Vous voulez plus d’abonnés aux réseaux sociaux pour votre blog ? Nous avons trouvé une astuce géniale : afficher votre chronologie Facebook directement sur votre site WordPress. Cela permet de garder votre site à jour et d’inciter les internautes à vous suivre sur Facebook.
De nombreuses personnes trouvent difficile d’ajouter leur chronologie Facebook à leur site WordPress. Ils se retrouvent souvent avec des flux qui ont l’air mauvais et qui ne s’adaptent pas à leur site. Mais ne vous inquiétez pas – nous avons un correctif facile qui a l’air bien aussi.
Ce guide vous affichera comment ajouter votre chronologie Facebook à WordPress à l’aide d’un outil simple.

Pourquoi afficher votre chronologie Facebook dans WordPress ?
Selon nos statistiques d’études marketing, Facebook est la plateforme de réseaux sociaux la plus populaire au monde, avec 2,9 milliards d’utilisateurs/utilisatrices actifs mensuels. Facebook est donc l’endroit idéal pour atteindre un nouveau public et dialoguer avec les personnes qui connaissent déjà votre site.
Cependant, les gens ne verront pas vos publications Facebook s’ils se contentent de visiter votre site.
Dans cette optique, nous vous recommandons d’embarquer votre chronologie Facebook dans WordPress afin que davantage de personnes puissent profiter de votre contenu. Si les gens aiment ce qu’ils voient, ils pourraient même commencer à vous suivre sur Facebook.
Si vous utilisez la bonne extension, alors le flux des réseaux sociaux se mettra à jour automatiquement au fur et à mesure que vous publiez de nouveaux contenus sur Facebook. Cela en fait un moyen facile de garder votre site frais et intéressant, même pour les internautes réguliers.
Ceci étant dit, voyons comment afficher votre chronologie Facebook dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer à travers les étapes :
Étape 1 : Installer et configurer l’extension de flux Facebook personnalisé
La façon la plus simple d’embarquer votre chronologie Facebook dans WordPress est d’utiliser l’extension Smash Balloon Custom Facebook Feed.
Cette extension vous permet d’embarquer sur votre site des albums Facebook, des commentaires, des avis, des publications communautaires, etc.

Pour ce guide, nous utiliserons Custom Facebook Feed Pro, car il vous permet d’afficher des photos et des vidéos depuis votre chronologie Facebook.
La version gratuite permet uniquement d’insérer des textes et des liens dans vos publications d’état Facebook.
Lors de l’activation, vous devrez vous rendre dans Facebook Feed ” Réglages et saisir votre clé de licence dans le champ ” Clé de licence “.

Vous trouverez ces informations sous votre compte sur le site de Smash Balloon.
Après avoir saisi/saisie la clé, cliquez sur le bouton “Activer”.
Étape par étape : Connecter votre page ou groupe Facebook à WordPress
Ensuite, vous devez connecter votre site WordPress à une page Facebook ou à la chronologie d’un groupe. Nous allons utiliser une page Facebook, mais les étapes seront en grande partie les mêmes pour les groupes Facebook.
Pour un aperçu plus détaillé des groupes, Veuillez consulter notre guide complet sur la façon d’intégrer un flux de groupe Facebook dans WordPress.
Pour connecter votre page ou groupe Facebook à WordPress, allez dans Facebook Feed ” All Feeds et cliquez sur ” Add New “.

Smash Balloon vous permet de créer différents flux pour ajouter un calendrier d’évènements Facebook dans WordPress, afficher des photos, intégrer une chronologie, et plus encore.
Puisque nous voulons afficher notre chronologie Facebook dans WordPress, vous devrez cliquer sur ” Timeline “, puis sur ” Next “.

Ensuite, vous pouvez choisir la page ou le groupe Facebook que vous souhaitez ajouter à votre site.
Il suffit de cliquer sur “Ajouter une nouvelle” pour Premiers.

Dans l’écran suivant, choisissez si vous souhaitez embarquer la chronologie d’une page ou d’un groupe.
Après avoir pris cette décision, cliquez sur “Se connecter à Facebook”.

Cela ouvre une fenêtre surgissante dans laquelle vous pouvez vous connecter à votre compte Facebook et choisir les pages ou les groupes que vous souhaitez utiliser.
Cliquez ensuite sur “Suivant”.

Une fois cette opération effectuée, Facebook affichera toutes les informations auxquelles Smash Balloon aura accès et les actions qu’il pourra effectuer sur votre page ou groupe Facebook.
Pour restreindre l’accès de Smash Balloon à votre compte Facebook, il vous suffit de cliquer sur l’un des boutons pour le faire passer de “Oui” à “Non”. Sachez que cela peut limiter le contenu de Facebook qui apparaît sur votre blog ou site WordPress.
Dans cette optique, il est préférable de laisser tous les commutateurs activés dans la mesure du possible.

Cliquez ensuite sur le bouton “Terminé”.
Après quelques instants, vous devriez voir un message confirmant que vous avez lié votre site WordPress à Facebook. Maintenant que c’est fait, il est temps de cliquer sur ” OK “.

Smash Balloon vous ramène automatiquement au tableau de bord WordPress.
À ce stade, vous verrez une fenêtre surgissante avec le groupe ou la page que vous venez de connecter à WordPress.
Il suffit de sélectionner le bouton radio situé à côté de cette source, puis de cliquer sur le bouton “Ajouter”.

Si vous avez accidentellement fermé la fenêtre surgissante, ne vous inquiétez pas. Il suffit d’actualiser l’onglet pour rouvrir la fenêtre surgissante.
Sélectionnez ensuite votre page ou groupe Facebook, puis cliquez sur “Suivant”.

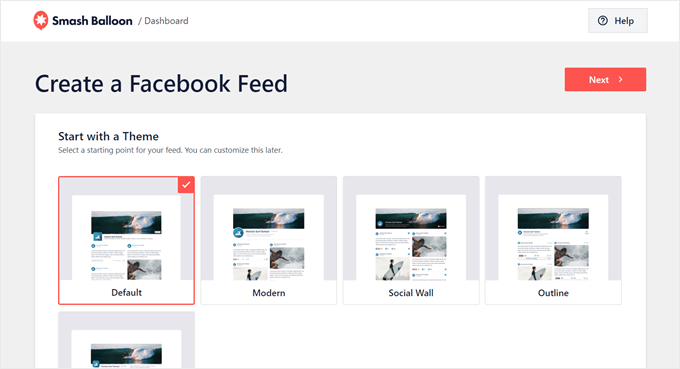
À ce stade, vous pouvez choisir un thème pour votre chronologie de flux Facebook. Tous ces thèmes sont entièrement personnalisables, de sorte que vous pouvez affiner le design en fonction de la façon dont vous souhaitez afficher la chronologie sur votre site WordPress.
Si vous n’êtes pas sûr de savoir lequel utiliser, vous pouvez choisir le “Défaut” et le modifier ultérieurement dans l’étape suivante.

Vous pouvez maintenant choisir un Modèle à utiliser comme point de départ de votre chronologie Embarquée.
Nous utilisons le Modèle “par défaut”, mais vous pouvez choisir n’importe quel modèle. Là encore, vous pouvez modifier le modèle ultérieurement s’il ne vous convient pas.

Lorsque vous êtes prêt, cliquez sur le bouton “Suivant”.
Étape 3 : Personnalisation du flux Facebook Embarqué
L’extension Smash Balloon Custom Facebook Feed vous offre de nombreuses possibilités de personnaliser l’apparence de la chronologie sur votre site. Dans cette optique, voyons les différentes modifications que vous pouvez apporter à votre chronologie Facebook.
Sur la page Facebook Feed ” Tous les flux, trouvez votre flux de chronologie, puis cliquez sur son bouton ” Modifier “, qui ressemble à un petit crayon.

Cela ouvre l’éditeur/éditrices de flux Smash Balloon, qui affiche une prévisualisation de la chronologie du groupe ou de la page Facebook à droite.
Sur le côté gauche, vous verrez tous les réglages que vous pouvez utiliser pour modifier l’apparence de la chronologie. La plupart de ces réglages s’expliquent d’eux-mêmes, mais nous allons couvrir rapidement chaque domaine.

Si vous n’êtes pas satisfait de l’aspect du flux, vous pouvez essayer un autre modèle en cliquant sur l’option de menu “Modèle”.
Sélectionnez ensuite le bouton “Modifié”.

Ensuite, vous pouvez modifier l’affichage de vos publications en cliquant sur ” Mise en page du flux “.
Sur cet écran, vous pouvez passer d’une mise en page sous forme de liste à une mise en page sous forme de masonry. Au fur et à mesure que vous apportez des modifications, la Prévisualisation se met à jour automatiquement, ce qui vous permet d’essayer différentes Mises en page pour voir ce qui convient le mieux à votre chronologie Facebook.

Vous pouvez également modifier la hauteur du flux et le nombre de publications que Smash Balloon affiche sur les ordinateurs de bureau, les smartphones et les tablettes.
Si vous modifiez le nombre de publications, vous pouvez alors prévisualiser l’aspect de votre flux sur les ordinateurs de bureau et les appareils mobiles à l’aide de la ligne de boutons située dans le coin supérieur droit.

Lorsque vous testez la version mobile de votre site WordPress, vous pouvez également modifier le nombre de colonnes que Smash Balloon affiche sur les ordinateurs de bureau, les tablettes et les smartphones.
Par exemple, dans l’image suivante, nous divisons le contenu en 4 colonnes sur l’ordinateur de bureau, 3 colonnes sur les tablettes et 2 colonnes sur les appareils mobiles.
Cela peut aider votre chronologie à s’adapter confortablement à l’écran, quel que soit le type d’appareil utilisé par l’internaute.

Lorsque la mise en page vous convient, cliquez sur le lien “Personnaliser”.
Vous revenez ainsi à l’éditeur principal de Smash Balloon, ce qui vous permet de passer à l’option de menu suivante, à savoir “Schéma de couleurs”.

Par défaut, votre chronologie utilisera les mêmes couleurs que votre thème WordPress, mais cet écran vous permet également de basculer entre les thèmes “Clair” et “Foncé”.
Vous pouvez même créer votre propre jeu de couleurs en sélectionnant “Modifié”, puis en utilisant les Réglages pour modifier la couleur des liens, la couleur de l’arrière-plan, la couleur du texte dans WordPress, etc.

Par défaut, Smash Balloon ajoute un en-tête à votre flux, qui correspond à votre photo de couverture, à votre photo de profil et au nom de votre page Facebook.
Pour modifier l’aspect de cette section, cliquez sur “En-tête” dans le menu de gauche.

Sur cet écran, vous pouvez modifier la couleur de l’arrière-plan, la taille de l’en-tête, masquer ou afficher votre photo de profil Facebook, etc.
Vous pouvez également passer de l’en-tête “visuel” par défaut à l’en-tête “texte”.

Vous souhaitez retirer complètement l’en-tête ? Il vous suffit de cliquer sur le permuter “Activer” pour l’inactif.
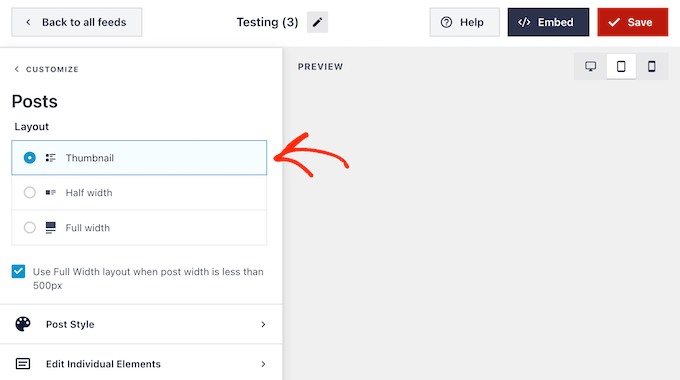
Ensuite, vous pouvez modifier l’apparence des publications individuelles dans la chronologie en sélectionnant “Style de publication” dans le menu de gauche.

En fonction de votre modèle, vous pouvez choisir entre différentes mises en page.
Vous pouvez sélectionner des mises en page de type miniature, demi-largeur ou pleine largeur.

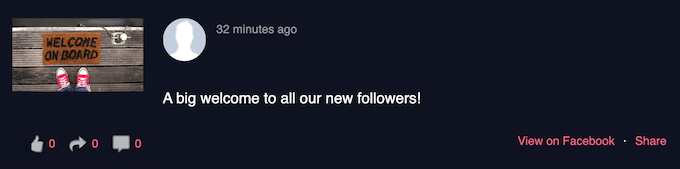
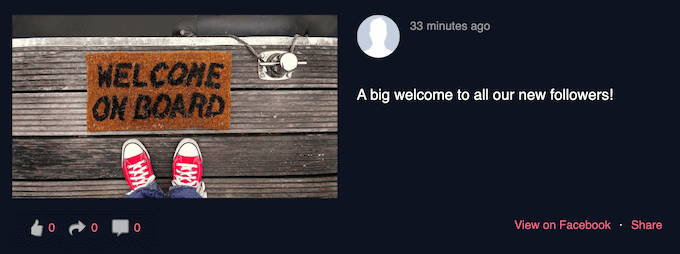
La mise en page miniature affiche vos publications Facebook avec de petites images.
Vous pouvez en voir un exemple dans l’image suivante.

Voulez-vous afficher des images plus grandes ?
Ensuite, vous pouvez sélectionner la demi-largeur comme mise en page de votre publication.

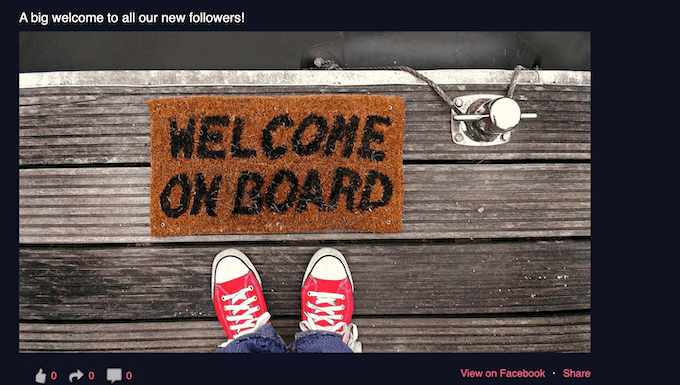
Enfin, si vous souhaitez afficher votre flux Facebook avec les plus grandes images possibles, alors vous pouvez choisir la mise en page pleine largeur.
Voici un exemple de ce que cela donnera sur votre site WordPress :

Lorsque vous êtes satisfait de la mise en page générale, il est temps de peaufiner le contenu spécifique de chaque publication.
Pour Premiers pas, cliquez sur “Style de publication”.

Dans cet écran, vous pouvez choisir entre une mise en page régulière et une mise en page encadrée.
Si vous sélectionnez “Sélectionné”, vous pouvez créer un arrière-plan coloré pour chaque publication. Cela peut aider vos publications Facebook à se démarquer du reste de votre site et peut également rendre le texte plus facile à lire.

Vous pouvez également agrandir le rayon de la bordure pour créer des coins incurvés ou ajouter une ombre de boîte pour faire ressortir le contenu.
Si vous choisissez ” Régulier “, vous pouvez alors modifier l’épaisseur et la couleur de la ligne qui sépare les différentes publications des réseaux sociaux.

Vous pouvez également personnaliser les différentes parties de chaque publication en revenant à l’écran principal des Réglages.
Sélectionnez à nouveau “Style de publication”, mais cette fois-ci, choisissez plutôt “Modifier les modifications individuelles”.
Sur cet écran, vous verrez tous les différents contenus que Smash Balloon inclut dans chaque publication de la chronologie, tels que l’auteur/autrice de la publication, le titre de l’évènement, la boîte de liens partagés, et plus encore.
Pour retirer un élément de contenu de vos publications, il suffit de cliquer pour décocher sa case.

Vous pouvez également modifier la taille et la couleur de ces éléments individuels. Il vous suffit de cliquer sur le nom de l’élément, par exemple “Auteur/autrices de la publication” ou “Texte de la publication”.
Vous pouvez ensuite utiliser les Réglages pour personnaliser ce contenu. Par exemple, vous pouvez également modifier la taille de la police ou ajouter une nouvelle couleur.

Par défaut, Smash Balloon n’ajoute pas de bouton ” J’aime ” de Facebook à votre flux. Pour augmenter le nombre de vos abonnés Facebook, vous pouvez ajouter ce bouton en sélectionnant “Boîte J’aime” dans le menu de gauche de l’éditeur.
Ensuite, il suffit de cliquer sur le bouton “Activer” pour qu’il devienne bleu.

Par défaut, Smash Balloon ajoute ce bouton sous la chronologie, mais vous pouvez le modifier en ouvrant le menu déroulant “Position” et en choisissant “Haut”.
Sur cet écran, vous pouvez également modifier l’apparence de la section ” J’aime “, notamment en ajoutant un appel à l’action personnalisé et en ajoutant la photo de couverture de la page.
Un grand nombre d’abonnés est une preuve sociale importante qui encouragera d’autres personnes à rejoindre votre groupe Facebook. Dans cette optique, vous pouvez cliquer sur l’option “Afficher les fans” pour l’activer.

Lorsque vous êtes satisfait de l’aspect du bouton “J’aime”, vous pouvez passer aux réglages du bouton “Charger plus”.
Le bouton “Charger plus” permet aux visiteurs de faire défiler plus facilement votre chronologie Facebook. C’est pourquoi Smash Balloon l’ajoute par défaut au flux.
C’est un bon début, mais comme il s’agit d’un bouton très important, vous pouvez l’aider à se démarquer en modifiant sa couleur d’arrière-plan, son état de survol et son libellé.
Vous pouvez également modifier le texte qui apparaît sur le bouton en le tapant dans le champ “Texte”.

Si vous préférez retirer le bouton “Charger plus”, cliquez sur le permutateur “Activer”.
Par défaut, Smash Balloon permet aux internautes de consulter les photos et les vidéos de votre chronologie sans quitter votre site.
L’internaute peut simplement cliquer sur une photo ou une vidéo pour ouvrir une fenêtre surgissante de type visionneuse, comme vous pouvez le voir dans l’image suivante.

L’internaute peut alors utiliser les flèches pour faire défiler toutes les photos et vidéos de votre chronologie Facebook.
S’ils souhaitent aimer une photo, laisser un commentaire ou partager l’image avec leurs amis Facebook, ils peuvent cliquer sur le lien “Commenter sur Facebook”.

Cela ouvre un nouvel onglet et amène l’internaute directement à la publication sur votre page Facebook.
Il existe plusieurs façons de personnaliser la fonctionnalité de visionneuse de Smash Balloon. Pour connaître vos options, cliquez sur ” Visionneuse ” dans le menu de gauche.

Ici, vous pouvez modifier la couleur du texte de la visionneuse, des liens et de l’arrière-plan.
Par défaut, la visionneuse affiche les commentaires laissés sur vos photos et vidéos. Si vous préférez masquer ces commentaires, vous pouvez cliquer sur le bouton “Afficher les commentaires” pour le faire passer du bleu (activé) au gris (désactivé).

La fonctionnalité de visionneuse permet aux internautes de faire défiler vos photos et vidéos directement sur votre site WordPress.
Cependant, vous pouvez préférer encourager les gens à visiter votre page Facebook. Dans ce cas, vous pouvez désactiver la fonctionnalité de visionneuse en cliquant sur le permutateur “Activer”.

Désormais, l’internaute devra cliquer sur le lien “Voir sur Facebook” pour voir de plus près une photo ou une vidéo.
Lorsque vous êtes satisfait de l’aspect de la chronologie Facebook, n’oubliez pas de cliquer sur “Enregistrer” pour stocker vos modifications.

Étape par étape : Contenu chronologique de Facebook embarqué dans WordPress
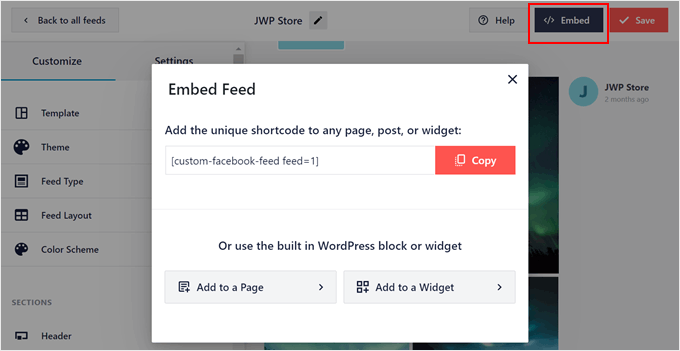
Vous êtes maintenant prêt à ajouter la chronologie à votre site à l’aide d’un bloc, d’un widget ou d’un code court. Pour ce faire, il vous suffit de cliquer sur le bouton “Contenu embarqué” en haut de la page de l’éditeur de flux Facebook.
Vous verrez alors trois options pour ajouter votre chronologie Facebook : utiliser un code court, l’ajouter à une page ou l’ajouter en tant que widget.

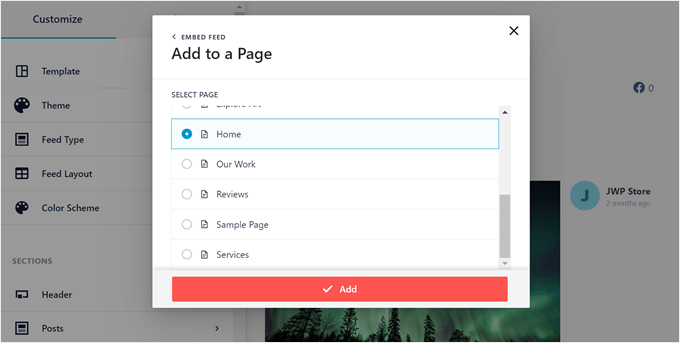
Si vous souhaitez afficher la chronologie Facebook sur une page, cliquez sur le bouton “Ajouter à une page”.
Ensuite, sélectionnez une page sur laquelle vous souhaitez afficher la chronologie de Facebook. Cliquez ensuite sur “Ajouter”.

Vous serez alors dirigé vers l’éditeur/éditrices de blocs pour cette page.
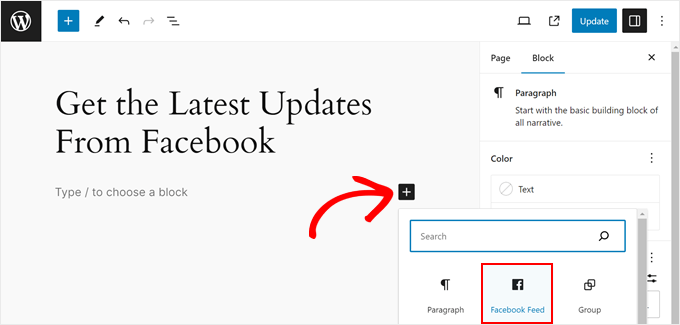
Cliquez sur le bouton “+ Ajouter un module” n’importe où sur la page et sélectionnez le module “Facebook Feed”.

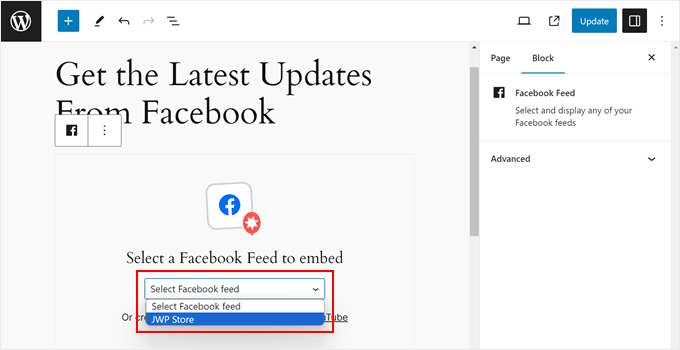
À partir de là, il suffit de sélectionner la chronologie Facebook que vous avez créée plus tôt dans le menu déroulant.
Une fois cela fait, il suffit de cliquer sur le bouton “Mettre à jour” pour que les modifications soient directes.

Si vous souhaitez afficher la chronologie Facebook dans une zone de widget, comme une colonne latérale, cliquez sur la faculté “Ajouter à un widget” de la fenêtre surgissante “Contenu embarqué Feed” présentée plus haut.
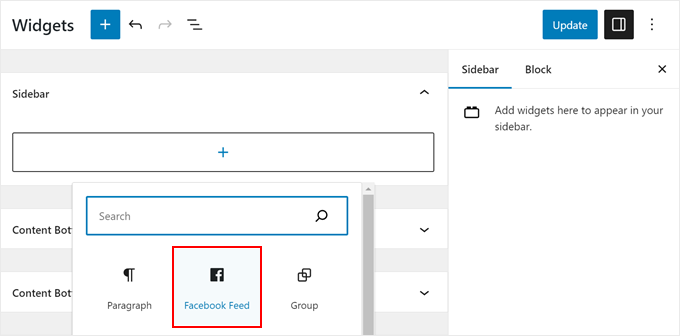
Vous serez alors dirigé vers l’éditeur/éditrices de widgets de WordPress. Ici, il vous suffit de cliquer sur le bouton ” + Ajouter un module ” dans la zone de widgets que vous avez choisie et de sélectionner le widget ” Facebook Feed “.

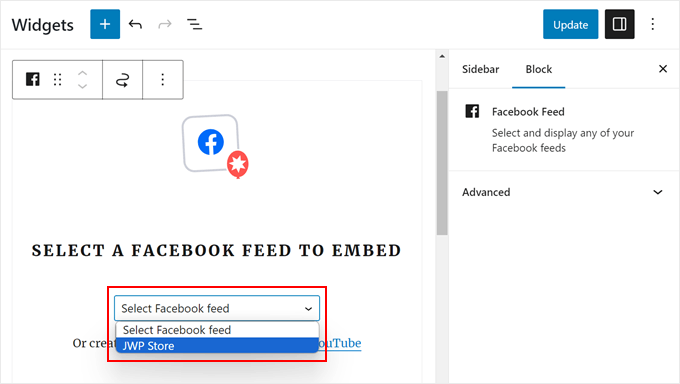
Une fois cela fait, il suffit de sélectionner la chronologie Facebook que vous avez créée plus tôt dans le menu déroulant.
Vous pouvez maintenant rendre le widget direct en cliquant sur le bouton ” Mettre à jour “. En savoir plus, veuillez consulter notre guide étape par étape sur l’ajout et l’utilisation de widgets dans WordPress.

Si ces deux méthodes ne fonctionnent pas, vous pouvez alors embarquer la chronologie Facebook en utilisant la méthode du code court. Pour une présentation détaillée, veuillez consulter notre guide sur l ‘ajout d’un code court dans WordPress.
En outre, si vous utilisez un thème en bloc, vous pouvez utiliser l’éditeur de site complet pour ajouter le “Custom Facebook Feed” à n’importe quel endroit de votre thème.
Vous pouvez lire notre guide complet du débutant sur la modification complète de site WordPress pour en savoir plus.
Nous espérons que cet article vous a aidé à apprendre comment afficher votre chronologie Facebook dans WordPress. Vous pouvez également consulter notre guide sur la façon d’embarquer une vidéo Facebook dans WordPress et nos choix d’experts des meilleures plateformes communautaires en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Viane
Wow! Thank you for this!
WPBeginner Support
You’re welcome
Admin
Anitha
Wow! I didn’t even know this was possible. Thank you for sharing this
WPBeginner Support
You’re welcome
Admin
Shahnewaj Islam Tamil
Both the plugin & this article is really amazing!
WPBeginner Support
Glad you like our recommendation and content
Admin
Nabeel
This is really awesome plugin to add Facebook feed at WordPress website in footer area or in widget area to show your Facebook feeds and activities at your WordPress website. thanks to developer.
WPBeginner Support
Glad you like the recommended plugin
Admin
Amanda Burroughs
Thank you for this tutorial! Can only the events from the FB page be displayed?
WPBeginner Support
Yes, events on your page can be displayed
Admin