Lorsque WordPress 5.4 a été déployé, il a activé l'éditeur en mode plein écran par défaut, et nous avons entendu de nombreux utilisateurs qui n'étaient pas ravis. Soudain, le menu d'administration familier avait disparu, laissant un espace d'écriture sans distraction mais parfois déroutant.
Bien que l'aspect épuré en plein écran soit utile pour la concentration, il est frustrant de perdre un accès rapide aux outils de votre tableau de bord. Nous savons que c'est un problème courant lorsqu'un flux de travail sur lequel vous comptez change de manière inattendue.
D'après notre expérience, il existe deux moyens simples de désactiver l'éditeur plein écran dans WordPress. Ce guide vous expliquera à la fois un interrupteur rapide et une solution plus permanente.

Pourquoi WordPress est-il passé au mode plein écran pour l'éditeur ?
WordPress a introduit un nouvel éditeur appelé L'éditeur de blocs (alias Gutenberg) dans WordPress 5.0. Ce nouvel éditeur permet aux utilisateurs d'utiliser des blocs pour les éléments courants et de créer de magnifiques mises en page de contenu.
Il imite également l'apparence de votre article ou de vos pages en utilisant les mêmes polices et couleurs que votre thème WordPress.
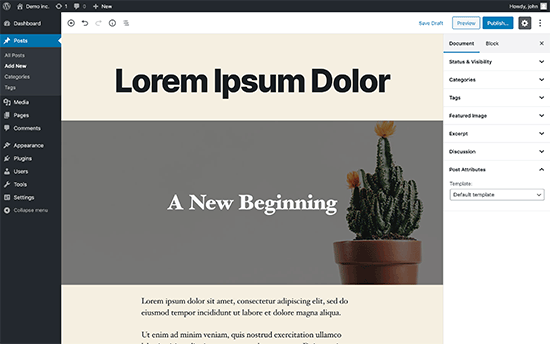
Cependant, un menu d'administration à gauche et un en haut le rendaient un peu encombré. Il y avait trop d'options à l'écran, dont vous n'avez pas besoin si vous vous concentrez sur la rédaction de contenu.

Pour résoudre ce problème, l'équipe principale de WordPress a décidé de rendre l'éditeur plein écran par défaut.
Ceci offre aux utilisateurs une expérience d'écriture sans distraction.

Il est maintenant important de noter que ce mode plein écran n'a rien de nouveau. Il était déjà là, et les utilisateurs pouvaient l'activer / désactiver.
Ce qui a changé maintenant, c'est que le mode plein écran sera désormais la vue par défaut lors de la rédaction d'articles dans WordPress.
Cela dit, nous allons vous montrer deux méthodes différentes pour désactiver le mode plein écran dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous préférez :
- Méthode 1 : Comment désactiver le mode plein écran pour l'éditeur WordPress (méthode facile)
- Méthode 2 : Désactiver définitivement le mode plein écran dans WordPress (extrait de code)
Méthode 1 : Comment désactiver le mode plein écran pour l'éditeur WordPress (méthode facile)
Il est très facile de désactiver le mode plein écran pour l'éditeur de blocs dans WordPress.
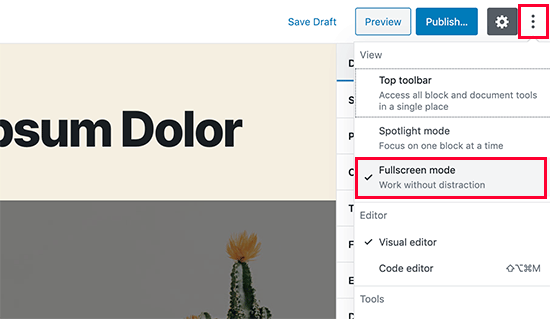
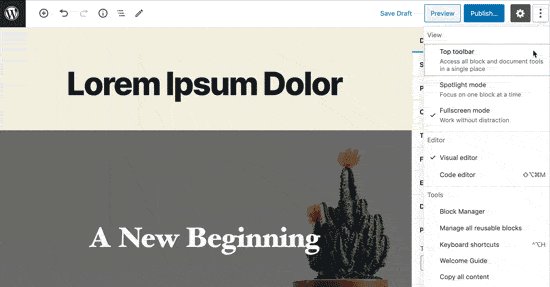
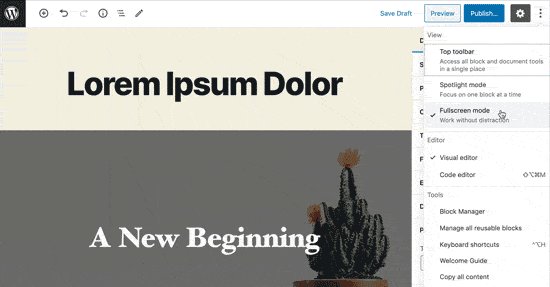
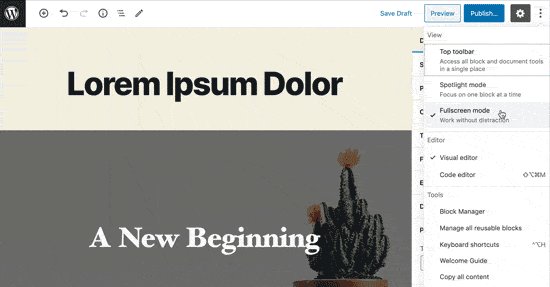
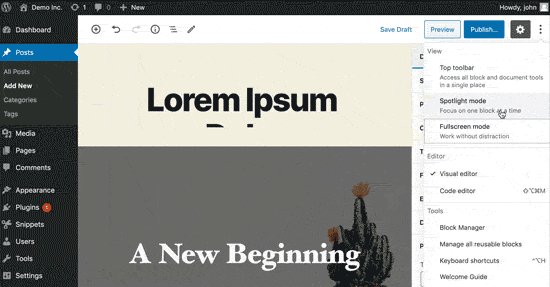
Modifiez simplement un article ou une page et cliquez sur le menu à trois points dans le coin supérieur droit de l'écran. Cela affichera le menu des paramètres de l'éditeur d'articles.
À partir de là, il vous suffit de cliquer sur « Mode plein écran » pour le désactiver.

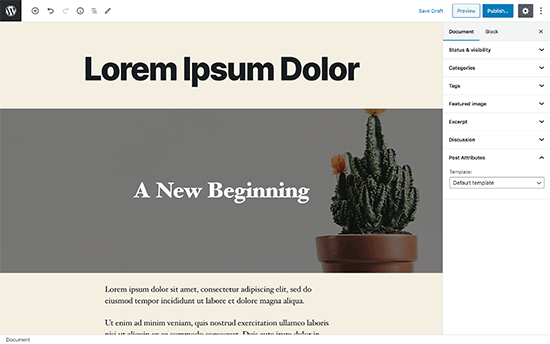
L'éditeur d'articles quittera instantanément le mode plein écran et commencera à afficher la barre latérale d'administration et la barre d'outils supérieure.

WordPress enregistrera votre préférence pour le mode plein écran dans le stockage temporaire de votre navigateur.
Cependant, si vous passez à un autre navigateur, utilisez le mode incognito ou accédez à la zone d'administration depuis un autre appareil, vous verrez à nouveau l'éditeur plein écran.
Si vous utilisez plusieurs appareils, comptes d'utilisateurs ou navigateurs pour accéder à votre zone d'administration WordPress, cela peut être un peu agaçant de devoir le réactiver à chaque fois.
La méthode suivante vous aide à résoudre ce problème, de manière permanente.
Méthode 2 : Désactiver définitivement le mode plein écran dans WordPress (extrait de code)
Cette méthode nécessite que vous ajoutiez du code à votre site WordPress. Si vous ne l'avez jamais fait auparavant, consultez notre guide sur comment coller facilement des extraits de code dans WordPress.
Vous devrez entrer le code suivant dans le fichier functions.php de votre thème WordPress, dans un plugin spécifique au site, ou dans un plugin d'extraits de code personnalisé.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
Crédit du code : Jean-Baptiste Audras
Ce code vérifie d'abord si un utilisateur consulte une page de la zone d'administration. Si c'est le cas, il vérifie l'état de l'éditeur plein écran. Si l'éditeur plein écran est activé, il le désactive simplement.
Vous pouvez toujours activer manuellement le mode plein écran depuis l'écran de modification de publication, et votre éditeur de publication fonctionnerait très bien.
Cependant, si vous revenez en arrière, il le désactivera automatiquement. Ce comportement s'applique à tous les utilisateurs qui peuvent accéder à l'éditeur de publication sur votre site Web.
Chez WPBeginner, nous recommandons toujours d'ajouter du code comme celui-ci avec le plugin WPCode. C'est le même outil que nous utilisons sur nos propres sites Web pour gérer tous les snippets de code personnalisés en toute sécurité.
Il vous permet d'ajouter du code personnalisé dans WordPress sans modifier les fichiers functions.php de votre thème, vous n'avez donc pas à vous soucier de casser votre site. Pour en savoir plus, consultez notre avis complet sur WPCode.

Si vous souhaitez ajouter manuellement le snippet ci-dessus à l'aide de WPCode, suivez simplement notre tutoriel sur comment ajouter facilement du code personnalisé dans WordPress.
Cependant, il existe un moyen encore plus simple de le faire. WPCode est livré avec une bibliothèque intégrée de plus de 1 500 snippets de code prêts à l'emploi, y compris un pour désactiver l'éditeur plein écran. Nous utiliserons donc cette méthode pour ce tutoriel.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Si vous avez besoin d'aide, suivez ce tutoriel sur comment installer un plugin WordPress.
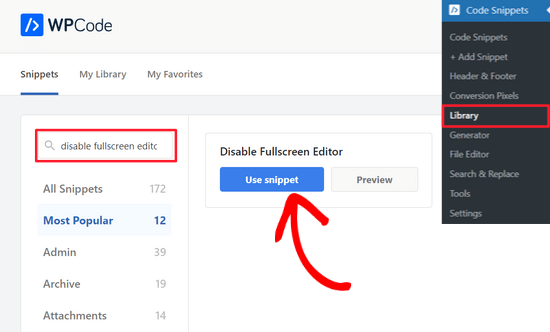
Une fois le plugin activé, accédez à Snippets de code » Bibliothèque depuis votre tableau de bord WordPress.
Ensuite, recherchez l'extrait « Désactiver l'éditeur plein écran » et cliquez sur le bouton « Utiliser l'extrait » en dessous.

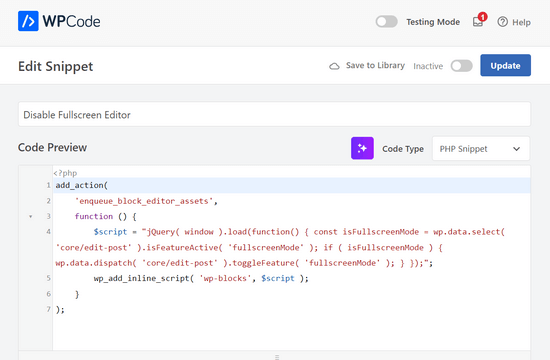
Sur la page suivante, WPCode ajoutera automatiquement le code pour vous.
Il définira également la méthode d'insertion appropriée, ainsi que des balises, ce qui vous aidera à suivre tous vos extraits de code personnalisés.

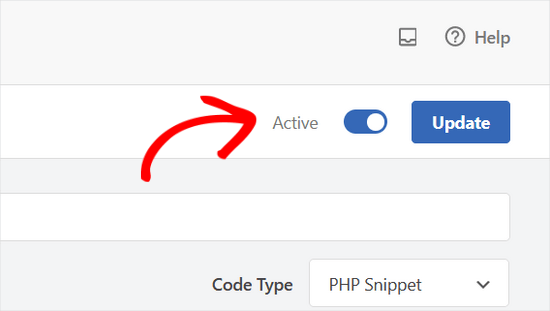
Après cela, basculez simplement le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Mettre à jour » en haut de la page.

C'est tout. Désormais, l'éditeur plein écran sera désactivé pour tous les utilisateurs. Vous pouvez toujours revenir manuellement au mode plein écran depuis l'éditeur de publication si vous le souhaitez.
Nous espérons que cet article vous a aidé à désactiver le mode plein écran dans l'éditeur de publication WordPress. Vous voudrez peut-être aussi consulter nos conseils pour maîtriser l'éditeur de contenu WordPress, ou découvrir notre sélection d'experts des meilleurs constructeurs de pages WordPress glisser-déposer.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





John Antonacci
ne fonctionne pas pour moi à partir d'un plugin ou dans le fichier functions.php du thème
à moins que je ne comprenne mal ce que cela est censé faire.
Support WPBeginner
Possiblement, nous vous recommandons d'essayer la méthode simple de l'article pour voir si vous remarquez le changement de cette façon au cas où quelque chose sur votre site pourrait outrepasser l'affichage par défaut.
Admin
Kurt
J'ai finalement pris le temps de lire cette astuce via une mise à jour par e-mail de votre part en avril. La solution permanente fonctionne à merveille.
Merci pour cette merveilleuse astuce.
Support WPBeginner
Glad our content and newsletter were helpful
Admin
Timothée Moulin
Salut, merci pour l'astuce. Je ne pense pas que vous devriez vous soucier de vérifier si vous êtes dans l'admin car enqueue_block_editor_assets n'est appelé que lorsque vous êtes dans l'admin ET que vous êtes sur l'éditeur Gutenberg, ce qui le rend vraiment spécifique.
Support WPBeginner
Checking if the user is an admin is a safety measure should something about the function change in the future
Admin