Ajouter la date du jour à votre site WordPress est l'une de ces petites touches qui peuvent rendre votre site Web plus professionnel et actuel.
Regardez simplement les principaux sites d'information : ils affichent tous la date actuelle de manière bien visible car cela contribue à établir la fraîcheur et la pertinence du contenu.
La bonne nouvelle est que vous n'avez pas besoin de compétences avancées en codage ni de plugins coûteux pour ajouter la date du jour à votre site. En fait, il existe deux méthodes fiables qui fonctionnent parfaitement pour les débutants comme pour les utilisateurs expérimentés.
Dans ce guide, nous partagerons ces deux méthodes faciles pour ajouter la date du jour à votre site WordPress. Ces méthodes sont testées, fiables et peuvent être mises en œuvre en quelques minutes seulement.

💡Réponse rapide : Comment afficher la date du jour dans WordPress
Il existe deux méthodes simples pour afficher la date actuelle sur votre site WordPress :
- Ajouter du code à un fichier de thème : Vous pouvez ajouter un simple extrait de code PHP directement dans l'un des fichiers de modèle de votre thème (comme
header.php). Cette méthode est simple mais nécessite l'utilisation d'un thème enfant pour éviter de perdre vos modifications lors des mises à jour du thème. - Utiliser un shortcode via WPCode (Recommandé) : La méthode la plus sûre et la plus flexible consiste à utiliser le plugin WPCode pour créer un shortcode simple. Cela vous permet de placer la date actuelle n'importe où — dans les articles, les pages ou les widgets de la barre latérale — sans modifier directement les fichiers du thème.
Pourquoi afficher la date du jour dans WordPress ?
De nombreux sites d'information affichent la date actuelle dans la section d'en-tête de leurs sites, en particulier les plus petits sites d'information qui publient leurs articles principaux quotidiennement.

Cela assure aux utilisateurs qu'ils consultent la dernière édition en ligne de la publication. C'est une décision stylistique utile que de nombreux sites d'information utilisent encore malgré la mise à jour de leurs pages d'accueil plusieurs fois par jour.
De même, les journaux en ligne et les blogueurs ont également adopté ce style. Cela assure aux utilisateurs qu'ils consultent les dernières entrées d'un blog.
Il existe d'autres scénarios d'utilisation où vous pourriez simplement vouloir afficher la date et l'heure actuelles.
Par exemple, si votre chat en direct fonctionne à des heures spécifiques, et que vous souhaitez indiquer aux clients l'heure qu'il est dans votre zone géographique. Ou, vous menez une campagne de compte à rebours et souhaitez afficher la date actuelle pour créer un effet FOMO plus fort.
Cela dit, examinons comment afficher facilement la date du jour, le jour ou l'heure actuelle sur votre site WordPress. Nous couvrirons deux méthodes, et vous pouvez utiliser les liens rapides ci-dessous pour accéder à celle que vous souhaitez utiliser :
- Méthode 1 : Afficher la date du jour n'importe où à l'aide d'un shortcode (Recommandé)
- Méthode 2 : Afficher la date du jour en ajoutant du code à un fichier de modèle
- Questions fréquemment posées sur l'affichage de la date du jour dans WordPress
- Guides d'experts sur l'affichage des dates dans WordPress
Astuce de pro : Vérifiez d'abord le fuseau horaire de votre WordPress
Avant de commencer, il est important de savoir que WordPress affiche la date en fonction de son réglage de fuseau horaire, et non de l'horloge de votre ordinateur.
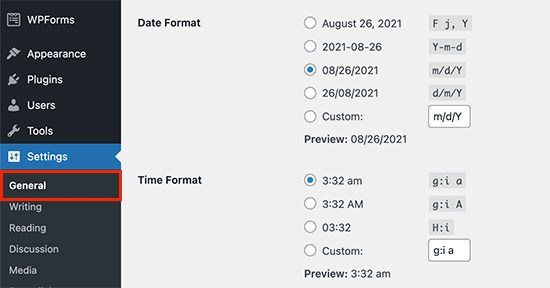
Vous devriez vérifier que le fuseau horaire de votre site est correctement défini en allant dans Réglages » Général. Cela garantit que la date correcte est toujours affichée à vos visiteurs.
Méthode 1 : Afficher la date du jour n'importe où à l'aide d'un shortcode (Recommandé)
Pour cette méthode, vous allez créer un shortcode pour afficher la date et l'heure n'importe où sur votre site WordPress.
Le grand avantage d'un shortcode est sa flexibilité : vous pouvez le placer dans vos articles, vos pages, les widgets de votre barre latérale, et même dans le pied de page de votre site.
Bien qu'il soit possible d'ajouter du code directement dans le fichier functions.php de votre thème, nous le déconseillons fortement. Une petite erreur dans ce fichier peut faire planter tout votre site web et vous empêcher d'accéder à votre zone d'administration.
C'est pourquoi nous recommandons d'utiliser un plugin de snippets de code personnalisé tel que WPCode. C'est la méthode la plus sûre et la plus simple pour ajouter du code personnalisé à votre site web.
Après des tests approfondis, nous l'avons trouvé très convivial pour les débutants et digne de confiance. Pour plus de détails, consultez notre avis sur WPCode.
La première chose à faire est d'installer le plugin gratuit WPCode. Pour des instructions détaillées, vous pouvez suivre notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, vous devriez naviguer vers Extraits de code » + Ajouter un extrait dans votre tableau de bord WordPress. Cela vous permettra d'ajouter un nouvel extrait de code à votre site web.
Une fois sur place, vous devez survoler l'option « Ajouter votre code personnalisé (Nouvel extrait) » avec votre souris, puis cliquer sur le bouton « + Ajouter un extrait personnalisé ».

Ensuite, vous devez sélectionner « Extrait PHP » comme type de code dans la liste des options qui apparaissent à l'écran.
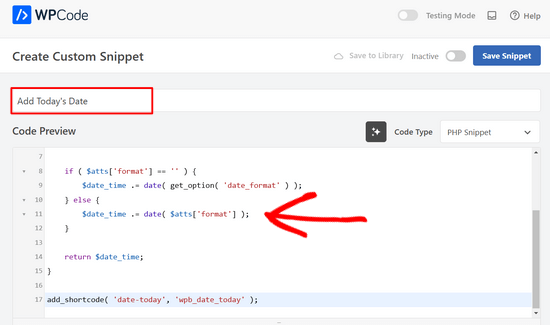
Ensuite, ajoutez un titre à l'extrait, tel que « Ajouter la date du jour ».

Ensuite, vous devez copier et coller l'extrait de code suivant dans le champ Aperçu du code.
function wpb_date_today( $atts, $content = null ) {
$atts = shortcode_atts( array(
'format' => '',
), $atts );
$date_time = '';
if ( $atts['format'] == '' ) {
$date_time .= date( get_option( 'date_format' ) );
} else {
$date_time .= date( $atts['format'] );
}
return $date_time;
}
add_shortcode( 'date-today', 'wpb_date_today' );

Enfin, vous devez activer le bouton bascule Actif sur la position « Activé ».
Vous pouvez maintenant cliquer sur le bouton « Enregistrer l'extrait » pour stocker l'extrait de code sur votre site web.

Ce code crée simplement un shortcode qui affiche la date actuelle. Vous pouvez l'utiliser en ajoutant ce shortcode n'importe où sur votre site :
[date-today]
Par défaut, le shortcode affichera la date dans le format de date par défaut de vos paramètres WordPress.
Vous pouvez également utiliser votre propre format de date en modifiant le shortcode comme ceci :
[date-today format='F j, Y']
Votre date ressemblera désormais à ceci sur votre site :

Et voilà ! Vous avez affiché la date actuelle avec succès.
Méthode 2 : Afficher la date du jour en ajoutant du code à un fichier de modèle
WordPress ne dispose pas de widget ou de bloc par défaut pour afficher la date ou l'heure actuelle.
Cependant, vous pouvez toujours afficher la date ou l'heure actuelle en utilisant un code très simple.
Vous pouvez ajouter ce code simple aux fichiers de modèle de votre thème WordPress. Ces fichiers, comme header.php ou footer.php, contrôlent la mise en page de votre site.
Important : Nous vous recommandons fortement d'utiliser un thème enfant avant d'ajouter du code directement aux fichiers du thème. Sinon, votre code personnalisé sera effacé lors de la prochaine mise à jour de votre thème.
Une fois que vous avez configuré un thème enfant, vous pouvez ajouter le code suivant à l'endroit où vous souhaitez afficher la date :
<?php echo date(get_option('date_format')); ?>
Ce code affiche la date actuelle en utilisant le format de date défini dans vos paramètres WordPress. Vous pouvez changer le format de date en visitant la page Paramètres » Général.

Vous pouvez également utiliser vos propres balises de formatage pour afficher la date dans tout autre format. Par exemple, en utilisant le code suivant, vous pouvez imprimer la date au format mois, jour et année.
<?php echo date('F j, Y'); ?>
Voici à quoi ressemblait la date sur notre site de démonstration :

Bien que la modification des fichiers de thème soit directe, une approche plus flexible pour placer la date dans les articles ou les widgets consiste à utiliser un shortcode.
C'est tout ! Vous disposez maintenant de deux méthodes simples pour afficher la date actuelle.
Que vous choisissiez d'ajouter du code directement dans un fichier de thème ou d'utiliser la méthode flexible du shortcode, vous pouvez ajouter une touche professionnelle qui maintiendra votre site frais et pertinent pour les visiteurs.
Foire aux questions sur l'affichage de la date du jour dans WordPress
Voici quelques questions que nos lecteurs ont fréquemment posées concernant l'affichage de la date du jour dans WordPress :
Pourquoi la date sur mon site Web s'affiche-t-elle incorrectement ?
La raison la plus courante d'une date incorrecte est le réglage du fuseau horaire. WordPress utilise le fuseau horaire défini dans votre tableau de bord, et non votre heure locale.
Pour résoudre ce problème, allez dans Paramètres » Général dans votre zone d'administration WordPress et assurez-vous d'avoir sélectionné la bonne ville ou le bon décalage UTC.
Comment afficher la date sur un article WordPress ?
WordPress affiche automatiquement la date de publication ou de dernière mise à jour sur vos articles par défaut. Vous pouvez modifier l'apparence de la date en allant dans Paramètres » Général et en choisissant un nouveau « Format de date ». Si vous souhaitez afficher la date en direct du jour à la place, vous pouvez utiliser l'une des méthodes de ce guide.
L'affichage d'une date dynamique affectera-t-il les performances de mon site Web ?
Non, ce n'est pas le cas. La fonction PHP utilisée pour obtenir la date est extrêmement légère et a un impact négligeable sur la vitesse de votre site. C'est une fonction très courante et efficace qui ne ralentira pas votre site Web.
Guides d'experts sur l'affichage des dates dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher facilement la date du jour dans WordPress. Vous pourriez également vouloir consulter d'autres guides liés à l'affichage des dates dans WordPress :
- Comment changer le format de la date et de l'heure dans WordPress
- Comment afficher les métadonnées des articles de blog dans vos thèmes WordPress
- Comment afficher les dates relatives dans WordPress
- Comment afficher la date de dernière mise à jour de vos articles dans WordPress
- Comment ajouter une date de copyright dynamique dans le pied de page de WordPress
- Comment supprimer la date et l'heure des commentaires WordPress
- Comment supprimer la date des URL WordPress
- Comment ajouter un calendrier Google dans WordPress (étape par étape)
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





da_hammer nath
Merci, simple et utile. J'apprécie vraiment !
Support WPBeginner
De rien !
Admin
Dennis Muthomi
Bonjour, j'ai une question concernant l'affichage de l'heure : - et si mon site web a des visiteurs de différents fuseaux horaires ? La date et l'heure affichées seront-elles ajustées à leur heure locale, ou afficheront-elles toujours l'heure basée sur les paramètres du site web ?
Commentaires WPBeginner
Ces méthodes dans ce guide afficheront la date et l'heure du fuseau horaire du site web.
Jiří Vaněk
C'est une fonction PHP, et elle est malheureusement configurée pour utiliser l'heure du serveur. PHP vérifie l'heure définie sur le serveur où votre hébergement mutualisé s'exécute et affiche cette heure. Par conséquent, cette méthode ne convient pas aux objectifs que vous visez. Ce dont vous avez besoin devrait être géré par un plugin qui détermine d'abord la localisation de l'utilisateur en fonction de son adresse IP, puis affiche l'heure locale de l'utilisateur. C'est un problème beaucoup plus complexe qui ne peut pas être résolu avec un seul script. Vous avez besoin d'un plugin qui peut également accéder à une base de données GEO IP pour déterminer de quel pays provient l'utilisateur.
Mrteesurez
Merci pour le partage.
L'heure ne s'affiche pas, seule la date est affichée. Je veux afficher la date et l'heure côte à côte en haut pour que tous les visiteurs, y compris les administrateurs, puissent les voir.
Support WPBeginner
Pour cela, vous devrez modifier le format dans le shortcode en : format='F j, Y h:i'
Admin
Commentaires WPBeginner
L'option la plus simple serait probablement d'utiliser ce plugin : https://www.wpbeginner.com/plugins/display-time-according-wordpress-blog-admin-bar/
Assurez-vous de consulter la deuxième section pour un guide sur la façon d'ajouter l'heure au site et pas seulement à la barre d'administration.
Veuillez noter qu'il s'agit de l'heure utilisant le fuseau horaire du blog, et non du visiteur du site.
ducmu
comment afficher l'heure incluse ?
votre code n'affiche que la date
Bert Hennephof
Le code ne fonctionne plus après la mise à niveau de PHP 7.4 vers PHP 8.2
WPCode indique une erreur à la ligne :
if ($atts[‘format’] == ”) {
Support WPBeginner
D'après nos tests du snippet, il fonctionne actuellement en php 8.2, cela dépendrait du message d'erreur spécifique que vous voyez sur la ligne.
Admin
Ihtisham Z
Merci pour ce super article.
Je voulais juste noter ici que si l'attribut format n'est pas fourni par l'utilisateur, le shortcode échouera, entraînant une erreur critique (analyse de l'attribut en tant que chaîne) et cassant la page. Nous devons donc convertir la chaîne en tableau.
function wpb_date_today($atts, $content = null) {
if ( ! is_array( $atts ) ) {
$atts = [];
}
// reste du code…
}
Chris Colotti
Merci pour la mise à jour du code !!! Le snippet fonctionnait depuis un certain temps puis s'est cassé comme vous l'aviez indiqué.
Generosus
Astuce utile :
Méthode 2 (listée ci-dessus) donne une sortie de date au format UTC. Pour changer la sortie au format Heure Locale, remplacez "date" par "wp_date" (2 fois).
Ce serait bien de faire une note dans vos instructions ci-dessus.
You’re welcome
Support WPBeginner
Thank you for sharing that and for your feedback
Admin
Kathy
Je voulais vraiment l'utiliser, cependant, après l'avoir ajouté à mon fichier functions, j'obtiens ceci :
Avertissement : décalage de chaîne illégal 'format' dans /XXXXXXXXXX/functions.php
Il affichait la date, cependant, l'avertissement apparaissait aussi.
Support WPBeginner
Merci de nous avoir informés, nous allons examiner cela et pour le moment, le deuxième shortcode avec le format spécifié évitera cet avertissement.
Admin
Sunday Samuel
Merci pour ça
M'a évité d'installer un autre plugin
Je suis reconnaissant
Support WPBeginner
Heureux que notre guide vous ait été utile !
Admin
hugo
Bonjour, merci pour le code.
Est-il possible d'afficher le mois en espagnol et/ou en chiffre ?
salutations,
Support WPBeginner
Pour ajouter la date en chiffres si vous utilisez la méthode echo date, vous changeriez F j, Y en m/d/Y
Admin
Rebekah
Est-il possible d'afficher une date dynamique ? Par exemple, la date d'aujourd'hui plus 7 jours ? J'aimerais avoir quelque chose sur mon site qui affiche toujours la date d'une semaine à partir d'aujourd'hui.
Henry
Ajouter ce code php dans le fichier header est OK mais comment puis-je contrôler où je veux que ma date apparaisse sur la page ?
Mark
Use the shortcode
shiva
très bien
anees
merci beaucoup !!
Jon
Ou avec Javascript :
var dateToday = new Date(); var yearToday = dateToday.getFullYear(); document.write(yearToday);
Abiodun
Bonjour
comment changer la couleur de ce code ?
c'est d'une couleur arche et je le veux en blanc
sameh
Comment puis-je changer la langue du format de date en arabe ???? merci d'avance
morteza ahamadi
Je suis vraiment débutant,
où dois-je ajouter ces codes ?
123project
Salut
comment puis-je changer la police et la couleur de ce code ?
Support WPBeginner
En utilisant CSS, vous pouvez changer les couleurs. Pour utiliser le CSS, ajoutez la balise de modèle de date comme ceci :
<span class="date"><?php echo date('l jS F Y'); ?></span>1-click Use in WordPress
Maintenant, dans la feuille de style de votre thème, vous pouvez ajouter du CSS, comme ceci :
.date { color: blue; border: 1px solid #CCC; }1-click Use in WordPress
Admin
Clare
Je commence à découvrir que l'on peut tout faire avec WP si l'on prend le temps d'apprendre - et la plupart des choses sont si simples. 2011 est l'année pour abandonner les plugins et alléger mon site !
Personnel éditorial
Good call
Admin
Petit Nuage
Votre suggestion est incorrecte, car vous avez oublié de prendre en compte le fuseau horaire local tel que défini dans le Tableau de bord.
Personnel éditorial
Nous avons mentionné deux solutions. Soit vous pouvez utiliser le réglage du serveur, soit vous pouvez utiliser le réglage de WordPress. Si vous avez une troisième solution, veuillez la partager avec nous plutôt que de dire que nous avons tort, car les deux solutions ci-dessus fonctionnent.
Admin
andreeib
J'avais l'habitude de faire cela en utilisant une fonction de code court dans Wordpress.
Chase Adams
Pourquoi ne pas simplement utiliser N'est-ce pas beaucoup plus facile en tant que fonction intégrée où vous pouvez changer le type d'affichage dans Réglages > Général ?
Cheap Sites
Oui, c'était vraiment simple ! Merci de partager =D