Lorsque nous avons lancé notre première boutique e-commerce il y a des années, nous laissions de l’argent sur la table sans même le savoir. Comme beaucoup de propriétaires de boutiques, nous nous concentrions uniquement sur le fait d’amener les clients à acheter nos produits principaux. C’était jusqu’à ce que nous découvrions les offres additionnelles.
Si vous gérez une boutique WooCommerce et que vous n’avez pas encore configuré d’offres additionnelles, vous passez à côté d’un moyen facile de stimuler les ventes. Pensez aux Order Bumps comme ces petits articles près de la caisse de votre magasin local – ce sont des modules personnalisés stratégiques que les clients/clientes peuvent acheter en un seul clic lors de la validation de leur commande.
Dans ce guide, nous allons vous afficher exactement comment créer des offres additionnelles de commandes à fort taux de conversion dans WooCommerce. Et le meilleur dans tout ça ? Nos instructions étape par étape sont adaptées aux débutants, vous n’avez donc pas besoin d’expérience technique pour nous suivre !

Qu’est-ce qu’une offre additionnelle ?
Une offre additionnelle est une stratégie de vente intelligente qui affiche des produits supplémentaires sur la page de validation. Il s’agit d’une sorte de “frites avec ça”, mais pour votre boutique en ligne.
Lorsque les clients atteignent la page de validation de la commande de WooCommerce, ils voient une simple boîte d’offre de bump avec un produit similaire. Cette offre additionnelle leur permet d’ajouter facilement un autre article à leur panier en un seul clic.
Vous vous demandez peut-être en quoi cela diffère d’une vente incitative. À notre avis, ils sont en fait assez similaires, car ils visent tous deux à augmenter la valeur de votre panier.
En fait, vous pouvez même proposer une version plus chère d’un produit à la Commande, ce qui, techniquement, fonctionne à la fois comme une offre additionnelle et une vente incitative. Cependant, d’après notre expérience, cette méthode n’est pas aussi efficace que de proposer des offres additionnelles moins chères.
Lorsqu’ils sont bien faits, les offres additionnelles peuvent sérieusement augmenter la valeur moyenne de vos commandes. Cela dit, vous ne pouvez pas choisir n’importe quel produit pour en faire une offre additionnelle. Vous devez faire preuve de stratégie dans vos offres. Voici ce que nous vous recommandons :
- Choisissez des produits WooCommerce qui complètent naturellement ce qui se trouve dans le panier (comme des étuis pour téléphones).
- Fixez le prix de votre offre de bosse pour WooCommerce à un niveau inférieur à celui de l’achat principal pour qu’ils aient l’impression d’être des modules faciles à utiliser.
- Veillez à ce que votre offre additionnelle soit simple et claire. Un seul produit convaincant est plus efficace que plusieurs offres additionnelles.
- Placez votre offre additionnelle de Commande WooCommerce à un endroit où elle est visible mais n’interrompt pas le flux de commande.
WooCommerce ne dispose pas de réglages intégrés pour configurer une offre additionnelle. Heureusement, il existe de nombreuses extensions WooCommerce pour trier les commandes additionnelles. Et nous en avons trouvé un qui est facile à utiliser pour les utilisateurs/utilisatrices de tous niveaux.
Voici les étapes que nous allons couvrir dans cette trier afin de tutoriel WooComerce :
- Step 1: Install FunnelKit Funnel Builder
- Step 2: Customize Your Checkout Page
- Step 3: Add an Order Bump to Your Checkout
- Step 4: Customize the Order Bump Text and Image
- Step 5: Customize the Order Bump Design
- Step 6: Set Up Your Order Bump Discount
- Step 7: Set the Rules to Trigger the Order Bump
- Step 8: Monitor and Optimize Your Order Bump Conversions
Premiers pas.
👉 Note : Dans ce tutoriel, nous supposerons que vous avez configuré une boutique en ligne avec WooCommerce. Si vous avez besoin de conseils étape par étape, alors consultez notre tutoriel WooCommerce made simple.
Etape 1 : Installer le Constructeur de Tunnel FunnelKit
Parmi tous les plugins WooCommerce de bosse de commande que nous avons testés, nous avons trouvé que FunnelKit Funnel Constructeur offre l’approche la plus simple. Cette extension vous permet d’optimiser votre flux de commande et de créer de puissants tunnels de vente avec un minimum d’effort.
Nous aimons FunnelKit comme plugin d’offre de bosse parce qu’il a beaucoup de règles et de réglages que vous pouvez personnaliser. De plus, il comprend des conceptions d’offre additionnelle de commande responsive et un support pour tous les principaux types de produits de votre boutique WooCommerce.

À part cela, FunnelKit est livré avec des modèles de caisse personnalisés pour stimuler les ventes, des tunnels d’abandon de panier pour récupérer les revenus potentiels perdus, et des analyses de tableau de bord pour voir les performances de votre boutique.
Ce guide utilisera le plan FunnelKit Constructeur Pro Plus parce que la fonctionnalité de l’offre additionnelle est disponible dans cette version et plus. Cependant, vous pouvez commencer avec la version gratuite si vous voulez explorer les fonctionnalités de base de la commande WooCommerce avant de vous engager.
En savoir plus, consultez notre avis détaillé sur FunnelKit Funnel Constructeur.
Après avoir acheté votre offre, vous aurez accès au fichier zip de l’extension et à la clé de licence. Vous devrez ensuite installer l’extension. En savoir plus, consultez notre guide sur l’installation d’une extension WordPress.
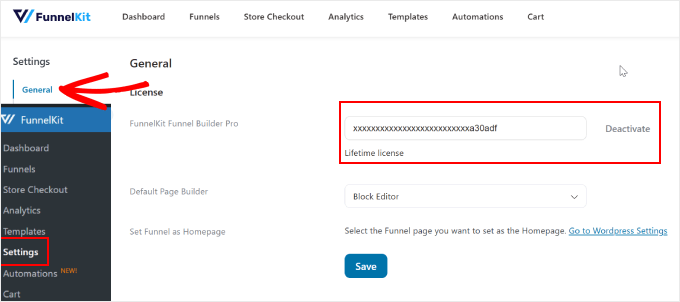
Ensuite, vous devez activer la clé de licence. Pour ce faire, il suffit d’aller dans FunnelKit ” Réglages depuis votre tableau de bord WordPress, de naviguer jusqu’à l’onglet ” Général “, et de sélectionner ” Licence “.
Copiez et collez la clé de licence dans le champ ‘FunnelKit Funnel Constructeur Pro’ et sélectionnez le constructeur de page par défaut que vous utilisez. Cliquez ensuite sur “Activer” puis sur “Enregistrer les modifications”.

Étape 2 : Personnalisation de la page de validation de la commande
Maintenant que le plugin est activé, vous devrez configurer votre page de validation de commande WooCommerce.
Pour ce faire, allez dans FunnelKit ” Store Commande. Ensuite, passez à l’onglet ‘Store Commande’ et cliquez sur le bouton ‘Create Store Commande’.

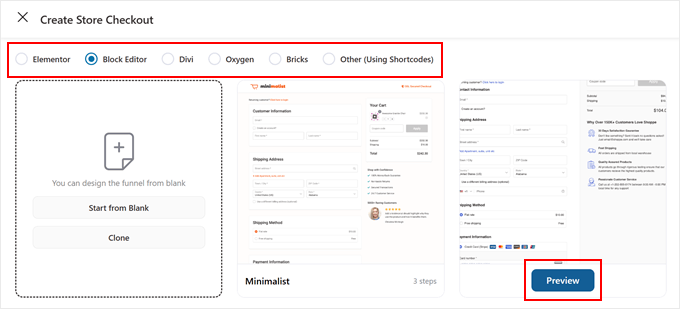
FunnelKit propose plusieurs modèles de commande conçus pour stimuler les ventes. Vous pouvez les personnaliser à l’aide de l’éditeur de blocs ou de plugins de construction de page populaires comme Divi ou Bricks.
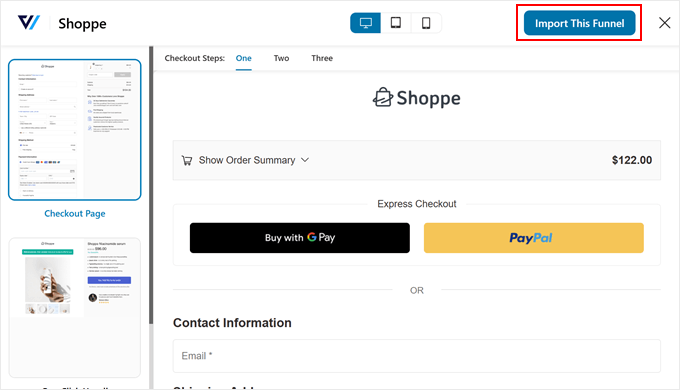
Confirmez-vous que vous avez choisi la plateforme de votre choix en haut de la page. Ensuite, cliquez simplement sur “Prévisualisation” sur le modèle de commande de votre choix.

La plupart des modèles FunnelKit comprennent trois pages clés : une page de validation de commande WooCommerce, une page de vente incitative et une page de remerciement.
Si le modèle vous plaît, cliquez sur “Importer ce tunnel”.

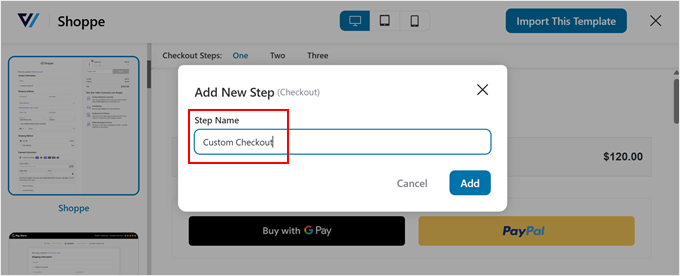
Vous devrez ensuite donner un nom à votre tunnel de commande, ce qui est particulièrement utile si vous offrez la possibilité de créer ultérieurement plusieurs tunnels de commande.
Après avoir saisi/saisie le nom, il suffit de cliquer sur “Ajouter”.

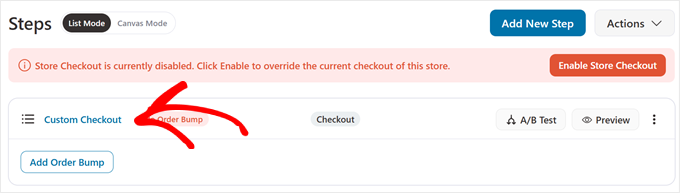
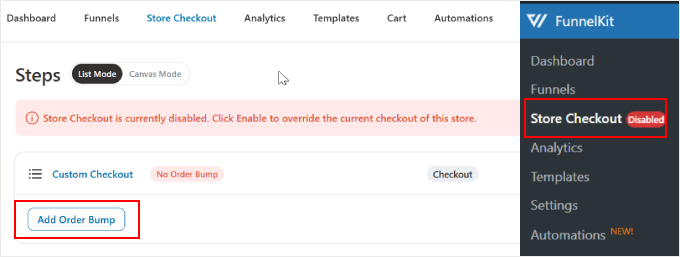
Pour commencer à personnaliser, cliquez sur le nom de l’expéditeur au-dessus du bouton “Ajouter une offre additionnelle”.
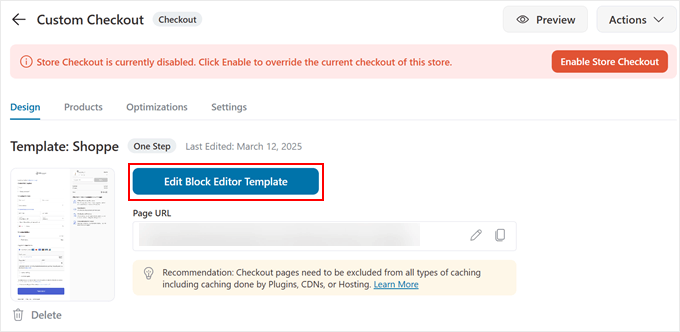
Vous y trouverez différents Réglages pour votre page de validation de commande.

Dans l’onglet “Design”, cliquez sur “Modifier le Modèle d’Éditeur de blocs” pour personnaliser votre site à l’aide de la plateforme de modification de votre choix.
Pour connaître les étapes de personnalisation détaillées, consultez notre guide sur la façon de personnaliser la page de validation de WooCommerce.

Une fois que vous êtes satisfait de la conception de votre commande, vous pouvez passer à l’ajout de votre offre additionnelle.
Etape par 3 : Ajouter une offre additionnelle afin de passer à la Commande
Maintenant que vous avez configuré la page de validation, ajoutons une offre additionnelle de commande WooCommerce afin d’augmenter vos ventes.
Tout d’abord, allez sur FunnelKit ” Commande boutique. Cliquez ensuite sur le bouton ” Ajouter une offre additionnelle “.

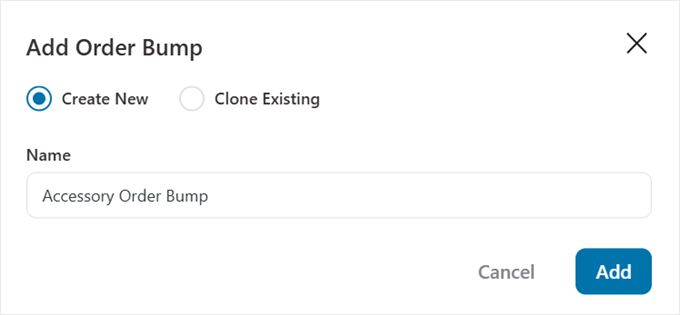
Une fenêtre surgissante apparaît pour vous demander de donner un nom à l’offre additionnelle. L’ajout d’un nom descriptif est particulièrement utile si vous envisagez de créer plusieurs offres additionnelles pour différentes offres lors du passage à la caisse.
Une fois que vous avez indiqué un nom, cliquez sur “Ajouter”.

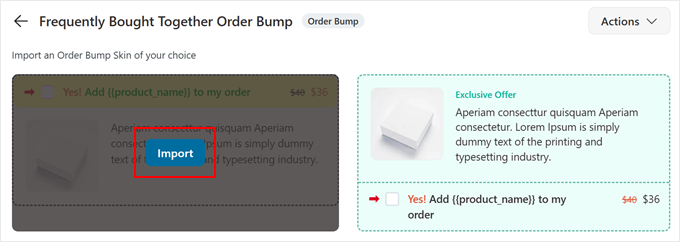
FunnelKit vous affichera alors plusieurs modèles de boîtes d’offres de bosses parmi lesquelles vous pourrez choisir.
Chaque Modèle est entièrement responsive et personnalisé pour stimuler les ventes en attirant l’attention de vos clients au bon moment.
Vous pouvez choisir le design qui correspond le mieux au style de votre boutique. Cliquez ensuite sur “Importer”.

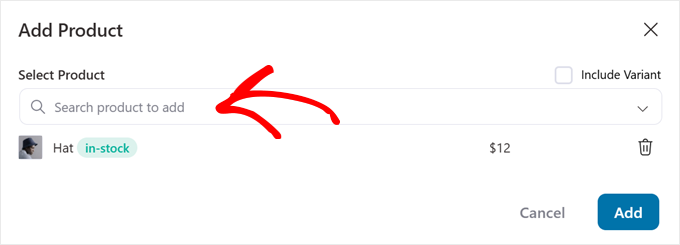
Dans la fenêtre surgissante de sélection des produits, ajoutez le produit WooCommerce que vous souhaitez afficher en tant qu’offre additionnelle pour commander. Nous vous recommandons de rester simple et de ne proposer qu’une seule offre attrayante. Trop de choix peuvent submerger les clients/clientes et réduire les conversions.
Lorsque vous êtes satisfait de votre sélection, cliquez simplement sur “Ajouter”.

Étape 4 : Personnaliser le texte et l’image de l’enveloppe additionnelle afin de la commander
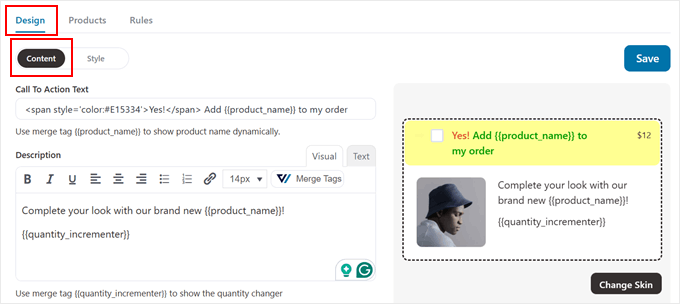
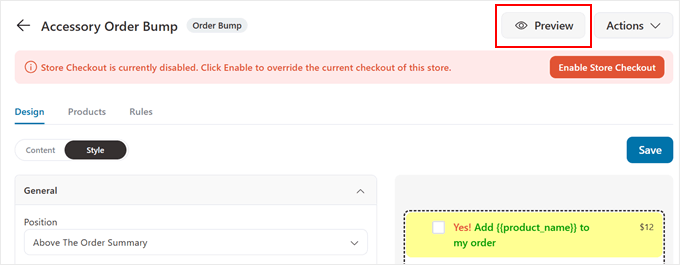
Maintenant, dans l’onglet ” Design “, vous pouvez personnaliser votre bosse de commande WooCommerce pour la rendre plus attrayante. Commençons par rendre le contenu de votre boîte d’offre de bump attrayant.
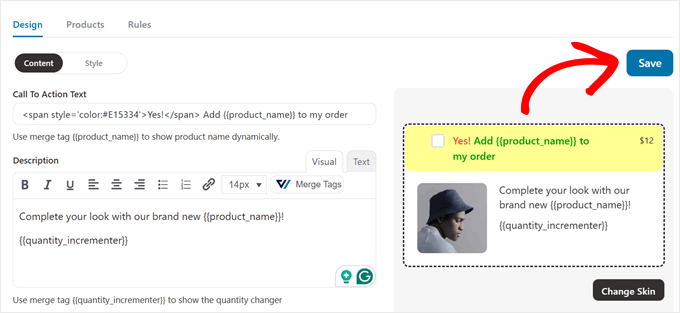
Tout d’abord, assurez-vous d’être dans l’onglet “Contenu”. C’est ici que vous pouvez élaborer le texte de l’offre additionnelle parfaite. En haut, vous trouverez le champ d’appel à l’action.
Le texte par défaut est “Oui ! Ajouter {{nom_du_produit}} à ma commande”. FunnelKit inclut ici un peu de code HTML pour les couleurs du texte, veillez donc à conserver cette mise en forme lors de la modification si vous souhaitez la maintenir.

Nous vous recommandons également de conserver l’identifiant de fusion {{product_name}} pour afficher dynamiquement le nom de votre produit.
Un identifiant de fusion est comme un espace réservé qui se remplit automatiquement avec les bonnes informations. Lorsque quelqu’un consulte votre page de validation de commande, FunnelKit remplace {{nom_du_produit}} par le nom réel de votre produit sans que vous ayez à le mettre à jour manuellement.
Voici quelques exemples d’appels à l’action efficaces pour votre offre additionnelle afin de commander :
- “Passer à la version vers ma commande avec
{{nom_du_produit}}“. - “Oui ! J’aimerais acheter
{{nom_du_produit}}“.
Dans le champ “Description”, rédigez une présentation brève mais convaincante de votre offre à la Commande.
Par exemple, si vous proposez une mise à niveau de l’abonnement, essayez quelque chose comme : “Passez à notre offre de 6 mois dès maintenant et bénéficiez d’un accès illimité à des contenus exclusifs, d’une navigation sans publicité et d’un support client/cliente prioritaire.”
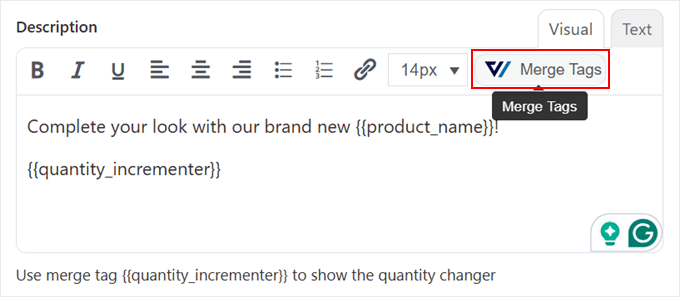
Pour rendre votre offre de bosse pour WooCommerce encore plus dynamique, cliquez sur le bouton ” Fusionner les balises “.

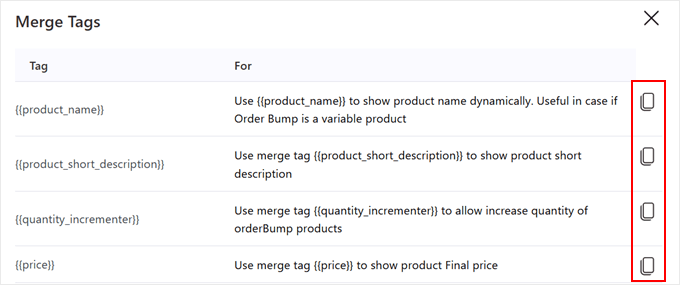
Vous trouverez d’autres identifiants de fusion qui peuvent s’avérer utiles pour votre offre additionnelle, tels que
{{product_short_description}}– Tire la description courte de votre produit WooCommerce.{{subscription_summary}}– Affiche automatiquement les détails de l’abonnement.{{quantity_incrementer}}– Permet aux clients/clientes de trier la quantité qu’ils commandent.{{variation_attribute_html}}– Affiche les variations de produits lorsque cela est nécessaire.
N’hésitez pas à cliquer sur l’icône de copie d’un identifiant de fusion que vous souhaitez utiliser dans votre description.

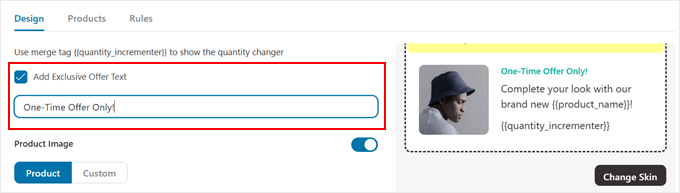
En descendant, vous verrez une case à cocher pour ajouter un texte d’offre exclusive à votre offre additionnelle WooCommerce afin de commander. Vous pouvez activer cette option si vous souhaitez rendre votre offre plus urgente.
Ce type de message “exclusif” peut créer un sentiment de valeur spéciale et de FOMO à la Commande.

De plus, vous pouvez personnaliser ce texte pour qu’il corresponde à votre offre. Voici quelques exemples efficaces pour votre offre de bump :
- “Offre unique – uniquement disponible maintenant !”
- “Remise spéciale à la commande uniquement”
- “Offre groupée exclusive – enregistrez 50 %”
- “Offre limitée dans le temps – ajouter à la commande dès maintenant”.
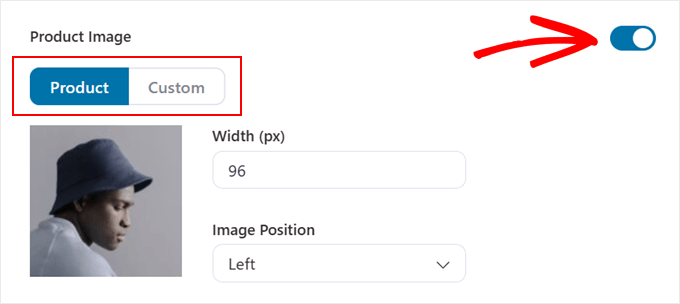
Le dernier réglage de l’onglet “Contenu” vous permet de choisir une image à utiliser dans l’offre additionnelle afin de commander. Si vous ne souhaitez pas utiliser d’image, il vous suffit de désactiver le commutateur “Image du produit”.
Sinon, vous devez décider d’utiliser l’image par défaut du produit ou de sélectionner l’option “Personnalisé” pour en téléverser une autre à partir de votre ordinateur.
Une fois l’image choisie, vous pouvez modifier sa largeur et sa position.

Confirmez les réglages et ajustez-les jusqu’à ce que vous soyez satisfait de l’aspect de la bosse.
Ensuite, défilez vers le haut pour cliquer sur le bouton “Enregistrer”.

Étape 5 : Personnaliser le Design de l’enveloppe additionnelle afin de la commander
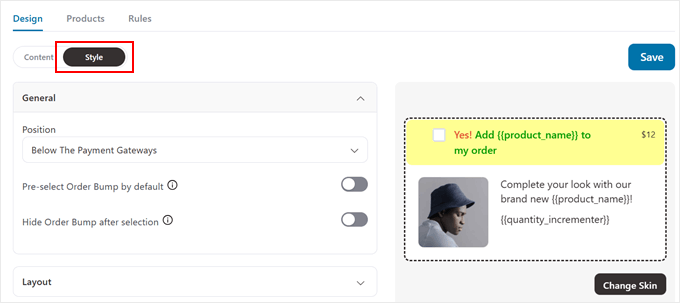
À ce stade, vous pouvez passer à l’onglet ” Style ” pour personnaliser chaque aspect visuel de votre bosse de commande WooCommerce.
Passons en revue les réglages les plus importants pour créer une boîte d’offre de bump accrocheuse.

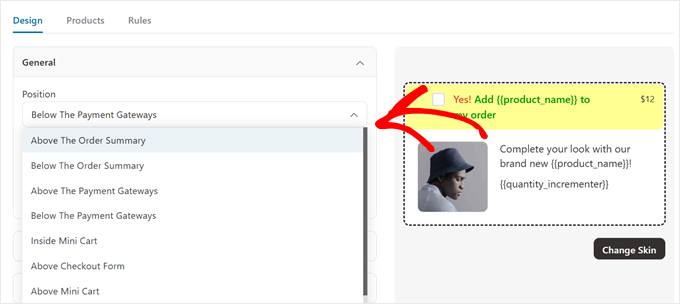
Ouvrez d’abord l’onglet “Général”. Dans le menu déroulant ” Position “, vous pouvez choisir où afficher votre offre additionnelle de commande. Voici les options qui s’offrent à vous :
- Au-dessus ou en dessous du récapitulatif de la commande
- Au-dessus ou au-dessous des passerelles de paiement
- A l’intérieur ou au-dessus du mini chariot
- Au-dessus du formulaire de Commande
Le meilleur emplacement pour vos offres lors de la commande dépend du modèle choisi et de ce que vous vendez. Nous vous recommandons de placer votre offre additionnelle afin qu’elle soit visible mais qu’elle n’interrompe pas le flux naturel de la commande.

Pour la plupart des boutiques WooCommerce, le positionner à proximité du récapitulatif de commande fonctionne bien car les clients sont déjà en train de récapituler leurs achats.
Si vous n’êtes pas sûr, il vous suffit de cliquer sur le bouton “Prévisualisation” pour voir à quoi ressemble la Commande.

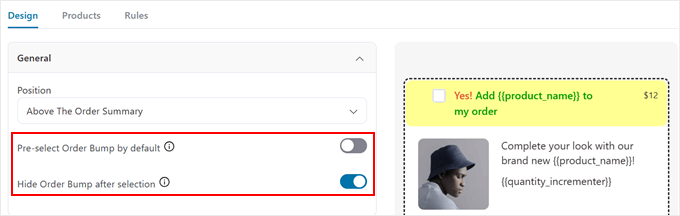
Vous trouverez également deux réglages importants dans cet onglet.
Sélectionné, l’option ” Pré-sélectionner l’offre additionnelle par défaut ” vérifie automatiquement l’offre additionnelle pour les clients/clientes. Bien que cela puisse augmenter les conversions, nous recommandons de l’utiliser uniquement pour les offres gratuites. Les clients pourraient se sentir dupés s’ils trouvent un article payant inattendu dans leur panier WooCommerce.
Sélectionné, le réglage “Masquer l’offre additionnelle après sélection” retire l’offre une fois qu’elle a été acceptée. Cette option peut s’avérer utile lorsque vous avez plusieurs offres additionnelles ou que vous souhaitez que la page de validation de la commande reste propre une fois que le client/cliente a fait son choix.

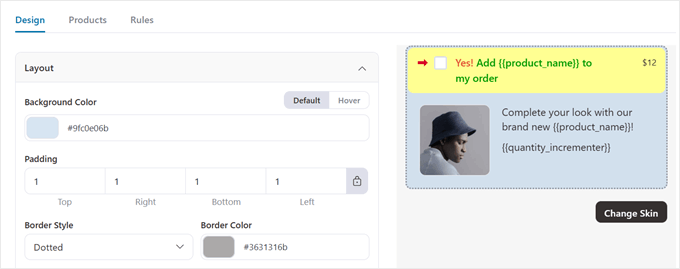
Si vous ouvrez l’onglet “Mise en page”, vous pouvez personnaliser entièrement l’apparence de votre boîte d’offres groupées. Vous pouvez choisir la couleur d’arrière-plan de la bosse, ajuster la marge interne et modifier les styles de bordure pour qu’ils correspondent au design de votre boutique.
Vous pouvez également passer du mode “Défaut” au mode “Survol” pour créer une apparence différente lorsque le curseur se trouve sur l’offre additionnelle afin.

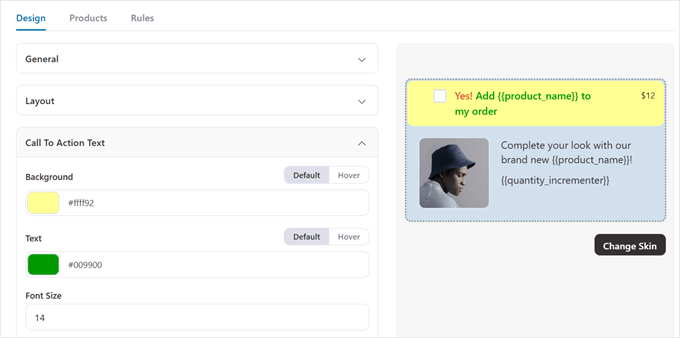
L’onglet “Texte d’appel à l’action” est également important pour la conception de votre offre additionnelle.
FunnelKit vous permet de personnaliser la couleur d’arrière-plan de cette section, la couleur du texte, la taille de la police et l’apparence de l’état de survol.

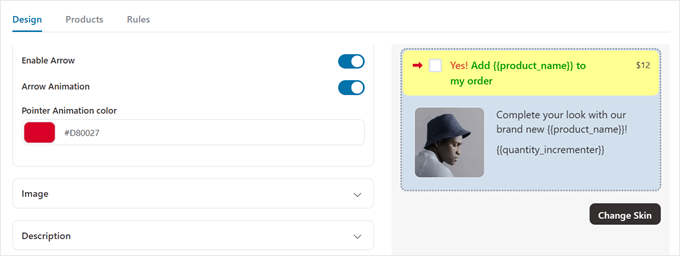
Vous pouvez même ajouter une flèche pointant vers votre texte d’appel à l’action, et activer le réglage ” Animation de la flèche ” pour la rendre animée.
Bien que la flèche par défaut soit rouge, vous pouvez choisir n’importe quelle couleur qui correspond à votre design. Assurez-vous simplement qu’elle se démarque suffisamment pour attirer l’attention sans heurter le design de votre caisse WooCommerce.

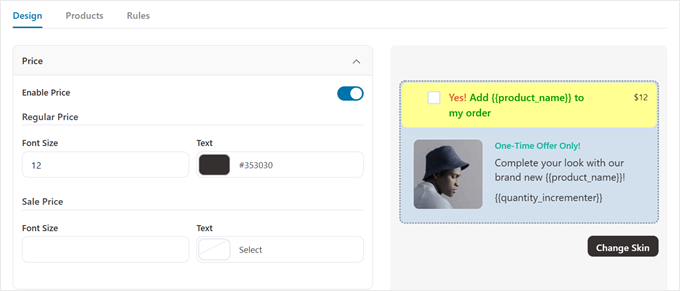
Le réglage suivant est “Prix” pour l’affichage des prix. Nous vous recommandons de le garder visible et bien en vue. Des prix clairs renforcent la confiance et aident les clients/clientes à prendre des décisions rapides.
Vous pouvez ajuster la taille de la police et la couleur du texte pour mettre en évidence la valeur de votre offre de produits.

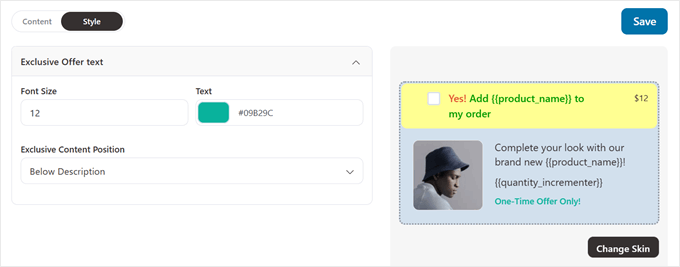
Si vous avez activé le texte de l’offre exclusive, vous pouvez personnaliser sa taille de police, sa couleur et sa position dans le champ de l’offre.
N’oubliez pas de cliquer sur “Enregistrer” une fois que vous êtes satisfait de vos choix de personnalisation.

Étape 6 : Réglages de votre remise sur l’offre additionnelle
Maintenant, passez à l’onglet ” Réglages ” pour configurer le prix de votre offre additionnelle WooCommerce. Ici, vous pouvez ajuster la façon dont votre produit sera tarifé lorsqu’il sera affiché en tant qu’offre de bump à la Commande.
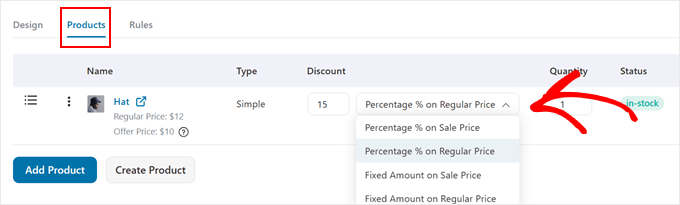
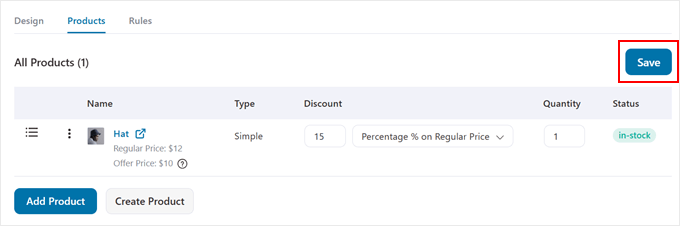
Vous devriez déjà avoir ajouté un produit à l’étape par étape 3. Dans le champ “Remise”, vous pouvez choisir parmi les types de remise suivants :
- Pourcentage % sur le prix de vente
- Pourcentage % sur le prix normal
- Montant corrigé du prix de vente
- Montant corrigé sur le prix normal
Choisissez les options “Prix normal” si vous souhaitez accorder une remise par rapport au prix d’origine. En revanche, vous pouvez utiliser les options “Prix de vente” si le produit a déjà fait l’objet d’une remise et que vous souhaitez proposer une offre additionnelle encore plus intéressante dans votre offre additionnelle.

Confirmez que votre offre est convaincante mais raisonnable. Nous recommandons une remise comprise entre 15 et 30 %, ce qui est suffisamment élevé pour être attractif, mais pas au point de dévaloriser votre produit WooCommerce.
Si vous souhaitez l’offrir en cadeau, saisissez simplement 100 dans le champ “Remise”.
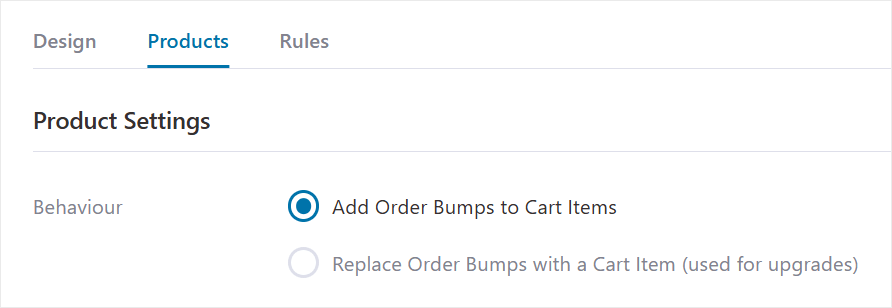
En descendant dans la section “Réglages du produit”, vous trouverez deux options pour le fonctionnement de votre offre additionnelle :
- Ajoutez des coups de pouce aux articles du panier (une offre additionnelle standard de WooCommerce pour booster les ventes).
- Remplacer les offres additionnelles par un article du panier (vous permet de proposer une vente incitative, par exemple en mettant à niveau un abonnement de 6 mois pour le remplacer par un abonnement de 12 mois).
Pour ce tutoriel, nous nous concentrerons sur la première option.

Une fois que vous êtes satisfait de l’offre de remise, il vous suffit de défiler vers le haut.
Cliquez ensuite sur “Enregistrer”.

Étape 7 : Définir les Réglages pour déclencher l’offre additionnelle afin de commander
Jusqu’à présent, nous avons configuré les produits et le design du saut de commande. Maintenant, configurons la logique conditionnelle qui fera apparaître le saut de commande lorsqu’un client/cliente passera à la caisse.
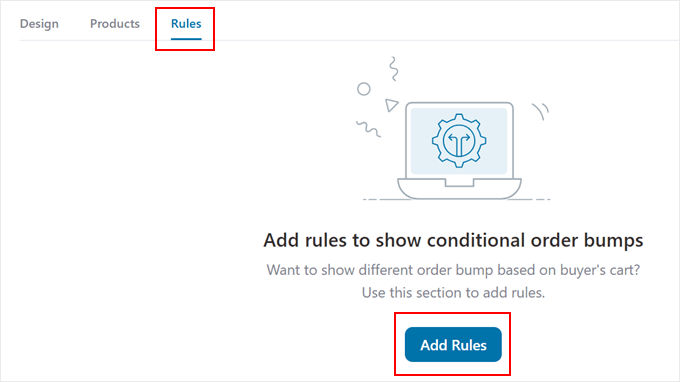
Pour ce faire, il vous suffit de vous rendre dans l’onglet “Règles”. Cliquez ensuite sur “Ajouter des règles”.

Vous pouvez définir plusieurs règles pour faire apparaître la bosse de commande lors du triage. Les règles peuvent être basées sur le panier, le client/cliente, la zone géographique, la date et l’heure, et/ou le type de page de commande que vous utilisez.
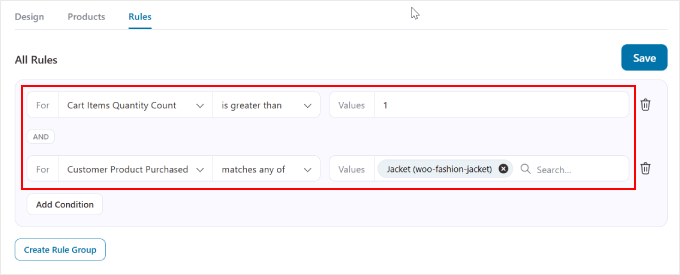
Vous pouvez également combiner plusieurs conditions dans une règle en utilisant le bouton “Ajouter une condition”.
Dans l’exemple ci-dessous, l’offre additionnelle sera uniquement déclenchée si le client/cliente achète plus d’un article et s’il achète une veste.

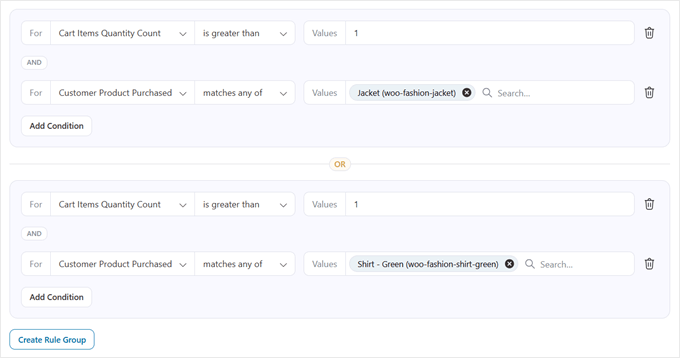
Désormais, si vous cliquez sur le bouton “Créer un groupe de règles” sous une règle, vous pouvez choisir de faire apparaître l’offre additionnelle avec une condition différente.
Par exemple, vous pouvez définir une condition pour que l’offre additionnelle apparaisse si le client/cliente achète une veste ou une chemise. Cela vous donne l’option de promouvoir la même offre pour différents produits

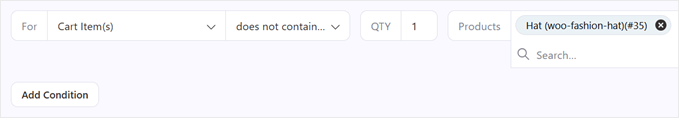
Nous vous recommandons également d’ajouter une règle pour empêcher votre offre additionnelle d’apparaître lorsque les clients/clientes ont déjà le produit offert dans leur panier. Vous pouvez le faire en sélectionnant :
- ‘Article(s) du panier’
- ne contient pas”.
- Votre produit d’appel
Cela permet d’éviter les situations délicates et d’assurer le bon fonctionnement de votre tunnel de commande.

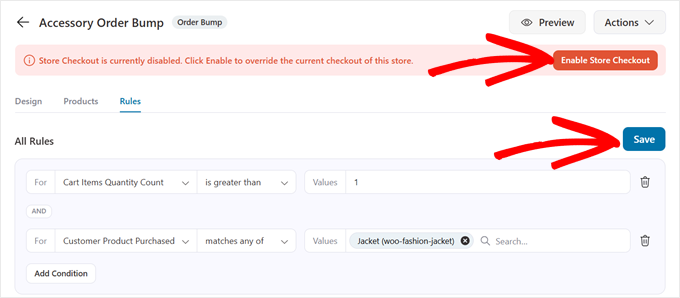
Une fois que vous êtes satisfait des règles, cliquez simplement sur le bouton “Enregistrer” dans le coin supérieur droit pour boutique vos Réglages.
Vous devez également cliquer sur le bouton “Activer la commande en magasin” si vous êtes satisfait de votre tunnel de commande personnalisé et que vous souhaitez l’activer immédiatement.

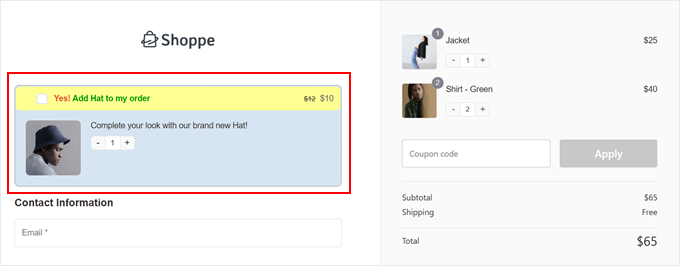
Vous pouvez maintenant tester votre processus de commande pour voir à quoi ressemble le bump de commande de WooCommerce.
Voici un exemple de ce que cela donne sur notre site de démonstration.

Étape par 8 : Contrôler et optimiser les conversions liées à l’offre additionnelle afin de commander
Maintenant que votre offre additionnelle WooCommerce est directe, vous voudrez suivre ses performances pour stimuler efficacement les ventes. FunnelKit vous facilite la tâche grâce à ses statistiques intégrées.
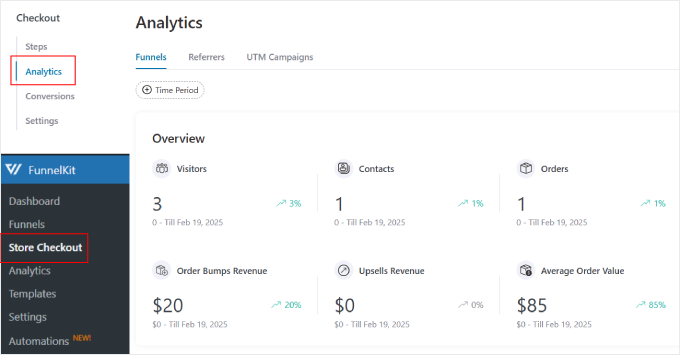
Il vous suffit de vous rendre dans FunnelKit ” Commande en boutique et de passer à l’onglet ” Statistiques ” pour voir comment se comportent vos offres à la commande.

Dans le tableau de bord Statistiques, vous trouverez des informations détaillées sur votre tunnel de vente en caisse, y compris les revenus provenant spécifiquement des offres additionnelles pour commander. Cela vous aide à comprendre combien de revenus supplémentaires votre offre de bump pour WooCommerce génère.
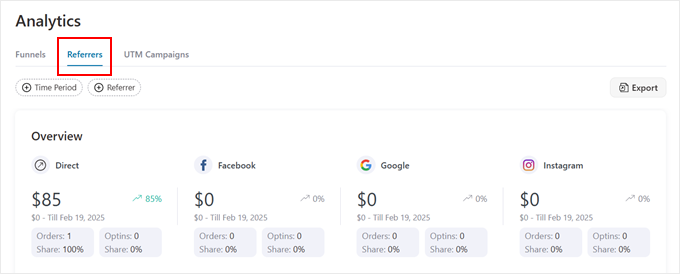
L’onglet ” Référents ” de la section Statistiques révèle d’où viennent vos clients/clientes qui se convertissent, qu’il s’agisse de trafic direct, de Facebook, de Google ou d’Instagram.

Ces informations vous aident à concentrer vos efforts de marketing là où ils sont le plus efficaces.
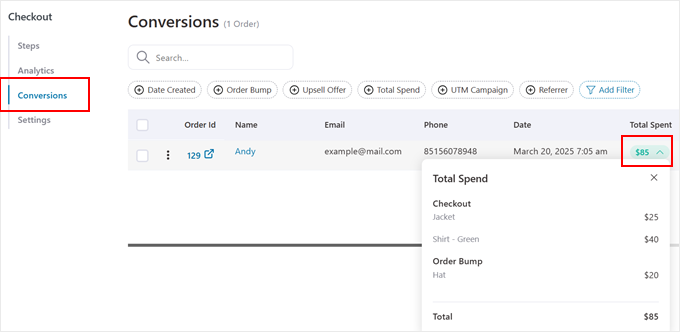
Vous pouvez également consulter l’onglet “Conversions” pour obtenir plus d’informations.

Cette section peut vous afficher le total des commandes traitées par votre client/cliente personnalisé. De plus, vous pouvez survoler la colonne ” Total dépensé ” pour voir quelle part de vos ventes WooCommerce provient des offres additionnelles.
Vous souhaitez obtenir des informations encore plus détaillées ? Nous vous recommandons de connecter Google Analytics pour suivre les performances de votre commande WooCommerce de manière complète. Consultez notre guide sur le suivi des conversions WooCommerce avec Google Analytics pour les instructions de configuration.
Pour optimiser les performances de votre offre additionnelle, consultez ces guides similaires :
- Comment afficher les produits fréquemment achetés ensemble dans WooCommerce.
- Comment afficher des recommandations de produits dans WordPress
- Comment créer un tunnel de vente à forte conversion sur WordPress
- Comment optimiser le parcours client pour une boutique WooCommerce ?
Nous espérons que cet article vous a aidé à apprendre comment créer une offre additionnelle pour WooCommerce. Vous pouvez également consulter nos choix d’experts des meilleures extensions de points et de récompenses pour WooCommerce et notre guide sur la façon de vendre des lots de produits dans WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
This is a proven way to increase the chances of increased sales of the related products.
whenever I purchase something from Flipkart and Amazon and other such platforms like Myntra, Ajio, we are given this option to add more related products and people also buying with this products lists.
Many times we tend to forget such products and as soon as they pop up we make the buying decisions.
Jiří Vaněk
This is a great method where you can add to the product that the customer wants to buy an offer of additional things that, for example, go with the product, such as a mobile phone case, etc. Thanks for the tutorial. And while we’re talking about online store tricks, another good technique is when a registered customer doesn’t complete an order, after a while they get an email saying that they added something to the cart but didn’t complete the order. Can this also be solved in a similarly simple way in Woocommerce?
WPBeginner Support
You would normally need another plugin for that, we would recommend taking a look at our guide below for some options that you can use:
https://www.wpbeginner.com/wp-tutorials/ways-to-recover-woocommerce-abandoned-cart-sales/
Admin
Jiří Vaněk
Thank you very much for the advice, I will look into the article to be smarter as it seems like another great method that has gotten me to complete an order more than once.
Zia Khan
One thing that intrigued me is the choice of display position. It’s like placing candy at the checkout in a store—too tempting to resist! In your experience, what’s the most effective spot that’s worked wonders? Curious to know your “sweet spot” for maximizing conversions!
WPBeginner Support
We do not have a specific placement we would recommend at the moment but if we find a spot we will be sure to share!
Admin
THANKGOD JONATHAN
I believe Funnelkit is a CRM plugin and I think if I have another CRM plugin like Hubspot it is not ideal to install another one in the same site. So will I be able to do the same thing with hubspot CRM?
WPBeginner Support
We do not have a recommended method for setting this up with Hubspot at the moment.
Admin
Moinuddin Waheed
Order bump is a proven method to have an increased sale.
I myself have been several times purchased more products than initially I was thinking to buy.
related products and people also buy these products along with that is a common feature that almost all the big ecommerce industries have implemented on their websites.
Thanks for creating a tutorial for wordpress users to implement the same for wordpress woo commerce websites. it is really very helpful.