Lorsque nous avons commencé à gérer des sites WordPress pour des clients, la gestion du spam dans les commentaires était un casse-tête quotidien.
Par défaut, WordPress autorise les utilisateurs à inclure certains balises HTML dans leurs commentaires, comme <a>, <em> et <strong>. Bien que ces balises puissent être utiles, les spammeurs les utilisent souvent à mauvais escient pour ajouter des liens et du formatage, transformant les discussions en un fouillis désordonné de promotions indésirables.
Nous avons essayé de nombreuses façons de bloquer le spam, mais l'une des méthodes les plus simples et les plus efficaces consiste simplement à désactiver le HTML dans les commentaires. Ce changement rapide permet de réduire immédiatement le spam tout en permettant aux visiteurs réels de participer à la conversation.
Dans ce guide, nous vous montrerons comment désactiver le HTML dans les commentaires WordPress sans écrire une seule ligne de code. Ne vous inquiétez pas des aspects techniques — c'est une solution simple que vous pouvez mettre en place en quelques clics ! 🛠️

Pourquoi devriez-vous désactiver le HTML dans les commentaires WordPress ?
Lorsque les gens publient des commentaires, ils peuvent ajouter des liens, du texte en gras, de l'italique et d'autres éléments à leur message. Cela semble inoffensif, mais ce n'est pas toujours une bonne chose.
Autoriser le HTML signifie que les utilisateurs peuvent formater leurs commentaires, mais cela ouvre également la porte aux abus. Les robots et les scripts sont souvent programmés pour publier du spam dans les commentaires en utilisant des balises HTML, rendant la section des commentaires désordonnée et peu sûre.
Ainsi, désactiver le HTML peut aider à bloquer ces publications indésirables et à garder votre site sécurisé.
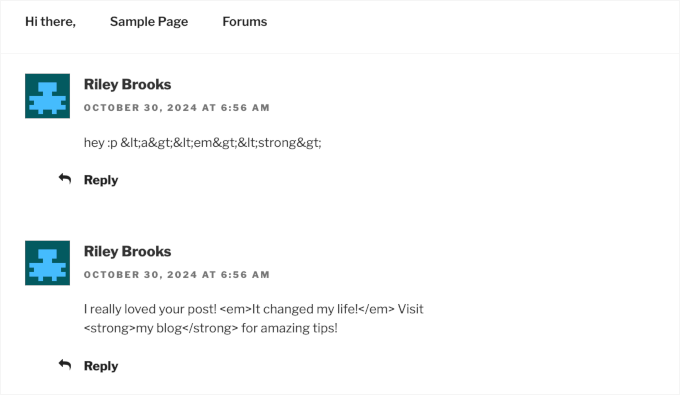
Cela signifie que quelqu'un peut toujours publier quelque chose comme :
I really loved your post! <em>It changed my life!</em> Visit <strong>my blog</strong> for amazing tips!
Ou une chaîne de caractères très aléatoire comme celle-ci :
<a><em><strong>
Le commentaire s'affichera toujours, mais les balises HTML ne seront pas fonctionnelles.
Cette fonctionnalité simple vous donne plus de contrôle sur le type de contenu partagé sur votre site Web WordPress. Elle facilite également la gestion de votre site et protège vos lecteurs des commentaires indésirables ou nuisibles.
Voyons maintenant comment désactiver le HTML dans les commentaires WordPress. Voici tous les sujets que nous aborderons dans ce guide :
- Désactiver le HTML dans les commentaires WordPress
- Astuce bonus : Désactiver la mise en lien automatique des URL dans les commentaires WordPress
- FAQ : Désactiver le HTML dans les commentaires WordPress
- Ressources supplémentaires : Améliorez vos commentaires WordPress
Désactiver le HTML dans les commentaires WordPress
Généralement, on vous dira que la méthode pour désactiver le HTML dans les commentaires WordPress implique un peu de codage. On vous dira qu'il faut ouvrir le fichier functions.php de votre thème et ajouter un extrait de code personnalisé.
Cependant, ce n'est pas la méthode la plus conviviale pour les débutants, et vous risquez de casser votre site en modifiant votre fichier functions.php.
C'est pourquoi nous recommandons d'utiliser WPCode, le meilleur plugin d'extraits de code pour WordPress.

WPCode vous permet d'ajouter en toute sécurité du CSS, du PHP, du HTML personnalisé, et plus encore à WordPress. Vous pouvez simplement coller un extrait dans son éditeur et l'activer en un clic.
Certaines de nos marques partenaires utilisent WPCode pour ajouter et gérer des extraits de code personnalisés sur leurs sites Web. Nous avons vu comment cela rationalise notre flux de travail, et vous pouvez en savoir plus sur son fonctionnement dans notre revue complète de WPCode.
Alors, installons et activons le plugin WPCode. Vous pouvez commencer avec la version gratuite, car elle prend en charge les snippets de code personnalisés. Si vous avez besoin d'aide, vous pouvez suivre notre guide sur comment installer un plugin WordPress.
📝 Note : WPCode Pro offre plus de fonctionnalités. Donc, si vous aimez le plugin, vous pourriez vouloir passer à la version premium. Elle inclut une bibliothèque de plus de 100 extraits prêts à l'emploi, comme la désactivation des commentaires et la désactivation des pages de pièces jointes.
De plus, vous pouvez également accéder à l'historique complet des révisions de tous vos extraits et à la possibilité de planifier votre code.
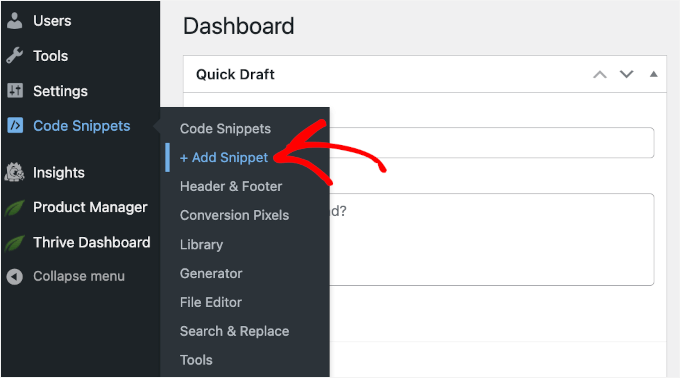
Après l'activation, vous voudrez vous rendre sur Extraits de code » + Ajouter un extrait.

Cela vous mènera à la bibliothèque d'extraits de code.
Comme nous allons utiliser un extrait personnalisé, vous pouvez survoler « Ajouter votre code personnalisé (Nouvel extrait) » et cliquer sur le bouton « + Ajouter un extrait personnalisé ».

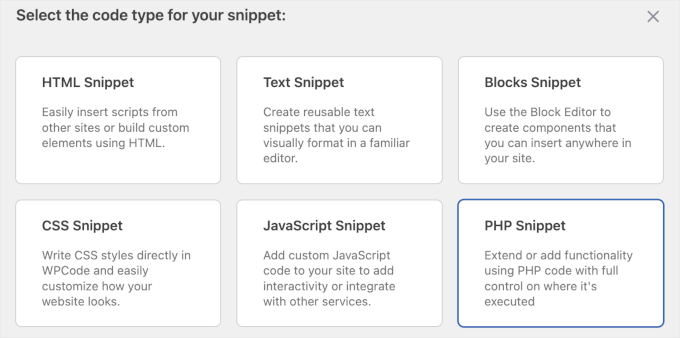
Sur l'écran suivant, WPCode vous demandera de choisir un type de code.
Dans ce cas, vous voudrez choisir « Extrait PHP ».
Cliquez simplement sur la boîte correspondante pour sélectionner le type de code PHP.

Vous devriez maintenant arriver à l'éditeur de code.
À partir de là, vous pouvez d'abord ajouter un titre pour votre extrait de code personnalisé. Assurez-vous d'utiliser un nom clair, car cela aidera à tout organiser. Par exemple, nous utilisons « Désactiver le HTML dans les commentaires ».
Ensuite, dans la boîte « Aperçu du code », vous pouvez ajouter l'extrait de code personnalisé suivant. Ce code utilise une simple fonction PHP pour convertir les balises HTML en texte brut, de sorte que le navigateur les affichera au lieu de les exécuter :
add_filter( 'preprocess_comment', function( $comment_data ) {
$comment_data['comment_content'] = htmlspecialchars( $comment_data['comment_content'] );
return $comment_data;
} );
Voici à quoi cela ressemble dans l'éditeur :

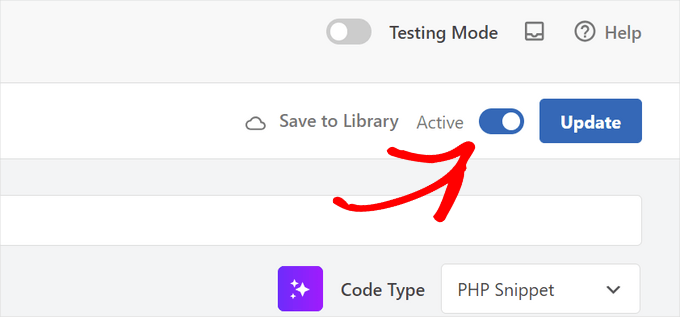
À partir de là, tout ce que vous avez à faire est d'exécuter le code.
Pour ce faire, vous pouvez passer le curseur de « Inactif » à « Actif » et cliquer sur le bouton « Enregistrer l'extrait » ou « Mettre à jour ».

Et c’est tout !
Maintenant, vous pouvez tester les commentaires sur votre propre article de blog en utilisant des balises HTML et voir comment cela apparaît sur le front-end.
Voici à quoi cela ressemble sur notre site de démonstration :

💡 Astuce de pro : Pourquoi utiliser un plugin comme WPCode au lieu de modifier directement le fichier functions.php de votre thème ?
WPCode garde vos extraits en sécurité et séparés, de sorte qu'ils continuent de fonctionner, peu importe le nombre de fois où vous mettez à jour votre thème ou vos plugins.
Astuce bonus : Désactiver la mise en lien automatique des URL dans les commentaires WordPress
Si vous souhaitez renforcer encore davantage la sécurité de votre site, il est judicieux de désactiver la mise en lien automatique des URL dans les commentaires WordPress.

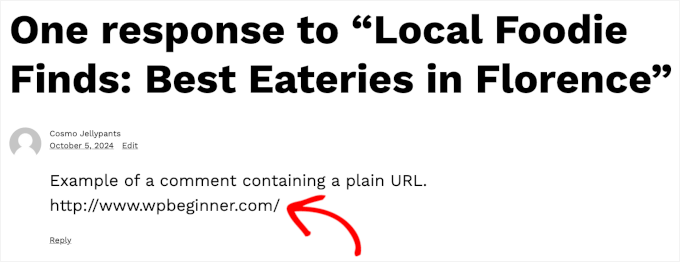
WordPress convertit automatiquement les URL textuelles dans les commentaires en liens cliquables. Cette mise en lien automatique ne modifie pas votre base de données mais est affichée dans la zone d'administration et la section des commentaires.
Si certains commentateurs peuvent avoir de bonnes raisons de coller des liens, d'autres peuvent avoir des intentions malveillantes avec leurs URL directes.
Les URL de spam peuvent présenter des risques de sécurité. Certains de ces liens peuvent mener à des sites dangereux ou à des arnaques, ce qui pourrait compromettre la sécurité de vos visiteurs.
En gardant votre section de commentaires propre et exempte de ces URL directes, vous contribuez à garantir une meilleure expérience utilisateur pour tous sur votre site.
La bonne nouvelle est que vous pouvez utiliser WPCode pour le faire facilement et en toute sécurité. Pour des instructions étape par étape, vous pouvez consulter notre guide sur comment désactiver la mise en lien automatique des URL dans les commentaires WordPress.
FAQ : Désactiver le HTML dans les commentaires WordPress
La désactivation du HTML dans les commentaires affectera-t-elle les commentaires existants ?
Non, ce code n'affecte que les nouveaux commentaires. Les anciens commentaires avec du HTML resteront intacts à moins que vous ne les modifiiez manuellement.
Est-il sûr d'utiliser WPCode ?
Oui. C'est plus sûr que de modifier functions.php car cela évite les erreurs qui peuvent casser votre site.
Puis-je réactiver le HTML plus tard ?
Oui, il suffit de désactiver ou de supprimer l'extrait dans WPCode.
Ressources supplémentaires : Améliorez vos commentaires WordPress
Nous espérons que cet article vous a aidé à apprendre comment désactiver le HTML dans les commentaires WordPress. Ensuite, vous voudrez peut-être explorer nos autres guides sur :
- Meilleurs plugins pour améliorer les commentaires WordPress
- Comment mettre en évidence les commentaires de l’auteur dans WordPress
- Comment afficher les articles les plus commentés dans WordPress
- Comment permettre aux utilisateurs de modifier leurs commentaires dans WordPress
- Comment rendre les commentaires des articles de blog consultables dans WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Gwyneth Llewelyn
Malheureusement, le plugin Peter’s Literal Comments n'est plus actif ; il a été mis à jour pour la dernière fois en 2015 et pourrait même ne plus fonctionner sur les versions récentes. Vous pourriez avoir besoin de recommander un autre plugin à la place...
Support WPBeginner
Thank you for letting us know that the plugin is not active a the moment. When we look at updating the article we will look for an alternative
Admin
KM Shariful
Quels codes HTML puis-je utiliser dans la zone de commentaires d'un site WordPress en tant que visiteur ?
Support WPBeginner
Bonjour,
Vous pouvez utiliser les balises HTML suivantes dans les commentaires par défaut.
<a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <s> <strike> <strong>Admin
San Solanki
Article très bien écrit, je suis toujours votre blog pour tous mes problèmes WordPress merci
Ekesmall
Ça ne marche pas ici... de toute façon ??
Sandile Nxumalo
Après toutes ces années, cela fonctionne toujours. Merci
carlo
Mec, tu as oublié la balise fermante }
Support WPBeginner
Merci de l'avoir signalé, nous avons corrigé l'extrait de code.
Admin
anshu
il y a beaucoup de commentaires sur chacun de mes articles de blog... comment désactiver les hyperliens HTML afin que je puisse empêcher mes articles de blog de spam
falvarez
Je pense qu'il manque quelque chose. Vous devriez ajouter votre fonction plc_comment_display() à la pile de filtres comme ceci :
add_filter(‘comment_text’, ‘plc_comment_display’);
Cordialement.
johnroypaul
Article brillant merci ! Semble fonctionner parfaitement bien avec les dernières versions de WordPress également (3.3) Le code a été beaucoup plus propre comme mentionné et semble avoir facilité la vie lors de la mise en œuvre du formulaire de commentaires dans les zones latérales, etc. (J'ai eu un cauchemar avec l'utilisation précédente du code normal)
hébergement wordpress
Plus vous êtes mature, plus vous êtes à risque de vous faire arriver quelque chose de fâcheux à l'étranger. Merci de révéler vos suggestions sur ce blog. Vous avez de bons raisins sur WordPress, merci de rendre mon problème si facile.
Kamal
Super, de cette façon on peut s'assurer que personne ne laisse de liens dans la zone de commentaires. Je déteste vraiment voir les gens faire ça inutilement.
shoaib hussain
Beau morceau de code, mais si vous utilisez Thesis comme moi, il suffit de cocher une case radio et le code HTML disparaît.
Personnel éditorial
Oui, vous avez raison, mais nous ne prenons pas en charge Thesis sur ce site car il n'est pas compatible avec la licence GPL.
Admin
Cruz3N
Ça m'a embrouillé, mais j'ai créé un simple plugin qui permet de remplacer par > ;
http://cruzenaldo.com/plugin-sederhana-filter-komentar/ Description: Plugin simple pour filtrer les commentaires et empêcher les utilisateurs d'entrer des balises HTML Author: Cruz3N Author URI: http://www.cruzenaldo.com/ Version: 1.0 */
function my_function ($text) { $text = str_replace('’, ‘> ;’, $text); return $text; }
add_filter(‘comment_text’, ‘my_function’); ?>
Vous pouvez le modifier pour l'améliorer... J'espère que c'est utile
Télécharger ici http://www.box.net/shared/rgb4lmt5uy
Et voici mon blog moche :p http://cruzenaldo.com/
Meilleures salutations Cruz3N
Infographiste
Thank you for the useful tuto and easy to follow. I’ve found another one explaining how to disable HTML but was to hard and badly explained, anyway thanks again and have a great week end
michelle
this great and should help to block out loads of spam thanks
thanks
Blogger débutant
Merci pour les bons conseils. Est-ce que cela affecte le plugin commentluv ?
Personnel éditorial
Je n'ai pas encore essayé, mais je ne pense pas que ce soit le cas.
Admin
Mme. Freeman
Cela sera d'une grande aide contre ces robots de spam qui essaient de laisser des commentaires avec une vingtaine de liens... LOL :) Merci
Jad Limcaco
Merci ! Je ne savais pas comment faire ça avant.