Voulez-vous désactiver la mise en forme automatique dans les publications WordPress ? WordPress est conçu pour être convivial, il met donc automatiquement en forme le texte, notamment en remplaçant les guillemets par des guillemets fantaisistes et en procédant à un nettoyage général du texte.
Cependant, cela empêche les utilisateurs d’afficher du code, du texte brut et des exemples de code CSS/JavaScript. Chez WPBeginner, nous entendons fréquemment des développeurs, des concepteurs et d’autres utilisateurs partageant du contenu technique qui luttent avec ce défi de formatage WordPress.
Dans cet article, nous allons vous afficher comment désactiver le formatage automatique dans les publications WordPress.

Pourquoi désactiver le formatage WordPress dans les publications WordPress ?
WordPress est doté d’une fonctionnalité avant de normaliser le texte. Cette fonctionnalité remplace les guillemets par des guillemets fantaisistes et retire d’autres identifiants qui peuvent être nécessaires pour afficher du HTML, du CSS ou du JavaScript.
Il existe plusieurs façons d’afficher facilement du code dans WordPress, ce qui vous permet de sauter la mise en forme par défaut. Vous pouvez les consulter dans notre article sur l’affichage du code dans WordPress.
Cependant, certains utilisateurs/utilisatrices avancés peuvent vouloir désactiver complètement le formatage automatique de WordPress sur leur site. Cela leur permettrait d’Aller/au-delà des contrôles de formatage de WordPress et d’afficher du texte brut sur leur site lorsque cela est autorisé.
Ceci étant dit, voyons comment désactiver facilement le formatage automatique de WordPress sur votre site. Nous allons vous afficher deux méthodes, afin que vous puissiez choisir celle qui convient le mieux à vos besoins.
Méthode 1. Désactiver manuellement le formatage automatique dans WordPress
Cette méthode nécessite d’ajouter du code personnalisé à votre site WordPress. Si vous n’avez jamais fait cela auparavant, alors jetez un œil à notre guide sur la façon de copier et coller des extraits de code personnalisés dans WordPress.
Tout d’abord, vous devrez coller le code suivant dans le fichier functions.php de votre thème ou dans une extension d’extraits de code.
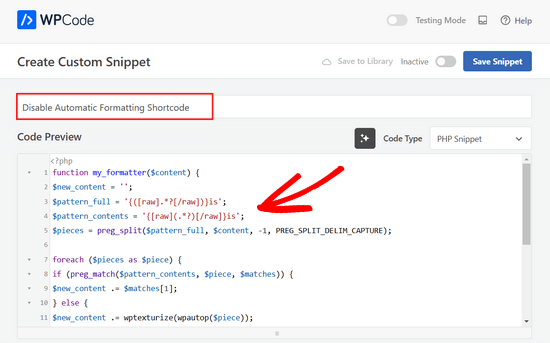
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function my_formatter($content) {$new_content = '';$pattern_full = '{([raw].*?[/raw])}is';$pattern_contents = '{[raw](.*?)[/raw]}is';$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter('the_content', 'wpautop');remove_filter('the_content', 'wptexturize'); add_filter('the_content', 'my_formatter', 99); |
Nous vous recommandons d’ajouter ce code à l’aide de l’extension WPCode. C’est le moyen le plus sûr et le plus facile d’ajouter du code personnalisé dans WordPress sans modifier les fichiers de votre thème.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez ce guide sur l ‘installation d’une extension WordPress.
Une fois l’extension activée, rendez-vous dans la rubrique Code Snippets ” Add Snippet depuis votre tableau de bord WordPress. Ensuite, survolez l’option ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” Utiliser l’extrait “.

Choisissez ensuite “extrait de code PHP” dans la liste d’options qui s’affiche à l’écran.

Ensuite, vous pouvez ajouter un titre à votre extrait, qui peut être n’importe quoi pour vous aider à vous rappeler à quoi sert le code.
Ensuite, il suffit de coller le code ci-dessus dans la case “Aperçu du code”.

Dernier point, permutez le commutateur de “Inactif” à “Actif” et cliquez sur le bouton “Enregistrer l’extrait” en haut de la page.

Le code ci-dessus indique à WordPress d’ignorer l’option de formatage si du texte est enveloppé dans le code court brut.
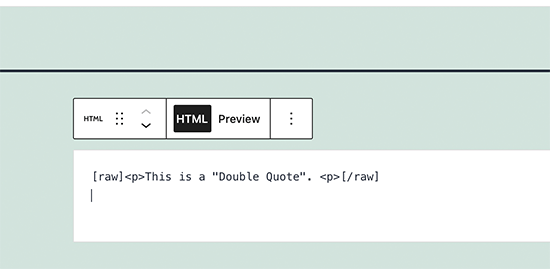
Maintenant, pour ajouter le formatage WordPress skip, vous devez ajouter le bloc HTML à votre éditeur d’articles WordPress. À l’intérieur de l’éditeur de publication, vous pouvez ajouter votre texte non formaté ou votre code à l’intérieur du shortcode brut.
1 | [raw]Unformatted code[/raw] |

L’inconvénient de cette méthode est qu’elle ne fonctionne pas très bien avec l’éditeur de blocs. Même à l’intérieur du bloc HTML, elle peut se comporter de manière inattendue.
Méthode 2. Désactiver le formatage automatique dans WordPress à l’aide d’une extension
Cette méthode est plus facile, mais elle vous oblige à utiliser l’ancienne extension Classic Editor. Le principal inconvénient de cette approche est qu’elle créerait un désordre si vous décidez de commencer à utiliser l’Éditeur de blocs à l’avenir.
Tout d’abord, vous devez installer et activer l’extension éditeurs/éditrices classiques. Pour plus de détails, consultez notre guide sur la désactivation de l’éditeur de blocs dans WordPress.
Ensuite, vous devez installer et activer l’extension Raw HTML. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
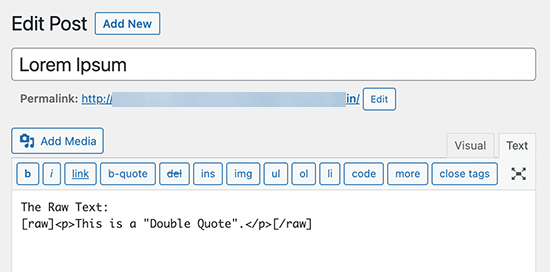
Après cela, vous pouvez créer une nouvelle publication ou modifier une publication existante. Sur l’écran d’édition de la publication, vous devez passer en mode Texte et ajouter votre texte non formaté à l’intérieur du shortcode brut.
1 | [raw]Unformatted code[/raw] |

Vous pouvez maintenant publier ou enregistrer vos modifications et les prévisualiser pour voir le texte non formaté en action.
Nous espérons que cet article vous a aidé à apprendre comment désactiver le formatage automatique dans les publications WordPress. Vous pouvez également consulter notre guide sur la façon de surligner du texte dans WordPress ou nos choix des meilleures extensions WordPress jQuery.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Phil LaNasa
Excellent! I’ve tried plugins, but they make they work globally – all pages are affected. This is a super quick fix.
Emanuele
Nice piece of code. Made my day. Thanks for sharing.
Myrddin
Hello,
Thanks for this tip. Kind of nice to be able to have raw scripts/html for select complex forms I am using, without having to pay attention on the remaining site.
Michael
Blair
Im seeing this code everywhere , and I’m not so sure it’s a valid solution as it messes with a lot of other shortcodes ( if you theme is using theme ) , and it seems to add back formatting to areas in which did not have auto formatting in the first place ie : with get_the_excerpt() or something like this.
Is there not an easier way to strip away a selected area of content to be not formatted this way?
Editorial Staff
Umm, we simply use the Syntax Highlighter to display codes. Rest of formatting is ok. Unfortunately there is no real easy way.
Admin
Karan
This still does not take out the tags from posts/pages.
Thanks.
FAQPAL
Excellent, this is definitely one frustrating part of WordPress.