Souhaitez-vous afficher tous vos articles WordPress sur une seule page ?
Tout comme la page d'index d'un livre, cela peut aider les visiteurs à trouver exactement le contenu dont ils ont besoin, même si votre site Web contient des dizaines, voire des centaines d'articles.
Dans cet article, nous allons vous montrer comment afficher tous vos articles WordPress sur une seule page.

Pourquoi et quand afficher tous les articles sur une seule page ?
WordPress est livré avec des pages d'archives intégrées pour chaque catégorie, étiquette, auteur et date.
Cependant, de nombreux propriétaires de sites Web préfèrent créer des pages d'archives personnalisées afin de pouvoir contrôler exactement le contenu présenté aux visiteurs. Par exemple, vous pourriez utiliser une page d'archives personnalisée pour mettre en évidence les articles les plus populaires de votre site ou afficher une archive compacte basée sur la date.
En affichant tous vos articles sur une seule page, vous pouvez aider les visiteurs à accéder directement au contenu qui les intéresse. Cette liste peut également être un bon point de départ pour les visiteurs qui ne savent pas quoi lire ensuite.
Cela étant dit, examinons quelques méthodes différentes pour afficher vos articles WordPress sur une seule page. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous préférez.
- Méthode 1. Utilisation du bloc Derniers articles (simple mais limité)
- Méthode 2. Utilisation du plugin SeedProd Page Builder (super personnalisable)
- Méthode 3 : Utiliser le plugin Simple Yearly Archive pour lister les articles par année de publication
Méthode 1. Utiliser le bloc Derniers articles
Vous pouvez afficher tous vos articles WordPress sur une seule page en utilisant le bloc Derniers articles dans l'éditeur de blocs Gutenberg ou dans l'éditeur de site complet.
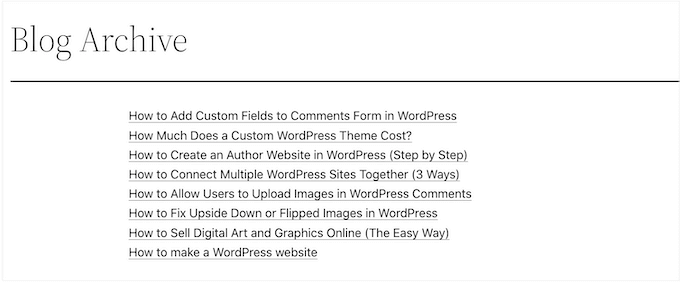
L'image suivante montre un exemple de l'apparence du bloc sur votre site web.

L'avantage de cette méthode est que vous n'avez pas besoin d'installer un nouveau plugin. Cependant, le bloc Derniers articles ne peut afficher qu'un maximum de 100 articles WordPress. Si vous souhaitez afficher plus de 100 articles, vous devrez utiliser l'une des autres méthodes de ce guide.
Vous pouvez ajouter le bloc Derniers articles à une page ou à un article, ou vous pouvez l'ajouter à un thème basé sur des blocs en utilisant l'éditeur de site complet.
Pour cet exemple, nous allons vous montrer comment l'ajouter à un article. Les étapes sont similaires pour toute autre zone de votre site web.
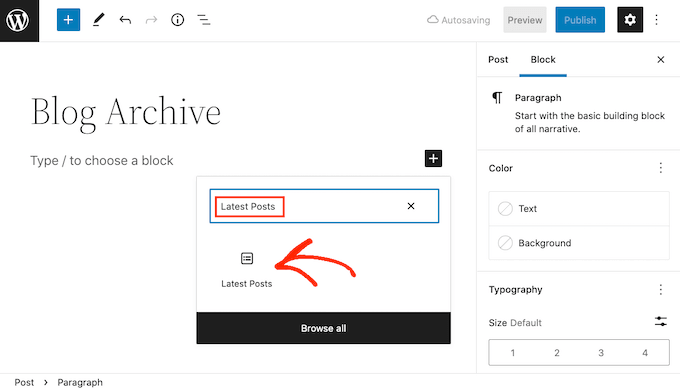
Pour commencer, cliquez sur le bouton + et tapez « Derniers articles ».

Vous pouvez ajouter le bloc à votre page en cliquant sur « Derniers articles ».
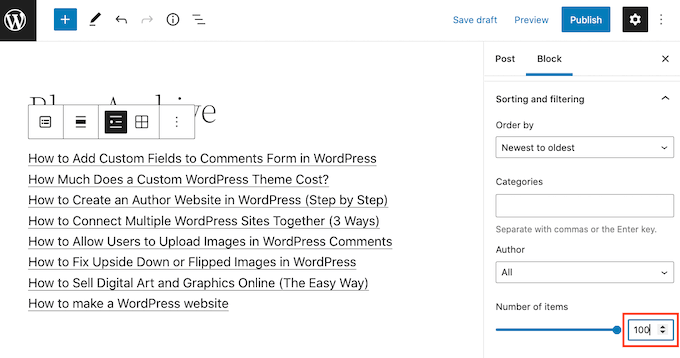
Vous pouvez personnaliser le bloc Derniers articles de plusieurs manières, mais vous voudrez commencer par trouver la section « Nombre d'éléments » dans le menu de droite.
C'est le nombre d'articles que le bloc affichera aux personnes qui visitent votre blog WordPress. Pour afficher tous vos articles, vous taperez généralement « 100 » dans la zone de texte, ce qui est le maximum.

Par défaut, le bloc Derniers articles n'affichera que le titre de chaque article. Cependant, vous pouvez également donner aux visiteurs un aperçu du contenu de chaque article en affichant un extrait.
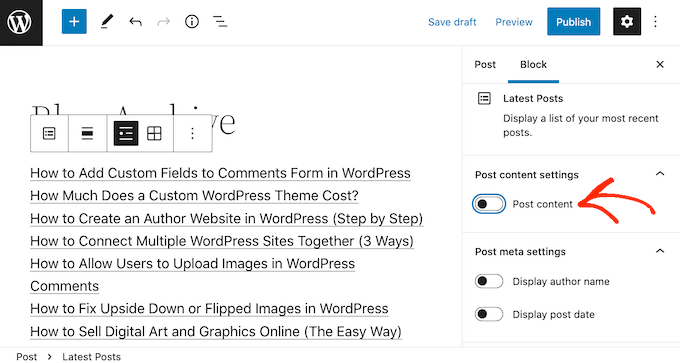
Pour ce faire, trouvez simplement « Paramètres du contenu des articles » dans le menu de droite et activez le bouton « Contenu des articles ».

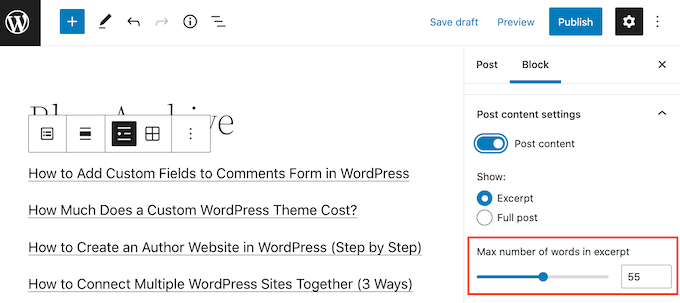
Une fois que vous avez fait cela, cliquez pour sélectionner le réglage « Extrait ».
Faites ensuite glisser le bouton « Nombre maximum de mots dans l'extrait » pour modifier le nombre de mots inclus dans l'extrait de l'article.

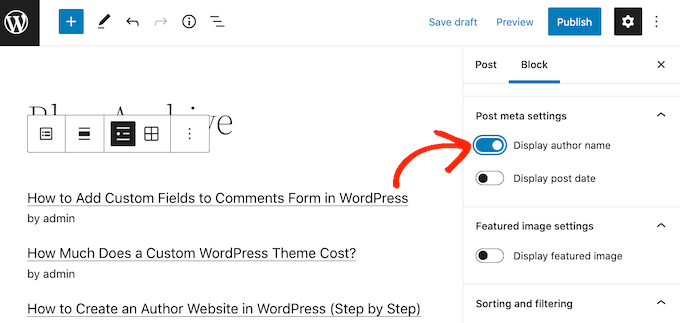
Si vous gérez un blog WordPress multi-auteurs, vous voudrez peut-être inclure l'auteur de l'article dans votre liste en utilisant le bouton « Afficher le nom de l'auteur ».
Cela peut aider les visiteurs à trouver des articles de leurs auteurs préférés.

Vous pouvez également afficher la date de publication de l'article à l'aide du bouton « Afficher la date de publication ».
Il existe d'autres réglages que vous pourriez vouloir essayer, mais cela devrait donner de bons résultats pour la plupart des sites web.
Lorsque vous êtes satisfait de l'apparence de la liste, vous pouvez publier ou mettre à jour la page. Si vous visitez maintenant cette page sur votre site, vous verrez une liste de tous vos articles WordPress.
Méthode 2. Utilisation du plugin SeedProd Page Builder
Une autre option consiste à créer une page personnalisée qui affiche tous vos articles WordPress. Cette méthode vous donne plus de contrôle sur l'apparence de la liste des articles et constitue un bon choix si vous souhaitez créer une page d'archive entièrement personnalisée.
Vous pouvez facilement concevoir une page en utilisant SeedProd. C'est le meilleur constructeur de pages par glisser-déposer pour WordPress et il est livré avec un bloc d'articles prêt à l'emploi qui affichera tous vos articles.

Vous pouvez lire notre avis complet sur SeedProd pour plus de détails.
La première chose à faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd, mais nous utiliserons la version Pro car elle est livrée avec le bloc d'articles.
Après avoir activé le plugin, SeedProd vous demandera une clé de licence.

Vous pouvez trouver ces informations dans votre compte sur le site Web de SeedProd et dans l'e-mail de confirmation d'achat que vous avez reçu lors de l'achat de SeedProd.
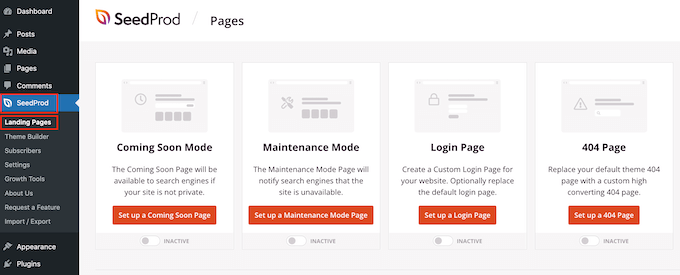
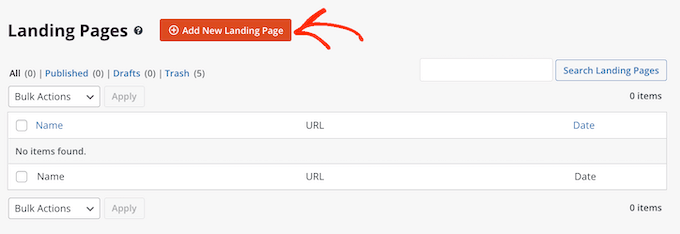
Après avoir saisi votre clé de licence, allez dans SeedProd » Pages de destination.

SeedProd est livré avec plus de 300 modèles conçus par des professionnels, regroupés par catégories. En haut, vous verrez des catégories qui vous permettent de créer une page de connexion personnalisée pour WordPress, d'activer le mode maintenance, de créer de belles pages 'Bientôt disponible', de construire un thème WordPress personnalisé, et plus encore.
Dans cet exemple, nous allons concevoir une nouvelle page, alors cliquez sur « Ajouter une nouvelle page de destination ».

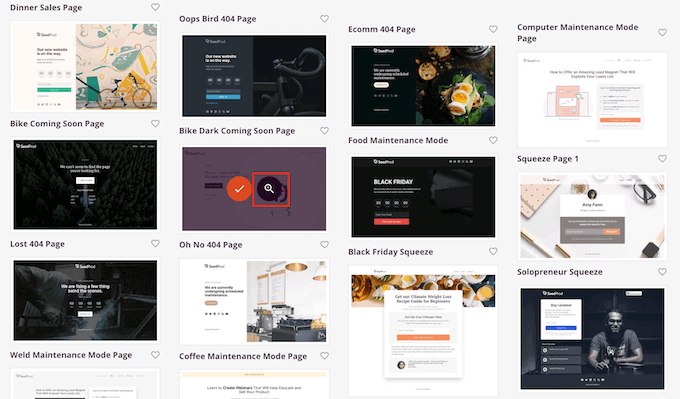
Vous verrez maintenant tous les différents modèles.
Pour examiner de plus près un design, survolez simplement votre souris sur ce modèle et cliquez sur l'icône de la loupe.

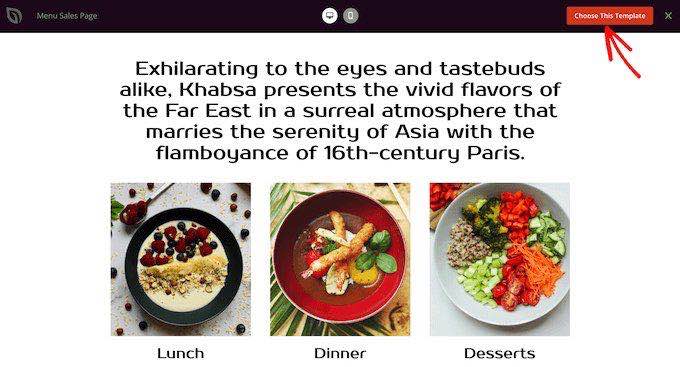
Lorsque vous trouvez un modèle que vous souhaitez utiliser, cliquez simplement sur « Choisir ce modèle ».
Dans nos images, nous utilisons le modèle « Page de vente du menu ».

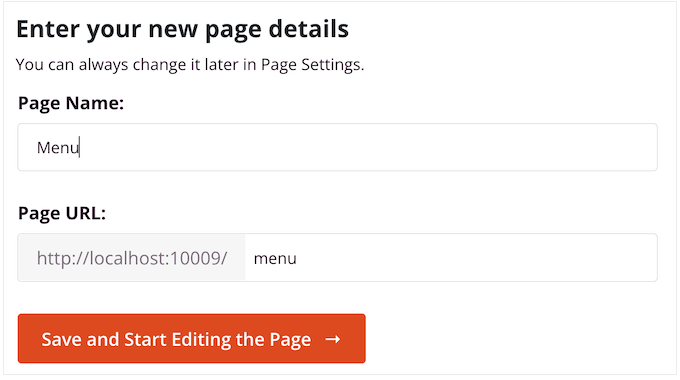
Vous pouvez maintenant taper un nom dans le champ « Nom de la page ».
SeedProd créera automatiquement une « URL de la page » basée sur le nom de la page. C'est l'adresse Web où votre page sera hébergée.

Ensuite, cliquez sur « Enregistrer et commencer à modifier la page » pour charger l'éditeur de page SeedProd.
Ce simple constructeur par glisser-déposer affiche un aperçu de votre page à droite. À gauche se trouve un menu qui contient tous les différents blocs que vous pouvez ajouter à votre design en utilisant le glisser-déposer.

SeedProd est livré avec de nombreux blocs prêts à l'emploi que vous pouvez utiliser pour ajouter facilement du contenu et des fonctionnalités à votre design.
Lorsque vous trouvez un bloc que vous souhaitez ajouter à la page, faites-le simplement glisser et déposez-le sur votre template SeedProd.
Pour personnaliser un bloc, cliquez dessus pour le sélectionner dans l'éditeur SeedProd. Le menu de gauche affichera tous les paramètres que vous pouvez utiliser pour personnaliser le bloc.

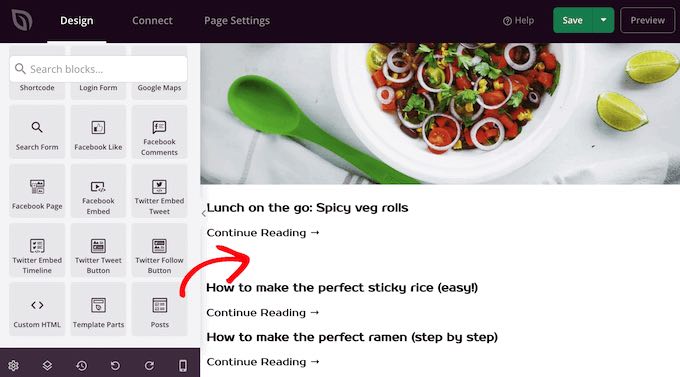
Comme nous voulons afficher tous nos articles WordPress sur une seule page, trouvez le bloc « Articles » dans le menu de gauche.
Ensuite, faites simplement glisser et déposez le bloc Articles sur votre template.

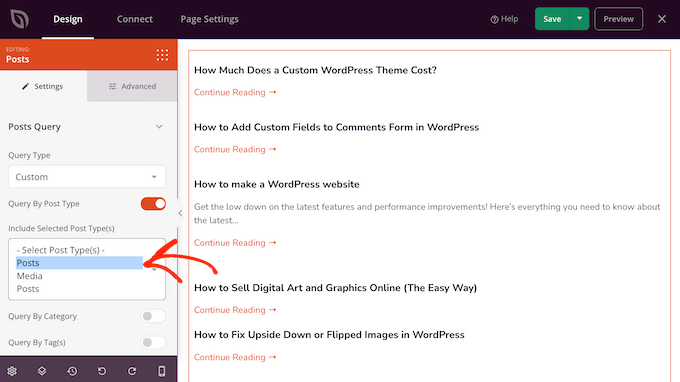
Vous pouvez personnaliser le bloc en utilisant les paramètres du menu de gauche.
Comme nous voulons afficher tous nos articles sur une seule page, trouvez « Types d'articles inclus » et cliquez sur « Articles ».

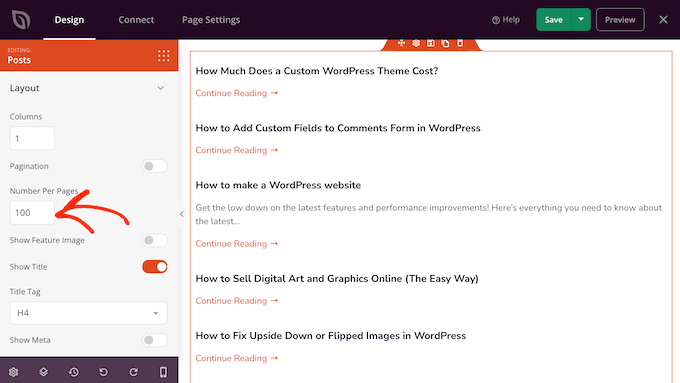
Ensuite, faites défiler jusqu'à la section « Mise en page ».
Par défaut, le bloc affichera 10 articles. Vous pouvez changer ce nombre pour un nombre beaucoup plus élevé en tapant dans la case « Nombre par page ».

Il existe d'autres paramètres que vous pourriez vouloir essayer, mais cela suffit pour afficher tous vos articles WordPress sur une seule page.
De plus, SeedProd propose des blocs prêts à l'emploi tels que le contenu de l'article, l'extrait de l'article, Boîte d'auteur, les informations de l'article, Image à la une, et plus encore, que vous pouvez ajouter pour personnaliser davantage la page.
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur « Enregistrer », puis choisissez « Publier ».

Méthode 3 : Utilisation du plugin Simple Yearly Archive
Si vous avez beaucoup de contenu, afficher tous vos articles sur une seule page signifie que les visiteurs devront faire défiler pour trouver le contenu qu'ils recherchent.
Une solution consiste à séparer vos articles par l'année de leur publication à l'aide du plugin Simple Yearly Archive.
Pour commencer, vous devrez installer et activer le plugin Simple Yearly Archive. Si vous avez besoin d'aide, consultez notre guide sur comment installer un plugin WordPress.
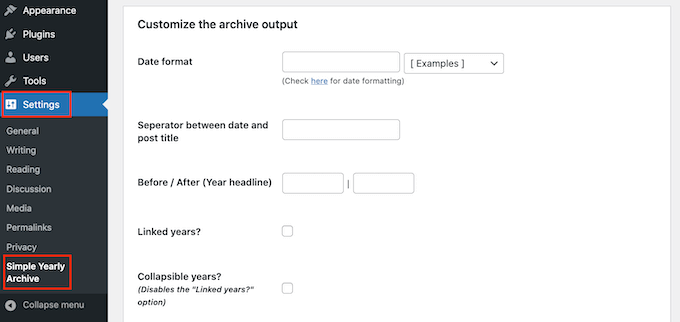
Après l'activation, vous devrez configurer les paramètres du plugin en vous rendant dans Paramètres » Simple Yearly Archive.

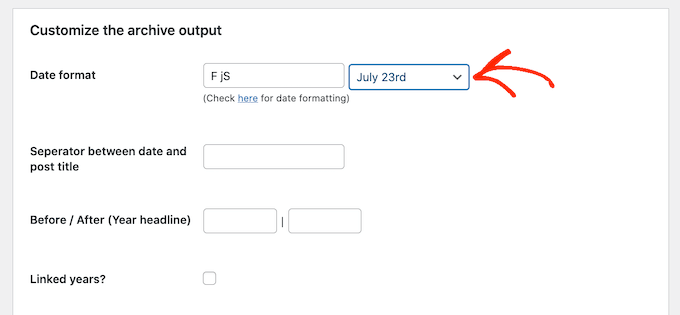
Votre première tâche consiste à choisir comment afficher les dates dans vos listes en trouvant la section « Format de date » et en ouvrant le menu déroulant intitulé « [Exemples] ».
Vous verrez maintenant des exemples de formats de date que vous pouvez utiliser. Cliquez simplement sur celui que vous souhaitez utiliser.

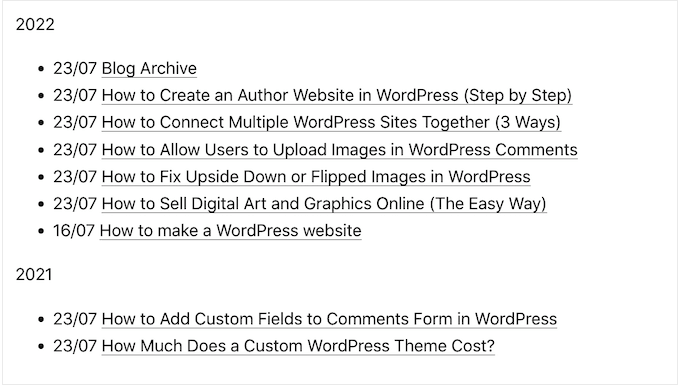
Par défaut, le plugin affichera vos articles sous les années où ils ont été publiés.
L'image suivante montre un exemple de ce à quoi cela pourrait ressembler sur votre site web.

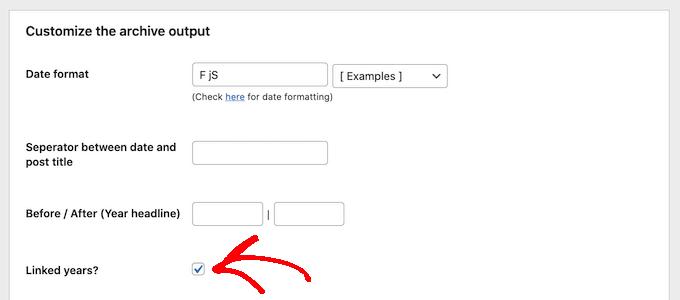
Si vous préférez, vous pouvez transformer les sous-titres d'année en liens en cochant la case « Années liées ? ».
Les visiteurs pourront alors cliquer sur ces liens pour voir une archive de tous les articles publiés cette année-là.

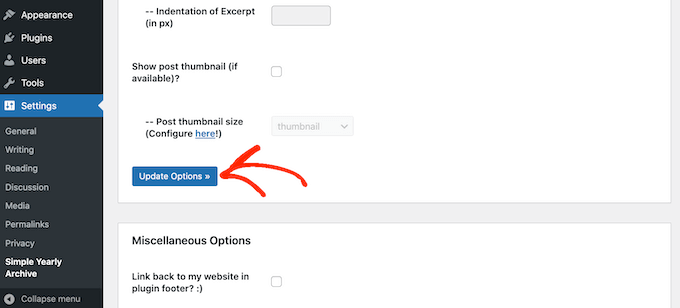
Satisfait de la configuration du plugin ?
Vous pouvez alors cliquer sur « Mettre à jour les options » pour enregistrer vos modifications.

Après cela, vous pouvez ajouter la liste des articles à n'importe quelle page en utilisant le shortcode [SimpleYearlyArchive]. Pour des instructions détaillées étape par étape, veuillez consulter notre guide pour débutants sur la façon d'ajouter un shortcode dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher tous vos articles WordPress sur une seule page. Vous voudrez peut-être aussi consulter notre guide sur comment créer et vendre des cours en ligne avec WordPress et les moyens éprouvés de gagner de l'argent en ligne en bloguant avec WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mitesh Bhatti
Comment puis-je afficher les publications, les dernières publications et les publications populaires définies par balise ???
Veuillez me guider...
Support WPBeginner
Vous utiliseriez la méthode de bloc de cet article pour les afficher et les articles populaires peuvent être affichés en utilisant la méthode de notre article ci-dessous.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem
Je cherche un moyen de présenter les titres de tous les articles par ordre alphabétique, dans un menu déroulant avec un widget. Savez-vous comment je peux faire ça ?
Support WPBeginner
Nous n'avons pas de méthode recommandée pour cette configuration spécifique pour le moment. Si vous contactez le support du plugin, ils pourront peut-être vous aider.
Admin
JUAN CARLOS
Merci pour ce bon contenu, cela m'a beaucoup aidé, excellent
Support WPBeginner
You’re welcome
Admin
Lee yang
J'adore ce site. Cet article m'a beaucoup aidé
Support WPBeginner
Thank you, glad our article could help
Admin
LMCNABB
THANK YOU – so useful
Support WPBeginner
You’re welcome
Admin
Michael M.
Bonjour, votre article est vraiment utile. Mais j'ai une question, avec ce code est-il possible de créer un fil d'actualité ? Si vous ne savez pas, c'est une chaîne horizontale où il y a un diaporama continu de titres d'articles de blog uniquement. Savez-vous comment le coder ?
Support WPBeginner
Pour un fil d'actualité, vous devriez consulter notre article ici : https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco
hey WPBS
Est-ce possible de récupérer les titres des articles, les URL des aperçus d'images et l'URL des articles d'un autre de mes sites, afin que je puisse toujours fournir « plus de contenu » au site A en indexant / proposant le contenu disponible sur le site B ?
Merci pour votre temps !
Marco
Support WPBeginner
Cela dépendrait de la façon dont vous souhaitez que le contenu fonctionne lors du renvoi vers votre autre site, vous pourriez consulter notre article ici : https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde
Salut, j'ai un problème sur mon blog. Sur ma page de catégorie, Santé et style de vie, censée l'être et normalement, il n'y a que des extraits d'articles de blog, mais j'ai un article de blog dans lequel tout l'article est affiché comme extrait. Je ne sais pas comment résoudre ce problème, j'ai juste utilisé Elementor hier soir pour ajuster l'article.
Thank you. I’d really appreciate it if you could help me and solve it.
Support WPBeginner
C'est étrange, vous avez peut-être écrasé certains styles lorsque vous avez utilisé Elementor, mais vous devriez pouvoir ajouter manuellement le bloc « plus » pour rétablir la lecture pour cet article.
Admin
Jessica Rahman
Merci d'avoir partagé votre excellent article. Cet article de blog est vraiment utile pour les professionnels du marketing numérique.
Support WPBeginner
You’re welcome, glad you’ve found our content helpful
Admin
Shriram
Bonjour… J'ai 1000 articles sur mon site web et je veux tous les afficher sur la même page.. Je l'ai déjà fait en créant un modèle personnalisé. Mais maintenant, le problème est que cette page se charge très lentement par rapport à toutes les autres pages à cause de tous ces articles. Y a-t-il donc un moyen de charger seulement 50 articles d'abord, puis lorsque l'utilisateur fait défiler jusqu'au 50ème article, de charger les 50 suivants ??
Y a-t-il un moyen ??
Support WPBeginner
Il existe des plugins de défilement infini que vous pourriez consulter, mais pour le moment, nous n'avons pas de plugin que nous pourrions recommander.
Admin
Jefferson Vann
J'ai essayé la méthode n°1 et créé une page d'archive, mais elle n'affichait que cinq articles par page. Comment faire pour qu'ils s'affichent tous ?
James C
Est-il possible d'ajouter une pagination à une section d'un article ou d'une page ? J'ai une section spécifique au milieu de ma page à laquelle je veux ajouter une pagination, mais uniquement à ce bloc de texte long. Je ne veux pas que ce soit toute la page. Est-ce possible ?
Lena
Bonjour – J'utilise Panorama Premium et j'ai utilisé la Méthode 1 : Utiliser le plugin Display Posts Shortcode. Cependant, cela semble très étrange. Les puces ne sont pas sur la même ligne que les titres des articles, et les titres des articles sont encadrés. Quelqu'un peut-il m'aider ? Que puis-je faire pour que cela ressemble de préférence à l'exemple ci-dessus (une jolie liste à puces) ou, alternativement, comment supprimer les puces.
Cordialement Lena
Craig Parker
+1 pour la méthode n°3. Je préférerais de loin faire cela plutôt que d'installer un autre plugin — ils ont tendance à devenir incontrôlables si l'on n'est pas prudent.
Angel Araneta
comment faire apparaître tous vos blogs « à puces » sur votre page BLOGS avec leurs images respectives comme icône de puce ?
Amar Dwivedi
Merci, ça marche pour moi.
Marcel
Merci beaucoup ! J'ai juste utilisé votre shortcode et ça marche ! Je n'aurais jamais pensé que ce soit si simple !
Ayman
Très bon article,
Merci
Annie
Merci pour ça ! J'utilise la méthode n°3. Mais j'ai limité les articles à 5. J'ai du mal à faire fonctionner la pagination. Des idées ?
Deepa Suresh
Exactement ce que je cherchais en essayant de personnaliser ma page d'archive. L'extrait de code a aidé à afficher la miniature avec le titre sur la page d'archive. Cependant, au lieu de récupérer tous les articles du blog, je récupère tous les articles appartenant à une étiquette, une catégorie ou une date. Merci.
ambrish
s'il vous plaît aidez-moi, j'utilise un modèle, une publication 28 lignes, mais toutes les publications ne s'affichent pas
et Lire la suite s'affiche, mais cliquer sur lire la suite n'affiche aucune option pour afficher toutes les données de la publication, s'il vous plaît aidez-moi.
Andrej Sagaidak
J'utilise le thème f2 mais je ne suis pas très satisfait. Je veux voir tous mes articles sur la page d'accueil.
Voici à quoi ressemble mon site web
Donna
Salut, merci pour cet article ! J'aimerais afficher tous les articles d'une certaine catégorie sur une page en utilisant un shortcode. Mais je veux inclure le titre, le texte principal (contenu) et l'image mise en avant. Y a-t-il un moyen de faire cela avec un shortcode ?
Joshua
Je voulais aussi faire ça comme ça
Sami CHANGUEL
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter
Je suppose que vous n'avez pas essayé le plugin Custom Content Shortcode. Ce plugin est génial pour ce genre de choses et toutes les autres requêtes personnalisées sans toucher au php.
Lisez les avis et/ou installez et lisez la documentation sous les paramètres. Je suis sûr que vous ne le désinstallerez jamais et que vous l'installerez sur tous les sites web que vous construisez !
Ann Ewel
Pourriez-vous nous donner un exemple de chacun de ces types que nous pourrions voir ? Et pouvez-vous créer plus d'une page d'archives pour les différents sujets que vous abordez dans votre blog ?
Support WPBeginner
Veuillez consulter la documentation du plugin pour plus d'exemples. Oui, vous pouvez créer plus d'une page d'archives pour différents sujets si vous le souhaitez. Mais voici une meilleure façon d'afficher les sujets dans le menu de navigation dans WordPress.
Admin
Dan Heath
C'est bien, mais ce que je veux vraiment, c'est pouvoir afficher tous les articles d'une ou plusieurs catégories données sur une page dédiée à cette ou ces catégories.
Support WPBeginner
Voyez comment ajouter des catégories dans le menu de navigation dans WordPress. Si ce n'est pas ce que vous recherchez, voici comment afficher des articles d'une catégorie en utilisant le shortcode d'affichage des articles.
[display-posts category="travel"]Admin
Garikai
Excellent guide, mais je me demande comment vous avez créé votre page d'archives ?
Support WPBeginner
Connectez-vous à votre espace d'administration WordPress. Cliquez sur « Pages » dans la barre latérale de l'administration. Sous Pages, cliquez sur Ajouter. WordPress va maintenant ouvrir « créer une nouvelle page ». Donnez un titre à votre page et cliquez sur le bouton enregistrer/publier.
Admin