Choisir avec soin l’emplacement des publicités est essentiel pour maximiser les revenus et améliorer l’expérience des utilisateurs/utilisatrices sur votre site WordPress. Nous avons vu de nos propres yeux comment un placement stratégique des publicités, en particulier sur des publications spécifiques, peut faire une énorme différence.
L’affichage de publicités sur des publications spécifiques vous permet de cibler les contenus les plus performants, de conserver une conception de site propre et d’offrir une expérience de navigation moins intrusive à votre public. Ajouté à cela, cela augmente la visibilité des publicités et vous aide à obtenir plus de clics.
Dans cet article, nous vous montrerons comment afficher facilement des blocs de publicités dans des publications WordPress spécifiques.

Pourquoi afficher des publicités dans des publications WordPress spécifiques ?
Lorsque vous visitez un site WordPress, vous verrez souvent des publicités dans la barre latérale ou sous l’en-tête. Comme il s’agit d’emplacements publicitaires très courants, ils peuvent prospecter la cécité des bannières, où les utilisateurs ne remarqueront pas les publicités. En retour, cela peut affecter le taux de clics.
En affichant des blocs publicitaires dans des publications WordPress spécifiques, vous pouvez augmenter la visibilité de vos publicités et cibler les utilisateurs/utilisatrices les plus engagés avec votre contenu.
Non seulement cela permet d’éviter la lassitude des publicités en les répartissant sur plusieurs pages de votre blog WordPress, mais cela vous permet également de segmenter votre audience. En montrant des publicités ciblées aux utilisateurs qui sont plus susceptibles d’être intéressés par elles, vous améliorez vos chances d’engagement et de clics.
Par exemple, un utilisateur qui lit l’une de vos publications de blog sur les voyages est plus susceptible d’être intéressé par une publicité pour du matériel de voyage ou des vols et peut cliquer dessus pour vérifier les prix.
Ceci étant dit, voyons comment afficher facilement des publicités dans des publications WordPress spécifiques. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Afficher des blocs de publicités dans des publications WordPress spécifiques en utilisant WPCode (Ajouté)
La manière la plus simple d’afficher des blocs publicitaires dans des publications WordPress spécifiques est d’utiliser l’extension WPCode.
Il s’agit de la meilleure extension d’extraits de code WordPress sur le marché, qui permet de placer très facilement des publicités dans n’importe quelle page, publication ou zone de widget de votre site WordPress.
Avec WPCode, vous pouvez afficher des annonces provenant de plateformes tierces telles que Google Adsense ou vos propres annonces hébergées.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour des instructions plus détaillées, consultez notre guide pour débutants sur l’installation d’une extension WordPress.
Note : Vous pouvez également utiliser l’extension gratuite WPCode pour ce tutoriel. Cependant, en mettant à niveau vers la version Pro, vous aurez accès à une bibliothèque cloud d’extraits de code, à une logique conditionnelle intelligente, et plus encore.
Une fois activé, rendez-vous sur la page Code Snippets ” + Add Snippet “ dans le tableau de bord WordPress.
Cliquez ensuite sur le bouton “+ Ajouter un extrait personnalisé” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Ensuite, vous devez sélectionner “extrait de code HTML” dans la liste des options qui s’affichent à l’écran.

Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un nom pour votre extrait de code.
Le titre de l’extrait de code est uniquement destiné à vous servir de référence et ne sera pas affiché aux utilisateurs/utilisatrices sur l’interface publique du site.

Ajouté, vous devez choisir le type de publicité que vous souhaitez placer sur votre site.
Si vous utilisez le code publicitaire fourni par Google Adsense, vous pouvez consulter notre guide sur l ‘optimisation des revenus AdSense dans WordPress.
Cependant, si vous créez votre propre publicité, vous devez obtenir le code de la personne qui vous paie pour afficher la publicité sur votre site ou écrire votre propre code.
Une fois que vous avez obtenu votre code publicitaire, il vous suffit de le copier et de le coller dans la case “Prévisualisation du code”.

Une fois cela fait, défilez vers le bas jusqu’à la section “Insertion” et choisissez le mode “Insertion automatique”.
La publicité sera automatiquement affichée dans la publication choisie.

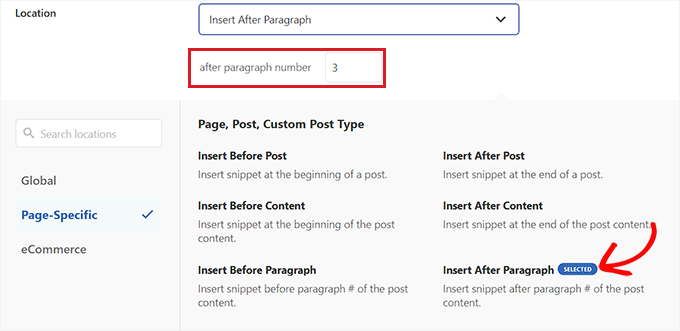
Ensuite, cliquez sur le menu déroulant “Emplacement” pour le déplier, puis sélectionnez l’onglet “Page-Specific” dans la colonne latérale de gauche.
Choisissez ensuite l’option “Insérer après un paragraphe”.
Vous pouvez également modifier le nombre de paragraphes après lesquels vous souhaitez insérer un extrait de publicité.
Par exemple, si vous souhaitez afficher le bloc publicitaire après le troisième paragraphe, vous pouvez saisir cette valeur dans la case “numéro de paragraphe”.

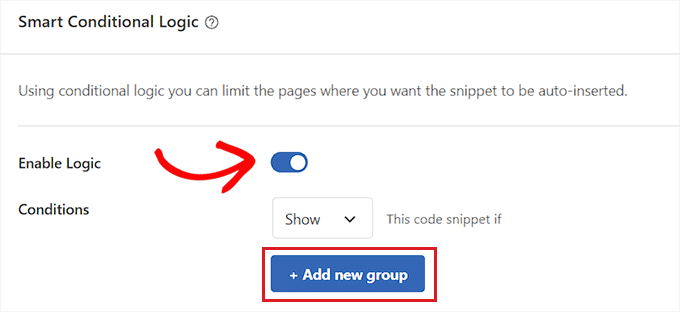
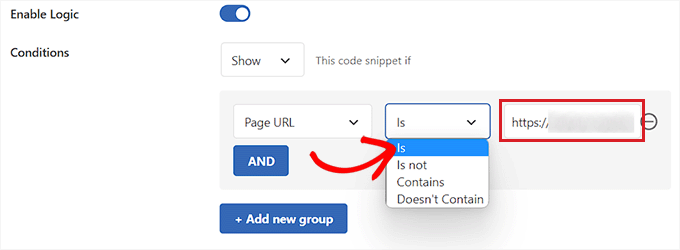
Ensuite, défilez jusqu’à la section “Smart Conditional Logic” et permutez le commutateur “Enable Logic” sur Active.
Confirmez ensuite que l’option “Afficher” est sélectionnée pour l’extrait de code. Une fois cela fait, cliquez sur le bouton “+ Ajouter un nouveau groupe”.

Cela permet de configurer de nouveaux réglages dans la section “Logique conditionnelle intelligente”.
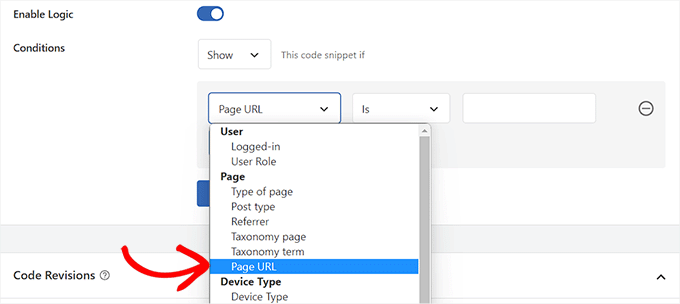
Sélectionné, vous devez sélectionner l’option “Page URL” dans le menu déroulant de gauche.

Ensuite, vous devez sélectionner l’option “Est” dans le menu déroulant situé au milieu.
Ajouté suivante, ajoutez l’URL de la publication spécifique où vous souhaitez afficher le bloc publicitaire dans le champ vide dans le coin droit de l’écran.
Si vous souhaitez afficher cette publicité sur plusieurs pages ou publications, il vous suffit de cliquer sur “ET” et de suivre le même processus pour insérer l’URL de l’autre publication.
Une fois que vous avez créé cette logique conditionnelle, votre bloc de publicités s’affichera uniquement dans cette publication WordPress spécifique.

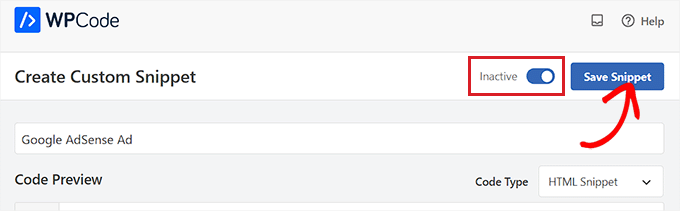
Défilez maintenant vers le haut et permutez le commutateur “Inactif” en “Actif”.
Ajouté, cliquez sur le bouton ” Enregistrer l’extrait ” pour exécuter automatiquement le code de la publicité sur votre site.

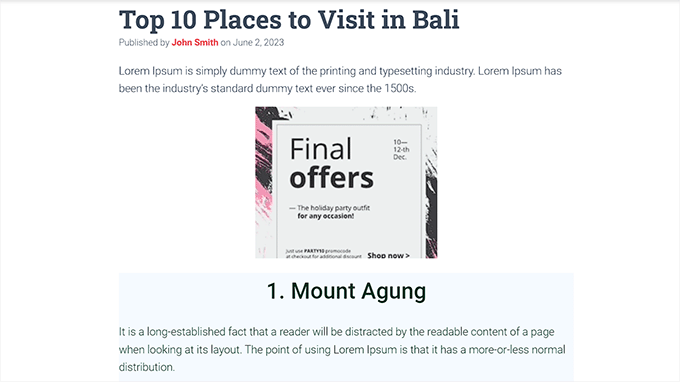
Maintenant, vous pouvez visiter la publication spécifique que vous avez choisie pour voir le bloc publicitaire en action.
Voici à quoi cela ressemble sur notre site de démonstration.

Méthode 2 : Afficher des blocs publicitaires dans les publications WordPress à l’aide d’AdSanity
Si vous ne souhaitez pas utiliser de code sur votre site, cette méthode est faite pour vous.
AdSanity est une extension WordPress premium de gestion publicitaire qui vous permet de créer des blocs publicitaires et de les afficher n’importe où sur votre site. Il fonctionne avec n’importe quel réseau publicitaire tiers, y compris Google Adsense.
Tout d’abord, vous devez installer et activer l’extension AdSanity. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
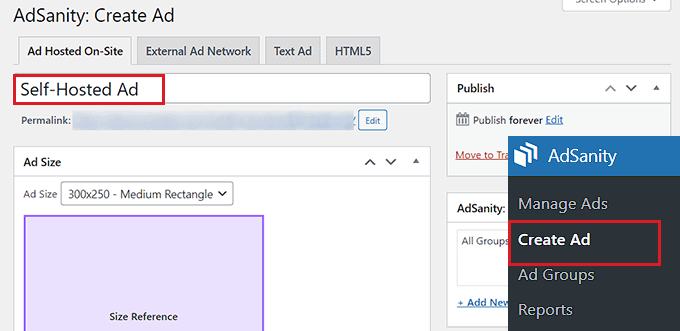
Une fois activé, rendez-vous sur la page Adsanity ” Créer une annonce dans la colonne latérale de l’administrateur WordPress.
À partir de là, vous pouvez commencer par taper le nom de la publicité que vous êtes en train de créer.
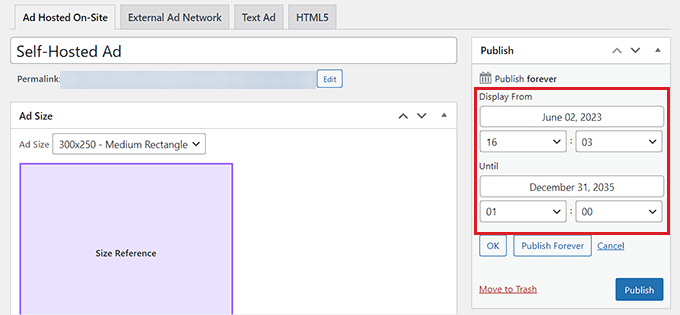
Ensuite, si vous créez votre propre publicité hébergée, vous devez passer à l’onglet “Publicité hébergée sur le site” en haut de la page.

Cependant, si vous affichez une publicité provenant d’une plateforme tierce, alors passez à l’onglet ” Réseau publicitaire externe “. De même, si vous souhaitez téléverser un fichier HTML pour votre publicité, vous devez alors passer à l’onglet ” HTML5 “.
Pour ce tutoriel, nous afficherons une publicité auto-hébergée dans une publication WordPress spécifique, mais les étapes seront les mêmes pour d’autres types de publicités.
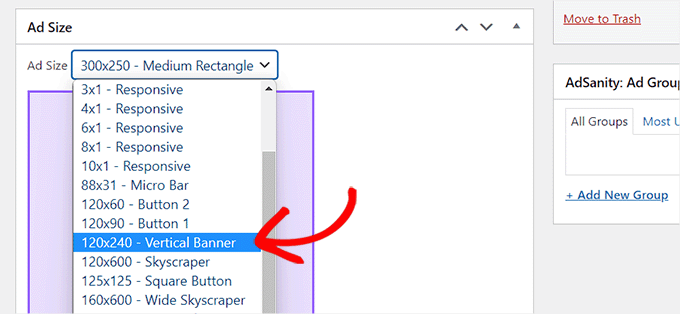
Une fois que vous avez saisi/saisie le nom de votre expéditeur, sélectionnez sa taille dans le menu déroulant. Cette taille sera celle de la bannière de l’annonce dans votre publication.

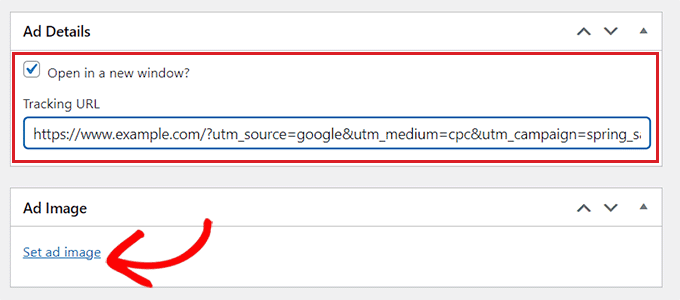
Ensuite, défilez vers le bas jusqu’à la section ” Détails de la publicité ” et copiez-collez l’URL de suivi de la publicité que vous souhaitez afficher.
Une fois que vous avez fait cela, cochez l’option “Ouvrir dans une nouvelle fenêtre” si vous voulez que la publicité s’ouvre dans une autre fenêtre lorsque l’utilisateur clique dessus.
Vous pouvez également définir une image pour votre publicité en cliquant sur le lien “Définir l’image de la publicité”. Cela ouvrira la médiathèque de WordPress, où vous pourrez téléverser une image.

Enfin, cliquez sur le bouton “Publier” en haut de la page pour enregistrer vos modifications.
Vous pouvez également cliquer sur le lien “Modifier” dans la section “Publier” pour définir une date de début et une date d’expiration pour l’annonce.
Une fois que vous avez cliqué sur le bouton “Publier”, vous pouvez afficher le bloc publicitaire sur n’importe quelle page ou publication de votre site WordPress.

Afficher la publicité dans une publication WordPress spécifique
Tout d’abord, vous devrez ouvrir une publication WordPress existante ou nouvelle dans laquelle vous souhaitez afficher la publicité que vous avez créée.
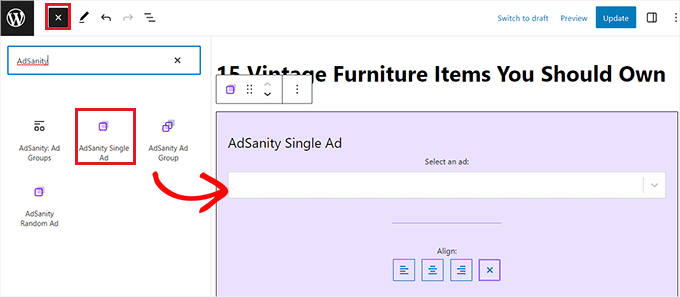
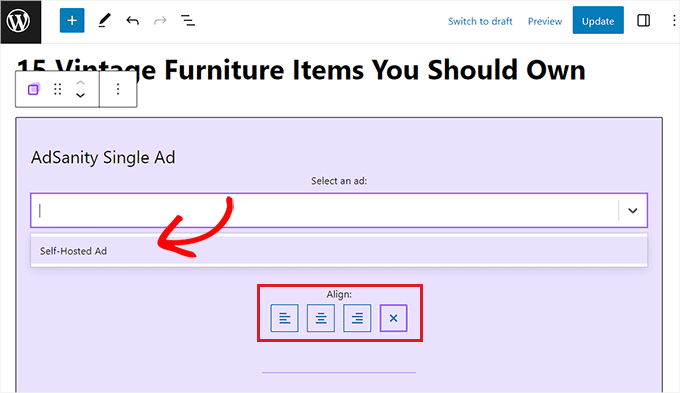
Une fois que vous y êtes, cliquez sur le bouton d’ajout de bloc ” + ” dans le coin supérieur gauche de l’écran pour ouvrir le menu de bloc. Ensuite, recherchez et ajoutez le bloc AdSanity de publicités uniques au contenu de la publication WordPress.

Ensuite, sélectionnez la publicité que vous souhaitez afficher dans le menu déroulant du bloc.
Vous pouvez également choisir une option d’alignement pour le bloc de publicités.

Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour enregistrer vos modifications.
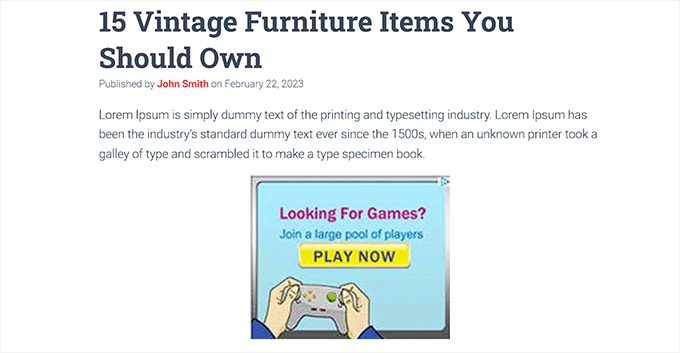
Vous pouvez maintenant visiter votre site pour voir le bloc publicitaire en action.

Ajouté : Ajoutez des publicités Amazon à votre site WordPress
Ajouté à la promotion des publicités d’autres petites entreprises ou de magasins WooCommerce, vous pouvez également afficher des publicités Amazon sur votre site WordPress.
Ces publicités ont un taux d’évaluation très rapide, ce qui vous aide à gagner facilement de l’argent en ligne. De plus, avec Amazon, vous pouvez choisir parmi une grande variété de produits en rapport avec votre niche, ce qui incite davantage d’utilisateurs/utilisatrices à cliquer dessus.
Vous pouvez facilement présenter des publicités Amazon par vous-même en créant un compte sur le site du programme Amazon Associates.

Une fois que vous avez fait cela, il vous suffit de générer votre code de publicités Amazon, puis d’afficher les publicités sur votre site à l’aide d’extensions comme Pretty Links.
Vous pouvez également créer des fenêtres surgissantes pour vos publicités Amazon avec OptinMonster, qui est le meilleur outil d’optimisation des conversions sur le marché.
Pour des instructions détaillées, consultez notre tutoriel sur l ‘ajout de publicités Amazon sur votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment afficher des blocs publicitaires dans des publications WordPress spécifiques. Vous pouvez également consulter notre tutoriel sur la façon de vendre des publicités sur votre blog WordPress et nos choix d’experts pour le meilleur outil de marketing d’affiliation et les plugins pour WordPress pour gagner de l’argent en ligne.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the great tutorial. I currently have Adsense with Google, but I don’t use it on the site. I was waiting for my traffic to grow a bit more. For the year 2024, I would like to monetize the website in the form of Adsense and I was thinking about how to do it. This article showed me a lot. Thank you very much for the explanation and practical examples.
WPBeginner Support
Glad the guide was helpful
Admin
THANKGOD JONATHAN
Thank you for this tutorial. However, please between WPCode and Adsanity which one has a better free version?
I want to use the free version can you recommend any one for me?
WPBeginner Support
WPCode would be the option that has a free version.
Admin
Ahmed Omar
A game-changing tutorial on displaying ad blocks in specific posts in WordPress!
Your step-by-step guide, especially the use of conditional tags, is a smart way to monetize specific content.
A technical tip: consider experimenting with Ad Plugin for advanced ad management and tracking. Thanks
Ram E.
Thanks for this another helpful post.
I’m exploring options as I’m planning to directly sell ad space on my blog in the near future. I also already read your guide on the best ad management plugins.
WPBeginner Support
Glad to hear our guide was helpful
Admin
Ralph
I was using Google Adsense auto placement and it is not optimal. In short content it looks like spam, and in long content there are even 2 or 3 full screen between ads. I want to change it and use some plugin. I was using “adinserter” to put shortcode in posts and change everything at once but it was for my products or affiliate banners. I’m wondering if the plugin is even neccessary. We have built in WordPress blocks that can do the same. Isn’t it better for optimization to use that blocks rather than additional plugins?
WPBeginner Support
You can use the built-in blocks to include ads, the main thing that plugins allow is more options instead of only manual placements. There shouldn’t be a major optimization difference between using a default block and a plugin.
Admin
Kawsar Ahmed
Awesome article. Thank you so much for sharing tips.
I have a question, I have inserted multiple Google ads code inside an article with the wordpress default html block.
While doing this I have removed the bellow line only except the first one. It’s because the code is similar.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
I thought if the resource was included once then it would work for all the available ads.
Please reply to me, is my thinking correct? Or if I am doing this, is there any possibility of mistracking to get the ads clicks revenue.
Thanks again!
WPBeginner Support
Unless we hear otherwise that should be doable with how Google’s ads work at the moment.
Admin
deepak Pandey
Thanks for this information. Amazing article.
WPBeginner Support
You’re welcome, glad you like our content
Admin
Bella
Hi there, I tried to install AdSanity but it does not come up in WP searches in the add new plugins section. Has it been discontinued and can you recommend a replacement?
WPBeginner Support
Hi Bella,
It is a paid plugin and you can buy it from AdSanity website.
Admin
raman
Great post. Wonderful information and really very much useful. Thanks for sharing and keep updating.
Narendra Singh
I have a website and I want to have a theme which has “Read More” or “Continue Reading” option and which is very easy to search in google search engine. Right now I have “Twenty Twelve” theme.
Kindly suggest
Narendra