L’ajout d’une protection par mot de passe à vos pages WordPress est un excellent moyen de créer du contenu exclusif pour les membres.
Mais soyons honnêtes : la page de mot de passe par défaut ne remporte pas vraiment de prix de design. Elle peut également donner l’impression que votre contenu premium n’est pas si premium que cela.
En gérant plusieurs sites d’adhésion, nous avons pu constater qu’une page personnalisée et protégée par un mot de passe peut améliorer le compte des utilisateurs/utilisatrices. Elle aide à stimuler les inscriptions, à réduire les taux de rebond et à créer un aspect plus professionnel ! ✨
Heureusement, il est plus facile que vous ne le pensez de personnaliser vos pages protégées par un mot de passe.
Dans ce guide, nous allons vous afficher des instructions étape par étape sur la façon de personnaliser une page protégée par un mot de passe dans WordPress. 🔐

Pourquoi personnaliser les pages protégées par mot de passe dans WordPress ?
Si vous souhaitez créer sur votre blog WordPress une publication ou une page qui doit être visible uniquement par des clients ou des membres sélectionnés, vous pouvez la verrouiller à l’aide de la fonctionnalité de protection par mot de passe.
De même, si vous créez un nouveau site WordPress et que vous ne souhaitez pas que tout le monde puisse le voir, il est logique d’utiliser une page protégée par un mot de passe.
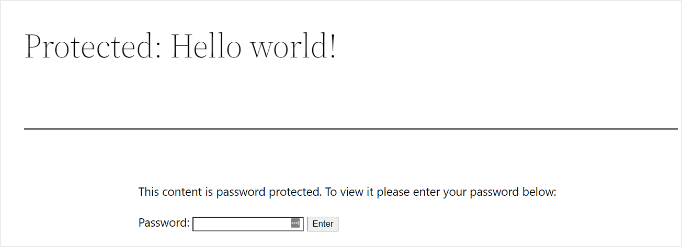
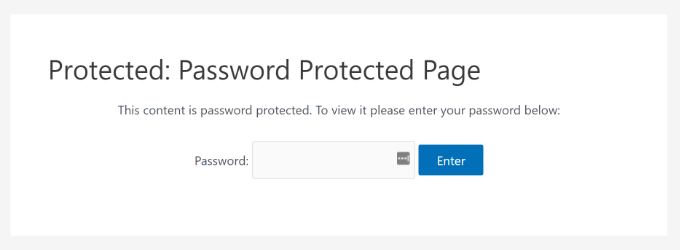
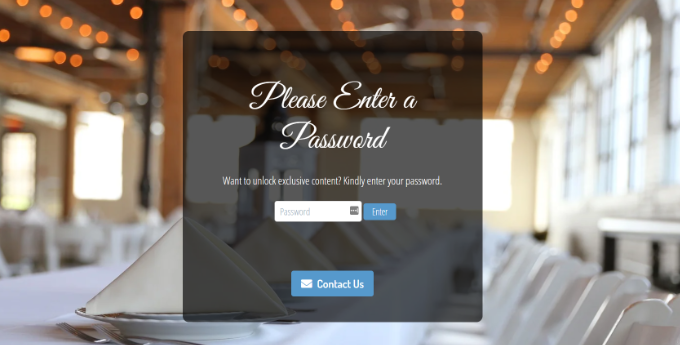
Toutefois, la conception de la page protégée par un mot de passe par défaut est très basique et peu attrayante. Voici une Prévisualisation de ce à quoi elle ressemble :

La personnalisation de la page protégée par un mot de passe vous permet de modifier sa conception et sa mise en page. Cela aide à rendre votre page plus attrayante et vous pouvez l’adapter à votre marque pour un aspect plus professionnel et une meilleure expérience pour l’utilisateur.
Dans les sections suivantes, nous allons vous afficher comment activer la protection par mot de passe dans WordPress. Nous partagerons également différentes façons de personnaliser une page spécifique, l’ensemble de votre site et différentes sections.
N’hésitez pas à utiliser les liens rapides ci-dessous pour accéder à la section de votre choix :
Prêt à revoir la conception de votre page protégée par un mot de passe ? Premiers pas !
Comment protéger une page par mot de passe dans WordPress
Avant de vous montrer comment personnaliser une page WordPress, vous devez savoir que WordPress dispose de réglages intégrés pour protéger vos pages et vos publications par un mot de passe.
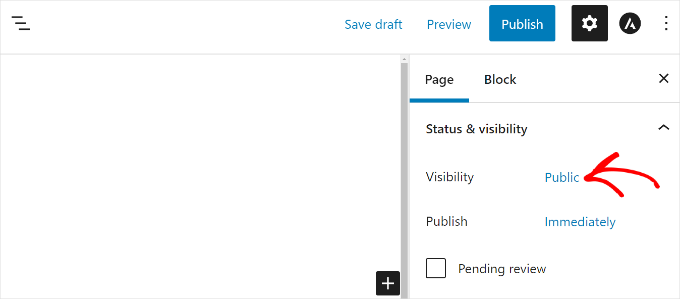
Tout ce que vous avez à faire est de modifier une page ou d’en ajouter une nouvelle. Une fois que vous êtes dans l’éditeur de contenu WordPress, allez-y et cliquez sur l’option ” Public ” sous ” État et visibilité ” dans le panneau des Réglages sur votre droite.

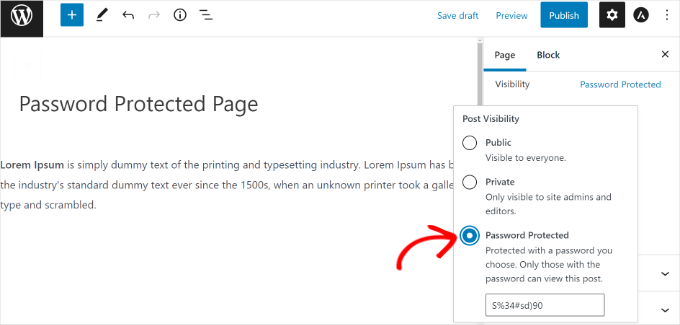
Ensuite, vous verrez différentes options de “Visibilité de la publication”.
Il suffit de sélectionner l’option “Protégé par mot de passe” et de saisir un mot de passe pour votre page.

Cliquez ensuite sur “Mettre à jour” ou “Publier”.
Vous pouvez maintenant visiter votre site et voir la page protégée par un mot de passe en action.

Voyons maintenant comment personnaliser votre page protégée par un mot de passe par défaut.
Méthode 1 : personnaliser le design par défaut de la protection par mot de passe à l’aide de la bannière d’accroche CSS
Lorsque vous activez la protection par mot de passe à partir de votre éditeur/éditrices de contenu WordPress, la page utilise le thème de votre site pour la mise en forme.
Pour personnaliser la page, vous pouvez simplement utiliser un outil comme CSS Hero.
Il vous permet de modifier la conception et la mise en page de votre page sans modifier le code. Nous l’avons testé en profondeur, et vous pouvez tout trouver dans notre avis CSS Hero.
Tout d’abord, vous devrez installer et activer l’extension CSS Hero. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activée, l’option du héros CSS sera ajoutée à la barre d’administration de WordPress en haut. Allez-y et cliquez sur l’option ” Personnaliser avec CSS Hero “.

Cela lancera le constructeur visuel CSS Hero, où vous pourrez modifier et personnaliser votre page.
Pour commencer, il suffit de cliquer sur n’importe quel élément de la page.

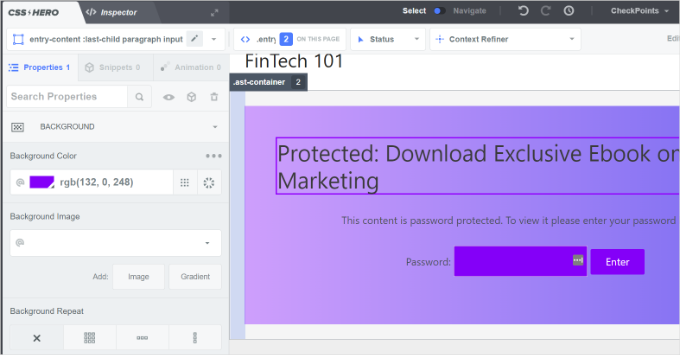
Ensuite, vous pouvez modifier les couleurs d’arrière-plan, ajouter une image d’arrière-plan, utiliser une police différente, modifier l’espacement, etc. à partir du panneau situé à votre gauche.
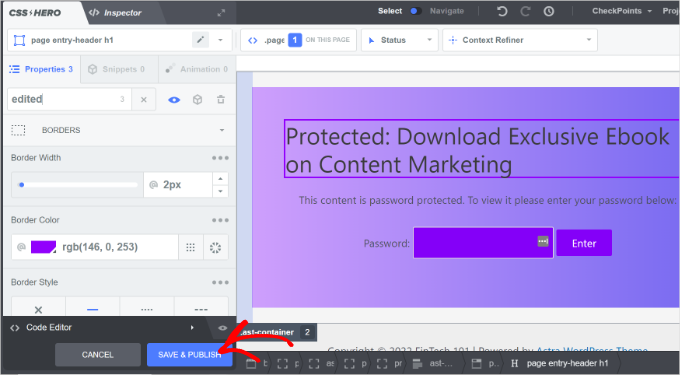
Par exemple, allons dans l’onglet “Arrière-plan” et ajoutons une couleur d’arrière-plan dégradée. Nous allons également modifier la couleur de la case où les utilisateurs/utilisatrices doivent saisir le mot de passe et la couleur du bouton “Saisir”.

En outre, vous pouvez ajouter une bordure autour du Titre principal de la page en allant dans l’onglet Bordures.
Il suffit de choisir la largeur, la couleur et le style de la bordure, ainsi que toute autre modification souhaitée.

Une fois la personnalisation terminée, n’oubliez pas de cliquer sur le bouton “Enregistrer et publier” en bas de page.
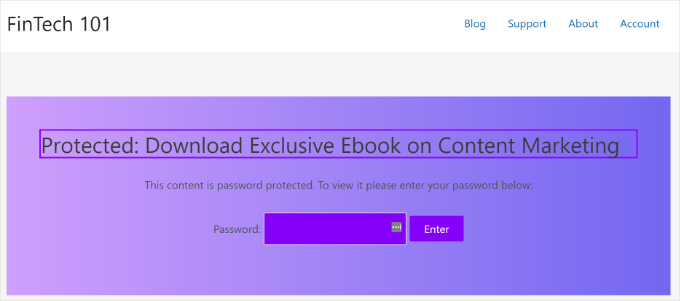
Vous pouvez maintenant visiter votre site pour voir la page par défaut personnalisée et protégée par un mot de passe.

✋ L’inconvénient de l’utilisation de CSS Hero est qu’il n’offre pas la flexibilité et les options de personnalisation avancées qu’offre un constructeur de page d’atterrissage.
Par exemple, vous ne pouvez pas ajouter d’éléments tels que des formulaires de contact, des boutons de réseaux sociaux, des formulaires d’accord ou des comptes à rebours.
Dans cette optique, voyons comment vous pouvez utiliser un constructeur de page d’atterrissage pour personnaliser des pages spécifiques protégées par un mot de passe dans WordPress.
Méthode 2 : Personnaliser une page spécifique protégée par un mot de passe à l’aide de SeedProd
Il est plus facile de personnaliser une page spécifique protégée par un mot de passe avec SeedProd, notre client/constructeur de page préféré.
📝 Nous avons nous-mêmes utilisé SeedProd pour personnaliser des pages d’atterrissage et même des thèmes entiers, et nous l’adorons absolument ! Si vous voulez en savoir plus sur ce qu’il peut faire, jetez un coup d’œil à notre avis détaillé sur SeedProd.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle comprend des modèles premium et plus de fonctionnalités de personnalisation. Mais vous pouvez commencer avec la version SeedProd Lite et créer une page “coming-soon” gratuitement.
Tout d’abord, installons et activons l’extension SeedProd. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous verrez l’écran de bienvenue de SeedProd dans votre Tableau de bord WordPress.
A partir de là, vous devrez saisir la clé de licence et cliquer sur le bouton ” Vérifier la clé ” pour activer SeedProd Pro. Votre clé de licence se trouve dans votre zone de compte SeedProd.

Après cela, dirigeons-nous vers SeedProd ” Landing Pages depuis votre Tableau de bord WordPress et ajoutons une nouvelle page d’atterrissage personnalisée et protégée par un mot de passe.
Nous vous afficherons ultérieurement dans cet article comment choisir les pages protégées par un mot de passe. Vous pouvez protéger l’ensemble de votre site par un mot de passe ou uniquement certaines pages.
Nous utiliserons une page Bientôt disponible comme exemple, mais ces techniques de personnalisation fonctionnent pour tout contenu protégé par un mot de passe sur votre site.
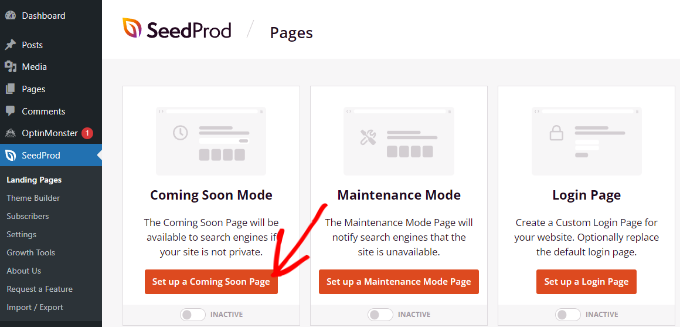
Pour commencer, cliquez simplement sur le bouton “Configurer une page Bientôt disponible”.

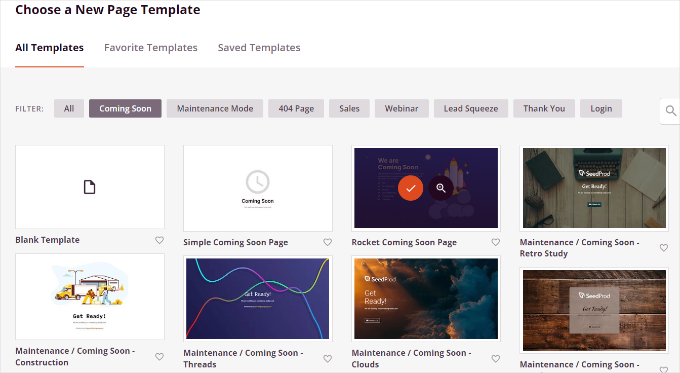
Sur l’écran suivant, SeedProd affiche différents modèles de pages afin que vous puissiez les personnaliser rapidement.
Survolez les modèles que vous souhaitez utiliser et cliquez sur la coche orange.

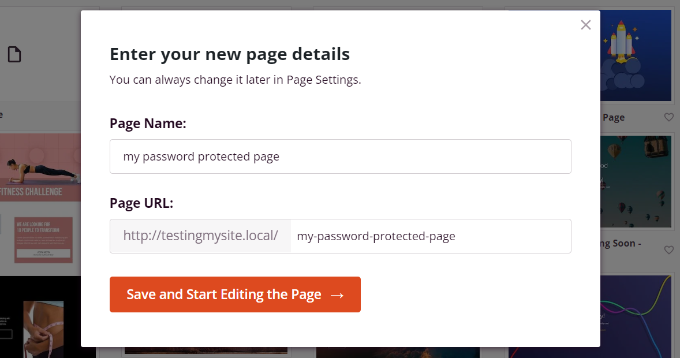
Après avoir sélectionné un modèle, SeedProd ouvrira une fenêtre surgissante intitulée “Entrez les détails de votre nouvelle page”.
Il vous suffit de sélectionner un nom de page et un slug d’URL, puis de cliquer sur le bouton “Enregistrer et commencer à modifier la page”.

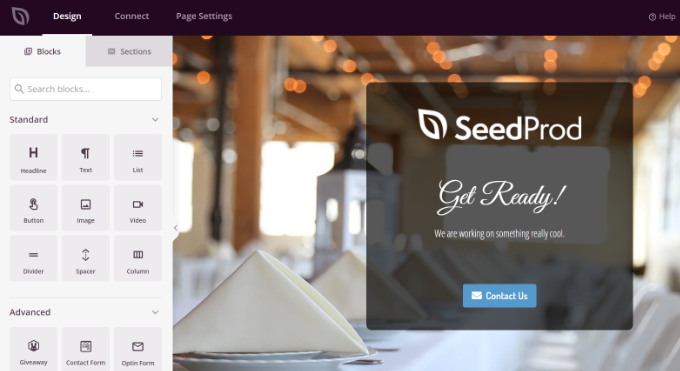
Cela lancera le constructeur de page par glisser-déposer SeedProd.
Ici, vous pouvez personnaliser votre page d’atterrissage protégée par un mot de passe et ajouter différents éléments tels que du texte, des images, des boutons, etc.
SeedProd propose également des blocs avancés comme un formulaire d’accord, un formulaire de contact, un compte à rebours, une barre de progression, des options de partage social, et plus encore.
Pour ajouter un élément, faites glisser n’importe quel bloc du menu de gauche et déposez-le sur le modèle de droite. Ensuite, personnalisez l’élément en cliquant dessus et en ajustant les options qui apparaissent.

C’est aussi de cette manière que SeedProd vous permet d’ajouter un formulaire de mot de passe à l’interface publique de votre page pour protéger votre contenu.
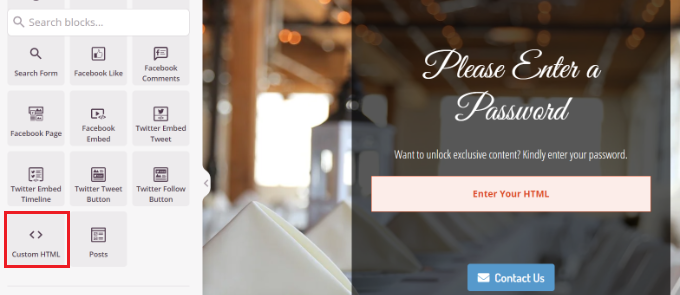
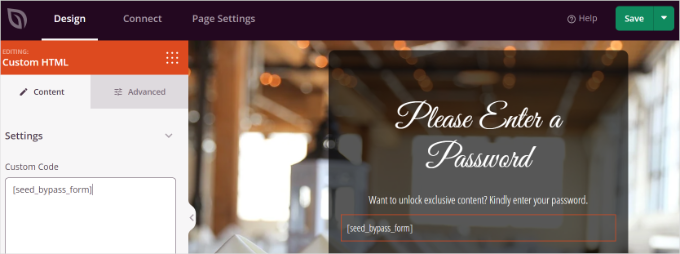
Tout d’abord, vous pouvez ajouter un bloc ” Outil HTML personnalisé ” dans le client/cliente SeedProd. Il suffit de faire glisser et de déposer le bloc HTML personnalisé sur le modèle.

Ensuite, vous pouvez cliquer sur le bloc “HTML personnalisé”.
Saisissez le shortcode [seed_bypass_form] dans le champ “Code personnalisé”.

N’oubliez pas de cliquer sur le bouton “Enregistrer” lorsque vous avez terminé. Et le tour est joué !
Désormais, SeedProd s’intègre également à différents services de marketing par e-mail.
Vous pouvez ajouter un formulaire de contact à votre page d’atterrissage et connecter un outil de marketing e-mail pour constituer votre liste d’e-mails et rester en contact avec les utilisateurs/utilisatrices.
Il vous suffit de vous rendre dans l’onglet ” Connecter ” du constructeur de page atterrissage et de sélectionner votre service de marketing e-mail.

Régler la protection par mot de passe de certaines pages de SeedProd
Après avoir créé une page personnalisée coming soon qui utilise le shortcode [seed_bypass_form], l’étape suivante consiste à configurer la protection par mot de passe sur des pages personnalisées à l’aide de SeedProd.
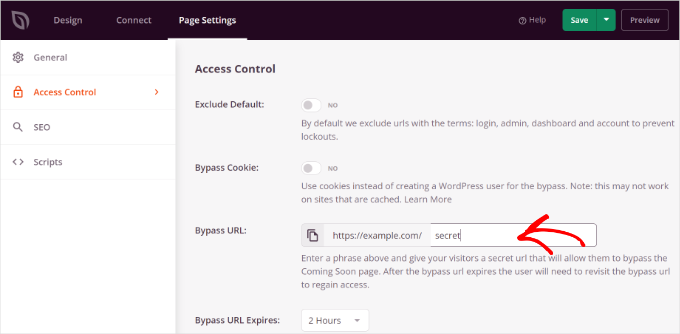
Pour commencer, vous pouvez aller dans l’onglet “Réglages de la page” dans le constructeur de SeedProd et cliquer sur “Contrôle d’accès”.
Il suffit ensuite de saisir dans le champ “URL de contournement” un mot de passe que les internautes pourront utiliser pour accéder à votre contenu à accès restreint.

Note : le texte que vous écrivez dans le champ “URL de contournement” servira de mot de passe et de lien que les clients et les membres de l’équipe pourront utiliser pour contourner la protection par mot de passe et accéder à la page.
SeedProd vous permet d’exclure des URL spécifiques de vos sites, telles que admin, connexion, tableau de bord et compte. Cela permet de s’assurer que les propriétaires de sites ne sont pas bloqués hors de leurs sites.
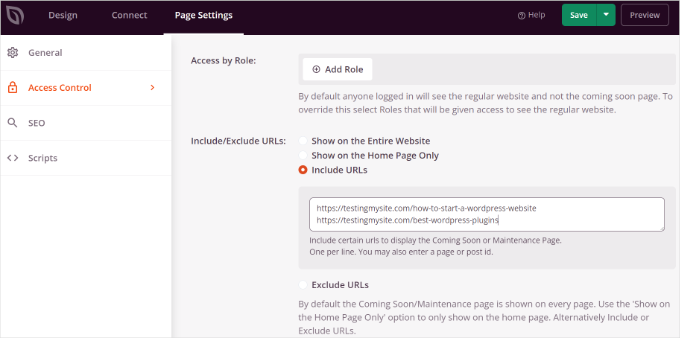
Vous devez maintenant choisir les URL qui seront protégées par un mot de passe.
Défilez simplement vers le bas jusqu’à la section “Inclure/Exclure des URL” sous les Réglages “Contrôle d’accès”. Sélectionnez ensuite l’option “Inclure les URL” et saisissez les pages spécifiques que vous souhaitez restreindre.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer” en haut de la page.
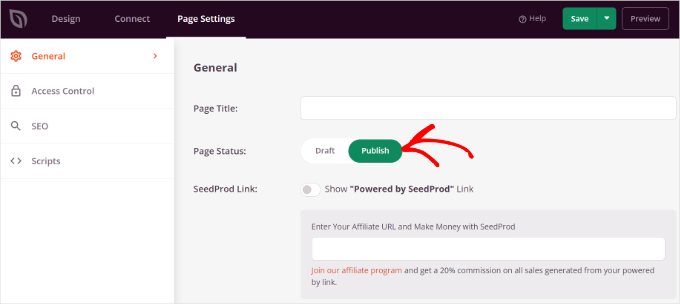
Ensuite, vous pouvez aller dans les paramètres “Généraux” sous l’onglet “Réglages de la page” et modifier l’état de la page de “Brouillon” à “Publier”.

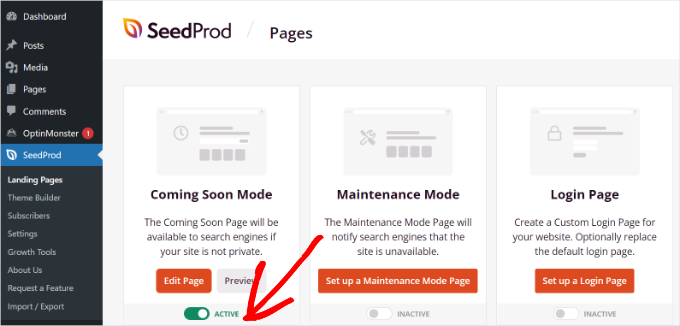
Après cela, vous pouvez fermer le constructeur de page d’atterrissage et vous rendre à SeedProd ” Pages d’atterrissage à partir de votre panneau d’administration WordPress.
À partir de là, cliquons sur le commutateur situé sous ” Mode Bientôt disponible ” pour activer votre page personnalisée protégée par un mot de passe.

C’est tout !
Vous avez bien créé une page d’atterrissage personnalisée protégée par un mot de passe qui apparaîtra uniquement sur des pages spécifiques dans WordPress.
Il suffit de visiter ces pages sur votre site pour voir la page personnalisée protégée par un mot de passe en action.

Astuces bonus : Autres cas d’utilisation de pages personnalisées protégées par un mot de passe
Vous voulez découvrir d’autres façons d’utiliser la protection par mot de passe sur votre site WordPress ? Voici 2 astuces pour mettre à niveau la page protégée par mot de passe de votre site.
Astuce 1 : Créer une page personnalisée protégée par mot de passe pour l’ensemble du site
En utilisant SeedProd, vous pouvez également afficher votre page protégée par un mot de passe sur chaque page de votre site. De cette manière, les utilisateurs/utilisatrices devront saisir un mot de passe pour accéder à l’ensemble de votre contenu.
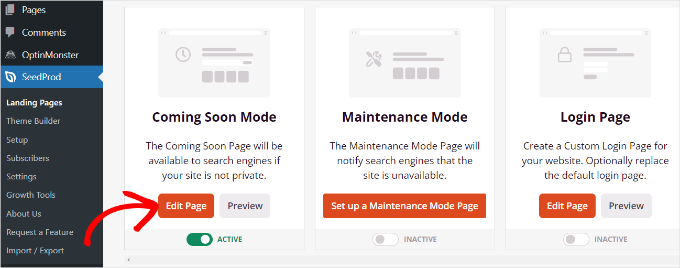
Tout d’abord, vous pouvez aller à SeedProd ” Landing Pages à partir de votre tableau de bord WordPress. Bientôt disponible, cliquez sur le bouton ” Modifier la page ” dans le panneau ” Mode Bientôt “.

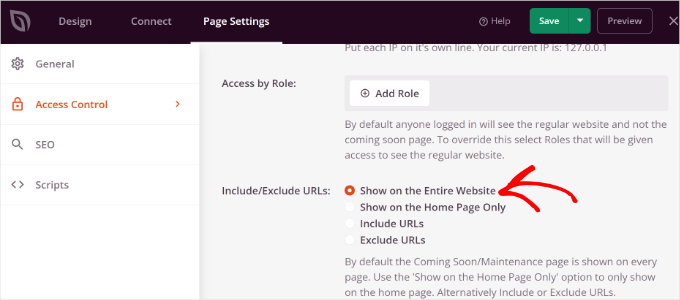
Titre : “Réglages de la page” en haut de la page, puis “Contrôle d’accès”.
Ensuite, vous pouvez défiler jusqu’à la section “Inclure/Exclure des URL” et sélectionner l’option “Afficher sur l’ensemble du site”.

Une fois les modifications effectuées, cliquez sur le bouton “Enregistrer” en haut de la page. SeedProd affichera alors la page personnalisée protégée par un mot de passe sur l’ensemble de votre site.
Astuce 2 : Créer des sections personnalisées protégées par mot/cliente dans WordPress
Vous pouvez également protéger par mot de passe différentes sections de votre site WordPress en fonction des utilisateurs/utilisatrices définis. C’est utile si vous gérez un site d’adhésion et que vous souhaitez contrôler l’accès à votre contenu, à vos extensions, à vos applications et à d’autres fichiers téléchargeables.
La meilleure façon de restreindre les différentes parties de votre site est d’utiliser MemberPress. Il vous permet de créer plusieurs niveaux d’adhésion pour protéger votre contenu par un mot de passe.
📝 Nous l’utilisons même pour notre site d’adhésion vidéo, nous pouvons donc témoigner de son excellence. Vous pouvez obtenir plus d’informations sur l’outil dans notre avis complet sur MemberPress.
Désormais, MemberPress vous permet de configurer différentes règles afin que les utilisateurs/utilisatrices puissent uniquement accéder au contenu en fonction de leur niveau d’adhésion. Pour plus de détails, veuillez consulter notre guide sur la création d’un site d’adhésion WordPress.
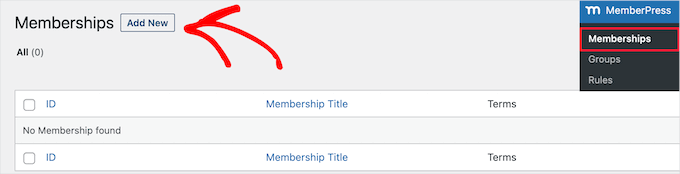
Pour commencer, vous devrez d’abord ajouter des adhésions à votre site. Il vous suffit d’aller dans MemberPress ” Adhésion depuis votre tableau de bord WordPress et de cliquer sur le bouton ” Ajouter une nouvelle “.

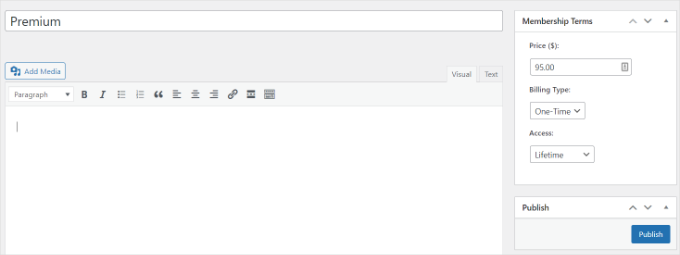
Ensuite, vous pouvez saisir un nom pour votre niveau d’adhésion, ajouter une description et définir un prix.
Vous pouvez également modifier le type de facturation, de ponctuelle à récurrente, et modifier l’adhésion pour qu’elle soit à vie ou qu’elle expire après une certaine période.

N’oubliez pas de cliquer sur le bouton “Publier” lorsque vous avez terminé.
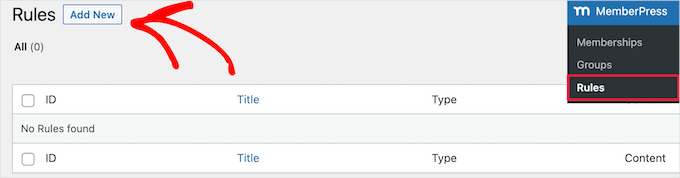
Ensuite, vous pouvez vous rendre dans MemberPress ” Rules à partir de votre tableau de bord WordPress et cliquer sur le bouton ‘Add New’.

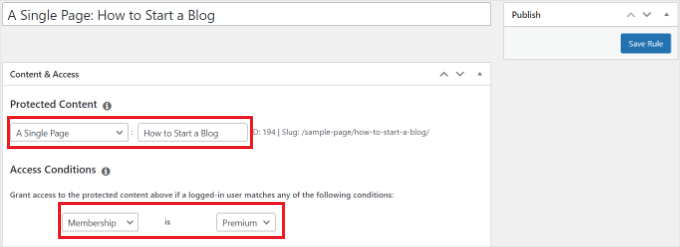
À partir de là, vous pouvez cliquer sur le menu déroulant situé sous l’option “Contenu protégé”.
MemberPress offre de nombreuses facultés pour protéger votre contenu, qu’il s’agisse d’une seule page ou de toutes vos pages WordPress. Pour ce tutoriel, nous allons protéger une seule page par un mot de passe.
Choisissons donc l’option “Une seule page” dans le menu déroulant et saisissons le titre de la page.

Ensuite, vous devrez configurer les Réglages d’accès et configurer qui peut voir la page restreinte. MemberPress vous permet de protéger le contenu en fonction du niveau d’adhésion, du rôle de l’utilisateur WordPress, de la capacité et des membres individuels.
Définissons l’adhésion à “Premium” dans les menus déroulants de ce tutoriel. Ainsi, seuls les membres Premium pourront accéder à la page. Vous pouvez ajouter d’autres conditions et permettre à plus d’un niveau d’adhésion de voir la page.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer la règle”.
Vous pouvez ensuite visiter votre site pour voir la page protégée par un mot de passe en action. Les membres devront désormais se connecter à leur compte pour voir le contenu de la page.

Vous voulez en faire plus ? Voici d’autres cas d’utilisation sympas que vous pouvez faire avec MemberPress :
- En définissant des mots de passe pour vos vidéos ou en proposant des adhésions de groupe pour les équipes d’entreprise.
- Création d’un mot de passe pour donner aux abonnés/abonnées l’accès à une lettre d’information payante et plus encore.
- Ajouté un mot de passe pour vos formulaires WordPress.
Nous espérons que cet article vous a aidé à apprendre comment personnaliser une page protégée par un mot de passe dans WordPress. Vous pouvez également consulter notre guide sur la protection du contenu sur WordPress ou nos choix d’experts sur les meilleures extensions de protection de contenu sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Maurice
Hi,
When I follow the instructions for a password protected page… and logout.
Then open in an other browser the url-link to that page, I do fill in the password but then also pops up an Admin login? So I can not share these pages…
How can that be?
Thank you.
WPBeginner Support
We would recommend checking that your site is not in coming soon or a membership site that would require a user to view the content as that is the most common reason for that issue.
Admin