Si vous cherchez un moyen créatif de maintenir l’intérêt des internautes pour votre contenu, même lorsqu’ils changent d’onglet, l’ajout de notifications d’onglets de navigateur dans WordPress est une excellente idée.
Les notifications d’onglets de navigateur sont des messages dynamiques ou des alertes qui apparaissent dans un onglet du navigateur. Ils permettent d’attirer l’attention des internautes et de les ramener sur votre site. Cette fonctionnalité subtile peut stimuler l’engagement et vous aider à atteindre vos objectifs.
Nous avons utilisé les notifications dans l’onglet du navigateur à travers plusieurs de nos marques partenaires, comme WPForms. D’après notre expérience, nous avons remarqué que de nombreux utilisateurs qui quittent le site ont tendance à revenir après avoir vu une notification dans l’onglet du navigateur.
Dans cet article, nous allons vous afficher comment ajouter facilement des notifications d’onglets de navigateur dans WordPress.

Qu’est-ce qu’une notification d’onglet de navigateur ?
Une notification d’onglet de navigateur est un message qui apparaît dans l’onglet de votre site web lorsque l’un de nos visiteurs consulte un autre site dans son navigateur.
En ajoutant une fonction de notification d’onglet de navigateur sur votre site WordPress, vous pouvez attirer l’attention de l’utilisateur au moment où il ouvre un autre onglet pour quitter votre page.
Par exemple, vous pouvez modifier le favicon de votre site, l’animer, écrire un message personnalisé ou simplement faire clignoter l’onglet.
Si vous avez un stock en ligne, les notifications d’onglets de navigateur peuvent vraiment vous aider. Ces notifications ramèneront les clients/clientes distraits, réduiront les taux d’abandon de panier et augmenteront l’engagement des clients.
Grâce à cette fonctionnalité, vous pouvez alerter vos clients sur l’abandon de leur panier ou même leur proposer une remise s’ils reviennent sur votre site.
Voici un exemple de notification d’un onglet de navigateur.

Ceci étant dit, nous allons vous afficher comment ajouter facilement différents types de notifications d’onglets de navigateur dans WordPress.
Vous pouvez utiliser les liens ci-dessous pour passer à la méthode de votre choix :
Programme d’installation WPCode pour ajouter des notifications dans les onglets du navigateur
Vous pouvez facilement ajouter des notifications d’onglets de navigateur sur votre site en ajoutant du code personnalisé dans WordPress. Habituellement, vous devez modifier le fichier functions.php de votre thème, mais cela peut endommager votre site, même avec une petite erreur.
C’est pourquoi nous vous recommandons d’utiliser WPCode, qui est la meilleure extension d’extraits de code WordPress sur le marché. C’est le moyen le plus sûr et le plus facile d’ajouter du code personnalisé à votre site.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Note : WPCode dispose également d’une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, mettre à niveau vers l’offre payante vous donnera accès à plus de fonctionnalités.
Une fois activé, visitez la page Code Snippets ” + Add Snippet ” depuis votre colonne latérale d’administration WordPress.
Survolez l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “+ Ajouter un extrait personnalisé” situé en dessous.

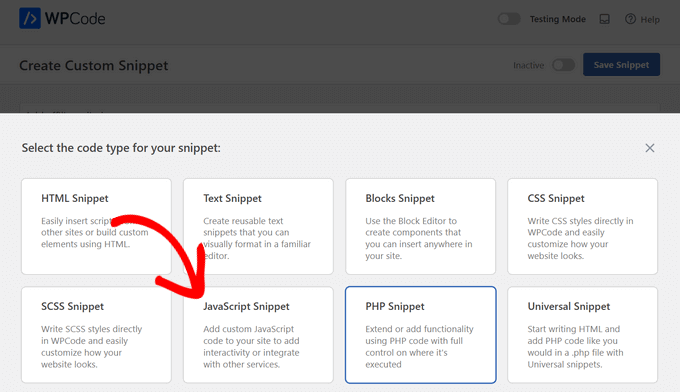
Ensuite, sélectionnez le type de code dans la liste d’options qui apparaît à l’écran.

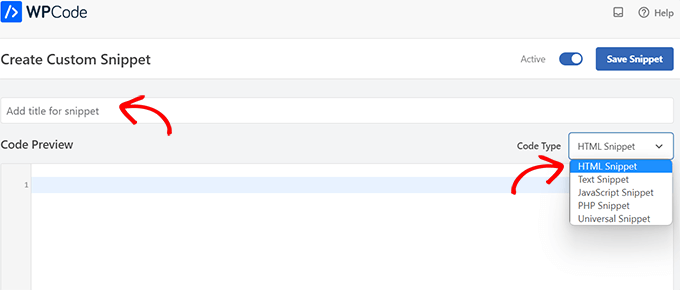
Vous accédez ensuite à la page “Créer un extrait personnalisé”.
Aucun type de notification d’onglet de navigateur n’est utilisé, vous saisirez le code ici.

Type 1 : Afficher les nouvelles mises à jour sous forme de notification dans un onglet du navigateur
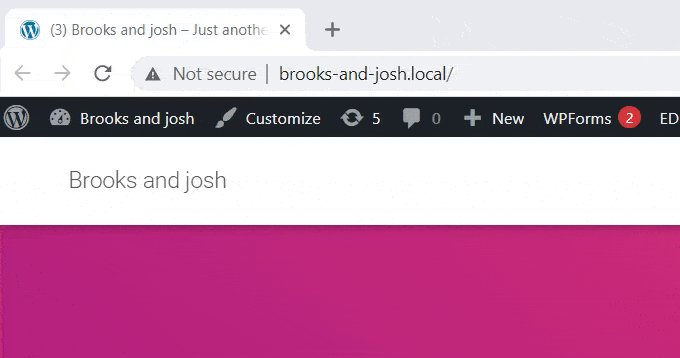
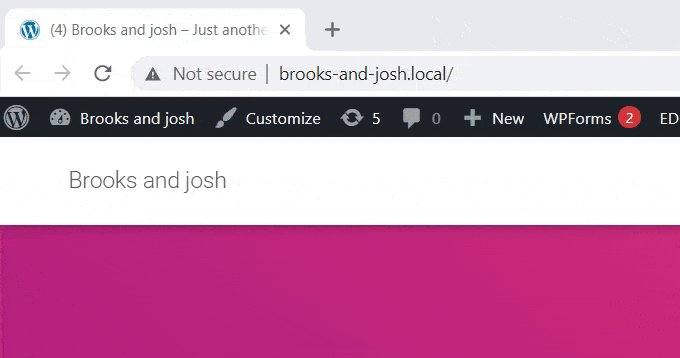
Cette méthode est faite pour vous si vous souhaitez que vos utilisateurs/utilisatrices soient alertés des nouvelles mises à jour publiées sur votre site. Un nombre apparaîtra dans l’onglet pour leur indiquer le nombre de nouveaux articles qu’ils manquent.
Par exemple, si vous avez un magasin WooCommerce et que vous venez d’ajouter de nouveaux produits à l’inventaire, l’utilisateur verra un nombre qui indique combien de nouveaux produits ont été ajoutés dans la notification de l’onglet du navigateur.
Vous pouvez le voir dans l’image ci-dessous :

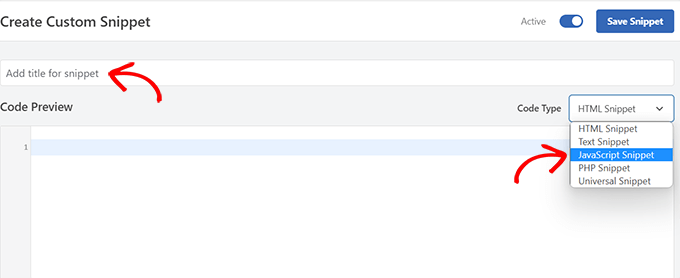
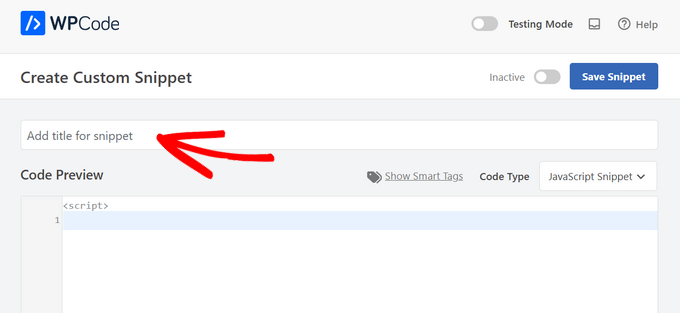
Une fois que vous êtes sur la page “Créer un extrait personnalisé”, vous devez donner un nom à votre extrait. Vous pouvez choisir n’importe quel nom qui vous aide à identifier le code.
Ensuite, sélectionnez “JavaScript Snippet” comme “Code Type” dans le menu déroulant à droite.

Il vous suffit ensuite de copier et de coller l’extrait de code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
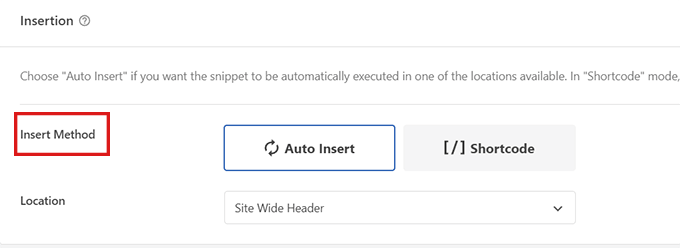
Une fois cette étape franchie, défilez vers le bas jusqu’à la section “Insertion”. Vous y trouverez deux options : ‘Insertion automatique’ et ‘Code court’.
Choisissez simplement l’option “Insertion automatique”, et votre code sera automatiquement inséré et exécuté sur votre site.
Vous pouvez utiliser la méthode “Shortcode” si vous souhaitez afficher les nouvelles mises à jour uniquement sur les pages spécifiques où vous ajoutez le code court.

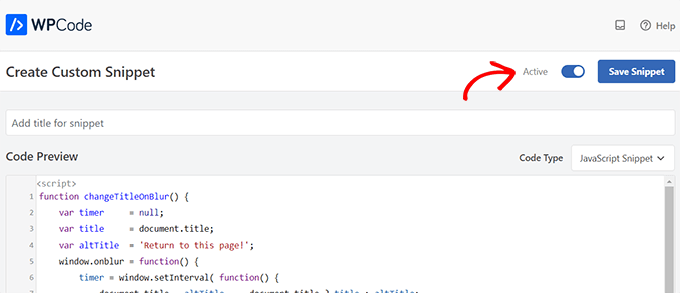
Ensuite, défilez vers le haut de la page et permutez le commutateur “Inactif” sur “Actif”.
Enfin, cliquez sur le bouton “Enregistrer l’extrait” pour stocker vos réglages.

Une fois cette opération terminée, votre extrait de code personnalisé sera ajouté à votre site et commencera à fonctionner.
Type 2 : Modifier les favicons en tant que notification d’un onglet du navigateur
Avec cette méthode, vous afficherez un favicon différent sur l’onglet du navigateur de votre site lorsque les utilisateurs/utilisatrices navigueront vers un autre onglet.
Un favicon est une petite image qui apparaît sur les navigateurs web. La plupart des entreprises utilisent une version réduite de leur logo.

Pour modifier les favicons sur l’onglet de votre navigateur, nous utiliserons l’extension WPCode.
Tout d’abord, visitez la page Code Snippets ” + Add Snippets dans votre panneau d’administration WordPress et cliquez sur le bouton ” Use Snippet ” sous l’option ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)).
Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un titre pour votre extrait de code.
Choisissez maintenant “extrait HTML” comme “type de code” dans le menu déroulant à droite.

Une fois que vous avez fait cela, copiez et collez le code suivant dans la case “Prévisualisation du code” :
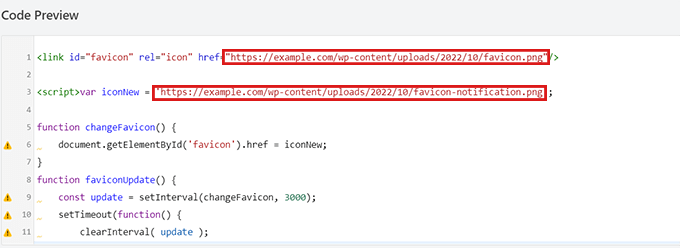
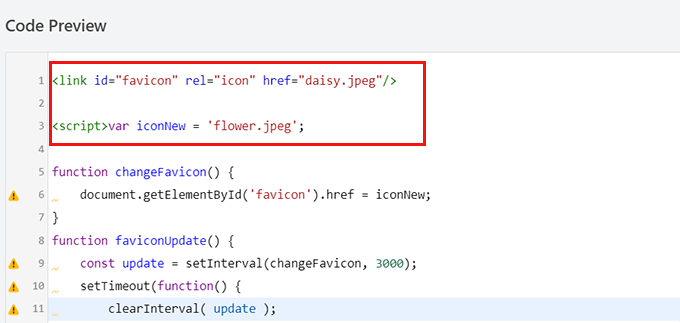
1 2 3 4 5 6 7 8 9 10 11 12 13 | <link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
Après avoir collé le code, retirez simplement les liens de l’exemple de favicon du code et remplacez-les par vos propres liens d’image.
Vous pouvez voir les liens mis en évidence dans notre code ci-dessous.

Choisissez les images que vous souhaitez utiliser comme favicons et téléversez-les dans la médiathèque de votre site WordPress.
Sinon, le code ne fonctionnera pas et votre favicon ne sera pas modifié.

Une fois cette étape franchie, défilez vers le bas jusqu’à la section “Insertion”.
Vous pouvez choisir l’option “Insertion automatique” si vous souhaitez intégrer automatiquement le code sur chaque page.

Pour modifier le favicon uniquement sur certaines pages, sélectionnez l’option “Modifié” et collez-la dans n’importe quelle zone compatible avec les codes courts, comme les widgets de la barre latérale ou au bas de l’éditeur de contenu.
Ensuite, allez en haut de la page et permutez le commutateur de “Inactif” à “Actif” dans le coin supérieur droit, puis cliquez sur le bouton “Enregistrer l’extrait”.
Après cela, votre favicon commencera à se modifier sous la forme d’une notification d’onglet de navigateur.
Type 3 : Modification du titre du site en tant que notification d’un onglet du navigateur
Cette méthode est faite pour vous si vous souhaitez modifier le titre du site afin de capter à nouveau l’attention de vos internautes.
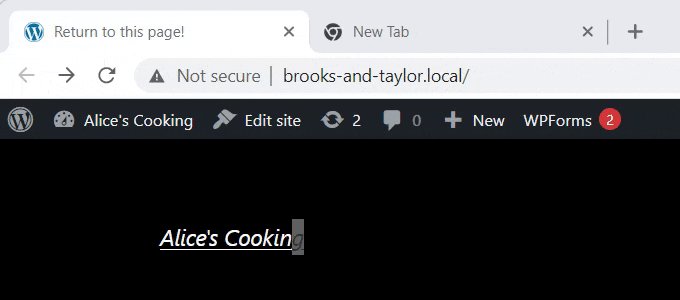
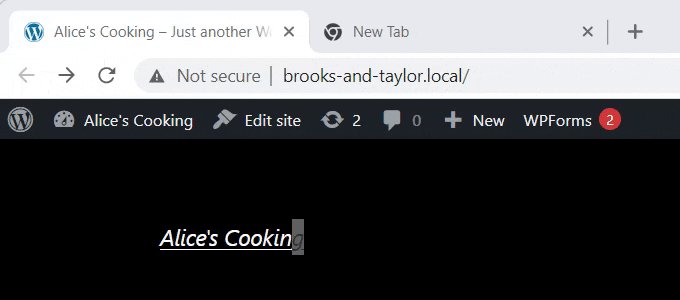
En utilisant cet extrait de code, le titre de votre site sera modifié pour afficher un message accrocheur lorsque les utilisateurs/utilisatrices passeront à un autre onglet dans le navigateur.

Nous utiliserons l’extension WPCode pour modifier le titre de votre site en tant que notification dans un onglet du navigateur.
Pour accéder à la page “Créer un extrait personnalisé”, visitez la page “Extraits de code” +Ajouter un extrait dans la colonne latérale de l’administrateur et cliquez sur “+ Ajouter un extrait personnalisé” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Ensuite, vous devez sélectionner “extrait de code JavaScript” comme type de code dans la liste d’options qui s’affiche à l’écran.

Maintenant que vous êtes sur la page “Créer un extrait personnalisé”, commencez par saisir un titre pour votre extrait de code. Il peut s’agir de n’importe quoi pour vous aider à vous souvenir de l’objet du code.

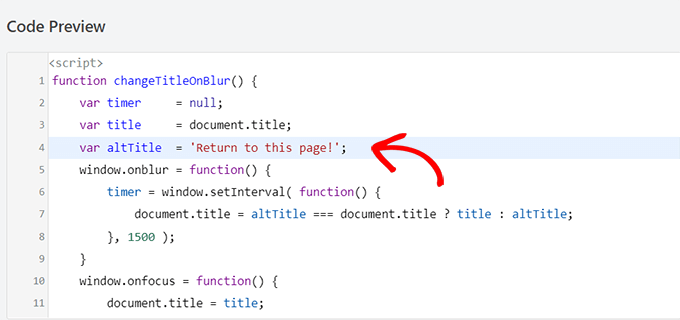
Il vous suffit ensuite de copier et de coller l’extrait de code suivant dans la case “Prévisualisation du code” :
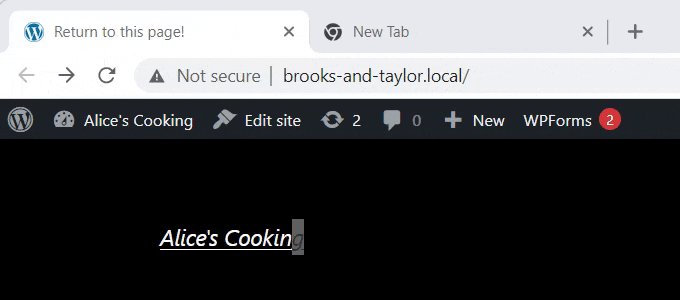
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function changeTitleOnBlur() { var timer = null; var title = document.title; var altTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
Une fois que vous avez collé le code, vous pouvez le modifier et écrire simplement dans le code le message que vous souhaitez afficher sur l’onglet de votre navigateur.
Pour écrire le message souhaité, il suffit d’aller à la ligne var altTitle = "Retourner à cette page !"; et de retirer le texte de remplacement contenant le message de notification de l’onglet de votre navigateur.

Ensuite, défilez jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique” pour activer la notification de votre onglet de navigateur sur chaque page.
Toutefois, si vous souhaitez que votre message accrocheur figure uniquement sur certaines pages, vous pouvez choisir l’option “Code court”.
Par exemple, vous pouvez vouloir ajouter ce module uniquement sur la page “Ajouter au panier” afin de réduire le taux d’abandon du panier sur votre site.
Si c’est le cas, vous pouvez choisir l’option du code court.

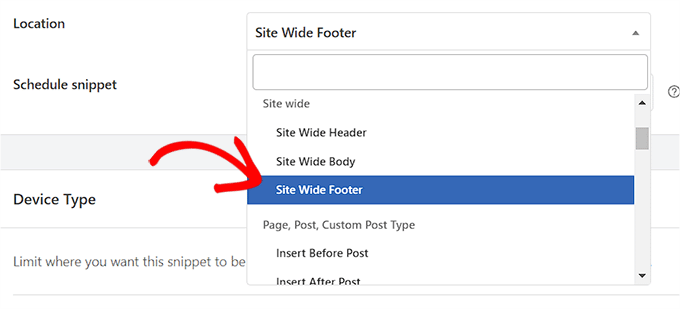
Ensuite, défilez vers le bas jusqu’à l’option “Emplacement” et cliquez sur le menu déroulant situé à côté.
Sélectionné l’option ‘Site Wide Footer’.

Enfin, défilez vers le haut de la page et permutez le commutateur de “Inactif” à “Actif”.
Cliquez ensuite sur le bouton “Enregistrer l’extrait” pour stocker vos réglages.

Voilà, c’est fait ! Désormais, la notification de votre onglet de navigateur alertera les utilisateurs/utilisatrices qui quittent votre site.
Bonus : Ajouter des notifications Web Push à votre site WordPress
Un autre moyen de faire revenir les visiteurs et de réduire les taux d’abandon de panier est d’envoyer des notifications web push à vos utilisateurs. Ces notifications sont de courts messages cliquables qui sont envoyés à vos visiteurs même lorsqu’ils ne sont pas sur votre site web.
Vous pouvez facilement le faire avec PushEngage, qui est le meilleur logiciel de notification push sur le marché.

Il vous permet d’envoyer automatiquement des notifications de nouvelles publications de blog ou des messages personnalisés et de mettre en place des campagnes Drip sans aucun code.
Le plugin offre également d’autres fonctionnalités, telles que des modèles prédéfinis, des tests A/B, une segmentation des utilisateurs, des rappels d’opt-in intelligents, des campagnes déclenchées sur mesure et des options de messages interactifs.
Vous pouvez utiliser toutes ces fonctionnalités pour créer des notifications de panier abandonné, programmer des messages et envoyer des alertes de baisse de prix, ce qui se traduit par une augmentation du trafic sur le site.

Pour plus d’informations, consultez notre guide du débutant sur l’ajout de notifications push web dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des notifications d’onglets de navigateur dans WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter des boîtes de fonctionnalités avec des icônes dans WordPress et consulter notre top des meilleures extensions WordPress jQuery pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Carole
Is it possible to make the alternate tabs have a longer time between changes? I think that constant flashing would get annoying and people might just close out the tab.
WPBeginner Support
Yes, it would depend on the methods you were using, you would change the numbers that are in the thousands for the code snippets as those determine how many milliseconds to wait for the code.
Admin