Les premières impressions comptent – même sur votre page de réinitialisation de mot de passe. ✨
En testant les options de personnalisation de WordPress, nous avons constaté qu'une page de réinitialisation de mot de passe bien conçue peut améliorer l'apparence professionnelle de votre site et l'expérience utilisateur.
Nous avons passé du temps à tester diverses méthodes pour personnaliser la page de réinitialisation de WordPress dans nos environnements de démonstration, en comparant différentes approches pour trouver les solutions les plus pratiques.
Cette recherche a révélé plusieurs moyens efficaces de marquer et d'améliorer cette partie souvent négligée de votre site.
Dans ce guide, nous partagerons les méthodes les plus fiables que nous avons découvertes pour personnaliser votre page de réinitialisation de mot de passe WordPress.

💡 Réponse rapide : Personnaliser la page de réinitialisation du mot de passe WordPress
Vous pouvez personnaliser la page de réinitialisation du mot de passe WordPress à l'aide d'un plugin. Voici les meilleures méthodes que nous avons trouvées lors de nos tests :
- Utiliser Formidable Forms : La méthode la plus simple. Elle vous permet d'ajouter un formulaire de mot de passe oublié à n'importe quelle page avec un simple shortcode.
- Utiliser Theme My Login : Un plugin gratuit qui applique le style de votre thème à toutes les pages d'adhésion pour un aspect cohérent.
- Utiliser WPForms : L'option la plus flexible. Elle vous permet de créer un formulaire entièrement personnalisé à l'aide d'un éditeur glisser-déposer.
Pourquoi personnaliser la page de réinitialisation de mot de passe dans WordPress ?
La principale raison de personnaliser votre page de mot de passe oublié est de fournir une expérience utilisateur meilleure et plus professionnelle.
Ceci est particulièrement important si vous gérez une boutique e-commerce ou un site d'adhésion où les clients interagissent directement avec ces pages.
Par défaut, WordPress affiche son propre logo et son propre branding. Bien que cela convienne pour un site où seuls vous et votre équipe vous connectez, cela peut sembler peu professionnel pour les clients et rompre la cohérence du design de votre site.

La création d'une page personnalisée vous permet de remplacer le branding par défaut par le vôtre. Vous pouvez faire correspondre le design de votre site web, ajouter votre logo et même inclure du contenu supplémentaire utile pour renforcer la confiance avec vos utilisateurs.
Vous avez peut-être déjà suivi nos autres guides sur la façon d'ajouter un formulaire d'inscription utilisateur personnalisé et une page de connexion.
Maintenant, examinons comment personnaliser la page de réinitialisation du mot de passe. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
- Customizing the Reset Password Page Using Formidable Forms (Easy)
- Customize All Membership Pages Using 'Theme My Login'
- Create a Password Reset Page Using WPForms (Completely Customizable)
- Guides d'experts sur la personnalisation des pages WordPress
Méthode 1 : Personnaliser la page de réinitialisation du mot de passe avec Formidable Forms (Facile)
Le moyen le plus simple de remplacer la page de réinitialisation du mot de passe WordPress est d'utiliser Formidable Forms. Lors de nos tests, nous avons constaté qu'il vous permet de remplacer la page de réinitialisation du mot de passe par défaut à l'aide d'un shortcode.
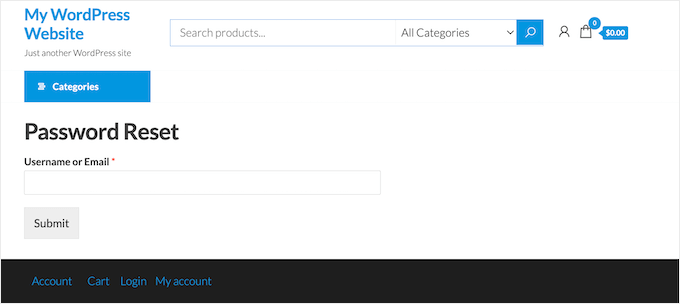
Gardez à l'esprit que cette méthode ne vous permet pas de modifier le formulaire de réinitialisation du mot de passe, mais vous pouvez y ajouter votre propre contenu. Par exemple, vous pouvez ajouter du texte, des images et d'autres contenus à l'aide de l'éditeur de publication WordPress standard.
Pour en savoir plus, consultez notre avis sur Formidable Forms.

Étape 1 : Installer Formidable Forms et l'extension
Tout d'abord, vous devez installer la version gratuite du plugin. Dans votre tableau de bord WordPress, naviguez vers Plugins » Ajouter et recherchez 'Formidable Forms'. Installez et activez le plugin.
Pour débloquer les fonctionnalités d'inscription des utilisateurs, vous aurez besoin de la version premium. Après l'avoir achetée, vous pourrez installer le plugin premium Formidable Forms.
Pour en savoir plus, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Une fois que vous avez fait cela, allez à la page Formidable Forms » Paramètres globaux dans votre tableau de bord et sélectionnez « Cliquez pour entrer manuellement une clé de licence ».

Vous pouvez trouver la clé de licence dans votre compte sur le site Web de Formidable Forms. Après avoir saisi ces informations, cliquez sur le bouton « Enregistrer la licence ».
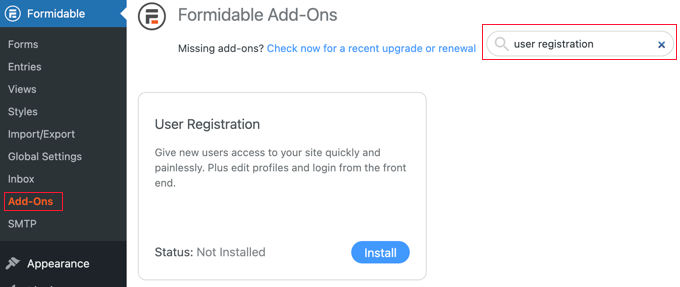
Ensuite, vous devez installer le module complémentaire d'enregistrement d'utilisateur en allant dans Formidable » Modules complémentaires. Sur cet écran, trouvez le module complémentaire d'enregistrement d'utilisateur et cliquez sur son bouton « Installer ».

Étape 2 : Créer la page personnalisée
Vous êtes maintenant prêt à créer une page personnalisée de réinitialisation de mot de passe en allant dans Pages » Ajouter.
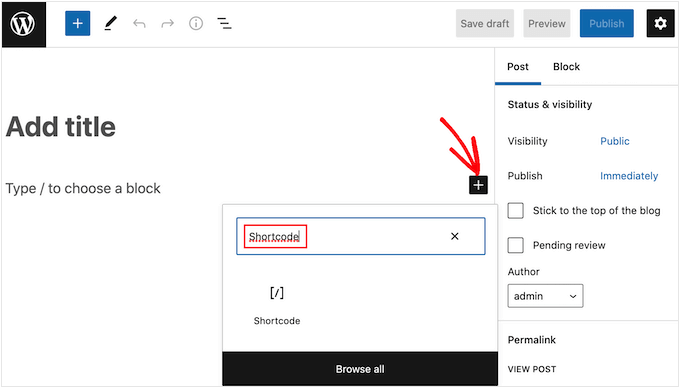
Pour commencer, donnez un titre à la page, puis cliquez sur le bouton +. Dans la fenêtre contextuelle qui apparaît, commencez à taper « Shortcode ».

Cliquez simplement sur le bloc de droite pour l'ajouter à la page.
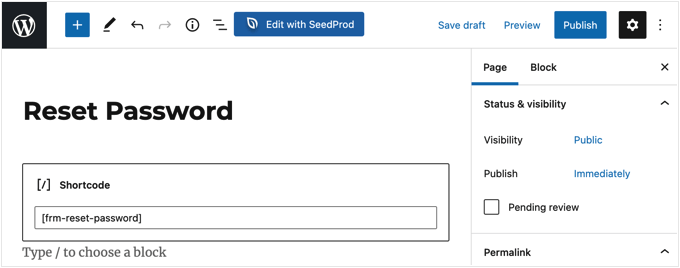
Vous pouvez maintenant ajouter le shortcode suivant : [frm-reset-password].

À ce stade, vous pouvez ajouter tout autre contenu que vous souhaitez afficher sur la page de réinitialisation du mot de passe.
Étape 3 : Publier et configurer la page
Lorsque vous êtes satisfait de la mise en page de la page, cliquez sur le bouton « Publier » pour la rendre active.
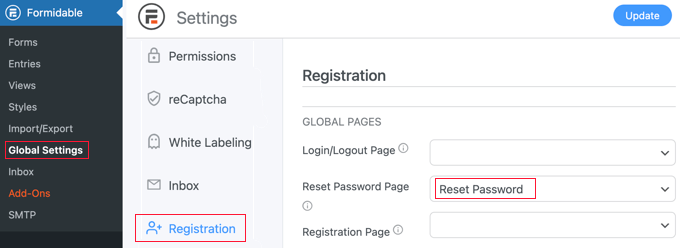
Enfin, vous devez indiquer à WordPress d'utiliser cette page plutôt que la page de réinitialisation du mot de passe par défaut. Pour ce faire, accédez à Formidable » Paramètres globaux et cliquez sur l'onglet « Enregistrement » dans le menu.
À partir de là, ouvrez le menu déroulant « Page de réinitialisation du mot de passe » et choisissez la page que vous venez de créer.

N'oubliez pas de cliquer sur le bouton « Mettre à jour » en haut de l'écran pour enregistrer vos paramètres.
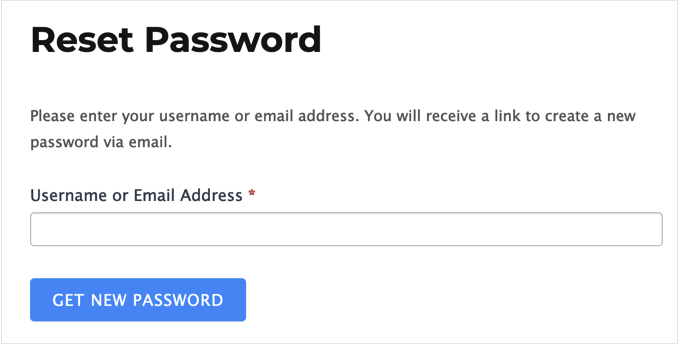
Vous pouvez maintenant visiter votre site Web WordPress pour voir la page de réinitialisation du mot de passe personnalisée en action.
Méthode 2 : Personnaliser toutes les pages d'adhésion avec « Theme My Login » (gratuit)
Pour offrir une expérience utilisateur cohérente, il est conseillé d'utiliser le même style sur toutes vos pages d'adhésion. Theme My Login est un plugin gratuit qui vous permet de remplacer les pages intégrées de WordPress pour le tableau de bord, la connexion, la déconnexion, l'enregistrement, l'oubli du mot de passe et la réinitialisation du mot de passe.
Ce n'est pas la solution la plus personnalisable, mais toutes ses pages utiliseront votre thème WordPress.

Étape 1 : Installer le plugin
La première chose à faire est d'installer et d'activer le plugin Theme My Login. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
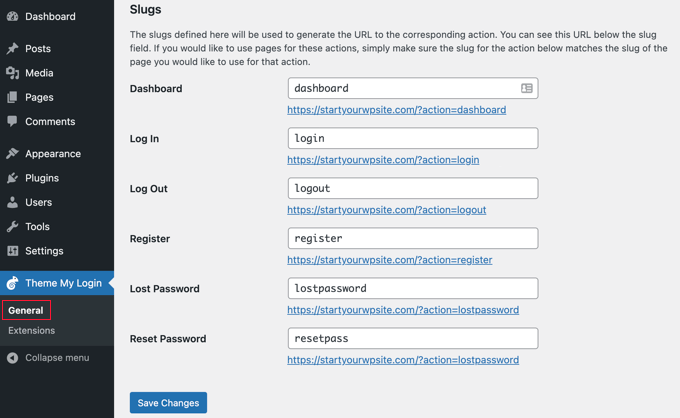
Lors de l'activation, Theme My Login crée automatiquement des URL pour vos écrans de connexion, déconnexion, inscription, mot de passe oublié et réinitialisation de mot de passe personnalisés. Vous pouvez voir ces URL en allant sur la page Theme My Login » Général.

Pour remplacer l'une de ces pages, il vous suffit de créer une nouvelle page avec cette URL exacte.
Étape 2 : Créer une nouvelle page et ajouter un shortcode
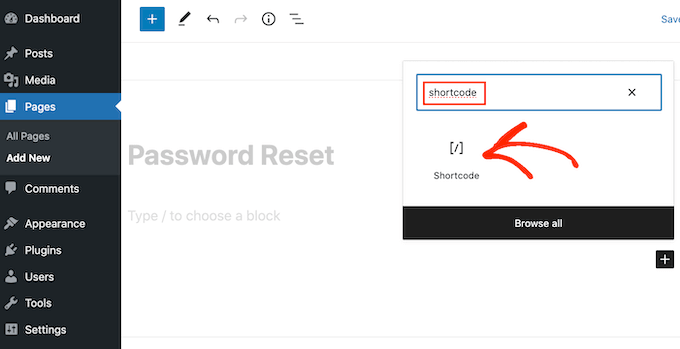
Pour créer une page de réinitialisation de mot de passe personnalisée pour WordPress, allez dans Pages » Ajouter. Ici, cliquez sur l'icône « + » et commencez à taper « Shortcode ».
Lorsque le bon bloc apparaît, cliquez dessus pour l'ajouter à la page.

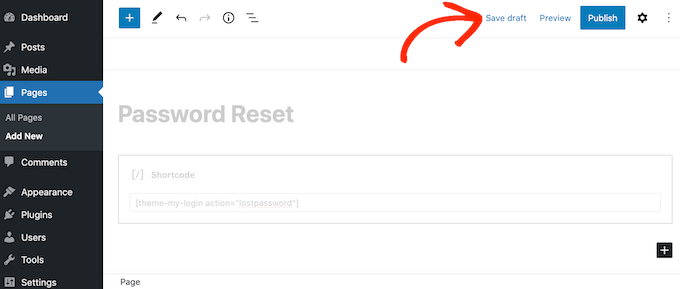
À l'intérieur du bloc, ajoutez le shortcode suivant :
[theme-my-login action="lostpassword"]
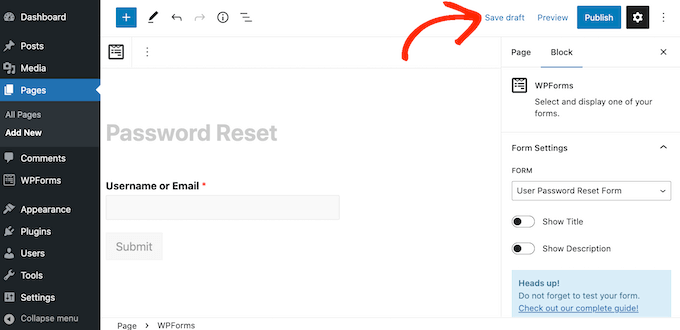
Vous pouvez maintenant ajouter tout contenu supplémentaire que vous souhaitez afficher sur la page de réinitialisation du mot de passe, tel que votre logo.
Étape 3 : Enregistrer et modifier rapidement la page
Lorsque vous êtes satisfait de la configuration de la page, cliquez sur « Enregistrer le brouillon ».

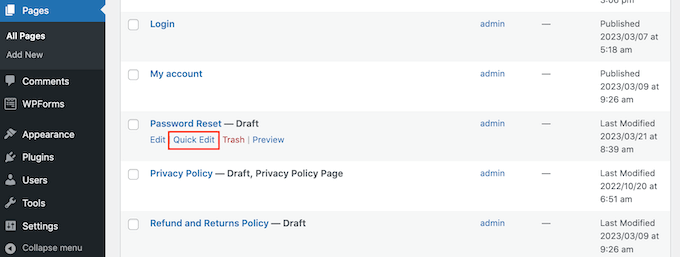
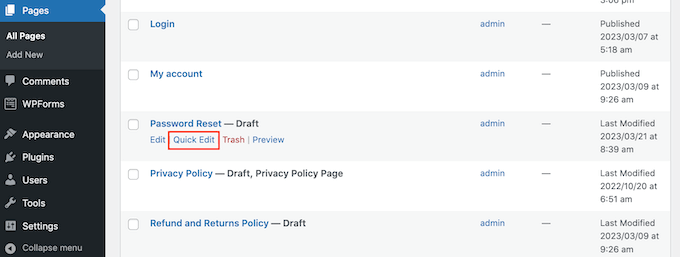
Après cela, allez dans Pages » Toutes les pages et trouvez la page de réinitialisation de mot de passe que vous venez de créer.
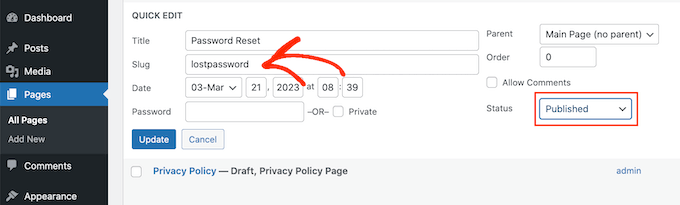
Placez simplement votre souris sur la page et cliquez sur le bouton « Édition rapide » lorsqu'il apparaît.

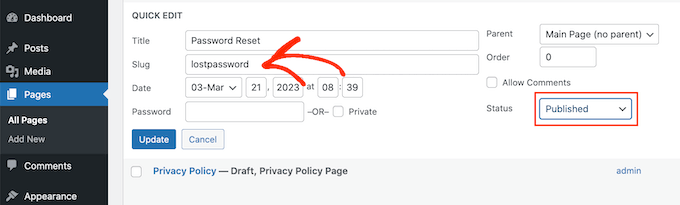
Étape 4 : Définir le slug et publier
Dans le champ « Slug », tapez « lostpassword ».
Après cela, ouvrez le menu déroulant « Statut » et sélectionnez « Publié ».

Une fois cela fait, cliquez sur « Mettre à jour ». Maintenant, si vous visitez votre blog WordPress, vous verrez la page de mot de passe oublié en ligne.
Pour remplacer les autres pages d'adhésion intégrées de WordPress, vous pouvez suivre le même processus. Assurez-vous simplement d'utiliser le bon slug d'URL et le bon shortcode pour chaque page :
- Page de connexion : Utilisez le slug
loginet le shortcode[theme-my-login]. - Page de déconnexion : Utilisez le slug
logoutet le shortcode[theme-my-login action="logout"]. - Page d'inscription : Utilisez le slug
registeret le shortcode[theme-my-login action="register"]. - Page de réinitialisation du mot de passe : Utilisez le slug
resetpasset le shortcode[theme-my-login action="resetpass"].
Méthode 3 : Créer une page de réinitialisation de mot de passe avec WPForms (Entièrement personnalisable)
Si vous souhaitez remplacer la page de réinitialisation de mot de passe par défaut par un formulaire entièrement personnalisé, nous vous recommandons d'utiliser WPForms.
Ce plugin dispose d'un modèle « Formulaire de réinitialisation de mot de passe utilisateur » que vous pouvez personnaliser avec votre propre texte, vos images et votre image de marque. Vous pouvez même ajouter ou supprimer des champs pour collecter exactement les informations que vous souhaitez auprès des membres.
Chez WPBeginner, nous l'avons utilisé pour créer nos enquêtes annuelles et notre formulaire de contact et l'avons trouvé super facile pour les débutants. Pour plus de détails, consultez notre avis sur WPForms.

Étape 1 : Installer WPForms et le module complémentaire
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, allez dans WPForms » Paramètres et entrez votre clé de licence. Vous trouverez ces informations dans votre compte sur le site Web de WPForms.

Après avoir entré la clé de licence, vous devrez installer le module complémentaire User Registration, qui vous permet de créer des formulaires personnalisés d'inscription d'utilisateur, de réinitialisation de mot de passe et de connexion pour votre site.
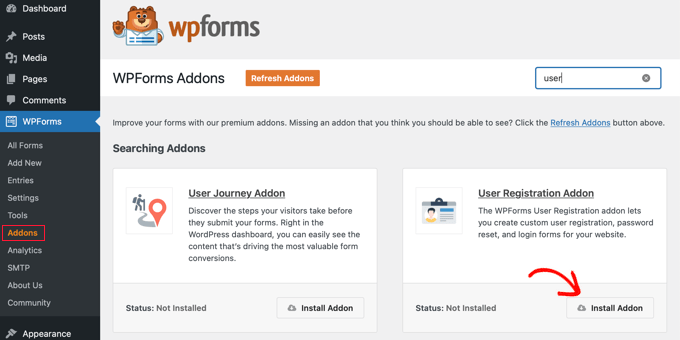
Dans le tableau de bord, allez dans WPForms » Modules complémentaires et trouvez le module complémentaire User Registration.

Cliquez simplement sur « Installer le module complémentaire » pour le télécharger, puis cliquez sur « Activer » pour le rendre opérationnel.
Étape 2 : Créer le formulaire à partir d'un modèle
Vous êtes maintenant prêt à créer votre propre formulaire personnalisé de réinitialisation de mot de passe en allant sur la page WPForms » Ajouter nouveau. Ici, tapez un titre pour le nouveau formulaire.
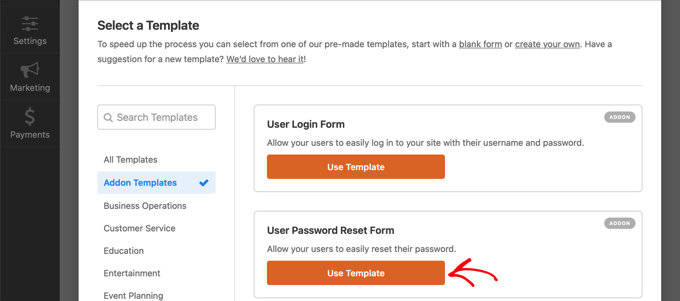
Une fois cela fait, faites défiler jusqu'au modèle « Formulaire de réinitialisation de mot de passe utilisateur » et cliquez sur son bouton « Utiliser le modèle ».

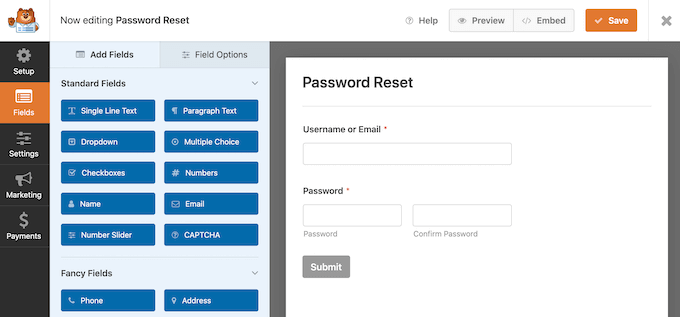
WPForms chargera maintenant le modèle de formulaire de réinitialisation de mot de passe utilisateur.
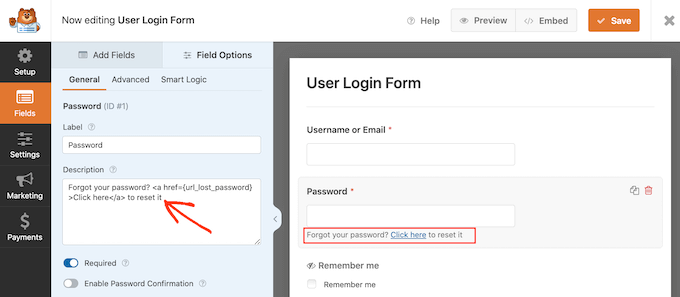
Pour personnaliser un champ avec votre propre texte, libellé ou description, cliquez simplement dessus pour le sélectionner, puis utilisez les paramètres du menu de gauche.
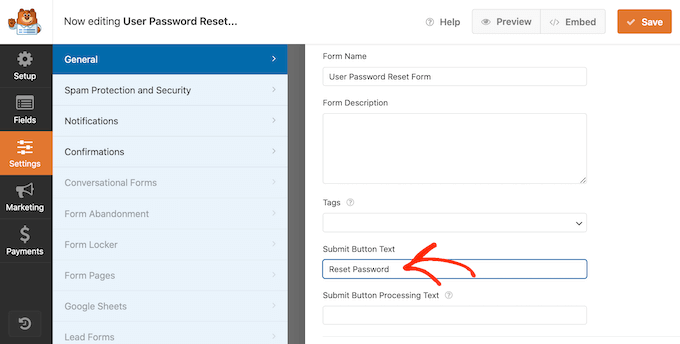
Par exemple, le modèle a un bouton « Envoyer ». Pour afficher une étiquette de bouton différente, cliquez simplement dessus pour sélectionner le champ, puis tapez un nouveau message dans « Texte du bouton d'envoi ».

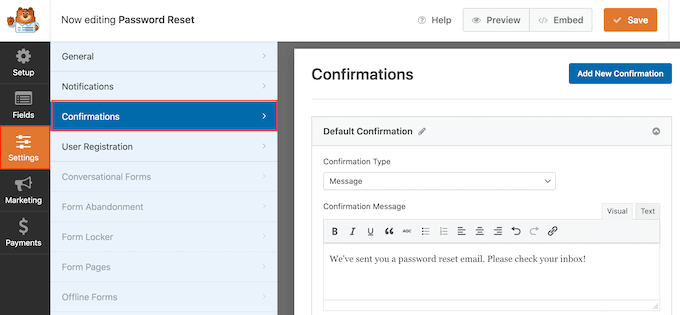
Vous pouvez également modifier ce qui se passe lorsqu'un utilisateur soumet sa demande de réinitialisation de mot de passe en allant dans Paramètres » Confirmations.
Ici, ouvrez le menu déroulant « Type de confirmation » et choisissez si vous souhaitez rediriger l'utilisateur vers une page ou une URL différente, ou simplement afficher un message lui demandant de vérifier sa boîte de réception pour un e-mail de réinitialisation de mot de passe.

Vous pouvez également personnaliser le message en le tapant dans le petit éditeur de texte. Par exemple, vous pourriez rappeler aux utilisateurs de vérifier leurs dossiers de spam.
Astuce de pro : Si vos e-mails sont régulièrement envoyés dans le spam, nous vous recommandons d'utiliser un fournisseur de services SMTP pour améliorer vos taux de délivrabilité d'e-mails.
Lorsque vous êtes satisfait de la configuration du formulaire, cliquez sur le bouton « Enregistrer » dans le coin supérieur droit de l'écran.
Étape 3 : Intégrer le formulaire sur une nouvelle page
Pour remplacer la page de réinitialisation de mot de passe par défaut de WordPress, créez une page avec le slug « one password ». Ajoutez ensuite le formulaire à cette page.
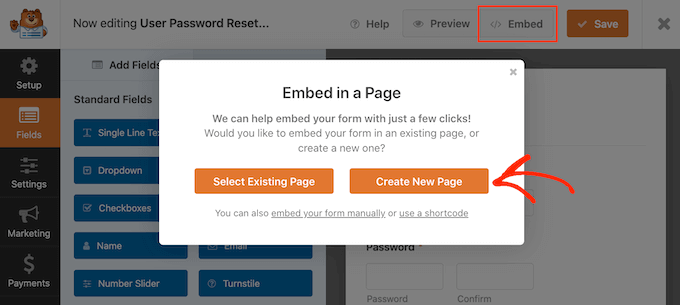
Le moyen le plus simple de le faire est de cliquer sur le bouton « Intégrer » dans l'éditeur WPForms et de sélectionner « Créer une nouvelle page ».

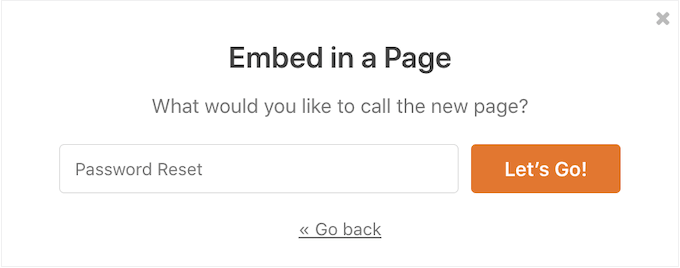
Maintenant, tapez un titre pour la nouvelle page. Vous changerez le slug à une étape ultérieure, vous pouvez donc utiliser ce que vous voulez.
Une fois cela fait, cliquez sur « Allons-y ».

Cela vous amène à l'éditeur de pages WordPress, où le formulaire a déjà été ajouté à la nouvelle page. Vous pouvez maintenant apporter des modifications à cette page, telles que l'ajout de plus de texte, d'un logo personnalisé, ou de catégories et balises.
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur le bouton « Enregistrer le brouillon ».

Étape 4 : Définir le slug et publier
Ensuite, allez dans Pages » Toutes les pages et trouvez la page de réinitialisation de mot de passe que vous venez de créer.
Ici, cliquez sur le bouton « Modification rapide ».

Dans le champ « Slug », tapez « lostpassword ».
Après cela, ouvrez le menu déroulant « Statut » et sélectionnez « Publié ».

Étape 5 : Installer et activer WPCode
Maintenant, vous devez vous assurer que le lien par défaut « Mot de passe perdu ? » sur le formulaire de connexion WordPress pointe vers votre nouvelle page personnalisée. La façon la plus simple de le faire est d'utiliser le plugin gratuit WPCode.
WPCode est le meilleur plugin de snippets de code utilisé par plus de 2 millions de sites Web WordPress. Il permet d'ajouter facilement du code personnalisé dans WordPress sans avoir à modifier le fichier functions.php.
Avec WPCode, même les débutants peuvent modifier le code de leur site Web sans risquer des erreurs et des fautes de frappe qui peuvent causer de nombreuses erreurs WordPress courantes.
La première chose à faire est d'installer et d'activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Étape 6 : Créer un nouveau snippet
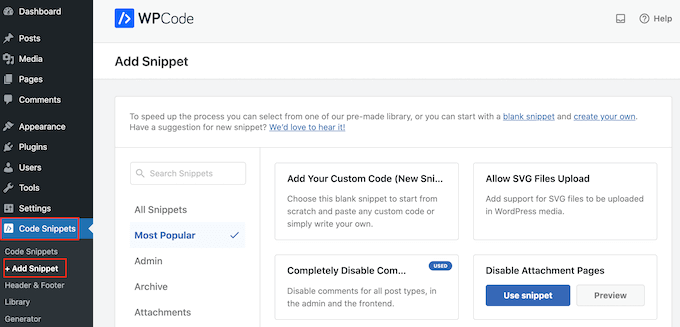
Après l'activation, rendez-vous sur Extraits de code » Ajouter un extrait.

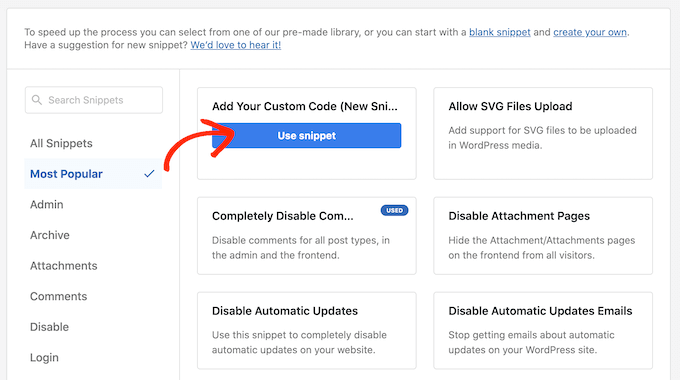
Ici, vous trouverez des extraits prêts à l'emploi qui vous permettent de télécharger des types de fichiers supplémentaires dans WordPress, de désactiver les pages de pièces jointes, de désactiver complètement les commentaires, et plus encore.
Survolez simplement votre souris sur « Ajouter votre code personnalisé », puis cliquez sur « Utiliser l'extrait » lorsqu'il apparaît.

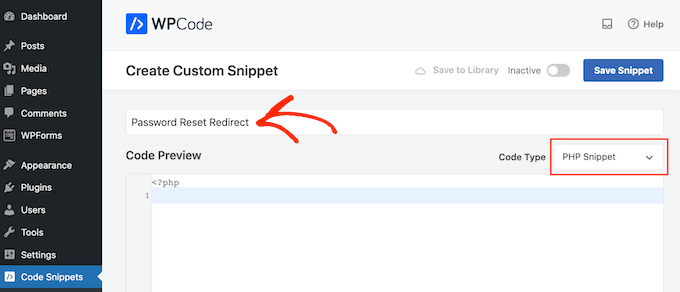
Pour commencer, tapez un titre pour l'extrait de code personnalisé. Cela peut être n'importe quoi qui vous aide à identifier l'extrait dans le tableau de bord WordPress.
Après cela, ouvrez le menu déroulant ‘Type de code’ et sélectionnez ‘Extrait PHP.’

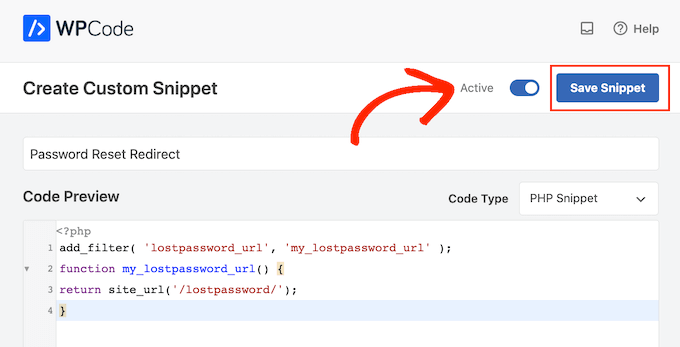
Dans l'éditeur de code, ajoutez l'extrait de code suivant :
add_filter( 'lostpassword_url', 'my_lostpassword_url' );
function my_lostpassword_url() {
return site_url('/lostpassword/');
}
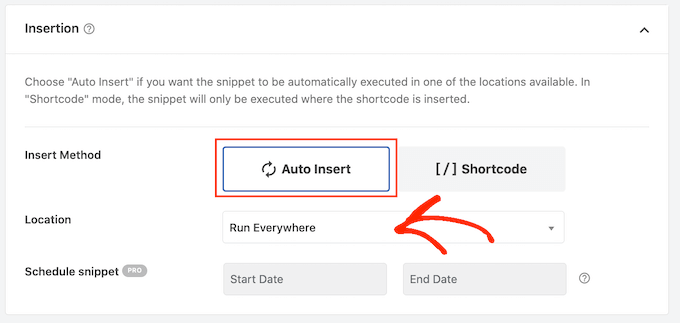
Ensuite, faites défiler jusqu'à la section « Insertion ». WPCode peut ajouter du code à différents emplacements, tels qu'après chaque publication, uniquement sur le frontend, ou uniquement dans l'administration.
Pour utiliser le code PHP personnalisé sur l'ensemble de votre site Web, blog ou boutique WooCommerce, cliquez sur « Insertion automatique » s'il n'est pas déjà sélectionné. Ensuite, ouvrez le menu déroulant « Emplacement » et choisissez « Exécuter partout ».

Après cela, vous êtes prêt à faire défiler jusqu'en haut de l'écran et à cliquer sur le bouton « Inactif » pour le changer en « Actif ».
Étape 7 : Activer le snippet
Enfin, cliquez sur ‘Enregistrer l'extrait’ pour rendre l'extrait PHP actif.

Essayez maintenant de visiter l'écran de connexion WordPress intégré.
Si vous cliquez sur le lien « Mot de passe oublié ? », vous serez redirigé vers la page de réinitialisation de mot de passe personnalisée que vous venez de créer.

Selon la configuration de votre site, vous devrez peut-être mettre à jour les liens de réinitialisation de mot de passe sur d'autres pages.
Si vous avez créé une page de connexion personnalisée pour WordPress à l'aide d'un plugin tel que WPForms, nous vous recommandons également d'ajouter le nouveau lien de réinitialisation de mot de passe à ce formulaire.

Astuce de pro : Ce code ne modifie que le lien par défaut de connexion WordPress. Si vous avez des liens vers votre page de mot de passe perdu ailleurs sur votre site (comme dans le pied de page ou la barre latérale), vous devrez mettre à jour ces URL manuellement pour qu'elles pointent vers votre nouvelle page.
Guides d'experts sur la personnalisation des pages WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment personnaliser la page de réinitialisation de mot de passe de WordPress. Vous pourriez également vouloir consulter certains tutoriels sur l'amélioration de la sécurité de connexion WordPress :
- Comment créer une page de connexion WordPress personnalisée (Guide ultime)
- Comment et pourquoi limiter les tentatives de connexion dans WordPress
- Conseils vitaux pour protéger votre zone d'administration WordPress
- Comment ajouter des questions de sécurité à l'écran de connexion WordPress
- Comment ajouter une URL de connexion personnalisée dans WordPress (étape par étape)
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
J'utilise actuellement un site Web pour plusieurs utilisateurs et je suis tombé sur cet article. Comme je veux personnaliser chaque partie possible pour qu'elle corresponde aux couleurs de mon site Web, vous m'avez donné une autre idée de ce qui reste à faire pour que tout soit aligné sur les couleurs de la marque du site. J'aime jouer avec les détails, c'est pourquoi j'adore lire ce blog. Vous ne négligez rien, pas même ces petits détails.
Dennis Muthomi
C'est pourquoi j'adore vos articles WPBeginner.
Vous proposez toujours plusieurs méthodes qui répondent à différents niveaux de compétence et besoins. Je vais essayer la méthode WPForms, car elle semble offrir le plus d'options de personnalisation.
Merci pour cela.
Rowdy
Bonjour, ai-je besoin d'une licence payante pour la première méthode avec Formidable Forms ?
Support WPBeginner
Oui, pour le moment, l'enregistrement des utilisateurs fait partie du plan payant.
Admin
Lennon
votre article est agréable et utile
Support WPBeginner
Nous sommes heureux que vous ayez trouvé notre guide utile !
Admin