfait de la façon dont la page de remerciement est configurée, cliquez sur “Mettre à jour” pour enregistrer vos modifications. Cliquez ensuite sur “Retour à la page de remerciement”.

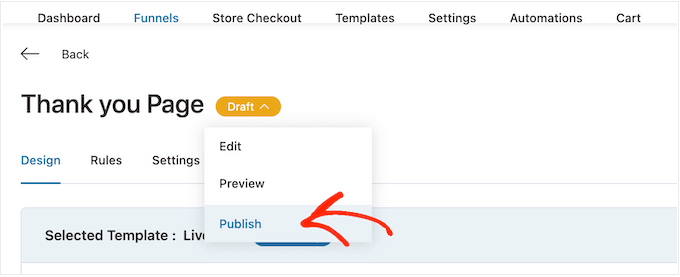
Vous pouvez maintenant cliquer sur le bouton “brouillon” à côté de “page de remerciement” et sélectionner “publier”.
La page de remerciement sera ainsi mise en direct sur votre site WordPress.

Méthode 2 : Créer une page de remerciement personnalisée pour WooCommerce à l’aide d’un constructeur de page.
Vous pouvez également créer une page de remerciement WooCommerce personnalisée à l’aide de SeedProd. Cela vous permet de concevoir la page à l’aide d’un éditeur par glisser/déposer, ce qui est parfait si vous trouvez l’éditeur de blocs de WordPress trop restrictif ou difficile à utiliser.
SeedProd est livré avec plus de 350+ modèles professionnellement conçus, y compris des modèles de commerce électronique que vous pouvez utiliser pour créer des pages de vente et des pages de prospect.
Mieux encore, SeedProd a un support complet pour WooCommerce et est même livré avec des blocs WooCommerce prêts à l’emploi que vous pouvez simplement faire glisser sur vos mises en page.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, allez dans SeedProd ” Réglages et saisissez votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi/saisie la licence, cliquez sur le bouton ‘Verify Key’.
Note : Il existe une version gratuite de SeedProd, mais pour ce guide, nous utiliserons la version Pro car elle dispose des blocs WooCommerce intégrés dont nous avons besoin. Il s’intègre également aux services de marketing par e-mail que vous utilisez peut-être déjà pour promouvoir votre magasin en ligne.
Choisissez un Modèle de page de remerciement
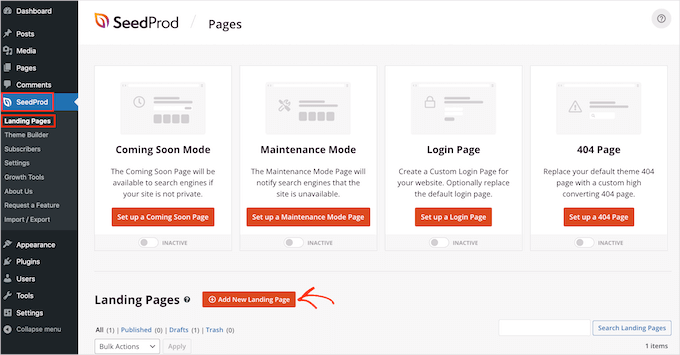
Ensuite, allez dans SeedProd ” Pages d’atterrissage et cliquez sur ” Ajouter une nouvelle page d’atterrissage “.

Ensuite, vous devez choisir un modèle pour votre page de remerciement.
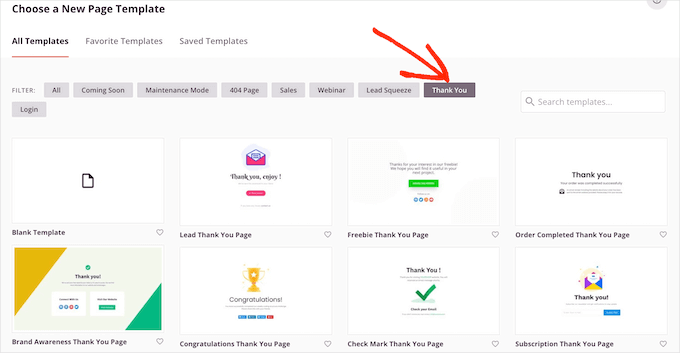
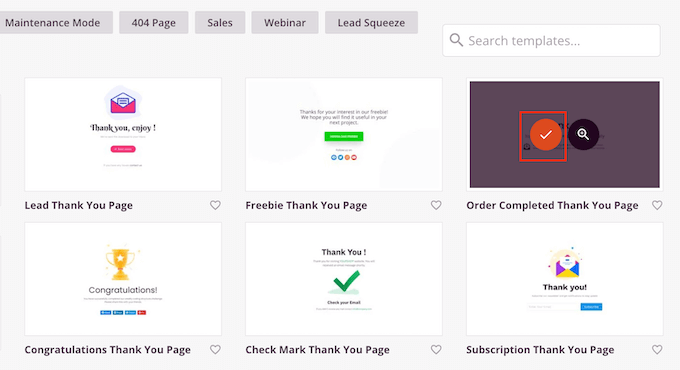
Les modèles de SeedProd sont organisés en différents types de campagne, tels que les pages coming soon et 404. Puisque vous créez une page de remerciement personnalisée pour WooCommerce, allez-y et cliquez sur l’onglet ” Merci “.

Pour ce guide, nous utiliserons le modèle “Page de remerciement pour une commande terminée”.
Il suffit de survoler ce modèle avec la souris et de cliquer sur l’icône de la coche.

Ensuite, tapez un nom pour votre page de remerciement personnalisée de WooCommerce. SeedProd utilisera automatiquement ce nom dans son URL, mais vous pouvez modifier l’URL si vous le souhaitez.
Lorsque vous êtes satisfait des modifications saisies, cliquez sur le bouton “Enregistrer et commencer à modifier la page”.

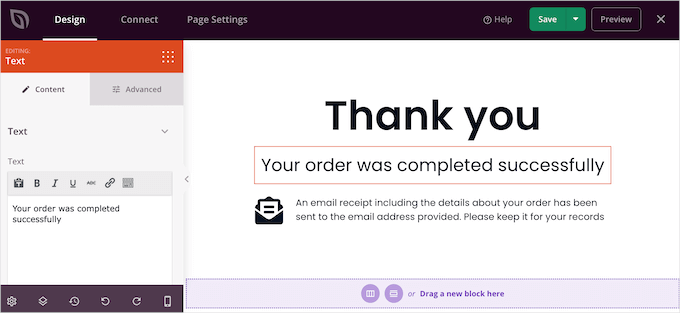
En effet, l’éditeur SeedProd s’ouvre, affichant à droite une Prévisualisation de la page et à gauche quelques Réglages.
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans le constructeur de page, puis d’utiliser les Réglages dans le menu de gauche.

Le menu de gauche comporte également des blocs que vous pouvez faire glisser sur le modèle de confirmation de commande.
Augmentez vos ventes en ajoutant une section de vente incitative
Lavente incitative de produits sur la page de remerciement est une technique éprouvée utilisée par les spécialistes du marketing pour augmenter les ventes. Une option consiste à créer un bloc de vente incitative en utilisant les sections de SeedProd.
Les sections sont des collections prêtes à l’emploi de blocs couramment utilisés ensemble, ce qui vous permet de créer rapidement des pages d’une grande beauté.
Il vous suffit de cliquer sur l’onglet “Sections”, puis de sélectionner “Bannière d’accroche” dans le menu de gauche. Survolez ensuite “Hero 2” et cliquez sur l’icône “+” lorsqu’elle apparaît.

Cela permet d’ajouter la section “héros” à votre page.
Cliquez sur pour sélectionner le bloc “Image” de la section. Ensuite, dans le menu de gauche, cliquez sur “Utiliser votre propre image” pour ouvrir la médiathèque.

Vous pouvez maintenant ajouter une image pour le produit que vous souhaitez vendre.
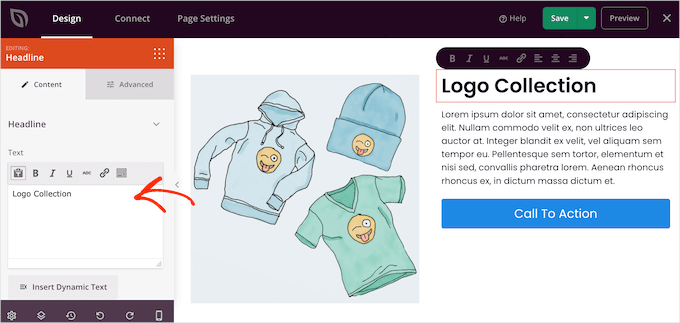
Une fois que vous avez fait cela, cliquez sur le bloc “Titre” et tapez le titre du produit.

Ensuite, cliquez pour sélectionner le bloc “Texte”, puis saisissez la description du produit.
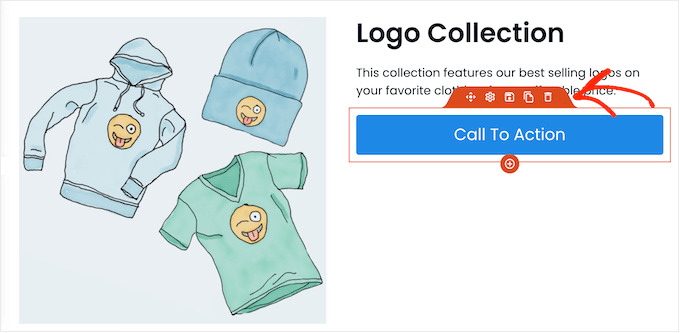
Vous pouvez encourager les clients à ajouter cet article à leur panier en remplaçant le bouton d’appel à l’action par un bouton “Ajouter au panier”.
Pour ce faire, vous pouvez cliquer pour sélectionner le bloc “Appel à l’action”, puis cliquer sur l’icône “Supprimer le bloc”.

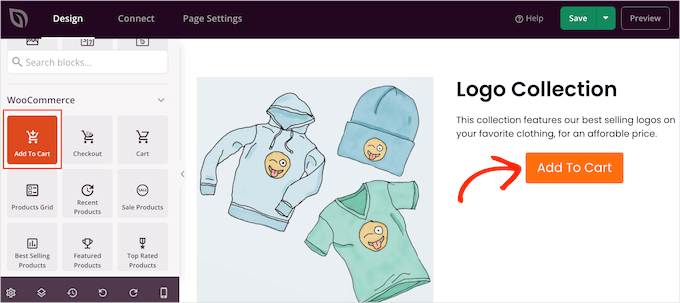
Ensuite, vous devez trouver le bloc “Ajouter au panier” dans le menu.
Déposez simplement ce bloc dans l’espace vide de votre section “Hero 2”.

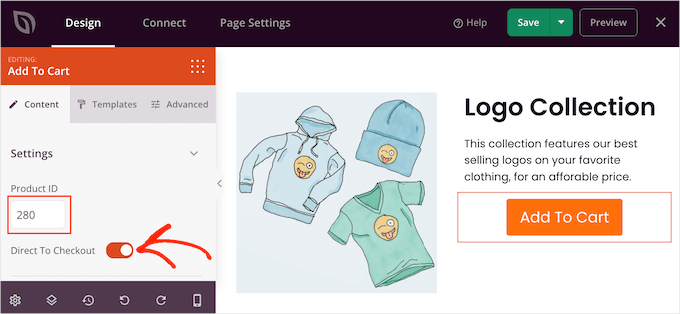
Maintenant, il est temps de connecter ce bouton au bon produit WooCommerce.
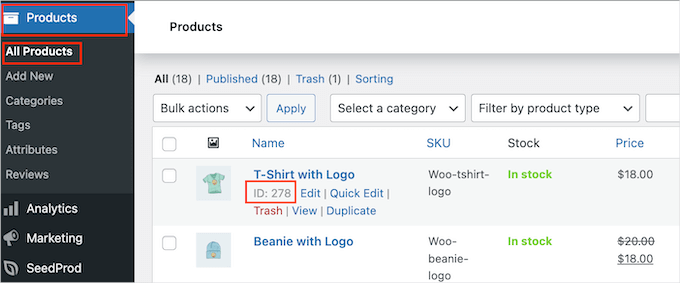
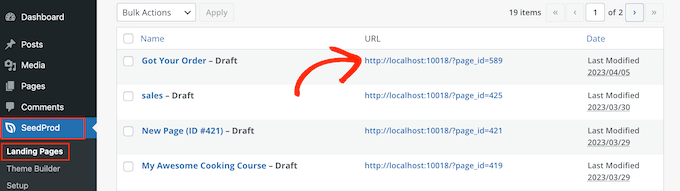
Pour ce faire, vous devez connaître l’identifiant du produit. Si vous ne connaissez pas cette information, allez dans Produits ” Tous les produits dans votre tableau de bord WordPress. Il vous suffit de passer votre souris sur le produit pour voir son identifiant.

De retour dans l’éditeur de la page SeedProd, vous pouvez cliquer pour sélectionner le bloc “Ajouter au panier” et ajouter l’identifiant dans la case “Identifiant du produit”.
Vous pouvez également activer le Diaporama “Direct to Commande”, afin que l’acheteur passe directement à la Commande de votre stock.

À ce stade, vous pouvez modifier l’apparence du bouton à l’aide des Réglages du menu de gauche. Par exemple, vous pouvez modifier le jeu de couleurs, le texte du bouton, l’alignement, etc.
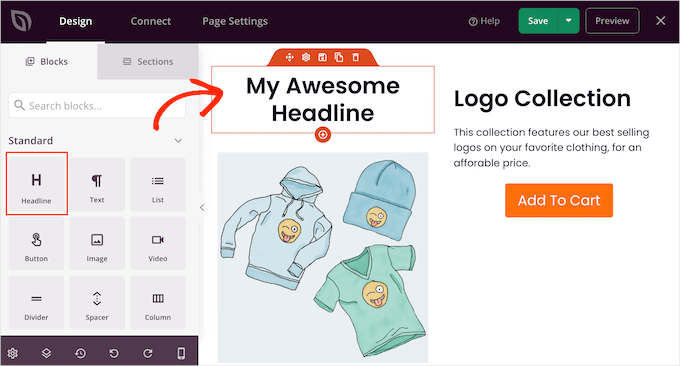
Ensuite, il est judicieux d’ajouter un Titre qui fait la promotion de votre produit de montée en gamme. Par exemple, vous pouvez utiliser quelque chose comme “Vous pourriez également être intéressé par” ou “C’est le complément parfait à votre commande”.
Il suffit de faire glisser un bloc “Titre” sur votre page.

Vous pouvez ensuite saisir la messagerie que vous souhaitez utiliser.
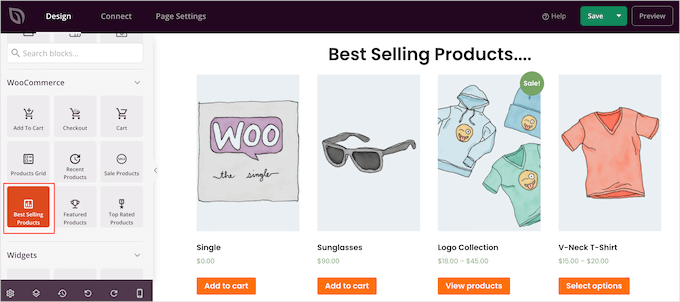
Promouvoir vos produits WooCommerce les plus vendus
Une autre option consiste à ajouter à votre page de remerciement une section consacrée aux produits les plus vendus. Comme ces produits sont déjà populaires, il y a de fortes chances que l’acheteur veuille aussi les acheter.
Dans le menu de gauche, trouvez le bloc “Produits les plus vendus” et faites-le glisser sur votre mise en page.

Il existe de nombreux autres types de grilles de produits que vous pouvez ajouter, comme les produits soldés, les produits les mieux notés, les produits récents, etc.
En savoir plus, n’hésitez pas à consulter notre guide sur l’affichage des produits populaires dans WooCommerce.
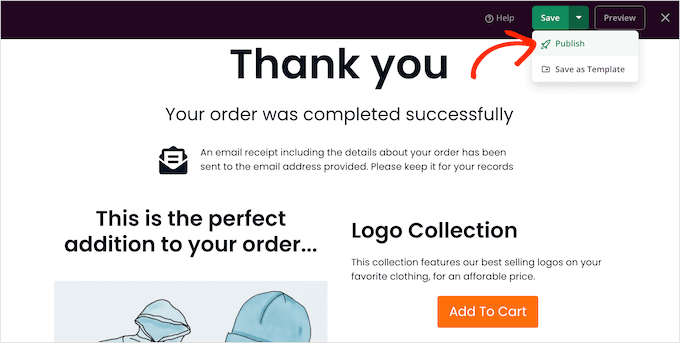
Publiez votre page de remerciement personnalisée de WooCommerce.
Lorsque vous êtes satisfait de l’aspect de la page de remerciement de WooCommerce, il est temps de la publier en cliquant sur la flèche déroulante située à côté de ” Enregistrer ” et en sélectionnant ” Publier “.

Après avoir publié la page, vous devez modifier les réglages de WooCommerce pour que les clients soient redirigés vers votre nouvelle page.
La façon la plus simple de le faire est d’utiliser l’extension Thank You Page for WooCommerce. Cette extension vous permet de rediriger les clients vers n’importe quelle URL après avoir effectué un achat.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous devrez saisir l’URL de votre page de remerciement personnalisée.
Pour obtenir cette information, allez dans SeedProd “ Landing Pages et trouvez la page de remerciement que vous venez de créer. Vous trouverez son lien dans la colonne ” URL “.

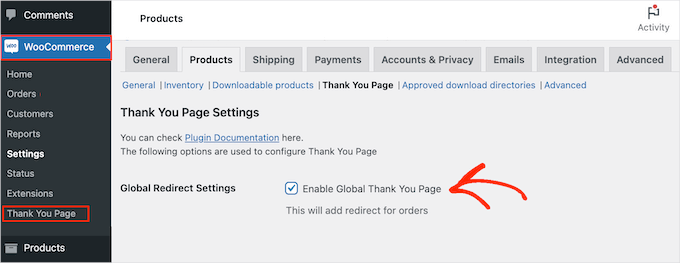
Une fois que vous avez ces informations, allez dans WooCommerce ” Page de remerciement.
Cochez la case “Activer la page de remerciement globale”.

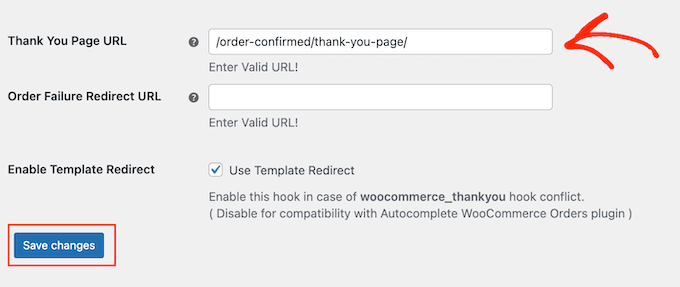
Vous pouvez maintenant saisir le lien dans le champ “URL de la page de remerciement”.
Une fois cela fait, cliquez sur “Enregistrer les modifications” pour stocker vos réglages.

Désormais, WooCommerce enverra les clients vers votre page de remerciement personnalisée lorsqu’ils terminent une commande.
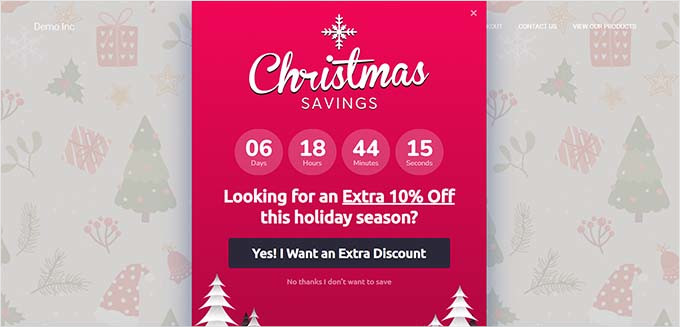
Astuce bonus : Planifiez une vente de vacances pour votre magasin WooCommerce
Planifier une vente de vacances pour votre magasin WooCommerce est un excellent moyen d’attirer de nouveaux clients et d’augmenter les revenus, en particulier avec Noël et le Nouvel An juste au coin de la rue.
Pendant les fêtes de fin d’année, les acheteurs recherchent activement les soldes, et le fait d’offrir des coupons ou des remises sur les frais de port peut contribuer à augmenter le trafic sur votre site.

Une vente bien exécutée stimule non seulement les ventes immédiates, mais peut également accroître la notoriété de la marque et encourager les clients existants à renouveler leurs commandes.
Pour en savoir plus, vous pouvez parcourir notre guide sur la façon de planifier une vente de vacances pour votre magasin WooCommerce.
Nous espérons que cet article vous a aidé à créer des pages de remerciement WooCommerce personnalisées. Pour la suite, vous pouvez également consulter notre liste des meilleures extensions WooCommerce pour votre stock et notre guide sur l’optimisation du parcours client pour les magasins WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.