L’ajout de JavaScript à vos pages ou publications WordPress peut améliorer les fonctionnalités et l’engagement des comptes. Cependant, WordPress ne vous permet pas, par défaut, d’insérer JavaScript directement dans votre contenu.
Nous comprenons que cette limitation peut être frustrante, surtout si vous souhaitez personnaliser votre site avec des fonctionnalités interactives ou des scripts de suivi.
Heureusement, il existe des moyens simples d’ajouter JavaScript à votre site WordPress. Vous pouvez l’appliquer à des pages ou des publications spécifiques, ou même à l’ensemble de votre site. De plus, vous pouvez utiliser une extension d’extraits de code telle que WPCode, comme nous le faisons chez WPBeginner, pour tout simplifier.
Dans cet article, nous allons vous présenter deux méthodes simples pour implémenter JavaScript dans vos pages ou publications WordPress.

Qu’est-ce que JavaScript ?
JavaScript est un langage de programmation qui s’exécute sur le navigateur de l’utilisateur, et non sur votre serveur. Cette programmation côté client permet aux développeurs de faire beaucoup de choses intéressantes sans ralentir votre site.
Si vous souhaitez embarquer un lecteur vidéo, ajouter des calculatrices ou un autre service tiers, il vous sera souvent demandé de copier et de coller un extrait de code JavaScript dans votre site WordPress.
Un extrait de code JavaScript typique peut ressembler à ceci :
1 2 3 4 5 6 | <script type="text/javascript"> // Some JavaScript code</script><!-- Another Example: --!> <script type="text/javascript" src="/path/to/some-script.js"></script> |
Mais si vous ajoutez un extrait de code JavaScript à une publication ou à une page, WordPress le supprimera lorsque vous tenterez de l’enregistrer.
Dans cette optique, nous allons vous montrer comment ajouter facilement du JavaScript à des pages ou des publications WordPress sans casser votre site. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser.
Plongeons dans l’aventure !
Méthode 1. Ajouter du JavaScript n’importe où sur votre site WordPress en utilisant WPCode (Recommandé)
Il arrive qu’une extension ou un outil nécessite que vous copiiez et colliez un extrait de code JavaScript sur votre site pour fonctionner correctement.
En général, ces scripts sont placés dans l’en-tête ou le pied de page de votre blog WordPress, de sorte que le code est chargé à chaque fois qu’une page est affichée.
Par exemple, lorsque vous installez Google Analytics, le code doit s’exécuter sur chaque page de votre site afin qu’il puisse suivre les internautes.
Vous pouvez ajouter manuellement le code à vos fichiers header.php ou footer.php, mais ces modifications seront écrasées lorsque vous mettrez à jour ou modifierez votre thème.
C’est pourquoi nous recommandons d’utiliser WPCode pour ajouter du JavaScript n’importe où sur l’ensemble de votre site WordPress.
WPCode est l’extension d’extrait de code la plus puissante disponible pour WordPress. Il vous permet d’ajouter facilement du code personnalisé à n’importe quelle zone de votre site, et le meilleur de tous, c’est qu’il est gratuit.
Tout d’abord, vous devez installer et activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
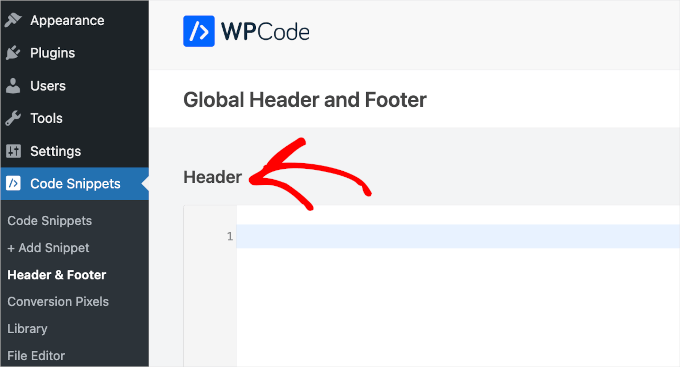
Une fois activé, vous devez aller dans Extraits de code ” En-têtes et pieds de page.
Consultez cette page, vous y trouverez trois champs distincts intitulés “En-tête”, “Corps” et “Pied de page”.

Vous pouvez maintenant ajouter votre code JavaScript dans l’une de ces cases et cliquer simplement sur le bouton “Enregistrer”. WPCode chargera automatiquement le code que vous avez ajouté sur chaque page de votre site.
Vous pouvez également ajouter des extraits de code à tout autre endroit de votre site, par exemple à l’intérieur des publications ou des pages.
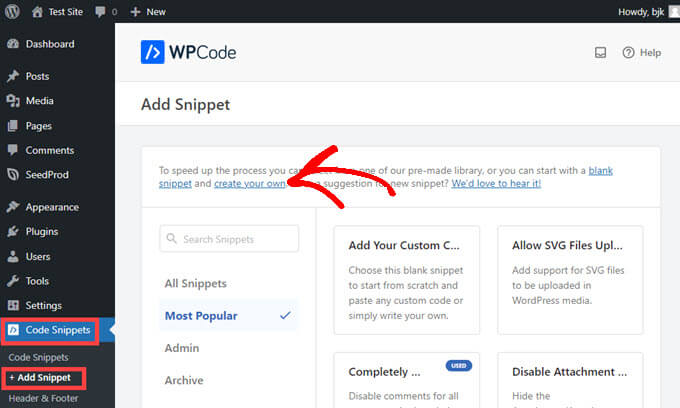
Pour ce faire, il suffit de se rendre dans la rubrique Extraits de code ” + Ajouter un extrait, puis de cliquer sur ‘Créer le vôtre’.

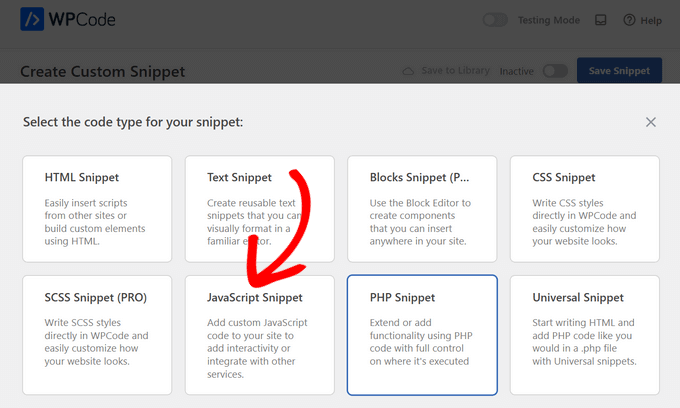
Ensuite, sélectionnez “Extrait JavaScript” comme type de code dans la liste d’options qui apparaît à l’écran.

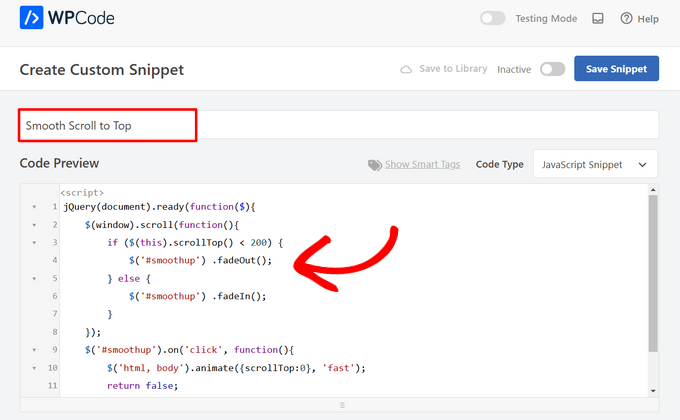
Vous verrez maintenant une page “Créer un extrait personnalisé” où vous pouvez ajouter un titre pour votre code. Ce titre peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Collez ensuite votre code dans la case “Prévisualisation du code”.

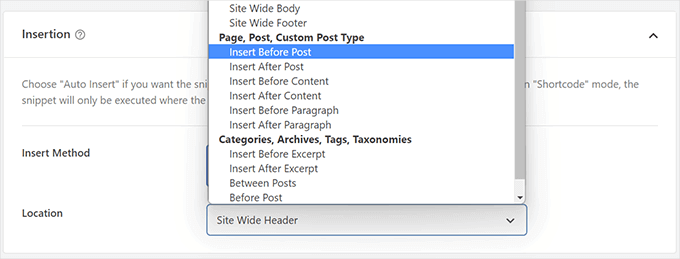
Faites ensuite défiler la page jusqu’à ce que vous trouviez la section “Insertion”.
Il ne vous reste plus qu’à sélectionner un ” emplacement ” pour le code dans le menu déroulant. Trouvez ” Page, Post, Custom Post Type ” et choisissez l’endroit où vous souhaitez que le code apparaisse dans la page ou le post.

Si vous choisissez que WPCode insère l’extrait avant ou après un paragraphe, vous pourrez choisir le paragraphe spécifique de la publication avant ou après lequel il apparaîtra.
Par exemple, si vous indiquez 1 dans le champ “Insérer un numéro”, l’extrait de code apparaîtra avant ou après le premier paragraphe. Utilisez 2 pour le deuxième paragraphe, et ainsi de suite.
Il vous suffit ensuite de cliquer sur le commutateur situé en haut de l’écran pour passer en mode “Actif”, puis de cliquer sur le bouton “Enregistrer le commutateur” situé à côté.

C’est tout ce qu’il faut pour faire vivre votre extrait de code sur le site !
Méthode 2. Ajouter manuellement du code JavaScript à WordPress en utilisant le code (Avancé)
Remarque : les méthodes suivantes s’adressent aux débutants et aux propriétaires de sites. Si vous apprenez le développement d’un thème ou d’une extension WordPress, vous devez correctement mettre en file d’attente JavaScript et les feuilles de style dans vos projets.
Avec cette méthode, vous devez ajouter du code à vos fichiers WordPress. Si vous n’avez jamais fait cela auparavant, vous pouvez consulter notre guide sur la façon de copier et coller du code dans WordPress.
Tout d’abord, nous allons vous afficher comment ajouter du code à l’en-tête de votre site WordPress. Vous devez copier le code suivant et l’ajouter à votre functions.php.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_head', 'wpb_hook_javascript'); |
Ajouter du JavaScript à une publication WordPress spécifique à l’aide d’un code
Si vous souhaitez ajouter JavaScript à une seule publication WordPress, vous devrez ajouter une logique conditionnelle au code.
Examinons tout d’abord l’extrait de code suivant :
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_single ('5')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Le code ci-dessus exécutera le JavaScript uniquement si l’ID de la publication correspond à “5”. Confirmez-vous que vous remplacez le ‘5’ par votre propre ID de publication.
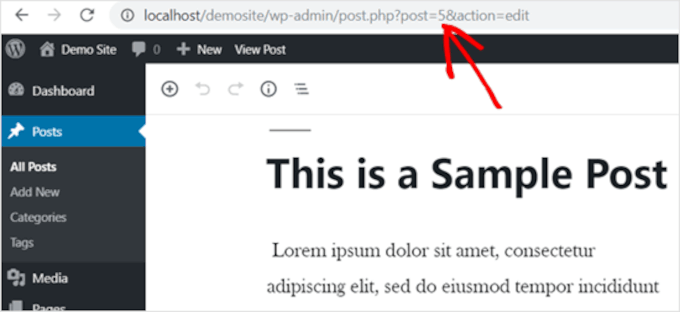
Pour trouver l’ID de la publication, il suffit d’ouvrir la publication dans laquelle vous souhaitez que le JavaScript soit exécuté. Ensuite, dans l’URL de la page, vous trouverez l’ID de la publication.

Ajouter du JavaScript à une page spécifique de WordPress en utilisant du code
Si vous souhaitez ajouter du JavaScript à une seule page WordPress, vous devrez ajouter une logique conditionnelle au code, comme ci-dessus.
Prenons l’exemple suivant :
1 2 3 4 5 6 7 8 9 10 | function wpb_hook_javascript() { if (is_page ('10')) { ?> <script type="text/javascript"> // your javscript code goes here </script> <?php }}add_action('wp_head', 'wpb_hook_javascript'); |
Le code ci-dessus exécutera le JavaScript uniquement si l’ID de la page est “10”. Confirmez-vous que vous remplacez ’10’ par votre propre ID de page.
Vous pouvez trouver l’ID de la page en utilisant la même méthode que ci-dessus. Ouvrez simplement la page sur laquelle vous souhaitez que le JavaScript soit exécuté et notez l’ID de la page dans l’URL.
Ajouter du JavaScript à une publication ou une page WordPress spécifique en utilisant le code dans le pied de page
Si vous souhaitez que JavaScript soit exécuté dans le pied de page de votre site plutôt que dans l’en-tête, vous pouvez ajouter l’extrait de code suivant à votre site.
1 2 3 4 5 6 7 8 | function wpb_hook_javascript_footer() { ?> <script> // your javscript code goes </script> <?php}add_action('wp_footer', 'wpb_hook_javascript_footer'); |
Cet extrait de code crochète dans wp_footer au lieu de wp_head. Vous pouvez également ajouter des balises conditionnelles pour ajouter du JavaScript à des publications et des pages spécifiques, comme dans les exemples ci-dessus.
Astuce bonus : Plus de guides d’extraits personnalisés
Maintenant que vous avez appris comment ajouter facilement du JavaScript aux pages ou aux publications de WordPress, voyons quelques extraits de code personnalisés supplémentaires pour étendre encore davantage les fonctionnalités de votre site !
Ajout d’un accordéon FAQ jQuery dans WordPress
jQuery, une bibliothèque JavaScript pratique, ajoute des fonctions interactives à votre site.
L’utilisation d’un accordéon FAQ jQuery dans WordPress permet de garder votre contenu organisé. Il affiche les questions et les réponses dans un format réduit, ce qui permet aux internautes de trouver plus facilement des informations sans avoir à faire défiler un long texte.

Mais ce n’est pas tout.
Un accordéon FAQ peut stimuler vos classements sur les moteurs de recherche en structurant le contenu d’une manière que les moteurs de recherche apprécient. Chez WPBeginner, nous avons également trouvé les accordéons FAQ jQuery utiles pour répondre aux questions courantes, attirer plus d’internautes et améliorer le référencement.
En savoir plus, vous pouvez consulter notre article sur l’ajout d’un accordéon FAQ jQuery dans WordPress.
Intégrer un code iFrame dans WordPress
Un iFrame, ou cadre en ligne, vous permet d’intégrer des vidéos ou d’autres contenus sur votre site sans héberger les fichiers vous-même. Cela permet d’enregistrer la bande passante et l’espace de stockage, ce qui en fait un meilleur choix que de téléverser des vidéos directement sur WordPress, ce que vous ne devriez jamais faire en premier lieu.
L’utilisation d’un iFrame peut également améliorer la vitesse et les performances de votre site, puisqu’il tire son contenu d’une source externe.
Pour en savoir plus, vous pouvez consulter notre guide sur la façon d’intégrer facilement un code iFrame dans WordPress.
Créer un flux RSS distinct pour chaque type de publication personnalisé dans WordPress
WordPress vous permet de créer des types de publication personnalisés adaptés à vos besoins de contenu spécifiques, tels que des critiques de films, des produits ou des témoignages. Cette fonctionnalité vous aide à mieux organiser votre site et améliore l’expérience de l’utilisateur.
Notez que vous pouvez configurer des flux RSS pour chaque type de publication personnalisé, afin de fournir aux internautes des flux spécialisés qui permettent un engagement plus personnalisé avec votre contenu.

En savoir plus, vous pouvez lire notre guide sur la façon de créer un flux RSS distinct pour chaque type de publication personnalisé dans WordPress.
Pour plus d’idées d’extraits personnalisés, n’hésitez pas à consulter nos choix d’experts des extraits de code WordPress les plus utiles pour les débutants.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement du JavaScript aux pages ou aux publications de WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter correctement des JavaScripts et des styles dans WordPress et nos choix d’experts d’astuces extrêmement utiles pour le fichier de fonctions de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





wing
i wonder why not use the most simple method, just directly use the wordpress “Custom HTML” block to insert Javascript code to a post or page. I have try it and test it. No problem. very very very simple method.
WPBeginner Support
It would depend on the specific code, the methods we show in this guide are to add the code to the head section as most JavaScript wants to be run in the head section.
Admin
Rejane
I have an active child theme and I used the “Insert Headers and Footer” plugin to add a JavaScript code for an email marketing service. It worked out! But unfortunately, I had to cancelled my account with this service and now I would like to remove the JavaScript code. How do I do this when I am using a child theme? Is there any easy way or another plugin for this?
WPBeginner Support
You would remove the code from the Insert Headers and Footers plugin and it would remove the code from your site
Admin
Paul Liles
I cannot find the three-dot menu anywhere? Need some help.
WPBeginner Support
It should be at the top of the edit page. if you are using the classic editor then it would be under Screen Options.
Admin
Eleni
I’m not getting the Custom Fields option in the Screen Options tab. I’m using a self-hosted website and have installed and activated the Code Embed plugin
WPBeginner Support
If you’re using the Block editor then the setting has moved under the preferences area.
Admin
Ashley
This site is AMAZING!!! This is the third post in a row where I’ve hit the jackpot getting what I needed and did it in the easiest way possible. Thank you!!
WPBeginner Support
Glad our guides were helpful
Admin
Dude
Hey, great stuff WPbeginners! The second method worked like a charm. I did have a question though. If I wanted to add another js code for another purpose, how should the code start. Because anything I add after the code is greyed out. I’m at a loss here. I want it to do the same but for another page. Any ideas will be appreciated.
WPBeginner Support
It would heavily depend on the code you are using but you would want to ensure the code is before the
/scripttagAdmin
Jonathan
Thanks. This article was exceedingly helpful. I went with the functions.php option. Worked well.
WPBeginner Support
Glad our guide was helpful
Admin
Elise
That worked. Thank you so much!
WPBeginner Support
You’re welcome
Admin
Martin
Question on Method 3:
After inputting the value and clicking on the “add custom field”, how do I get the code to display on my website frontend?
Should I insert “{{CODEmyjscode}}” using a shortcode widget or text editor on the page?
WPBeginner Support
for the moment you would want to use the text or code editor.
Admin
Bret Bernhoft
When I first began working with WordPress, JavaScript seemed like an impossibility for me. But fast forward to today and I’m writing the language every day; often in association with WordPress.
I wish it had been clearer to me how easy it would have been to write JavaScript, when I first began this journey. Thank you for the tools and tips. I’ll have to give this a try.
WPBeginner Support
Glad we could share some easy methods for adding JavaScript to your site!
Admin
ibrahim
It worked and helped me a lot. Thank you!
WPBeginner Support
You’re welcome
Admin
Kat
I tried adding custom JS in my post, but nothing happens. I followed your exact directions for Method 3, but when I go to preview the page it’s just blank space where the JS is supposed to be. Any idea why?
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the most common reasons for that issue and how to resolve it.
Admin
Samuel
How does this work with the new WordPress block system?
I’m trying to embed this in a page, but it just shows as {{code1}} on the preview
WPBeginner Support
It would depend on the method you are using on your site for the plugin, they have an update in their FAQ section for how to use it at the moment.
Admin
Akash
Thank for this information. Really amazing and helpful post.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Alex
Hey, great guide! The problem is I don’t have “Custom Fields” under screen options… Any idea why?
WPBeginner Support
Is your site on WordPress.com?
Admin
James
Hi. I have employed a programmer to create a tool, which he did in Javascript. I have been using Weebly but Weebly has become unresponsive to requests for help, to which hundreds of blogs testify. So, I’m looking at alternatives to Weebly. Could WordPress handle a 2 MB javascript tool?
Thanks,
WPBeginner Support
Your hosting would determine if a tool like that could be used not the platform for your website and depending on how the tool was set up would determine if you can transfer the tool.
Admin
Matt
What if I need to add the script just on a single page but in the head not the body? I am trying to add a google conversion pixel just to my form submit thank you page.
WPBeginner Support
You would want to take a look at the section of the article called: Adding JavaScript to a Specific WordPress Post or Page Using Code
Admin
quy
it works like magic. Thanks very much
WPBeginner Support
You’re welcome, glad our article could help
Admin
Manjeet Chhillar
Thank you for this very helpful post.
My query is: How can I implement “Method 2” on multiple posts. Do i need to add Post ID of every single post separated by comma?
WPBeginner Support
yes, you would need to place the commas outside the single quotes and start a new set of quotes for this method
Admin
Deborah
Thank you for sharing the three methods WordPress users can use to add JavaScript to posts or pages. From what I read on the Insert Headers and Footers plugin page in the repository, the plugin doesn’t use the enqueue method to add the scripts. Which is the recommended method to add scripts in WordPress.
Did I misunderstand? Or is Insert Headers and Footers using enqueue to add scripts? If it’s not using enqueue, do you know when the plugin will be updated to use enqueue?
WPBeginner Support
The plugin is not enqueueing scripts added to it at the moment as not everything added with our plugin may not want to be enqueued. If you would like to enqueue the added code you would want to use another method.
Admin
Dave G
Nice, thanks for that. It so happen that the exact post ID I needed to run javascript on was number 16. “`if (is_single (’16’)) { “`
Are you from the future?
WPBeginner Support
Not yet at least
Admin
Golu Arjun
Thank you for this post. It’s very helpful. It is possible to customize
WPBeginner Support
You’re welcome
Admin
Thomas
I need to add a script to all posts in my blog. I have the plugin to each individual post. Thing is, there are thousands of posts and we need to add the script to all of them. Any suggestions? Thank you in advance.
WPBeginner Support
The Insert Headers and footers option will put a code on every post and page for you if they are using the same code.
Admin
Thomas
Thank you for your quick reply.
We only want the script to run on Posts. We do not want it to run on all pages.
WPBeginner Support
If you had a widget that is only added to posts you could try adding the code in a widget.
Ann
I’ve tried using the Headers and Footers scripts and the jQuery just doesn’t seem to be working properly.
WPBeginner Support
It would depend on the specific code you are adding to the site for the possible reasons it could not be working. You may want to ensure with who you took the code from that the code itself is working.
Admin
Andrew Golay
Please fix your Headers / Footer plugin or change this article, thank you.
WPBeginner Support
Our plugin is currently working from testing but we will certainly take another look at it.
Admin
lynn
thank you!! This was very helpful .
WPBeginner Support
Glad it was helpful
Admin
Remco
Thank you for this great post!
Is it possible to implement Structured Data on Woocommerce pages with this method (JSON-LD)?
WPBeginner Support
You likely could but if you have an SEO plugin you are currently using you would want to check with that plugin to see if the plugin does that already.
Admin
graham
A well-presented roundup of the better-known options for what is becoming a common need. However, many WordPress users are not (and do not want to be) programmers. For them, JavaScript in any form is too frightening; that’s why they use WordPress with its promise of “no programming required”.
There’s another possibility; to use custom scripts instead of JavaScript, and embed them directly in the page. You can put them in any component, though I prefer .
All you need then is something that can compile and run the script. It’s hard to find plugins that can do this; my own searches haven’t yet turned up any. However, as a JavaScript programmer myself, I was able to write one and put it in the library as EasyCoder. The scripts resemble English, have about the same complexity as SQL and can do most of the things commonly required to manage content and interactivity in a web page. EasyCoder is also fully pluggable so other programmers can add modules themselves.