Vous souhaitez augmenter le nombre de vos abonnés Snapchat en utilisant votre site WordPress ? Récemment, un de nos lecteurs nous a demandé s’il était possible d’ajouter le bouton follow de Snapchat sur le site. Snapchat propose des snapcodes que les autres utilisateurs/utilisatrices de Snapchat peuvent scanner pour vous suivre. Dans cet article, nous allons vous afficher comment ajouter un snapcode Snapchat sur WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
La première chose que vous devez faire est de vous rendre sur le site des Snapcodes de Snapchat. Vous devrez vous connecter en utilisant votre identifiant et votre mot de passe Snapchat. Lors de la connexion, cliquez sur le bouton de téléchargement pour télécharger vos Snapcodes.

Snapchat téléchargera un fichier zip que vous devrez extraire. À l’intérieur, vous trouverez deux fichiers images snapcode.png et snapcode.svg.
Ces fichiers images sont des codes QR que les utilisateurs/utilisatrices peuvent scanner en utilisant Snapchat sur leur téléphone. Consultez notre guide sur la façon de générer et d’ajouter des codes QR dans WordPress pour en savoir plus sur les codes QR.
Maintenant que nous avons notre snapcode, l’étape suivante consiste à le téléverser sur votre site WordPress. Nous allons vous afficher deux méthodes pour ajouter un snapcode à votre site WordPress.
Téléverser et ajouter manuellement le snapcode à WordPress
Le snapcode est juste un fichier image, et vous pouvez l’ajouter à votre site WordPress comme vous le feriez avec n’importe quel autre fichier image.
Vous pouvez simplement le téléverser en visitant la page Média ” Ajouter une nouvelle page, puis ajouter l’image dans un widget de la colonne latérale. Vous pouvez également utiliser l’extension Image Widget pour ce faire.
Consultez notre module sur l’ajout d’une image dans un widget de colonne latérale WordPress pour obtenir des instructions détaillées.
Vous pouvez également ajouter ce snacode dans vos publications ou pages.
Utilisation du widget Snapchat Snapcode
Si la première méthode ne fonctionne pas pour vous, alors vous pouvez installer et activer l’extension Snapchat Snapcode Widget.
Une fois activé, il vous suffit de vous rendre sur la page Apparence ” Widgets et de repérer le widget Snapchat snapcode dans la liste des widgets disponibles.
Ensuite, vous devez le faire glisser vers une colonne latérale ou une zone prête pour les widgets.

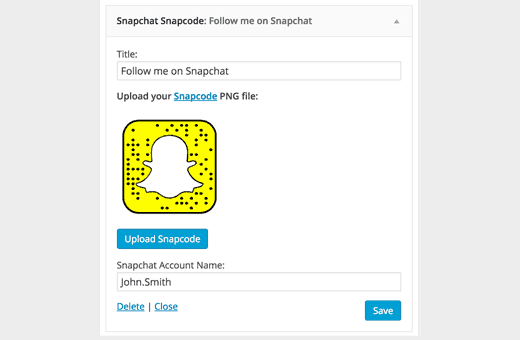
Le widget apparaîtra maintenant dans la colonne latérale, et vous devriez être en mesure de voir ses Réglages. Cliquez simplement sur le bouton upload snapcode pour téléverser votre fichier snapcode.png. Vous pouvez également indiquer votre identifiant snapchat si vous le souhaitez. Cliquez sur le bouton enregistrer pour stocker les réglages de votre widget.
C’est tout, vous pouvez maintenant voir votre site, et vous verrez le snapcode dans votre colonne latérale WordPress.
Nous espérons que cet article vous a aidé à ajouter le snapcode de Snapchat dans votre blog WordPress. Vous pouvez également consulter notre liste des meilleurs outils de surveillance des réseaux sociaux pour les utilisateurs/utilisatrices de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.