Par défaut, WordPress n'affiche pas les catégories vides, c'est-à-dire celles qui n'ont pas de publications. Cependant, il peut y avoir des moments où vous souhaitez afficher ces catégories, par exemple lorsque vous prévoyez d'ajouter bientôt des publications ou que vous souhaitez maintenir la cohérence visuelle de votre site.
Nous créons du contenu pour WPBeginner depuis 2009, et nous n'avons plus de catégories vides. Mais nous comprenons que la personnalisation de l'affichage des catégories peut améliorer l'expérience utilisateur et la façon dont vos lecteurs interagissent avec votre contenu.
Dans cet article, nous allons vous montrer quelques moyens simples de masquer ou d'afficher une catégorie dans WordPress, selon qu'elle contienne ou non des publications.

Pourquoi masquer ou afficher les catégories vides dans WordPress
WordPress est livré avec deux taxonomies par défaut : les catégories et les étiquettes. Alors que les étiquettes sont utilisées pour des sujets spécifiques d'un article, les catégories sont utilisées dans un sens beaucoup plus large.
De nombreux propriétaires de sites utilisent les catégories pour créer différentes sections pour leurs sites Web WordPress.
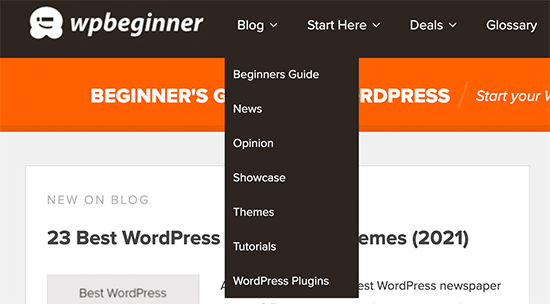
Par exemple, sur WPBeginner, nous avons différentes catégories qui couvrent les sections principales de notre contenu global.

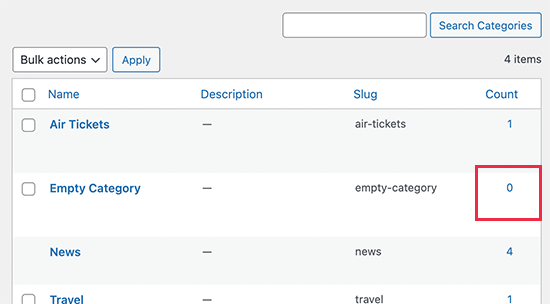
Par défaut, WordPress n'affiche pas les catégories vides dans les widgets de catégories et les listes de catégories.
Cependant, certains propriétaires de sites Web peuvent encore avoir besoin d'afficher les catégories vides sur leurs blogs WordPress.

Par exemple, s'ils travaillent sur la conception d'un thème personnalisé ou s'ils veulent simplement que leurs utilisateurs voient les catégories vides et les remplissent avec du contenu généré par les utilisateurs.
De même, certains sites Web peuvent vouloir masquer certaines catégories qui n'ont aucun article tout en affichant d'autres catégories vides.
Dans ce guide, nous vous montrerons comment masquer ou afficher facilement les catégories vides dans WordPress.
Comment afficher les catégories vides dans WordPress
WordPress utilise désormais des blocs de widgets pour remplacer les anciens widgets classiques. Cela rend un peu plus difficile la modification des paramètres utilisés par le bloc de catégories pour lister les catégories.
Pour obtenir le résultat souhaité, nous devrons écrire notre propre code pour lister les catégories, puis l'afficher à l'aide d'un shortcode.
Pour ce tutoriel, vous devrez ajouter du code à votre site Web WordPress. Si vous ne l'avez jamais fait auparavant, consultez notre guide sur la façon d'ajouter des extraits de code personnalisés dans WordPress.
Tout d'abord, vous devez ajouter le code suivant au fichier functions.php de votre thème WordPress ou ajouter l'extrait de code à l'aide de WPCode (recommandé).
Pour des instructions détaillées, consultez notre guide sur comment ajouter facilement du code personnalisé dans WordPress.
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories');
Ce code utilise simplement nos propres paramètres pour lister les catégories, et l'un de ces paramètres consiste à modifier le paramètre de catégorie hide_empty.
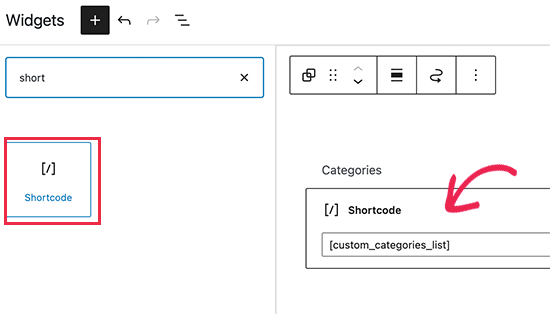
Après cela, vous pouvez afficher vos catégories personnalisées en ajoutant le bloc de shortcode à votre barre latérale ou à une autre zone de widget, puis en ajoutant le shortcode [custom_categories_list] à l'intérieur.

Une fois que vous avez terminé, n'oubliez pas de mettre à jour les paramètres de vos widgets.
Ensuite, vous pouvez visiter votre site Web pour voir les catégories en action.

Masquer des catégories spécifiques dans votre liste de catégories
De même, vous pouvez utiliser la même approche pour exclure les catégories que vous ne souhaitez pas inclure dans la liste des catégories.
Modifiez simplement le code ci-dessus comme ceci :
function wpb_list_categories() {
// define category list parameneters
$args = array (
'echo' => false,
'title_li' => '',
'exclude' => '12,16,21',
'hide_empty' => 0
);
// get categories list
$display_cats = wp_list_categories($args);
//display custom categories list
return $display_cats;
}
// create shortcode
add_shortcode('custom_categories_list','wpb_list_categories');
Dans ce code, nous avons masqué les catégories en ajoutant le paramètre exclude. À côté, vous devez fournir les identifiants des catégories que vous souhaitez masquer.
Astuce : Nous avons rédigé un guide qui vous montre comment trouver les ID de catégories dans WordPress.
Vous pouvez maintenant afficher vos catégories personnalisées en ajoutant le bloc de shortcode à votre zone de widget, puis en ajoutant le shortcode [custom_categories_list] à l'intérieur.
Exclure les pages de catégories des moteurs de recherche
Si vous affichez des catégories vides sur votre site Web, vous voudrez peut-être les exclure des moteurs de recherche jusqu'à ce que vous y ayez du contenu.
Certains utilisateurs peuvent également vouloir exclure certaines catégories des moteurs de recherche pour éviter le contenu dupliqué et d'autres problèmes de référencement.
Pour ce faire, vous devrez installer et activer le plugin All in One SEO pour WordPress. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.

All in One SEO pour WordPress est le meilleur plugin SEO WordPress du marché et vous permet de contrôler facilement l'apparence de votre site dans les résultats de recherche.
Une fois le plugin installé, vous verrez un assistant de configuration. Il est assez explicite, mais si vous avez besoin d'aide, suivez notre guide sur la configuration d'All in One SEO.
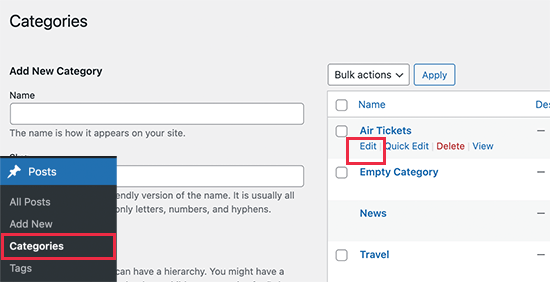
Ensuite, vous devez visiter la page Articles » Catégories sur votre tableau de bord WordPress et cliquer sur le lien « Modifier » sous la catégorie que vous souhaitez exclure.

Sur la page Modifier la catégorie, vous devez faire défiler jusqu'à la section All in One SEO.
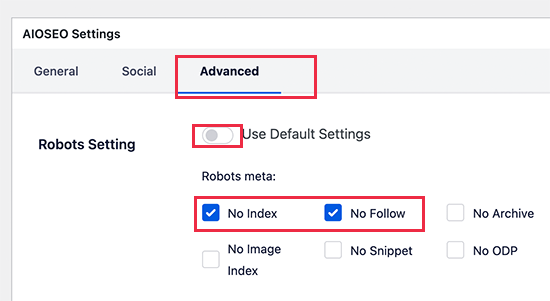
Ensuite, basculez vers l'onglet « Avancé ».

À partir de là, vous devez désactiver l'option « Paramètres par défaut » à côté du paramètre Robots. Vous verrez maintenant des options pour indiquer aux moteurs de recherche de ne pas suivre et d'indexer cette catégorie.
Une fois terminé, n'oubliez pas de cliquer sur le bouton « Mettre à jour » pour enregistrer vos paramètres.
All in One SEO indiquera désormais aux moteurs de recherche de ne pas indexer ou suivre cette page particulière.
Remarque : Les articles WordPress classés dans cette catégorie peuvent toujours être indexés par les moteurs de recherche et apparaître dans les résultats de recherche.
Guides d'experts sur les catégories WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher ou masquer les catégories vides dans WordPress. Vous voudrez peut-être aussi consulter d'autres tutoriels WordPress liés aux catégories :
- Glossaire : Catégorie
- Glossaire : Taxonomie
- Comment ajouter des catégories et des sous-catégories dans WordPress
- Catégories vs Étiquettes – Bonnes pratiques SEO pour le tri de votre contenu
- Comment ajouter des catégories et des étiquettes pour les pages WordPress
- Comment ajouter des catégories à un type de publication personnalisé dans WordPress
- Comment renommer, déplacer et supprimer correctement les catégories WordPress
- Comment styliser différemment les catégories individuelles dans WordPress
- Comment imposer une seule catégorie par article dans WordPress
- Comment renommer la catégorie Non catégorisé dans WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





M. Cowan
« Par défaut, WordPress n'affiche pas les catégories vides. »
Merci beaucoup pour cela. Vous n'avez aucune idée des tracas et du temps que ce problème m'a causés. Personne d'autre ne l'a jamais mentionné, d'après ce que j'ai lu. Mon hébergeur n'a pas pu résoudre le problème, mais c'est tellement incroyablement simple.
Encore une fois : merci mille fois.
Support WPBeginner
You’re welcome! It’s always the little things that make troubleshooting a problem difficult
Admin
MIke Dutton
Je me demande s'il est possible d'adapter cela pour les termes de taxonomie. Donc, n'afficher quelque chose que si un terme de taxonomie particulier a des publications.
randy
OMG tellement utile pour exécuter et pour une instruction if afin de voir s'il y a des publications dans une catégorie, un type de publication régulier ou un type de publication personnalisé. Merci beaucoup !
John Hartley
L'exemple le plus simple que j'ai trouvé partout... m'a évité bien des soucis, donc merci !
michelle
really useful, thanks. I have placed a link back to this on my own blog so that I can share it with others
Personnel éditorial
Thanks Michelle
Admin
Luke Jones
Excusez-moi si je me trompe, mais cela ne le fait-il pas déjà dans les versions les plus récentes ?
Personnel éditorial
Lisez les deux premières lignes de l'article. Nous mentionnons déjà que l'utilisation de wp-list-cats, oui, cela le fait, mais si vous faites des personnalisations plus poussées et que vous avez besoin de le coder en dur sans appeler une fonction, alors c'est la voie à suivre.
Admin
Enk.
Cela semble intéressant mais je n'ai sérieusement pas compris. Quand on peut nommer/renommer une catégorie de actualités en Blog. Qu'y a-t-il d'autre que d'afficher seulement si elle a des publications ? *perplexe :s
Personnel éditorial
Ceci est uniquement pour des configurations très personnalisées, mais c'est toujours bon à savoir pour ceux qui ne le font pas. Oui, vous pouvez renommer une catégorie, mais combien de fois. Si vous avez 7 modèles de page personnalisés où vous voulez appeler une catégorie avec 7 noms différents, comment feriez-vous ? Pour les pages de vente / pages de présentation, cela aidera.
Admin
Enk.
ah thanks, now I can say its pretty useful. Thanks a ton !