Afficher les articles similaires sur votre site WordPress est un excellent moyen de maintenir l'engagement des lecteurs, de réduire les taux de rebond et d'augmenter le nombre de pages vues.
En présentant du contenu pertinent par rapport à ce que les utilisateurs lisent actuellement, vous pouvez les encourager à explorer davantage votre site, ce qui améliore la satisfaction et la fidélisation des utilisateurs.
Comme c'est quelque chose que nous faisons ici chez WPBeginner pour améliorer l'expérience du lecteur, nous allons vous montrer comment afficher également des articles similaires dans WordPress.
Nous couvrirons diverses méthodes, y compris les plugins et le code personnalisé, pour vous offrir des options flexibles pour ajouter des articles similaires à votre site.

Pourquoi afficher des articles similaires dans WordPress ?
Lorsque vous démarrez un nouveau site WordPress, vos lecteurs n'auront aucun mal à trouver tout votre contenu facilement. Cependant, à mesure que votre site grandit, le nombre d'articles augmente également. Cela rend difficile pour les visiteurs de trouver vos articles les plus importants.
Un moyen simple d'aider les gens à trouver du nouveau contenu sur votre site est d'afficher des articles similaires. Vous pouvez mettre en avant votre meilleur contenu, maintenir l'engagement de vos lecteurs sur votre site et réduire votre taux de rebond.
À mesure que vos lecteurs interagissent avec davantage de votre contenu, vous êtes plus susceptible d'établir une relation de confiance, ce qui peut aider à constituer votre liste d'e-mails ou à améliorer vos ventes.
Dans cet article, nous partagerons 3 méthodes pour afficher les articles similaires afin que vous puissiez choisir celle que vous préférez :
- Afficher les articles populaires dans WordPress avec MonsterInsights (recommandé)
- Afficher les articles similaires avec le plugin YARPP
- Ajouter manuellement des articles similaires dans WordPress
Afficher les articles populaires dans WordPress avec MonsterInsights
Nous pensons qu'afficher les articles les plus populaires au lieu des articles similaires entraîne plus de clics et d'engagement des utilisateurs. C'est pourquoi de nombreux éditeurs populaires affichent désormais les articles populaires ou les articles tendance au lieu des articles similaires.
Le moyen le plus simple d'afficher les articles populaires dans WordPress est d'utiliser MonsterInsights, le meilleur plugin d'analyse WordPress. MonsterInsights facilite grandement l'utilisation de Google Analytics et l'obtention de rapports utiles dans votre tableau de bord WordPress.
MonsterInsights vous aide à configurer Google Analytics dans WordPress sans modifier de code ni engager de développeur. Il offre des fonctionnalités de suivi avancées, notamment le suivi des publicités, le suivi du commerce électronique, le suivi des clics sur les liens, et plus encore.
Avec MonsterInsights, vous pouvez afficher vos meilleurs articles de blog n'importe où sur votre site Web en utilisant la fonctionnalité Articles populaires. Vous pouvez commencer avec la version Lite de MonsterInsights.
Cependant, si vous souhaitez débloquer le module complémentaire des articles populaires, les fonctionnalités de suivi avancées, les rapports de tableau de bord et d'autres options pour personnaliser vos articles connexes, vous pouvez utiliser la version Pro de MonsterInsights.
Tout d'abord, vous devrez installer et activer le plugin MonsterInsights. Pour plus de détails, consultez notre tutoriel sur comment installer un plugin WordPress.
Après l'activation, vous serez dirigé vers Insights depuis votre panneau d'administration WordPress. Cliquez simplement sur le bouton « Lancer l'assistant » pour configurer le plugin sur votre site web.

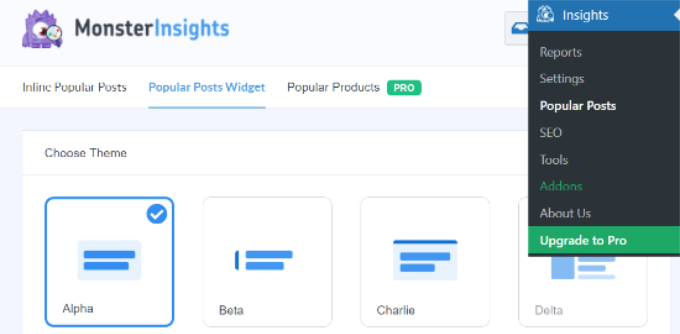
Après cela, vous pouvez vous rendre sur Insights » Articles populaires depuis votre tableau de bord WordPress. MonsterInsights vous offre plusieurs options pour afficher des articles connexes sur votre site web.
Vous pouvez sélectionner l'option « Articles populaires en ligne » pour afficher des articles dans votre contenu ou utiliser le « Widget d'articles populaires » pour afficher des articles similaires à la fin d'un article de blog ou dans la barre latérale. Il existe également une option pour afficher les produits populaires pour votre boutique en ligne.

Pour ce tutoriel, nous utiliserons l'option Widget d'articles populaires et afficherons des articles similaires à la fin d'un article.
MonsterInsights propose des modèles prédéfinis pour afficher les articles similaires. Si vous passez à la version Pro, vous pouvez débloquer plus de thèmes et d'options de conception pour afficher vos articles populaires.
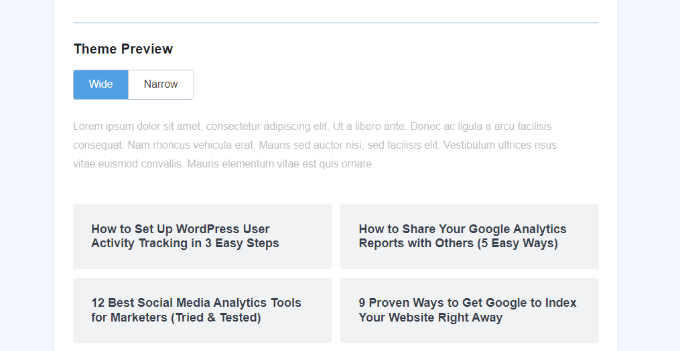
Il affiche également un aperçu de l'apparence de vos articles similaires sur le site Web dans la section « Aperçu du thème ».

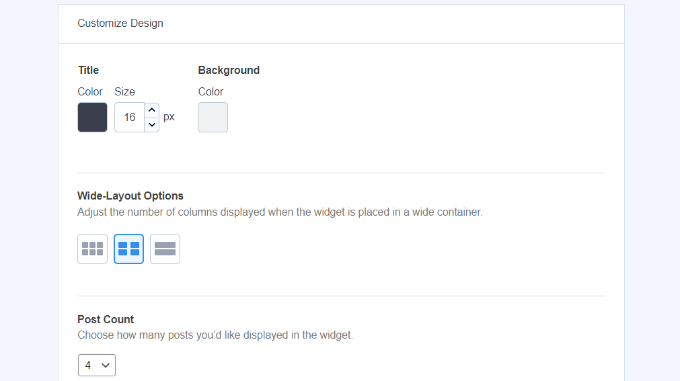
Après avoir sélectionné un thème, faites défiler vers le bas pour personnaliser la conception.
Vous pouvez modifier la couleur et la taille du titre et de l'arrière-plan, modifier la mise en page et choisir le nombre d'articles à afficher dans le widget.

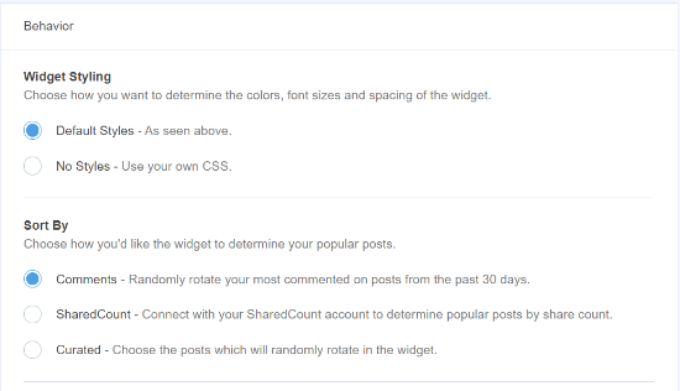
Ensuite, vous pouvez faire défiler vers le bas jusqu'à la section « Comportement » et modifier le style du widget. Vous pouvez utiliser le style par défaut ou ajouter du CSS personnalisé pour modifier l'apparence de votre widget d'articles populaires.
Une fois que vous avez terminé de styliser le widget, vous pouvez choisir comment déterminer quels articles similaires afficher. MonsterInsights triera les articles populaires en fonction des commentaires, du nombre de partages, ou afficher une liste personnalisée d'articles.
Les options de commentaires feront pivoter aléatoirement les articles les plus commentés des 30 derniers jours. Alternativement, vous pouvez connecter votre compte SharedCount et afficher les articles les plus partagés.
Une autre option consiste à choisir les articles spécifiques à afficher dans le widget en utilisant l'option Curated. Ajoutez simplement les articles et les pages à la liste, et le plugin les fera pivoter aléatoirement dans le widget.

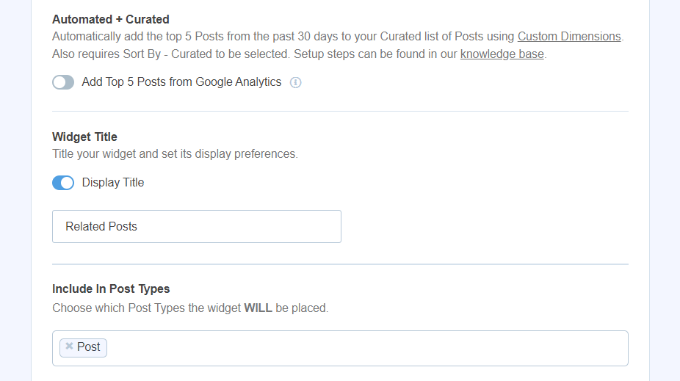
Si vous utilisez la version MonsterInsights Pro, vous avez également la possibilité d'afficher automatiquement les 5 articles les plus consultés des 30 derniers jours en fonction du trafic de votre site web.
Ensuite, vous avez la possibilité d'afficher le titre du widget en activant le bouton bascule « Afficher le titre ». Cliquez simplement sur le bouton bascule pour activer l'option et entrez un titre qui apparaîtra au-dessus de vos articles similaires.
Après cela, vous pouvez sélectionner « Articles » comme type d'article à inclure dans le widget. Il existe également une option pour exclure des articles spécifiques de l'affichage dans le widget d'articles similaires et afficher des articles de catégories particulières.

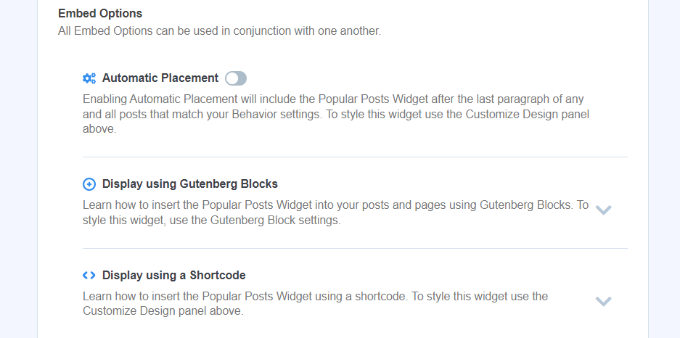
Maintenant, vous pouvez choisir comment intégrer votre widget d'articles populaires dans WordPress. MonsterInsights offre différentes options, et vous pouvez sélectionner un placement manuel ou automatique.
Si vous sélectionnez « Placement automatique », le plugin affichera vos articles similaires après le dernier paragraphe de vos articles de blog.

Une autre option consiste à afficher le widget d'articles similaires manuellement sur n'importe quel article ou page à l'aide d'un shortcode ou d'un bloc Articles populaires.
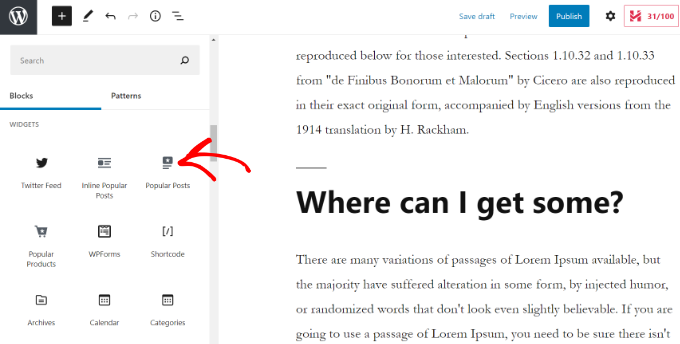
Pour ce faire, modifiez un article existant ou ajoutez-en un nouveau. Une fois dans l'éditeur WordPress, cliquez sur l'icône « + » et ajoutez un bloc « Articles populaires » là où vous souhaitez qu'il apparaisse dans votre contenu.

Le plugin ajoutera automatiquement vos articles les plus populaires et les affichera comme articles similaires.
Vous pouvez maintenant visiter votre site web pour les voir en action.

Afficher les articles similaires avec le plugin YARPP
Une autre façon d'afficher les articles similaires dans WordPress est d'utiliser le Yet Another Related Post Plugin (YARPP). C'est l'un des meilleurs plugins d'articles populaires pour WordPress et il vous permet d'afficher automatiquement vos articles de blog les plus consultés.

En utilisant un algorithme personnalisable qui prend en compte les titres des articles, le contenu, les étiquettes et les catégories, YARPP calcule un score pour chaque paire d'articles de votre blog.
Le principal inconvénient est que YARPP peut ralentir votre site web, surtout si vous avez beaucoup de contenu. Assurez-vous d'effectuer un test de vitesse de site web avant et après sa configuration, et suivez les meilleures pratiques de performance WordPress pour que votre site continue de se charger rapidement.
Tout d'abord, vous devrez installer et activer le plugin YARP sur votre site web. Pour plus de détails, veuillez consulter notre guide sur comment installer un plugin WordPress.
Une fois le plugin actif, vous pouvez aller dans Réglages » YARPP depuis votre tableau de bord WordPress et configurer les paramètres du plugin.

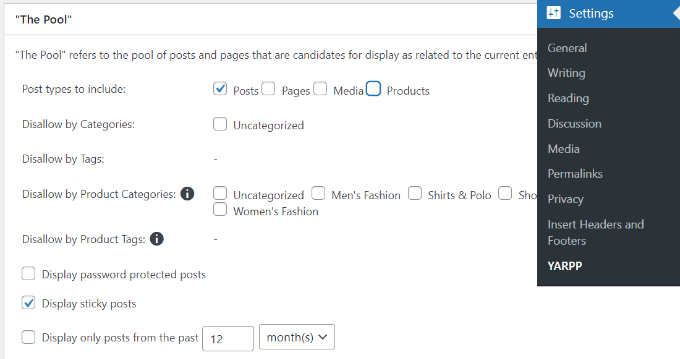
Dans la section « Le Pool », vous pouvez choisir les types de publications à inclure dans les articles similaires. Cela inclut les articles, les pages, les médias et les produits.
En dehors de cela, il existe des options pour interdire le contenu de certaines catégories et balises, choisir la période pour déterminer les articles similaires, et plus encore.
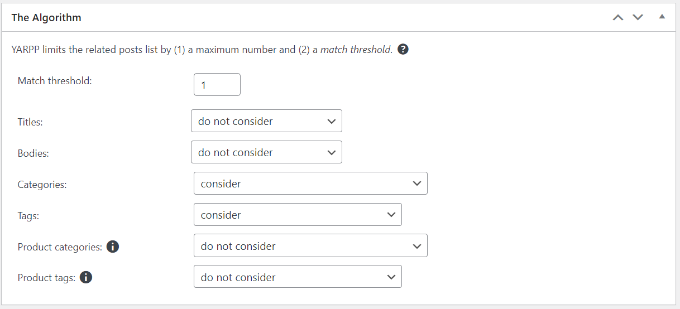
Après cela, faites simplement défiler vers le bas et modifiez les paramètres de l'algorithme.

Vous pouvez définir à quel point l'algorithme doit être strict lors de la sélection des articles similaires en modifiant le nombre de « Seuil de correspondance ». Si vous souhaitez que l'algorithme soit strict, augmentez le seuil de correspondance.
Par défaut, le seuil de correspondance sera défini sur 1, ce qui signifie que l'algorithme sera moins strict dans la recherche d'articles similaires. Nous vous recommandons d'utiliser les paramètres par défaut lorsque vous commencez, puis d'ajuster les paramètres à mesure que votre site grandit.
Il existe également des paramètres à prendre en compte pour faire correspondre les titres, le contenu, les catégories, les balises, etc., afin de trouver des articles similaires.
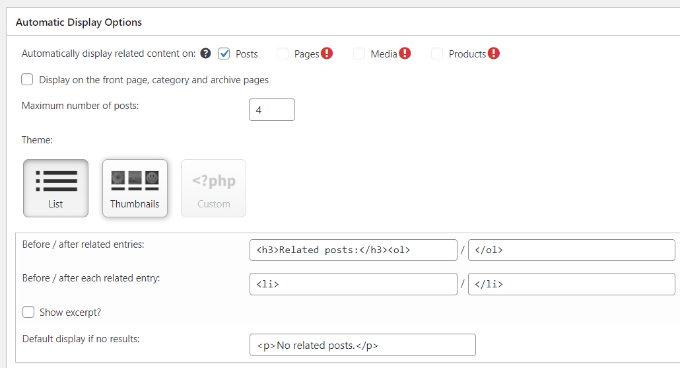
Vous pouvez maintenant faire défiler vers le bas et choisir les options d'affichage pour vos articles similaires dans la section « Options d'affichage automatique ». Le plugin propose 3 options, notamment Liste, Miniatures, ou l'ajout d'un thème personnalisé.

Vous pouvez également sélectionner le nombre maximum d'articles à inclure dans la section des articles similaires et choisir où afficher automatiquement le contenu similaire.
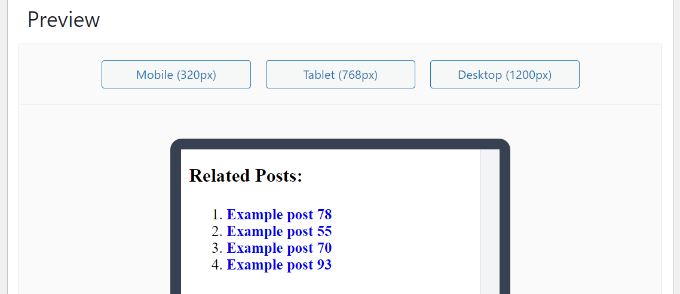
Après avoir personnalisé vos paramètres d'affichage, vous pouvez faire défiler vers le bas pour voir un aperçu de l'apparence de vos articles similaires.

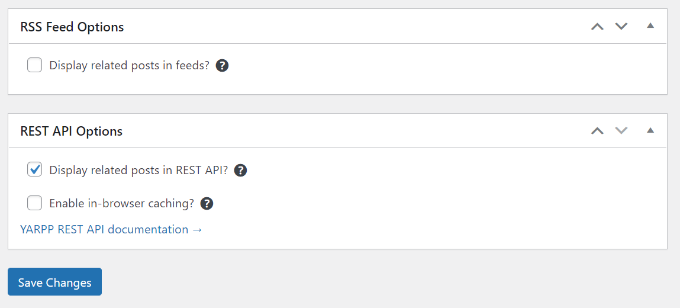
Enfin, vous pouvez maintenant faire défiler vers le bas et activer les options Flux RSS et API REST.
Une fois que vous avez apporté les modifications, cliquez simplement sur le bouton « Enregistrer les modifications ».

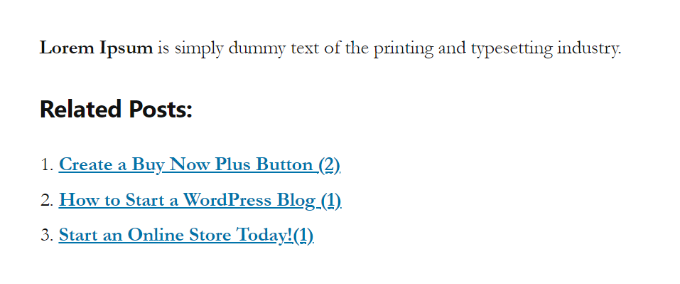
Vous pouvez maintenant visiter votre site Web et voir les articles similaires en action.

Ajouter manuellement des articles similaires dans WordPress
Bien que nous ne recommandions pas d'ajouter manuellement des articles similaires, vous pouvez certainement le faire. Certains plugins peuvent alourdir votre site Web, ralentissant ses performances.
De plus, l'ajout de code personnalisé dans WordPress vous donne un contrôle total sur le contenu et l'apparence de la section des articles similaires.
Pour commencer, tout ce dont vous avez besoin est le plugin WPCode. C'est le meilleur plugin d'extraits de code utilisé par plus de 2 millions de sites Web WordPress. Il facilite l'ajout d'extraits de code dans WordPress sans avoir à modifier le fichier functions.php de votre thème.
Nous recommandons WPCode car vous pouvez facilement casser votre site même si vous faites la moindre erreur en modifiant votre thème WordPress.

Tout d'abord, vous devrez installer et activer le plugin WPCode. Pour obtenir des instructions, consultez notre tutoriel sur comment installer un plugin WordPress.
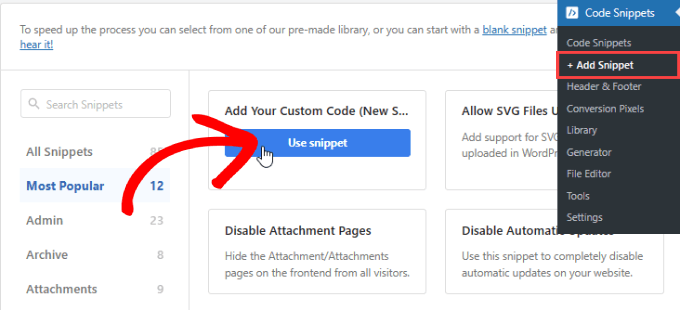
Une fois activé, rendez-vous sur Extraits de code » + Ajouter un extrait. De là, survolez ‘Ajouter votre code personnalisé’ et cliquez sur ‘Utiliser l'extrait’.

Maintenant, ajoutez l'extrait de code suivant ci-dessous :
<div class=”related-posts-after-content”>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
‘tag__in’ => $tag_ids,
‘post__not_in’ => array($post->ID),
‘posts_per_page’=>4, // Number of related posts to display.
‘caller_get_posts’=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class=”related-thumb”>
<a rel=”external” href=”<? the_permalink()?>”><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
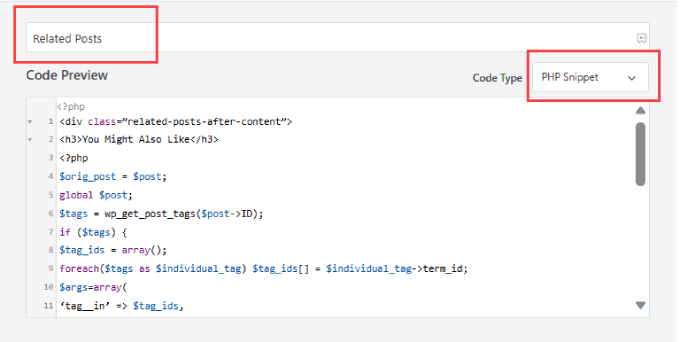
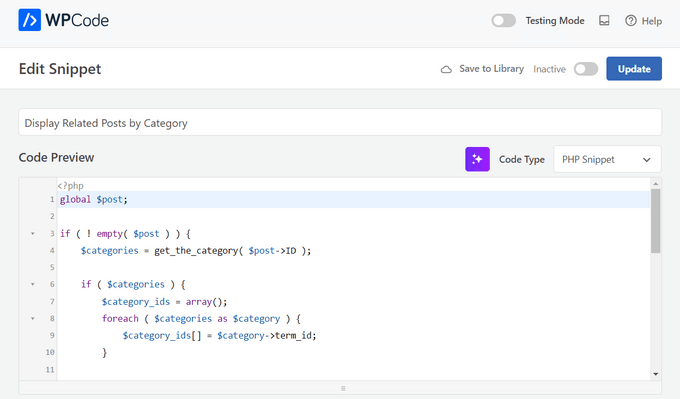
Collez-le dans le code, et à côté de Type de code, sélectionnez ‘Extrait PHP’.
Vous pouvez donner un nom à l'extrait personnalisé afin de pouvoir facilement modifier ou désactiver ce code à tout moment.

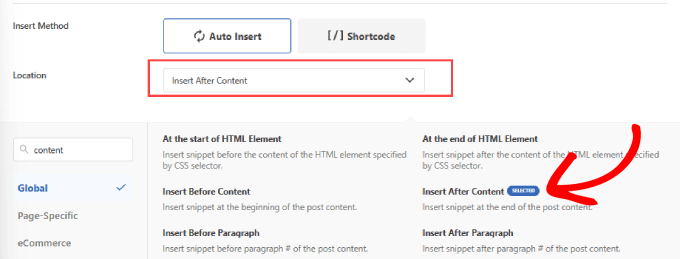
Ensuite, vous pouvez faire défiler la page vers le bas. Puis, à côté de ‘Emplacement’, sélectionnez l'option ‘Insérer après le contenu’.
Cela insérera l'extrait d'article associé à la fin du contenu de l'article.

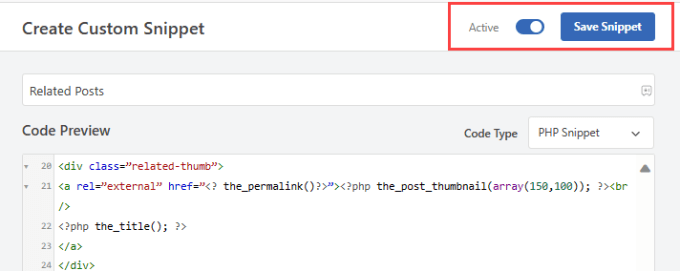
Ensuite, faites défiler vers le haut, dans le coin supérieur droit de la page.
Basculez le bouton sur « Actif » et cliquez sur « Enregistrer le fragment de code ».

Vous avez maintenant ajouté avec succès un code pour afficher les articles similaires à la fin de votre contenu.
Allez vérifier vos articles de blog pour voir s'ils fonctionnent.

Alternative : WPCode propose également un extrait de code prêt à l'emploi pour afficher les articles similaires par catégorie dans une simple liste.
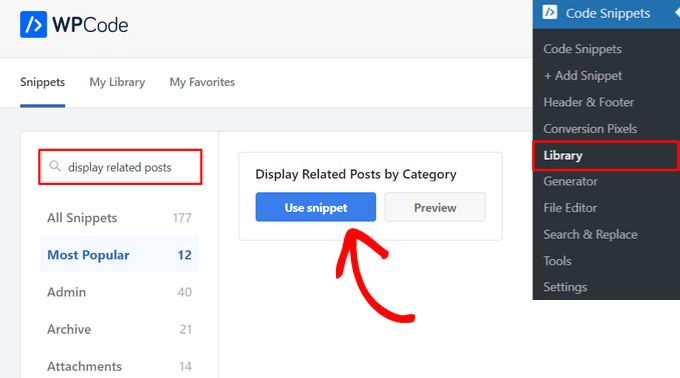
Allez simplement dans Extraits de code » Bibliothèque et recherchez l'extrait « Afficher les articles similaires par catégorie ». Une fois que vous l'avez trouvé, survolez-le et cliquez sur le bouton « Utiliser l'extrait ».

WPCode ajoutera alors automatiquement le code pour vous, et sélectionnera la méthode d'insertion appropriée.

Après cela, tout ce que vous avez à faire est de passer le commutateur de ‘Inactif’ à ‘Actif’ et de cliquer sur le bouton ‘Mettre à jour’.

C'est tout. Vous pouvez visiter votre blog pour voir les articles similaires affichés à la fin de vos publications.

Vous pouvez également consulter nos tutoriels sur comment afficher les articles similaires avec miniatures dans WordPress et comment afficher les articles récents dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher les articles similaires dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment modifier le nombre d'articles affichés sur la page de votre blog WordPress et notre liste des raisons pour lesquelles les visiteurs de votre site ne se transforment pas en clients.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
MonsterInsights fonctionne exceptionnellement bien pour les sites Web riches en contenu.
Une chose que j'ajouterais : si vous utilisez YARPP, envisagez d'implémenter le chargement différé pour la section des articles similaires afin de minimiser tout impact sur les temps de chargement des pages principales. Ce petit ajustement a permis de maintenir des vitesses de chargement rapides tout en offrant les avantages d'engagement du contenu similaire.
Jiří Vaněk
Thanks for the snippet. I don’t like to use external plugins for everything. I tried to create a similar snippet using a chatbot and it finally worked, but it wasn’t the same. And besides, it was quite a painful journey before it all started to at least basically work. I will replace the snippet
Kanzool Khaliq
Bonjour,
J'ai besoin d'aide.
J'ai utilisé la méthode d'affichage des articles similaires avec MonsterInsights. Cependant, après avoir sélectionné les options nécessaires, le texte des articles similaires ne s'affiche pas. Seule une barre noire s'affiche sans aucun texte d'article.
Support WPBeginner
Il semble que votre thème puisse avoir un conflit de style ou quelque chose de similaire. Si ce n’est pas déjà fait, nous vous recommandons de contacter directement le support de MonsterInsights. Vous pouvez également vérifier le CSS vous-même en utilisant l’outil « Inspecter l’élément » en suivant notre guide ci-dessous :
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
abraham
suis-je en sécurité en publiant ce code sur mon site ?
Support WPBeginner
Pour utiliser en toute sécurité un extrait Web comme celui de cet article, nous vous recommandons de consulter notre article ci-dessous :
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Marcel
Très bon article, mais comment faire cela avec des taxonomies personnalisées ? Et puis-je ajouter des images mises en avant des articles similaires ?
Support WPBeginner
Pour ajouter la miniature, vous devriez consulter notre article ici : https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Pour une taxonomie personnalisée, selon la façon dont vous l'avez configurée, vous devriez utiliser wp_get_post_terms au lieu de wp_get_post_tags.
Admin
HAMID
un autre plugin d'articles similaires n'est plus disponible en téléchargement.
ALORS QUELLE EST L'ALTERNATIVE ?
Support WPBeginner
Merci de nous avoir informés que le plugin n'est pas disponible. Vous trouverez ici une liste d'alternatives : https://www.wpbeginner.com/plugins/5-best-related-posts-plugins-for-wordpress/
Admin
Bill
Bon article. Mais comment puis-je afficher les plus récents ?
Support WPBeginner
Salut Bill,
Veuillez consulter notre article sur la façon d'afficher les articles récents dans WordPress.
Admin
jack
y a-t-il un moyen de montrer aux visiteurs un code qui affiche mes articles similaires ou récents sur leurs sites web ?
Fintan
Si j'utilise ce code, les articles s'ouvriront-ils dans une nouvelle fenêtre ou dans la même fenêtre.
Mohammed Khaled
Salut,
Merci pour ce post utile,
mais j'ai besoin de savoir ce qu'est le -ID- dans la ligne ci-dessous retourné à... $tags = wp_get_post_tags($post->ID);
Scortt
Mohammed, $post est une variable qui contient un objet WordPress. L'objet contient de nombreuses choses, dont l'identifiant de l'article.
andi
j'ai ajouté ce code dans single.php de mon thème WordPress mais ça ne marche pas
Judy Hicks
J'ai configuré mes articles pour afficher les articles récents de la catégorie de l'article. Quand j'ai un article avec plus d'une catégorie, j'obtiens 2 instances d'articles récents. Y a-t-il un moyen de dire au plugin de se limiter à la première instance de catégorie ? merci !
Aamir
Y a-t-il un moyen d'afficher les articles similaires entre les articles de blog, je veux dire quelque part au milieu de l'article, selon le choix.
Aamir shahzad
Vous pouvez le faire avec un shortcode
dineshkashera
Beau travail, le code fonctionne bien.
merci
Mike G
Quel plugin permet d'afficher des articles/pages similaires sur des pages en sélectionnant "manuellement" les pages qui sont liées ? Merci
Paranoya
C'est ça
Mike
Salut, merci pour votre site génial !
J'ai une question et je vous serais reconnaissant de bien vouloir y répondre ; j'ai un problème avec les deux méthodes de cet article concernant l'affichage des articles similaires sur mon blog. Si j'ajoute manuellement les articles similaires à la fin de chaque article, est-ce que c'est bon en termes de SEO (ou autre chose) ?
Cordialement,
Mike
Sumit Kumar Gogawat
Super article !
Je veux savoir comment ajouter des articles similaires juste après le premier paragraphe ou au milieu d'un article dans WordPress. Pouvez-vous me tenir au courant ?
Support WPBeginner
Consultez notre guide sur la façon d'ajouter des articles similaires en ligne dans WordPress.
Admin
Kyler Boudreau
Merci pour cette information ! Exactement ce dont j'avais besoin.
JMunce
Je n'obtiens pas les 'articles similaires' de ce code.
J'obtiens juste les articles récents
Debb
Qu'en est-il du deuxième tag ? Puis-je changer $first_tag en $second_tag ?
Ben Chung
Merci pour l'excellent conseil.
Une chose que j'ai remarquée est que j'ai reçu une erreur lors de son exécution :
« WP_Query a été appelé avec un argument obsolète depuis la version 3.1 ! « caller_get_posts » est obsolète. Utilisez « ignore_sticky_posts » à la place. »
Donc, en remplaçant :
'caller_get_posts' => 1
par :
'caller_get_posts' => 1
Problème résolu.
Merci.
Ben Chung
Désolé, je voulais dire, remplacez-le par :
‘ignore_sticky_posts’ => 1
David
C'est super. Veuillez m'indiquer comment ajouter une image de publication et une date. Merci !
Sam
J'apprécie le tutoriel ! Très simple à mettre en œuvre.
Une question, cela ne correspond-il aux articles qu'en faisant correspondre leur première balise ?
Merci
Allie
J'utilise aussi Genesis et il n'y a pas de fichier single.php. Où dois-je l'insérer ? Merci !
Chris Arter
Ce code peut être placé dans votre fichier functions selon l'emplacement de la page que vous souhaitez. par exemple..
add_action(‘genesis_after_entry_content’,’myRelatedPosts’);
if (is_singluar(‘post’)) {
// votre code d'articles similaires ici
}
Le meilleur endroit pour placer cela est dans votre propre plugin. Essayez de ne pas modifier votre fichier Functions..
Chris Arter
Oups, faute de frappe ci-dessus. Devrait être is_singular
Jornes
Salut ! J'ai appliqué ce code à la barre latérale de mon site web. Mais, je me demande pourquoi cela ne fonctionne pas après avoir implémenté un code php qui appelle cette fonction pour qu'elle fonctionne lorsque la page est single.php. Savez-vous ce qui ne va pas ?
Dave Noel
Vous pouvez insérer des publicités à la volée en utilisant jquery. C'est ce que je fais.
Clay Teller
Merci pour ce morceau de code utile ! Je pense que trier les résultats aléatoirement peut être utile pour certains sites afin de garder les articles similaires "frais". Cela peut être fait en ajoutant l'argument 'orderby'=>'rand' comme ceci :
$args=array( ‘tag__in’ => array($first_tag), ‘post__not_in’ => array($post->ID), ‘posts_per_page’=>5, ‘caller_get_posts’=>1, ‘orderby’=>’rand’ );
Sam
Merci Clay, utile !
Szyam
Très bien ! Il semble que 'caller_get_posts' doive maintenant être remplacé par 'ignore_sticky_posts'. Fonctionne très bien.
Russ Edwards
Ça fonctionne très bien, mais comment puis-je diviser les résultats. Je veux insérer une publicité entre les deux, donc ce serait, par exemple, 5 articles similaires - puis une publicité - puis les cinq articles similaires suivants, etc. Je sais qu'il devrait y avoir un « décalage » quelque part dans la deuxième requête, mais je ne suis pas sûr comment ou où l'insérer. Aide?
Tom Nguyen
Merci d'avoir publié les deux façons de faire cela. Je préfère ne pas utiliser un autre plugin. Je vais essayer sur mon site web car j'ai plus de 20 articles de blog.
Sid
J'utilise Genesis et vous savez, il n'y a pas de fichier single.php séparé. Alors, où dois-je coller ceci ? Dans le fichier functions ? De plus, y a-t-il quelque chose à modifier dans la feuille de style ?
Danny
Whoop ! Whoop ! Merci beaucoup pour ce code, j'ai cherché pendant environ une semaine, et cela fonctionne très bien une fois que vous le stylisez.
Merci beaucoup !
Eline
Je ne sais pas comment cela fonctionne, et sur linkwithin, cela ne fonctionne pas, mon blog n'est pas auto-hébergé ! Aide :(
Personnel éditorial
Nos tutoriels sont uniquement pour les blogs auto-hébergés.
Admin
Rodrigo Ghedin
J'utilise et apprécie la solution manuelle. Mais il me manque un déclencheur conditionnel pour les situations où il n'y a pas d'articles similaires. Actuellement, cela ne renvoie rien. Comment pourrais-je remplir cet espace avec un « il n'y a pas d'articles similaires » quand... eh bien, quand il n'y a pas d'articles similaires ?
Merci !
s.i
c'est plus facile si on utilise has_tag au lieu de $tags
if (has_tag( 'mytag' ))
sinon
Nadine
J'essaie de changer 'showposts' à 12 mais cela n'affiche que 2 éléments. Des idées pourquoi ? :/
Personnel éditorial
L'article a été mis à jour Nadine. Le paramètre showposts a été déprécié au profit de posts_per_page.
Admin
Vincentb
Pouvez-vous s'il vous plaît ajouter plus de détails à votre explication ? Que voulez-vous dire par « version tag » ? Dans quel fichier dois-je ajouter le code ci-dessus (page.php ?) et que dois-je modifier dans ce code pour qu'il fasse ce que j'ai décrit ci-dessus ?
Merci.
Serg, votre plugin ne fonctionne que sur les Articles, y a-t-il un moyen de le faire fonctionner aussi sur les Pages ?
sara
Je cherche quelque chose de similaire mais basé sur les catégories. Je voudrais afficher uniquement les articles liés de la catégorie actuelle.
J'ai cherché une solution mais je n'arrive pas à trouver quoi que ce soit, des idées ?
Merci
Personnel éditorial
Voici l'article que vous devriez consulter :
https://www.wpbeginner.com/wp-themes/how-to-add-related-posts-with-a-thumbnail-without-using-plugins/
Admin
will
très utile merci j'ai installé le plugin YARP et il fonctionne mieux que ce que je pensais merci.
Abhijit V. Chaore
Cela semble assez utile. Merci pour l'information.
Paisakamana
Super morceau de code que vous avez là.
Excellent article, j'ai utilisé ceci sur mon site et j'aime bien.
brynh
Très bon article ! Il m'a beaucoup aidé ! Merci.. J'ai installé YARP et ça fonctionne très bien..
Chris Roane
Merci d'avoir fourni le code. J'avais besoin de quelque chose de similaire, mais qui prenait en compte toutes les balises d'un article pour générer les articles liés.
J'ai donc modifié le code et l'ai publié sur mon site. J'ai mis un lien vers cette page dans l'article. Voici l'article que j'ai écrit : http://www.montanaprogrammer.com/php-web-programming/add-related-posts-to-wordpress/
Taylor
Merci d'avoir mis un lien vers ceci ! Je cherchais un moyen d'afficher des articles liés basés sur toutes les balises et pas seulement la première.
Merci !
Vincent
(commentaire révisé)
Je cherchais un moyen d'ajouter des ARTICLES liés à des étiquettes spécifiques en bas des PAGES que j'ai créées. PAR EXEMPLE, des ARTICLES liés à la pyramide de Téti…
http://www.talkingpyramids.com/tag/teti/
…en bas de la PAGE de la Pyramide de Téti :
http://www.talkingpyramids.com/saqqara/pyramid-of-teti/
Pour le moment, j'ai juste ajouté les balises en bas de la PAGE, mais ce serait beaucoup mieux d'ajouter des extraits des ARTICLES liés.
Y a-t-il un moyen d'adapter le code que vous m'avez donné pour faire cela ?
Merci.
Personnel éditorial
Oui, vous pouvez. Utilisez ce code et la version avec balises. Afficher les articles liés WordPress sans plugin
Admin
Vincent
Oh, merci pour la réponse rapide !
Je vais essayer ce code.
matthew
Super astuce ! merci de partager ça
Dario Gutierrez
Excellent, mais comment puis-je mettre une miniature ? Merci.
Sal Surra
Super astuce ! Ça marche parfaitement et merci de partager ça. J'aime cette astuce car elle montre mes articles récents dans une jolie vue de liste.
palmamod
Salut, j'ai implémenté la version sans plugin et j'en suis 99% satisfait. Je sais que ce n'est pas toi qui l'as développé mais peut-être que tu pourrais aider. Si tu regardes les articles sur mon blog, tu verras que 5 articles sont affichés (correspondant au premier tag de l'article) mais "en ligne". Sais-tu comment je peux ajuster cela pour qu'une liste apparaisse ? Par exemple, en ajustant le php pour que des balises et soient créées ?
Merci beaucoup et continue ton bon travail !
Personnel éditorial
Ajoutez simplement la balise < li > autour de la balise a href. la balise de lien.
Admin
Vin
Je cherchais un moyen d'ajouter des articles liés à des tags spécifiques en bas des pages que j'ai créées. Par exemple : Articles liés à la pyramide de Téti…
http://www.pyramidofman.com/blog/tag/teti/
…en bas de la page de la Pyramide de Téti :
http://www.pyramidofman.com/blog/saqqara/pyramid-of-teti/
Pour le moment, j'ai juste ajouté les tags en bas de la page, mais ce serait beaucoup mieux d'avoir des extraits des articles liés ajoutés.
Y a-t-il un moyen d'adapter le code que vous avez donné pour faire cela ?
Merci.
@Sergej,
As-tu un lien ?
Personnel éditorial
Impossible d'accéder à votre site. Erreur de connexion à la base de données.
Pour Sergej, utilisez le lien associé à son nom. Il vous mène à son site web et le lien vers le plugin s'y trouve.
Admin
Sergej Müller
Voir aussi mon plugin pour les articles liés par catégorie.
Ileaneb
Est-ce que cela fonctionne également pour wordpress.com ? Les instructions sont-elles les mêmes ?
Personnel éditorial
Si vous pouvez installer le plugin, alors oui, cela fonctionnera. Si vous pouvez modifier les codes du thème, cela fonctionnera.
Admin