Si vous avez ajouté des formulaires à votre site, les personnaliser pour qu’ils correspondent au design de votre site est une excellente idée. Cela peut aider à attirer l’attention des gens, à stimuler l’engagement et à assurer une interaction transparente avec votre public.
Qu’il s’agisse d’un formulaire de contact, d’un formulaire d’Inscription ou d’une enquête, le faire correspondre à l’esthétique de votre site peut faire toute la différence.
Au fil des années, nous avons ajouté divers formulaires à notre site, en les personnalisant toujours aux couleurs de notre marque. Cela permet uniquement d’améliorer la notoriété de la marque, mais aussi de rendre les formulaires plus attrayants sur le plan visuel. En conséquence, nous avons remarqué une augmentation du nombre d’utilisateurs/utilisatrices qui remplissent les formulaires.
Dans cet article, nous allons vous afficher comment personnaliser et styliser facilement les formulaires WordPress, étape par étape.

Pourquoi personnaliser et donner du style à vos formulaires WordPress ?
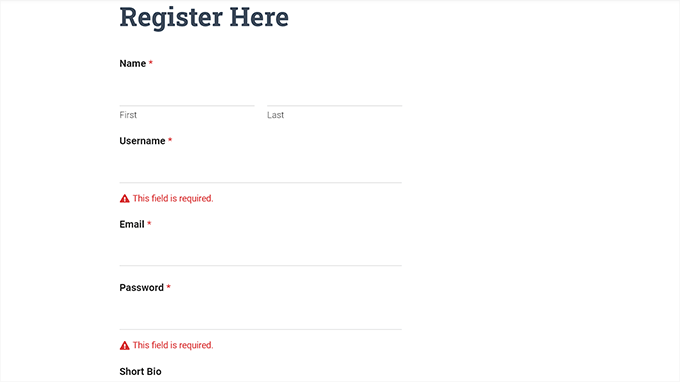
Lorsque vous ajoutez un formulaire à votre site WordPress à l’aide d’une extension, vous remarquerez que sa mise en page est généralement simple et sans fioritures.
Par exemple, si vous ajoutez un formulaire d’Inscription à votre site à l’aide d’une extension de formulaire d’inscription pour utilisateurs/utilisatrices, vous verrez que sa mise en page est un peu ennuyeuse. Cela peut ne pas réussir à capter l’attention de votre internaute et même le décourager de remplir le formulaire.

En personnalisant vos formulaires, vous pouvez les rendre plus attrayants en les faisant correspondre à votre thème WordPress et à votre marque.
Cela peut prospecter plus de conversions parce que les formulaires WordPress stylisés sont plus faciles à naviguer et peuvent encourager plus d’utilisateurs/utilisatrices à les remplir.

Les formulaires stylisés peuvent également accroître la notoriété de votre marque auprès des utilisateurs/utilisatrices. Par exemple, vous pouvez utiliser le logo de votre site et les couleurs de votre entreprise pour rendre votre formulaire plus mémorable et plus efficace.
Ceci étant dit, voyons comment personnaliser et styliser facilement vos formulaires WordPress, étape par étape. Nous aborderons deux méthodes dans cet article, et vous pouvez utiliser les liens rapides ci-dessous pour passer à celle que vous souhaitez utiliser :
Méthode 1 : Comment personnaliser et styliser les formulaires WordPress avec WPForms (Méthode sans code)
Vous pouvez facilement personnaliser et styliser vos formulaires WordPress en utilisant WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché, utilisée par plus de 6 millions de sites.
WPForms est livré avec un Constructeur drag-and-drop qui rend super facile la création de n’importe quel type de formulaire. Il dispose même d’une bibliothèque de thèmes prédéfinis et d’options de personnalisation intégrées pour votre formulaire qui ne nécessitent aucun codage.
Pour en savoir plus, consultez notre Avis détaillé sur WPForms.
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : WPForms a également une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, nous utiliserons l’extension premium car elle dispose de plus de réglages et d’options.
Une fois activé, visitez la page WPForms ” Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous trouverez ces informations dans votre compte sur le site de WPForms.

Une fois que vous avez fait cela, dirigez-vous vers l’écran WPForms ” Ajouter une nouvelle ” dans le Tableau de bord WordPress.
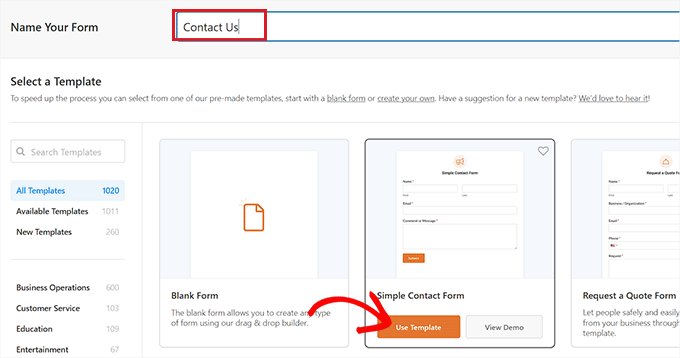
Vous accédez alors à la page “Sélectionné un Modèle”, où vous pouvez commencer par saisir un nom pour votre formulaire. Ensuite, vous pouvez choisir n’importe quel modèle de formulaire et cliquer sur le bouton “Utiliser le modèle”.
Dans le cadre de ce tutoriel, nous allons créer et ajouter un simple formulaire de contact à notre site.

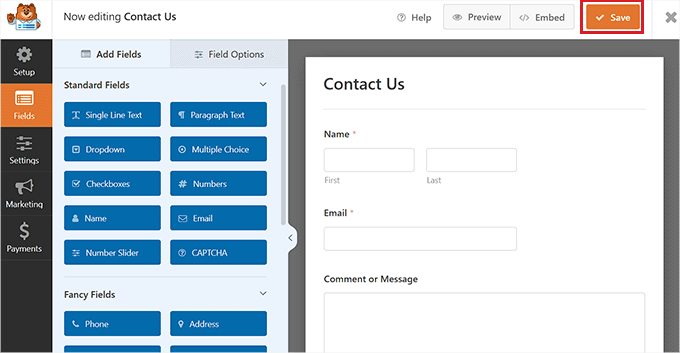
Cela lancera le Modèle dans le Constructeur de formulaires WPForms, où vous verrez un aperçu du formulaire sur la droite et les champs du formulaire dans la colonne de gauche.
À partir de là, vous pouvez faire glisser et déposer n’importe quel champ de formulaire de votre choix sur le formulaire selon vos préférences. Vous pouvez également réorganiser ou supprimer des champs.
Pour des instructions détaillées, consultez notre tutoriel sur la création d’un formulaire de contact dans WordPress.

Une fois que vous avez terminé votre formulaire, il vous suffit de cliquer sur le bouton “Enregistrer” en haut de la page pour quitter le Constructeur de formulaires.
Après cela, vous devez visiter lapage desRéglages WPForms à partir du Tableau de bord WordPress et cliquer sur la case à cocher ” Utiliser le balisage moderne “. Si vous ne le faites pas, les réglages de personnalisation de WPForms ne seront pas disponibles dans l’éditeur de blocs.
N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.

Ouvrez ensuite la page ou la publication dans laquelle vous souhaitez ajouter le formulaire que vous venez de créer.
À partir de là, vous devez cliquer sur le bouton d’ajout de bloc ” + ” dans le coin supérieur gauche pour ouvrir le menu de bloc et ajouter le bloc WPForms.
Une fois cette étape franchie, il vous suffit de sélectionner le formulaire que vous souhaitez ajouter à votre site dans le menu déroulant du bloc lui-même.

Maintenant que vous avez ajouté le formulaire, il est temps de le personnaliser et de lui donner du style.
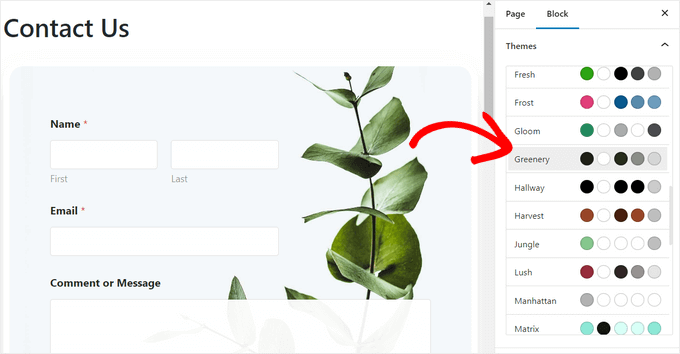
Pour ce faire, vous devez ouvrir le panneau de blocs sur le côté droit de l’écran et faire défiler vers le bas jusqu’à la section “Thèmes”. À partir de là, vous pouvez choisir parmi une bibliothèque de plus de 40 thèmes préconçus pour donner instantanément une belle apparence à votre formulaire.

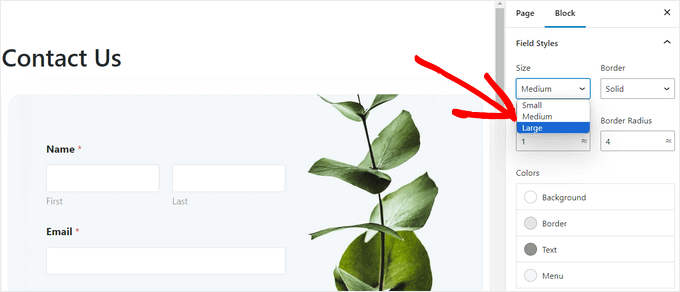
Ensuite, vous pouvez défiler jusqu’à la section “Styles de champ” pour personnaliser davantage votre formulaire.
Vous pouvez sélectionner la taille de vos champs de formulaire dans le menu déroulant et même définir la taille et le rayon de leur bordure.

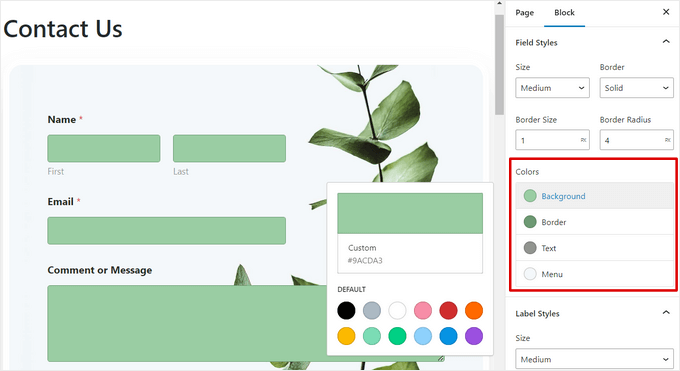
Ensuite, vous pouvez modifier la couleur de l’arrière-plan, du texte et de la bordure des champs du formulaire à l’aide du sélecteur de couleurs.
Ici, vous pouvez utiliser les couleurs de la signature de votre marque ou d’autres couleurs utilisées sur le reste de votre blog WordPress pour créer un formulaire visuellement attrayant.

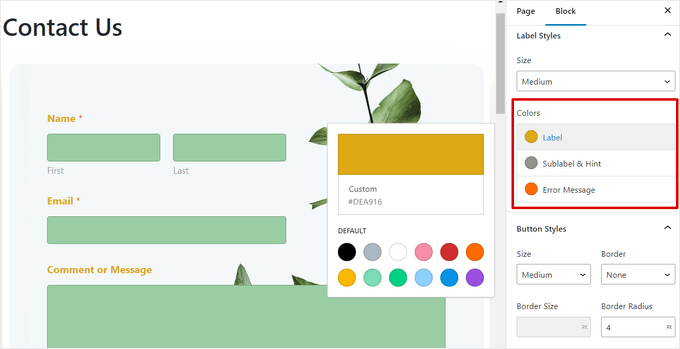
Une fois cela fait, défilez jusqu’à la section “Styles de libellé”, où vous pouvez sélectionner la taille de la police des libellés dans le menu déroulant.
Ensuite, vous pouvez également modifier la couleur de la police des libellés des champs, des sous-étiquettes et des messages d’erreur qui seront affichés dans votre formulaire.

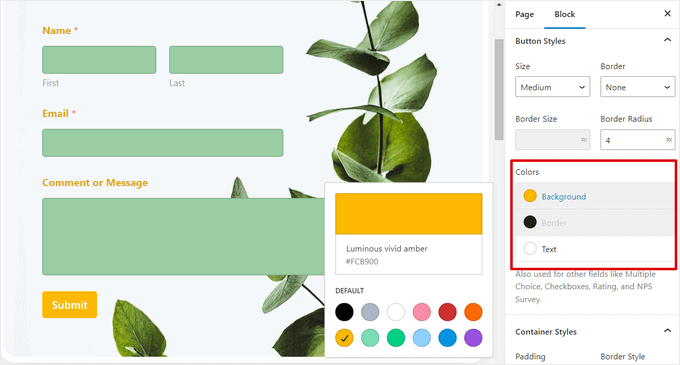
Pour personnaliser le bouton de votre formulaire, défilez vers le bas jusqu’à la section “Styles de boutons” et sélectionnez sa taille dans le menu déroulant.
Vous pouvez également définir un rayon-radius de bordure et modifier l’arrière-plan et la couleur du texte du bouton d’envoi du formulaire.

Une fois que vous avez fini de personnaliser le formulaire, il vous suffit de cliquer sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour stocker vos réglages.
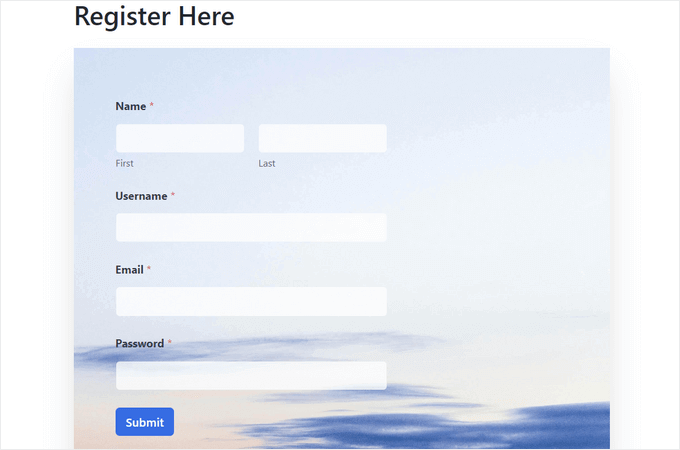
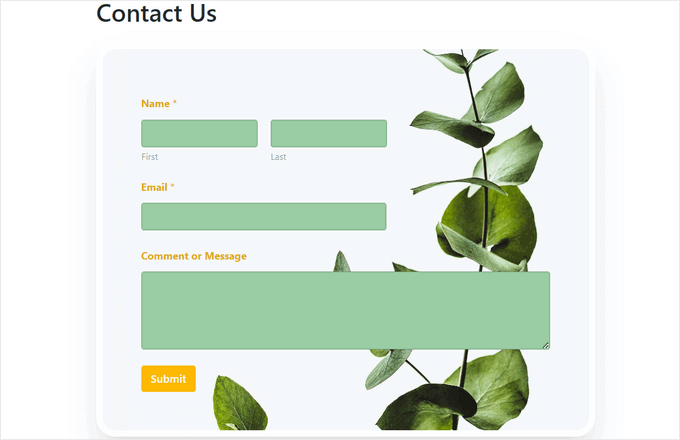
Vous pouvez maintenant visiter votre site pour voir le formulaire WordPress stylisé en action.

Méthode 2 : Comment styliser les formulaires WordPress avec des CSS (personnalisation avancée)
Si vous ne souhaitez pas utiliser les options de personnalisation offertes par WPForms ou si vous voulez appliquer différentes personnalisations avec CSS, alors vous pouvez également utiliser un extrait CSS personnalisé.
Pour ce faire, il faudra tout d’abord créer un formulaire à l’aide de WPForms, qui est le Constructeur de formulaires n°1 sur le marché.
Il s’agit d’un Constructeur drag-and-drop qui est livré avec de nombreux modèles que vous pouvez utiliser pour créer des formulaires de contact, des formulaires de téléversement de fichiers, des formulaires d’inscription, des formulaires RSVP, et bien plus encore.
Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la création d’un formulaire de contact dans WordPress ou voir la méthode 1.
Une fois que vous avez créé un formulaire, il est temps de le personnaliser en utilisant WPCode, qui est le meilleur plugin d’extraits de code WordPress sur le marché.

C’est le moyen le plus simple et le plus sûr d’ajouter du code CSS pour styliser votre formulaire WordPress.
Tout d’abord, vous devrez installer et activer l’extension WPCode. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : WPCode dispose d’une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, nous utiliserons l’offre premium.
Une fois activé, visitez la page Code Snippets ” + Add Snippet ” depuis le tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

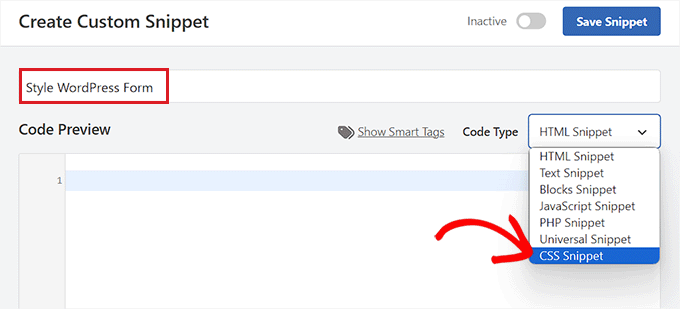
Vous accédez alors à la page “Créer un extrait personnalisé”, où vous pouvez commencer par saisir un nom pour votre extrait de code.
Ensuite, sélectionnez l’option “Sélectionné CSS” dans le menu déroulant situé dans le coin droit de l’écran.

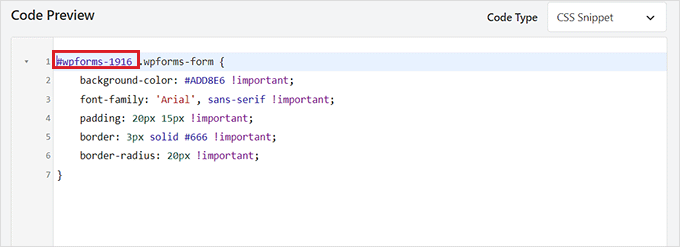
Ensuite, copiez et collez le code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 | #wpforms-0000 .wpforms-form { background-color: #ADD8E6 !important; font-family: 'Arial', sans-serif !important; padding: 20px 15px !important; border: 3px solid #666 !important; border-radius: 20px !important;} |
Une fois que vous avez fait cela, vous devrez remplacer le shortcode par défaut en haut par le code court du formulaire que vous souhaitez personnaliser.
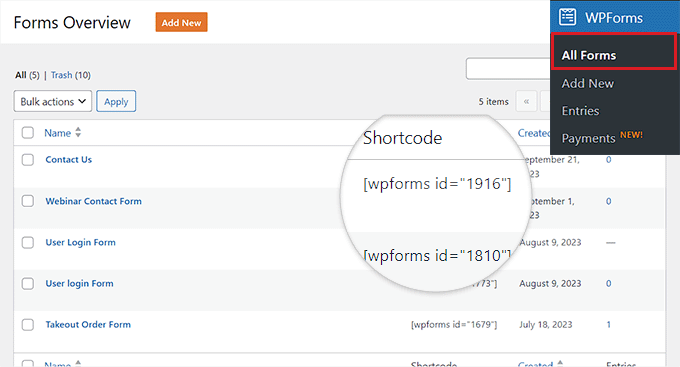
Pour ce faire, visitez la page WPForms ” All Forms du Tableau de bord WordPress et copiez le numéro d’ID WPForms du formulaire que vous souhaitez styliser.

Ensuite, collez le numéro ID du formulaire à côté de la ligne wpforms- dans le code. Désormais, tout le code sera exécuté uniquement dans ce formulaire spécifique.
Ensuite, vous pouvez facilement modifier le code hexadécimal de la couleur d’arrière-plan, ajouter une famille de polices de votre choix et configurer les rayons de marge interne et border-radius du formulaire en modifiant l’extrait de code.

Une fois cela fait, défilez jusqu’à la section “Insertion” et sélectionnez le mode “Insertion automatique”.
Le code sera automatiquement activé sur votre site dès qu’il sera activé.

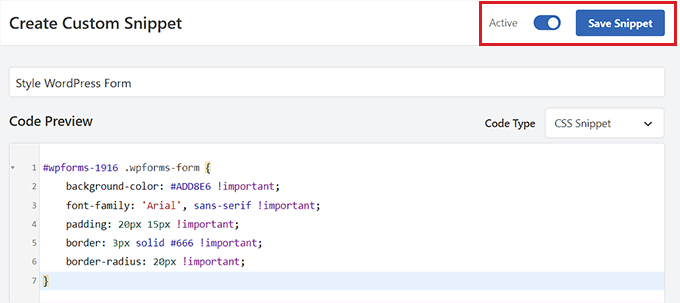
Enfin, défilez vers le haut de la page et permutez le commutateur sur “Actif”.
Cliquez ensuite sur le bouton “Enregistrer l’extrait” pour stocker vos Réglages.

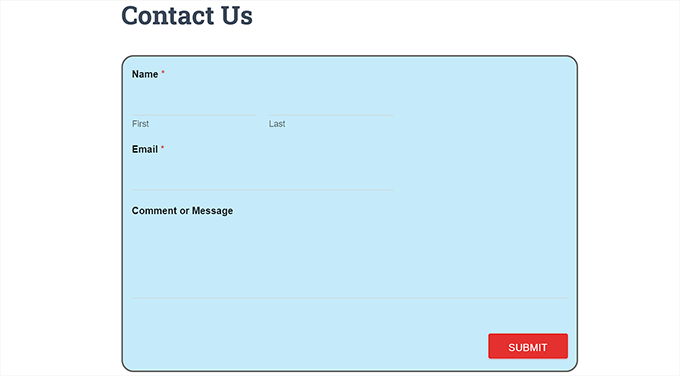
Maintenant, le formulaire WordPress sera automatiquement personnalisé en fonction de l’extrait CSS, et vous pouvez aller le voir.
Toutefois, si vous n’avez pas encore ajouté le formulaire à votre site, il vous suffit d’ouvrir une page ou une publication dans l’éditeur de blocs.
Une fois que vous y êtes, cliquez sur le bouton ” + ” dans le coin supérieur gauche pour ouvrir le menu des blocs et ajouter le bloc WPForms.

Ensuite, sélectionnez le formulaire que vous avez sélectionné à l’aide de l’extrait CSS dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton “Mettre à jour” ou “Publier” pour stocker vos Réglages.
Vous pouvez maintenant visiter votre site WordPress pour voir le formulaire personnalisé en action.

Bonus : Comment créer des pages de site personnalisées ?
Le stylisme des formulaires WordPress n’est qu’un moyen parmi d’autres de rendre votre site plus attrayant et visuellement intéressant. Vous pouvez également concevoir vos propres pages de site entièrement personnalisées à l’aide de SeedProd.
C’est la meilleure extension de constructeur de page WordPress sur le marché. Il vous permet de créer des pages attrayantes sans utiliser de code.
SeedProd est livré avec un constructeur drag-and-drop, des modèles et des kits de site prédéfinis, des options de personnalisation faciles, des palettes de couleurs et des blocs de page avancés. De plus, vous pouvez facilement embarquer vos formulaires WPForms dans l’éditeur/éditrices de SeedProd.

Vous pouvez même utiliser SeedProd pour créer une page de liste d’attente virale, une page de vente, une page de maintenance, une page “coming soon”, et bien plus encore.
Pour plus de détails, vous pouvez consulter notre tutoriel sur la création d’une page d’atterrissage sur WordPress.
Nous espérons que cet article vous a aidé à apprendre comment personnaliser et styliser vos formulaires WordPress. Vous pouvez également consulter notre tutoriel sur la façon d’ajouter un champ de code promo aux formulaires WordPress et notre comparaison entre WPForms vs Gravity Forms vs Formidable Forms.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the tutorial. I placed a contact form on the website using WPForms and left it in its default state. Actually, I didn’t even think that I could customize it somehow. Thanks to this article, I got several ideas on how to make it more graphically appealing. Thanks
Ralph
Thank you for this guide.
Now my contact form will look better and more professional than default white blank space with light grey lines. This will level up my website design!
WPBeginner Support
Glad we could help improve your site’s design
Admin