L’étiquetage nutritionnel fournit des informations sur la teneur en nutriments des aliments, notamment le nombre de calories, de protéines, de lipides, de glucides, etc.
Ces étiquettes aident les utilisateurs à prendre des décisions plus éclairées en matière de santé en fonction de leur régime alimentaire, et les afficher sur votre site alimentaire permet d’instaurer un climat de confiance avec votre public.
Au fil des ans, nous avons vu de nombreux blogs de cuisine et de recettes ajouter des étiquettes de données nutritionnelles sur leurs sites, et ils ont connu une augmentation du trafic et de l’engagement des utilisateurs en conséquence. Cela nous a fait réaliser que l’ajout d’étiquettes nutritionnelles est une stratégie très efficace pour ceux qui travaillent dans l’industrie alimentaire.
Dans cet article, nous allons vous afficher comment ajouter facilement des libellés nutritionnels dans WordPress.

Pourquoi ajouter des libellés de valeur nutritive dans WordPress ?
Si vous êtes blogueur culinaire, si vous avez un site web consacré à la nutrition ou si vous vendez des articles alimentaires dans votre magasin en ligne, l’ajout de libellés de données nutritionnelles à vos recettes et à vos produits peut vous aider à vous conformer à tous les prérequis réglementaires en matière d’alimentation.
En informant les consommateurs sur la teneur en calories, en glucides, en protéines et en autres nutriments de vos repas, vous leur permettez également de prendre des décisions éclairées concernant leur régime alimentaire.

Par exemple, l’ajout d’un étiquetage nutritionnel à une recette permettra aux diabétiques de surveiller leur consommation de sucre et de rester en bonne santé.
L’ajout d’étiquettes de données nutritionnelles peut également stimuler le classement de votre blog WordPress en matière de référencement. En effet, les moteurs de recherche donnent généralement la priorité aux sites qui améliorent l’expérience utilisateur en fournissant des informations pertinentes sur leurs produits.
Ceci étant dit, voyons comment vous pouvez facilement ajouter des libellés de valeurs nutritionnelles dans WordPress.
Comment ajouter des libellés de valeur nutritive dans WordPress
Vous pouvez facilement ajouter des libellés de valeurs nutritionnelles dans WordPress en utilisant Nutrifox.
Il s’agit d’un générateur d’étiquettes nutritionnelles en ligne qui permet aux utilisateurs de créer et de personnaliser les informations nutritionnelles pour leurs produits alimentaires ou leurs recettes.
Créer un libellé de valeur nutritive avec Nutrifox
Tout d’abord, vous devez vous rendre sur le site de Nutrifox et ouvrir un compte en cliquant sur le bouton ” Commencez votre essai gratuit ” en haut à droite de l’écran.
Nutrifox offre une période d’essai de 14 jours à tout le monde, après quoi vous devrez payer environ 9 $/mois ou 89 $/an.

Après avoir créé un compte, vous serez dirigé vers la page “Bienvenue chez Nutrifox”.
À partir de là, il vous suffit de cliquer sur le bouton “Créer votre première recette” pour commencer.

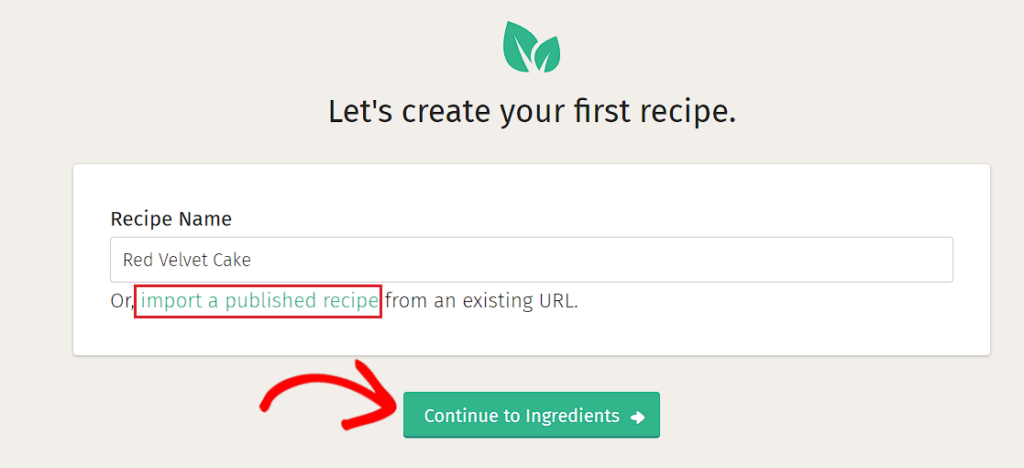
Vous accédez à un nouvel écran dans lequel vous devez saisir un nom pour la recette que vous êtes sur le point de créer.
Une fois cette étape franchie, il vous suffit de cliquer sur le bouton “Continuer vers les ingrédients”.
Note: Si vous le souhaitez, vous pouvez également importer une recette publiée dans Nutrifox depuis votre site WordPress en cliquant sur le lien ” importer une recette publiée “.

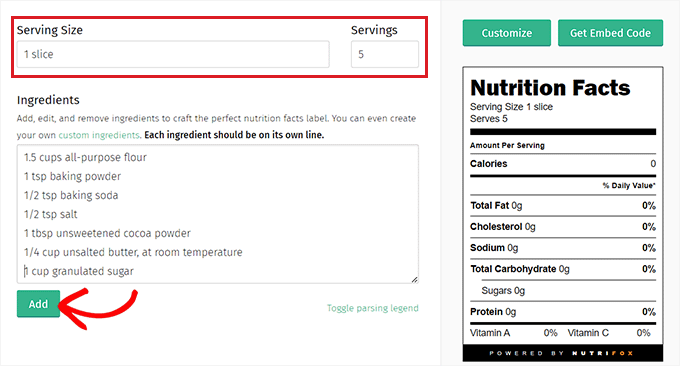
Vous accéderez à un nouvel écran dans lequel vous créerez la recette. L’étiquette de la valeur nutritionnelle se trouve dans la colonne de droite de l’écran.
Vous pouvez maintenant commencer à remplir les champs relatifs à la taille des portions et au nombre de portions.
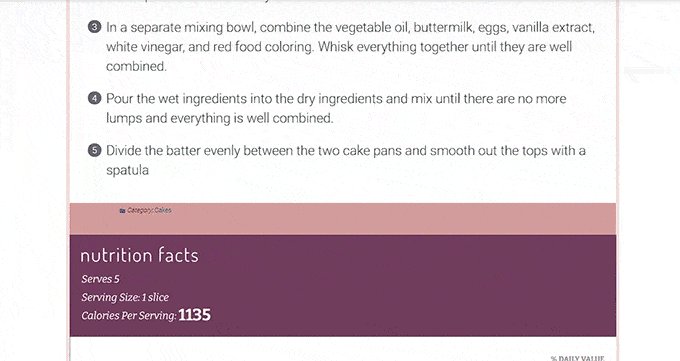
Par exemple, si vous écrivez une recette pour un gâteau de velours rouge, vous devrez ajouter 1 tranche comme taille de la portion. Ensuite, vous devez ajouter le nombre de tranches que contiendra le gâteau dans l’option “Portions”.
Une fois que vous avez fait cela, tapez simplement la liste des ingrédients de la recette dans la section “Ingrédients” et cliquez sur le bouton “Ajouter”.

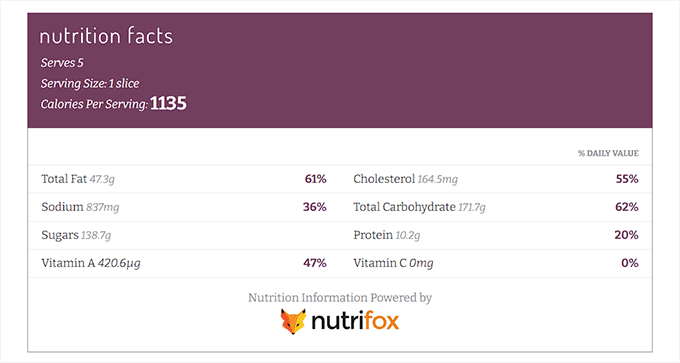
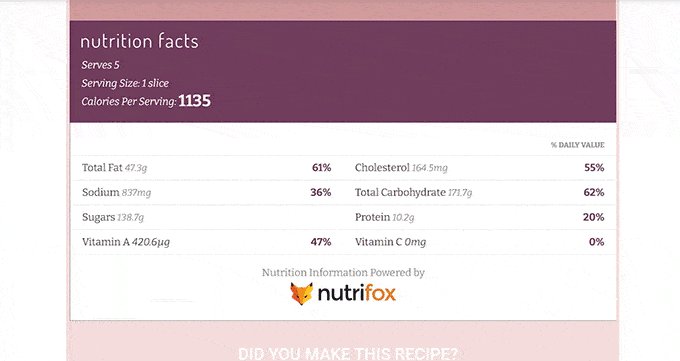
Une fois la recette ajoutée, le libellé de la valeur nutritive sera automatiquement mis à jour en fonction des informations.
Outil de personnalisation des libellés de la valeur nutritive
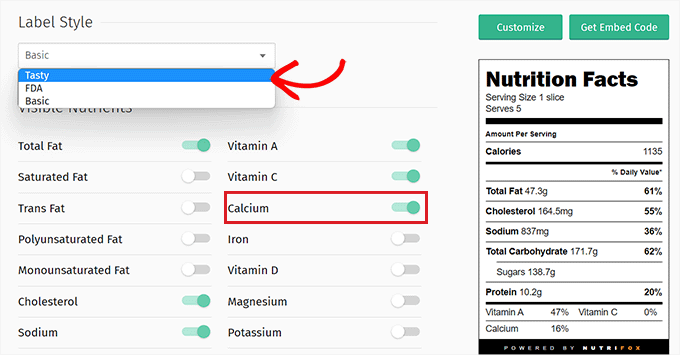
Cliquez ensuite sur le bouton “Personnaliser” dans la colonne de droite pour personnaliser l’étiquette des faits.
Choisissez ensuite le “Style de libellé” dans le menu déroulant. Vous pouvez choisir “Tasty”, “FDA” ou “Basic”.
Ensuite, vous pouvez également sélectionner les nutriments que vous souhaitez voir apparaître sur le libellé de la valeur nutritive en permutant le commutateur situé à côté de ces options.
Par exemple, si vous souhaitez afficher le pourcentage de calcium dans le repas, vous pouvez permuter le commutateur situé à côté de l’option “Calcium”.

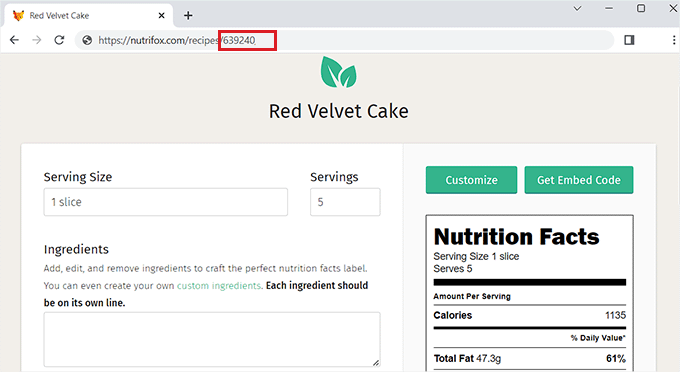
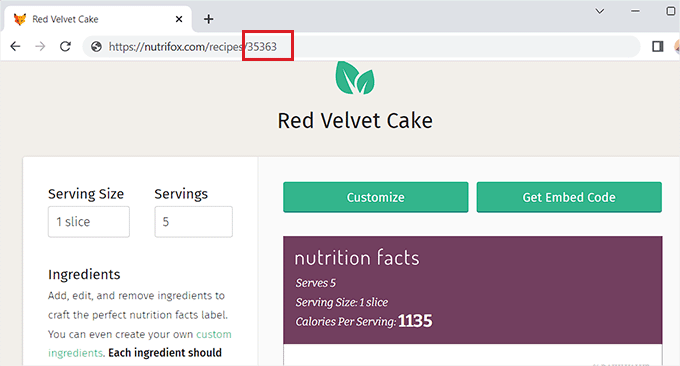
Une fois que vous êtes satisfait de votre libellé, copiez son ID à partir de l’URL du site Nutrifox.
Cet identifiant d’étiquette est un numéro de 4 à 5 chiffres qui vous permet d’intégrer l’étiquette des faits dans votre site WordPress.

Ajouter les libellés des valeurs nutritionnelles à une publication WordPress
Après avoir copié l’ID du libellé, rendez-vous dans le tableau de bord de votre site WordPress.
Une fois que vous y êtes, vous devez installer et activer le plugin Nutrifox WP Connector. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Note : Gardez à l’esprit que le Nutrifox WP Connector n’a pas été testé avec les trois dernières versions de WordPress. Cependant, lorsque nous avons utilisé l’extension en temps réel, elle a bien fonctionné. Pour plus de détails, consultez notre guide sur l’utilisation des extensions WordPress obsolètes.
Cette extension ajoutera un bloc ‘Nutrifox label’ à l’éditeur Gutenberg qui vous autorisera à afficher des libellés nutritionnels avec vos recettes.
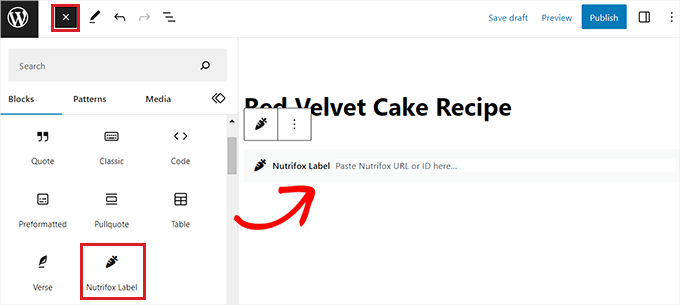
Dès l’activation du plugin, ouvrez la page ou la publication où vous souhaitez ajouter le libellé des faits. Cliquez ensuite sur le bouton “Ajouter un bloc” (+) dans le coin supérieur gauche de l’écran et trouvez le bloc “Libellé Nutrifox”.
Une fois que vous l’avez ajouté, collez l’ID du libellé de Nutrifox que vous avez copié plus tôt dans le bloc.

Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” pour enregistrer vos modifications.
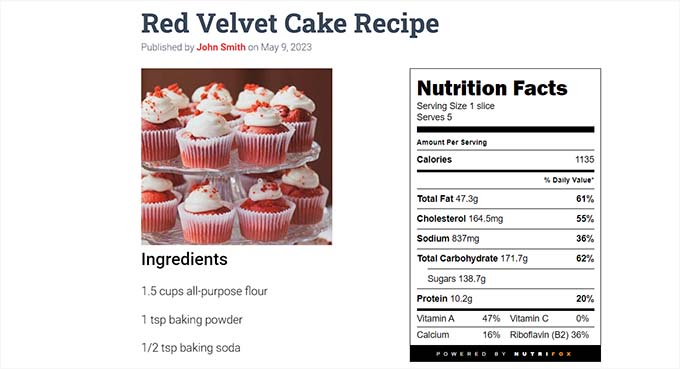
Vous pouvez désormais consulter votre site pour voir le libellé de la valeur nutritive en action.

Bonus : Utilisez des recettes savoureuses pour optimiser votre blog sur l’alimentation et ajoutez des libellés de valeur nutritionnelle
Tasty Recipes est la meilleure extension WordPress de recettes sur le marché. Il vous permet d’optimiser votre blog culinaire pour le référencement des recettes. Il vous permet également d’ajuster le design et la mise en page de vos fiches de recettes.
En outre, il vous permet d’intégrer vos fiches de recettes à Nutrifox afin d’ajouter des libellés de données nutritionnelles avec les recettes.
Tout d’abord, vous devez installer et activer l’extension Tasty Recipes. Pour des instructions détaillées, consultez notre guide sur l’installation d’une extension WordPress.
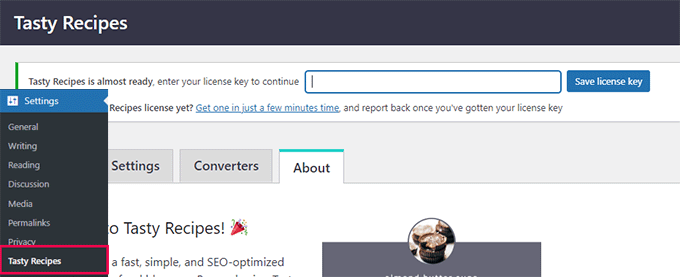
Lors de l’activation, rendez-vous sur la page Réglages ” Recettes de Goût et saisissez la clé de licence. Vous trouverez cette information sur la page de vos comptes Tasty Recipes.

Ensuite, il suffit de passer à l’onglet “Design” dans l’écran “Recettes savoureuses”.
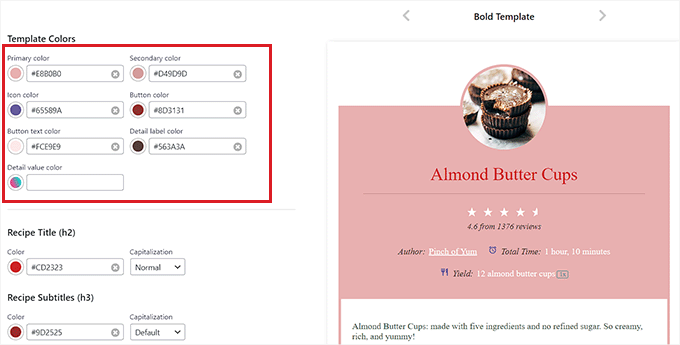
À partir de là, vous pouvez choisir un modèle de carte de recette dans la colonne d’aperçu à droite. Vous pouvez également personnaliser le modèle à l’aide des paramètres affichés à gauche de l’écran.

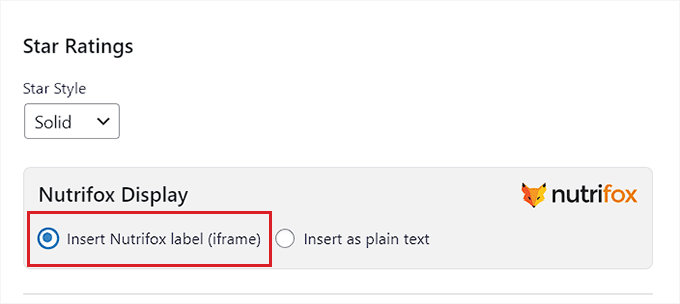
Une fois que vous avez fait cela, défilez vers le bas jusqu’à la section ‘Nutrifox Display’ et assurez-vous que l’option ‘Insert Nutrifox libellé (iframe)’ est cochée.
Si vous choisissez l’option “Insérer en texte brut”, vous devrez saisir manuellement les détails des libellés nutritionnels.
Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.

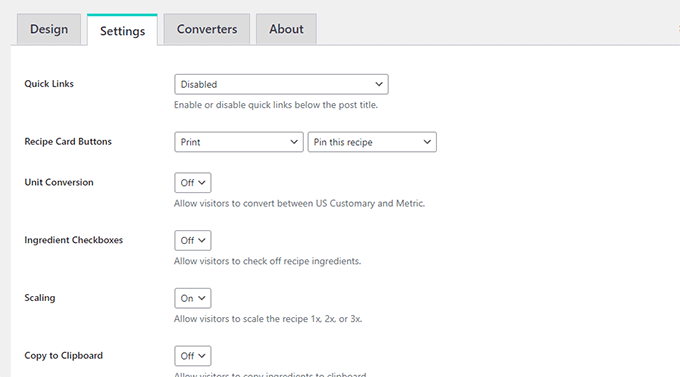
Ensuite, passez à l’onglet ” Réglages ” en haut pour configurer les options de l’extension.
À partir de là, vous pouvez choisir les boutons à afficher sur les recettes, afficher des cases à cocher à côté des ingrédients, permettre aux utilisateurs/utilisatrices de convertir les unités et redimensionner les recettes en fonction des différentes tailles de portions.
Vous pouvez également permettre aux utilisateurs/utilisatrices de copier les ingrédients d’un simple clic et de coller la recette ailleurs.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos modifications.

Ajouter la carte de recettes et le libellé de la valeur nutritive à une publication WordPress
Pour ajouter la fiche de recette et le libellé nutritionnel à votre site web, vous devez ouvrir une nouvelle publication ou une publication existante dans l’éditeur/éditrices de blocs à partir de la colonne latérale de l’administration de WordPress.
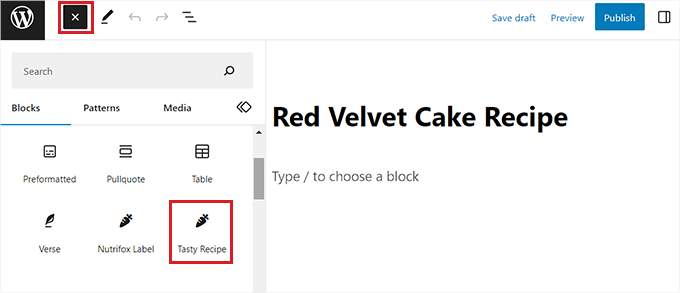
Une fois que vous y êtes, cliquez simplement sur le bouton “Ajouter un module” (+) dans le coin supérieur gauche de l’écran et trouvez le module “Recette savoureuse”.

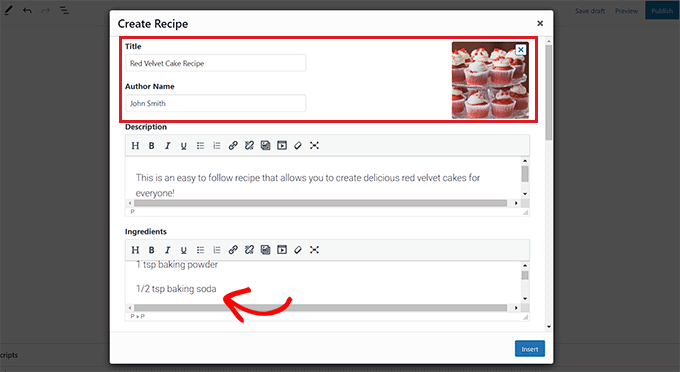
Lors de l’ajout du bloc, une fenêtre surgissante “Créer une recette” s’ouvre dans l’éditeur de blocs. Vous pouvez commencer par ajouter un titre, une description, une image et un nom d’auteur/autrice pour la fiche de recette.
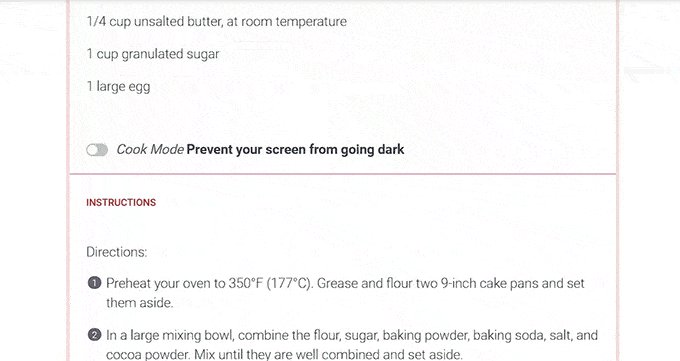
Saisissez ensuite les ingrédients de la recette dans la section “Ingrédients” et ajoutez les instructions à suivre par les utilisateurs/utilisatrices dans la section “Instructions”.

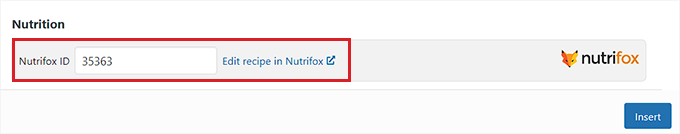
Ensuite, faites défiler la page jusqu’à la section “Nutrition”, où vous devez ajouter l’ID de l’étiquette pour les étiquettes de données nutritionnelles.
Pour ce faire, vous devez vous rendre sur le site de Nutrifox et ouvrir l’étiquette nutritionnelle que vous souhaitez intégrer à la recette.
Une fois sur place, vous pouvez obtenir l’ID du libellé à partir de l’URL du site. Il s’agit d’un nombre de 4 à 5 chiffres à la fin de l’URL.

Il suffit de le copier et de retourner dans votre Tableau de bord WordPress.
Ensuite, collez l’ID de l’étiquette dans la case ‘Nutrifox ID’. Une fois que vous avez terminé, cliquez sur le bouton “Insérer” pour ajouter la fiche de recette à l’Éditeur de blocs.

Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site WordPress pour consulter la fiche de la recette avec l’étiquette de la valeur nutritive intégrée.

Nous espérons que cet article vous a aidé à apprendre comment afficher les étiquettes de la valeur nutritionnelle dans WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter un bouton “Aller à la recette” dans WordPress et notre sélection des meilleurs thèmes WordPress pour les blogs de recettes.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Marsha
This was very helpful! Question, when you purchase a Nutrifox account/subscription do you have to manually create a nutrition label for every single recipe on your website? This seems like it would take forever. Or is there a way to import your existing recipe catalog in bulk?
WPBeginner Support
It would depend on how the recipe is formatted but there is an importer that we show in our screenshot if the recipe is published online
Admin
Ralph
This is great addition to recipe and I think every food blogger that is serious should use it. This is crucial for our health and our food consuming decisions but people are still not aware enough. I wish food bloggers would start the trend of giving us nutrition information 10 or even 15 years ago, but such detailed posts are sadly a niche.
This not only is usefull but really looks great!