L’affichage des formulaires WordPress sur l’interface publique de votre site peut le rendre plus interactif et plus attrayant.
Cette approche vous permet d’afficher des informations importantes à l’endroit où les internautes peuvent les voir. Par exemple, vous pouvez utiliser cette fonctionnalité pour :
🌟 mettre en évidence les avis positifs,
🗂️ créer des répertoires,
🗓️ afficher des calendriers d’évènements, et bien plus encore !
Il y a plusieurs façons d’y parvenir, mais nous avons trouvé que Formidable Forms et WPForms offrent les moyens les plus faciles. Dans cet article, nous allons vous guider à travers les 2 méthodes pour afficher les entrées de formulaires WordPress sur votre site.

Pourquoi afficher les formulaires WordPress sur l’interface publique ?
Les formulaires sont parfaits pour rester en contact avec vos internautes, obtenir des retours et des suggestions, aider les utilisateurs/utilisatrices à résoudre leurs problèmes, et plus encore. Afficher les entrées de formulaires sur votre site WordPress pour vos internautes peut être utile dans certaines situations.
Par exemple, vous pouvez afficher des témoignages et des avis sur les produits que les utilisateurs/utilisatrices envoient par le biais d’un formulaire en ligne. De cette façon, vous pouvez tirer parti de la preuve sociale pour renforcer la confiance dans la marque et stimuler les conversions.
Vous pouvez également afficher les entrées de formulaires pour créer un annuaire d’entreprises, afficher les événements soumis par les utilisateurs sur un calendrier, afficher des statistiques et d’autres informations importantes collectées au moyen de formulaires en ligne sur votre site web. C’est un excellent moyen de fournir une preuve sociale précieuse pour vos produits et services tout en ajoutant de la crédibilité à votre entreprise.
Cependant, lorsque les utilisateurs/utilisatrices envoient un formulaire sur votre site WordPress, leurs entrées restent privées par défaut. Seuls l’administrateur et les utilisateurs/utilisatrices ayant un droit peuvent voir les entrées du formulaire.
Dans les sections suivantes, nous allons partager comment vous pouvez afficher les entrées de formulaires sur l’interface publique de votre site WordPress en utilisant Formidable Forms et WPForms. Vous pouvez cliquer sur les liens ci-dessous pour passer à la section de votre choix :
Vous êtes prêts ? Premiers pas !
Méthode 1 : Afficher les formulaires WordPress en utilisant Formidable Forms
La façon la plus simple d’afficher les entrées de formulaires dans WordPress est d’utiliser Formidable Forms. Il s’agit d’une extension populaire de formulaire de contact WordPress qui offre un Constructeur de formulaires tout-en-un avec de nombreuses fonctionnalités de personnalisation.
Vous pouvez créer toutes sortes de formulaires, en particulier des formulaires avancés tels que des calendriers d’évènements, des répertoires et des calculatrices.
ℹ️ Nous avons testé Formidable Forms de manière approfondie afin de connaître toutes ses fonctionnalités. Vous pouvez voir pourquoi nous le recommandons dans notre avis complet sur Formidable Forms.

Pour Premiers pas, installons et activons l’extension Formidable Forms sur votre site. Pour ce tutoriel, nous utiliserons la version Formidable Forms Pro car elle inclut le module ‘Visual Views’.
Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Une fois activé, vous pouvez aller sur Formidable ” Formulaires et cliquer sur le bouton ‘+ Ajouter une nouvelle’ en haut.

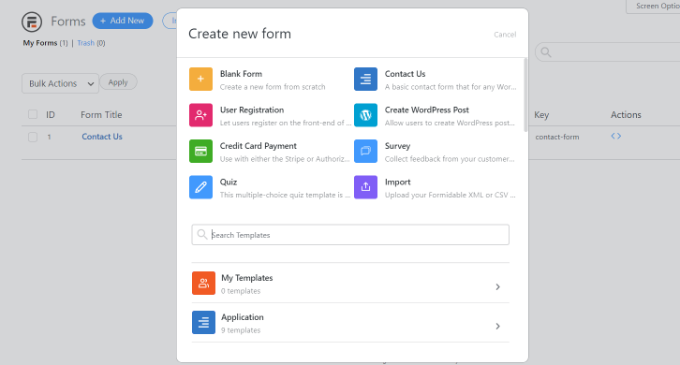
Ensuite, une fenêtre surgissante vous demande de sélectionner un type de formulaire, tel qu’un formulaire de contact, un formulaire d’inscription des utilisateurs, une enquête ou autre.
Allez-y et sélectionnez votre type de formulaire préféré. Pour ce tutoriel, nous allons créer un formulaire de contact pour recueillir les témoignages des utilisateurs/utilisatrices.

Vous devez ensuite saisir le nom et la description du formulaire.
Lorsque vous avez terminé, cliquez simplement sur le bouton “Créer”.

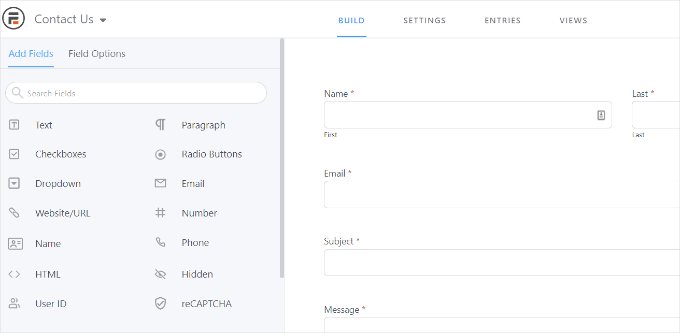
Vous pouvez maintenant utiliser le Constructeur de formulaires pour personnaliser votre formulaire.
Formidable offre un Constructeur drag-and-drop qui est super facile à utiliser. Il suffit de sélectionner n’importe quel champ de formulaire que vous souhaitez ajouter à votre formulaire à partir des options sur la gauche et de le placer dans le modèle de formulaire.

Après l’avoir personnalisé, vous pouvez embarquer le formulaire n’importe où sur votre site.
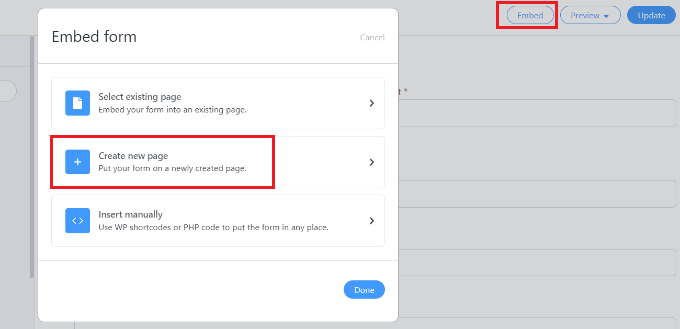
L’extension offre plusieurs options pour l’ajout de votre formulaire. Le plus simple est de cliquer sur le bouton ” Contenu embarqué ” dans le constructeur de formulaires en haut, puis de sélectionner une page existante ou de créer une nouvelle page pour ajouter votre formulaire.
Vous pouvez également utiliser un bloc “Formidable Forms” ou un bloc de codes courts dans l’éditeur de contenu de WordPress pour intégrer vos formulaires.
Pour ce tutoriel, nous choisirons l’option “Créer une nouvelle page”.

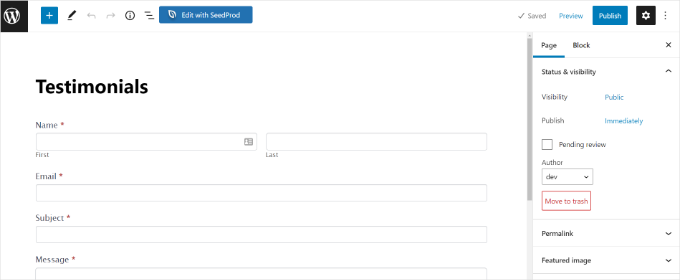
Une fois dans l’éditeur/éditrices de contenu, vous verrez que vous avez créé une page dédiée à votre formulaire Formidable Forms.
Avant de la mettre en direct, vous pouvez la prévisualiser en cliquant sur le bouton “Prévisualisation”.
Lorsque vous êtes satisfait de son Apparence, allez-y et publiez votre page.

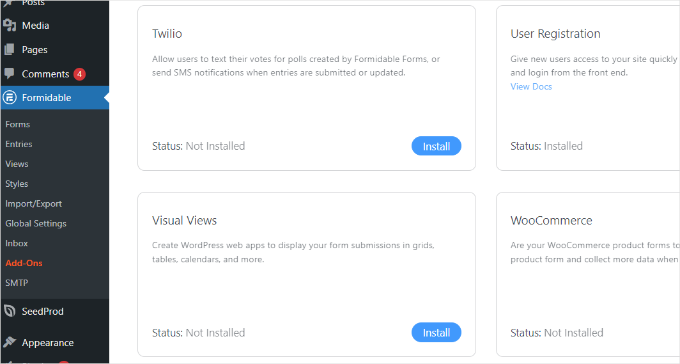
Une fois que votre formulaire est en direct et que vous commencez à recevoir des entrées, vous devez installer et activer le module complémentaire “Visual Views” dans Formidable Forms.
Pour ce faire, il vous suffit de vous rendre dans Formidable ” Modules complémentaires depuis votre tableau de bord WordPress. Ensuite, vous pouvez défiler jusqu’au module ” Visual Views ” et cliquer sur le bouton ” Installer “.

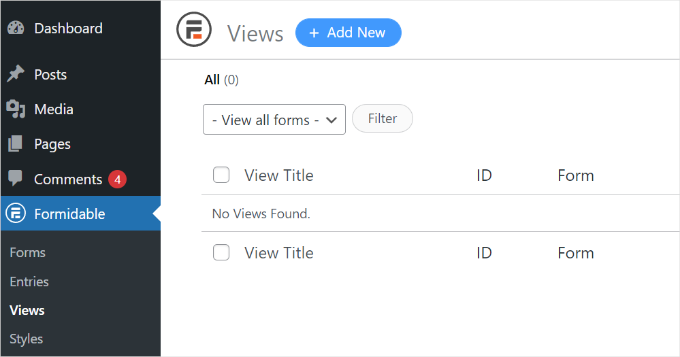
Une fois le module activé, vous pouvez vous rendre dans Formidable ” Vues depuis votre tableau de bord WordPress.
Cliquez ensuite sur le bouton “+ Ajouter une nouvelle” en haut de la page.

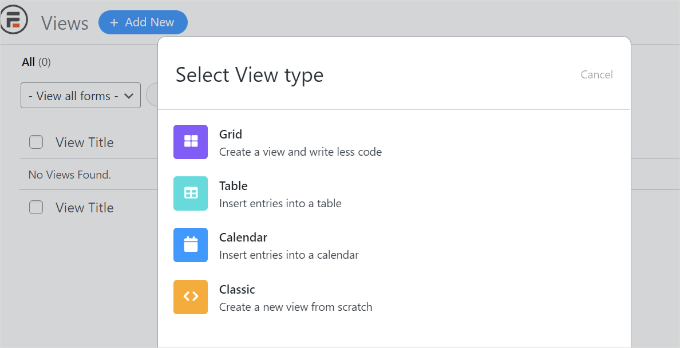
Une fenêtre surgissante apparaît. Vous devez y sélectionner un type de vue (grille, tableau, calendrier, vue classique, etc.).
Pour ce tutoriel, nous choisirons la vue “Grille” pour afficher les entrées du formulaire.

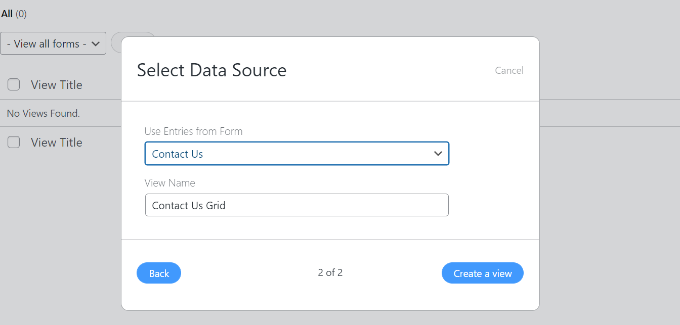
L’étape suivante consiste à sélectionner une source de données pour votre vue.
Cliquez sur le menu déroulant “Utiliser les sélections du formulaire” pour sélectionner votre formulaire. Vous pouvez également saisir un nom de vue.
Après avoir sélectionné votre source de données, cliquez simplement sur le bouton “Créer une vue”.

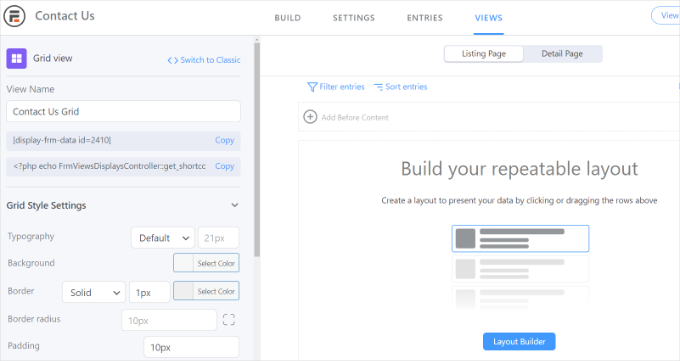
Ceci lancera le Constructeur de vues dans Formidable Forms.
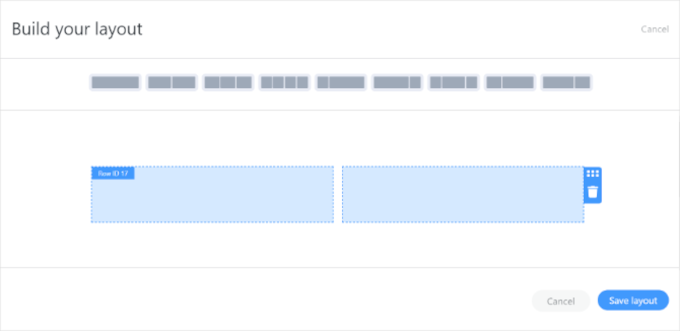
Pour Premiers pas, cliquez sur le bouton “Mise en page”.

Ensuite, vous devez sélectionner une mise en page pour afficher les entrées de votre formulaire.
Il suffit de choisir une mise en page parmi les options proposées en haut de page. Vous pouvez ajouter plusieurs Mises en page pour afficher les entrées du formulaire.

Après avoir sélectionné une mise en page, cliquez sur le bouton “Enregistrer la mise en page”.
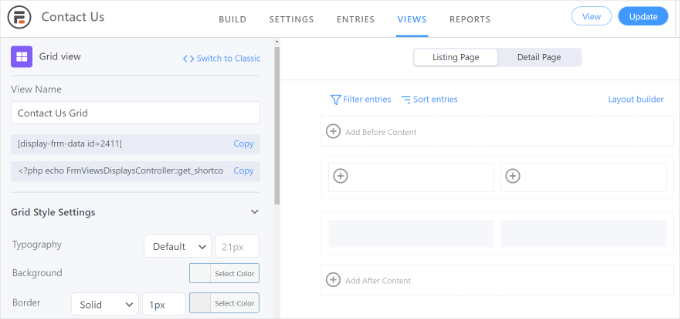
Vous pouvez ensuite ajouter du contenu au Constructeur de vues en cliquant sur le bouton “+”. Des options permettent de personnaliser la mise en page des entrées de formulaire et d’ajouter du contenu avant et après les entrées de formulaire.
L’extension offre également des options pour modifier la typographie, la couleur d’arrière-plan, la bordure, et plus encore sous le panneau ” Réglages du style de la grille ” sur votre gauche.
Vous verrez également un code court sous le champ “Nom de la vue”, dont vous aurez besoin pour afficher les formulaires sur votre site.

Il existe des options plus avancées dans le panneau “Réglages du style de grille”. Dans les tailles avancées, vous pouvez limiter le nombre d’entrées, la taille de la page, etc.
Lorsque vous avez personnalisé la vue, n’oubliez pas de cliquer sur le bouton “Mettre à jour” en haut de la page.
Ensuite, vous devez afficher les entrées de votre formulaire sur votre site WordPress. Pour ce faire, copiez le code court indiqué sous le “Nom de l’expéditeur”.
Le code court ressemblera à ceci :
1 | [display-frm-data id=2410] |
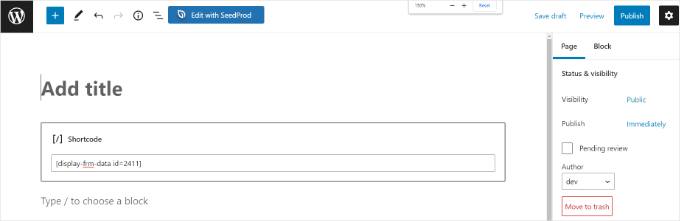
Une fois que vous avez copié le code court dans le presse-papiers, vous pouvez vous rendre dans n’importe quelle publication ou page où vous souhaitez afficher les entrées de formulaire. Dans l’éditeur de contenu, ajoutez simplement un bloc “Code court”.

Saisissez maintenant le code court que vous avez copié plus tôt dans le bloc de code court.
Vous pouvez ensuite prévisualiser la page avant de la publier.

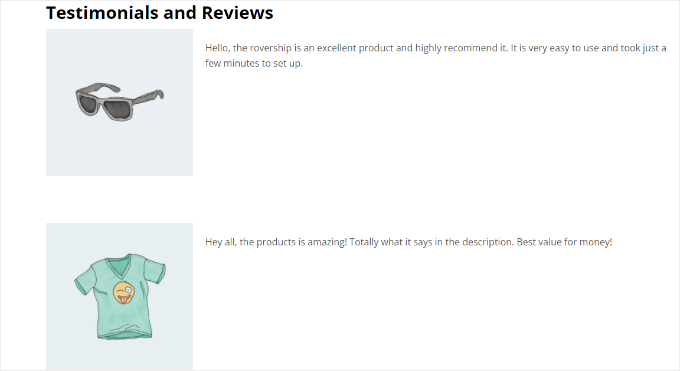
Vous pouvez maintenant visiter votre site pour voir les formulaires en action.
Voici à quoi ils ressemblent sur notre site de démonstration :

Méthode 2 : Afficher les formulaires WordPress en utilisant WPForms
Une autre façon d’afficher les formulaires sur l’interface publique de votre site WordPress est d’utiliser WPForms. Cependant, cette méthode nécessite de modifier le code et est recommandée aux utilisateurs/utilisatrices avancés qui ont des connaissances en matière de codage.
WPForms est la meilleure extension de formulaire de contact pour WordPress et vous permet de créer différents types de formulaires en utilisant le constructeur de formulaires alimenté par l’IA et l’éditeur glisser-déposer.
ℹ️ Chez WPBeginner, nous utilisons WPForms pour créer divers formulaires, comme des formulaires de contact et des enquêtes annuelles auprès des comptes. En savoir plus dans notre Avis détaillé sur WPForms!

Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Note importante: Si vous voulez voir les entrées de votre formulaire dans le Tableau de bord WordPress, vous aurez besoin de la version WPForms Pro. Il existe également une version WPForms Lite que vous pouvez utiliser gratuitement, qui envoie des e-mails de notification pour toutes vos entrées de formulaire.
Une fois activé, vous pouvez commencer à créer un formulaire en ligne à l’aide de WPForms. Vous pouvez consulter notre guide étape par étape sur la création d’un formulaire de contact dans WordPress.
Lorsque vous commencerez à recevoir des formulaires, vous devrez saisir le code suivant dans le fichier functions.php de votre thème.
Notez toutefois que vous risquez d’endommager votre site si vous commettez la moindre erreur.
💡 Nous recommandons donc d’utiliser WPCode, la meilleure extension d’extraits de code pour WordPress. Certaines de nos marques partenaires utilisent cette extension pour ajouter et gérer leurs extraits de code personnalisés. Pour un examen plus approfondi de la plateforme, consultez notre avis sur WPCode.
Ensuite, pour saisir le code, veuillez consulter notre guide sur la façon d’ajouter facilement du code personnalisé dans WordPress pour plus d’informations.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 | /** * Custom shortcode to display WPForms form entries in table view. * * Basic usage: [wpforms_entries_table id="FORMID"]. * * Possible shortcode attributes: * id (required) Form ID of which to show entries. * user User ID, or "current" to default to current logged in user. * fields Comma separated list of form field IDs. * number Number of entries to show, defaults to 30. * * @link https://wpforms.com/developers/how-to-display-form-entries/ * * Realtime counts could be delayed due to any caching setup on the site * * @param array $atts Shortcode attributes. * * @return string */ function wpf_entries_table( $atts ) { // Pull ID shortcode attributes. $atts = shortcode_atts( [ 'id' => '', 'user' => '', 'fields' => '', 'number' => '', 'type' => 'all' // all, unread, read, or starred. ], $atts ); // Check for an ID attribute (required) and that WPForms is in fact // installed and activated. if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) { return; } // Get the form, from the ID provided in the shortcode. $form = wpforms()->form->get( absint( $atts['id'] ) ); // If the form doesn't exists, abort. if ( empty( $form ) ) { return; } // Pull and format the form data out of the form object. $form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : ''; // Check to see if we are showing all allowed fields, or only specific ones. $form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : []; // Setup the form fields. if ( empty( $form_field_ids ) ) { $form_fields = $form_data['fields']; } else { $form_fields = []; foreach ( $form_field_ids as $field_id ) { if ( isset( $form_data['fields'][ $field_id ] ) ) { $form_fields[ $field_id ] = $form_data['fields'][ $field_id ]; } } } if ( empty( $form_fields ) ) { return; } // Here we define what the types of form fields we do NOT want to include, // instead they should be ignored entirely. $form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] ); // Loop through all form fields and remove any field types not allowed. foreach ( $form_fields as $field_id => $form_field ) { if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) { unset( $form_fields[ $field_id ] ); } } $entries_args = [ 'form_id' => absint( $atts['id'] ), ]; // Narrow entries by user if user_id shortcode attribute was used. if ( ! empty( $atts['user'] ) ) { if ( $atts['user'] === 'current' && is_user_logged_in() ) { $entries_args['user_id'] = get_current_user_id(); } else { $entries_args['user_id'] = absint( $atts['user'] ); } } // Number of entries to show. If empty, defaults to 30. if ( ! empty( $atts['number'] ) ) { $entries_args['number'] = absint( $atts['number'] ); } // Filter the type of entries all, unread, read, or starred if ( $atts['type'] === 'unread' ) { $entries_args['viewed'] = '0'; } elseif( $atts['type'] === 'read' ) { $entries_args['viewed'] = '1'; } elseif ( $atts['type'] === 'starred' ) { $entries_args['starred'] = '1'; } // Get all entries for the form, according to arguments defined. // There are many options available to query entries. To see more, check out // the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx). $entries = wpforms()->entry->get_entries( $entries_args ); if ( empty( $entries ) ) { return '<p>No entries found.</p>'; } ob_start(); echo '<table class="wpforms-frontend-entries">'; echo '<thead><tr>'; // Loop through the form data so we can output form field names in // the table header. foreach ( $form_fields as $form_field ) { // Output the form field name/label. echo '<th>'; echo esc_html( sanitize_text_field( $form_field['label'] ) ); echo '</th>'; } echo '</tr></thead>'; echo '<tbody>'; // Now, loop through all the form entries. foreach ( $entries as $entry ) { echo '<tr>'; // Entry field values are in JSON, so we need to decode. $entry_fields = json_decode( $entry->fields, true ); foreach ( $form_fields as $form_field ) { echo '<td>'; foreach ( $entry_fields as $entry_field ) { if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) { echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' ); break; } } echo '</td>'; } echo '</tr>'; } echo '</tbody>'; echo '</table>'; $output = ob_get_clean(); return $output;}add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' ); |
Une fois le code ajouté à votre site à l’aide de l’extension gratuite WPCode, vous devez saisir le code court suivant dans n’importe quelle page ou publication pour afficher les formulaires remplis.
Il suffit de copier ce code court dans le presse-papiers :
1 | [wpforms_entries_table id="FORMID"] |
Remplacez simplement FORMID par l’ID de votre formulaire.
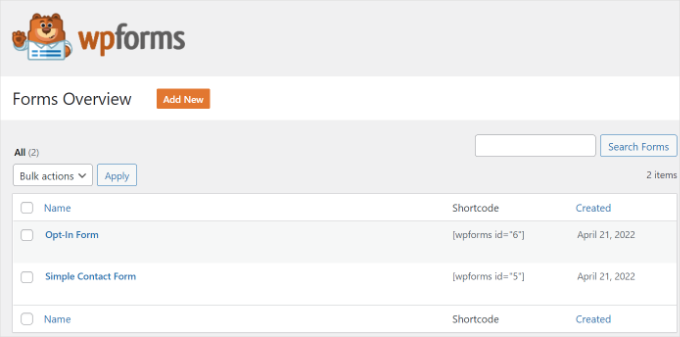
Vous pouvez trouver l’ID du formulaire en allant dans WPForms ” All Forms et en regardant la colonne Shortcode.

Pour ajouter un code court, il suffit de créer une nouvelle page ou de modifier une page existante.
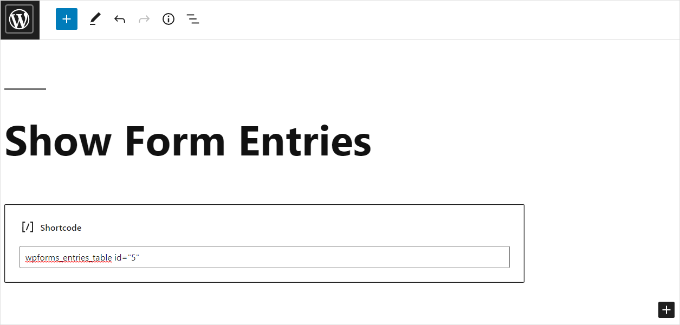
Ensuite, ajoutez un bloc “Shortcode”.

Après avoir ajouté le bloc, saisissez simplement votre code court.
Prévisualisez votre page WordPress et cliquez sur le bouton “Publier” en haut de la page.

Et c’est tout !
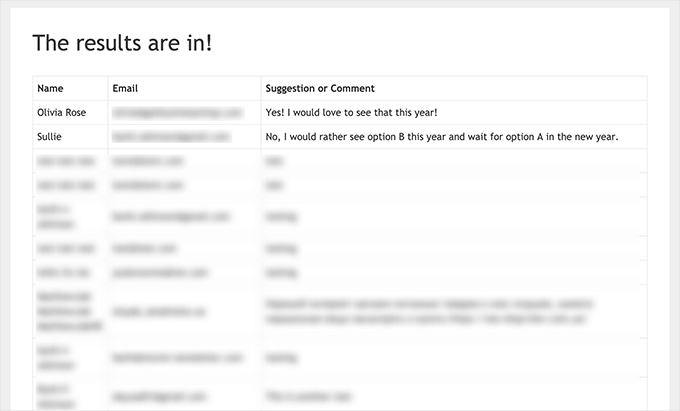
Voici à quoi ressemblait l’aperçu des entrées de notre formulaire sur la page d’accueil :

Vous pouvez personnaliser davantage l’affichage à l’aide de styles CSS personnalisés si nécessaire.
Astuce bonus : Créer des formulaires conformes au RGPD
Le règlement général sur la protection des données (RGPD) est une loi de l’Union européenne qui a débuté le 25 mai 2018. Il s’agit de donner aux citoyens de l’UE plus de contrôle sur leurs données personnelles et de s’assurer que les entreprises traitent ces données correctement.
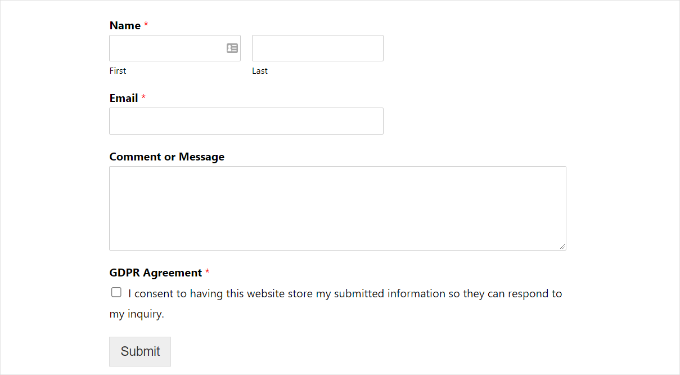
Si vous avez un site WordPress, il recueille probablement des informations sur les comptes des utilisateurs, notamment par le biais de formulaires. Pour vous assurer que vos formulaires suivent les règles du RGPD, vous devez :
- Obtenez un consentement explicite: Demandez aux utilisateurs/utilisatrices s’ils sont d’accord pour stocker et utiliser leurs informations personnelles.
- Demandes d’accès: Permettez aux utilisateurs/utilisatrices de voir les informations personnelles que vous détenez à leur sujet.
- Demandes de suppression: Permettez aux utilisateurs/utilisatrices de demander la suppression de leurs données sur votre site.

Pour plus de détails, vous pouvez consulter notre guide sur la création de formulaires conformes au RGPD sur WordPress. Il répondra à toutes vos questions dans un langage facile à comprendre.
Tutoriel vidéo
🎬 Voyez-le en action ! Regardez notre tutoriel vidéo pour afficher les entrées de formulaires WordPress sur votre site :
Nous espérons que cet article vous a aidé à apprendre comment afficher les entrées de formulaires WordPress sur votre site. Vous pouvez également consulter nos guides sur la façon de créer un formulaire de commande en ligne et sur la façon d’ajouter un champ de code promo à vos formulaires.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Melanie
I made this table for a front end page for a Wpforms form. But I’d like to add a filter where users can select date range like you see on the back end when you view entries. How can I do that?? Thanks!
WPBeginner Support
We don’t have a recommended method at the moment but should that change we will be sure to share!
Admin