La vente en ligne nous a appris que la façon dont vous présentez vos produits peut faire la différence entre une vente et une occasion manquée. 💸
Considérez vos pages produits comme des vitrines numériques où la navigation se transforme en achat. Ces pages ne doivent pas se contenter d’afficher vos articles, elles doivent convertir les internautes en clients/clientes.
Si vous vous inquiétez du codage ou des compétences techniques, voici la bonne nouvelle : vous n’avez pas besoin d’être développeur/développeuses pour créer des pages produits époustouflantes et à fort taux de conversion.
Dans ce guide, nous vous montrerons comment personnaliser vos pages de produits WooCommerce à l’aide de SeedProd, notre constructeur de page drag-and-drop préféré. Nous partagerons les stratégies exactes qui ont aidé nos clients à booster leurs ventes.

Qu’est-ce qui fait une excellente page produit WooCommerce ? 🤔
Une page produit bien conçue suit des principes clés qui guident les internautes vers l’achat. Voyons ce qui compte vraiment lorsque vous personnalisez vos pages dans WooCommerce.
Tout d’abord, des images claires de vos produits constituent votre base. Les clients/clientes ne peuvent ni toucher ni sentir vos produits, c’est pourquoi des visuels de haute qualité doivent faire le gros du travail. Des angles multiples et des permissions de zoom grossissant sont essentiels.
La description du produit doit répondre aux questions avant qu’elles ne se posent. Concentrez-vous d’abord sur les avantages, puis sur les fonctionnalités, et rédigez toujours dans un langage que vos clients comprennent.
L’emplacement stratégique des éléments clés est plus important que vous ne le pensez. Le bouton “Ajouter au panier”, le prix et les informations relatives à la Livraison doivent être visibles instantanément, sans défilement.
La preuve sociale est votre vendeur silencieux. Les avis, évaluations et témoignages de clients/clientes instaurent la confiance et encouragent les acheteurs hésitants à passer à l’action.
Plus important encore, chaque élément doit guider les internautes vers votre objectif principal : effectuer un achat. Pour cela, il faut retirer les distractions et créer un chemin clair vers la Commande. Vous pouvez même suggérer des produits fréquemment achetés ensemble afin d’encourager les achats.
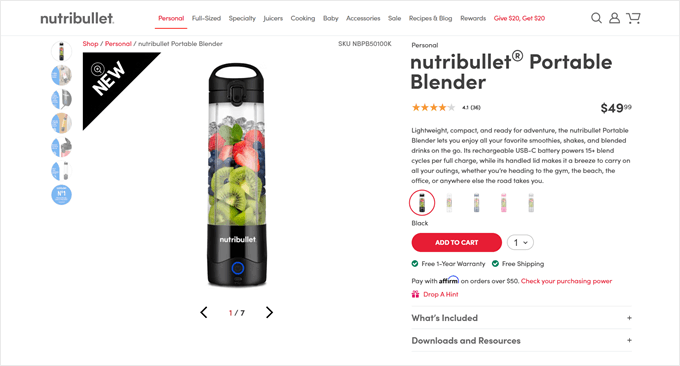
Voici un excellent exemple réalisé par Nutribullet, une boutique en ligne alimentée par WooCommerce. Cette marque dispose d’une galerie d’images de produits qui affiche comment l’article peut être utilisé dans des scénarios réels, et toutes les informations importantes sur le produit sont accessibles en haut de la page.

Sur ce, voyons comment vous pouvez personnaliser vos pages de produits WooCommerce sans aucun code. Vous pouvez utiliser ces liens rapides pour naviguer dans ce guide :
Étape 1 : Installer et activer l’extension SeedProd
Bien que WordPress offre plusieurs façons de modifier les pages de produits WooCommerce, nous avons trouvé que SeedProd est la solution la plus efficace pour les propriétaires de boutiques. Voici pourquoi.
Contrairement à l’éditeur de site WordPress intégré, cette extension WooCommerce vous donne un contrôle total sur la conception de vos pages de produits. Vous obtenez des fonctionnalités avancées spécifiques à l’e-commerce que l’éditeur par défaut n’offre tout simplement pas.
De nombreux constructeurs de pages par glisser-déposer submergent les utilisateurs/utilisatrices avec des fonctionnalités compliquées et des interfaces déroutantes. SeedProd adopte une approche différente. Son interface propre et intuitive vous aide à construire des pages sans courbe d’apprentissage.

SeedProd se distingue également par ses outils axés sur WooCommerce. Vous avez accès à plus de 300 modèles préconçus et à des blocs spécialisés dans l’e-commerce qui sont prêts à être utilisés tout de suite.
Le Constructeur drag-and-drop vous permet de personnaliser chaque élément de votre boutique sans créer de code personnalisé. Que vous soyez débutant ou professionnel, vous pouvez créer des pages WooCommerce d’aspect professionnel en quelques minutes, et non en quelques heures.
SeedProd est parfait si vous démarrez votre boutique en ligne ou si vous êtes prêt à changer de thème pour obtenir de meilleurs résultats. Bien qu’il remplace votre thème actuel, la transformation en vaut la peine si vous souhaitez avoir un contrôle total sur le design de votre boutique.
Nous utiliserons la version payante de SeedProd pour ce tutoriel. Bien qu’elle soit payante, vous pouvez utiliser notre code promo exclusif SeedProd pour enregistrer encore plus sur votre achat. De plus, les fonctionnalités clés nécessaires pour personnaliser les pages de produits sont uniquement disponibles dans la version premium.
Pour un aperçu détaillé de toutes les fonctionnalités et des exemples concrets, consultez notre avis complet sur SeedProd.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’un plugin WordPress.
Lors de l’activation, allez dans SeedProd ” Paramètres et saisissez votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi la clé de licence, cliquez sur le bouton ” Vérifier la clé “.
Étape par étape : Choisissez un Kit de Modèle WooCommerce
Ceci étant fait, il est temps de choisir le kit de modèle WooCommerce que vous utiliserez pour votre boutique en ligne. Il suffit de se rendre sur SeedProd ” Theme Constructeur et de cliquer sur le bouton ” Theme Modèle Kits “.

Puisque nous créons un thème WooCommerce personnalisé, cliquez sur l’onglet ” WooCommerce ” pour voir tous les différents kits de commerce électronique.
Pour prévisualiser un dessin ou modèle, il suffit de passer la souris dessus et de cliquer sur la loupe.

Cela ouvre le kit de modèle dans un nouvel onglet.
Il s’agit d’un aperçu direct, vous pouvez donc voir d’autres modèles du kit en cliquant sur les liens, les menus de navigation, les boutons et d’autres contenus interactifs.

Puisque vous créez une page de produit WooCommerce personnalisée, assurez-vous de vérifier la mise en page du produit. Voyez si elle peut constituer une bonne base que vous pourrez personnaliser ultérieurement.
Lorsque vous trouvez un kit de modèle que vous souhaitez utiliser, survolez-le et cliquez sur la coche lorsqu’elle apparaît. Dans ce guide, nous utilisons le thème de démarrage WooCommerce, mais vous pouvez utiliser le modèle de votre choix.

SeedProd importera l’ensemble du kit dans votre site WordPress, afin que vous puissiez l’utiliser pour créer une archive de produits personnalisée, une page de boutique, un index de blog, et bien plus encore.
Pour voir tous ces modèles, rendez-vous sur SeedProd ” Theme Builder.

Étape 3 : personnaliser le Modèle de page produit de WooCommerce.
Après avoir installé votre modèle, vous êtes prêt pour la personnalisation de la page produit de WooCommerce.
Pour Premiers pas, survolez le modèle de page produit préconçu, puis cliquez sur le lien ” Modifier la conception ” lorsqu’il apparaît.

Cela ouvrira le modèle dans l’éditeur par glisser-déposer de SeedProd, avec un aperçu de votre modèle WooCommerce à droite et quelques paramètres de bloc à gauche.
SeedProd montrera un exemple de l’aspect de la page produit en utilisant le contenu de l’un de vos produits WooCommerce.

Tous les modèles WooCommerce sont livrés avec des blocs intégrés, qui sont un élément central de toutes les conceptions de SeedProd.
Pour personnaliser un bloc, il suffit de cliquer pour le sélectionner dans l’aperçu de la page, puis d’effectuer les modifications dans le menu de gauche.

Par exemple, le modèle est livré avec un bloc intégré de produits en vedette que vous pouvez personnaliser de différentes manières.
Pour commencer, vous pouvez modifier la taille et l’alignement du bloc à l’aide des paramètres du menu de gauche.

Vous trouverez d’autres paramètres dans l’onglet “Avancé”. Vous pouvez y faire ressortir l’image en lui ajoutant une bordure ou une ombre, une animation CSS, etc.
Au fur et à mesure que vous apportez des modifications, l’aperçu en direct se met à jour automatiquement, ce qui vous permet d’essayer différents paramètres pour voir ce qui se présente le mieux sur votre stock en ligne.

Le modèle WooCommerce dispose également d’un bouton d’appel à l’action Ajouter au panier. Cela permet aux acheteurs d’acheter vos produits, donc vous voudrez faire ressortir le bouton.
Pour commencer, vous pouvez remplacer le bouton “Ajouter au panier” par votre propre message personnalisé, tel que ” Achetez maintenant” ou “Obtenez-le aujourd’hui”. Pour ce faire, il vous suffit de sélectionner le bouton Ajouter au panier et de saisir le nouveau texte dans le champ “Texte du bouton”.

Vous pouvez également ajouter une police d’icône au bouton pour aider les internautes à comprendre d’un coup d’œil ce que fait ce bouton.
SeedProd est livré avec une bibliothèque intégrée de plus de 1400 icônes Font Awesome que vous pouvez utiliser sur vos pages de produits. Dans le menu de gauche, cliquez pour développer la section “Icônes”.
Vous pouvez maintenant choisir d’afficher l’icône avant ou après le texte du bouton.

Il vous suffit de prendre votre décision et de cliquer sur le bouton “Choisir l’icône”.
Vous verrez maintenant toutes les différentes icônes Font Awesome que vous pouvez utiliser. Lorsque vous trouvez une icône qui vous plaît, cliquez dessus.

Lorsque vous êtes satisfait du message du bouton, vous pouvez en modifier l’apparence en cliquant sur l’onglet “Modèles”. Vous y trouverez différents modèles de boutons que vous pouvez utiliser.
Pour utiliser l’un de ces modèles, il suffit de cliquer sur celui que vous souhaitez.

Après avoir choisi un modèle, vous pouvez affiner l’aspect du bouton en cliquant sur l’onglet “Avancé”. Vous pouvez modifier l’espacement entre le bouton et la case de quantité, augmenter le rayon de la bordure pour créer des coins incurvés, etc.
Une autre option consiste à ouvrir le menu déroulant “Style de bouton” et à choisir un nouveau style dans la liste.

La plupart des paramètres sont explicites, il est donc utile de les passer en revue pour découvrir les différents types d’effets que vous pouvez créer.
Une autre section importante est le bloc des onglets de données sur les produits. Il présente aux acheteurs des informations détaillées, telles que les identifiants, les attributs et les catégories de produits.
Cela étant, il est intéressant de cliquer pour sélectionner le bloc, puis de voir les modifications que vous pouvez apporter dans le menu de gauche. Par exemple, vous pouvez modifier la couleur de l’arrière-plan, la couleur du texte, augmenter la marge interne, etc.

Pour supprimer l’un des blocs par défaut, il suffit de passer la souris sur ce bloc.
Cliquez ensuite sur l’icône de la corbeille lorsqu’elle apparaît.

Vous pouvez également déplacer des blocs dans la page en utilisant le mouvement de glisser-déposer dans l’éditeur.
Étape par étape : Optimisez votre page produit WooCommerce
Les blocs intégrés au modèle constituent un excellent point de départ, mais pour obtenir les meilleurs résultats sur vos pages de produits, vous devez les optimiser.
SeedProd a beaucoup de blocs WooCommerce que vous pouvez utiliser pour créer une place de marché ou un magasin en ligne à fort taux de conversion. Pour vous aider, voici quelques éléments que vous pourriez vouloir apporter à votre page produit WooCommerce.
Utiliser l’IA de SeedProd pour rédiger des descriptions de produits
Une bonne description de produit peut faire la différence entre une vente WooCommerce et une opportunité manquée. Cependant, rédiger des descriptions uniques et attrayantes pour de nombreux produits peut prendre beaucoup de temps.
C’est là que des outils d’IA comme le générateur de contenu d’IA de SeedProd peuvent être incroyablement utiles. Ils offrent un point de départ que vous pouvez ensuite affiner pour qu’il corresponde parfaitement à la voix de votre marque et aux spécificités de votre produit.
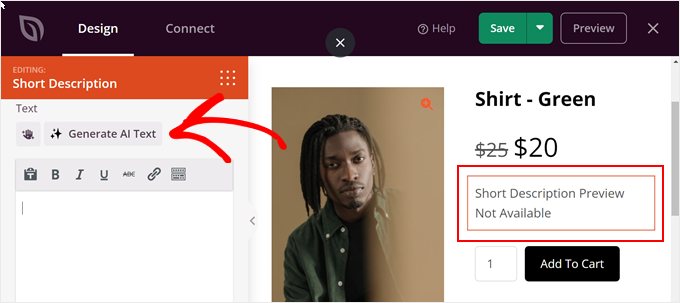
Pour utiliser SeedProd AI, cliquez sur le bloc ” courte Description du produit ” n’importe où sur votre modèle de page produit. Ensuite, cliquez sur “Edit with AI” dans le panneau latéral gauche.

Il suffit maintenant de saisir une invite pour indiquer à l’IA ce qu’elle doit générer.
Vous pouvez insérer des détails spécifiques sur votre produit (comme sa composition) afin que le contenu décrive précisément l’article. Cliquez ensuite sur le bouton “Générer le texte”.

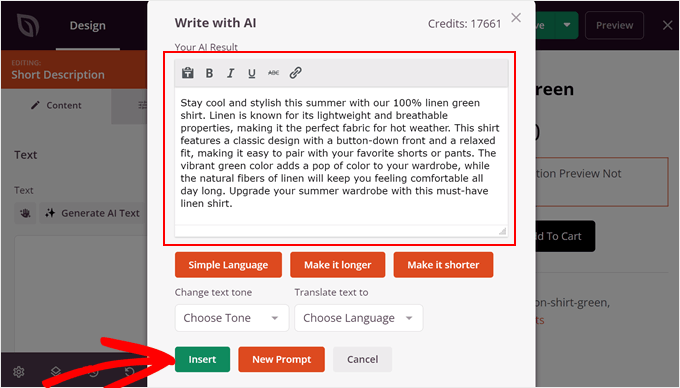
Une fois cette opération effectuée, vous verrez apparaître le contenu complet généré. Vous pouvez le conserver tel quel, simplifier la langue, simplifier le texte ou l’allonger.
Vous pouvez également modifier la tonalité du texte et même le traduire en plusieurs langues si vous gérez une boutique en ligne multilingue.
Une fois que vous êtes satisfait de l’aspect du texte, cliquez sur “Insérer”.

En savoir plus sur l’utilisation de l’outil d’IA, vous pouvez consulter notre guide sur l’utilisation de l’IA pour booster votre marketing.
Afficher les produits liés à WooCommerce
Vous pourrez peut-être réaliser davantage de ventes et augmenter la valeur moyenne des commandes en affichant des articles liés sur vos pages produits. Il peut s’agir de produits que les clients achètent souvent ensemble ou d’articles qui se complètent.
Par exemple, si un client achète un ordinateur portable, il peut également être intéressé par une sacoche pour ordinateur portable.
SeedProd est livré avec un bloc de produits liés prêt à l’emploi. Cependant, pour tirer le meilleur parti de ce bloc, vous devrez configurer les produits liés dans l’extension WooCommerce, comme vous pouvez le voir dans l’image suivante.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur l ‘ajout de recommandations de produits WooCommerce.
Une fois cela fait, il suffit de trouver le bloc Produits liés dans l’éditeur SeedProd et de le faire glisser sur votre mise en page.

Par défaut, le bloc affiche un produit lié à dans une seule colonne.
Vous pouvez afficher davantage de produits en saisissant de nouveaux chiffres dans les champs “Colonnes” et “Publications par page” ou en cliquant sur les boutons fléchés.

Si vous affichez plusieurs produits, vous pouvez modifier la façon dont ils sont classés à l’aide de la case “Classer par”. Par exemple, vous pouvez afficher en premier les produits les mieux notés, car les clients semblent les apprécier le plus.
Vous pouvez également ouvrir le menu déroulant “Ordre” et choisir d’afficher les éléments liés par ordre croissant (ASC) ou décroissant (DESC).

Ajouter une étoile
L’affichage d’un classement par étoiles pour chaque produit peut contribuer à rassurer les acheteurs sur la qualité de vos articles. Pour ce faire, vous pouvez faire glisser le bloc “Classement par étoiles” sur votre modèle.

Pour obtenir les meilleurs résultats, nous recommandons d’afficher le nombre d’étoiles en haut de l’écran, là où les clients peuvent facilement le repérer. Cela peut aider les acheteurs à prendre des décisions d’achat plus rapidement puisqu’ils peuvent immédiatement voir si d’autres acheteurs recommandent un produit.
Utiliser le FOMO en montrant le stock de produits
LeFOMO, ou “peur de manquer”, incite les acheteurs à passer à l’action dès maintenant.
Si vous vendez des articles en édition limitée ou si vous avez régulièrement un petit stock, vous pouvez indiquer le Montant des produits restants. Cela peut convaincre les acheteurs d’acheter maintenant plutôt que d’attendre et de risquer que le produit soit épuisé.
Pour afficher ces informations, faites glisser le bloc Stock de produits sur votre dessin.

Par défaut, le bloc affiche le nombre d’articles restants, suivi de la mention “en stock”. Vous pouvez ajouter votre propre message à ce texte par défaut.
Pour ce faire, il suffit de taper dans le petit éditeur de texte qui se trouve dans le menu de gauche. Si vous ajoutez du texte, veillez à ne pas modifier l’identifié ‘[sp_product_stock]’, qui permet à SeedProd d’afficher le nombre total d’articles restants.

Remplacer l’image vedette par un produit
L’image d’un produit permet aux acheteurs de voir ce qu’ils achètent dans un magasin en ligne.
Cependant, il peut arriver que vous souhaitiez remplacer une seule image vedette par une galerie de produits. Par exemple, vous pouvez montrer le même produit sous différents angles. Certains magasins utilisent même des images interactives à 360 degrés pour que les acheteurs puissent explorer un produit plus en détail.
Si vous avez ajouté une galerie à vos produits WooCommerce, il est alors logique de remplacer le bloc par défaut Product Featured Image par un bloc de galerie.
Pour ce faire, il suffit de passer la souris sur le bloc “Produits vedettes” et de cliquer sur l’icône de la corbeille lorsqu’elle apparaît.

Vous pouvez ensuite trouver le bloc Image de la galerie de produits dans le menu de gauche et le faire glisser sur votre mise en page.
Nous recommandons d’ajouter ce bloc vers le haut de la page afin que les internautes puissent voir immédiatement ce qu’ils achètent.

Les acheteurs peuvent zoomer sur l’image en passant la souris sur la galerie de produits.
Par défaut, l’icône de zoom apparaît dans le coin supérieur droit de l’image en cours, mais vous pouvez modifier cette position à l’aide des curseurs “Position en haut” et “Position à droite”.

Vous pouvez également agrandir ou réduire l’icône de la loupe à l’aide du curseur “Taille de la police” ou modifier la couleur de l’icône et de l’arrière-plan.
Il est également possible d’ajouter des bordures autour des différentes images en utilisant les paramètres de bordures “Image Border” et “Thumbnails”.

Astuce : Envisagez d’embarquer une vidéo de produit WooCommerce pour donner aux internautes un aperçu plus détaillé des avantages et des fonctionnalités de votre article.
Créer un buzz sur les médias sociaux avec les boutons de partage
Si un acheteur partage votre produit sur les médias sociaux, alors cela peut conduire plus de personnes à votre stock en ligne. C’est pourquoi il est judicieux d’ajouter des boutons de partage social à vos pages de produits.
SeedProd dispose d’un bloc de partage social qui prend en charge Facebook, Twitter, LinkedIn et Pinterest. Il suffit de glisser-déposer ce bloc sur votre page pour qu’il ajoute automatiquement les boutons de partage Facebook et Twitter.

Pour ajouter d’autres réseaux sociaux, il suffit de cliquer sur le bouton “Ajouter un nouveau partage”.
Vous pouvez ensuite choisir un site de médias sociaux dans le menu déroulant.

Après avoir ajouté tous les réseaux que vous souhaitez utiliser, vous pouvez modifier la taille des boutons de partage à l’aide du menu déroulant “Taille”.
Des boutons de partage social plus gros se démarqueront davantage, mais ils risquent de détourner l’attention du reste du contenu de la page, notamment de l’appel à l’action “Ajouter au panier”.

Afficher les témoignages de clients et les avis d’entreprises
WooCommerce permet aux clients d’évaluer vos produits individuels, mais vous pouvez également vouloir afficher des témoignages de clients. Il peut s’agir de citations de vos meilleurs avis, de commentaires sur votre excellent service client, ou de tout autre contenu que vous souhaitez mettre en avant.
Le bloc “Témoignages” de SeedProd vous permet de créer des témoignages rotatifs, ce qui est un excellent moyen de présenter beaucoup d’informations dans un espace réduit.

En savoir plus, consultez notre guide sur l’ajout de témoignages tournants dans WordPress.
Mettre en évidence les produits récemment consultés dans WooCommerce.
Une section ” récemment consultés ” encourage les clients à revenir sur les produits qu’ils ont vus récemment mais qu’ils n’ont pas ajoutés à leur panier. Cela les aide à comparer les produits et à trouver celui qui leur convient le mieux.
Cela leur donne également la possibilité de changer d’avis et d’acheter un produit qu’ils ont récemment visité mais qu’ils n’ont pas ajouté à leur panier.
Ceci étant dit, vous pouvez ajouter le bloc Produits récents de SeedProd à votre design.

Après avoir ajouté le bloc, vous pouvez modifier le nombre de colonnes à l’aide des paramètres du menu de gauche.
Si vous souhaitez afficher un grand nombre de produits différents, vous pouvez ajouter une pagination en activant le commutateur “Pagination”.

Si vous activez la fonction “Pagination”, vous aurez accès à des paramètres supplémentaires.
Pour commencer, vous pouvez afficher le nombre total de résultats en haut du bloc Produits récents en activant le commutateur “Afficher le nombre d’articles”.

Vous pouvez également activer le curseur “Afficher l’ordre par”, qui permet aux internautes de trier les produits récents.
Comme vous pouvez le voir dans l’image suivante, cela ajoute un menu déroulant “Tri par défaut” à la zone.

Affichez vos produits WooCommerce les plus populaires
Vous pouvez afficher les produits les plus vendus ou les mieux notés sur vos pages de produits. Étant donné que ces articles sont déjà performants, le fait de les présenter à un plus grand nombre de personnes peut être un moyen facile d’augmenter les ventes.
Une autre option consiste à présenter les produits qui sont actuellement en vente. Cela peut motiver les acheteurs à acheter ces articles maintenant afin de bénéficier de la meilleure offre.
SeedProd a quelques blocs qui peuvent récupérer ces produits automatiquement. Si vous voulez montrer vos produits les plus vendus, ajoutez le bloc Best Selling Products à votre design.

En savoir plus, consultez notre guide sur l ‘affichage des produits populaires sur les pages produits de WooCommerce.
Si vous souhaitez afficher les produits les mieux notés, vous pouvez faire glisser le bloc Produits les mieux notés sur la page.

Enfin, un bloc “Produits en vente” affiche tous les articles actuellement en vente.
Quel que soit le bloc que vous ajoutez, cliquez dessus pour le sélectionner, puis examinez les paramètres dans le menu de gauche. Tous ces paramètres sont simples, mais cela vaut la peine de les passer en revue pour voir les différents effets que vous pouvez créer.

Étape 5 : Publier votre page produit WooCommerce personnalisée
Lorsque vous êtes satisfait de l’aspect de la page produit, il est temps d’enregistrer vos modifications. Il vous suffit de cliquer sur la flèche déroulante située à côté de “Enregistrer”, puis de sélectionner l’option “Publier”.

La page de produit personnalisée n’apparaîtra pas sur votre stock en ligne jusqu’à ce que vous activiez l’ensemble du thème WooCommerce personnalisé. Cela vous donne la chance de regarder les autres conceptions dans votre kit de thème et ensuite faire des changements en utilisant le constructeur drag-and-drop de SeedProd.
Par exemple, vous voudrez généralement modifier les modèles d’en-tête et de pied de page pour mettre en avant vos propres menus de navigation, le logo personnalisé de votre boutique et d’autres contenus.
Pour modifier n’importe quel autre modèle, rendez-vous dans SeedProd ” Theme Builder. Survolez ensuite le modèle que vous souhaitez personnaliser.
Vous pouvez ensuite cliquer sur le lien “Modifier le dessin ou modèle” lorsqu’il apparaît.

Il suffit maintenant de modifier le design en ajoutant d’autres blocs, puis en les personnalisant à l’aide des paramètres du menu de gauche.
Répétez ces étapes jusqu’à ce que vous soyez satisfait de la configuration de tous les modèles.
Lorsque vous êtes prêt à rendre le thème WooCommerce personnalisé direct, allez à SeedProd ” Theme Builder. Vous pouvez alors cliquer sur le commutateur ” Enable SeedProd Theme ” (Activer le thème SeedProd) pour qu’il affiche ” Yes ” (Oui).

Maintenant, si vous visitez votre stock en ligne, vous verrez la page produit personnalisée de WooCommerce en direct.
Bonus : Conseils d’experts pour booster les ventes de WooCommerce
Vous souhaitez faire passer votre stock WooCommerce au niveau supérieur ? Voici quelques stratégies approuvées par des experts pour augmenter les ventes et l’engagement :
- Organiser des concours WooCommerce engageants – Stimulez la fidélité et l’engagement des clients en créant un concours. Apprenez à mettre en place et à gérer des concours efficaces qui incitent les clients à revenir.
- Maîtrisez l’art de la vente incitative – Augmentez la valeur moyenne de vos commandes et vos taux de conversion en vendant des produits de manière stratégique. Notre guide vous affiche comment mettre en œuvre les techniques de vente incitative dans WooCommerce.
- Planifier des coupons pour enregistrer du temps – Automatisez vos promotions en planifiant des coupons dans WooCommerce. Cette technique permettant de gagner du temps garantit que vos offres sont mises en ligne exactement au moment où vous le souhaitez.
- Rationaliser le passage en caisse avec des boutons express – Réduisez les abandons de panier en ajoutant des boutons de passage en caisse express. Nous allons vous afficher comment mettre en avant cette fonctionnalité pour une expérience d’achat plus fluide.
- Créez des offres BOGO irrésistibles – Découvrez comment mettre en place des offres d’achat en une fois et sans frais dans WooCommerce pour séduire les clients et booster les ventes.
- Endirect les notifications de vente – Créez un sentiment d’urgence et une preuve sociale avec les notifications de vente en direct. Notre guide vous accompagne dans la mise en place de cette fonctionnalité pour votre stock WooCommerce.
- Récupérer les paniers abandonnés – Ne laissez pas s’échapper des ventes potentielles. Découvrez des méthodes efficaces pour récupérer les paniers abandonnés et les convertir en ventes.
- Mettre en œuvre des automatisations WooCommerce – Découvrez de puissantes automatisations WooCommerce qui peuvent vous aider à augmenter vos ventes et à rationaliser vos opérations.
Tutoriel vidéo
Nous espérons que cet article vous a aidé à personnaliser votre page produit dans WooCommerce sans codage. Vous pouvez également consulter notre guide sur la création d’une fenêtre surgissante WooCommerce pour augmenter les ventes ou notre choix d’experts des meilleures extensions WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





THANKGOD JONATHAN
Thank you for the post.
But will I be able to do this with the Seedpro and Woocommerce free version? or should I upgrade first before I could be able to do that?
WPBeginner Support
We use the Pro subscription of SeedProd to achieve what we show in this tutorial.
Admin
THANKGOD JONATHAN
I have WPforms already installed on my site with my woocommerce store. Will I be able to do that with it or should I switch to Seedprod instead?
WPBeginner Support
WPForms is for creating forms on your site, for changing your site’s design you would need to use a plugin like SeedProd.
Admin
John Akpama
Lovely and insightful tutorial. I’m guessing this is relatively easier for stores with one product or a few products. If you have over a hundred products is there a way to make this a global template and apply automatically to all products without having to build one after the other? Thanks in advance
WPBeginner Support
If you wanted to create a template without needing to code then you would want to take a look at some of the other page builders from our list below:
https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin