Depuis la version 5.3, WordPress réduit automatiquement les images de grande taille afin d’améliorer les performances du site web. Cela dit, il peut arriver que vous ayez besoin d’afficher des images de haute qualité en taille réelle.
Par exemple, chaque fois que nous devons présenter des photographies haute résolution ou des images de produits détaillées sur nos sites WordPress, nous constatons qu’il est crucial de les afficher à leur taille réelle. Ceci est également particulièrement important pour les magasins en ligne où la qualité de l’image peut faire ou défaire une vente.
Dans ce tutoriel, nous allons vous montrer comment afficher des images en taille réelle sur un site WordPress.

Quand faut-il afficher les images en taille réelle dans WordPress ?
Un exemple de cas où vous pouvez avoir besoin d’afficher des images en taille réelle dans WordPress est si vous gérez un portfolio de photographie ou un magasin de conception graphique. Si vous vendez votre travail sous forme de téléchargements numériques, alors vous pourriez vouloir afficher des images de grande taille pour montrer aux clients potentiels leur véritable qualité.
Même si vous gérez une boutique WooCommerce pour des produits physiques, vous pouvez toujours avoir besoin d’afficher des images en taille réelle. Vous pouvez utiliser une image miniature du produit, sur laquelle les utilisateurs peuvent cliquer pour voir la taille originale de l’image et zoomer sur les détails de l’article.
Cela dit, les images de grande taille peuvent poser de nombreux problèmes. Elles peuvent ralentir votre site web, ce qui peut avoir une incidence négative sur son optimisation pour les moteurs de recherche (SEO).
C’est pourquoi WordPress redimensionne désormais automatiquement les grandes images lorsque vous les téléchargez. Si une image dépasse 2560 pixels en hauteur et/ou en largeur, WordPress la réduira proportionnellement à une taille plus petite, tout en conservant les dimensions de l’image d’origine.
La plupart des hébergeurs WordPress limitent également la taille des fichiers que vous pouvez télécharger dans la médiathèque. Cela peut être un obstacle si vous avez beaucoup d’images de grande taille à afficher.
Si vous souhaitez modifier la taille limite, vous pouvez lire notre guide sur la façon d’augmenter la taille maximale de téléchargement de fichiers dans WordPress.
Voyons maintenant comment afficher des images de taille normale sur votre site Web WordPress. Nous disposons de 4 méthodes pour ce faire. Certaines fonctionnent mieux pour une seule image, tandis que d’autres sont plus efficaces pour des images multiples. Il vous suffit d’utiliser les liens ci-dessous pour passer directement à la méthode que vous préférez :
Méthode 1 : Utiliser l’URL de l’image en taille réelle (meilleure pour les images uniques)
Si vous ne souhaitez afficher qu’une ou deux grandes images sur votre site, il vous suffit de les ajouter en utilisant les URL d’origine.
Lorsque vous téléchargez une image qui dépasse les dimensions maximales, WordPress la met à l’échelle pour en créer une version plus petite. Toutefois, l’image originale, plus grande, reste intacte.
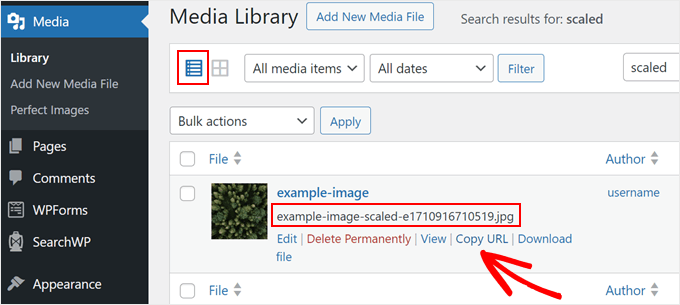
Tout d’abord, allez dans Média ” Bibliothèque dans le tableau de bord de WordPress. Veillez à changer la vue en vue “Liste”.
Ensuite, passez votre souris sur votre grande image. Cherchez celle dont le nom de fichier contient “-scaled” à la fin.
Lorsque le bouton “Copier l’URL” apparaît, cliquez dessus.

Vous pouvez ensuite coller l’URL de l’image dans la barre d’adresse de votre navigateur et supprimer “-scaled….” à la fin de l’URL de l’image. Veillez à ne pas supprimer le format de l’image (.png, .jpg, .gif, etc.).
Ainsi, si l’URL de l’image mise à l’échelle est http://example-website.local/wp-content/uploads/2024/03/example-image-scaled.jpg, l’URL de l’image originale est http://example-website.local/wp-content/uploads/2024/03/example-image.jpg.
Lorsque vous visiterez cette URL, vous verrez l’image dans ses dimensions originales.
Vous pouvez maintenant ajouter l’image n’importe où sur votre site web. Comme nous ajoutons l’image à l’aide d’un lien, vous devrez l’intégrer plutôt que de la sélectionner dans la bibliothèque de médias.
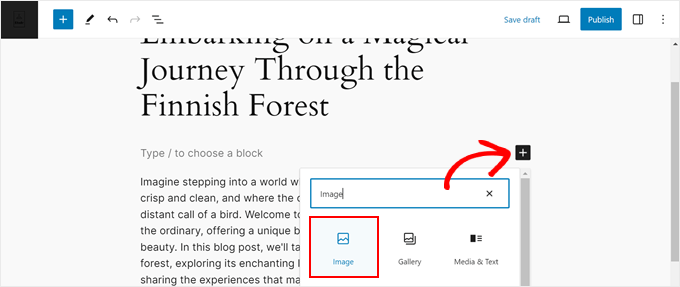
Pour ce faire, ouvrez l’éditeur de blocs Gutenberg pour la publication ou la page où vous souhaitez utiliser l’image. Ensuite, cliquez sur l’icône ” + Ajouter un bloc ” pour ajouter un nouveau bloc. Ici, vous pouvez sélectionner le bloc Image.

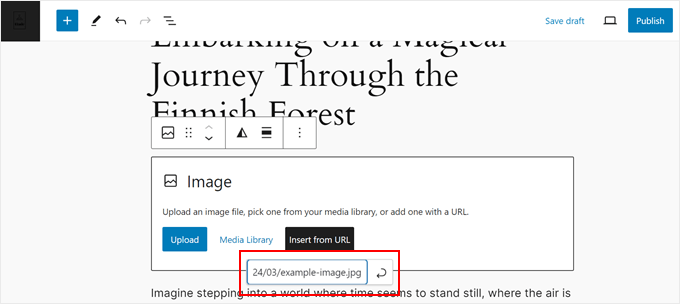
Cliquez ensuite sur “Insérer à partir d’une URL”.
Il vous suffit ensuite de coller l’URL de l’image en taille réelle ou en grand format dans le champ et d’appuyer sur la touche “Entrée” de votre clavier.

Lorsque vous êtes prêt à passer en direct, il vous suffit de cliquer sur “Publier” ou “Mettre à jour”. Vous pouvez maintenant visiter cette page ou cette publication pour voir l’image en taille réelle.
Pour ajouter d’autres images en taille réelle, il suffit de répéter le processus décrit ci-dessus.
Méthode 2 : Désactiver la mise à l’échelle des images dans WordPress (recommandé pour les fichiers multiples)
Si vous souhaitez afficher plusieurs images de grande taille, il est préférable de désactiver la fonction de mise à l’échelle des images.
Une façon de le faire est d’ajouter du code au fichier functions.php de votre thème. Si c’est la première fois que vous insérez du code dans WordPress, vous pouvez d’abord consulter notre guide sur l’ajout de code personnalisé dans WordPress.
Cela dit, si vous voulez rendre l’expérience beaucoup plus sûre, nous vous suggérons d’utiliser WPCode. C’est le meilleur plugin d’extrait de code pour les débutants, et c’est un moyen beaucoup plus sûr d’ajouter du code sans endommager accidentellement les fichiers de votre thème.
De plus, si vous mettez à jour votre thème WordPress, le code ne sera pas écrasé et restera intact dans WPCode.
Remarque : pour cette méthode, la version gratuite de WPCode suffit, mais n’hésitez pas à souscrire un abonnement premium si vous souhaitez utiliser la fonction de mode de test. Cela vous permet de voir comment le code fonctionne sans apporter de modifications permanentes à votre site web.
Pour commencer, vous devez installer et activer le plugin WordPress dans votre panneau d’administration. Une fois que c’est fait, allez dans Code Snippets ” Add Snippet.
Sélectionnez “Add Your Custom Code (New Snippet)” et cliquez sur le bouton “Use snippet”.

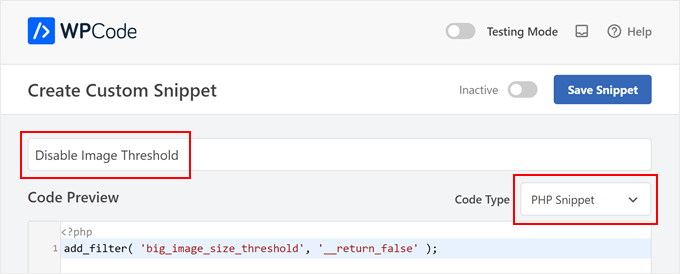
Saisissez maintenant un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quel titre permettant d’identifier l’extrait dans le tableau de bord de WordPress.
Ensuite, ouvrez le menu déroulant “Code Type” et sélectionnez “PHP Snippet”.

Dans l’éditeur/éditrices de code, ajoutez l’extrait de code suivant :
1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Une fois que c’est fait, il suffit de faire défiler la page jusqu’à la section “Insertion”. WPCode peut ajouter votre code à différents endroits, par exemple après chaque article, dans le frontend uniquement ou dans l’administration uniquement.
Pour utiliser l’extrait PHP personnalisé sur l’ensemble de votre blog ou site WordPress, cliquez sur “Insertion automatique” si ce n’est pas déjà le cas. Ensuite, ouvrez le menu déroulant “Emplacement” et choisissez “Exécuter partout”.

Ensuite, vous pouvez faire défiler l’écran jusqu’en haut et cliquer sur le bouton “Inactif” pour le transformer en “Actif”. Enfin, cliquez sur “Enregistrer l’extrait” pour mettre l’extrait PHP en ligne.
Désormais, si vous téléchargez une grande image, WordPress utilisera les dimensions d’origine plutôt que de redimensionner l’image. Vous aurez ainsi toujours accès à l’image en taille réelle.
Méthode 3 : Désactiver la mise à l’échelle des images à l’aide d’un plugin (pour les débutants)
Si vous trouvez la méthode du code trop intimidante, vous pouvez désactiver la mise à l’échelle des images à l’aide de Perfect Images. Ce plugin gratuit vous permet de créer des tailles d’image supplémentaires dans WordPress, de mettre à jour les métadonnées de vos médias, etc.
Tout d’abord, vous devrez installer et activer l’extension Perfect Images. Pour plus de détails sur l’installation d’une extension, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
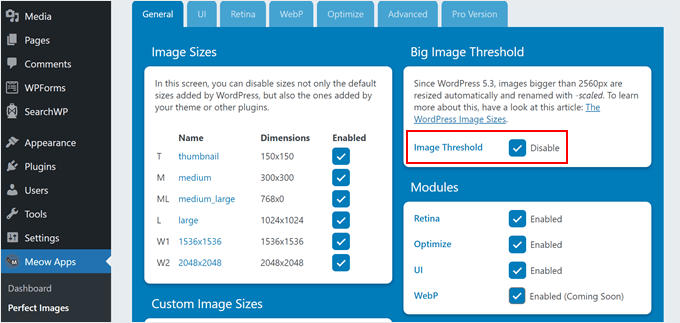
Après l’activation, rendez-vous dans Meow Apps “ Perfect Images et cochez la case Désactiver à côté de “Seuil d’image”.

WordPress n’ajoutera plus l’attribut “-scaled” à une image. Vous pouvez donc télécharger des fichiers multimédias volumineux et WordPress les affichera en taille réelle par défaut.
Méthode 4 : Ouvrir les images WordPress en pleine largeur dans une boîte à lumière (meilleure pour les galeries)
La dernière option consiste à ajouter une visionneuse d’images en taille réelle à votre site, ce qui est parfait si vous créez une galerie d’images, un curseur ou un portfolio de photos.
Cette méthode vous permet d’afficher des vignettes plus petites lors du premier chargement de la page. Les visiteurs peuvent ensuite cliquer sur n’importe quelle vignette pour voir l’image en taille réelle dans une fenêtre contextuelle.

Sachez simplement que vous devez désactiver la mise à l’échelle des images au préalable en utilisant l’une des méthodes ci-dessus. Si vous ne le faites pas, votre lightbox affichera la version réduite de vos grandes images.
Une fois que vous avez désactivé la mise à l’échelle des images, il est temps de créer une galerie. Nous recommandons d’utiliser Envira Gallery, car c’est le meilleur plugin de galerie d’images WordPress sur le marché.
Une fois Envira installé et activé, vous pouvez suivre notre tutoriel étape par étape sur la façon d’ajouter une galerie avec un effet lightbox dans WordPress.
Vous souhaitez utiliser un autre plugin de galerie ? Consultez NextGEN Gallery. Lors de nos tests, nous avons trouvé que ce plugin était le meilleur pour les photographes professionnels ou les artistes, car il offre des tonnes de fonctionnalités pour afficher et vendre vos images de manière professionnelle.
Astuce bonus : Optimisez vos images pour améliorer la vitesse et le référencement
L’affichage d’images en taille réelle sur WordPress peut s’avérer très utile pour permettre aux visiteurs de votre site web d’avoir une vision plus claire de vos visuels. Cela dit, ces graphiques peuvent également ralentir le temps de chargement de votre site web et avoir un impact négatif sur votre référencement.
C’est pourquoi nous vous recommandons d’optimiser vos images pour améliorer les performances de votre site WordPress.
Par exemple, vous pouvez compresser la taille de l’image pour la rendre plus petite et plus rapide à charger. EWWW Image Optimizer est une excellente option, car il prend en charge une grande variété de formats tels que PNG, JPEG, WebP, SVG et PDF.
Une autre méthode d’optimisation des images consiste à empêcher WordPress de générer automatiquement les tailles d’image par défaut.
Lorsque vous téléchargez une image sur WordPress, celui-ci crée plusieurs copies de différentes tailles. Cela peut s’avérer utile lorsque vous devez afficher l’image sous forme de vignette ou de taille moyenne du fichier original.
Cela dit, si vous ne les utilisez pas, ils peuvent prendre beaucoup de place dans votre espace de stockage, c’est pourquoi nous vous conseillons de les retirer si nécessaire.
Pour plus de conseils et d’astuces sur l’optimisation des images, consultez ces guides :
- Plugins WordPress pour la gestion des images (mis à jour)
- Comment optimiser facilement les fichiers images pour le Web sans perdre en qualité
- Guide du débutant pour le référencement des images – Optimiser les images pour les moteurs de recherche
- Comment charger facilement des images paresseuses dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher des images en taille réelle sur WordPress. Vous pouvez également consulter notre guide sur les moyens d’empêcher le vol d’images dans WordPress et comment ajouter du texte au-dessus d’une image dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mohammad Sharfuddin
I have also seen images are getting cropped by at least 15% at all corners automatically when inserted as image block in blog post. Is there any method to stop this?
Dilip Waghmode
I have uploaded 10-14 mb size images on the website.
And wordpress took the images in maximum 3-4 mb size images.
So user can download the image in actual size like 10mb.
Please let me know
Thank you
WPBeginner Support
It would depend on what plugins you have on your site for what could be changing the image size but you could disable the built-in image compression by following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-increase-or-decrease-wordpress-jpeg-image-compression/
Admin