Gravatar est un service web qui relie l’adresse e-mail d’un utilisateur à un avatar en ligne.
WordPress affiche automatiquement les Gravatars des internautes dans la section des commentaires, mais vous pouvez également les ajouter à d’autres zones de votre site. Cela peut contribuer à créer une expérience utilisateur plus attrayante sur le plan visuel et à stimuler l’engagement.
Dans cet article, nous vous montrerons comment afficher facilement un Gravatar à partir de l’e-mail de l’utilisateur dans WordPress en explorant différentes méthodes pour vous donner des options flexibles.

Qu’est-ce que Gravatar et pourquoi l’afficher ?
Gravatar est l’abréviation de Globally Recognized Avatar (avatar reconnu mondialement) et permet aux personnes de lier une image à leur adresse électronique.
Si un site web prend en charge Gravatar, il peut récupérer la photo de la personne et l’afficher à côté de son nom. Par exemple, lorsqu’un utilisateur laisse un commentaire avec son e-mail sur un site WordPress, WordPress affichera le Gravatar de cette personne à côté de son commentaire.

Les gravatars peuvent encourager les utilisateurs/utilisatrices à participer à la conversion, donner une Version de la communauté et rendre vos pages plus intéressantes. Tous ces éléments réunis peuvent vous aider à obtenir plus de commentaires sur vos publications WordPress.
Selon la configuration de votre site, WordPress peut afficher les Gravatars à d’autres endroits, comme la bio de l’auteur. Cependant, vous pouvez vouloir changer l’endroit où les Gravatars des utilisateurs apparaissent sur votre blog ou site web WordPress. Par exemple, vous pouvez afficher le Gravatar de l’utilisateur dans la barre d’outils de votre site ou dans le profil de l’utilisateur.
Ceci étant dit, voyons comment vous pouvez afficher le Gravatar d’un e-mail d’un utilisateur/utilisateur dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous préférez :
Méthode 1 : Modifiez votre thème WordPress (meilleur pour la cohérence)
Tout d’abord, vous pouvez ajouter un Gravatar à votre thème WordPress à l’aide d’un code. C’est un bon choix si vous souhaitez afficher un Gravatar au même Emplacement sur l’ensemble de votre site, comme la colonne latérale ou au-dessus de l’en-tête. Cependant, vous devrez modifier les fichiers de votre Modèle, ce n’est donc pas la méthode la plus conviviale pour les débutants.
Cette méthode permet d’afficher le Gravatar de la personne qui est actuellement connectée à votre site. Cette méthode est utile pour les sites d’adhésion, les magasins en ligne ou tout autre site où l’utilisateur doit se connecter à un compte.
Pour ajouter un Gravatar à votre thème, vous devrez coller du code dans les fichiers de votre thème. Si vous n’avez jamais fait cela auparavant, consultez notre guide du débutant pour coller des extraits du web dans WordPress.
La façon la plus simple d’ajouter des extraits de code à votre site WordPress est d’utiliser WPCode. C’est la meilleure extension d’extraits de code pour WordPress qui vous permet d’ajouter du PHP, du CSS, du JavaScript et bien plus encore à votre site.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
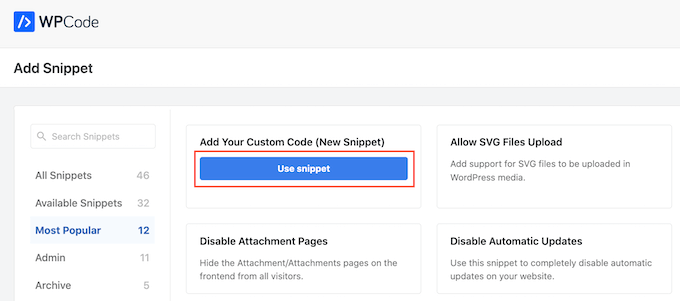
Après l’activation, visitez la page Code Snippets ” + Add Snippet ” dans le tableau de bord de WordPress. Consultez cette page pour connaître tous les snippets prêts à l’emploi que WPCode peut ajouter à votre site.
Il vous suffit de passer votre souris sur “Ajouter votre code personnalisé (nouvel extrait)” et de cliquer sur le bouton “Utiliser l’extrait” lorsqu’il apparaît.

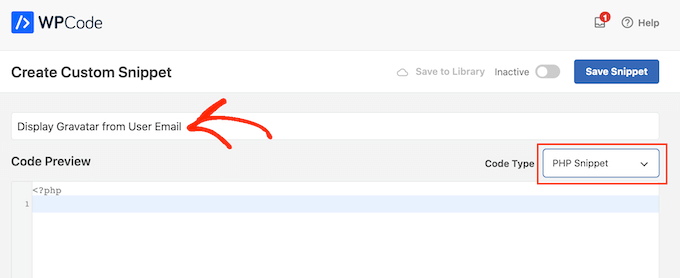
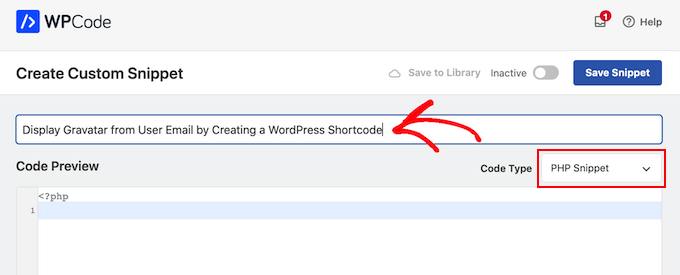
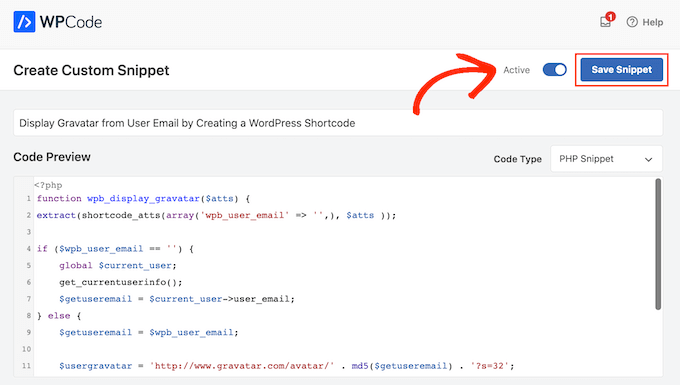
Pour commencer, saisissez un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant “Type de code” et sélectionnez “Extrait PHP”.

Vous pouvez maintenant coller ce qui suit dans l’éditeur/éditrices de code :
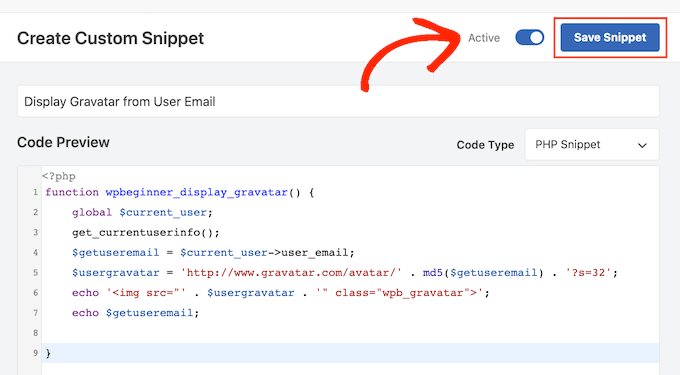
1 2 3 4 5 6 7 8 9 | function wpbeginner_display_gravatar() { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '" class="wpb_gravatar">'; echo $getuseremail; } |
Ce code crée une fonction simple qui vous permet d’ajouter un Gravatar n’importe où dans les fichiers de votre modèle WordPress.
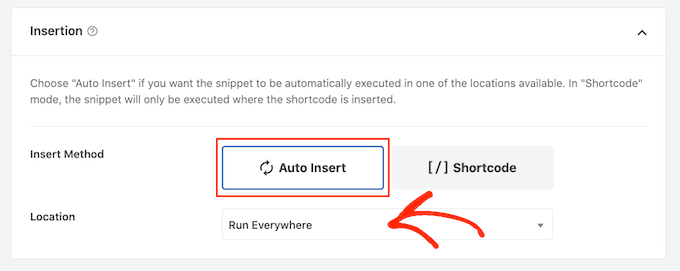
Après avoir collé le code, défilez jusqu’à la section “Insertion” et sélectionnez “Insertion automatique”. Vous devez également ouvrir le menu déroulant “Emplacement” et choisir “Exécuter partout”.

Une fois cela fait, défilez vers le haut de la page et cliquez sur le bouton “Inactif” pour qu’il affiche “Actif” à la place.
Cliquez ensuite sur le bouton “Enregistrer l’extrait”.

Maintenant, vous pouvez afficher le Gravatar de l’utilisateur n’importe où sur votre site WordPress en utilisant la fonction suivante :
1 | <?php wpbeginner_display_gravatar(); ?> |
Il suffit d’ajouter cette fonction au fichier de modèle approprié. Par exemple, si vous souhaitez afficher le Gravatar de l’utilisateur dans l’en-tête de votre site, vous modifierez le fichier header.php.
Cependant, cela peut varier en fonction de votre thème WordPress. Pour vous aider à trouver le fichier de modèle adapté à vos besoins, jetez un coup d’œil à notre antisèche sur la hiérarchie des modèles WordPress.
Conseil de pro : Si vous gérez un blog WordPress à plusieurs auteurs, vous souhaiterez peut-être afficher le Gravatar de l’auteur au lieu de celui de l’internaute. Pour ce faire, vous devrez ajouter l’extrait de code à la section Meta de l’article de blog.
Méthode 2 : Utilisation d’un code court WordPress personnalisé (entièrement personnalisable)
Vous pouvez également ajouter un Gravatar à n’importe quelle page, publication ou zone prête à recevoir un widget en créant un code court personnalisé.
C’est un bon choix si vous voulez contrôler exactement l’endroit où les Gravatars apparaissent sur chaque page ou si vous voulez afficher ces images à différents endroits sur votre site.

Tout comme la méthode 1, cette approche affichera le Gravatar de l’utilisateur/utilisatrice en cours. Si vous préférez, vous pouvez afficher le Gravatar assigné à une adresse e-mail spécifique en apportant une simple modification au code.
Cette fonction est utile si vous disposez de l’adresse e-mail d’une personne et que vous souhaitez afficher son Gravatar sur votre site, mais que cette personne n’est pas un utilisateur/utilisatrice enregistré(e).
La façon la plus simple de créer des shortcodes personnalisés est d’utiliser WPCode. Mieux encore, vous n’avez pas à modifier les fichiers de votre thème, ce qui en fait une méthode beaucoup plus conviviale pour les débutants.
Si ce n’est pas déjà fait, vous devez installer WPCode. Vous devrez également créer un nouvel extrait de code personnalisé en suivant la même procédure que celle décrite ci-dessus.
Une fois cela fait, donnez un nom à l’extrait de code et choisissez “PHP Snippet” comme type de code.

Ensuite, collez le PHP suivant dans l’éditeur/éditrices de code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function wpb_display_gravatar($atts) { extract(shortcode_atts(array('wpb_user_email' => '',), $atts ));if ($wpb_user_email == '') { global $current_user; get_currentuserinfo(); $getuseremail = $current_user->user_email;} else { $getuseremail = $wpb_user_email; $usergravatar = 'http://www.gravatar.com/avatar/' . md5($getuseremail) . '?s=32'; echo '<img src="' . $usergravatar . '">'; }}add_shortcode('wpb_gravatar', 'wpb_display_gravatar'); |
Ce code crée un code court [wpb_gravatar]que vous pouvez ajouter à n’importe quelle page, publication ou zone prête à recevoir des widgets.
Lorsque vous êtes prêt, défilez jusqu’à la section “Insertion” et assurez-vous que l’option “Insertion automatique” est sélectionnée. Vous devez également ouvrir le menu déroulant “Emplacement” et sélectionner “Exécuter partout” si ce n’est pas déjà fait.
Enfin, défilez vers le haut de l’écran et cliquez sur le permutateur “Inactif” pour afficher “Actif”. Vous pouvez alors cliquer sur “Enregistrer l’extrait” pour mettre votre code en direct.

Vous pouvez désormais afficher le Gravatar de l’utilisateur sur n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide du code court suivant :
1 | [wpb_gravatar] |
En savoir plus sur la manière de placer le code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Si vous souhaitez afficher le Gravatar d’un utilisateur/utilisatrice spécifique, il vous suffit d’ajouter son adresse e-mail au code court :
1 | [wpb_gravatar wpb_user_email="john.smith@example.com"] |
Si vous n’êtes pas satisfait de l’aspect du Gravatar, vous pouvez le personnaliser à l’aide d’une feuille de style CSS. Par exemple, vous pouvez ajouter l’extrait de code CSS suivant à la feuille de style de votre thème WordPress:
1 2 3 4 5 6 | .wpb_gravatar {padding: 3px;margin: 3px;background:#FFFFFF;border:3px solid #eee;} |
Pour plus de détails sur l’ajout de CSS sur WordPress, consultez notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
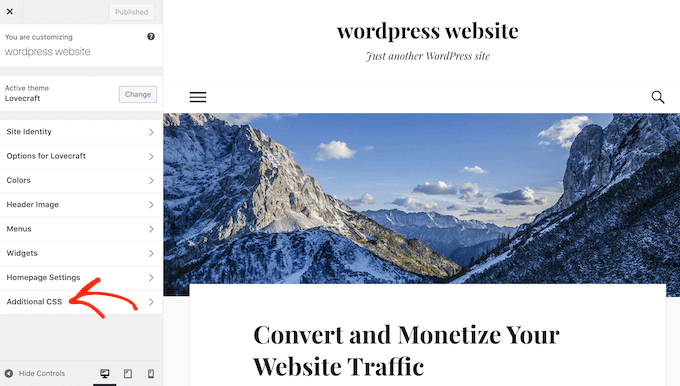
Si vous préférez, vous pouvez ajouter des CSS personnalisés en utilisant le Outil de personnalisation de WordPress. Dans le tableau de bord, il suffit d’aller dans Apparence “ Personnaliser.
Astuce : Si vous ne voyez pas l’option de personnalisation sous Apparence, vous pouvez suivre notre guide sur la façon d’accéder au personnalisateur de thème manquant dans WordPress.
Dans le menu de gauche, cliquez sur “Additional CSS”.

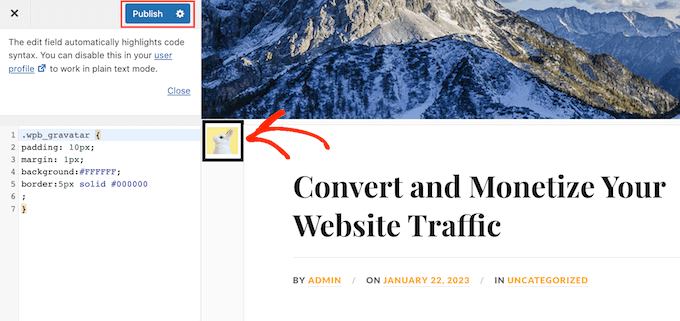
Vous pouvez ensuite coller le CSS personnalisé dans le petit éditeur/éditrices de code.
Une fois cette étape franchie, il suffit de cliquer sur “Publier”.

Maintenant, si vous visitez votre site, vous verrez votre Gravatar avec le nouveau style.
Pour encore plus d’astuces pour personnaliser les Gravatars sur votre site, consultez notre guide sur la façon de modifier la taille de l’image Gravatar dans WordPress.
Comment ajouter un code court personnalisé à l’aide de l’éditeur/éditrices du site complet
Si vous utilisez l’un des thèmes récents basés sur des blocs, vous pouvez ajouter le code court à n’importe quel modèle ou élément de modèle. Cela vous permet d’afficher le Gravatar de l’utilisateur sur l’ensemble de votre site sans avoir à modifier les fichiers du modèle.
Par exemple, vous pouvez ajouter le code court au modèle de blog ou à l’élément de modèle d’en-tête de votre site.
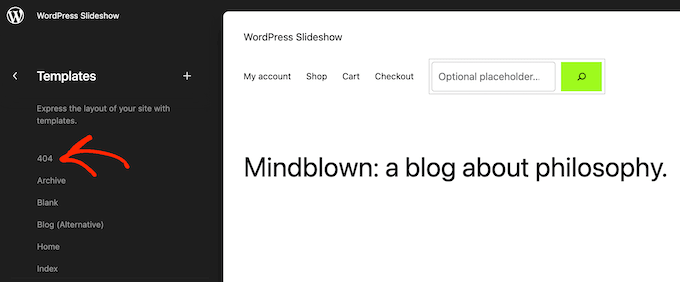
Pour Premiers, allez dans Apparence ” Éditeur dans le Tableau de bord WordPress.

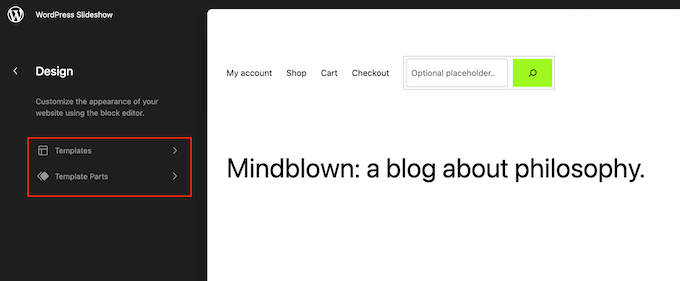
Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez ajouter des codes courts à n’importe quel modèle ou élément de modèle, comme l’en-tête ou le pied de page.
Pour voir toutes les options disponibles, il suffit de sélectionner “Modèles” ou “Éléments de modèle”.

Vous pouvez maintenant cliquer sur le modèle ou l’élément de modèle que vous souhaitez modifier.
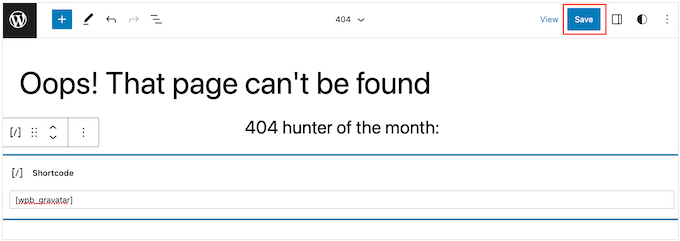
À titre d’exemple, nous allons ajouter le code court au modèle de page 404, mais les étapes seront exactement les mêmes quel que soit le modèle que vous sélectionnez.

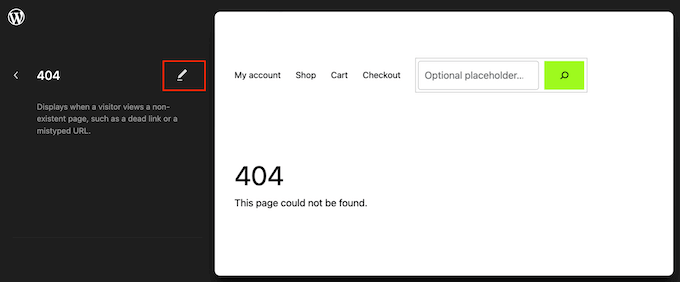
WordPress affiche maintenant un aperçu du modèle ou de l’élément de modèle.
Pour ajouter le code court, cliquez sur l’icône du petit crayon.

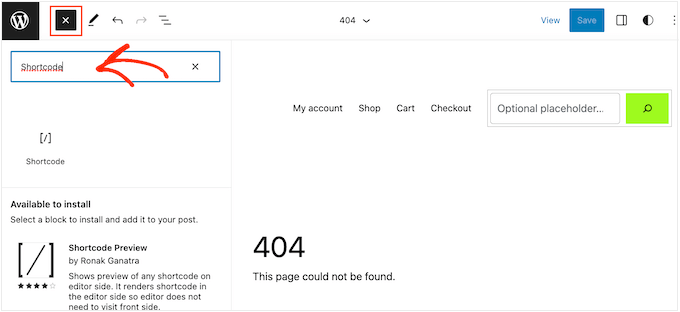
Cliquez ensuite sur l’icône bleue “+” dans le coin supérieur gauche.
Dans la barre de recherche, tapez “code court”.

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur le modèle de thème.
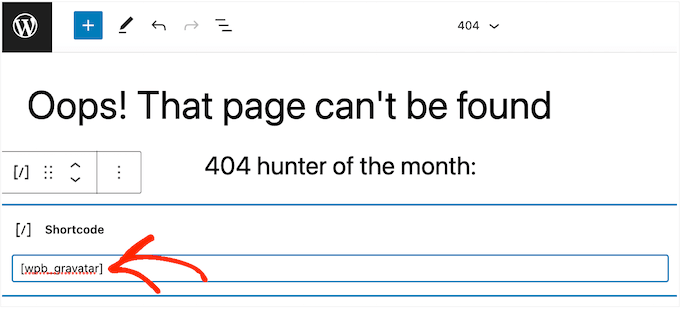
Vous pouvez maintenant coller ou taper le code court [wpb_gravatar] dans ce bloc.

Ensuite, cliquez sur le bouton “Enregistrer”.
Il vous suffit maintenant de visiter votre blog WordPress pour voir le Gravatar en action.

Bonus : Chargement paresseux des Gravatars dans les commentaires WordPress
Une fois que vous avez ajouté des Gravatars à plusieurs endroits de votre site web, c’est une bonne idée de charger paresseusement ces Gravatars dans les commentaires de WordPress.
En effet, la plupart des Gravatars sont affichés dans la section des commentaires et peuvent ralentir la vitesse de votre site, en particulier pour les articles comportant de nombreux commentaires.
Pour charger les Gravatars paresseusement, il suffit d’installer et d’activer le plugin a3 Lazy Load. Pour plus de détails, consultez notre guide du débutant sur l’installation d’un plugin WordPress.
Une fois l’activation effectuée, rendez-vous sur la page ” Settings ” a3 Lazy Load dans le tableau de bord de WordPress et développez l’onglet ” Lazy Load Images “.
Ensuite, il vous suffit de basculer l’interrupteur situé à côté de l’option “Gravatars” sur “On”. Cliquez ensuite sur le bouton “Enregistrer les modifications” pour enregistrer vos paramètres.

Désormais, tous les Gravatars de vos biographies d’auteurs et de vos commentaires seront chargés paresseusement afin d’améliorer les performances du site. Pour plus d’instructions, consultez notre tutoriel sur la façon de charger paresseusement les Gravatars dans les commentaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher Gravatar à partir des e-mails des utilisateurs sur votre site WordPress. Vous pouvez également consulter notre tutoriel sur la façon de notifier les utilisateurs lorsque leur commentaire est approuvé dans WordPress et notre guide sur la façon d’ajouter des identifiants rapides dans les formulaires de commentaires WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Best Bibek
How to display a default avatar if the user hasn’t created account on gravatar or has’t choosen gravatar profile?
Hoping for some help!
WPBeginner Support
For controlling the default Gravatar you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-change-the-default-gravatar-on-wordpress/
Admin
Iqbal Hussain
This post is really helpful for me.
James Katt
How do you show the DEFAULT Gravatar picture if the user has no Gravatar picture?
Thanks.
Paul D.
wondering if i can replace the ‘gravatar.com/avatar/’ image with myown
‘…my domain…/images/avatar.jpg’
i have a tried a simple replace, but it doesn’t seem to work. any suggestions?
WPBeginner Support
Please take a look at this guide, how to set custom avatars for users in WordPress.
Admin
Nicholas Kyriakides
Hi! Is there a way to use instead of gravatar, to use facebook avatar for my members including a shortcode?!
George Stephanis
Also, make sure you strtolower() the email, before md5’ing it!
Pascal
WordPress has a get_avatar() function. Use this instead.