L’ajout d’un pixel Snapchat sur votre site WordPress est un moyen rapide et facile de suivre la façon dont les internautes interagissent avec votre stock en ligne. En d’autres termes, les pixels vous aident à en apprendre davantage sur votre public, ce qui vous permet d’améliorer vos offres et vos promotions.
Ici, chez WPBeginner, nous avons aidé d’innombrables utilisateurs/utilisatrices à optimiser leurs stocks en ligne grâce au suivi des campagnes, et nous sommes là pour vous apprendre à le faire aussi.
Nous comprenons que la connexion de votre site à de nouveaux outils peut se sentir écrasante, surtout si vous n’êtes pas un expert en technologie. Après avoir recherché divers outils pour ajouter des pixels Snapchat aux magasins WooCommerce, nous avons trouvé que WPCode et FunnelKit offrent les meilleures solutions.
Dans cet article, nous allons vous afficher exactement comment ajouter le pixel Snapchat à votre boutique WooCommerce sur WordPress.

Qu’est-ce qu’un pixel Snapchat et pourquoi l’utiliser ?
Imaginez ceci : vous avez lancé une campagne publicitaire époustouflante sur Snapchat qui affiche vos meilleurs produits avec des vidéos interactives et des photos engageantes. Les utilisateurs/utilisatrices swipent vers le haut et atterrissent dans votre magasin WooCommerce, et ils sont impatients de voir ce que vous avez d’autre à offrir.
C’est là que le pixel Snapchat entre en jeu.
Un pixel Snapchat est un morceau de code JavaScript que vous pouvez ajouter à votre site pour suivre les interactions des utilisateurs/utilisatrices. Il peut également recueillir des données sur la façon dont les internautes s’engagent sur votre site après avoir vu vos publicités.
Par exemple, si un utilisateur de Snapchat clique sur votre publicité et visite votre site web, le pixel peut capturer des évènements tels que les pages vues, les achats, les abandons de panier, les vues de produits et les inscriptions.
Ce suivi des évènements en temps réel vous permet de recibler les audiences et d’optimiser efficacement vos campagnes publicitaires.
Voici d’autres raisons d’ajouter un pixel Snapchat et d’intensifier vos efforts de marketing :
- Suivez les conversions dans votre stock en ligne. Le pixel vous permet de suivre chaque action et chaque conversion sur votre site, toutes liées à vos campagnes publicitaires. Vous pouvez vous concentrer sur les publicités qui fonctionnent et modifier ou abandonner celles qui ne fonctionnent pas.
- Atteignez le public idéal. Vous pouvez créer des client/clientes personnalisés en fonction de la façon dont les utilisateurs/utilisatrices interagissent avec votre site. Vous souhaitez cibler les personnes qui ont vu des produits spécifiques ou qui ont ajouté des articles à leur panier mais n’ont pas acheté ? Aucun problème.
- Améliorer le marketing cross-canal. Ce pixel s’intègre parfaitement à d’autres outils marketing, tels que les services de marketing par e-mail et les apps de gestion de la relation client. Vous pouvez combiner les données de Outil de personnalisation avec d’autres outils d’analyse pour avoir une vue d’ensemble et suivre l’intégralité du parcours client/cliente.
- Optimisez les campagnes pour les conversions. Vous pouvez configurer des campagnes publicitaires de reciblage centrées sur les utilisateurs qui ont déjà affiché leur intérêt pour vos produits. Par exemple, vous pouvez rappeler aux utilisateurs/utilisatrices qui ont abandonné leur panier de revenir et de terminer leur achat.
Les évènements que vous pouvez suivre avec WooCommerce Snapchat Pixel
Ajouter un pixel Snapchat à votre magasin WooCommerce est une décision intelligente pour garder un œil sur la façon dont les utilisateurs/utilisatrices interagissent avec votre site. Voici quelques évènements clés que vous pouvez suivre :
- Page vue : Lorsqu’un compte consulte une page spécifique de votre site.
- Ajouter au panier : Lorsqu’un compte utilisateur ajoute un article à son panier.
- Initier la commande : Lorsqu’un compte est ouvert par un utilisateur/utilisatrice.
- Achat : Lorsqu’un utilisateur/utilisatrice qui termine un achat ou une transaction sur votre site va sur la page de remerciement.
- Recherche : Lorsqu’un internaute utilise la barre de recherche pour trouver un produit dans votre stock.
- Voir le contenu : Lorsque quelqu’un voit un contenu spécifique comme des publications de blog ou des détails sur un produit.
- Inscription : Lorsqu’un compte est inscrit ou qu’un utilisateur s’abonne/abonne à votre lettre d’information.
Au-delà du suivi des évènements, le pixel Snapchat vous permet de collecter des informations détaillées sur les utilisateurs/utilisatrices. Cela inclut des variables d’évènement comme l’ID du produit, qui identifie le produit concerné, et le prix du produit au moment de l’évènement.
Chaque transaction possède un ID unique, et vous pouvez également suivre la devise utilisée et la catégorie du produit ou de la page vue.
De plus, le pixel Snapchat recueille des données sur les utilisateurs/utilisatrices. Il s’agit notamment d’adresses e-mail à des fins de marketing et de reciblage, de numéros de téléphone pour un marketing personnalisé et d’adresses IP pour aider à identifier l’emplacement de l’utilisateur.
Astuce d’expert : Vous souhaitez obtenir encore plus de données sur ce que font les internautes sur votre site ? MonsterInsights peut vous aider à voir toutes sortes d’analyses e-commerce, y compris votre taux de conversion, vos bénéfices et vos revenus. Pour plus de détails, consultez notre guide sur la façon de configurer le suivi de l’e-commerce dans WordPress.
Avec cela à l’esprit, nous allons vous afficher 2 méthodes pour savoir comment ajouter un pixel Snapchat pour WooCommerce dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour sauter à la méthode que vous voulez utiliser :
- How to Create a Snapchat Pixel
- Method 1: Adding Snapchat Pixel for WooCommerce in WordPress Using WPCode
- Method 2: Adding Snapchat Pixel for WooCommerce in WordPress Using FunnelKit Automation
- Testing the Snapchat Pixel on Your WordPress Site
- Bonus Tip: Optimize Your WooCommerce Store and Boost Sales
- Frequently Asked Questions About Snapchat Pixels
Avant d’aborder les deux méthodes, préparons d’abord votre Snapchat Pixel.
Comment créer un pixel Snapchat
Pour créer un Snapchat Pixel, vous devez vous connecter à votre compte Snapchat Ad Manager.

Si c’est la première fois que vous utilisez le gestionnaire de publicités Snapchat, vous devrez configurer le compte en ajoutant votre nom professionnel, votre e-mail professionnel et votre nom. Ensuite, il suffit de suivre toutes les étapes de l’assistant de configuration pour terminer le processus.
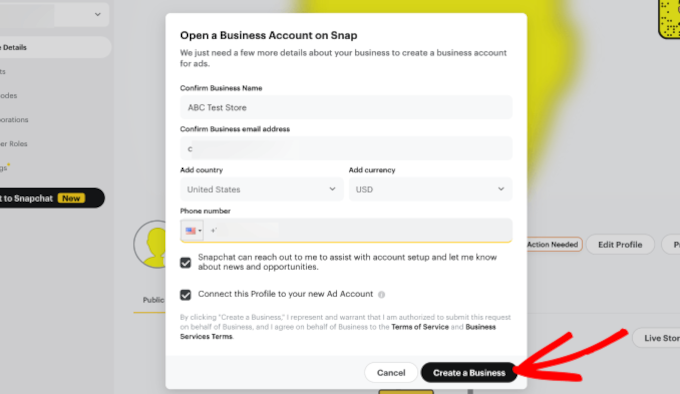
Une fois cela fait, vous devez créer un compte professionnel sur Snapchat.

Cela signifie qu’il faut confirmer les coordonnées de votre entreprise, notamment le pays, la devise et le numéro de téléphone.
Après avoir saisi/saisie les informations, cliquez sur “Créer une entreprise”.

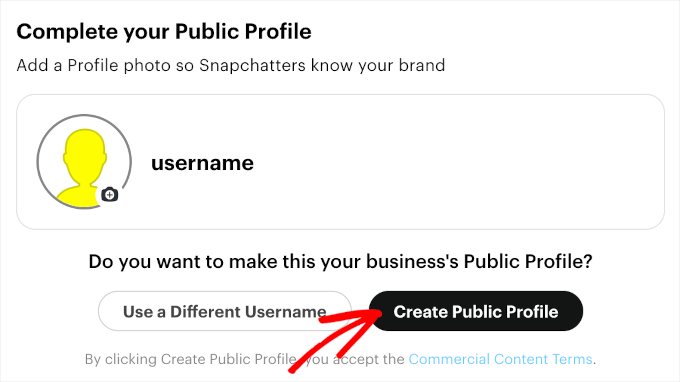
Vous arriverez ensuite à la section “Complétez votre profil public”.
Confirmez bien votre identifiant et votre photo de profil. Et si tout est correctement configuré, cliquez simplement sur le bouton “Créer un profil public”.

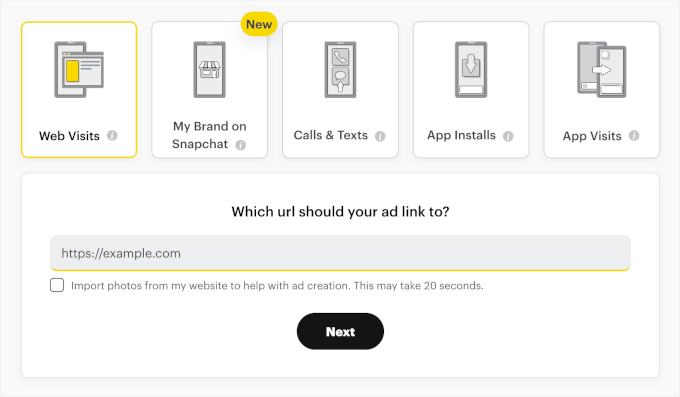
L’étape suivante consiste à choisir un objectif publicitaire. Snapchat en propose cinq :
- Visites sur le web : Lorsque les utilisateurs/utilisatrices cliquent sur votre publicité et visitent votre site.
- Ma marque sur Snapchat : Interactions des comptes avec le profil Snapchat de votre marque, telles que la vue de votre profil public ou l’abonnement/abonné.
- Appels et SMS : Lorsque les utilisateurs/utilisatrices cliquent sur votre publicité pour appeler ou envoyer un SMS à votre entreprise directement depuis leur appareil.
- Programmes d’installation : Lorsque les utilisateurs/utilisatrices cliquent sur votre publicité et installent votre application mobile.
- Visites d’applications : lorsque les utilisateurs/utilisatrices cliquent sur votre publicité et ouvrent votre application mobile.
Puisque nous allons utiliser le pixel Snapchat pour suivre les métriques de performance de votre boutique WooCommerce, choisissons ” Visites Web “.
Une fois l’option sélectionnée, vous devez saisir l’URL de votre site dans le champ de texte qui apparaît.

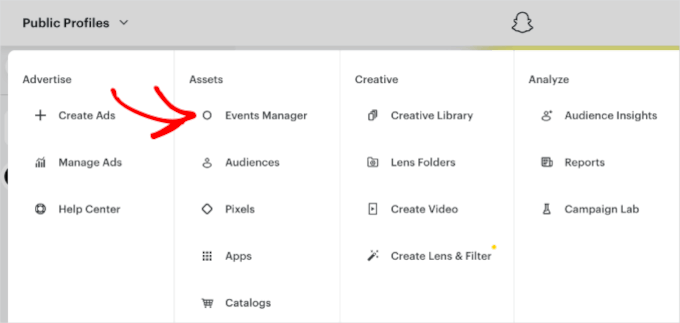
Une fois cette étape franchie, rendez-vous dans le menu déroulant situé dans le coin supérieur gauche et sélectionnez “Gestionnaire d’évènements” dans la section “Actifs”.
Cela ouvrira la zone de gestion des pixels, où vous pourrez créer votre pixel Snapchat.

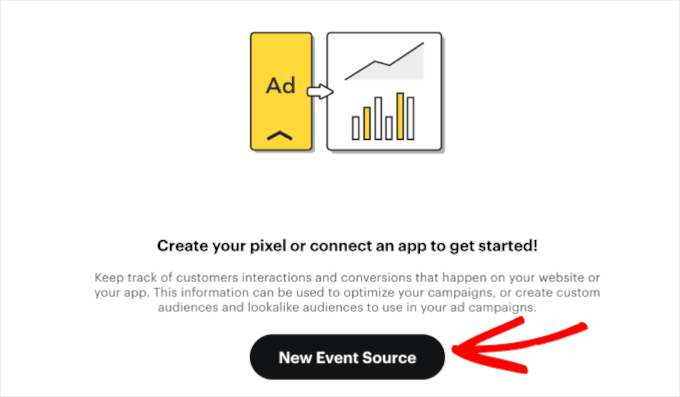
Sur l’écran suivant, il vous sera demandé de créer votre pixel ou de connecter une appli pour Premiers pas.
Cliquez sur le bouton “Nouvelle source d’évènement”.

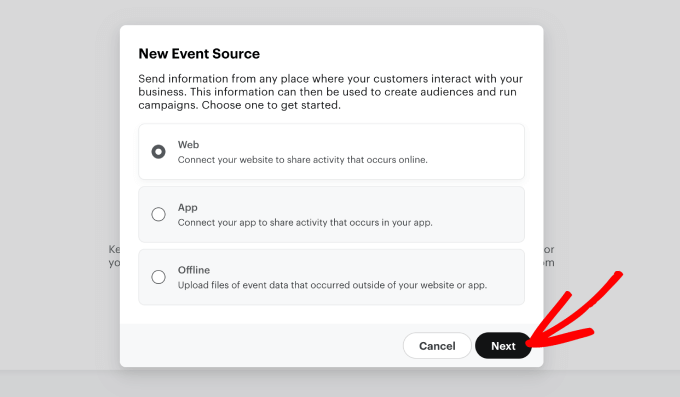
Lorsque la fenêtre contextuelle apparaît, vous pouvez choisir la source d’évènement pour vos pixels.
Puisque vous souhaitez suivre les interactions/utilisatrices pour votre site WooCommerce, sélectionnez ” Web “. Cliquez ensuite sur “Suivant”.

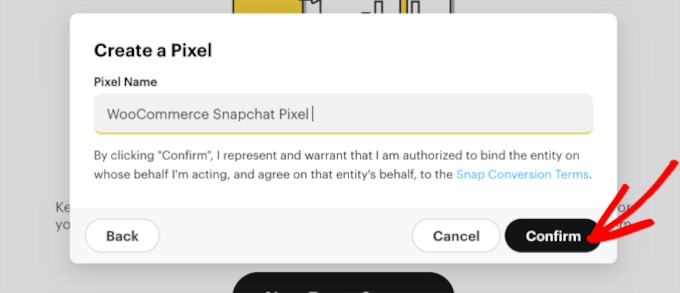
Ensuite, vous devrez donner un nom au pixel Snapchat. Assurez-vous qu’il est facile à reconnaître, surtout si vous avez plusieurs pixels pour votre stock en ligne.
Cliquez ensuite sur le bouton “Confirmer”.

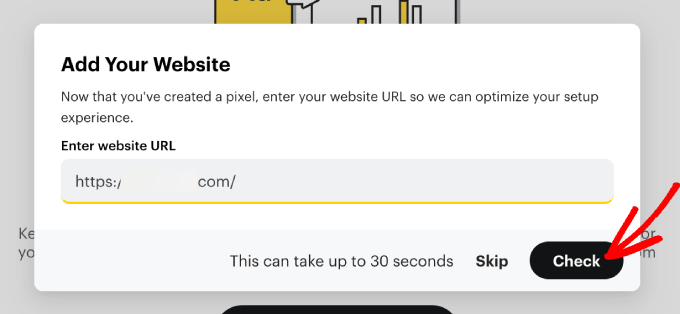
Maintenant, il suffit de saisir l’URL de votre site pour que Snapchat puisse optimiser votre expérience de configuration.
Cliquez sur le bouton “Vérifier”. Vous pouvez ensuite attendre que le processus de vérification soit terminé.

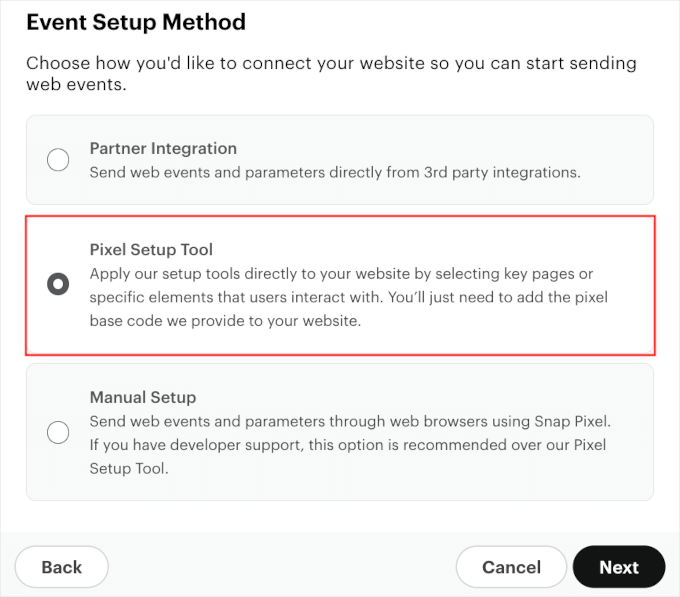
Une fois que c’est fait, vous voudrez sélectionner la façon dont vous souhaitez connecter le Snapchat Pixel à votre site WooCommerce.
Choisissez l’outil de configuration des pixels, puis cliquez sur “Suivant”.

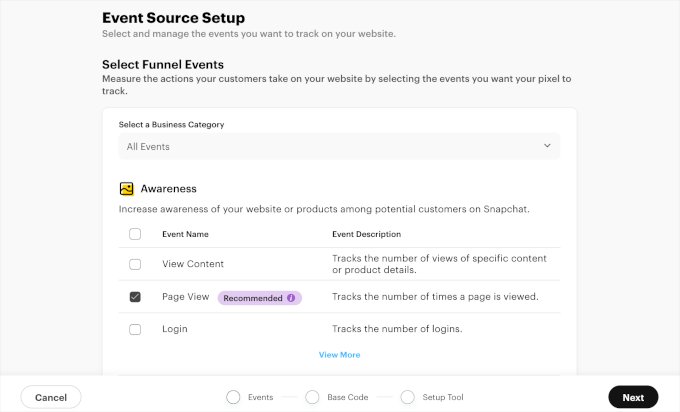
Sur l’écran suivant, vous choisirez les évènements de l’entonnoir à suivre.
Le pixel Snapchat peut vous aider à suivre de nombreux évènements du tunnel. C’est une bonne idée de commencer par les métriques avec le libellé ” Recommandé “. Défilez vers le bas de la page pour connaître l’évènement recommandé pour chaque tunnel : ” Sensibilisation “, ” Considération ” et ” Conversion “.
Vous pouvez également vérifier tous ces évènements de l’entonnoir pour obtenir des informations à 360 degrés sur votre parcours utilisateur WooCommerce.
Une fois que vous avez choisi les évènements de l’entonnoir, cliquez sur “Suivant”.

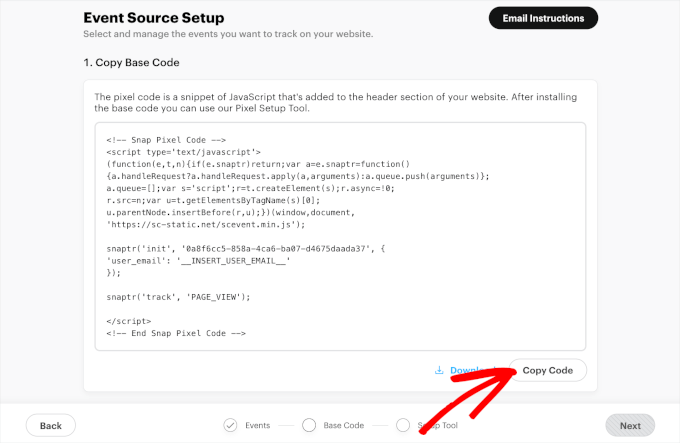
Vous devriez maintenant être en mesure de voir le code de base de votre pixel Snapchat.
Si vous défilez vers le bas de cette page, vous trouverez des instructions étape par étape sur la façon d’ajouter le code de base à votre site WordPress. Il vous suffit de les suivre.
Vous allez maintenant vouloir copier le code de base du pixel Snapchat. Donc, allez-y et cliquez sur le bouton ” Copier le code “.

Et c’est fait ! Vous êtes maintenant prêt à ajouter ce code à votre stock WooCommerce en utilisant la méthode 1 ou 2.
Astuce d’expert : gardez votre onglet Snapchat ouvert, car vous en aurez toujours besoin pour la méthode que vous choisirez ci-dessous.
Méthode 1 : Ajouté Snapchat Pixel pour WooCommerce dans WordPress en utilisant WPCode
La façon la plus simple d’ajouter un pixel Snapchat à WordPress WooCommerce est d’utiliser WPCode.
WPCode vous permet d’ajouter du PHP personnalisé, du HTML, du CSS et bien plus encore sans avoir à modifier les fichiers du thème de votre site. Vous pouvez donc personnaliser et étendre les fonctionnalités de votre site sans le mettre en danger.
De plus, nous utilisons WPCode pour ajouter des extraits personnalisés et étendre les fonctionnalités à travers nos marques. Donc, nous savons que c’est la meilleure extension d’extrait de code pour tout site WordPress. En savoir plus, vous pouvez lire notre Avis sur WPCode.

Pour Premiers pas, vous devez installer l’extension WPCode. Si vous avez besoin d’aide, veuillez consulter notre guide d’installation d’une extension WordPress.
Vous pouvez utiliser la version gratuite de WPCode pour ajouter le pixel Snapchat à votre site WooCommerce.
Cependant, en mettant à niveau vers la version premium, vous déverrouillerez l’accès à la bibliothèque complète de plus de 100 extraits de code approuvés par des experts. De plus, vous obtiendrez le module complémentaire Conversions Pixels, qui vous permet de suivre les pixels et d’exécuter des campagnes de reciblage sur les plateformes de réseaux sociaux les plus populaires.
Une fois activé, allons dans les extraits de code ” En-tête et pied de page. Maintenant, vous pouvez coller le code de base que vous avez copié depuis votre gestionnaire de publicités Snapchat dans le champ ” En-tête “.

Ensuite, cliquez sur “Enregistrer les modifications”.
Revenons à l’onglet Snapchat pour vérifier si vous avez correctement ajouté votre code de base de pixels Snapchat.
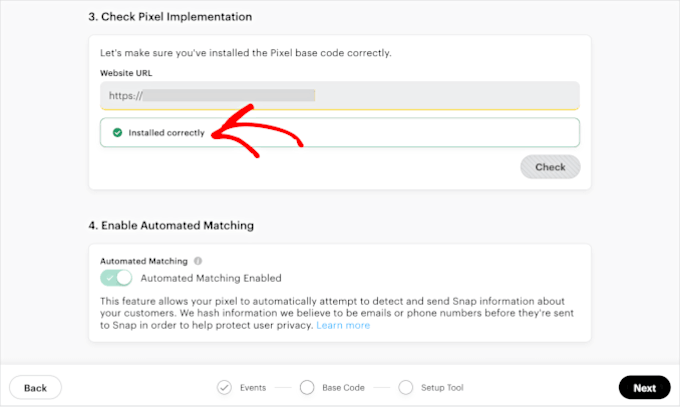
Vous pouvez défiler vers le bas de la page pour trouver le champ “Vérifier la mise en œuvre des pixels”. Il vous suffit ensuite de saisir l’URL de votre site dans le champ, de cliquer sur ” Vérifier ” et d’attendre que la vérification soit terminée.
Après quelques secondes, vous devriez voir apparaître le message de notification “Installé correctement” juste en dessous du champ de texte.

Cliquez sur “Suivant”.
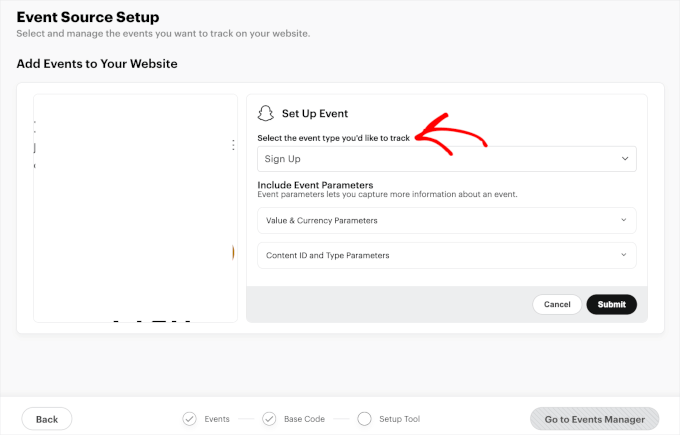
Dans la dernière étape, il vous sera demandé d’ajouter des évènements à votre site WordPress. Allez-y et cliquez sur les boutons d’évènement. Ensuite, sélectionnez un évènement d’entonnoir dans la liste déroulante.
Dans le menu déroulant, vous pouvez voir une longue liste d’évènements d’entonnoir disponibles. Il s’agit notamment de ” Enregistrer “, ” Commencer la Commande “, ” S’inscrire “, ” Cliquer sur une publicité “, ” Tutoriel terminé “, ” Ajouter à la liste de souhaits “, ” Crédit dépensé “, ” Essai commencé “, et bien d’autres encore.
Chacun de ces évènements représente un point de contrôle dans le parcours de l’utilisateur/utilisatrice. Vous pouvez définir lequel vous souhaitez suivre.
Par exemple, nous avons choisi ” S’inscrire ” comme évènement de l’entonnoir à suivre sur notre site WooCommerce.

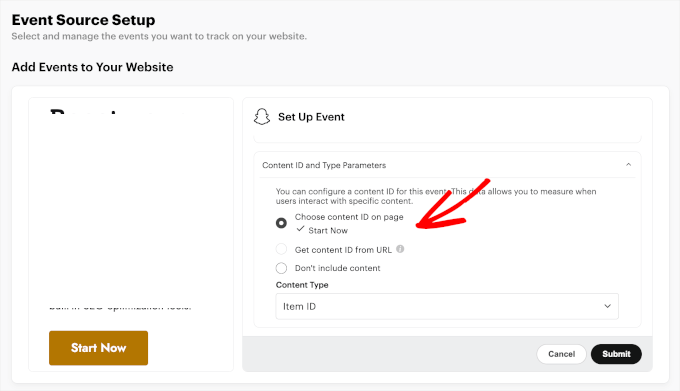
Ensuite, vous voudrez peut-être définir des paramètres.
Les paramètres sont des détails supplémentaires que vous pouvez ajouter à vos évènements pixel. Ils sont facultatifs mais peuvent être utiles pour suivre et comprendre le comportement des utilisateurs/utilisatrices sur votre site. Parmi les exemples de paramètres, citons les ID des produits et les montants des transactions.
Par exemple, ici, nous définissons des paramètres pour l’ID du contenu de la page. En choisissant le bouton ” Commencer maintenant “, nous pouvons suivre si les utilisateurs/utilisatrices entreprennent l’action souhaitée et voir si le bouton d’appel à l’action fonctionne.

Après avoir défini un évènement et ses paramètres, vous pouvez en créer d’autres si nécessaire. Il suffit de répéter le processus et, une fois que tout est prêt, vous pouvez cliquer sur Envoyer “ Terminer la configuration “ Confirmer la configuration.
Et c’est tout. Votre site WooCommerce devrait maintenant suivre Snapchat Pixel.
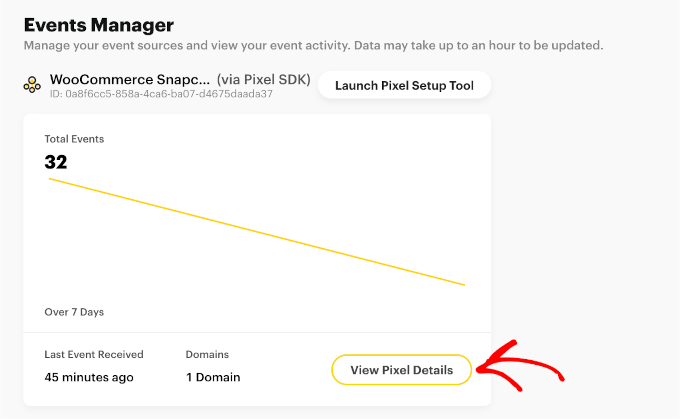
Pour accéder à la vue d’ensemble des pixels, vous devez vous rendre dans la section Gestionnaires d’évènements ” Voir les détails des pixels “.

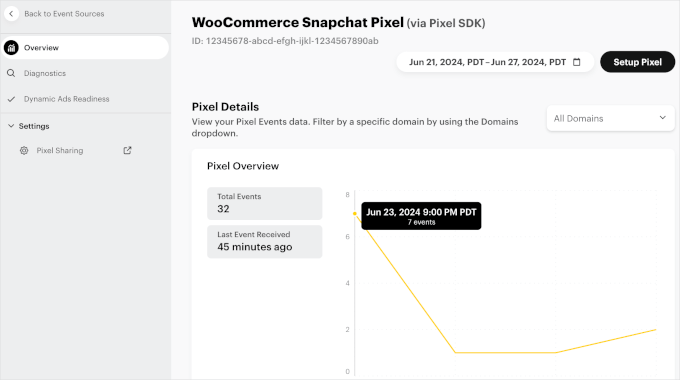
Dans la section “Vue d’ensemble”, vous pouvez voir des statistiques plus détaillées pour tous vos évènements enregistrés et la date du dernier évènement.
Il suffit de survoler les points de contact sur le graphique pour voir la répartition de vos évènements.

Méthode 2 : Ajout d’un pixel Snapchat pour WooCommerce dans WordPress à l’aide de l’automatisation FunnelKit.
Dans cette méthode, nous allons utiliser FunnelKit pour ajouter un pixel Snapchat pour WooCommerce.
FunnelKit propose des réglages de suivi des pixels qui automatisent le processus d’ajout d’extraits de code à l’ensemble de votre site. Cela signifie que vous n’avez pas à ajouter manuellement le pixel Snapchat et à modifier le code de votre site.
En savoir plus sur l’extension, consultez notre avis complet sur FunnelKit.
Si vous ne l’avez pas encore fait, vous devrez installer l’extension FunnelKit. Pour plus de détails, suivez notre tutoriel sur l ‘installation d’une extension WordPress.
Avant de passer au tableau de bord de FunnelKit, revenons à l’onglet Snapchat. Vous devrez avoir votre numéro d’ID de pixel prêt pour commencer à suivre le pixel Snapchat via FunnelKit.
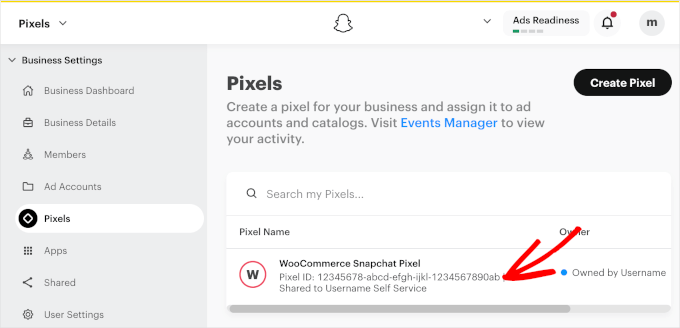
Tout d’abord, vous pouvez vous diriger vers Assets “ Pixels. Ensuite, il suffit de trouver le ” WooCommerce Snapchat Pixel ” que vous venez de créer dans la liste des pixels disponibles. Sous le titre du pixel, vous trouverez le numéro d’ID du pixel.
Allez-y et copiez le numéro d’ID de pixel.

Passons maintenant à votre Tableau de bord WordPress.
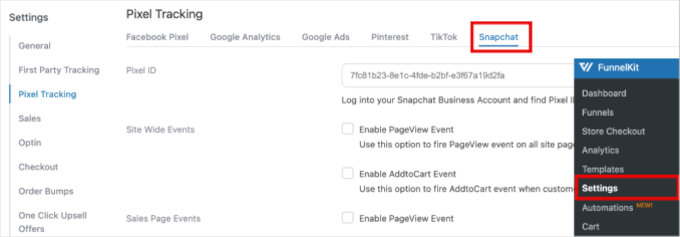
À partir de là, vous devrez vous rendre dans FunnelKit “ Réglages “ Pixel Tracking et ouvrir l’onglet ” Snapchat “.

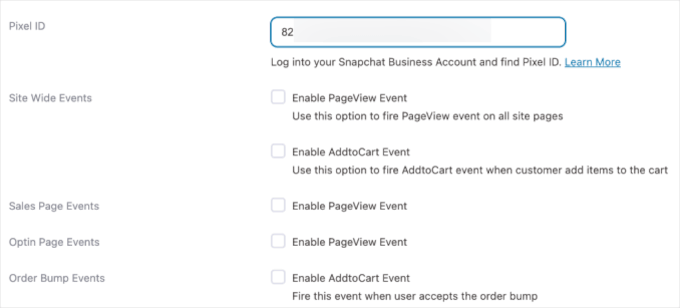
Vous pouvez ensuite coller l’ID de pixel dans le champ “ID de pixel”.
Astuce d’expert : avec FunnelKit, vous pouvez également suivre d’autres campagnes de réseaux sociaux. Les plateformes de réseaux sociaux populaires qui s’intègrent à cette extension comprennent Facebook, Instagram, Pinterest et TikTok.
En dessous, vous pouvez également choisir les évènements que vous souhaitez que votre pixel commence à suivre.

Par exemple, FunnelKit vous permet de suivre les évènements suivants :
- Événements à l’échelle du site. Suivre les interactions des utilisateurs/utilisatrices sur l’ensemble du site, comme les pages vues ou les clics.
- Événements sur les pages de vente. Suivez les actions effectuées sur les pages de vente, comme la vue de la page ou le fait de cliquer sur les boutons “Ajouter à la liste de souhaits”.
- Événements sur les pages d’optin. Suivez les activités sur les pages optin, telles que les entrées de formulaires, les inscriptions à des concours sociaux ou d’autres clics sur des boutons.
- Trier les évènements afin de commander. Suivre les interactions avec les offres supplémentaires lors de la commande.
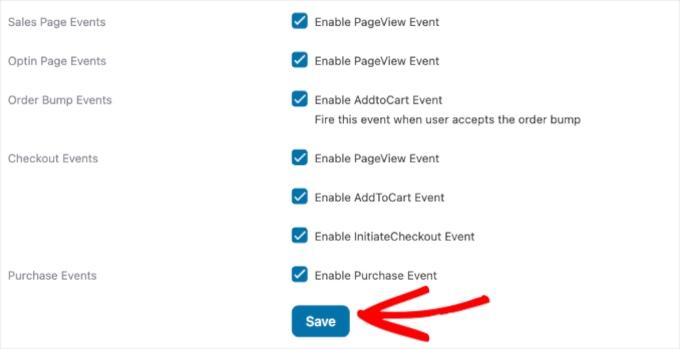
- Événements de commande. Suivez les actions des utilisateurs/utilisatrices pendant le processus de Commande, comme saisir les détails du paiement.
- Événements d’achat. Suivez les transactions terminées et les détails des achats.
Pour maximiser votre suivi, il est judicieux de suivre tous vos évènements. Vous pourrez ainsi collecter un maximum de données.
Par exemple, il est utile de suivre chaque étape du parcours client afin d’optimiser et d’ajuster vos campagnes en conséquence.
Une fois que vous avez choisi les évènements à suivre, vous pouvez cliquer sur “Enregistrer”.

Et voilà, c’est fait ! Vous avez ajouté un pixel Snapchat à votre boutique WooCommerce.
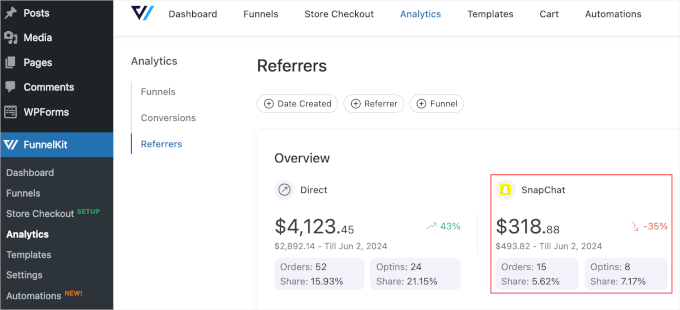
Pour voir les performances du pixel Snapchat, vous pouvez naviguer dans FunnelKit ” Statistiques ” Référents. Ensuite, il suffit de localiser la section Snapchat dans la liste des campagnes disponibles.

Tester le pixel Snapchat sur votre site WordPress
Après avoir configuré le pixel Snapchat dans votre stock, il est bon de s’assurer qu’il fonctionne.
Le moyen le plus simple de voir si votre pixel fonctionne est d’utiliser une extension Chrome comme Snap Pixel Helper.
Confirmez que vous utilisez Google Chrome, puis ajoutez-la en tant qu’extension.

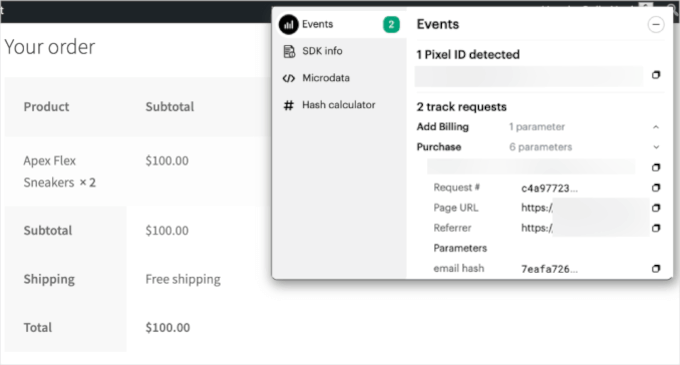
Vous devez maintenant vous rendre dans votre magasin WooCommerce. C’est une bonne idée de tester tous les différents évènements que vous avez listés à suivre dans les étapes précédentes.
Par exemple, il est judicieux d’ajouter des produits au panier ou d’effectuer un achat factice pour vérifier que les pixels fonctionnent pour chaque type d’évènement de l’utilisateur.

Une fois que vous voyez qu’un ID de pixel est détecté et que tous les évènements ont été suivis, alors vous êtes prêt à partir !
Astuce bonus : Optimisez votre stock WooCommerce et boostez vos ventes
Maintenant que vous avez configuré le pixel Snapchat pour suivre les performances de votre WooCommerce, vous êtes déjà sur la bonne voie pour optimiser votre stock et booster vos ventes.
WooCommerce est une plateforme populaire, conviviale pour les débutants et dotée de nombreux outils, mais vous pouvez faire plus pour développer votre activité. Voici quelques moyens simples d’améliorer votre stock :
- Accélérezvotre site pour de meilleures performances.
- Améliorer l’expérience d’achat pour maintenir l’intérêt des clients/clientes.
- Affinez vos tunnels de vente pour augmenter les conversions.
- Simplifiez le processus de Commande pour une transaction plus fluide.
La bonne nouvelle ? Ces modifications sont faciles à appliquer et ne nécessitent pas de connaissances en codage. Pour plus de détails, consultez nos astuces d’experts pour augmenter les ventes de WooCommerce.
Foire aux questions sur les pixels de Snapchat
Dans cette section, nous répondrons à certaines des questions les plus fréquemment posées sur l’ajout de pixels Snapchat aux sites WooCommerce.
Comment obtenir des pixels sur Snapchat ?
Commencez par vous connecter au gestionnaire de publicités Snapchat. Ensuite, vous voudrez naviguer vers Asset ” Pixels ” Créer un pixel.
Suivez les prompts pour nommer votre pixel et générer le code. Une fois que vous avez le code, vous pouvez l’ajouter à votre site à l’aide d’une extension comme WPCode ou FunnelKit. Cela vous aidera à suivre les interactions/utilisatrices sur votre site et à optimiser vos campagnes publicitaires.
Où dois-je ajouter le code pixel dans WooCommerce ?
Ajouter le pixel Snapchat à l’en-tête de votre site WooCommerce est important pour un suivi efficace.
En plaçant le code pixel dans l’en-tête, vous vous assurez qu’il se charge sur chaque page dès le début, capturant ainsi les interactions des utilisateurs/utilisatrices sur l’ensemble de votre site. Cela améliore la précision en enregistrant toutes les activités pertinentes au fur et à mesure qu’elles se produisent.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un pixel Snapchat dans WooCommerce. Ensuite, vous pouvez également consulter notre guide sur la façon de vendre incitative des produits dans WooCommerce et nos choix des meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.