Vous naviguez sur un site et voyez une image intéressante. Vous cliquez et atterrissez sur une page étrange qui ne contient que l’image. Une image solitaire sur une page blanche. Ce sont les pages de fichiers joints de WordPress, et honnêtement, elles ne rendent pas service à vos internautes – ni à votre site.
À nos débuts, nous n’avions pas réalisé que ces pages de pièces jointes par défaut créaient une expérience négative. Elles laissent les internautes en rade, puis ils rebondissent souvent sur votre site. Pire encore, du point de vue du référencement, elles peuvent en fait diluer la valeur de votre contenu.
La bonne nouvelle ? Vous n’êtes pas épinglé avec eux ! Tout comme nous l’avons fait ici à WPBeginner, vous pouvez désactiver ces pages de fichiers joints. Mieux encore, vous pouvez envoyer les internautes directement à la publication du blog où l’image a naturellement sa place.
Continuez à lire ! Dans cet article, nous allons vous afficher exactement comment désactiver ces pages de fichiers joints d’images dans WordPress et, mieux encore, comment les rediriger vers la publication parente. Transformons ces pages d’images sans issue en opportunités pour garder vos internautes engagés et heureux.

Pourquoi désactiver les pages de fichiers joints dans WordPress ?
Par défaut, WordPress crée une page unique pour chaque fichier média joint sur votre site. Cela inclut les images, les fichiers audio et vidéo, les PDF, etc.
Certains utilisateurs/utilisatrices peuvent trouver cette fonctionnalité utile, mais la plupart des sites WordPress n’en ont pas besoin.
Par exemple, les photographes peuvent trouver les pages jointes utiles. Un thème photographique pourrait utiliser la page joint pour afficher les données EXIF. Celles-ci peuvent afficher le modèle d’appareil photo utilisé, les Réglages de l’appareil et même les données d’Emplacement de l’image.
De nombreux propriétaires de blogs WordPress lient accidentellement leurs images aux pages de pièces jointes au lieu de l’image elle-même, ou bien ils n’aiment pas le résultat parce que de nombreux thèmes n’ont pas de modèles spéciaux pour les pages de pièces jointes.
Il arrive qu’une image sur votre site devienne populaire et que les internautes atterrissent sur la page jointe directement depuis Google. Idéalement, vous voulez que les internautes atterrissent sur votre publication et voient l’image dans le contexte où vous l’avez utilisée.
Pour vous aider à résoudre ce problème, nous allons vous afficher deux façons différentes de désactiver les pages de fichiers joints aux images dans WordPress afin que vous puissiez choisir celle qui vous convient le mieux :
Méthode 1 : Désactiver les pages de fichiers joints dans WordPress (avec un plugin)
La façon la plus simple de désactiver les pages de fichiers joints aux images est d’utiliser All in One SEO (AIOSEO). C’est la meilleure extension SEO pour WordPress, utilisée par plus de 3 millions de sites.
La première chose à faire est d’installer et d’activer l’extension gratuite All in One SEO. Pour ce faire, consultez notre guide sur l ‘installation d’une extension WordPress.
Une fois l’extension installée et activée, vous disposerez d’un nouvel élément de menu intitulé “All in One SEO”.
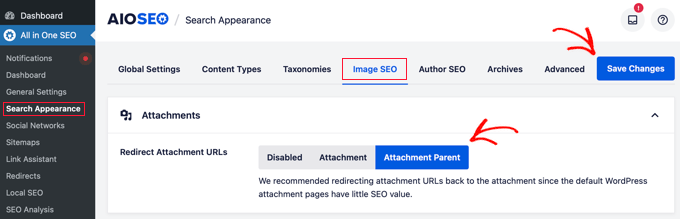
Naviguez vers All in One SEO ” Apparence de recherche. Cliquez ensuite sur l’onglet de navigation ” SEO image “.

Le premier réglage est “Rediriger les URL des fichiers joints”. Vous pouvez désactiver entièrement ce paramètre ou rediriger vers la page du fichier joint ou la page parent du fichier joint.
Nous vous recommandons de rediriger vers la page “Pièce jointe Parent”. Ainsi, lorsqu’un utilisateur/utilisatrice arrive sur la page du fichier joint, il/elle est redirigé(e) vers votre article.
Note : Si un média ou une image n’a pas de page parente, ce qui signifie qu’il n’est pas téléversé dans une publication ou une page, AIOSEO affichera la page jointe de l’image.
Une fois que vous avez sélectionné votre réglage préféré, il vous suffit de cliquer sur “Enregistrer les modifications” avant de quitter l’écran.
Méthode 2 : Désactiver les pages de fichiers joints dans WordPress (avec un extrait de code)
Une autre option consiste à ajouter un extrait de code à WordPress. Nous ne recommandons pas de modifier directement les fichiers de WordPress, c’est pourquoi nous allons utiliser WPCode pour ce tutoriel.
Pour Premiers pas, vous devrez installer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension WordPress.
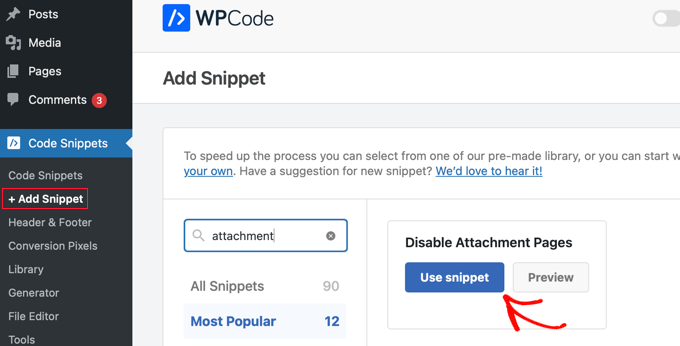
Une fois activé, vous devrez vous rendre dans la rubrique Extraits de code ” Ajouter un extrait dans votre Tableau de bord.
Ensuite, tapez simplement “fichier joint” dans le champ de recherche. Un extrait intitulé “Désactiver les pages de fichiers joints” devrait apparaître sur la droite.
Lorsque vous survolez l’extrait, cliquez sur le bouton “Utiliser l’extrait”.

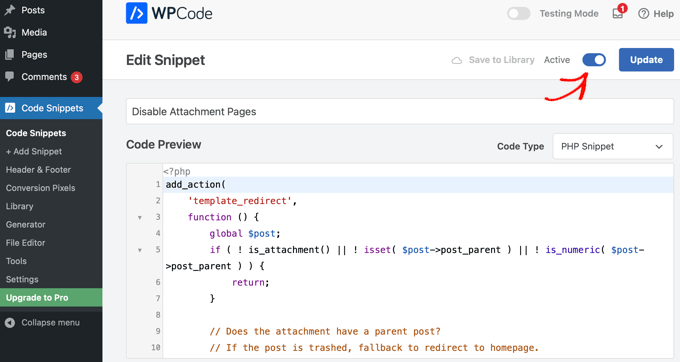
Vous accédez à la page “Modifier l’extrait”, où tous les réglages sont définis automatiquement.
Il vous suffit de permuter le commutateur sur “Actif” et de cliquer sur le bouton “Mise à jour”.

Désormais, lorsqu’un compte atterrira sur la page de votre fichier joint, il sera redirigé vers la publication parente. S’il n’y a pas de publication parente pour l’image, le compte sera redirigé vers la page d’accueil du site.
Nous espérons que cet article vous a aidé à désactiver les pages de fichiers joints d’images dans WordPress. Vous pouvez également consulter notre guide du débutant sur le SEO image et notre guide sur la façon de corriger les problèmes courants liés aux images sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
I want to ask if the image attachment page affect SEO in the sense that some page like tags and some taxonomies are showing on Google with no contents.
This makes search engine thinks the blog has little contents on his blog ?
WPBeginner Support
It can affect SEO, if you are not specifically using the attachment pages for some reason then we would recommend disabling them.
Admin
Matt
Worked perfectly! I used the code method of setting up an image.php file with the code snippet. Works perrrfect.
WPBeginner Support
Glad our guide was helpful!
Admin