L’une des meilleures façons d’aider les internautes à trouver ce qu’ils cherchent sur votre site est d’organiser votre contenu à l’aide de taxonomies telles que les catégories et les identifiants. Toutefois, si votre site comporte de nombreuses sous-catégories, il peut parfois être difficile pour les internautes de trouver des informations similaires.
La meilleure façon que nous ayons trouvée pour résoudre ce problème est d’afficher les sous-catégories sur les pages des catégories principales. Par exemple, si vous avez une catégorie appelée “Voyages” et une sous-catégorie appelée “Europe”, vous pouvez afficher la sous-catégorie “Europe” sur la page principale de la catégorie “Voyages”.
Cela permet aux utilisateurs/utilisatrices de naviguer rapidement vers des zones spécifiques de votre site. Les utilisateurs/utilisatrices avancés peuvent y parvenir en personnalisant leurs pages d’archives de taxonomie à l’aide d’un extrait de code.
Dans cet article, nous allons vous montrer comment vous pouvez facilement afficher vos taxonomies enfant sur vos pages d’archives de taxonomie parent afin d’améliorer l’engagement et la navigation des comptes.

Pourquoi afficher une taxonomie enfant sur la page d’archive de la taxonomie parent ?
En affichant toutes vos taxonomies enfant sur la page d’archive de la taxonomie parent, vous pouvez la rendre moins générique et plus utile pour vos internautes.
Par exemple, si vous tenez un blog WordPress sur les livres et que vous avez une taxonomie appelée “Objets”, vous pouvez ajouter des taxonomies enfantines telles que “Fiction”, “Non-Fiction”, et plus encore, afin que vos lecteurs puissent facilement trier vos livres.
Lorsque vous avez beaucoup de contenu, cela facilite uniquement l’organisation et aide vos internautes à trouver plus rapidement du contenu similaire.
Pour plus de détails sur l’utilisation des taxonomies, consultez notre guide sur la façon de créer des taxonomies personnalisées dans WordPress.
Ceci étant dit, nous allons afficher comment afficher les taxonomies enfants sur les pages d’archives des taxonomies parents.
Affichage des taxonomies enfants sur la page d’archive de la taxonomie mère
Ce tutoriel nécessite quelques connaissances de base sur la manière d’ajouter du code à WordPress. Pour plus de détails, consultez notre guide du débutant pour coller des extraits du web dans WordPress.
Ensuite, vous devrez trouver le fichier de modèle de taxonomie de votre thème WordPress. Il est généralement nommé quelque chose comme taxonomy-{taxonomyname}.php.
Si vous avez créé une taxonomie personnalisée appelée “books”, le nom sera taxonomy-books.php. Si vous n’avez pas ce fichier, vous devez d’abord le créer.
Pour en savoir plus, consultez notre aide-mémoire sur la hiérarchie des modèles WordPress pour vous aider à trouver le fichier de modèle de thème de taxonomie que vous devez modifier.
Une fois que vous avez trouvé le bon fichier de modèle de taxonomie, il vous suffit d’ajouter le code suivant à l’endroit où vous souhaitez afficher la liste :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php$term = get_term_by( 'slug', get_query_var( 'term' ), get_query_var( 'taxonomy' ) );if ($term->parent == 0) {$args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->term_id );wp_list_categories($args);} else { $args = array( 'taxonomy' => 'subject', 'depth' => 1, 'show_count' => 0, 'title_li' => '', 'child_of' => $term->parent );wp_list_categories($args);}?> |
Vous devez remplacer l’objet de la taxonomie par le nom de votre taxonomie.
Ce code identifie la taxonomie parente actuelle sur la base du “slug” de la publication, puis affiche toutes les taxonomies enfant liées à ce terme.
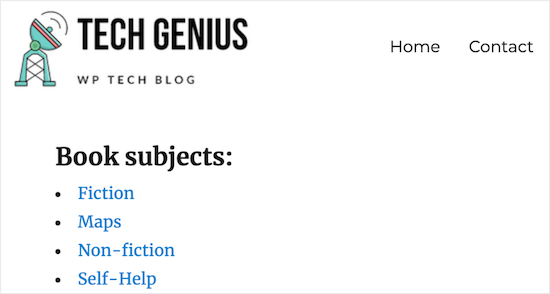
Voici à quoi ressemblera la liste des taxonomies enfant pour vos internautes.

Notez qu’il s’agit simplement d’une liste de toutes les taxonomies filles de la taxonomie mère. Dans ce cas, elle affiche les différents objets de livres présents dans notre taxonomie mère.
Pour plus de détails sur la personnalisation de votre page de taxonomie, consultez notre guide sur la façon d’afficher le titre de la taxonomie actuelle, l’URL, et plus encore dans WordPress.
Guides d’experts sur les taxonomies personnalisées dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher une taxonomie enfant sur la page d’archive de la taxonomie parent. Vous pouvez également consulter d’autres guides similaires aux taxonomies personnalisées :
- Quand avez-vous besoin d’un type de publication personnalisé ou d’une taxonomie dans WordPress ?
- Comment créer des taxonomies personnalisées dans WordPress
- Comment convertir les catégories WordPress en taxonomies personnalisées ?
- Comment afficher le titre de la taxonomie, l’URL et d’autres informations dans WordPress ?
- Comment ajouter des images de taxonomie (icônes de catégories) dans WordPress
- Comment ajouter des champs Meta personnalisés aux taxonomies personnalisées dans WordPress
- Comment ajouter des catégories à un Type de publication personnalisé dans WordPress
- Comment afficher des termes de taxonomie personnalisés dans les widgets de la colonne latérale de WordPress ?
- Comment ajouter un filtre Ajax sur les taxonomies dans la recherche WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Zulya
Hello. Thank you for the code. It works.
But I have a question. How can I hide “title” when hovering the custom taxonomy links. At the moment, the description of each custom taxonomy is displayed in hovering title. Thank you.
Susan Clifton
I’m using the plugin Taxonomy Images so I would like to include that thumbnail in this list. This is my structure:
Custom post type= Artwork
hierarchical taxonomy= Artist Name
I’m looking for each artist name to up with the thumbnail as a grid list to view artwork.
I created a taxonomy template for the single artist page, no problem but can’t figure out how to do a list of artists. This solution almost works for me. But I’m getting each artist multiple times in this list.
Hint…Hint
Editorial Staff
Hey Susan,
Not sure why you are getting each artist multiple times. As for Taxonomy Images, Michael Fields have a bunch of queries on the plugins page.
Admin
Jake
Almost exactly what I was looking for. I however have one problem: when my Taxonomy has no children I get a single list item that says “No Categories”. What should I do to just display nothing if there are no children?
Much appreciated!
James
Had been googling for a while for a solution like this. Cheers
Rasha
Can it show thumbnail also for child terms ??
Thanks
Rottenpeach_com
@syedbalkhi I confused Taxonomy with Taxidermy…#TheAwkwardMoment
syedbalkhi
@rottenpeach_com lol