Voulez-vous afficher les articles récents d'une catégorie spécifique sur votre site WordPress ? Filtrer les articles par catégorie vous permet de montrer des articles récents plus pertinents à votre audience.
Nous avons constaté que lorsque vous facilitez la recherche de contenu qui intéresse le plus vos visiteurs, ils sont plus susceptibles de rester. Cela peut aider à réduire le taux de rebond et à augmenter le nombre de pages vues.
Dans cet article, nous vous montrerons différentes manières d'afficher les articles récents d'une catégorie spécifique dans WordPress.

Pourquoi filtrer les articles par catégorie dans WordPress
L'affichage des articles récents permet aux utilisateurs de découvrir du nouveau contenu lorsqu'ils naviguent sur votre site. Cela aide grandement à augmenter le trafic de votre blog et le nombre de pages vues.
Cela peut également aider à l'optimisation pour les moteurs de recherche de votre site en rendant votre contenu plus découvrable et en améliorant votre maillage interne entre les articles de blog.
Pour rendre votre liste d'articles récents encore plus utile, vous voudrez peut-être n'afficher que les articles pertinents par rapport au contenu que les utilisateurs consultent actuellement.

Cette étape simple peut encourager les visiteurs à passer plus de temps sur votre site, ce qui peut même conduire à plus d'abonnés par e-mail et de clients.
Maintenant, si vous souhaitez afficher tous vos articles d'une catégorie spécifique sur une page séparée, WordPress s'en occupe déjà pour vous.
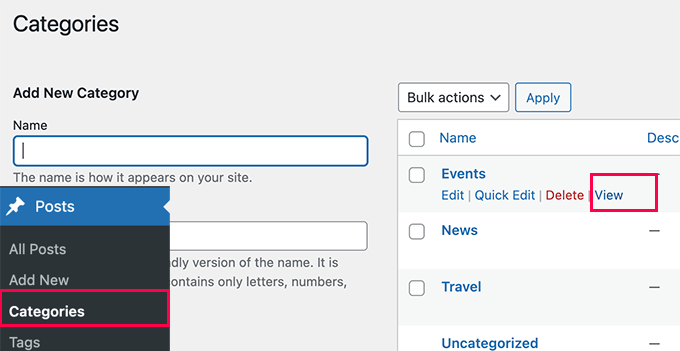
Pour trouver la page de catégorie, il vous suffit d'aller à la page Articles » Catégories » Voir et de cliquer sur le lien « Voir » sous une catégorie.

Cela dit, examinons comment afficher facilement les articles récents par catégorie dans différentes zones de votre site web. Nous couvrirons les méthodes suivantes, afin que vous puissiez passer à celle qui vous intéresse :
- Méthode 1 : Ajouter les articles récents par catégorie à l'aide de l'éditeur de blocs
- Méthode 2 : Ajouter les articles récents par catégorie dans la barre latérale de WordPress
- Méthode 3 : Ajouter les articles récents par catégorie à l'aide de code
Méthode 1 : Ajouter les articles récents par catégorie à l'aide de l'éditeur de blocs
Par défaut, WordPress est livré avec le bloc des derniers articles dans l'éditeur de blocs. Il vous permet d'afficher facilement les articles récents dans une page ou un article, et vous pouvez même les filtrer par catégorie.
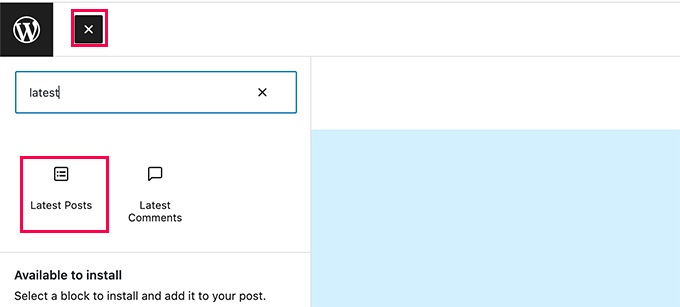
Tout d'abord, vous devez modifier l'article ou la page où vous souhaitez afficher les articles récents par catégorie. Sur l'écran de modification de l'article, cliquez sur le bouton Ajouter un nouveau bloc (+) puis recherchez le bloc « Derniers articles ».

Vous verrez le bloc apparaître dans la zone de contenu avec un aperçu de vos articles récents. Cliquez simplement pour sélectionner le bloc, et vous verrez les paramètres du bloc dans la colonne de droite.
En haut des paramètres, vous verrez différentes options comme l'affichage de l'image mise en avant, de l'auteur de l'article, de la date et du contenu.

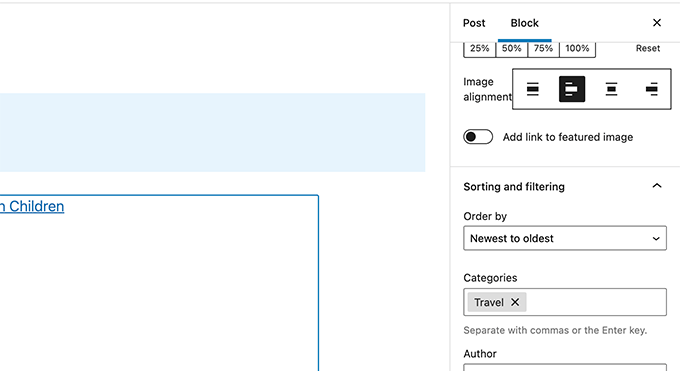
Maintenant, vous devez faire défiler jusqu'à la section « Tri et filtrage » sous les paramètres du bloc. À partir de là, vous devez entrer le nom de la catégorie à partir de laquelle vous souhaitez afficher les articles.
Vous pouvez même sélectionner plusieurs catégories en séparant les noms de catégories par une virgule.
Vous remarquerez que l'aperçu de vos articles récents ne contiendra que les articles des catégories que vous avez choisies.
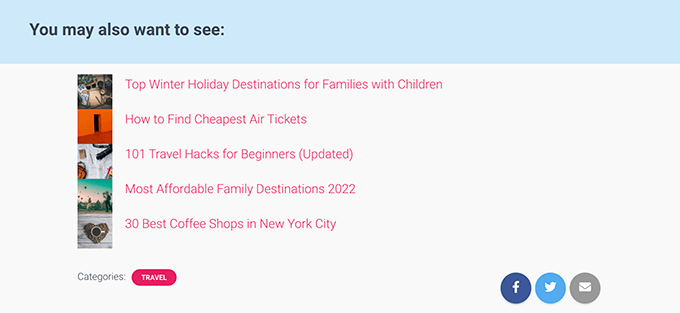
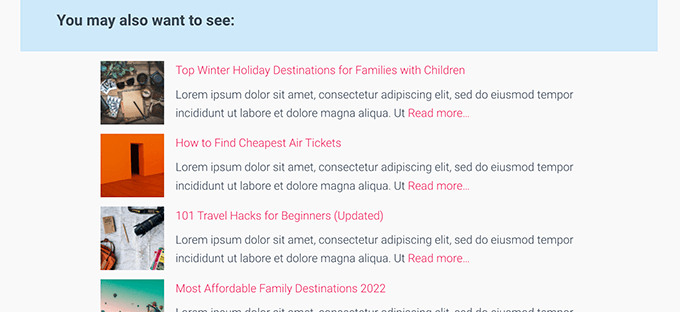
Vous pouvez maintenant enregistrer votre article ou votre page et en avoir un aperçu dans une fenêtre de navigateur. Voici à quoi cela ressemblait sur notre site de test, montrant les articles récents d'une catégorie spécifique avec des images mises en avant et des extraits d'articles.

Méthode 2 : Ajouter les articles récents par catégorie dans la barre latérale de WordPress
Cette méthode est recommandée pour les utilisateurs qui souhaitent afficher les articles récents de catégories spécifiques dans leur barre latérale WordPress.
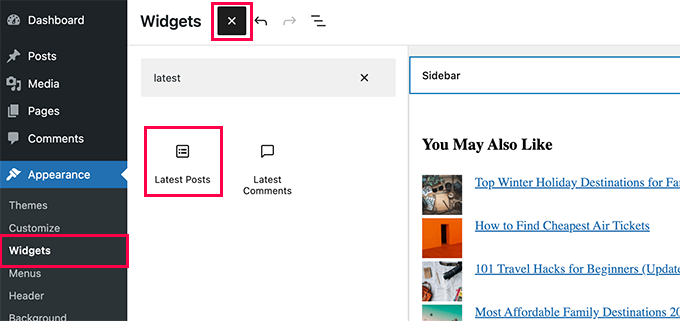
Allez simplement à la page Apparence » Widgets et ajoutez le bloc « Derniers articles » à votre barre latérale.

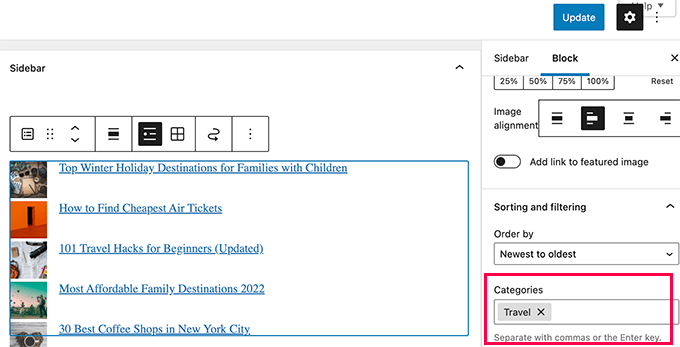
Par défaut, le bloc affichera vos articles les plus récents. Vous modifiez les paramètres du bloc et faites défiler jusqu'à la section « Tri et filtrage ».
À partir de là, vous pouvez choisir la catégorie à partir de laquelle vous souhaitez afficher les articles.

Facultatif, vous pouvez choisir d'afficher l'image mise en avant, l'extrait, l'auteur, et plus encore.
N'oubliez pas de cliquer sur le bouton « Mettre à jour » pour publier vos modifications.
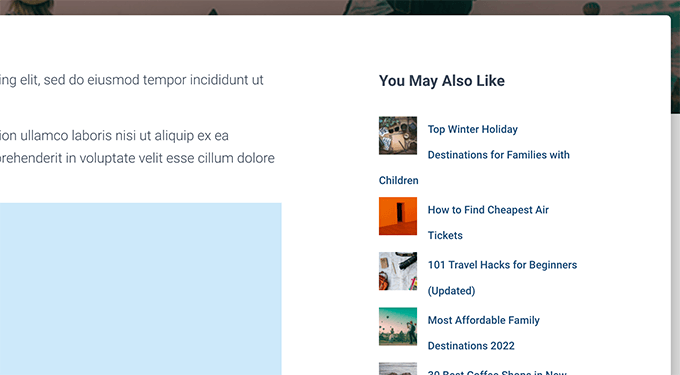
Vous pouvez maintenant visiter votre site web pour voir vos articles récents filtrés par catégorie.

Méthode 3 : Ajouter les articles récents par catégorie à l'aide de code
Cette méthode nécessite d'ajouter manuellement du code à votre site WordPress. Si vous ne l'avez jamais fait auparavant, consultez notre guide sur la façon de copier et coller des extraits de code dans WordPress.
Tout d'abord, vous devez copier et coller le code suivant dans le fichier functions.php de votre thème WordPress ou dans un plugin d'extraits de code.
function wpb_postsbycategory() {
// the query
$the_query = new WP_Query( array(
'category_name' => 'travel',
'posts_per_page' => 5
) );
// The Loop
if ( $the_query->have_posts() ) {
$string .= '<ul class="postsbycategory widget_recent_entries">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
if ( has_post_thumbnail() ) {
$string .= '<li>';
$string .= '<a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_post_thumbnail($post_id, array( 50, 50) ) . get_the_title() .'</a></li>';
} else {
// if no featured image is found
$string .= '<li><a href="' . get_the_permalink() .'" rel="bookmark">' . get_the_title() .'</a></li>';
}
}
} else {
// no posts found
$string .= '<li>No Posts Found</li>';
}
$string .= '</ul>';
return $string;
/* Restore original Post Data */
wp_reset_postdata();
}
// Add a shortcode
add_shortcode('categoryposts', 'wpb_postsbycategory');
N'oubliez pas de remplacer « voyage » par le slug de votre propre catégorie (le nom de la catégorie utilisé dans les URL) et d'enregistrer vos modifications.
Astuce : Vous pouvez également ajouter plusieurs catégories séparées par une virgule.
Nous vous recommandons d'ajouter ce code à l'aide de WPCode, le meilleur plugin d'extraits de code. Il vous permet d'ajouter du code en toute sécurité dans WordPress, sans modifier votre fichier functions.php. Vous n'avez donc pas à vous soucier de casser votre site.
Pour commencer, vous devez installer et activer le plugin gratuit WPCode. Si vous avez besoin d'aide, consultez ce tutoriel sur comment installer un plugin WordPress.
Après l'activation, allez dans Extraits de code » + Ajouter un extrait depuis le tableau de bord WordPress.
Cela vous amènera à la page Ajouter un extrait. De là, trouvez l'option « Ajouter votre code personnalisé (Nouvel extrait) » et cliquez sur le bouton « + Ajouter un extrait personnalisé » en dessous.

Ensuite, vous devez sélectionner « Extrait PHP » comme type de code dans la liste des options qui apparaissent à l'écran.

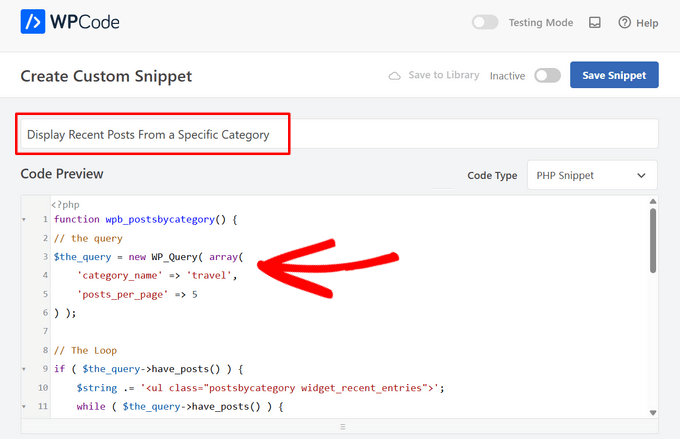
Ensuite, ajoutez un titre pour votre extrait en haut de la page, qui peut être n'importe quoi pour vous aider à vous souvenir de l'utilité du code.
Après cela, collez le code ci-dessus dans la boîte « Aperçu du code ».

Une fois cela fait, basculez le commutateur de « Inactif » à « Actif » et appuyez sur le bouton « Enregistrer l'extrait ».

Ce code demande simplement à WordPress d'afficher 5 articles récents de la catégorie « actualités ». Il affiche ensuite ces articles sous forme de liste à puces avec des images mises en avant de la taille d'une miniature.
Enfin, il crée un shortcode [categoryposts] que vous ajoutez à une page, un article ou un widget de barre latérale. Ensuite, nous vous montrerons comment utiliser ce shortcode.
Utiliser un shortcode pour ajouter les articles récents par catégorie aux articles et aux pages
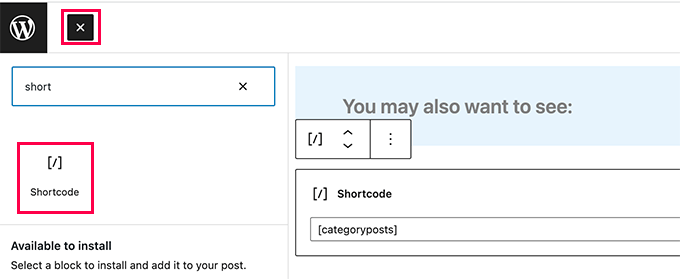
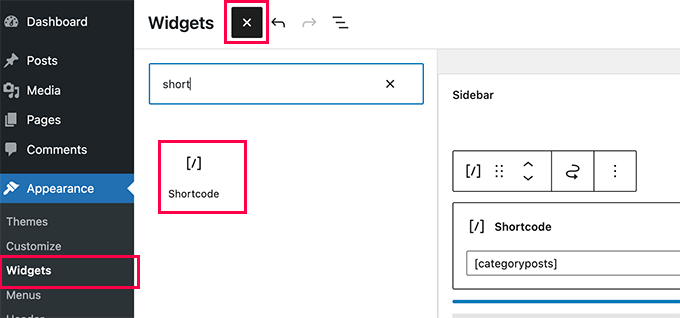
Modifiez simplement l'article ou la page où vous souhaitez afficher les articles récents par catégorie. Sur l'écran d'édition de l'article, cliquez sur le bouton d'ajout de nouveau bloc (+) puis ajoutez le bloc Shortcode à votre zone de contenu.

Ensuite, vous devez ajouter le shortcode [categoryposts] dans les paramètres du bloc.
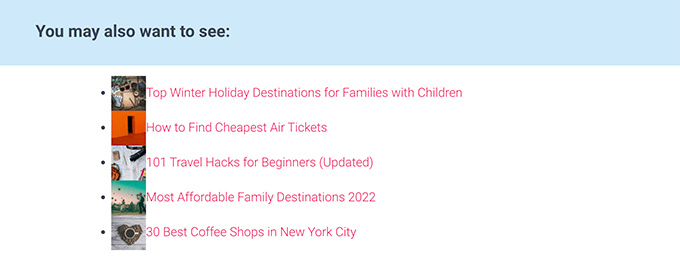
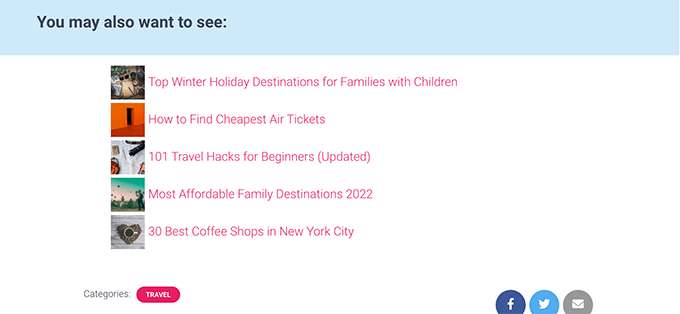
Vous pouvez maintenant enregistrer votre article ou votre page et le prévisualiser pour voir vos articles récents d'une catégorie spécifique en action. Voici à quoi cela ressemblait sur notre site de test.

Comme vous pouvez le voir, le style n’est pas très soigné. Ne vous inquiétez pas, vous pouvez changer cela en ajoutant du code CSS personnalisé à votre thème.
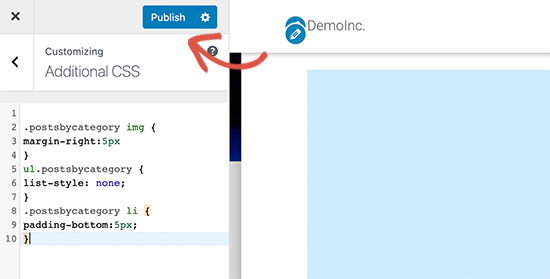
Allez simplement sur la page Apparence » Personnaliser pour lancer le personnaliseur de thème, puis basculez vers l'onglet « CSS additionnel » dans la colonne de gauche.

Vous pouvez ajouter le code CSS personnalisé suivant comme point de départ.
ul.postsbycategory {
list-style: none;
}
.postsbycategory li {
padding-bottom:5px;
}
.postsbycategory img {
margin-right:5px
}
N'oubliez pas de cliquer sur le bouton « Publier » pour enregistrer votre code CSS personnalisé. Vous pouvez maintenant visiter votre article ou votre page pour voir vos articles récents, stylisés un peu plus proprement maintenant.

Ajout du shortcode « Articles récents par catégorie » à la barre latérale WordPress
Vous pouvez ajouter le même shortcode à votre barre latérale WordPress ou à toute zone prête pour les widgets.
Allez simplement sur la page Apparence » Widgets et ajoutez le bloc « Shortcode » à votre barre latérale.

Vous pouvez maintenant coller votre shortcode [categoryposts] dans les paramètres du bloc. N'oubliez pas de cliquer sur le bouton Mettre à jour pour enregistrer vos paramètres de widget.
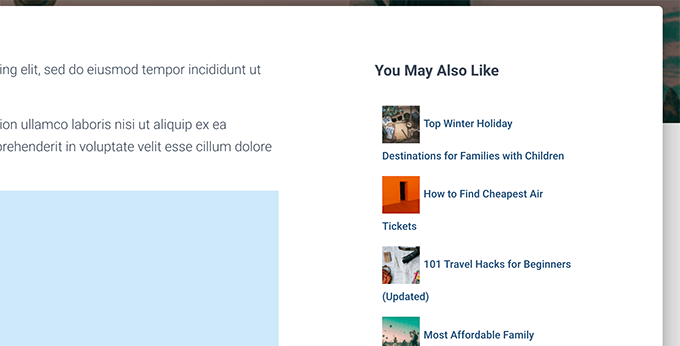
Vous pouvez maintenant visiter votre site web pour voir votre widget « Articles récents par catégorie » en action. Voici à quoi il ressemblait sur notre site web de test.

Nous espérons que cet article vous a aidé à apprendre comment afficher les articles récents d'une catégorie spécifique dans WordPress. Vous pourriez également vouloir consulter notre guide sur la façon d'afficher du contenu personnalisé à différents utilisateurs dans WordPress, et notre liste des meilleurs plugins de blocs WordPress pour personnaliser davantage votre site.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mike
Merci, ça a marché !
Dany
Comment ajouter la date aussi ?
Support WPBeginner
Si vous parlez de la date de publication de l'article, le bloc d'articles récents a une option que vous pouvez activer pour l'afficher !
Admin
Roger
Votre PHP concernant la sélection par catégorie m'a sauvé, MERCI BEAUCOUP
Victoria
Merci pour cet article super utile ! Je trouve toujours votre contenu très pertinent. J'ai ajouté le bloc « Derniers articles » à une nouvelle page et j'ai entré la catégorie que je souhaite y faire apparaître. Ça a marché ! Une question cependant : comment puis-je afficher plus de 100 articles ? Y a-t-il un moyen de le faire ? Le nombre semble être plafonné... merci encore ! Toute aide que vous pourrez m'apporter sera grandement appréciée. Ai-je besoin d'un plugin pour cela ?
Support WPBeginner
Autant d'articles sur une seule page pourrait ralentir votre site, c'est pourquoi il y a normalement un plafond. Nous n'avons pas de plugin recommandé pour lister autant d'articles à la fois pour le moment.
Admin
Jade New
Encore un excellent article, merci beaucoup – j'ai perdu des heures à essayer hier alors que c'est si facile ! Votre blog est dans mes favoris.
Support WPBeginner
Glad our guide could help
Admin
Erietta
Merci pour cet article et pour avoir présenté toutes les options. J'ai créé deux pages d'atterrissage d'articles différentes pour un site web, chacune avec des catégories distinctes en utilisant un bloc. Jusqu'ici, tout va bien. Malheureusement, cela signifie que l'archive de blog par défaut avec tous ses contrôles utiles ne convenait pas à mes besoins. Ce dont j'ai besoin maintenant, c'est de la possibilité d'ajouter une pagination à ces pages — mais je n'y arrive pas. Des conseils ?
Support WPBeginner
Pour le moment, vous devriez créer des pages de catégories pour la pagination que vous recherchez. Vous pouvez le faire en ajoutant une catégorie à votre menu.
Admin
Rob
Si j'ai plusieurs catégories, disons les catégories X, Y et Z, et que je les ajoute au code du snippet – cela affichera-t-il UNIQUEMENT les articles de cette catégorie – donc si je consulte un article de la catégorie X, il n'affichera que d'autres articles de la catégorie X et non des catégories Y et Z… de même, si je suis dans Y, il n'affichera que les articles de Y ?
Support WPBeginner
Vous devriez utiliser des widgets conditionnels pour montrer quelque chose comme ça.
Admin
Akshay
Le style de police est totalement différent de celui par défaut. Comment le changer pour qu'il corresponde au thème ou quel est le CSS pour cela.
Support WPBeginner
Vous devriez contacter le support de votre thème pour vous assurer qu'il n'y a pas de styles conflictuels.
Admin
Pankaj Prakash
Cela aide beaucoup. Merci de partager.
Support WPBeginner
You’re welcome
Admin
Ledge
Comment puis-je me débarrasser des lignes qui séparent les articles ?
Support WPBeginner
Salut Ledge,
Ces lignes sont probablement ajoutées par votre thème via CSS. Vous pouvez utiliser l'outil d'inspection pour trouver le CSS responsable, puis ajouter du CSS personnalisé pour le remplacer.
Admin
Allen S
Je viens de commencer à utiliser le widget Recent Posts Extended, mais pour une raison quelconque, je n'arrive pas à le faire afficher ce que je veux et où je veux. Je dirige une auto-école et j'ai construit mon site Web en utilisant WP & Divi Builder. J'ai 7 widgets Recent Posts Extended. Un pour les derniers avis clients à afficher sur la page d'accueil du site pour toutes les zones desservies, 3 pour les réussites aux examens et 3 pour les avis clients pour les 3 zones que je couvre et qui ont leur propre page. Mais quand je vais sélectionner la zone dans « Limiter à la catégorie » pour chaque widget Recent Posts Extended, je m'attendais à voir 7 catégories avec des cases à cocher et il n'y a que 5 catégories disponibles pour la sélection. Je ne suis pas développeur, donc comprendre le code CSS à utiliser, c'est comme lire du chinois. J'ai parcouru le web et je n'ai pas trouvé la réponse qui convienne à mes besoins.
Alex M.
Bonjour, merci pour cet extrait. Y a-t-il un moyen d'afficher des articles d'une catégorie spécifique, mais s'il n'y en a pas assez dans cette catégorie, il affichera les articles réguliers ?
Par exemple, j'ai un article avec la catégorie « mis en avant » cochée, mais sur ma page d'accueil, j'ai besoin d'afficher 3 articles, ce qui me laisse 2 places vides.
Thanks!
Akash
Je veux afficher les articles que l'utilisateur a sélectionnés dans les articles mis en avant
Shahbaz
Si je veux afficher des articles d'une catégorie particulière sur une nouvelle page, où dois-je copier ces extraits ?
Mags Nixon
Je viens d'activer ce plugin et il a bien fonctionné pour la première barre latérale. La deuxième barre latérale personnalisée affichait juste la catégorie de la première. J'ai fini par supprimer la deuxième, mais maintenant elle ne s'affiche plus du tout. Avez-vous eu d'autres retours sur ce widget qui n'est plus pris en charge par WordPress depuis les dernières mises à jour ? Tout conseil serait apprécié.
Zelaphas
Merci pour cela. Je l'utilise avec le thème WP "Sydney" et j'essaie d'avoir certaines catégories de projets sur la page d'accueil comme portfolio/études de cas. J'ai réussi à faire apparaître le widget avec mes publications souhaitées, mais elles s'affichent verticalement. Je voudrais qu'elles soient les unes à côté des autres horizontalement dans une grille (sauf sur mobile, bien sûr). Des idées à ce sujet ? Merci !
hailemaryam
Merci !!! vous m'avez sauvé la vie, je travaillais sur le site Web d'un client et il fallait seulement afficher les actualités dans le carrousel. vous m'avez montré comment le personnaliser.
Debora
Salut, merci pour le tutoriel. Juste une question : j'essaie d'obtenir un carrousel des derniers articles sur la page d'accueil avec une image d'aperçu. Tous les plugins que j'ai essayés avaient une mauvaise mise en page des images, j'ai beaucoup d'images de tailles différentes. Je voulais donc essayer sans plugin, juste écrire du code dans wp.
Pouvez-vous me dire comment ajouter des images d'aperçu à votre code, pour afficher les articles récents avec une image d'aperçu ? Merci beaucoup
Alfredo
et... si je veux montrer les derniers articles de la catégorie de l'article actuel ?
est-ce possible ? comment ?
cordialement
ben
Bonjour,
Avez-vous essayé ce plugin (dernière mise à jour il y a 1 an) avec la dernière mise à jour de WordPress ?
Lorsque je consulte le support sur WordPress, il semble que ce plugin ne soit plus supporté et que certains utilisateurs ne puissent pas l'utiliser correctement avec les versions récentes de WordPress.
Cordialement
Support WPBeginner
Salut Ben,
Oui, nous avons essayé le plugin et il fonctionne comme promis.
Admin
Theo Dorant
Si vous voulez avoir votre code dans functions.php, vous pouvez utiliser
function include_posts_from_recentPostWidget_by_cat() { $include = array( ‘cat’ => ‘2, 5’ ); return $include; } add_filter(‘widget_posts_args’,’include_posts_from_recentPostWidget_by_cat’);
2 et 5 sont les ID des catégories que vous voulez montrer. Vous pouvez faire de même pour exclure des catégories en utilisant ‘-2, -5’
Blair Jersyer
Qu'en est-il si cet article où nous montrons les derniers articles fait partie des derniers articles et si nous montrons the_content()... Il n'y aura pas de boucle illimitée ?
Support WPBeginner
Non, cela ne causera pas de boucle illimitée.
Admin