Vous souhaitez gérer des contenus tels que des portfolios, des témoignages, des évènements ou des produits séparément des publications ou pages de blog habituelles ?
Outil de publication personnalisé : créer des types de publications personnalisés sur l’ensemble de vos sites !
Les types de publication personnalisés vous permettent de faire de votre site WordPress bien plus qu’une simple plateforme de blog. Il peut devenir un système de gestion de contenu entièrement personnalisé et adapté à vos besoins.
Dans ce guide, nous allons vous afficher comment créer facilement des types de publications personnalisés sur WordPress.

Qu’est-ce qu’un Outil Type de Publication personnalisé dans WordPress ?
Sur votre site WordPress, les types de publication sont utilisés pour aider à distinguer les différents types de contenu dans WordPress. Les publications et les pages sont toutes deux des types de publications, mais elles sont conçues pour répondre à des besoins différents.
Par défaut, WordPress propose plusieurs types de publication:
- Publication
- Page
- Fichier joint
- Révision
- Menu de navigation
Cela dit, vous pouvez créer vos propres types de publication, appelés types de publication personnalisés. Ceux-ci sont utiles pour créer du contenu avec un format différent de celui d’une publication ou d’une page standard.
Imaginons que vous gériez un site d’Avis sur les films. Dans ce cas, vous voudrez probablement créer un type de publication “critiques de films”. Vous pouvez également créer des types de publication personnalisés pour les portfolios, les témoignages, les produits, etc.
De plus, les types de publication personnalisés peuvent avoir différents champs personnalisés et leur propre structure de catégories personnalisées.
Sur WPBeginner, par exemple, nous utilisons des types de publications personnalisés pour nos sections Offres et Glossaire afin de les séparer de nos articles de blog quotidiens. Cela nous aide à mieux organiser le contenu de notre site.
De nombreuses extensions WordPress populaires utilisent des types de publication personnalisés pour stocker des données sur votre site WordPress. Voici quelques extensions qui utilisent des types de publications personnalisés :
- WooCommerce ajoute un type de publication ” produit ” à votre stock en ligne.
- WPForms crée un type de publication ‘wpforms’ pour stocker tous vos formulaires.
- MemberPress ajoute un type de publication personnalisé ‘memberpressproduct’.
Dois-je créer des types de publication personnalisés ?
Avant de commencer à créer des types de publication personnalisés sur votre site WordPress, il est important d’évaluer vos besoins. Souvent, vous pouvez obtenir les mêmes résultats avec une publication ou une page normale.
Si vous n’êtes pas sûr que votre site ait besoin de types de publication personnalisés, alors consultez notre guide pour savoir quand vous avez besoin d’un type de publication personnalisé ou d’une taxonomie dans WordPress.
Dans cette optique, voyons comment créer facilement des types de publication personnalisés dans WordPress pour votre propre usage. Nous vous montrerons deux méthodes et nous aborderons également quelques façons d’afficher les types de publication personnalisés sur votre site WordPress :
Vous êtes prêts ? Premiers pas.
Méthode 1 : Créer un type de publication personnalisé manuellement à l’aide de WPCode
Créer un type de publication personnalisé nécessite d’ajouter du code au fichier functions.php de votre thème. Cependant, nous ne recommandons pas cette opération à d’autres qu’aux utilisateurs/utilisatrices avancés, car la moindre erreur peut casser votre site. De plus, si vous mettez à jour votre thème, alors le code sera effacé.
Nous utiliserons plutôt WPCode, le moyen le plus simple et le plus sûr d’ajouter du code personnalisé à votre site WordPress.
Avec WPCode, vous pouvez ajouter des extraits personnalisés et activer de nombreuses fonctionnalités à partir de sa bibliothèque de code intégrée et préconfigurée. En d’autres termes, il peut remplacer de nombreuses extensions dédiées ou à usage unique que vous avez peut-être installées.
Avis sur toutes les fonctionnalités que nous avons testées dans notre examen de WPCode.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, naviguez vers ” Code Snippets “ Add Snippet depuis votre Tableau de bord WordPress. Ensuite, vous voudrez survoler votre souris sur ” Add Your Custom Code (New Snippet) ” (Ajouter votre code personnalisé (nouvel extrait)), puis cliquer sur ” + Add Custom Snippet ” (Ajouter un extrait personnalisé).

Ensuite, sélectionnez “Extrait PHP” comme type de code dans la liste des options qui s’affichent à l’écran.

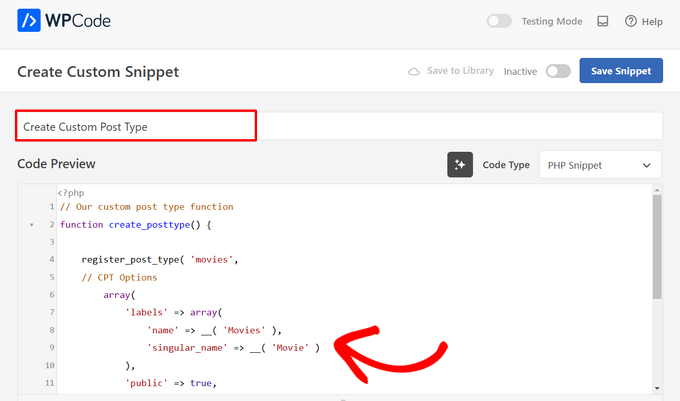
La page “Créer un extrait personnalisé” s’ouvre.
Vous pouvez maintenant créer le titre de l’extrait de code, qui peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.

Ensuite, il suffit de coller le code suivant dans la zone de “Prévisualisation du code”.
Ce code crée un type de publication personnalisé de base appelé “Films” qui apparaîtra dans votre colonne latérale d’administration et fonctionnera avec n’importe quel thème.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Our custom post type functionfunction create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) );}// Hooking up our function to theme setupadd_action( 'init', 'create_posttype' ); |
Si vous souhaitez simplement un type de publication personnalisé de base, il vous suffit de remplacer les films et Movies par votre propre slug et nom de CPT et de cliquer sur le bouton “Mettre à jour”.
Toutefois, si vous souhaitez disposer d’encore plus d’options pour votre type de publication personnalisé, vous devez utiliser le code suivant au lieu du code ci-dessus.
Le code ci-dessous ajoute de nombreuses options au type de publication personnalisé “Films”, telles que le support des révisions, des images avant et des champs personnalisés, ainsi que l’association du type de publication personnalisé à une taxonomie personnalisée appelée “genres”.
Note : Ne combinez pas ces deux extraits, ou WordPress vous donnera une erreur parce que les deux extraits inscrivent le même type de publication personnalisé. Nous recommandons de créer un tout nouvel extrait à l’aide de WPCode pour chaque type de publication supplémentaire que vous souhaitez inscrire.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Movies', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwentyone' ), 'all_items' => __( 'All Movies', 'twentytwentyone' ), 'view_item' => __( 'View Movie', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Movie', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Movie', 'twentytwentyone' ), 'update_item' => __( 'Update Movie', 'twentytwentyone' ), 'search_items' => __( 'Search Movie', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwentyone' ), 'description' => __( 'Movie news and reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |
Vous remarquerez peut-être la partie où nous avons défini la valeur hiérarchique à false. Si vous souhaitez que votre type de publication personnalisé se comporte comme une page plutôt que comme une publication, vous pouvez définir cette valeur sur true.
Une autre chose à notifier est l’utilisation répétée de la chaine twentytwentyone , c’est ce qu’on appelle le “domaine de texte”. Si votre thème est prêt pour la traduction et que vous souhaitez que vos types de publication personnalisés soient traduits, vous devrez alors mentionner le domaine de texte utilisé par votre thème.
Vous pouvez trouver le domaine de texte de votre thème à l’intérieur du fichier style.css dans le répertoire de votre thème ou en allant dans Apparence “ Éditeurs/éditrices de fichiers de thème dans votre panneau d’administration. Le domaine de texte sera mentionné dans l’en-tête du fichier.

Remplacez simplement twentytwentyone par le “domaine de texte” de votre thème.
Une fois que vous êtes satisfait des modifications, il vous suffit de faire passer le commutateur de “Inactif” à “Actif” en haut de la page.
Dernier point, cliquez sur le bouton “Enregistrer l’extrait” et WPCode s’occupera du reste.

Méthode 2 : Créer un type de publication personnalisé à l’aide d’une extension
Une autre façon facile de créer un type de publication personnalisé dans WordPress est d’utiliser une extension. Cette méthode est recommandée pour les débutants car elle est sûre et très facile.
La première chose à faire est d’installer et d’activer le plugin Type de publication personnalisé UI. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre dans CPT UI ” Add / Edit Post Types pour créer un nouveau type de publication personnalisé. Vous devez vous trouver sur l’onglet ” Ajouter un nouveau type de publication “.

Dans cette zone, vous devrez fournir un slug pour votre type de publication personnalisé, par exemple “films”. Ce slug sera utilisé dans l’URL et dans les requêtes de WordPress, il peut donc contenir uniquement des lettres et des chiffres.
Sous le champ slug, vous devez fournir les noms au pluriel et au singulier pour votre type de publication personnalisé.
Si vous le souhaitez, vous pouvez cliquer sur le lien “Créer des libellés supplémentaires à partir des libellés choisis”. Cela remplira automatiquement les champs de libellés supplémentaires ci-dessous et vous permettra généralement d’enregistrer un gain de temps.
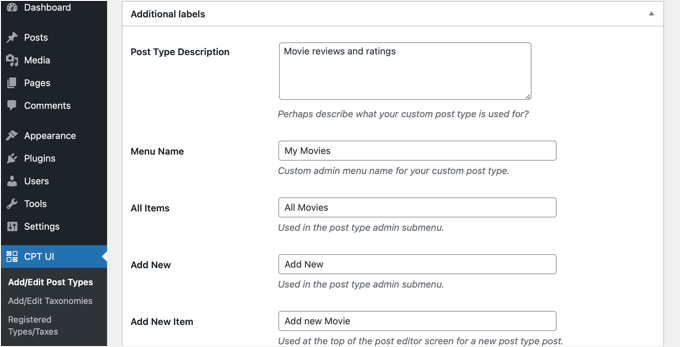
Vous pouvez maintenant défiler vers le bas jusqu’à la section ” Libellés supplémentaires “. Si vous n’avez pas cliqué sur le lien que nous avons mentionné, vous devrez fournir une description pour votre type de publication et modifier les libellés.

Ces libellés seront utilisés dans l’interface utilisateur de WordPress lorsque vous gérerez le contenu de ce type de publication.
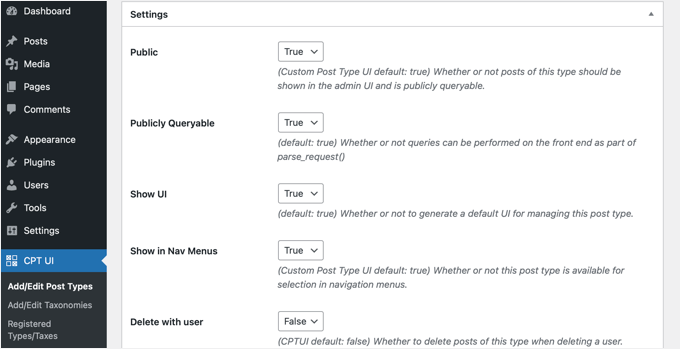
Les Réglages du type de publication viennent ensuite.
À partir de là, vous pouvez configurer différents attributs pour votre type de publication. Chaque option est accompagnée d’une brève description expliquant sa fonction.

Par exemple, vous pouvez choisir de ne pas rendre un type de publication hiérarchique comme les pages ou de trier les publications chronologiques à l’envers.
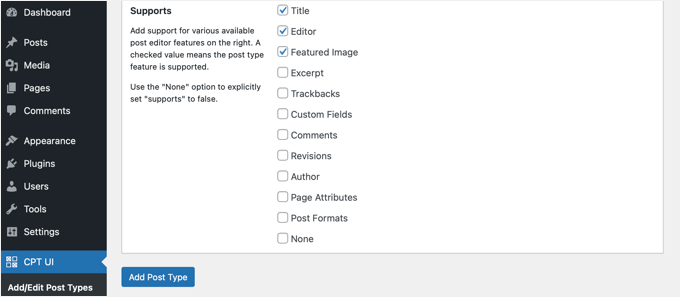
Sous les Réglages généraux, vous verrez l’option permettant de sélectionner les fonctionnalités de modification supportées par ce type de publication. Il vous suffit de cocher les options que vous souhaitez voir incluses.

Enfin, cliquez sur le bouton ” Ajouter un type de publication ” pour enregistrer et créer votre type de publication personnalisé.
C’est tout, vous avez créé avec succès votre type de publication personnalisé ! Vous pouvez maintenant aller de l’avant et commencer à ajouter du contenu.
Astuce bonus : Afficher les types de publication personnalisés sur votre site
WordPress est livré avec un support intégré pour l’affichage de vos types de publications personnalisés. Une fois que vous avez ajouté quelques articles à votre nouveau type de publication personnalisé, il est temps de les afficher sur votre site.
Il existe plusieurs méthodes que vous pouvez utiliser et chacune d’entre elles a ses propres avantages.
Afficher les types de publication personnalisés à l’aide du Modèle d’archive par défaut
Tout d’abord, vous pouvez simplement aller dans Apparence ” Menus et ajouter un lien personnalisé à votre menu. Ce lien personnalisé est le lien vers votre type de publication personnalisé.

Si vous utilisez des permaliens adaptés au référencement, l’URL de votre type de publication personnalisé ressemblera probablement à ceci :
http://example.com/movies |
Si vous n’utilisez pas de permaliens adaptés au référencement, l’URL de votre type de publication personnalisé ressemblera à ceci :
http://example.com/?post_type=movies |
N’oubliez pas de remplacer “exemple.com” par votre propre nom de domaine et “films” par le nom de votre type de publication personnalisé.
Vous pouvez ensuite enregistrer votre menu et visiter l’interface publique de votre site. Vous verrez le nouvel élément de menu que vous avez ajouté, et lorsque vous cliquerez dessus, il affichera la page d’archive de votre type de publication personnalisé à l’aide du fichier de modèle archive.php de votre thème.

Créer des modèles de type de publication personnalisés
Si vous n’aimez pas l’apparence de la page d’archive de votre type de publication personnalisé, vous pouvez utiliser un Modèle dédié aux archives de type de publication personnalisé.
Tout ce que vous avez à faire est de créer un nouveau fichier dans le répertoire de votre thème et de le nommer archive-movies.php. Confirmez que vous remplacez “films” par le nom de votre type de publication personnalisé.
Pour Premiers pas, vous pouvez copier le contenu du fichier archive.php de votre thème dans le modèle archive-movies.php, puis le modifier en fonction de vos besoins.
Désormais, chaque fois que l’on accède à la page d’archive de votre type de publication personnalisé, ce Modèle sera utilisé pour l’afficher.
De même, vous pouvez créer un modèle personnalisé pour l’affichage à entrée unique de votre type de publication. Pour ce faire, vous devez créer single-movies.php dans le répertoire de votre thème. N’oubliez pas de remplacer “films” par le nom de votre type de publication personnalisé.
Vous pouvez Premiers pas en copiant le contenu du Modèle single.php de votre thème dans le Modèle single-movies.php et en le modifiant pour répondre à vos besoins.
Pour en savoir plus, consultez notre guide sur la façon de créer des modèles de publication unique personnalisés dans WordPress.
Afficher les types de publication personnalisés sur la page d’accueil
L’un des avantages de l’utilisation des types de publication personnalisés est qu’ils permettent de séparer vos types de contenu personnalisés de vos publications habituelles. Toutefois, vous pouvez afficher les types de publication personnalisés sur la page d’accueil de votre site si vous le souhaitez.
Il suffit d’ajouter ce code en tant que nouvel extrait de code à l’aide de l’extension gratuite WPCode.
Veuillez consulter la section de cet article consacrée à l’ajout manuel de code pour obtenir des instructions détaillées.
1 2 3 4 5 6 7 | add_action( 'pre_get_posts', 'add_my_post_types_to_query' ); function add_my_post_types_to_query( $query ) { if ( is_home() && $query->is_main_query() ) $query->set( 'post_type', array( 'post', 'movies' ) ); return $query;} |
N’oubliez pas de remplacer “films” par votre type de publication personnalisé.
Outil de types de publication personnalisés
Si vous êtes familier avec le codage et que vous souhaitez exécuter des requêtes en boucle dans vos modèles, voici comment procéder. En interrogeant la base de données, vous pouvez récupérer les articles d’un type de publication personnalisé.
Vous devrez copier l’extrait de code suivant dans le Modèle où vous souhaitez afficher le type de publication personnalisé.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 );$the_query = new WP_Query( $args ); ?><?php if ( $the_query->have_posts() ) : ?><?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?><h2><?php the_title(); ?></h2><div class="entry-content"><?php the_content(); ?> </div><?php endwhile;wp_reset_postdata(); ?><?php else: ?><p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
Ce code définit le type de publication et le nombre de publications par page dans les arguments de notre nouvelle classe WP_Query. Il exécute ensuite la requête, récupère les publications et les affiche à l’intérieur de la boucle.
Afficher les types de publication personnalisés dans les widgets
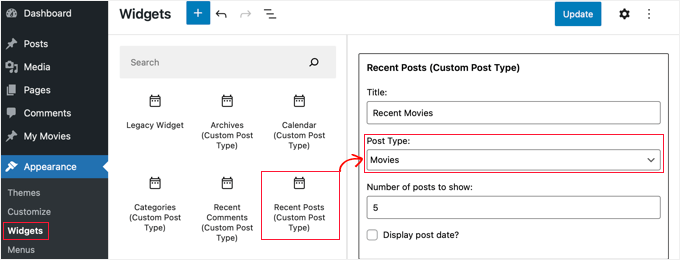
Vous remarquerez que WordPress dispose d’un widget par défaut pour afficher les publications récentes, mais qu’il ne vous permet pas de choisir un type de publication personnalisé.
Et si vous vouliez afficher les dernières entrées de votre nouveau type de publication dans un widget ? Heureusement, il existe un moyen simple de le faire.
La première chose à faire est d’installer et d’activer le plugin Type de publication personnalisé Widgets. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, il vous suffit de vous rendre dans Apparence ” Widgets et de faire glisser le widget ” Articles récents (type de publication personnalisé) ” dans une colonne latérale.

Ce widget vous permet d’afficher les publications récentes de n’importe quel type de publication. Vous devez sélectionner votre type de publication personnalisé dans le menu déroulant “Type de publication” et sélectionner les options souhaitées.
Confirmez ensuite que vous avez cliqué sur le bouton “Mettre à jour” en haut de l’écran, puis visitez votre site pour voir le widget en action.

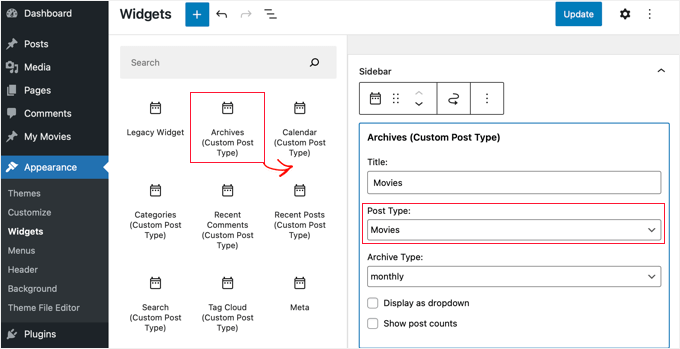
L’extension propose également des widgets de type de publication personnalisés qui affichent les archives, un calendrier, des catégories, des commentaires récents, une recherche et un nuage d’identifiants.
N’hésitez donc pas à explorer et à choisir celui dont vous avez besoin.

Tutoriel vidéo
Avant de partir, n’oubliez pas de consulter notre tutoriel vidéo pour savoir comment créer des types de publication personnalisés sur WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer des types de publication personnalisés sur WordPress. Ensuite, vous voudrez peut-être aussi apprendre comment créer une page d’archive personnalisée dans WordPress ou consulter notre liste de pages importantes que tout blog WordPress devrait avoir.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





R Davies
You have a syntax error in your second (more detailed) example, code does not work in latest WordPress 7.4.3
) Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘custom_post_type’ not found or invalid function name
Any chance of an update / correction?
WPBeginner Support
Hi R Davies,
We checked and it worked perfectly.
Admin
Archit
Is the comma at the end if the supports array (in the options for the custom post type) deliberate?
Robert Stuart
On line 31? Yes, that’s normal PHP code.
“The comma after the last array element is optional and can be omitted. This is usually done for single-line arrays, i.e. array(1, 2) is preferred over array(1, 2, ). For multi-line arrays on the other hand the trailing comma is commonly used, as it allows easier addition of new elements at the end.”
saurabh
How to enable ‘Post Settings’ in Custom_Post_type (using Custom Post Type UI Plugin)?
Arias
Hello, I have been having problems with this plugin.
It has disabled the option to create categories and tags,
I have been looking for an example to place them manually but I still have not found anything.
I am trying to undo if with this method I can fix the problem but I would greatly appreciate your help.
stormonster
In your $args array, on the ‘taxonomies’ index, add ‘category’ and ‘post_tag’.
That should do the trick.
John D
Way too much coding. WordPress need to keep things more simple.
Ilija
This is why I use my own CMS where I can create new post types in a fraction of a second directly through cms itself. Without any coding, unfortunately big agencies want WordPress developers and have to learn it, seems so complicated..
Sarah A
Hi, i’ve succeded to display group of CPT with a specific design in a pop-up when you click on a image like the first one But it opens a new page and when you click out of the pop-up to quit you don’t return to the homepage, and i don’t want that. I want all on the homepage.
I’ve put the code of the CPT to display as the pop-up on “single-chg_projet.php” and open and close the pop-up with javascript. I’ve already tried to put all the code of single-chg_projet.php on the index, but it display nothing. Or i may be failed somewhere. Please help me. Thanks
Ghulam Mustafa
Hi,
Thanks for the great code. Just a minor correction to the code. The endwhile; statement is missing before else: statement in the Querying Custom Post Types section =)
Tony Peterson
THIS! Please update your code to reflect this syntax error as it caused me a bit of heartache until I found Ghulam’s comment. It’s working now.
Arkanum
Yes! True. It’s miss befire wp_reset_postdate();
The cycle while does not end
Azamat
Typo: “When doi I need a custom post type?”
WPBeginner Support
Thanks for notifying us We have updated the article.
We have updated the article.
Admin
Jhon
hey, can you guide me in the process of making a custom glossary like you have on your site?
WPBeginner Support
We use a custom fields and a custom template to display Glossary terms.
Admin
Anil Reddy
I want to create list type for posts in the category page for my website
david ben oren
how do i clone a post type which has a speicifc table in it, i need to create a seperate post type for other tables.
betty
How do I add a custom field to a Post Type?
WPBeginner Support
Please see our guide WordPress Custom Fields 101.
Admin
Megan
I’ve downloaded the plugin and want to add two custom post types. 1. Fanfiction for all of my writings and 2. Fanart for all of my art.
For Fanfiction – I want the ability to link chapters together into a story and be able to upload chapters to a story as I write them.
For Fanart – I’d like to have the focus be on an image (obviously) with a description underneath it
Is this article what I need or this something completely different?
Thanks,
Megan
Zubair Abbas
Hi,
I simply copied the code to my site’s functions.php. The new post type is visible in the dashboard but when I try to see a post after publishing it, a blank page appears. Later I realised that even the default posts are not opening.
When I remove the code from functions.php everything works fine again.
Please help
Thanks,
Zubair Abbas
Jouke Nienhuis
If you see a blank page, it often means that you forgot a character. The fact that you see the posts if you delete your custom code, confirms that you have a typo. Check for semi-colons ” ; ” and the opening and closing brackets.
To see exactly where you made a mistake, you could edit the wp-config file. Look for ERROR REPORTING and set this value to true. After that test again and there you get an error and a line with the omission.
Alex
I have created the CPT and is working beautifully, but Google cannot find it even after updating sitemaps, using SEO plugins or fetching on Google Webmaster Tools. Any thoughts on why is that happening?
WPBeginner Support
It takes Google sometime to start showing new content in search results. Just to be on safe side, check your SEO plugin settings to make sure you are not blocking indexing of your CPTs or CPT archive pages.
Admin
Amunet
Creating Custom Post Type can be easy especially with a plugin. The real trick is to show them on the page. Usually you need quite advanced custom development or theme specific plugins like that for Avada.
Unfortunately there is no universal way to display CPT in WordPress.
WPBeginner Support
Actually, there are straight forward and standard ways to display CPTs in WordPress. We have mentioned one in the article above.
Admin
Jouke Nienhuis
Like the author said, but I will repeat the answer.
In a nutshell create a link in your navigation menu
Advanced answer in a nutshell: create an archive page and a single page
Chuck
Great article. How can you modify single post CPT post info based on the custom taxonomy? For instance:
Date | Author | Series | Book | Topic
This is easy to write but I want to figure out how to display a modified post info if one the missing taxonomy of Series, like:
Date | Author | Book | Topic
Otherwise the default post info displays as:
Date | Author | | Book | Topic
borahan
I want to diplay specific category posts for current user in page. How can i do it?
Moazam Ali
Dear,
Thanks for the post. I want to make a library of ebooks and want to use custom post type and portfolio to show the thumbnails of books in front end. Can you please guide how i can do that?
Sharon Wallace
Hello All,
This is a great plugin. I’m trying to get the taxonomy to show on the page. I created one called Presenters. You can see it here.
How can I make that happen?
Thank you
WPBeginner Support
Please take a look at how to create custom taxonomies in WordPress. Hope this answers your question.
Admin
Sharon Wallace
Hello,
Thank you for your response. It still isn’t working but you’ve pointed me in the right direction. I will continue to play with it.
Have a wonderful day.
Dave S.
Hi,
I have created a form (using ArForms plugin) which I need it to be turned into a Post-Type. Do you have any suggestions as to how to accomplish this please?
Thank you.
Mark Greenway
Thanks for this, exactly what I needed to know to help me get to grips with custom post types.
Mark.
shashik
Thanks dear..it’s very useful..
Graham
Thank you! Just what I was looking for. It’s amazing how many times I find wordpress work-arounds and then forget how I do them and keep having to come back.
Much appreciated!
Ram
Very useful! Thank you….
MELAS
Dear,
I don’t have a lot of knowledge about coding. How can I see on the specific page theses Custom post types and taxonomies?
Thanks in advance!
MELAS
Mike Ritter
Is there an error? Shouldn’t the function be `create_post_type`?
WPBeginner Support
No mike, it is not a core function. You can define this function anyway you want.
Admin
Vera
Hello,
Thank yo for this beautiful tutorial.
I have gone and done everything as you said.
Two things I do not understand:
1.
You have specified taxonomy “genre”. Where is that set up? What if I want to make the actual genres underneath that? How do I make them? Where do I see them?
2.
I would like to make the menu links to the “Movies” and underneath – sublinks to “Genres”. I can see the “Movies” in the Menu section, each post, like pages. Don’t really need that, but I won’t mind. How to see the “Genres” in there?
Thank you,
Vera
WPBeginner Support
Seems like you have successfully created your custom post type, i.e. Movies. The next step is to create custom taxonomy, Genres. A taxonomy is a way to sort content in WordPress. Categories and tags are two default taxonomies that come built in with WordPress and are by default associated with ‘Posts’. Please see our tutorial on how to create custom taxonomies in WordPress. Follow the instructions in that tutorial to create your custom taxonomy Genres and associate it with the post type movies. Your custom taxonomy will appear below the Movies menu in WordPress admin area.
Admin
Hamed 3daJoo
I do All Of This but when i want to public a post by this post type my post types redirects to main page (i Just coppied your code without any changes)
for example i write this post with Movies post type
please help me ilove post type but i can’t use it correctly
Ciprian
Have you tried re-saving the permalinks structure?
Cheers!
Aaron
Excellent post! Thanks for the content.. helped a lot.
antonio
hi i’m trying to add the snippet of code fort the post type movie… i copied it into functions.php but when i refresh the page nothing is shown. i’m using the twenty fourteen theme… what can be wrong?
ashish shestha
How to display Csutom post type in front End??
Fahd
Hi, Custom post types on my wordpress website were working fine from last 2 years. But what happend is when I change the title of post and click update it save other changes too. But if I keep the post title same and make changes in the post, it doesn’t save it. Any recommendations please?
WPBeginner Staff
Please check out this tutorial on how to show/hide text in WordPress posts with toggle effect.
Arup Ghosh
Thanks for the info.
Arup Ghosh
I want to create a custom post type coupons with reveal coupon option and the code will link to the store url, can you tell me how can I do that. I don’t have much knowledge about coding.
Isaías Subero
Great articule. How can I add icons to custom post types on the wordpress back-end just like it is shown on the picture?
Jouke Nienhuis
it is one of the arguments ($args) when defining the custom post type.
Add ‘menu-icon’ => ‘dashicons-cart’ to the $args list.
WordPress uses built-in dashicons, but you can also use your own icons.
More information on this link:
Johan
Hi, the excerpt and the custom fields data is not displaying in the front end… any idea of why this is happening?
Bill Querry
I forgot to mention, prreferably via code for my functions.php file since that’s where the curernet CPT are defined.
Bill Querry
I am looking at a way to add categories to some existing custom post types. Anyone able to point me in the right direction?
Jouke Nienhuis
You can add new taxonomies to an existing Post Type (custom or not) just by filling in the right post-type when you write the function to create it. Category is just a taxonomy name which includes all posts with a category.
If you want to make a new category, just click on category on the menu and create a new one.
Examples of categories are Boats if your post is about boats or planes if your post is about planes. More categories is also possible, just select or add them in the right sidecolumn when you are writing your new post or editing one.
A post type is not attached or linked to a specific category, a post is.
Robey Lawrence
I just tried to use the snippet under
Querying Custom Post Types,
and figured out it needs a before the reset.
YassinZ
Thanks for the clean handy article
I just want to use the text editor in the custom post
so that I can use html tags,
Yassin
thanks for such an awesome clear tutorial
but I’m faceing a problem in displaying the CPT I’m using SEO friendly permalinks when I direct to may website/movies the CPT are duplicated
Aris Giavris
Very useful! Thank you.
I would like to add to every tag of my posts one of the following signs: +, -, +/-. May I?
If so, then I would like to have the choice to represent the signed tags as follow: all the +tags, all the -tags, all the +/-tags.
I think I am questioning a lot of things.
Placid
Hi,
I am having a hard time implementing a custom post type correctly. I have searched for a solution for a long time but couldn’t find any. Here’s what I did:
1. Freshly installed WordPress in my local wamp server (enabled apache rewrite_module first).
2. Using default theme (twenty fourteen). No plugins installed.
3. Changed permalinks to “Post name”
4. In the plugins folder, created a folder named pr_custom_posts and inside that, created a file named pr_custom_posts.php. In the file I created a custom post type. The code is as follows:
register_post_type();
//flush_rewrite_rules();
}
public function register_post_type () {
$args = array(
‘labels’ => array (
‘name’ => ‘Movies’,
‘singular_name’ => ‘Movie’,
‘add_new’ => ‘Add New Movie’,
‘add_new_item’ => ‘Add New Movie’,
‘edit_item’ => ‘Edit Movie’,
‘new_item’ => ‘Add New Movie’,
‘view_item’ => ‘View Movie’,
‘search_items’ => ‘Search Movies’,
‘not_found’ => ‘No Movies Found’,
‘not_found_in_trash’ => ‘No Movies Found in Trash’
),
‘query_var’ => ‘movies’,
‘rewrite’ => array (
‘slug’ => ‘movies/’,
‘with_front’=> false
),
‘public’ => true,
‘publicly_queryable’ => true,
‘has_archive’ => true,
‘menu_position’ => 10,
‘menu_icon’ => admin_url().’/images/media-button-video.gif’,
‘supports’ => array (
‘title’,
‘thumbnail’,
‘editor’
)
);
register_post_type(‘jw_movie’, $args);
//flush_rewrite_rules();
}
}
add_action(‘init’, function() {
new PR_Movies_Custom_Post();
//flush_rewrite_rules();
});
?>
The Good Thing: The CPT is showing in my admin panel and I can add and view movies there.
THE PROBLEM: I cannot preview the movies in the front end (By clicking the “view” in the CPT in admin panel). It shows in the front end only when I set permalink to default (http://localhost/wp02/?p=123).
What I have tried:
1. Go to permalink, keep permalink settings to “Post name” and Save changes.
2. Use flush_rewrite_rules() in several places (one by one) in my code. Please see the commented out parts in the code above.
3. Created a menu item as:
URL: http://localhost/wp02/movies
Navigation Label: Movies
This creates a menu item in the front end but shows “Not Found” when “Movies” link is clicked.
This is driving me crazy. Can anyone please help on this? I would really appreciate.
kikilin
I was going crazy too with the same “Not Found” issue, until I tried this: go to Settings > Permalinks and then re-save your settings. I had switched my setting to Default, and then changed it to Post Name (for my project’s needs). After that, links were working as expected.
WPBeginner Staff
Yes sure we will try to make a video tutorial soon. Please subscribe to our YouTube Channel to stay updated.
rehan
Helpfull tutorials and posts thanks
thanks
ceslava
Another easy way is just duplicate the archive.php and rename it to archive-movies.php and the same for single.php -> single-movies.php
Then you can make tweaks to the php files for your theme.
Best regards
Mladen Gradev
lol the plugin looks super useful, thanks.
Achilles Khalil
Very hard to display. please can you make a video tutorial ?
Mik
Hi, I’ve been reading and following your posts for so long now, you are amazing, and targeting those missing stuff of beginners… Thank you.
Davide De Maestri
This plugin should be okay, but after every upgrade they’ve got some bug. Due to exporting field, or while migrating from local to remote etc… So It’s better to hand-write the code and put into functions.php