Le RSS permet d’extraire automatiquement du contenu d’autres sites et de l’afficher sur le vôtre. C’est un excellent moyen de maintenir l’intérêt de vos lecteurs en leur proposant des informations fraîches et pertinentes.
En affichant des flux RSS, vous pouvez automatiquement présenter des nouvelles, des mises à jour ou des articles provenant d’autres sources, en apportant de la variété et de la valeur ajoutée à votre public. Cela peut stimuler l’engagement des utilisateurs, accroître le trafic sur le site et augmenter le nombre de pages vues.
Chez WPBeginner, nous avons beaucoup écrit sur les flux RSS et testé divers outils et extensions au fil des ans pour améliorer notre propre flux. Cette expérience pratique nous a permis de mieux comprendre les meilleures pratiques, les avantages et les limites d’une utilisation efficace des flux RSS.
Dans cet article, nous allons vous afficher comment afficher facilement n’importe quel flux RSS sur votre blog WordPress.

Pourquoi afficher un flux RSS sur votre blog WordPress ?
Tous les blogs WordPress sont dotés d’une prise en charge intégrée des flux RSS. Cela permet à vos utilisateurs de recevoir des mises à jour régulières de votre site à l’aide d’un lecteur de flux RSS, comme Feedly.
Vous pouvez même utiliser des intégrations de flux RSS pour envoyer des notifications de nouvelles publications à vos utilisateurs via des newsletters par e-mail et des notifications push.
Le flux RSS de votre blog est simplement l’adresse du site web avec /feed/ ajouté à la fin comme ceci :
https://www.yourwebsite.com/feed/ |
Pour plus de détails, consultez notre guide complet sur la syndication de contenu dans WordPress.
Cependant, ce que beaucoup de gens ignorent, c’est que vous pouvez également utiliser le RSS pour intégrer le contenu d’autres sites dans le vôtre.
Cela vous permet de personnaliser le contenu d’autres sites Web et d’afficher automatiquement le contenu des plateformes de réseaux sociaux comme Facebook, Instagram, Twitter et YouTube. Vous pouvez même utiliser WordPress comme agrégateur de nouvelles.
Ceci étant dit, voyons comment afficher n’importe quel flux RSS sur votre blog WordPress. Nous allons aborder quatre méthodes :
Afficher n’importe quel flux RSS à l’aide d’un widget
Vous pouvez facilement afficher un flux RSS sur votre blog WordPress à l’aide du widget WordPress intégré. Gardez à l’esprit que cette méthode n’est pas disponible pour les thèmes en bloc.
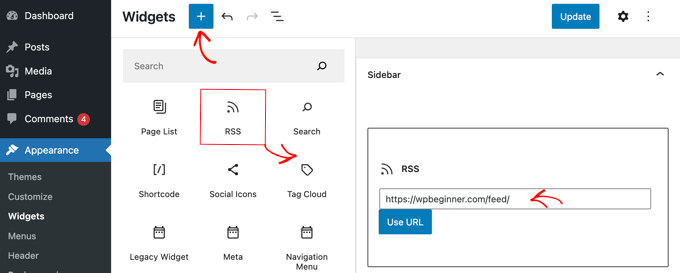
Pour ce faire, accédez à la page Apparence ” Widgets du tableau de bord WordPress, puis cliquez sur le bouton ” Ajouter un bloc ” (+) en haut de l’écran.

Ensuite, localisez le widget RSS et faites-le glisser dans votre barre latérale ou dans une autre zone prête à accueillir un widget. Il vous suffit ensuite de taper ou de coller le flux RSS que vous souhaitez afficher.
Pour ce tutoriel, nous allons ajouter le flux RSS de WPBeginner, qui se trouve à l’adresse https://wpbeginner.com/feed/. Nous ajouterons également un titre à l’aide d’un bloc d’en-tête.
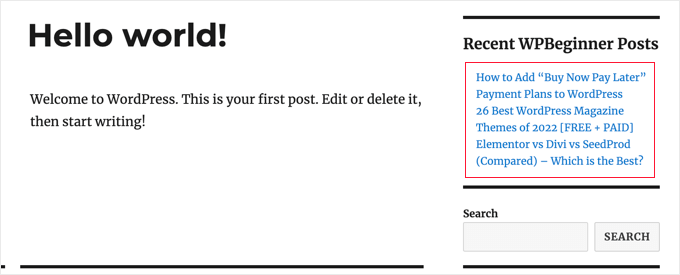
Voici à quoi ressemble le widget RSS sur notre site WordPress de test.

Notez que le widget RSS par défaut est doté de fonctionnalités très basiques. Par exemple, il ne permet pas d’ajouter des vignettes, des boutons sociaux ou d’autres personnalisations. Si vous souhaitez ajouter ces fonctionnalités supplémentaires, il est préférable d’utiliser un plugin.
Afficher n’importe quel flux RSS à l’aide d’une extension
WP RSS Aggregator est la meilleure extension de flux RSS WordPress sur le marché.
Il vous permet d’afficher des flux RSS sur votre blog, et en achetant des modules premium, vous pouvez transformer votre site en agrégateur de contenu sans aucun codage. Pour plus de détails, consultez notre avis sur WP RSS Aggregator.
Tout d’abord, vous devez installer et activer l’extension gratuite WP RSS Aggregator. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
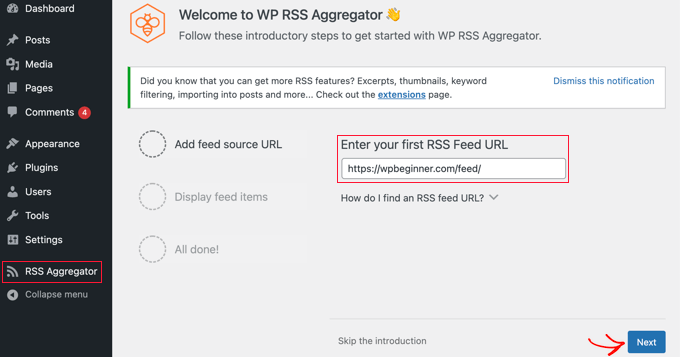
Lors de l’activation, il vous sera demandé d’ajouter votre première URL de flux RSS. Pour ce tutoriel, nous ajouterons https://wpbeginner.com/feed/. Une fois que vous avez saisi l’URL du flux, cliquez sur le bouton “Suivant” en bas de la page.

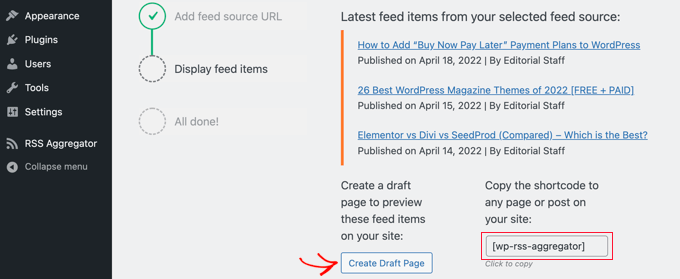
Sur la page suivante, vous verrez les derniers articles du flux RSS vers lequel vous avez établi un lien.
Vous pouvez ensuite cliquer sur le bouton “Créer un brouillon de page” pour ajouter le flux à un nouveau brouillon de page ou utiliser le shortcode à droite pour l’ajouter à n’importe quel article, page ou zone de widget.

Pour ce tutoriel, nous allons cliquer sur le bouton “Créer un brouillon de page”.
La page est alors créée automatiquement et le texte du bouton devient “Prévisualiser la page”.
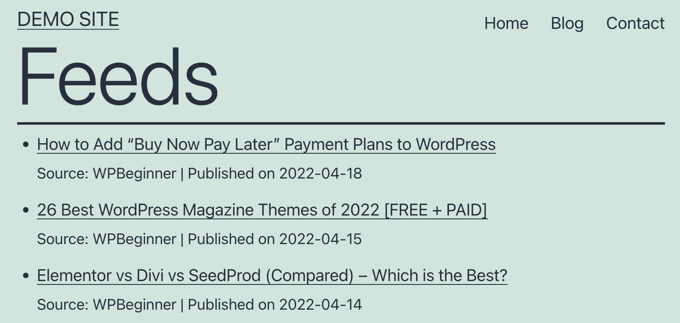
Vous pouvez maintenant cliquer sur ce bouton pour prévisualiser le flux RSS sur votre site. Voici une capture d’écran de notre site de démonstration.

La page affiche une liste à puces de liens vers les trois dernières publications du flux, ainsi que des informations sur la source et la date de publication du message.
L’extension WP RSS Aggregator devient une véritable centrale lorsque vous utilisez ses modules complémentaires premium. Ceux-ci vous permettent de créer des articles distincts pour chaque article RSS et d’importer le texte intégral de chaque publication.
D’autres permettent le filtrage des articles RSS par mot-clé, la possibilité de classer chaque article par catégorie, et bien d’autres choses encore.

Grâce à ces modules, cette extension peut être utilisée pour l’auto-blogging. Cependant, vous devez être prudent, car le fait de récupérer le contenu intégral de sites tiers peut prospecter des violations de droits d’auteur et des problèmes juridiques.
Comment afficher les flux de médias sociaux à l’aide d’un plugin
L’ajout de flux de médias sociaux à votre blog WordPress peut aider à augmenter le nombre de vos abonnés, à améliorer l’engagement social et à enrichir votre contenu existant.
Smash Balloon est la meilleure extension de flux de réseaux sociaux pour WordPress et a la confiance de plus de 1,75 million d’utilisateurs/utilisatrices.
Il s’agit en fait d’une combinaison de plugins qui facilitent la création et l’affichage de flux personnalisés provenant de Facebook, Instagram, Twitter et YouTube sur votre blog WordPress.
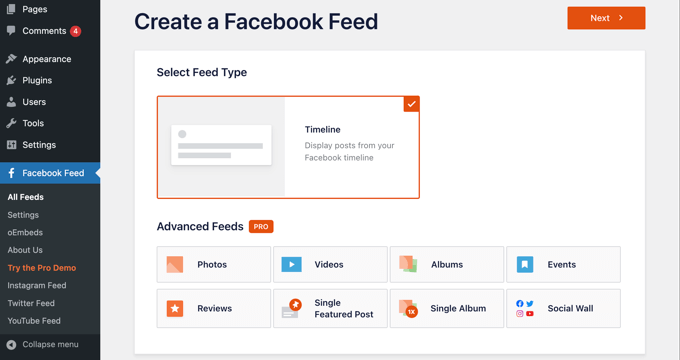
Ajout d’un flux de médias sociaux Facebook dans WordPress
Vous pouvez ajouter un flux Facebook à votre site en installant et en activant l’extension Smash Balloon Facebook Feed.
Il existe également une version gratuite qui vous permet de créer des flux Facebook de base, mais elle n’inclut pas toutes les fonctionnalités avant, comme l’intégration de photos, d’albums, etc.
Smash Balloon vous permet de combiner des flux provenant de plusieurs pages Facebook et de personnaliser l’apparence de votre flux Facebook sans codage.

Pour plus de détails, consultez notre guide sur la façon de créer un flux Facebook personnalisé dans WordPress.
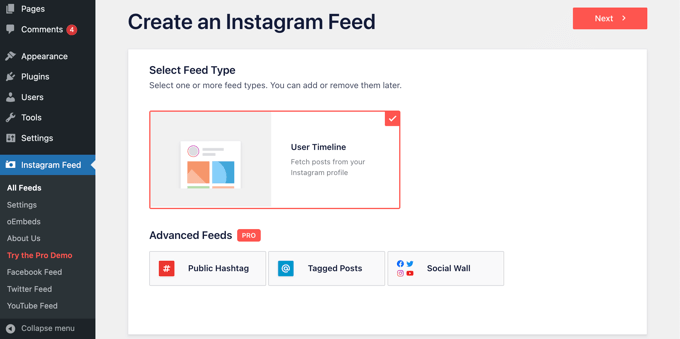
Ajout d’un flux de médias sociaux Instagram dans WordPress
Smash Balloon Instagram Feed est la meilleure extension Instagram pour WordPress.
Il dispose même d’une offre gratuite que vous pouvez utiliser pour intégrer des flux Instagram sur votre site.
Ce plugin vous permet d’afficher le contenu d’Instagram par hashtag ou par compte. Vous pouvez également afficher les commentaires et le nombre de like, en incluant des popups lightbox, et plus encore.

Vous pouvez apprendre à utiliser l’extension dans notre guide détaillé sur la façon de créer un flux Instagram personnalisé dans WordPress.
Ajout d’un flux de médias sociaux Twitter dans WordPress
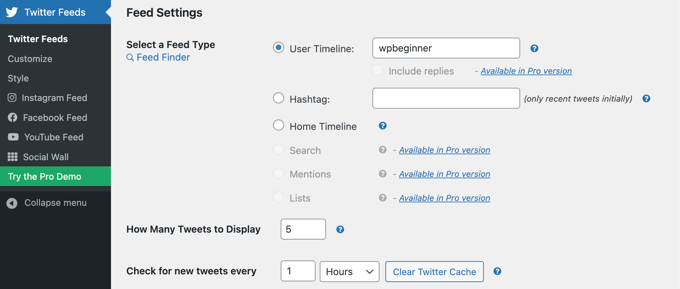
OutilCustom Twitter Feeds est la meilleure extension de flux Twitter pour WordPress.
L’extension vous permet d’afficher plusieurs flux Twitter, de répondre, d’aimer et de retweeter sur votre site, et d’afficher des tweets complets dans des visionneuses.
Il existe même une version gratuite que vous pouvez utiliser si vous disposez d’un budget limité.

Pour plus d’instructions sur l’ajout d’un flux Twitter à WordPress à l’aide de cette extension, consultez notre guide sur la façon d’intégrer des tweets dans WordPress.
Ajout d’un flux de médias sociaux YouTube dans WordPress
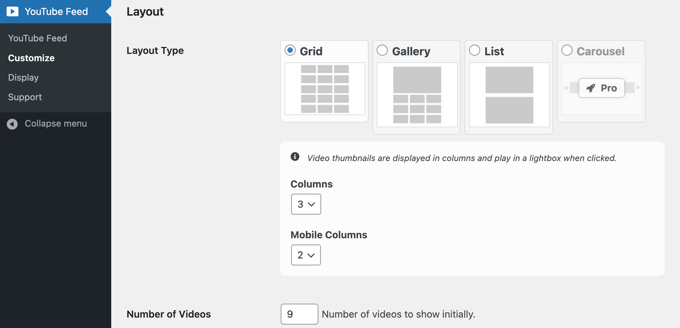
Feeds for YouTube par Smash Balloon est la meilleure extension de médias sociaux YouTube pour WordPress. Il existe une version pro et une version gratuite.
L’extension vous permet de créer une galerie personnalisable à partir de toutes vos chaînes, d’ajouter une diffusion en direct, d’utiliser des requêtes de recherche avancées pour créer des flux personnalisés, et bien plus encore.
Vous pouvez également choisir parmi différents modèles de mise en page pour modifier l’apparence de votre flux vidéo.

Pour des instructions plus détaillées, consultez notre guide sur la création d’une galerie YouTube dans WordPress.
Affichage de n’importe quel flux RSS à l’aide d’un code
À l’aide d’un code, vous pouvez utiliser une fonction intégrée de WordPress pour afficher n’importe quel flux RSS sur votre blog.
Il suffit de coller le code suivant dans le fichier WordPress de votre choix. Nous vous recommandons de créer une page personnalisée à cet effet :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <h2><?php _e( 'Recent news from Some-Other Blog:', 'my-text-domain' ); ?></h2> <?php // Get RSS Feed(s)include_once( ABSPATH . WPINC . '/feed.php' ); // Get a SimplePie feed object from the specified feed source.$rss = fetch_feed( 'https://www.wpbeginner.com/feed/' ); if ( ! is_wp_error( $rss ) ) : // Checks that the object is created correctly // Figure out how many total items there are, but limit it to 5. $maxitems = $rss->get_item_quantity( 5 ); // Build an array of all the items, starting with element 0 (first element). $rss_items = $rss->get_items( 0, $maxitems ); endif;?> <ul> <?php if ( $maxitems == 0 ) : ?> <li><?php _e( 'No items', 'my-text-domain' ); ?></li> <?php else : ?> <?php // Loop through each feed item and display each item as a hyperlink. ?> <?php foreach ( $rss_items as $item ) : ?> <li> <a href="<?php echo esc_url( $item->get_permalink() ); ?>" title="<?php printf( __( 'Posted %s', 'my-text-domain' ), $item->get_date('j F Y | g:i a') ); ?>"> <?php echo esc_html( $item->get_title() ); ?> </a> </li> <?php endforeach; ?> <?php endif; ?></ul> |
Vous pouvez personnaliser ce code en modifiant le titre à la ligne 1, l’URL du flux à la ligne 7, le nombre d’articles à afficher à la ligne 12 et tout autre réglage de votre choix.
Bonus : Ajouter des vignettes d’articles aux flux RSS de WordPress
Une fois que vous avez ajouté le flux RSS d’un site web, vous pouvez également afficher les vignettes avec les articles pour rendre vos flux visuellement attrayants.
Cela peut contribuer à améliorer l’expérience des utilisateurs et les inciter à passer plus de temps à parcourir vos flux RSS.
Pour ce faire, vous devez installer et activer le plugin Featured Images in RSS for Mailchimp & More. Pour plus de détails, consultez notre guide du débutant sur l’installation d’un plugin WordPress.
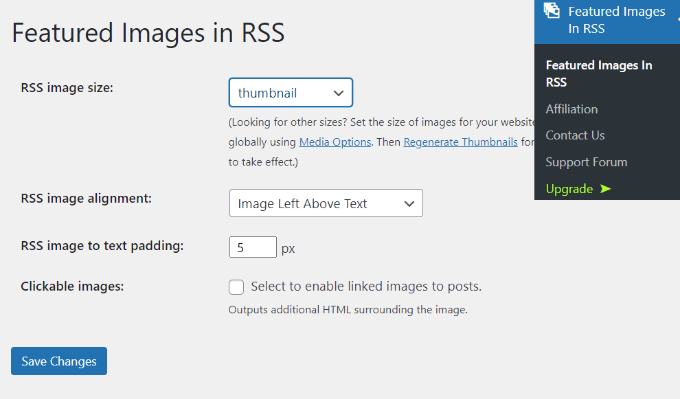
Après l’activation, visitez la page Featured Images in RSS dans la barre latérale de l’administration de WordPress et sélectionnez “Thumbnail” (miniature) dans le menu déroulant “RSS Image Size” (taille de l’image RSS).

Ensuite, vous pouvez également configurer l’alignement et le remplissage du texte et choisir de rendre les images cliquables. Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Enregistrer les modifications” pour enregistrer vos paramètres.
Désormais, la vignette de chaque article de blog sera affichée dans le flux RSS avec le titre. Pour plus d’informations, consultez notre tutoriel sur l’ajout de vignettes d’articles dans les flux RSS de WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher n’importe quel flux RSS sur votre blog WordPress. Vous pouvez également consulter notre guide du débutant sur la façon de personnaliser complètement vos flux RSS WordPress et nos conseils étonnants pour optimiser rapidement vos flux RSS.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
How does SEO specifically deal with duplication, for instance, if I display a channel across multiple websites as additional information that my website visitors can follow? Will Google view this negatively and affect my SERP rankings due to content duplication on the website?
WPBeginner Support
It heavily depends on how you are implementing the feeds. If you are linking back to a site with an RSS feed it should normally be treated as a backlink if you are only sharing a snippet and linking back to the site.
Admin
Jiří Vaněk
Basically, I wanted to create a page on the topic of what I read, or what the reader of my website may also find interesting. The idea was to display an excerpt from another website based on RSS. That is, the title, the first few words and the whole thing to have defacto as a backlink to the given website. That is, not to display the entire content, but only an excerpt.
Elizabeth
I have a wordpress site, and I started a new page and inserted the above in the ‘text’ screen. So I am new to this and the ‘visual’ part of the coe is showing as below. I have max items of 10. What do I do now?
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
get_permalink() ); ?>”
title=””>
Jessie
Its not working for me is there something i neglected to do?
Shekhar Yadav
Hello Sir ! Thank you so much for this code.. I’m also looking for same issue to implement feeds from external URL to my wordpress website. I have been successfully integrated all feeds from external URL to my website. But there is no thumbnail image is appearing with posts.. Can you please help me ?? I just want to show thumbnail image with feeds.
Thanks in advance…
Mimin
how to display the latest posts by category from other sites
Kevin
Is there a way to get links to open in a new tab or window?
Rob
Let’s try that again… forget that my sample code would be executed
The code should look something like this:
<a href=”…” title=”…” target=”_blank”> … </a>
Isabelle
Hi, thanks so much for this, very useful. I am trying to customise it to display the post summary as well as the title but not successful – is there an easy way to customise it for this? Thanks!
Zhad
Good article, by the way.
Is there any way to retrieve a featured image?
Bryce
Is there a way to take only a certain category out of the feed and show that? I have a site where the client has the blog at a different URL. On certain pages, they want posts that are relevant. Thanks for any direction!
WPBeginner Support
You can try advance category excluder plugin.
Admin
Musadiq
Hi,
How to add several RSS feeds from same (but different categories) or different websites with their thumbnail of feature image?
Thanks in advance.
michael C
Am also trying to add content, but a shortened version with html removed or integrated.
I have just added get_content() ); ?> but the whole content is retrieved with untreated html markup.
Have you got an easy way to set it up? like you’ve already written it down somewhere?
and thanks a lot for sharing this script in the first place!
Jesse Brockis
Thanks for the code, I added a few bits and pieces to fit my project namely (I’m no php lord so if I’ve done something crummy let me know):
1. Excerpt
2. Strip HTML tags and images from excerpt
3. Add read more button
WPBeginner Support
Jesse, try adding your code snippet in
[php] your code [/php].Admin
Torque
Hey, thanks for this!
I am having a small issue where I cannot get the date to show.
http://stage.mosaichomecare.com/
Jane’s GTA Café Blog Feed in the bottom left works well, but right now the date should be showing above each tile. Any thoughts?
WPBeginner Support
Seems like it is working fine now.
Admin
Zach
I have tried this code and cant get it to work, does it only work on a wordpress.org site? we have set up a wordpress.com and I want to display the rss feed of a sport club on a specific page and not in a widget on all pages.
Thanks in advance
Zach
WPBeginner Support
Yes. You can not add custom code in WordPress.com sites.
Admin
sheddy sky
I want to display, the content(full article and picture) from a sport club to my website that will have forum where members can interact. I tried normal RSS feed code from the club site but it does not display enough content and no pictures.
Please what can I use.
WPBeginner Support
Most likely their RSS feed does not include full content so you can only fetch what’s in the feed. It is also likely that they are preventing image hotlinking.
Admin
nilesh
hi please help me I have an error on my wordpress site
SimplePie reported: cURL error 28: Operation timed out after 10000 milliseconds with 0 bytes received
WPBeginner Support
It seems like the feed you are trying to fetch is taking too long.
Admin
rakesh kumar
I want to receive feeds from several sources and then i want to distribute that content into categories and subcategories. How can i do this in my wordpress blog. Do you have any idea?
CY
Hello
Is there any plugin or hack that I can use to display multiple RSS feeds on my WordPress site?
For example, how do I display news excerpts from CNN, Reuters, NYT, etc?
Possible to display specific feeds based on keywords? For example, Pinterest?
Would be most grateful to get an answer as I have been searching high and low for the past week.
Thanks in advance.
Editorial Staff
You can use a plugin called FeedWordPress (We used it a while ago). People are reporting that it is broken, but you can give it a try. Alternatively, use Yahoo Pipes to combine all of your feeds. Then use the pipes feed to display it on your blog.
Admin
Himanshu
What alterations in the code should i do in order to fetch the feed from multiple links?
Thanks
Editorial Staff
Not sure if you can do that with this code alone. You would have to use something like Yahoo Pipes or another combine all the feeds into one. Then use it with this code. Alternatively, there are plugins like FeedWordPress that lets you do what you are talking about.
Admin
BdF
Yes but: discovering a feed depends on the server the feed emanates from. Since you will want to display several feeds from several different sites, if at some point ONE server is slow or down, the code will get stuck. This has been the weakness of many feeds plugins.
Kimberly Yow
I had previously been told this could only be done in a sidebar so I am happy to see your post and the necessary code. Thanks for sharing!
Editorial Staff
Nope, any where you really want to do it. Sidebar, footer, Separate page, author page, any thing that you like.
Admin
T-trix
i think a screenshot will be better than no one
carlitos
Its good to show data from other websites, if you run a sports blog you can to a custom page or your own sidebars and title it like “Espn Headlines” or “FoxSports Last News”.
Thanks for this code wpbeginner