Je me souviens avoir passé des heures à choisir l'image mise en avant parfaite pour l'un de mes premiers articles de blog. Mais quand je l'ai publiée, il manquait quelque chose : les visiteurs n'avaient aucun moyen de savoir que la photo provenait d'une randonnée époustouflante au lever du soleil dans le parc national de Jasper.
Sans légende, même l'image la plus magnifique ne peut pas raconter toute son histoire. C'est une frustration courante, mais heureusement, il existe une solution simple que j'ai utilisée sur mon propre blog WordPress pour résoudre ce problème exact.
Dans ce guide, je vais vous montrer la manière la plus simple d'ajouter des légendes à vos images mises en avant. J'utiliserai un plugin gratuit et fiable qui fonctionne avec n'importe quel thème WordPress.

Pourquoi ajouter des légendes à vos images mises en avant ?
Les légendes rendent vos images mises en avant WordPress plus accessibles et fournissent un contexte immédiat aux lecteurs.
Pensez à une image mise en avant comme à la couverture de votre article. C'est la première chose que les gens voient, mais sans légende, elle ne peut pas raconter toute l'histoire. J'ai constaté qu'ajouter une simple légende est l'un des moyens les plus faciles de rendre mon contenu plus attrayant et professionnel.
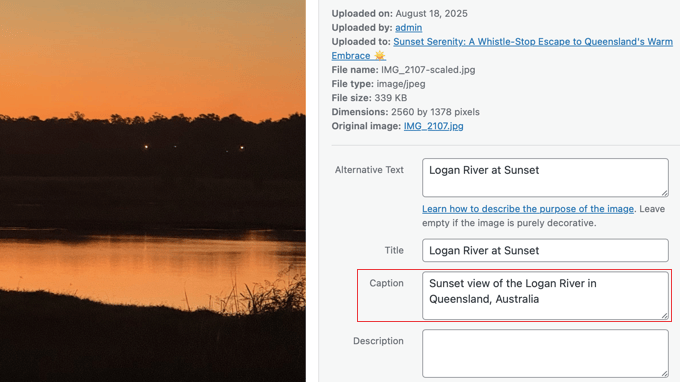
Par exemple, sur mon site de voyage, ajouter une légende comme « Vue du coucher de soleil sur la rivière Logan dans le Queensland, Australie » fournit immédiatement un contexte et plonge le lecteur dans l'aventure.

Si vous gérez un portfolio, vous pourriez utiliser une légende pour créditer un photographe ou dater une photo « avant-après », ce qui ajoute une couche de professionnalisme.
Les légendes jouent également un rôle important pour rendre votre site Web accessible à tous. Bien que les lecteurs d'écran s'appuient principalement sur le texte alternatif masqué pour décrire une image, ils lisent également la légende visible à voix haute. Cela vous permet de fournir un contexte supplémentaire ou un message clé sur la photo qui est utile pour tous les visiteurs, garantissant ainsi que ceux qui utilisent des lecteurs d'écran ne manquent pas cette information.
Cela suit les meilleures pratiques en matière d'accessibilité Web et est également essentiel pour créditer correctement si vous utilisez une image qui ne vous appartient pas.
De nombreuses publications et blogs populaires ne publient jamais d'image sans ligne de crédit, et c'est une meilleure pratique que je recommande vivement.
Le problème est que, bien que WordPress vous permette d'ajouter une légende à n'importe quelle image, la plupart des thèmes n'affichent tout simplement pas la légende pour les images mises en avant.
C'est parce que le code d'un thème contrôle la façon dont les images mises en avant apparaissent, et les développeurs de thèmes omettent souvent cette fonctionnalité par défaut. Corrigeons cela.
Comment ajouter des légendes aux images mises en avant avec un plugin WordPress
Pour la plupart des gens, le moyen le plus simple d'afficher les légendes des images mises en avant est d'utiliser un plugin. Je recommande un plugin gratuit appelé FSM Custom Featured Image Caption. C'est un outil léger conçu pour faire une seule chose : rendre vos légendes d'images mises en avant visibles.
Je recommande cette approche car elle fonctionne avec n'importe quel thème WordPress. Le plugin est populaire et fiable, avec des milliers d'installations actives sur WordPress.org. Mieux encore, il fonctionne immédiatement sans réglages compliqués.
Ce plugin vous offre deux moyens simples de gérer les légendes de vos images mises en avant : directement dans l'éditeur de publication pour des publications spécifiques, ou dans la médiathèque pour plus de cohérence.
Tout d'abord, vous devez installer et activer le plugin FSM Custom Featured Image Caption. Si vous avez besoin d'aide, vous pouvez consulter notre guide sur comment installer un plugin WordPress.
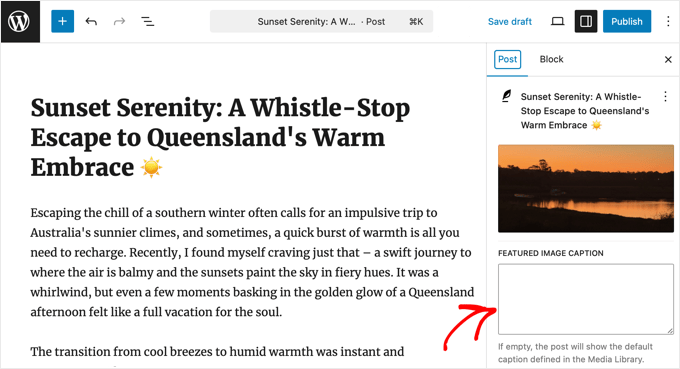
Une fois le plugin activé, ouvrez un article ou une page pour la modifier. Dans le panneau des paramètres de droite, recherchez la section Image mise en avant . Vous verrez maintenant un nouveau champ intitulé ‘Légende de l'image mise en avant’ juste en dessous de la miniature de votre image mise en avant.

Tapez simplement le texte que vous souhaitez utiliser pour votre légende directement dans cette boîte. C'est la méthode principale et la plus simple.
Lorsque vous avez terminé, cliquez simplement sur le bouton ‘Mettre à jour’ ou ‘Publier’ pour enregistrer vos modifications.
C'est tout. La légende que vous avez saisie apparaîtra maintenant avec votre image mise en avant sur votre site web en direct.
Comment fonctionne la fonctionnalité de repli (Médiathèque)
Le plugin est intelligent. Disons que vous laissez la boîte ‘Légende de l'image mise en avant’ dans l'éditeur d'article vide. Dans ce cas, il vérifiera automatiquement si vous avez une légende enregistrée pour cette image dans la médiathèque WordPress et affichera celle-ci à la place.
C'est très utile si vous prévoyez d'utiliser la même image et la même légende sur plusieurs articles.
Pour ajouter une légende par défaut, naviguez simplement vers Média » Bibliothèque depuis votre tableau de bord WordPress et cliquez sur l'image que vous souhaitez modifier. Dans la fenêtre « Détails de la pièce jointe » qui s'affiche, remplissez le champ « Légende ». Tout texte que vous ajoutez ici est automatiquement enregistré.

Désormais, tant que la case « Légende de l'image mise en avant » dans l'éditeur de publication est vide, cette légende de la bibliothèque de médias sera utilisée par défaut. Cela offre un équilibre parfait entre contrôle spécifique à la publication et cohérence à l'échelle du site. 👍
Bonus : Ajouter une légende aux images dans WordPress
Contrairement aux images mises en avant, ajouter une légende à une image à l'intérieur de vos publications ou pages est beaucoup plus simple. C'est parce que WordPress est configuré pour afficher ces légendes automatiquement, sans aucune étape supplémentaire.
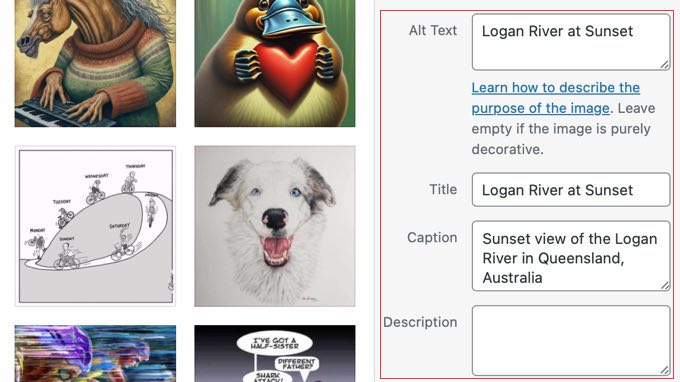
Tout d'abord, téléchargez une image dans votre publication ou page. Lorsque la bibliothèque de médias s'ouvre, vous verrez les champs « Texte alternatif », « Titre », « Légende » et « Description » dans le panneau de droite.

Ensuite, tapez simplement votre texte dans le champ « Légende ».
Une fois que vous avez terminé, cliquez sur le bouton « Sélectionner » pour insérer l'image dans votre publication. La légende apparaîtra automatiquement en dessous.
Si vous souhaitez un guide plus approfondi, vous pouvez consulter notre tutoriel complet pour débutants sur la façon d'ajouter des légendes aux images dans WordPress.
Questions fréquemment posées sur les légendes des images mises en avant
Voici les réponses à certaines des questions les plus courantes que nous recevons concernant l'ajout de légendes aux images mises en avant dans WordPress.
Quelle est la différence entre une légende d'image et un texte alternatif ?
Une légende s'affiche publiquement sur la page pour donner à vos lecteurs plus de contexte sur une image. Le texte alternatif est une description privée pour les moteurs de recherche et les lecteurs d'écran, et il ne s'affiche que si une image ne parvient pas à se charger.
Les légendes des images mises en avant sont-elles bonnes pour le SEO ?
Oui, elles peuvent l'être. Les légendes aident les moteurs de recherche à mieux comprendre vos images et améliorent l'accessibilité de votre site. Ce sont tous deux des signaux positifs pour le SEO de votre site web.
Puis-je modifier le style du texte de la légende ?
Absolument. L'apparence de votre légende est contrôlée par la feuille de style de votre thème. Vous pouvez utiliser du CSS personnalisé pour modifier la police, la couleur, la taille ou l'alignement afin de correspondre au design de votre site.
Mes légendes disparaîtront-elles si je change de thème ?
Non, elles ne disparaîtront pas. Le plugin enregistre vos légendes directement dans la base de données WordPress. Cela signifie qu'elles sont en sécurité et qu'elles seront conservées même si vous décidez de changer de thème plus tard.
Ressources supplémentaires pour les images WordPress
Maintenant que vous savez comment ajouter des légendes à vos images mises en avant, vous voudrez peut-être consulter ces autres guides utiles liés aux images WordPress :
- Comment exiger des images mises en avant pour les articles dans WordPress – Apprenez à vous assurer que chaque article a une image mise en avant avant de pouvoir être publié.
- Meilleurs plugins et outils d'images mises en avant pour WordPress – Découvrez nos sélections d'experts pour les plugins qui peuvent vous aider à gérer et optimiser vos images mises en avant.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Super conseils pour ajouter des légendes aux images mises en avant !
une question cependant : bien que les légendes fournissent un contexte utile, j'ai remarqué que mon site était signalé par Google PageSpeed Insights pour l'absence de texte alternatif sur les images.
d'un point de vue accessibilité, recommanderiez-vous de privilégier l'ajout de descriptions en texte alternatif plutôt que les légendes ??
Commentaires WPBeginner
Vous voudrez utiliser au moins le texte alternatif.
Considérez le texte alternatif comme une description de l'image elle-même. La légende aide à ajouter du contexte à cette description.
Dennis Muthomi
ok…that makes total sense now, thanks for the clarification!
Jiří Vaněk
Le texte alternatif est important non seulement pour le SEO. En utilisant ALT, vous indiquez aux moteurs de recherche (Google, Bing, etc.) ainsi qu'aux utilisateurs malvoyants, pour qui cette balise est principalement destinée, ce qui est représenté sur la photo ou l'image. Google, par lui-même, ne peut pas reconnaître ce qui se trouve dans l'image, mais avec l'aide du texte alternatif, vous pouvez le leur expliquer, et ils indexeront alors mieux l'image pour les mots-clés donnés. Si vous n'utilisez pas de textes alternatifs, vous affecterez considérablement le SEO de vos images. Ne sous-estimez pas cela :).
Mrteesurez
Il est fortement recommandé d'utiliser du texte alternatif pour toutes les images. À moins qu'il n'y ait du texte sur l'image, Google ne peut pas identifier ce qui se passe dans l'image ou la photo.
De plus, les textes alternatifs sont affichés aux utilisateurs ayant une connexion réseau faible ou lorsque l'image n'a pas pu se charger. Ce texte leur permettra de comprendre le type d'images qui étaient censées être affichées.
Anonimus
Merci
Support WPBeginner
You’re welcome
Admin
Zlatev
Intégré dans la version 4.6 –
Chris
Comment ?
Frank
pas de texte alternatif ????
zaib azhar
dans quel fichier ?
Moyen
Bonjour,
J'ai essayé d'obtenir l'image mise en avant en appelant l'ID de publication spécifique et la fonction get_post, mais tout va bien sauf l'image mise en avant. Elle ne s'affiche pas.
y a-t-il un problème à appeler par ID de publication et get_post() ?
mon code ?
// modèle personnalisé (communauté)
post_title; ?>
post_content; ?>
Une idée, s'il vous plaît ?
Support WPBeginner
Nous sommes désolés, nous ne pouvons pas voir le code. Vous pouvez mettre votre code sur http://pastebin.com/ et ensuite partager le lien dans le commentaire.
Admin
Sabir
C'est très bien et très utile. Merci beaucoup !
Trisha
Merci de m'avoir expliqué cela ! J'avais juste besoin d'ajouter les légendes des images et j'ai passé beaucoup de temps à chercher une solution... J'ai trouvé beaucoup d'autres réponses sur le forum de support de WP, mais aucune n'expliquait comment les images mises en avant sont stockées... C'est une chose si simple maintenant que je comprends.
Vali_REK
Bonjour, excellent article.
Veuillez expliquer si je peux faire cela sur un autre site web.
J'aimerais afficher un article ou une catégorie du blog WordPress sur le site web Opencart.
Merci
Support WPBeginner
Vous pouvez récupérer le contenu WordPress sur un site web OpenCart en utilisant un flux RSS.
Admin
Aneas Nemorosus
Où puis-je vous offrir un café ????
Personnel éditorial
Vous pouvez nous envoyer un don en utilisant les formulaires ici :
https://www.wpbeginner.com/wpbeginner-needs-your-help/
Admin
Mike
Je ne sais toujours pas ce qu'est la "boucle" ni où elle se trouve. Désolé.
Yannick
Désolé, je ne comprends pas vraiment...
Dans quelle boucle dois-je exactement coller le code ?
C'est peut-être juste moi qui suis déconnecté, désolé pour ça.
Personnel éditorial
Dans la boucle où vous souhaitez afficher des miniatures avec des légendes. Il peut s'agir de votre fichier single.php, ou de tout autre fichier.
Admin
Dejan
Merci pour ça !!!
Jhon Edison Bueno Martinez
Merci beaucoup, je cherchais ça et c'est l'explication la meilleure et la plus simple sur la façon d'ajouter une légende d'image pour les images mises en avant.
Merci
Personnel éditorial
Utilisez cet article :
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Admin
tonilehtimaki87
Court, net et précis. La seule critique concerne le fait de ne pas fournir d'exemple de sortie pour le court article. Pour les autres lecteurs : n'oubliez pas de lire les articles connexes !
Gary
Comment puis-je styliser la légende ?
Elle rend la ligne de légende en dehors de la classe DIV dans le code source ? Qu'est-ce que je fais de mal.
Merci d'avance,
Gary
Personnel éditorial
Vous pouvez encapsuler le contenu de l'écho dans sa propre div.
Admin
t.diaz
Je me casse la tête depuis environ 4 heures pour comprendre comment encapsuler le contenu de l'écho dans sa propre div. (Noob PHP ici).
Pouvez-vous me donner un exemple de ce à quoi ressemblerait l'encapsulation de la div sur cet écho ?
Personnel éditorial
Faites-le comme ceci :
echo ‘ouvrir div ici’ . get_post(get_post_thumbnail_id())->post_excerpt . ‘fermer div ici’;
karen
C'est génial. Très utile. Merci beaucoup ! Mais il serait vraiment utile de montrer une capture d'écran du résultat.
Bronson
Ce petit bijou est utile lorsque l'on veut améliorer la plupart des thèmes gratuits disponibles… sympa, rapide et facile.